Chào bạn, trong bài viết này IMTA sẽ Hướng dẫn bạn chèn – nhúng video YouTube responsive website WordPress trên điện thoại. Đây là một thủ thuật nhỏ, mặc dù ít anh chị em làm web để ý. Nhưng để cho những video được nhúng từ YouTube vào website hiển thị tối ưu hơn trên điện thoại di động thì bạn nên tham khảo nhé !
Những bạn nào đang học SEO website thì mình nghĩ đã biết responsive là gì và responsive có ảnh hưởng đến điểm SEO nhé bạn. Responsive nôm na là hiển thị website tương thích đem đến trải nghiệm người dùng tốt hơn trên từng loại thiết bị khác nhau.
Hướng dẫn chèn – nhúng video YouTube responsive trên WordPress
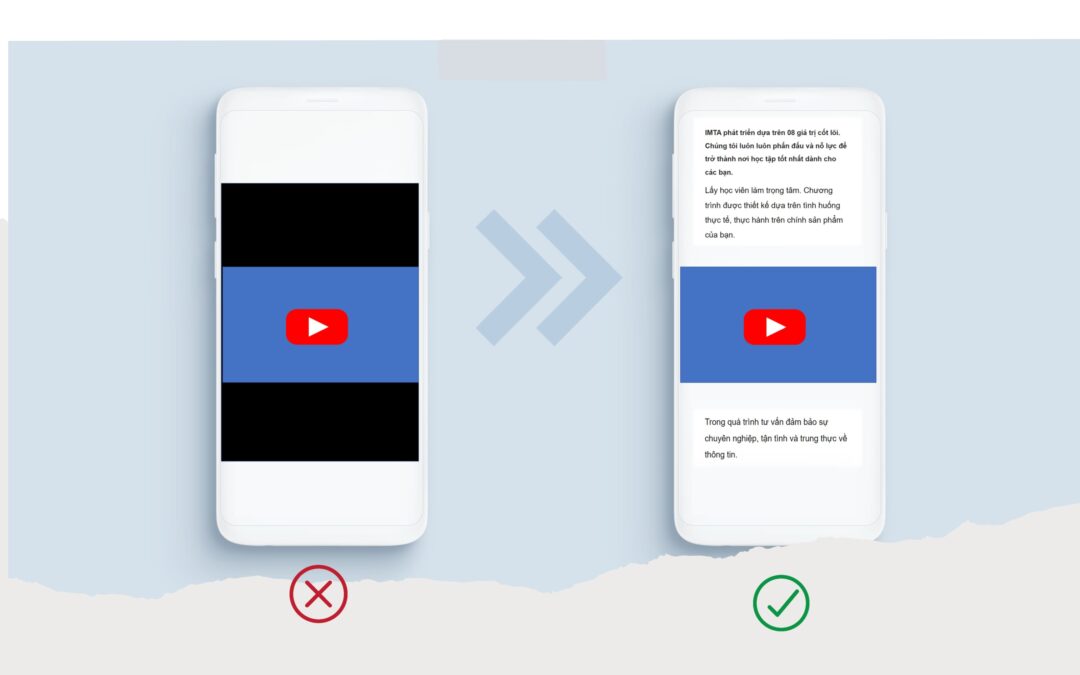
Đã từ rất lâu, để nhúng một video YouTube vào website thì chỉ cần chèn đường link của video đó ở vị trí mong muốn là được. Tuy nhiên, video được nhúng chỉ hiển thị co dãn (responsive) theo chiều ngang, còn chiều dọc thì không. Do đó, khi bạn xem trên điện thoại, khung phát video bị “biến dạng” thành một cột có chiều cao hơn gấp 2 lần chiều cao của video, nhìn khá là mất cân đối.
Đây không phải là lỗi hiển thị mà chỉ là nó chưa được tối ưu để hiển thị tốt trên di động. Theo kinh nghiệm của mình thì hầu hết các theme WordPress đều không tối ưu responsive cho video YouTube. Để khắc phục vấn đề này chúng ta có 02 phương án:
- Code thêm CSS responsive video YouTube cho theme đang dùng. Nếu bạn không biết code thì có thể thuê người làm giúp nhé.
- Cài đặt các plugin có hỗ trợ responsive video YouTube. Cách này vừa đơn giản, nhanh chóng và hoàn toàn miễn phí, ai cũng làm được.
Trong khuôn khổ bài viết này, IMTA sẽ hướng dẫn bạn cách chèn – nhúng (embled) video YouTube để nó hiển thị responsive trên di động bằng 02 plugin là: Responsive Video Light và Shortcodes Ultimate.
Chèn video YouTube trên WordPress bằngplugin Responsive Video Light
Responsive Video Light là một plugin giúp bạn chèn (nhúng) video YouTube vào website WordPress đơn giản và cực kỳ nhẹ (file plugin chỉ 30KB).
Mặc dù plugin này vẫn còn hoạt động tốt với phiên bản WordPress 5.9. Nhưng tính đến thời điểm hiện tại (tháng 12/2021) thì đã 3 năm rồi nó chưa có bản cập nhật mới. Do đó, nếu bạn ngại dùng “plugin đã lỗi thời” thì chuyển xuống phương án 02 với plugin Shortcodes Ultimate nhé !
Bước 01: Từ trong trang quản trị (dashboard) của WordPress, bạn tìm và cài đặt >> kích hoạt plugin Responsive Video Light lên. Lưu ý: Plugin này cũng khá cũ rồi nên bạn tìm trên Google sẽ không ra đâu.

Bước 02: Lấy một đường link video YouTube bất kỳ mà bạn muốn chèn vào bài viết hoặc widget. Ở đây mình lấy ví dụ link bên dưới:
https://www.youtube.com/watch?v=X8uvSdwWjzc
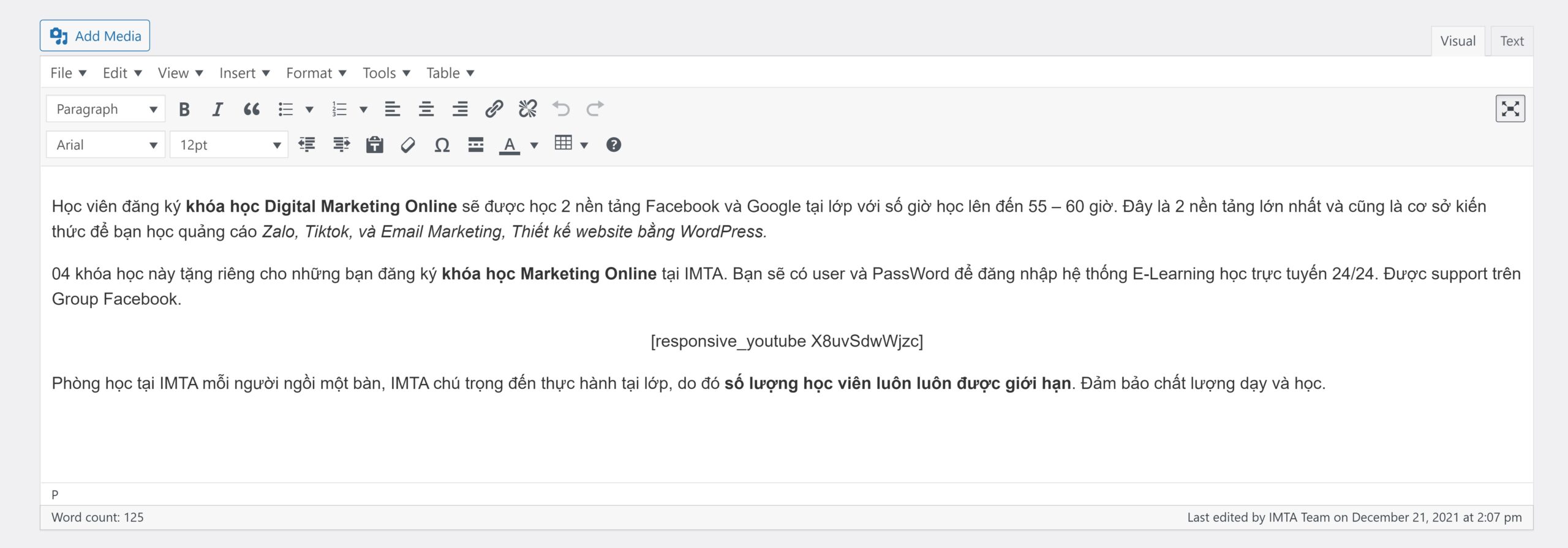
Bước 03: Copy phần ký tự được in đậm ở trên và đặt nó như đoạn shortcode bên dưới. Lưu ý: Khi chèn bạn phải dán đoạn shortcode này dưới với định dạng text mới được nhé. Bạn nào kỹ tính thì copy ra notepad rồi đem dán vào bài viết cho mất định dạng gốc đi.
[responsive_youtube X8uvSdwWjzc]
Bước 4: Chèn trực tiếp đoạn shortcode trên vào bài viết/ trang/ widget mà bạn muốn trên website WordPress. Ví dụ bên dưới mình chèn vào bài viết trên IMTA.

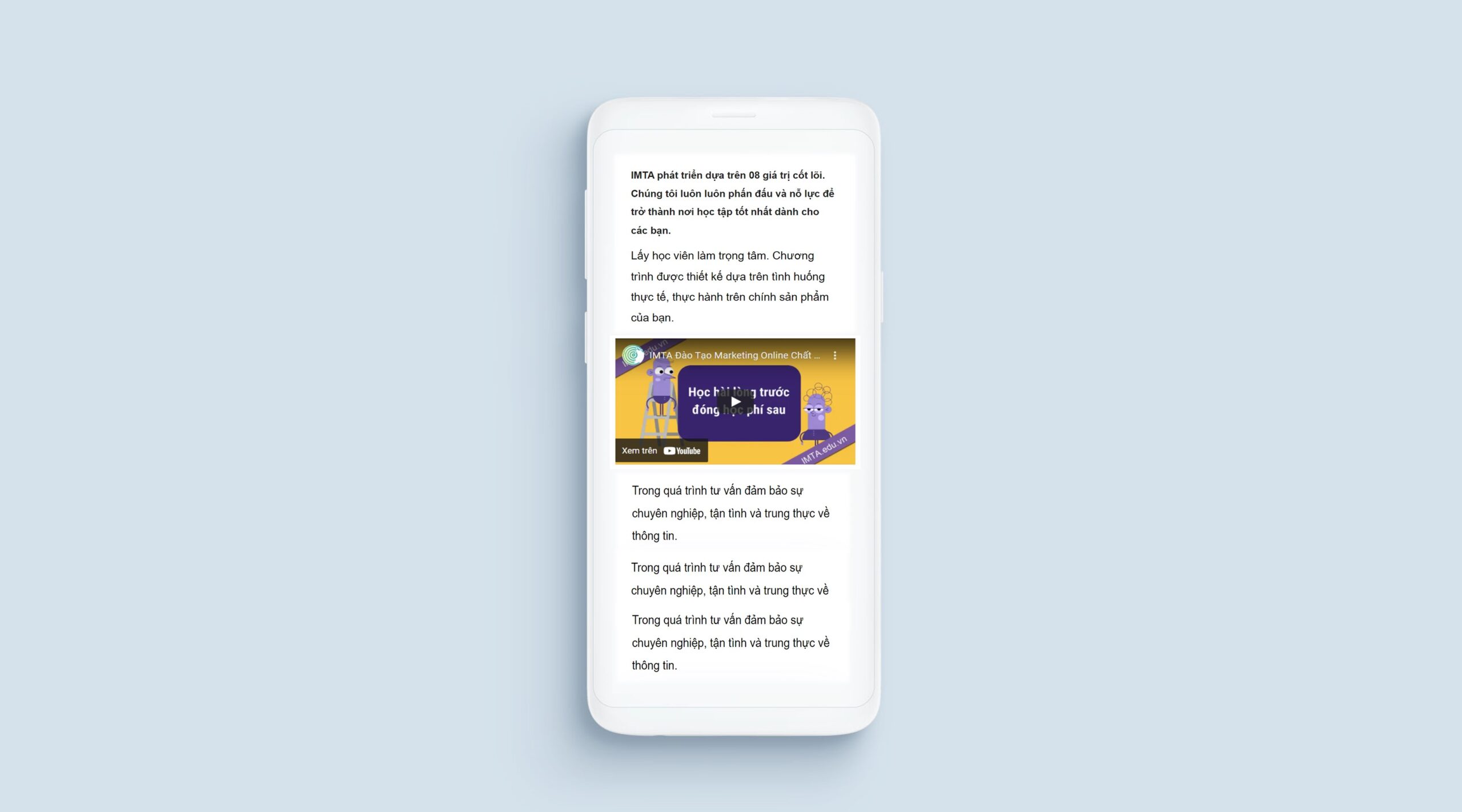
Sau khi chèn như mình đã thực hiện ở trên thì bạn sẽ được kết quả tương tự hình bên dưới. Bạn có thể so sánh kết quả giữa việc chèn video YouTube thông thường và cách chèn bằng plugin, trông chuyên nghiệp hơn hẳn đúng không nào.

Chèn video YouTube bằng plugin Shortcodes Ultimate
Shortcodes Ultimate là một plugin shortcode rất phổ biến với người dùng WordPress. Plugin này hỗ trợ chèn addon vào bài viết, trang, widget hoặc một vị trí bất kỳ bằng shortcode cực kỳ đơn giản và tiện lợi. Một trong những addon được hỗ trợ đó là shortcode chèn video YouTube.

Trong khuôn khổ bài viết này, mình chỉ tập trung nói về tính năng chèn video YouTube bằng plugin Shortcodes Ultimate sao cho nó hiển thị responsive thôi. Riêng với những bạn thiết kế website tại IMTA thì sẽ được chỉnh bằng CSS luôn cho nhẹ website.
Ghi chú: Kích thước file plugin Shortcodes Ultimate lên đến hơn 1.800KB (1,8MB), lớn gấp 60 lần so với plugin Responsive Video Light (30KB) mà mình đã hướng dẫn ở trên.
Do đó, nếu bạn không có nhu cầu xài nhiều tính năng của Shortcodes Ultimate thì dùng Responsive Video Light cho nhẹ nhé. Dưới đây là các bước sử dụng pluign Shortcodes Ultimate để chèn video YouTube vào bài viết trên WordPress.
Đầu tiên, Bạn cài đặt và kích hoạt plugin Shortcodes Ultimate như thường lệ. Tiếp theo có 02 cách thực hiện như bên dưới:
Cách 1: Sử dụng cấu trúc shortcode sau để chèn video YouTube vào bài viết/ page/ widget mà bạn muốn. Để thay đổi video cần chèn thì bạn thay bằng link video khác là được.
[su_youtube url="https://www.youtube.com/watch?v=X8uvSdwWjzc"]
Cách 2: Cách chèn này thực hiện nhiều bước hơn, tiện hơn và có nhiều tùy chọn hơn.
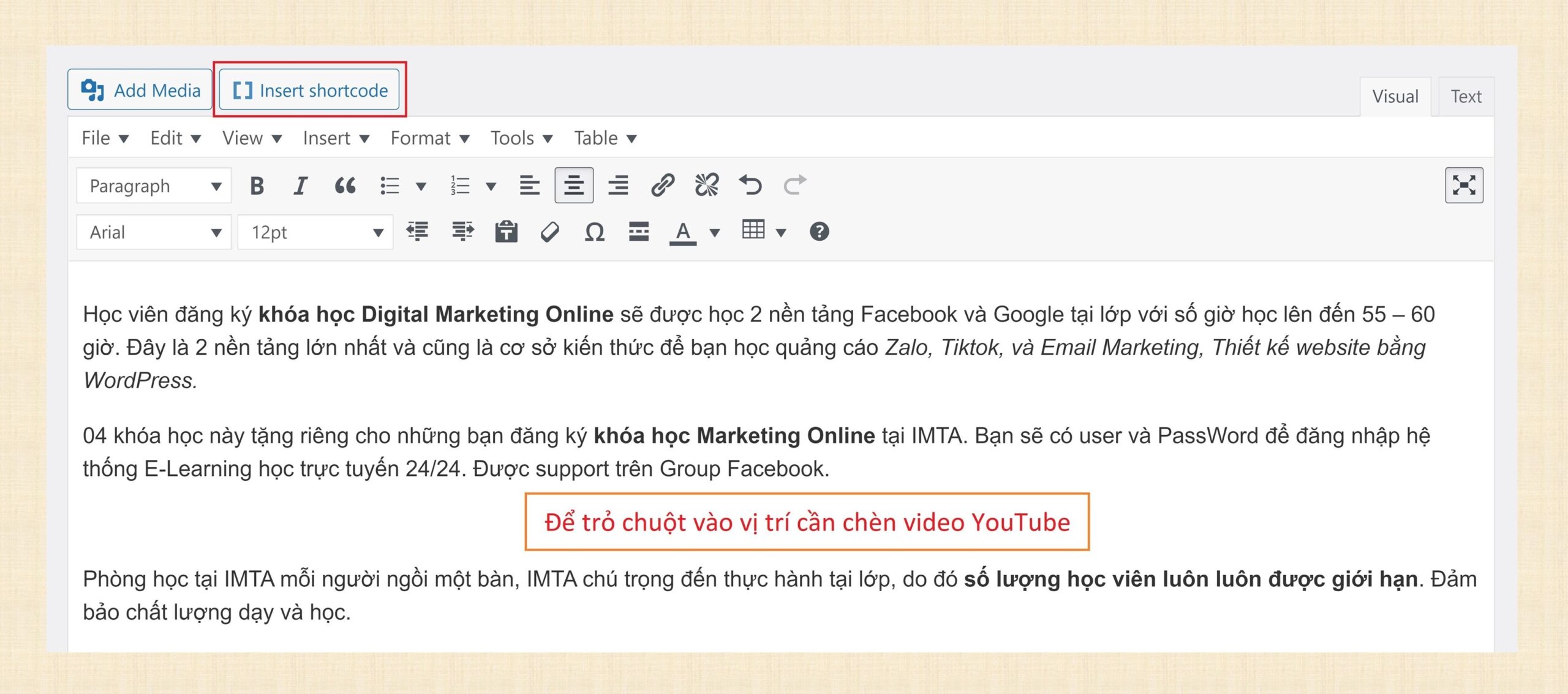
Bước 01: Khi đang trong trang soạn thảo của WordPress. Bạn rê chuột vào vị trí cần chèn video YouTube >> nhấn vào nút Insert shortcode như hình bên dưới:

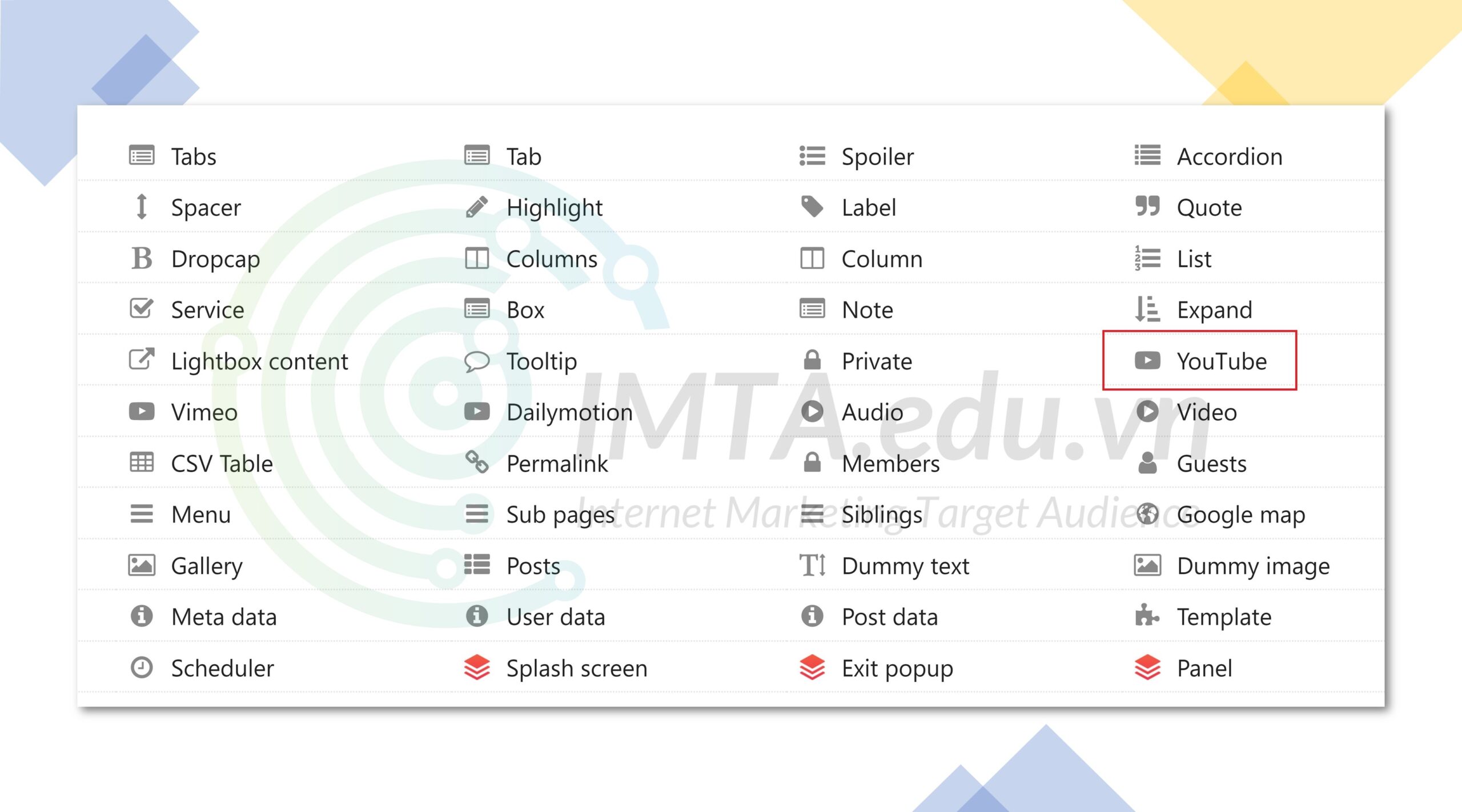
Bước 02: Bạn chọn vào addon YouTube như hình bên dưới:

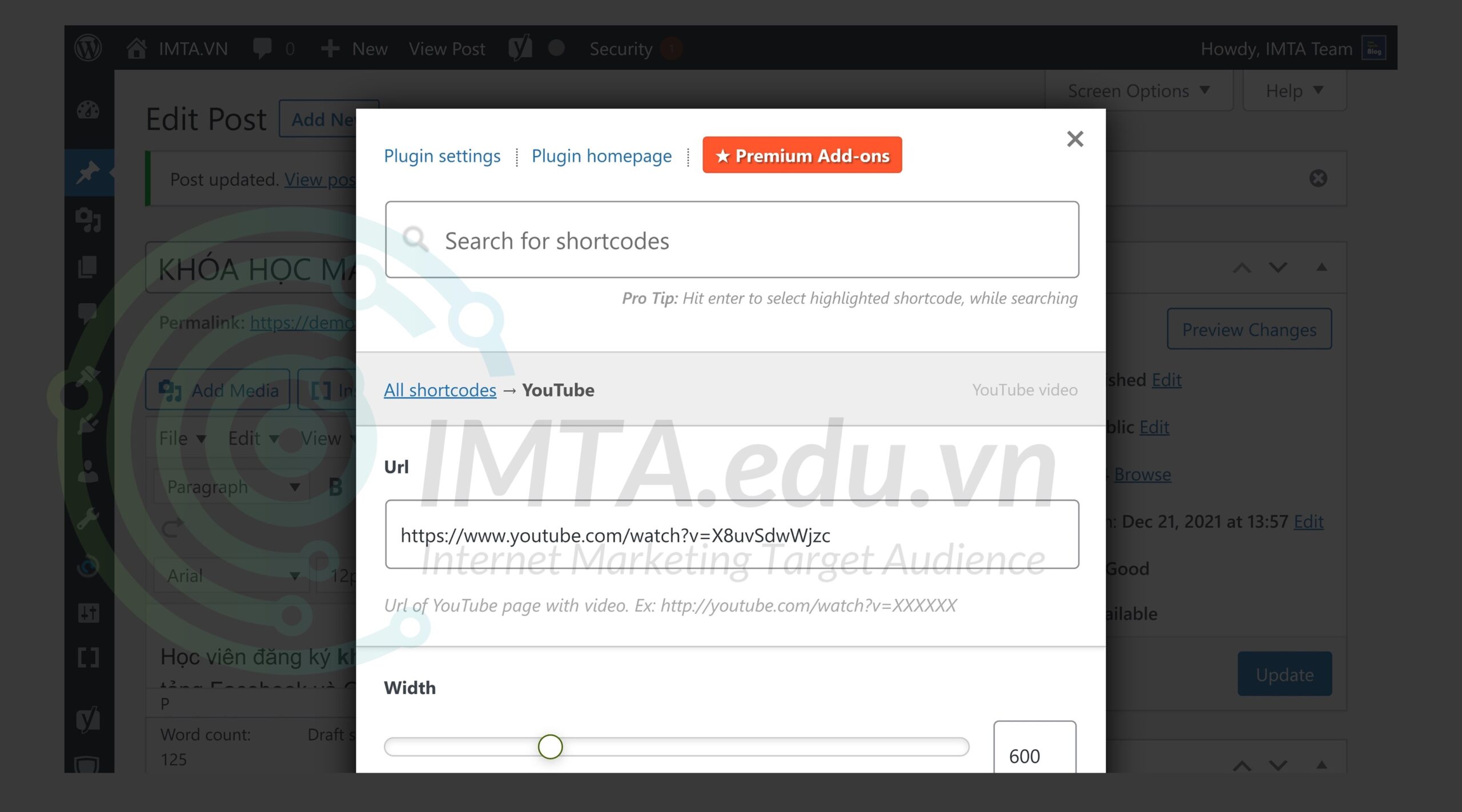
Bước 03: Áp dụng các tùy chọn cho video cần chèn. Ở đây có khá nhiều tùy chọn và mình sẽ chú thích từng mục phía bên dưới để bạn tham khảo.

- URL: Bạn chèn link video YouTube cần nhúng vào;
- Width: Độ rộng hiển thị của video (có thể để mặc định/ không tùy chỉnh gì).
- Height: Chiều cao hiển thị của video (có thể để mặc định/ không tùy chỉnh gì).
- Autoplay: Video tự phát hay không, nếu bạn muốn tự phát thì nhấp vào chữ “No” >> chuyển sang chữ “Yes” là được.
- Mute: Bạn có muốn tắt tiếng chi video không, nếu có thì nhấn vào chữ “No” >> chuyển sang “Yes” là được.
- Title: Tiêu đề của video.
- Extra CSS Class: Thêm CSS tùy chỉnh, cái này nếu bạn biết CSS thì hãy dùng nhé !
- Live preview: Xem thử kết quả.
- Insert shortcode: Áp dụng chèn shortcode.
Sau khi chèn xong thì bạn nhấn cập nhật bài viết để xem kết quả, rất đơn giản đúng không nào. Ngoài ra, bạn cũng có thể chèn bằng addon YouTube Advanced với nhiều tùy chọn hơn. Tuy nhiên, với nhu cầu cơ bản thì bao nhiêu đây là đủ rồi.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Những câu hỏi thường gặp
Dưới đây IMTA tổng hợp một số câu trả lời nhanh xoay quanh vấn đề chèn video YouTube để tối ưu hiển thị trên thiết bị di động (responsive).
LỜI KẾT
Như vậy mình đã hướng dẫn xong cho bạn cách nhúng – chèn (embled) video YouTube hiển thị Responsive trên WordPress rồi đấy. Nếu trong quá trình thực hiện có điều gì thắc mắc thì bạn có thể để lại câu hỏi bên dưới hoặc đăng lên nhóm Tự Học WordPress nhé ! Còn bây giờ thì xin chào và hẹn gặp lại bạn ở các bài viết tiếp theo tại IMTA.EDU.VN