Nếu bạn đang bắt đầu học JavaScript thì việc chèn (nhúng) mã Javascript vào HTML là gần như bắt buộc phải biết. Việc này tuy đơn giản nhưng với người mới bắt đầu học sẽ dễ dàng bị quên. Bởi vì 1 tập tinh HTML cứ thế chúng ta dùng và 1 tệp Javascript (.JS) luôn luôn được kết nối vối tệp HTML này.
Khi chúng ta thực hành trên 1 tập tin file HTML khác thì quên cách chèn Javascript vào HTML như thế nào. Bài viế này sẽ hướng dẫn các bạn những cách phổ biến nhất.
Các cách chèn Javascript vào HTML
Sau đây IMTA sẽ giới thiệu bạn 03 cách để chèn Javascript vào HTML bao gồm: Kiểu External, kiểu Internal và kiểu Inline.
Cách 01: Chèn Javascript vào HTML bằng kiểu External
Đây là cách phổ biến nhất mà các lập trình viên website thường dùng. Cách này giúp các bạn lập trình dễ dàng quản lý riêng file .js và file html. Và làm code của chúng ta đỡ bị rối cũng như dễ dàng phát hiện lỗi để sửa.
Để nhúng Javascript kiểu External, đầu tiên bạn phải tạo 1 file .js cùng hoặc khác tập tin folder với file html. Thông thường các website sẽ để file js ở thư mục assets.
Như bạn thấy, bây giờ mình sẽ tạo ra 1 folder assets và sẽ chứa file main.js. Sau đó mình nhúng file main.js này vào code html. Trong file main.js này mình sẽ tạo câu lện đơn giản của Javascrip là dùng hàm alert
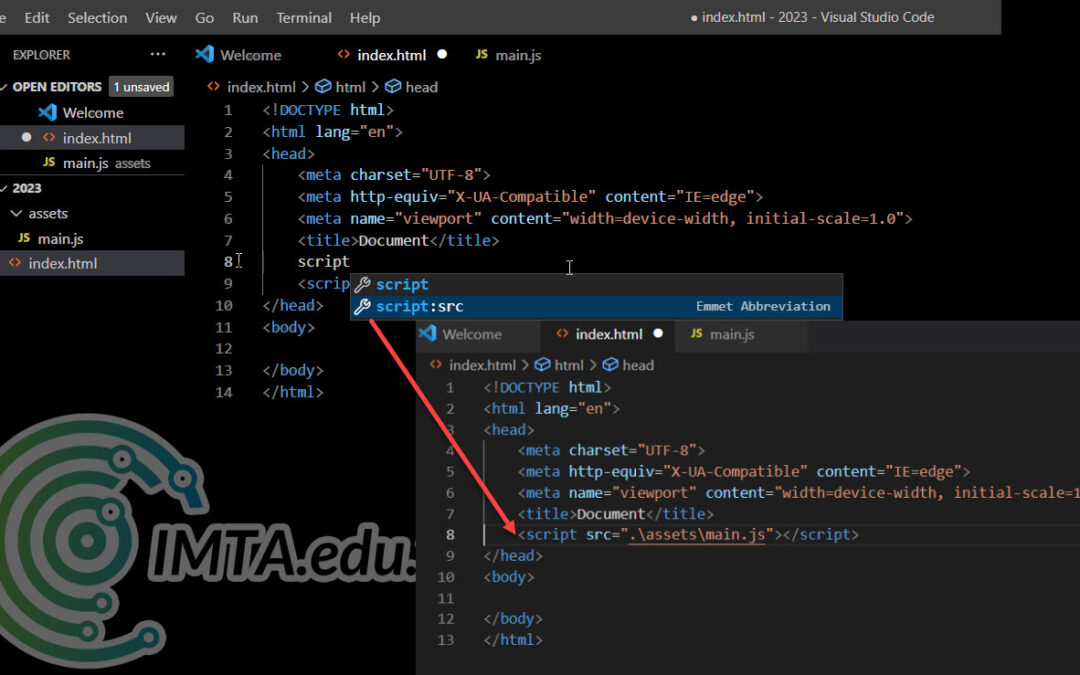
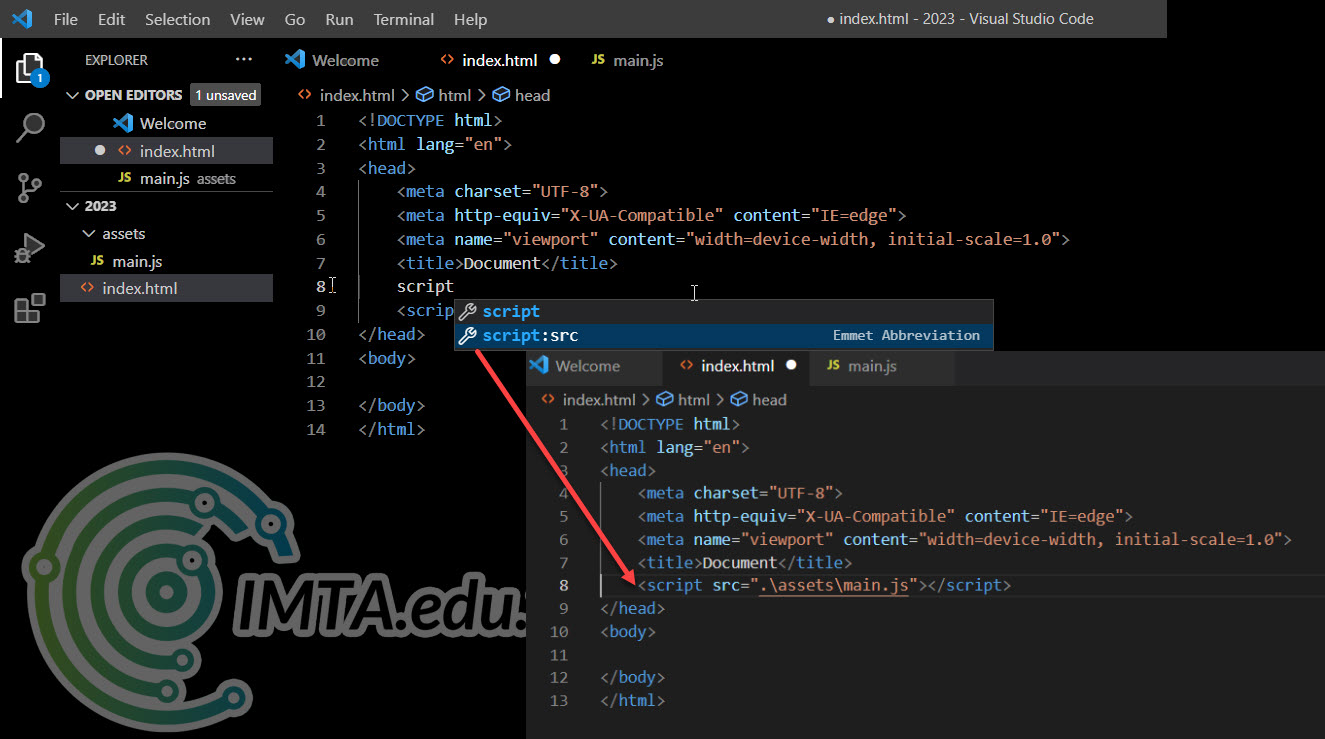
alert('Hello bạn đến với thế giới lập trình website của IMTA!!');Lúc này bạn vào file html chỉ cần gõ câu lệnh script thì Visual Studio Code sẽ đề xuất bạn dòng script:src chúng ta sẽ chọn mục này và dẫn đường dẫn tới file main.js

Đoạn code chèn như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src=".\assets\main.js"></script>
</head>
<body>
<h1>Hell Các bạn đến với IMTA</h1>
</body>
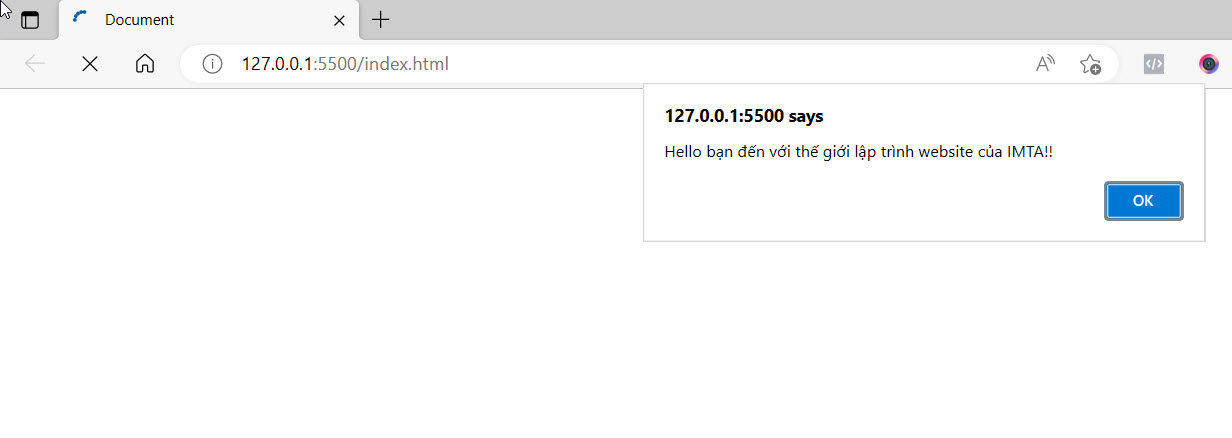
</html>Sau đó mình mở html bằng Live Server thì thấy thông báo như thế này có nghĩa rằng code main.js đã hoạt động trên html

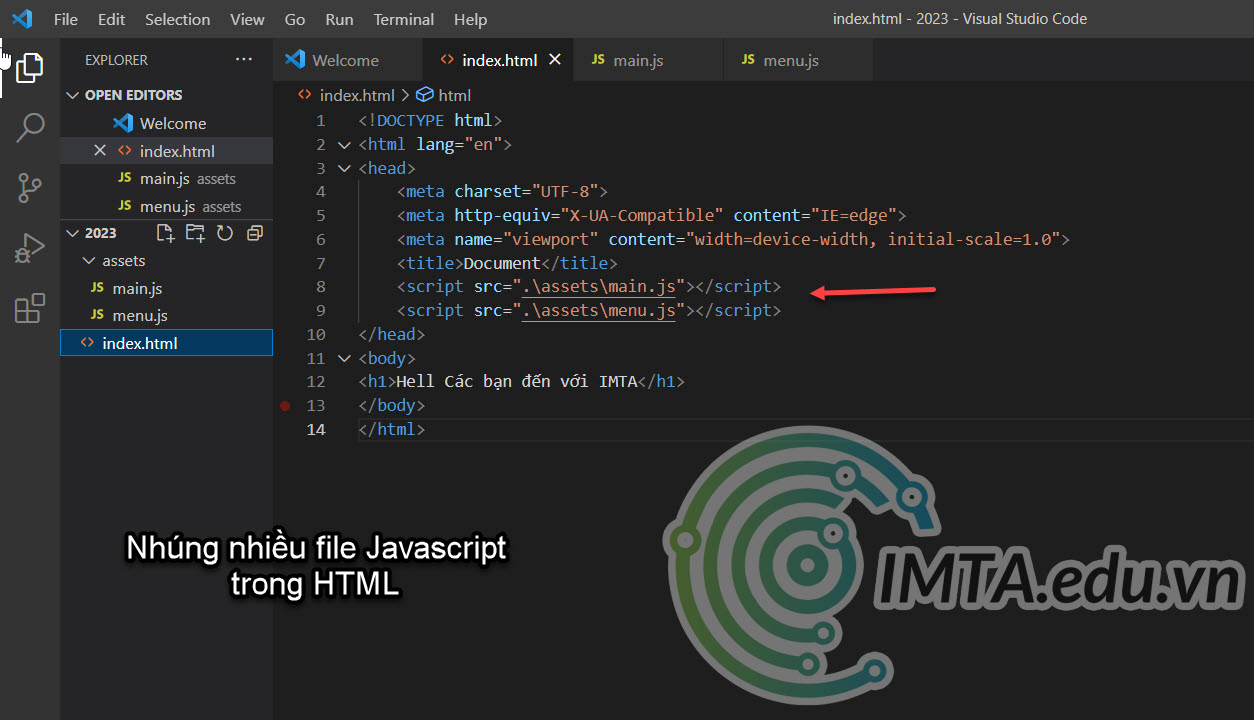
Với cách nhúng Javascript kiểu External thì chúng ta có thể nhúng nhiều file .js vào html thuận tiện và dễ dàng. Do đó các lập trình viên sẽ ưu thích kiểu nhúng này nhất.

Hơn nữa là cách External chúng ta có thể tận dụng để chèn file .js từ website khác về (tuy nhiên cách này không khuyến khích, bạn nên upload file .js lên host của mình).
Mình cũng có đo tốc độ nhiều website làm kiểu External thì thực tế tốc độ không có gì khác biệt, những bạn đang học SEO website thì có thể tìm hiểu thêm cách nén file .js để giúp website mình có thể load nhanh hơn.
Cách 02: Chèn Javascript vào HTML kiểu Internal
Kiểu chèn Internal chỉ phù hợp với những bạn cần chèn những đoạn code JavaScript ngắn vào website. Kiểu chèn này thực sự không phải lựa chọn tối ưu so với External (mặc dù kiểu chèn này sẽ giúp bớt việc request link ra ngoài ảnh hưởng tốc độ tải trang). Bạn chỉ cần chèn thẻ script vào thẻ head của website.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
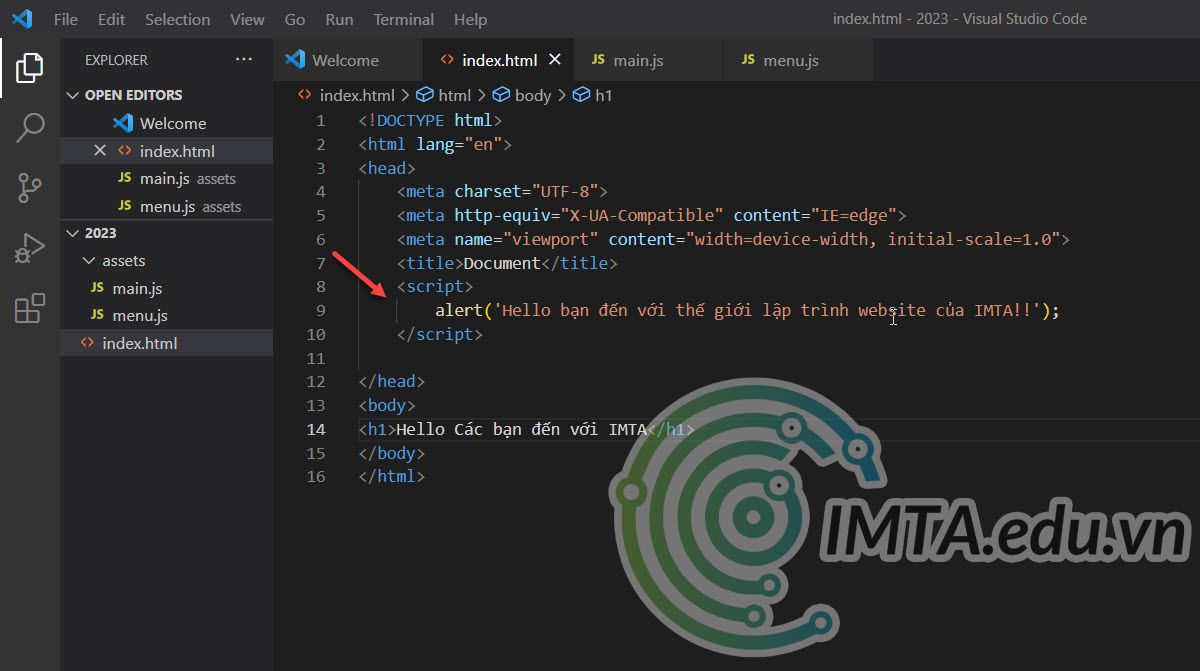
alert('Hello bạn đến với thế giới lập trình website của IMTA!!');
</script>
</head>
<body>
<h1>Hello Các bạn đến với IMTA</h1>
</body>
</html>
Tuy nhiên nếu bạn có 1 file .js dài, chèn vào thẻ head của website làm cho code trở nên khó kiểm soát, do đó đây là kiểu chèn mình không khuyến khích các bạn dùng. Chỉ dùng khi những đoạn code ngắn.
Thông thường các bạn học quảng cáo Google hay học quảng cáo Facebook thì hay thêm cách này. Google và Facebook sẽ cung cấp cho chúng ta đoạn mã sự kiện để chèn lên thẻ Head. Xem thêm nếu bạn đang dùng WordPress. Chèn Code Vào Thẻ Head của Website WordPress bằng Plugin
Cách 03: Cách chèn Javascrip kiểu Inline
Đây là kiểu mà chúng ta chèn thẳng vào Element của HTML, tuy nhiên cách nhúng này chỉ sử dụng 1 số trường hợp như tính năng DOM như onclick vào button.
Ví dụ như khi người dùng click vào 1 nút nào đó chúng ta có thể gọi 1 hàm ra để xử lý
<button onclick="myFunction()">Click me</button>Đây là trường hợp dùng phổ biến nhất với kiểu Inline.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Lời kết
Chúng ta có 03 cách thông dụng để nhúng Javascript vào tập tin HTML. Tùy từng trường hợp cụ thể mà bạn có thể áp dụng cách nào để tiện lợi nhất.
Theo mình thì bạn nên học kỹ cách nhúng JS kiểu External, bạn đang dùng Visual Studio Code thì chỉ cần nhớ đến script:src là có thể chèn được Javacript vào html một cách nhanh chóng.
Trong những bài viết tới IMTA sẽ hướng dẫn các bạn học code và lập trình website từ kiến thức font-end đến back-end. Hy vọng rằng những bài viết này sẽ giúp đóng góp 1 viên đá gạch trong sự nghiệp của các bạn lập trình viên nhiều cơ hội và thách thức.
Các bạn đang học digital marketing mặc dù code sẽ không áp dụng nhiều, tuy nhiên nếu bạn biết code là lợi thế lớn để có thể nâng tầm của mình lên trong lĩnh vực đầy tiềm năng này, nhưng cũng đòi hỏi nhiều kiến thức.
Cám ơn bạn đã đọc bài viết,