Trong thiết kế website wordpress, theme hỗ trợ bạn thết kế giao diện website một cách chuyên nghiệp và dễ dàng cho hệ thống quản trị nội dung WordPress (CMS). Hãy cùng IMTA tìm hiểu xem theme WordPress là gì? cách cài đặt theme cho website miễn phí trong bài viết này nhé
Theme WordPress là gì?
Theme WordPress là một hay nhiều giao diện mẫu được thiết kế sẵn, có những đặc trưng riêng về cách trình bày, sắp xếp nội dung của một website (hay còn gọi là bố cục/ giao diện đồ họa của website).
Có thể ví theme là bộ trang phục bạn đang khoác lên người, khi bạn đổi theme tức là bạn đang thay một bộ trang phục khác.

Lưu ý: Khi bạn thay đổi theme, không chỉ là bạn đang thay đổi về hình thức bên ngoài của webiste, cũng có thể bao gồm cả tính năng và thể loại của website đó. Ví dụ: khi giao diện website bạn đang là shop bán hàng, bạn chuyển sang giao diện tạp chí thì lúc này nó lại biến thành website tạp chí.
Xét về phương diện mã nguồn: Theme WordPress được cấu thành bởi một tập hợp các tệp có mối liên hệ chặt chẽ với nhau, tạo thành giao diện đồ họa với thiết kế thống nhất cho website. Theme sẽ làm thay đổi cách mà trang web hiển thị trên trình duyệt (tức sẽ thay đổi hình thức) nhưng không làm thay đổi hay can thiệp vào mã nguồn gốc của website.
Lợi ích khi website có dùng theme: Đối với WordPress, bạn dễ dàng thay đổi hàng nghìn giao diện (theme) bằng một vài thao tác click chuột mà không cần phải sửa mã nguồn gốc WordPress.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Phân biệt các loại Theme
Có hai loại theme WordPress chính:
- Theme miễn phí: Bạn có thể tìm thấy hàng ngàn theme WordPress miễn phí trong kho theme WordPress.org. Các theme này thường có chức năng cơ bản, nhưng một số theme cũng cung cấp các tính năng cao cấp hơn.
- Theme trả phí: Theme trả phí thường cung cấp nhiều tính năng và tùy chỉnh hơn so với theme miễn phí. Chúng cũng có thể đi kèm với dịch vụ hỗ trợ khách hàng tốt hơn.
Hướng dẫn cài đặt theme WordPress
Trên kho WordPress.org có hàng nghìn mẫu theme mà bạn có thể tải về và sử dụng miễn phí. Mỗi một theme là bạn đã có một sự lựa chọn về hình thức mà website của bạn hiển thị trên trình duyệt.
Dưới đây mình sẽ hướng dẫn bạn 2 cách để cài đặt theme WorPress, tùy trường hợp mà bạn sẽ sử dụng cách tương ứng.
Cách 1: Cài đặt theme có sẵn trong kho giao diện WordPress
Trước khi cài đặt 1 theme mới bạn cũng nên xem thử bản demo của website như thế nào, theme này có phục vụ bạn làm đúng mục tiêu không.
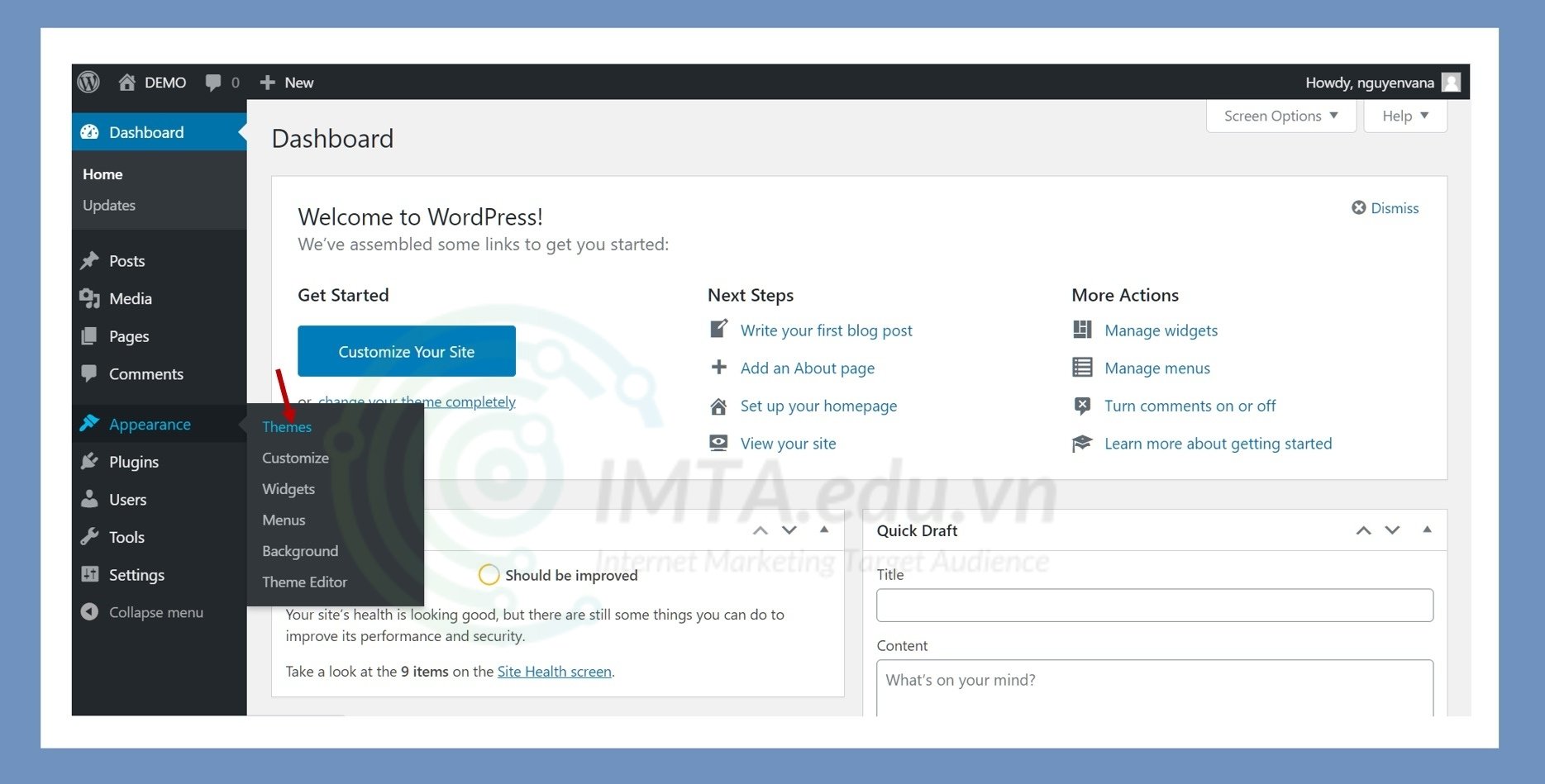
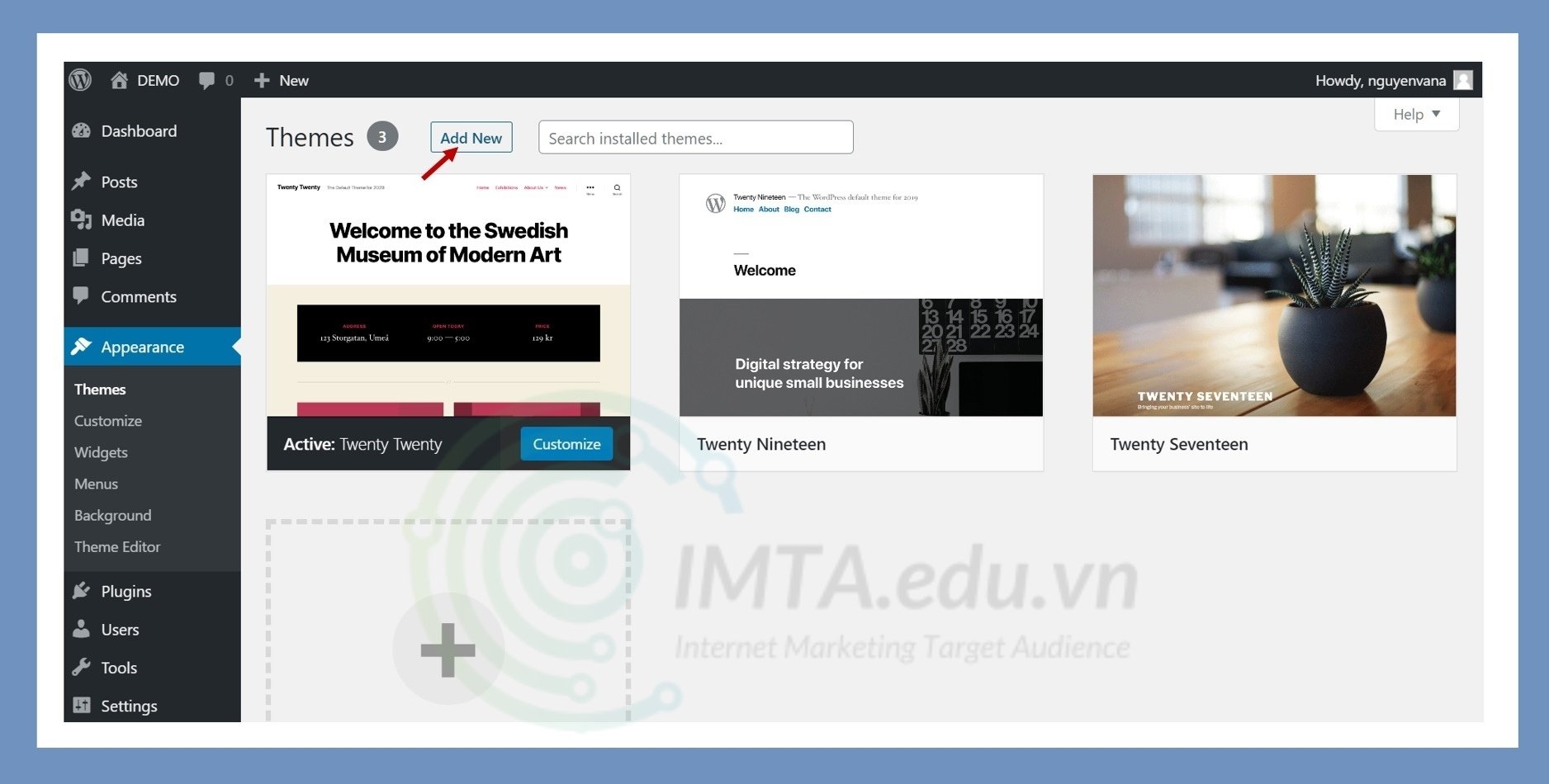
Bước 01: Trên trang chủ Dashboard, chọn mục Apperance > Themes.

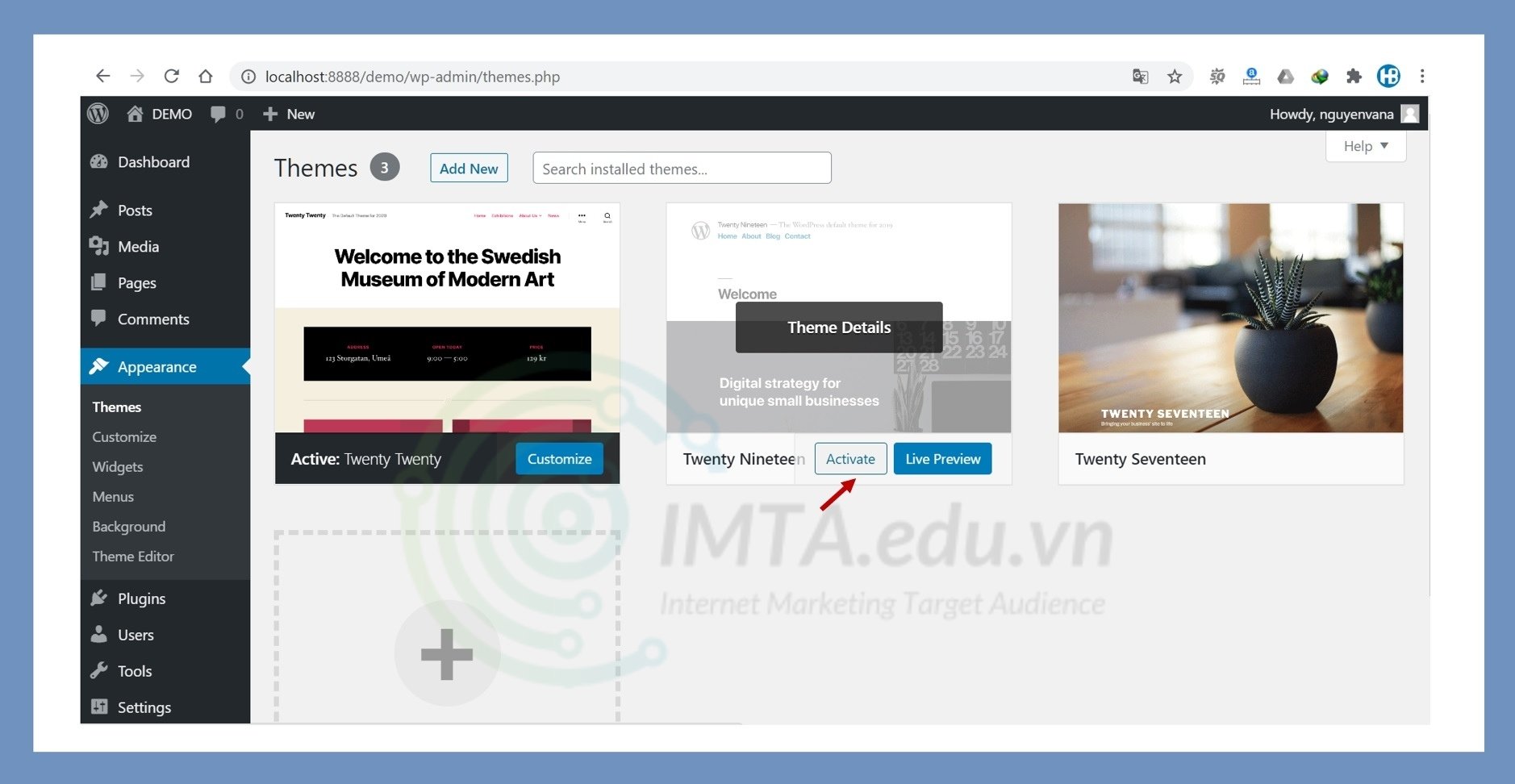
Bước 02: Lúc này trong danh sách theme đã có sẵn 03 mẫu, trong đó có một mẫu đang sử dụng (mẫu này sẽ có ghi chú bên cạnh tên theme là chữ Activate). Muốn kích hoạt theme nào thì bạn nhấn vào chữ Activate ở theme đó như hình bên dưới. Hãy xem trước khi kích hoạt (Live Preview).

Và sau này, khi bạn cài thêm các theme khác thì chúng sẽ được hiển thị ở đây, muốn sử dụng mẫu nào bạn chỉ cần nhấn vào nút Activate của theme đó là được.
Bước 03: Mở kho giao diện miễn phí (hơn 7.800 theme) của WordPress bằng cách nhấn vào nút Add New như hình bên dưới.

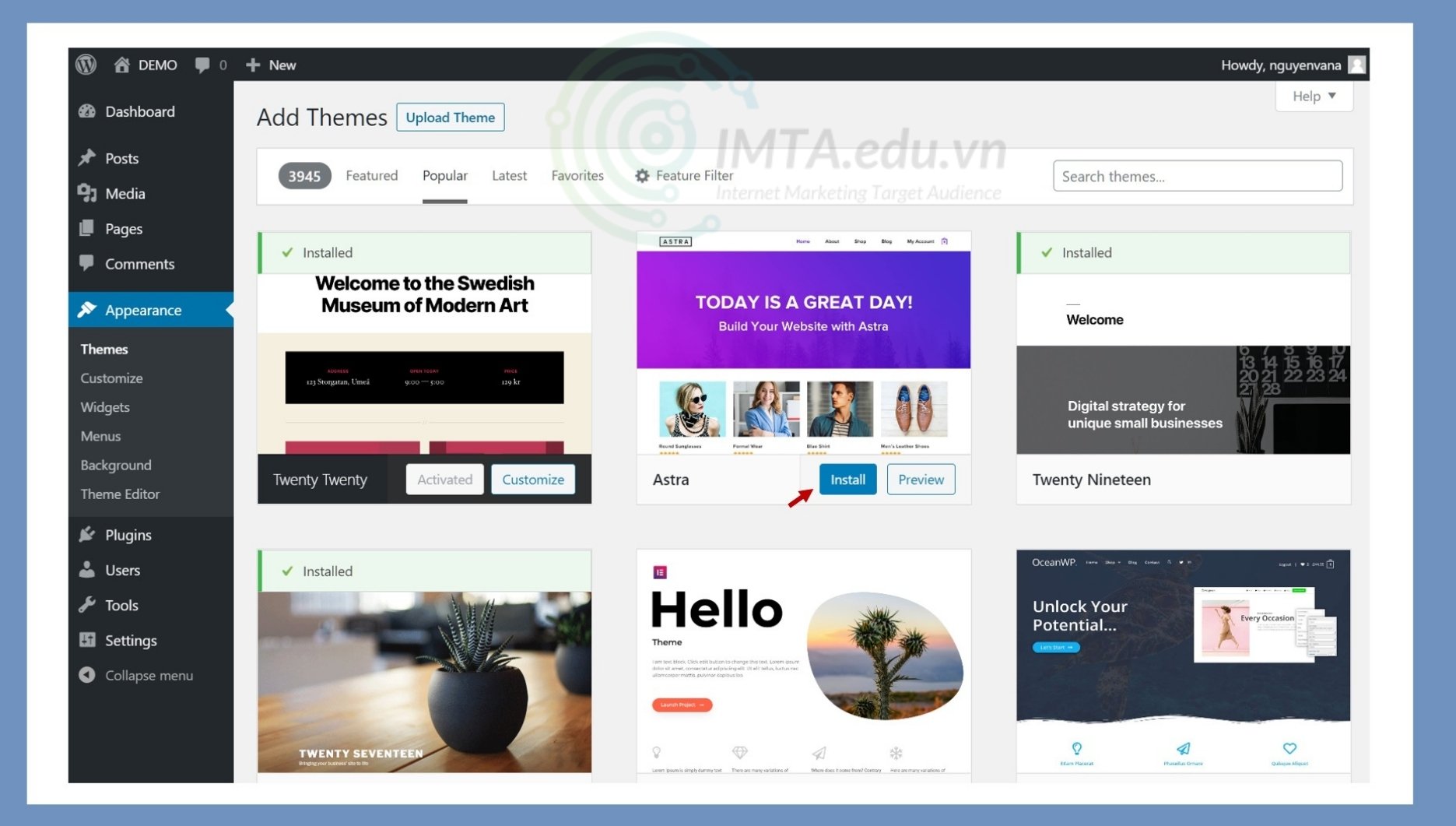
Bước 04: Cài đặt một mẫu theme bất kỳ trong danh sách bằng cách rê chuột vào theme đó nhấn vào nút Install tương tự như hình bên dưới.

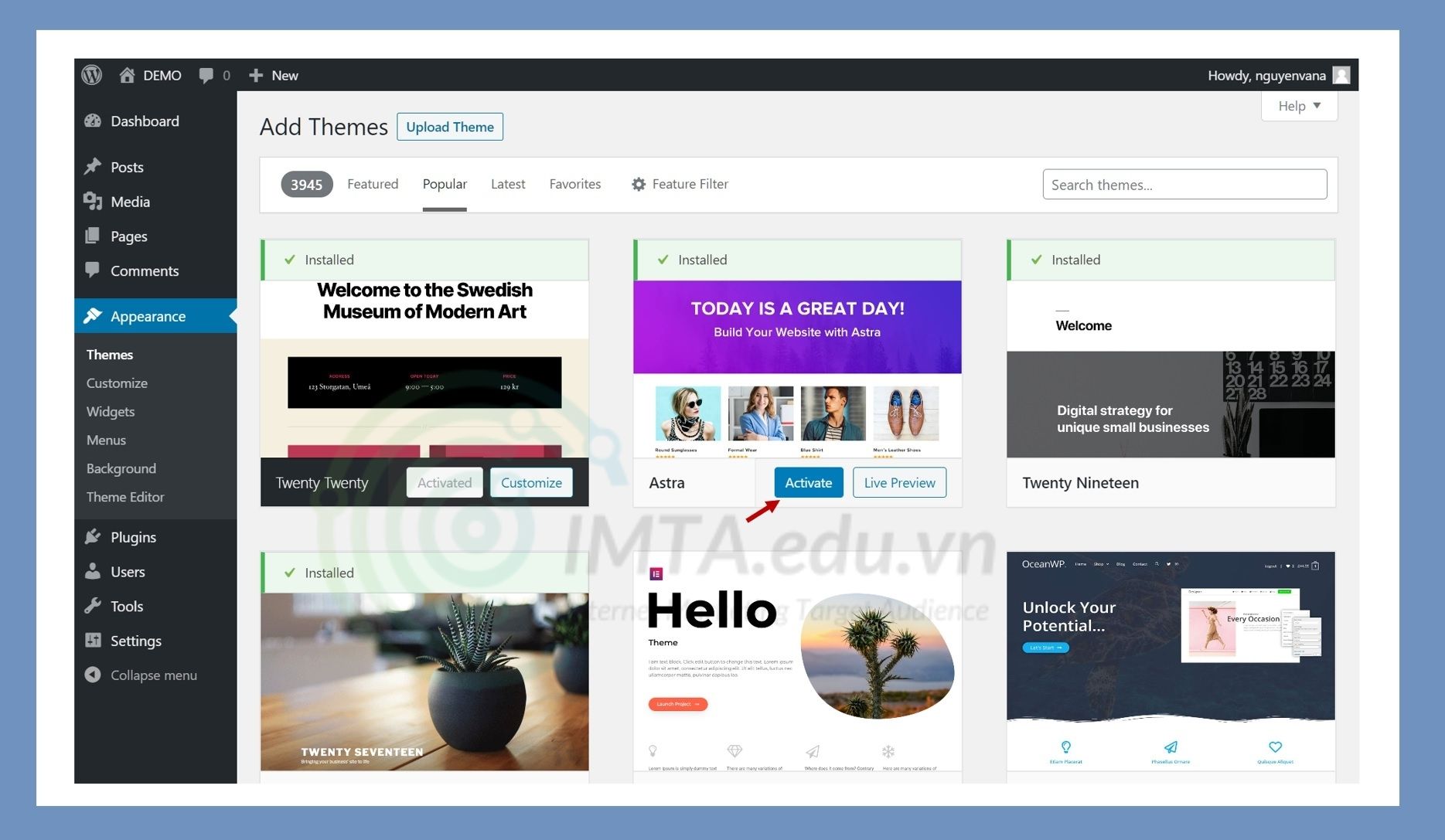
Bước 05: Nhấn vào Activate để kích hoạt mẫu theme vừa cài đặt hoặc nhấn vào Live Preview để xem trước những thay đổi nếu như kích hoạt mẫu đó mà không cần phải kích hoạt.

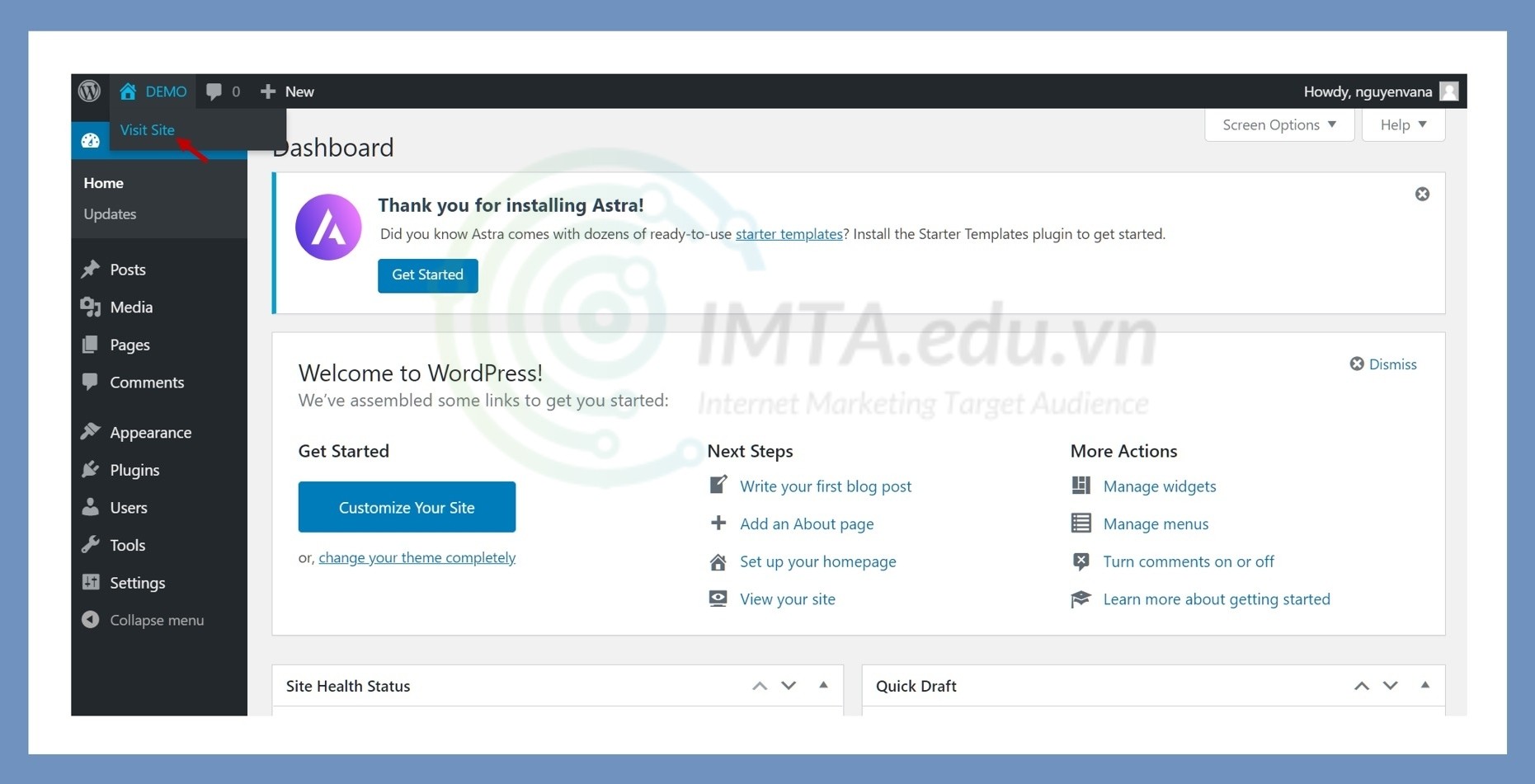
Bước 06: Xem kết quả sau khi cài đặt và kích hoạt theme WordPress bằng cách rê chuột vào chỗ tên website (DEMO), tiếp theo là nhấn vào Visit Site như hình bên dưới.

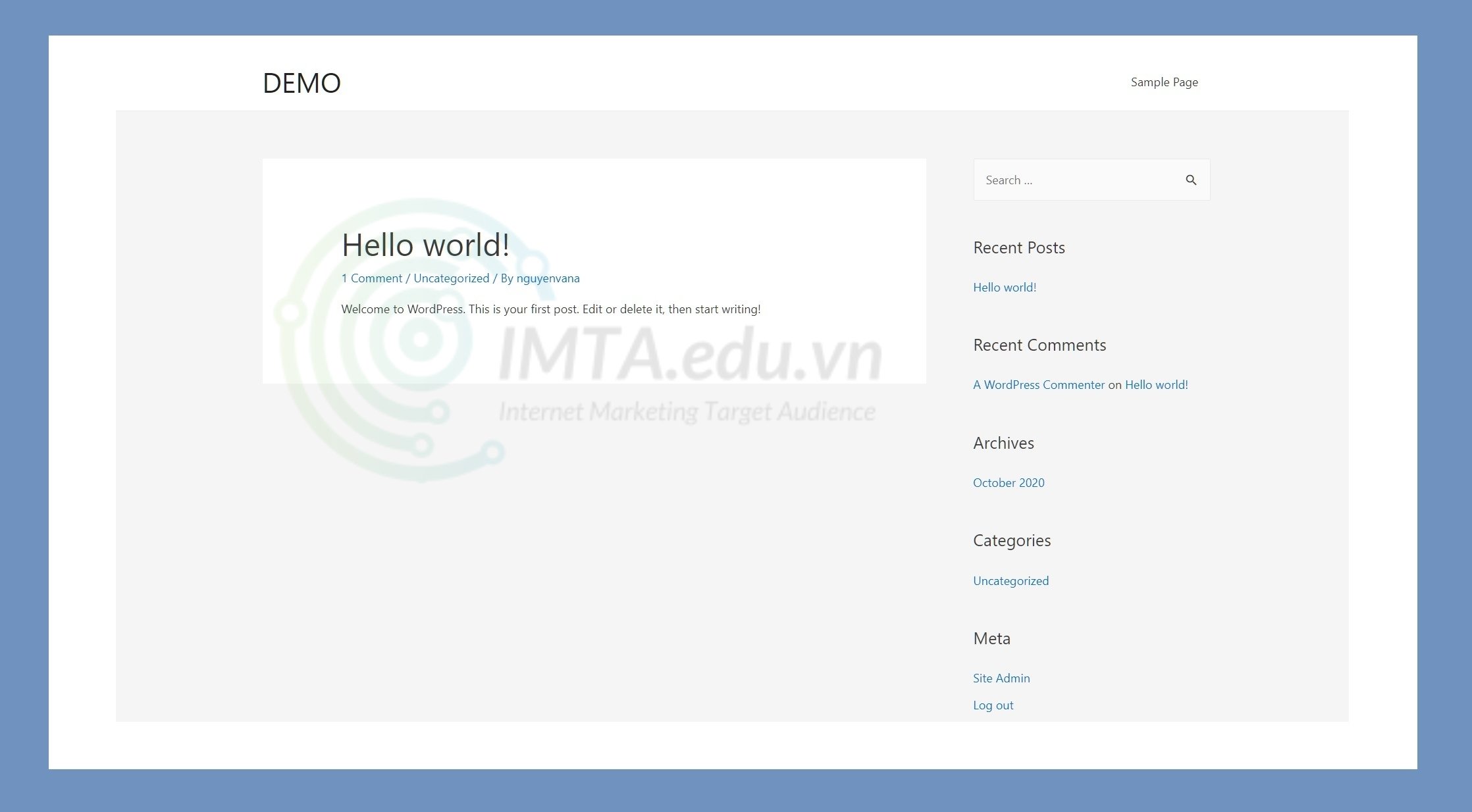
Đây là giao diện website sau khi kích hoạt theme vừa cài, như trong hình là mình đã cài theme Astra. Bạn cũng có thể cài đặt và kích hoạt theme đó hoặc theme nào đó trong danh sách.

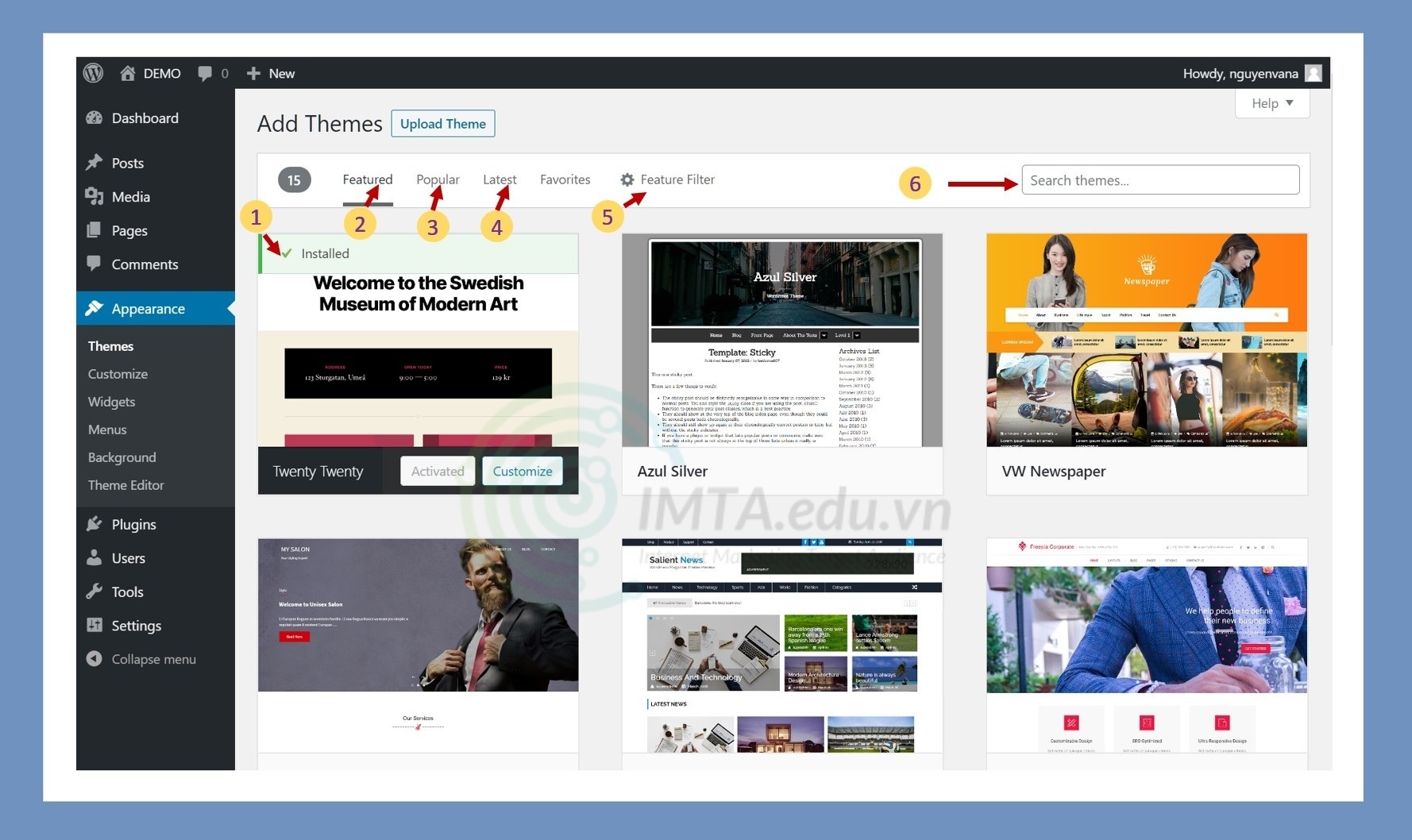
Bước 07: Tìm hiểu tính năng của của một số mục trong kho theme của WordPress theo hình và chú thích bên dưới:

- Mẫu nào đã được cài đặt rồi thì sẽ hiện chữ Installed, bạn có thể nhấn vào Activate để kích và nút Customize để tùy chỉnh lại giao diện. Mẫu nào đang sử dụng nó sẽ có chữ Activated được làm mờ đi như hình trên.
- Mục Featured để hiển thị các mẫu được WordPress liệt kê vào dạng đặc sắc, đây là mục mặc định khi chúng ta mở kho theme lên.
- Popular để hiển thị các mẫu theme được dùng nhiều.
- Latest sẽ hiển thị những mẫu theme được đăng tải lên kho gần đây nhất, chúng được sắp xếp theo trình tự thời gian.
- Mục Feature Filter giúp bạn lọc ra danh sách các theme phù hợp với ý muốn, theo các tiêu chí như: thể loại theme (tin tức, blog, shop,..), theo tính năng (có thể tùy chọn màu nền, có thể tùy chọn logo,…) và theo dạng bố cục (giao diện dạng lưới, dạng một cột, hai cột,..).
- Search Theme: Đây là ô tìm kiếm theme, được ứng dụng để tìm những mẫu theme phù hợp bằng từ khóa hoặc tên theme. Ví dụ: bạn muốn tìm các mẫu phù hợp với website giáo dục, thì có thể nhập từ khóa “education”. Bạn muốn tìm các mẫu theme tin tức thì nhập từ khóa “News” chẳng hạn.
Còn một mục nữa là Favorites, là danh sách những theme mà bạn yêu thích. Tuy nhiên, để sử dụng được bạn cần phải đăng ký tài khoản WordPress.org (hoàn toàn miễn phí nhưng chưa cần thực hiện lúc này), vậy nên mục này để tìm hiểu sau nhé!
Cách 2: Cài đặt theme WordPress từ các nguồn chia sẻ bên ngoài
Mặc dù theme trong kho của WordPress rất nhiều nhưng nguồn bên ngoài còn nhiều hơn thế. Chúng bao gồm cả mẫu trả phí (tức là phải mua) lẫn miễn phí. Mỗi mẫu theme như vậy được đóng gói thành một tập tin có định dạng .zip.
Một số nguồn tải theme miễn phí, phổ biến và chất lượng:
Ngoài ra bạn có thể mua theme trên website https://themeforest.net/ cũng khá nổi tiếng. Các theme trên nay giá thường 50-60$, chất lượng bạn hãy kiểm tra kỹ đánh giá và số lượt người dùng mua theme. Lưu ý hãy chọn theme nhiều người dùng vì còn ảnh hưởng đến quá trình bạn SEO website. Trong khóa học SEO tại IMTA bên mình sẽ hướng dẫn và chia sẻ các theme chuẩn SEO.
Bước 01: Để tiện việc thực hành, bạn không cần đi tìm theme nữa, hãy nhấn vào liên kết Theme Harrison và chọn vào Download Theme để tải về file .zip của theme này.
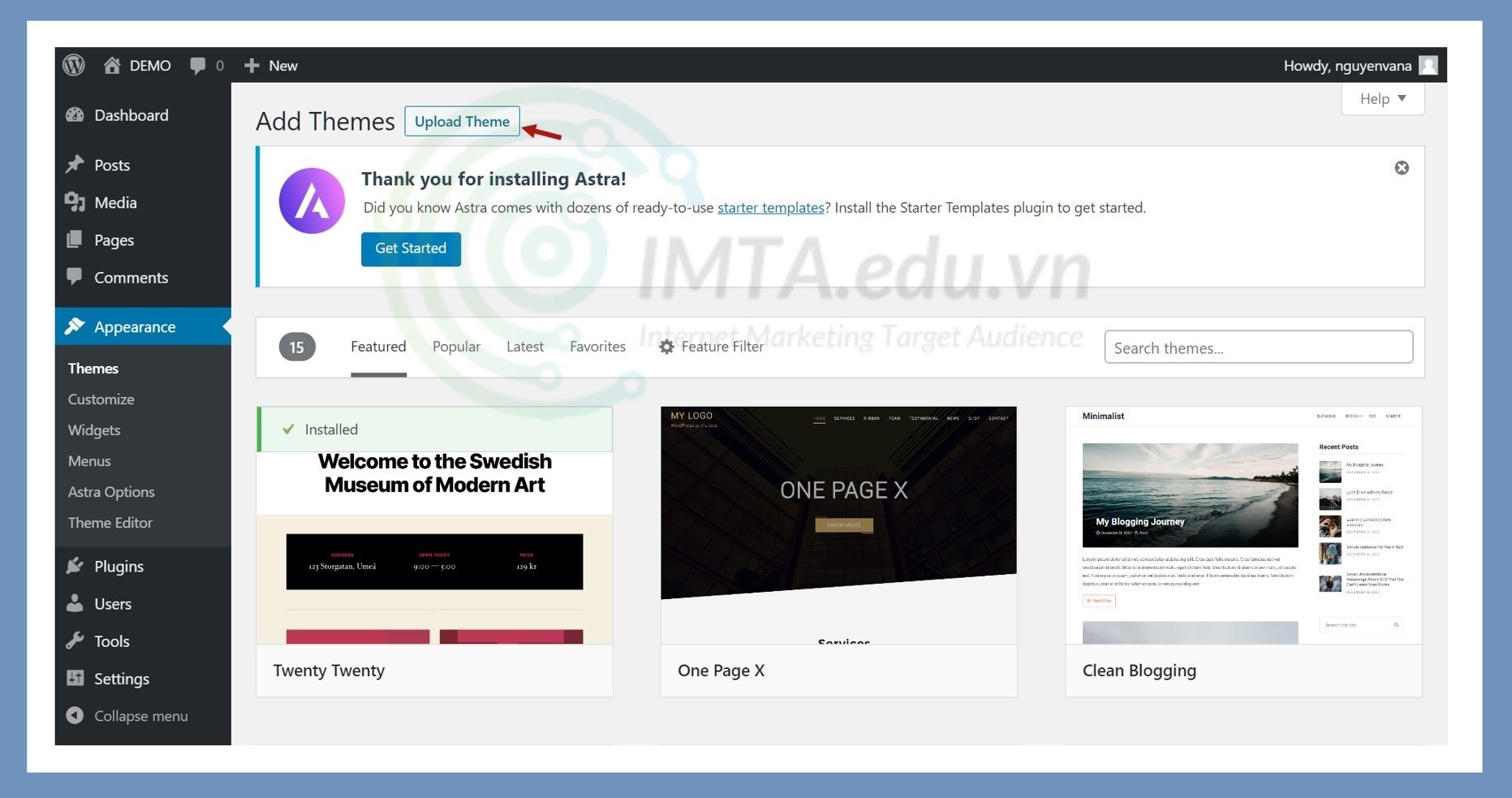
Bước 02: Trong trang cài đặt theme WordPress mà lúc nãy bạn thực hành cách một, bạn nhấn Upload Theme. Hoặc nếu bạn đang ở ngoài trang này thì lần lược nhấn vào: Appearance >> Themes >> Add New >> Upload Theme.

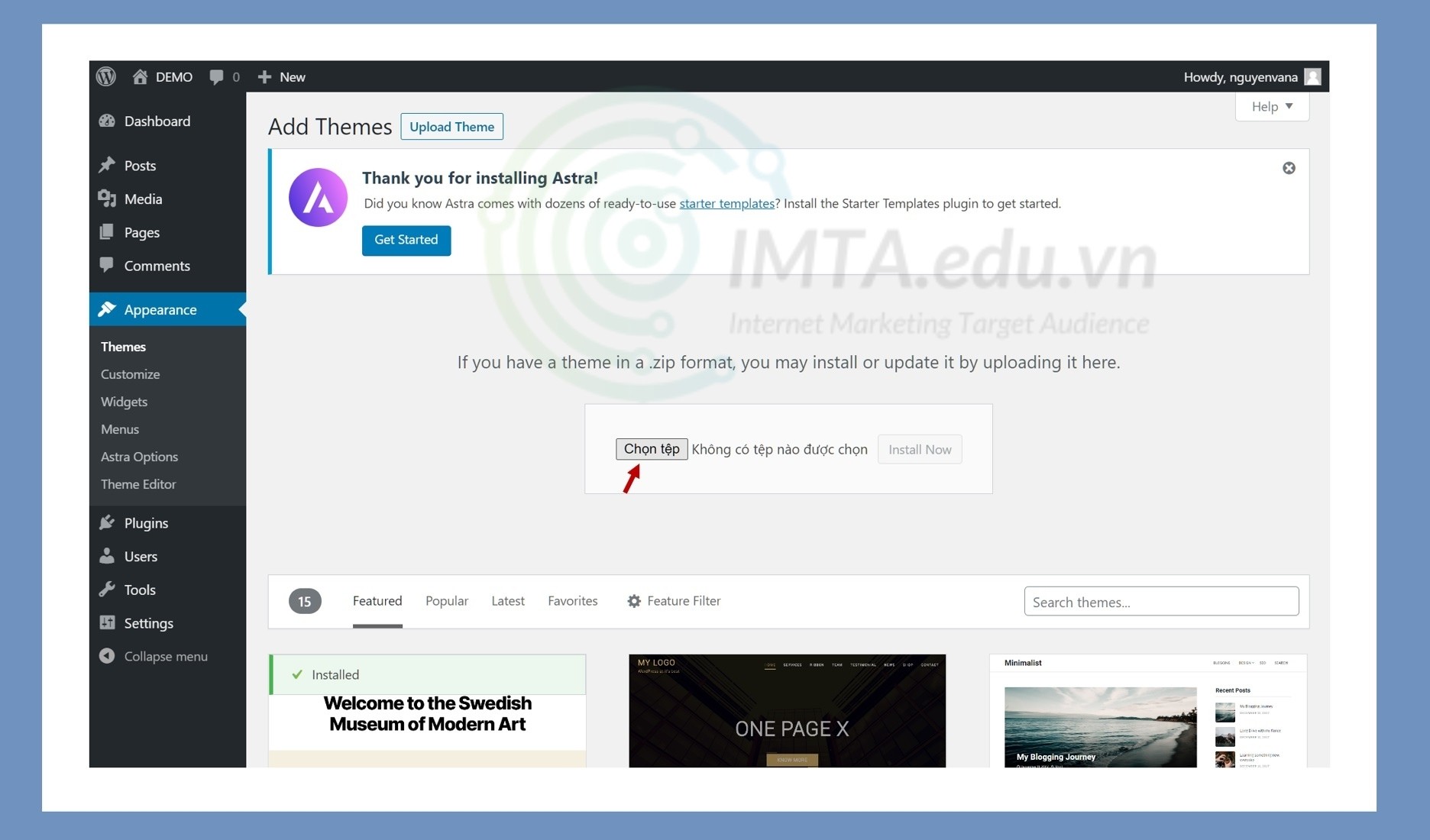
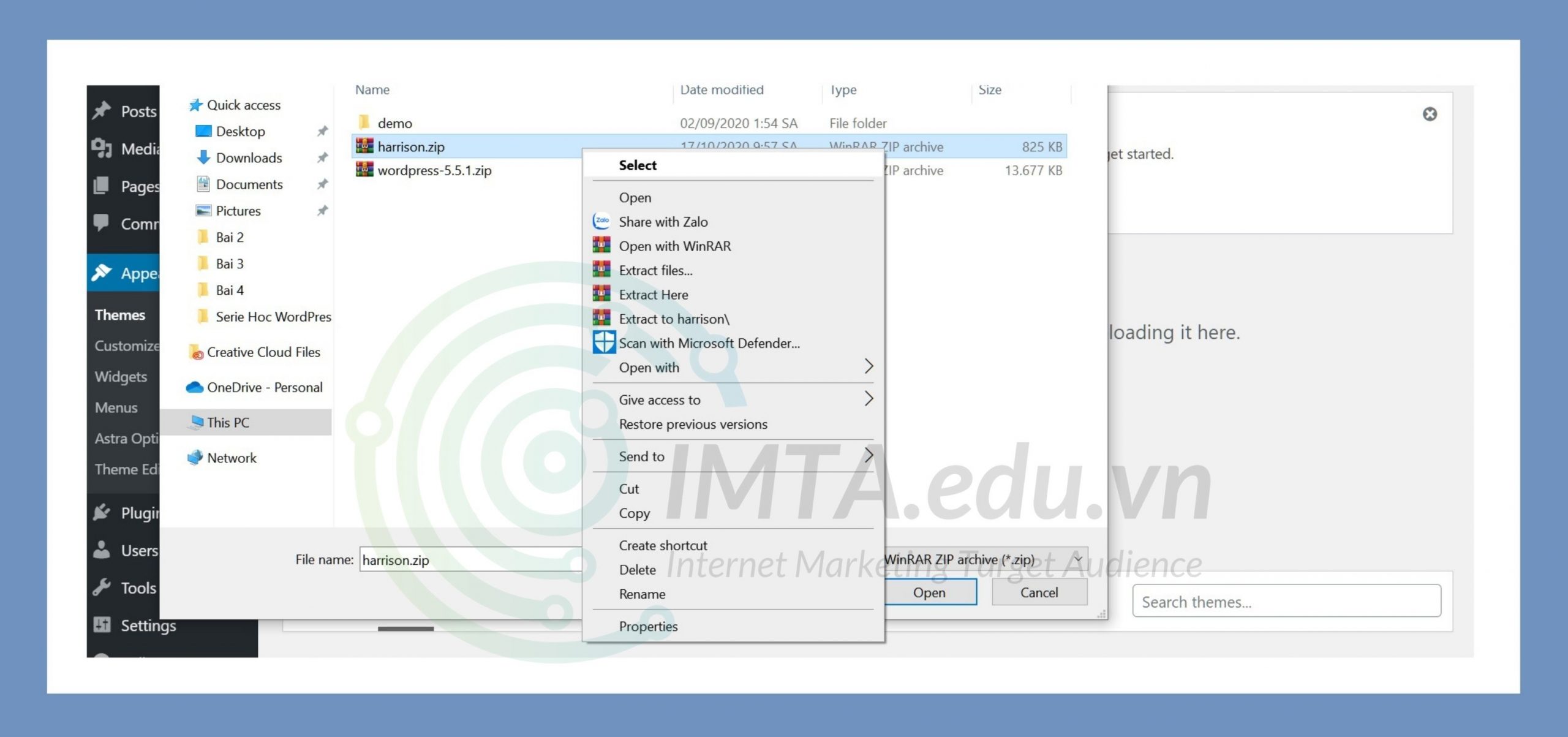
Bước 03: Bạn nhấn vào nút chọn tệp và tìm đến nơi lưu file theme đã tải về ở trên.

Bước 4: Chọn file theme bằng cách nhấn chuột phải chọn vào Select như hình bên dưới hoặc, nhấn double click vào nó là được.

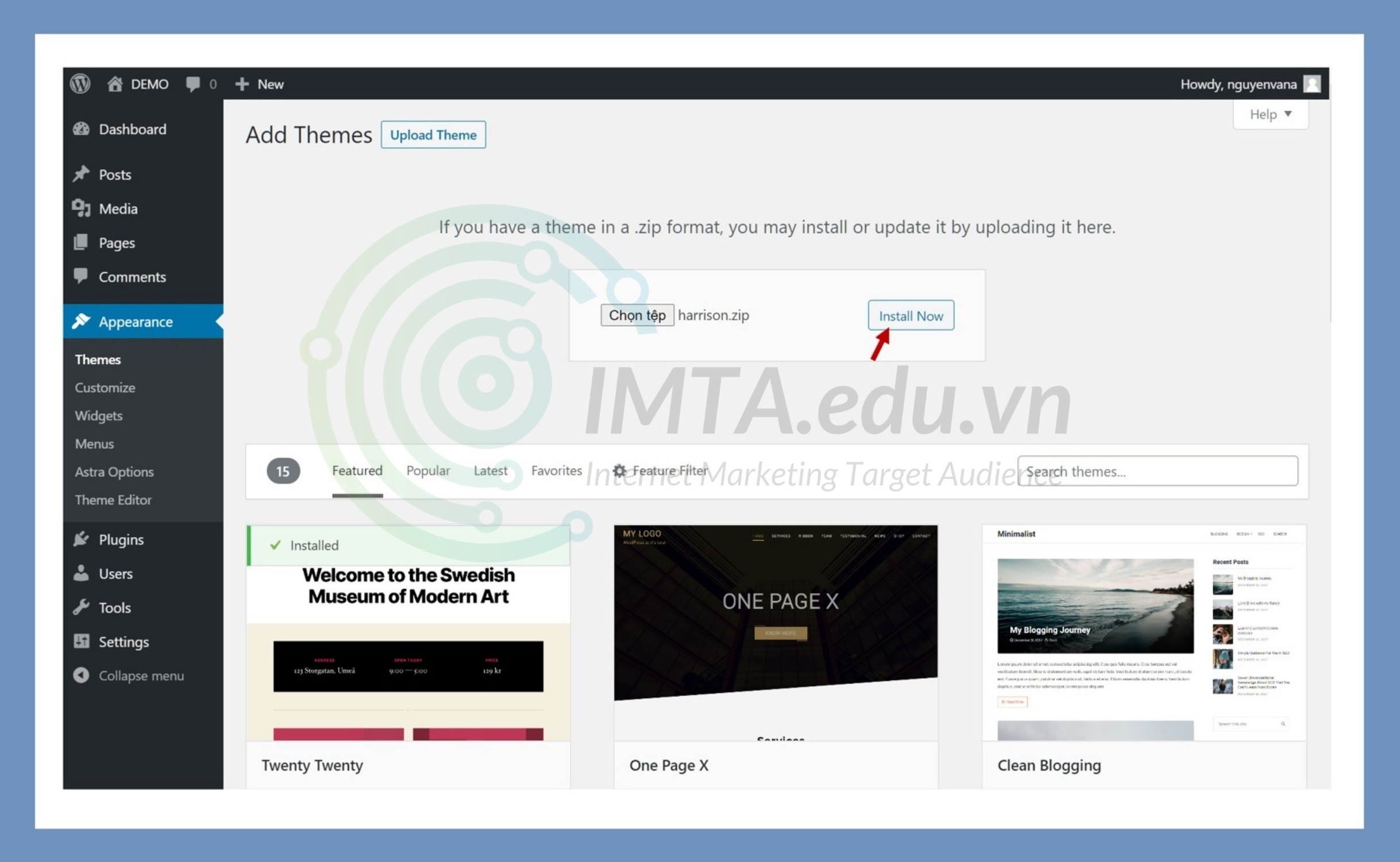
Bước 5: Nhấn vào nút Install Now để tiến hành cài đặt theme như hình bên dưới.

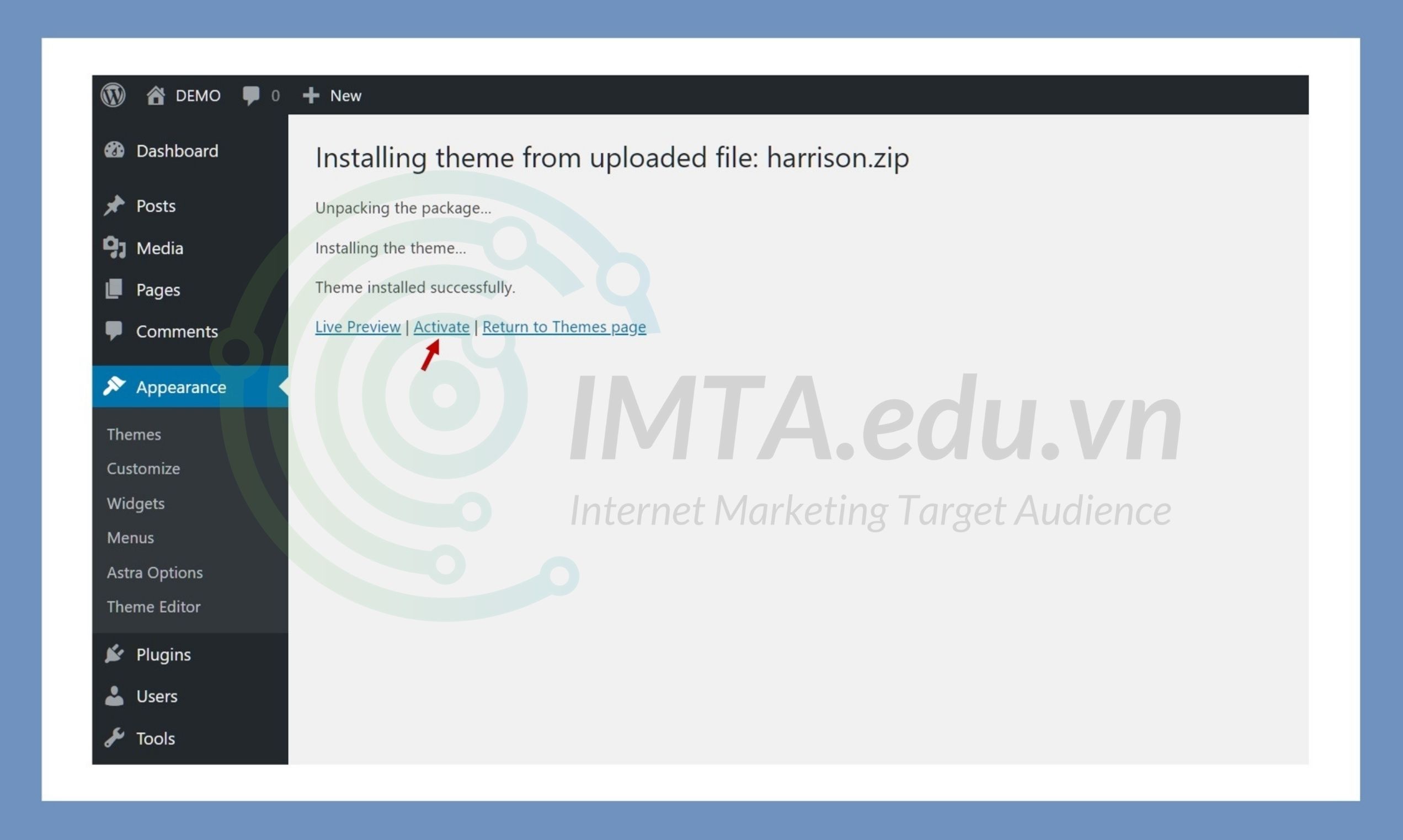
Bước 6: Nhấn vào nút Activate như hình bên dưới để kích hoạt theme vừa cài đặt.

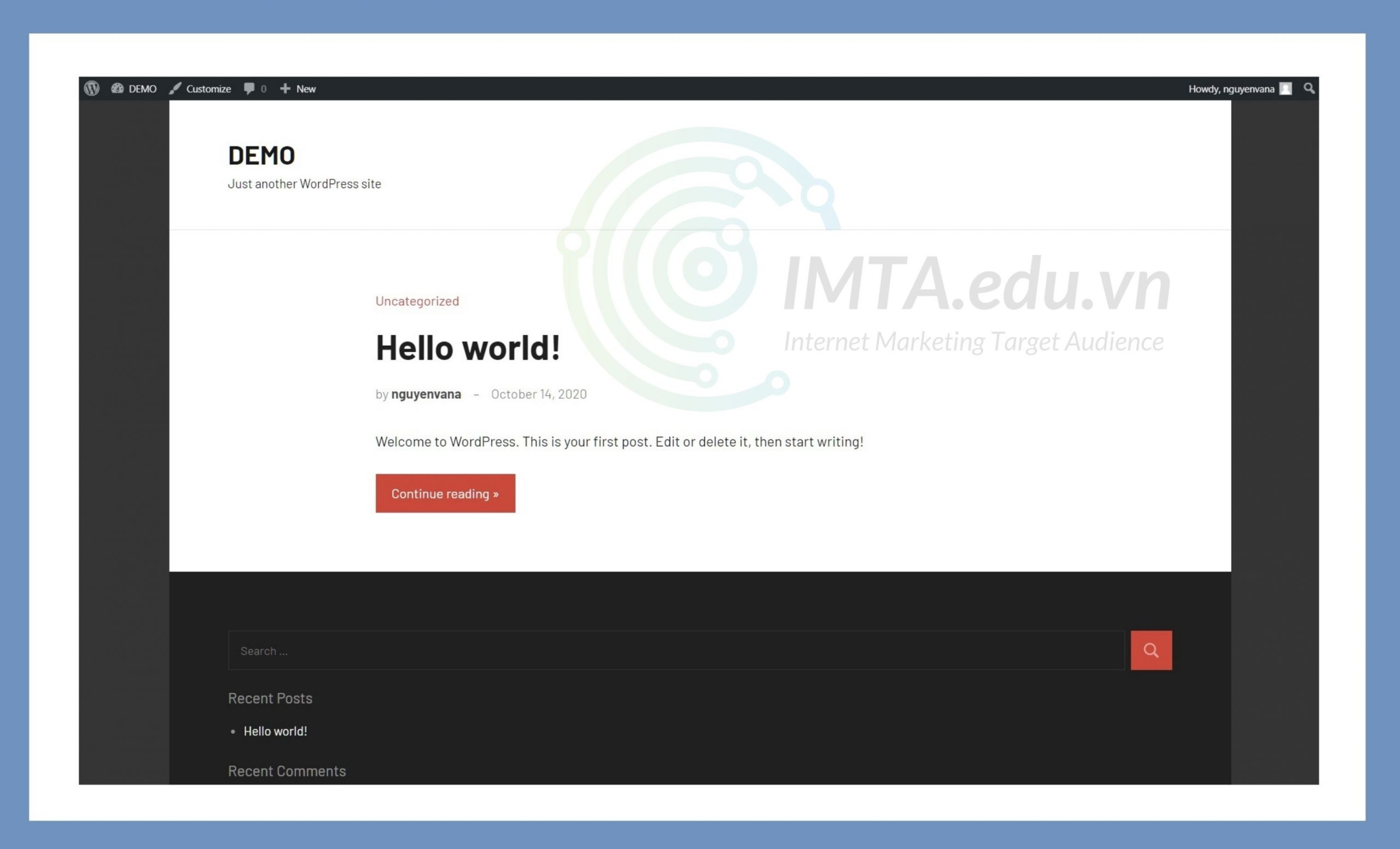
Để xem giao diện vừa kích hoạt như thế nào thì bạn thực hiện tương tự như mình đã hướng dẫn ở trên nhé! Phần hướng dẫn cài đặt theme WordPress từ file .zip đến đây là hoàn tất, kết quả được như hình bên dưới.

Cài đặt và kích hoạt theme Smartline để chuẩn bị cho các bài học tiếp theo
Ưu điểm theme Smartline
- Đây là một theme rất chất lượng và có sẵn trên kho theme của Wordress, được tác giả theme đầu tư bài bản;
- Theme có bố cục đơn giản, đầy đủ các thành phần cơ bản của một website tiêu chuẩn;
- Dễ dàng tùy chỉnh website dù bạn là người mới;
- Theme hiển thị đẹp trên thiết bị di động;
- Đáp ứng được nhiều mục đích làm website của bạn như: Làm blog cá nhân, shop bán hàng, website tin tức – tạp chí,..
Hướng dẫn cách cài đặt và kích hoạt theme Smartline
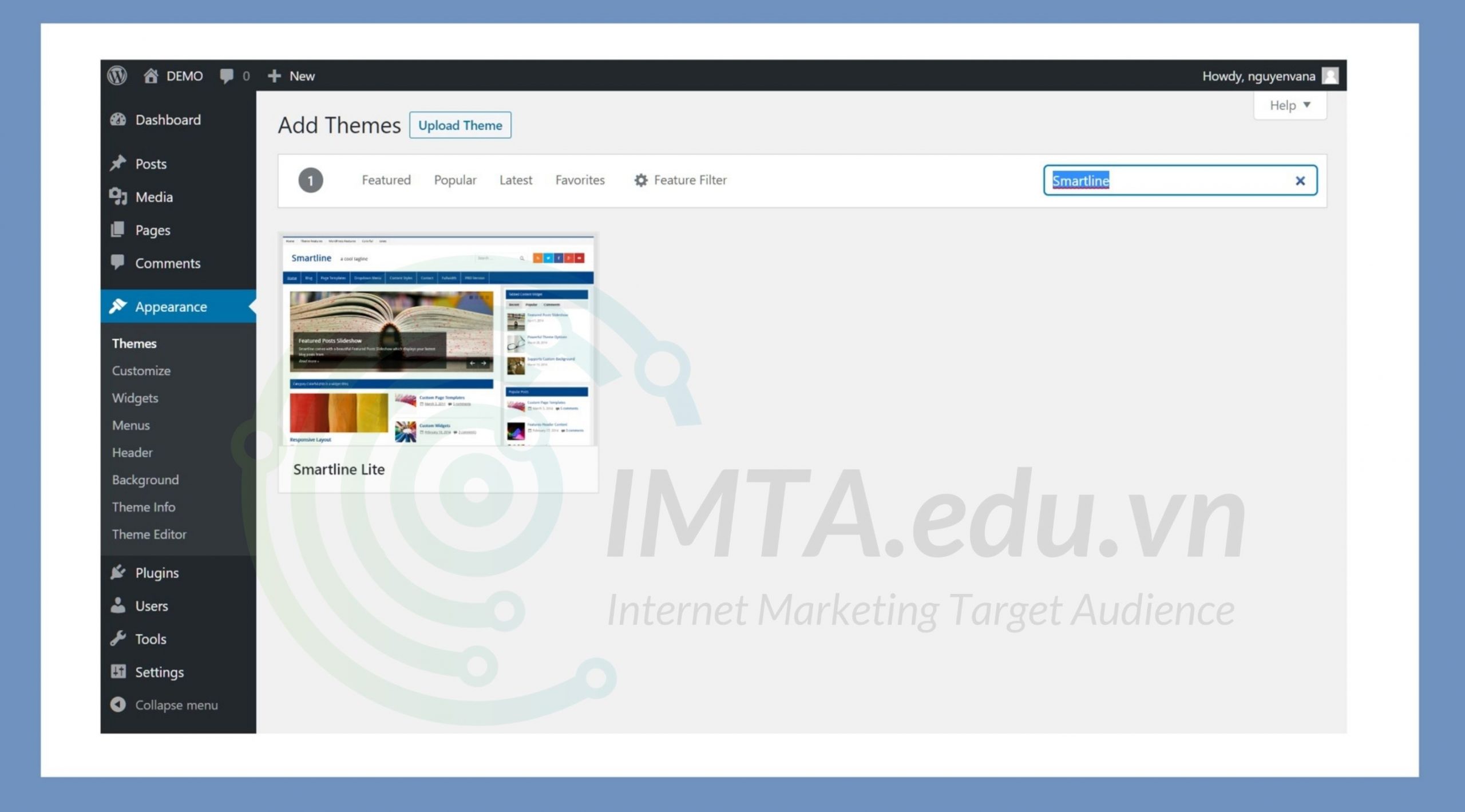
Bước 01: Bạn tìm trong kho theme từ khóa “Smartline” như hình bên dưới.

Bước 02: Bạn rê chuột vào theme đó >> chọn Install để cài đặt, sau khi cài đặt xong thì nhấn Activate để kích hoạt. Thao tác này mình đã hướng dẫn ở phần trên rồi, bạn cứ làm tương tự như vậy thôi, không để hình minh họa cho bước này.
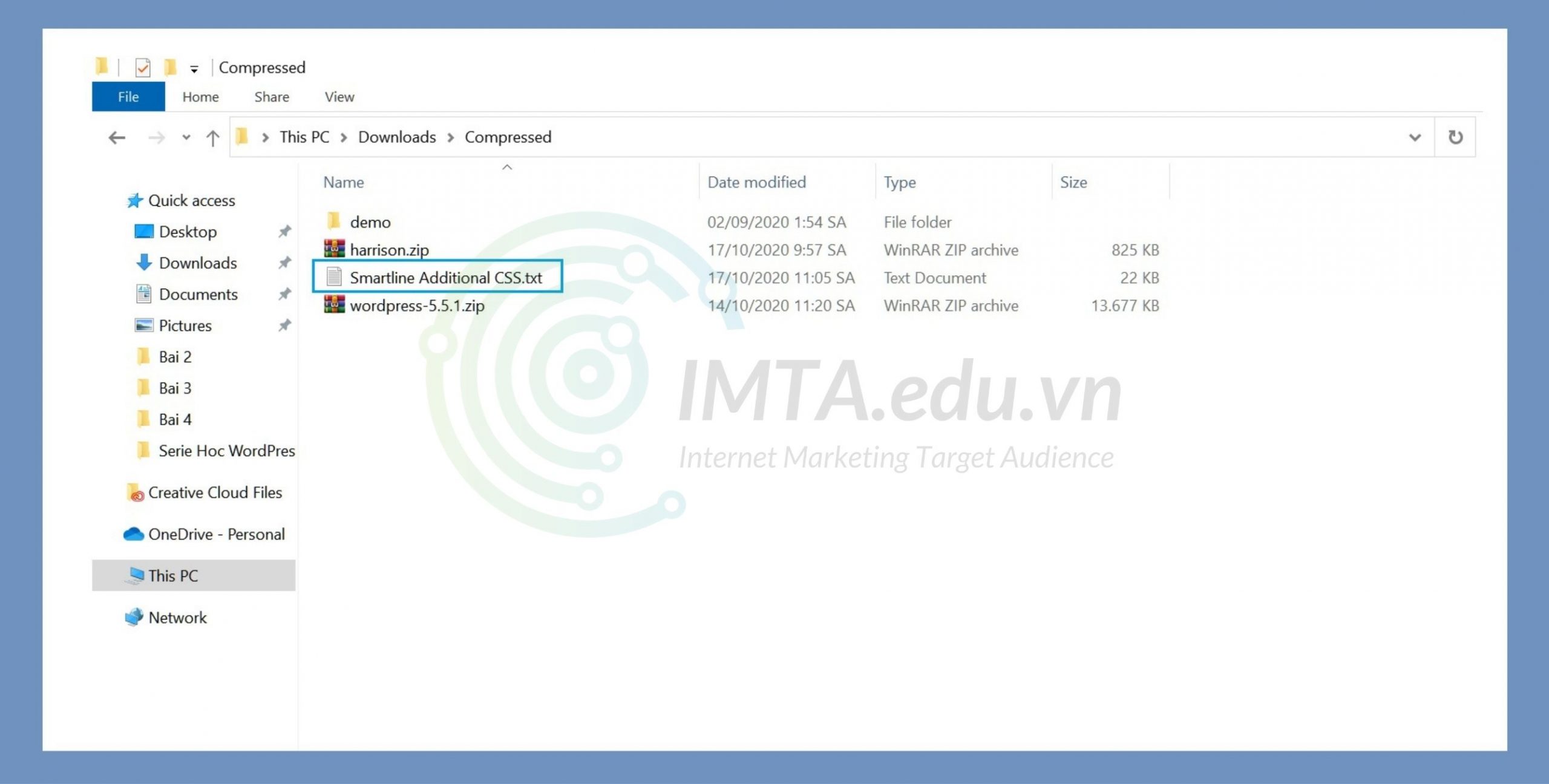
Bước 03: Tải về file “làm đẹp” cho theme này tại liên kết: Smartline Additional CSS . Khi đó, bạn được một tập tin định dạng .txt như hình bên dưới.

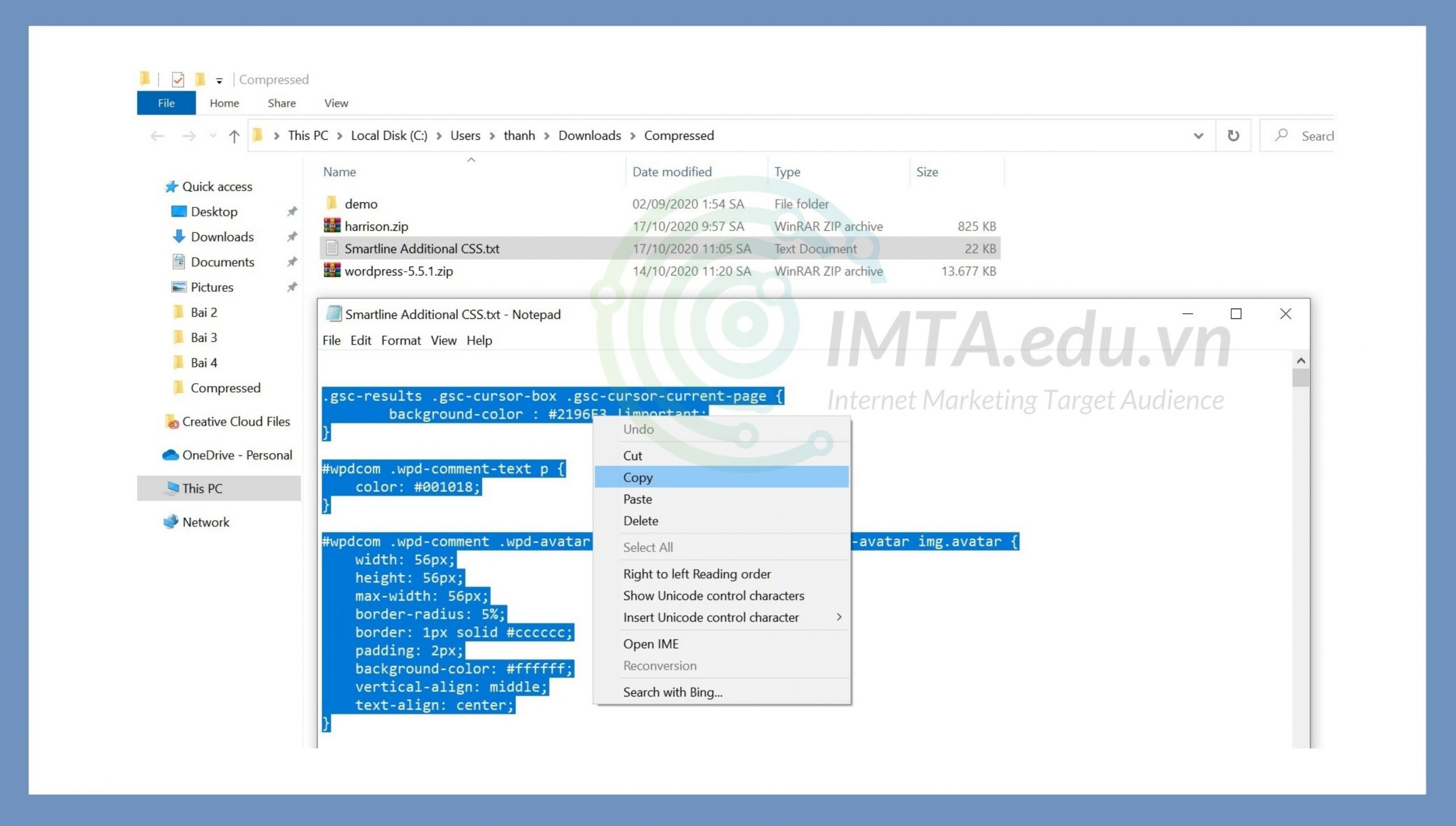
Bước 04: Bạn mở file Smartline Additional CSS.txt, sau đó chọn tất cả nội dung trong đó bằng cách nhấn tổ hợp phím Ctrl + A . Tiếp đến, nhấn chuột phải và chọn Copy như hình bên dưới.

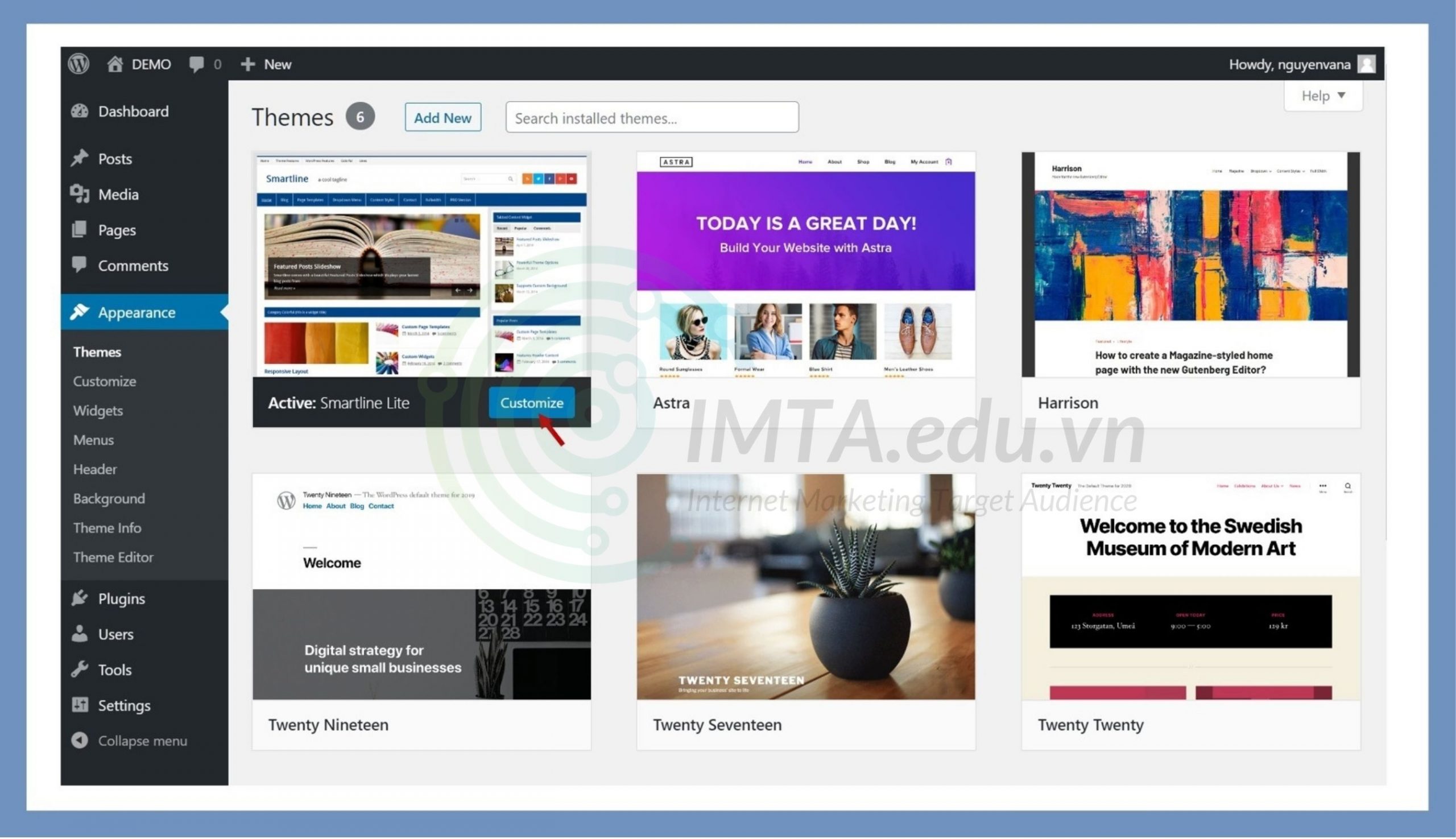
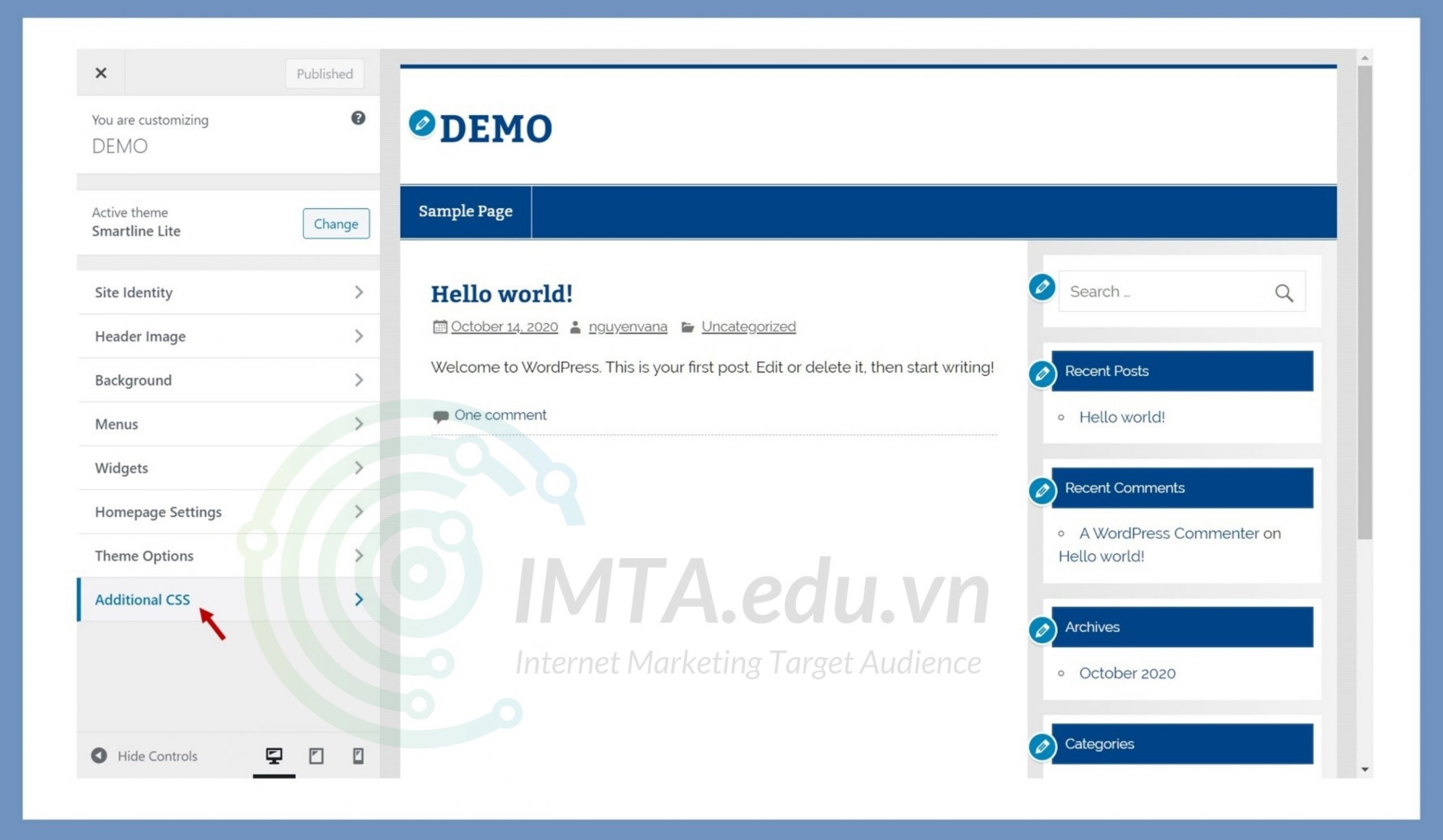
Bước 05: chọn vào Customize như hình bên dưới để mở phần tùy chỉnh giao diện website.

Bước 06: Trong trang Customize bạn chọn vào mục Additional CSS như hình bên dưới.

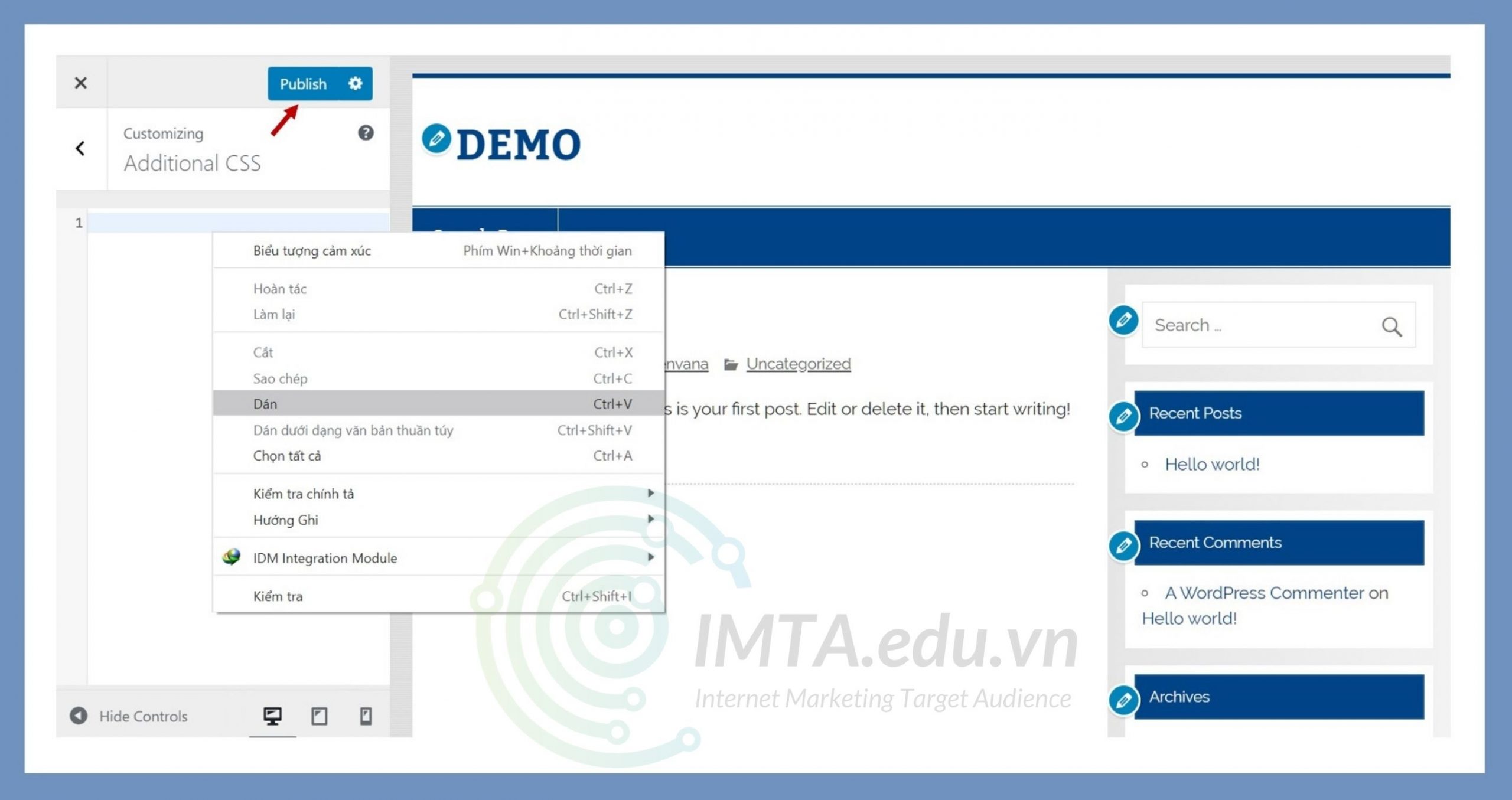
Bước 07: Dán (paste) toàn bộ code đã copy ở bước 04 vào trong khung Additional CSS như hình bên dưới. Tiếp theo nhấn vào Publish để lưu lại, tiếp theo là đóng dấu X để thoát trang tùy chỉnh giao diện.

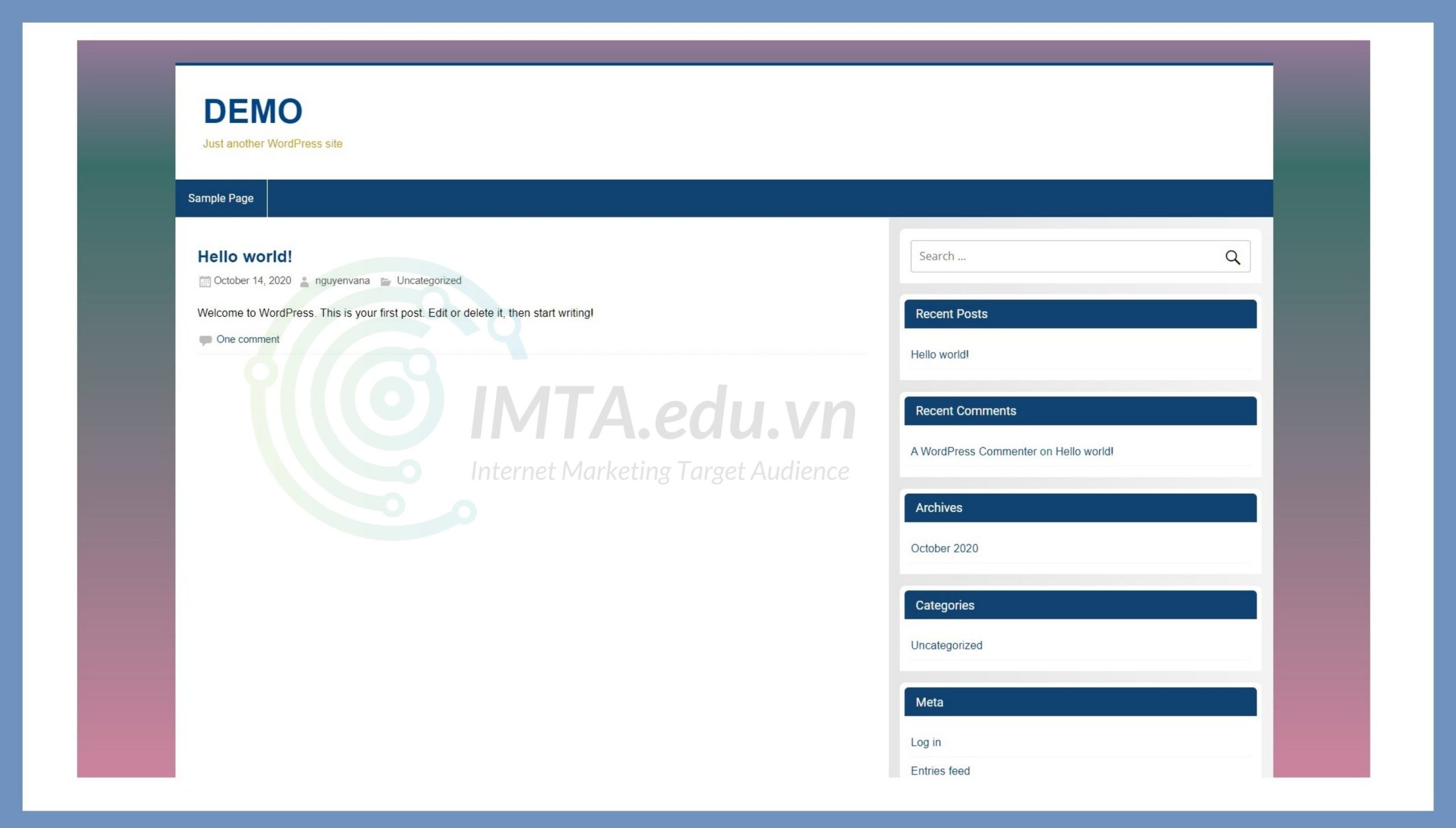
Bây giờ bạn có thể mở website lên để xem giao diện hiện tại trông như thế nào rồi đấy. Dưới đây là kết quả.

Lưu ý: Thao tác “làm đẹp” giao diện mà bạn vừa thực hiện đối với theme Smartline. Nó là một phần trong bài tùy chỉnh giao diện webiste. Tuy nhiên, mình để bạn thực hành trước nhằm chỉnh lại giao diện cho nó đẹp hơn, sẽ làm bạn hứng thú hơn trong những bài tiếp theo.
Những câu hỏi thường gặp
TỔNG KẾT
Qua bài này bạn cần hiểu được Theme WordPress là gì? và biết được cách cài đặt, kích hoạt theme WordPress theo 2 cách mà mình đã hướng dẫn ở trên.
Với những bạn làm website để kinh doanh online hoặc làm digital marketing thì cần phải chọn lựa được website phù hợp có giỏ hàng hay không có giỏ hàng.
Bạn hãy cố gắng chỉnh chu website để sau này thực hiện SEO website hay chạy quảng cáo Google Ads thì chi phí cho marketing cũng giảm bớt khi có 1 website tốt.
Hy vọng bài viết nãy sẽ giúp bạn hiểu và thực hiện thao đổi theme thành công.