Hướng dẫn cài đặt Theme Flatsome với website WordPress, Sau khi bạn mua giao diện sẽ được 1 file Zip và download về để bắt đầu cài đặt vào website của bạn.
Lưu ý: Nên mua giao diện tại Themeforest đây là nơi chính hãng của Flastome. Không nên download bản không rõ nguồn gốc hay theme giá rẻ vì khả năng website sau này dính virus rất cao: Mua theme Flatsome bản quyền Key Chính Hãng
Chuẩn bị:
- File cài đặt từ nhà cung cấp (chính hãng trên Themeforest)
- Đăng nhập vào website với quyền admin
- Đảm bảo đã cấp quyền trên hosting hoặc chown trên máy chủ
Hướng dẫn cài đặt Flatsome cho Website WordPress
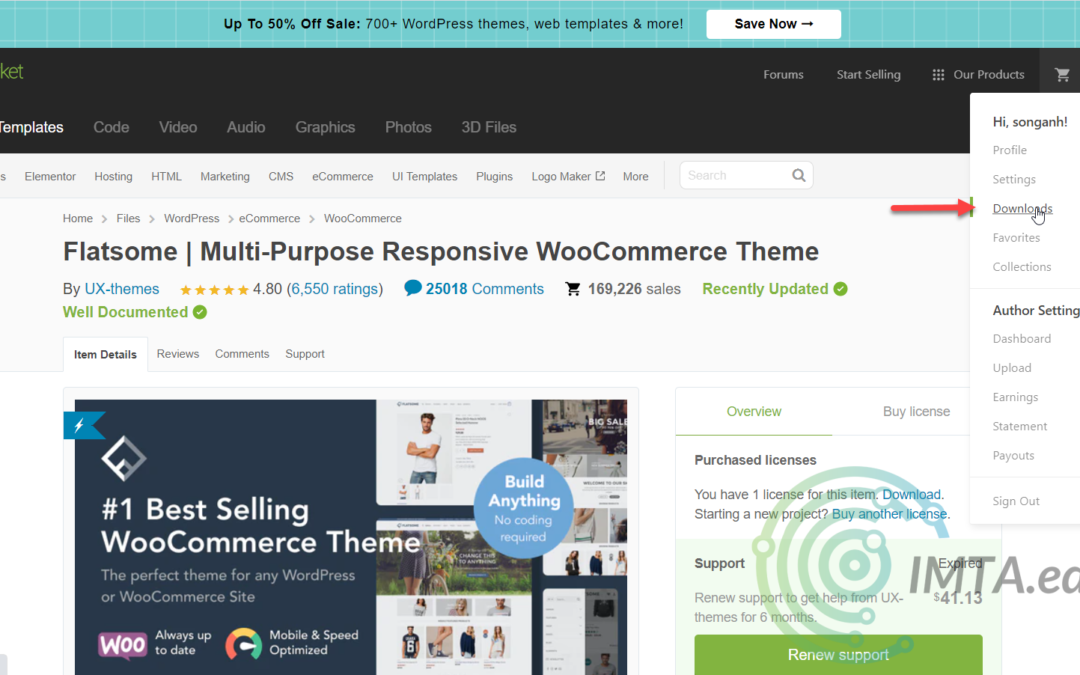
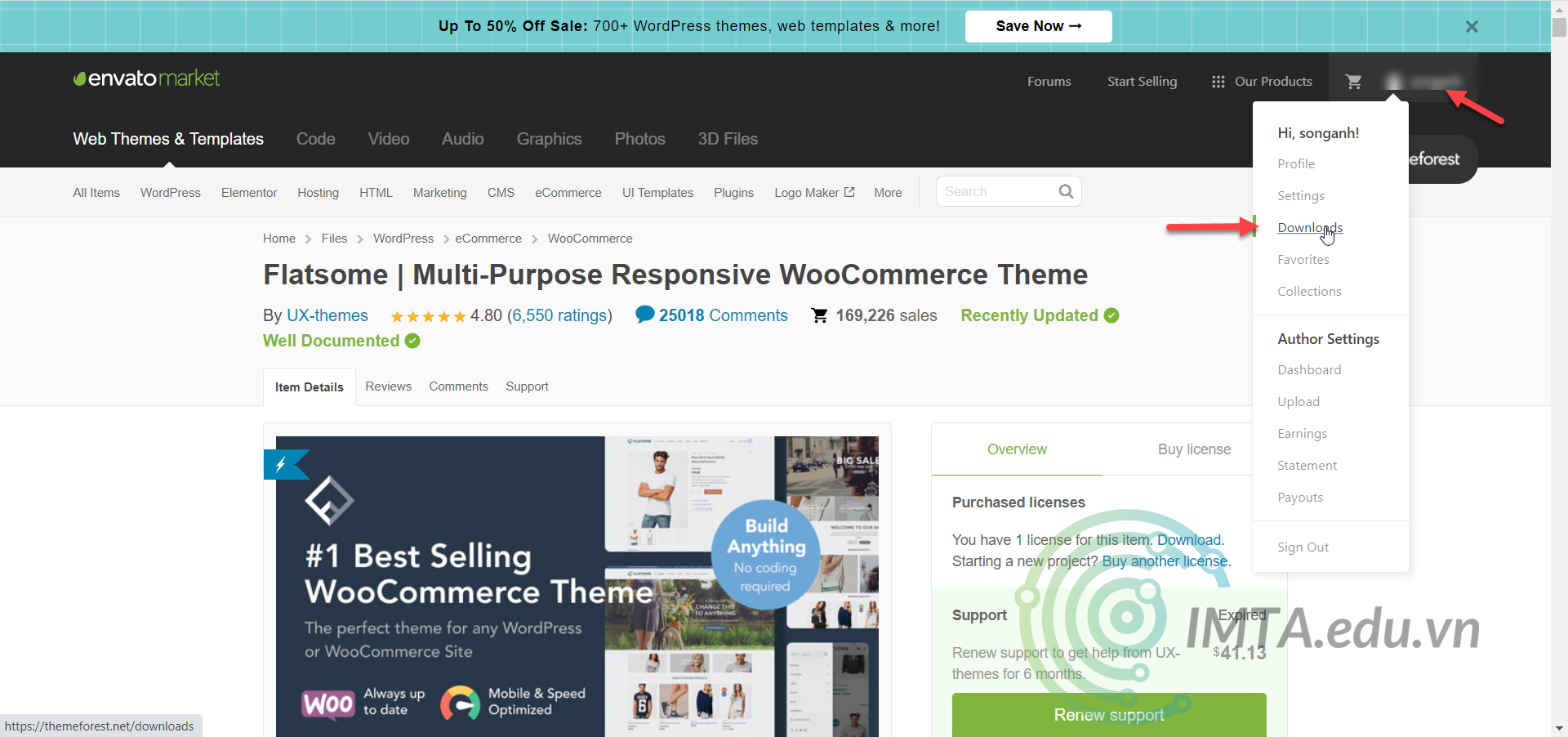
Sau khi thanh toán và mua Flatsome xong thì bạn truy cập vào để download theme nhé.

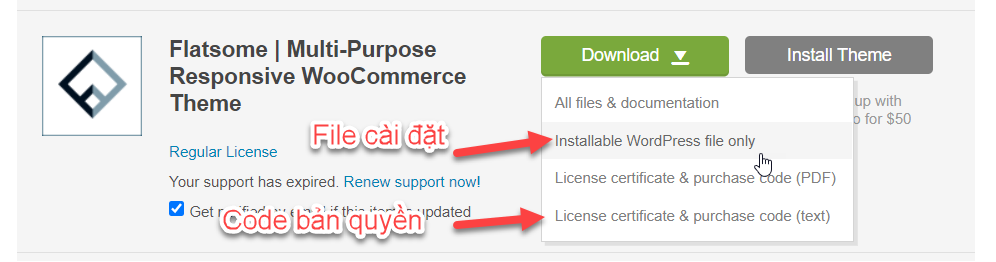
Bạn download file Zip bản theme về máy nhé.

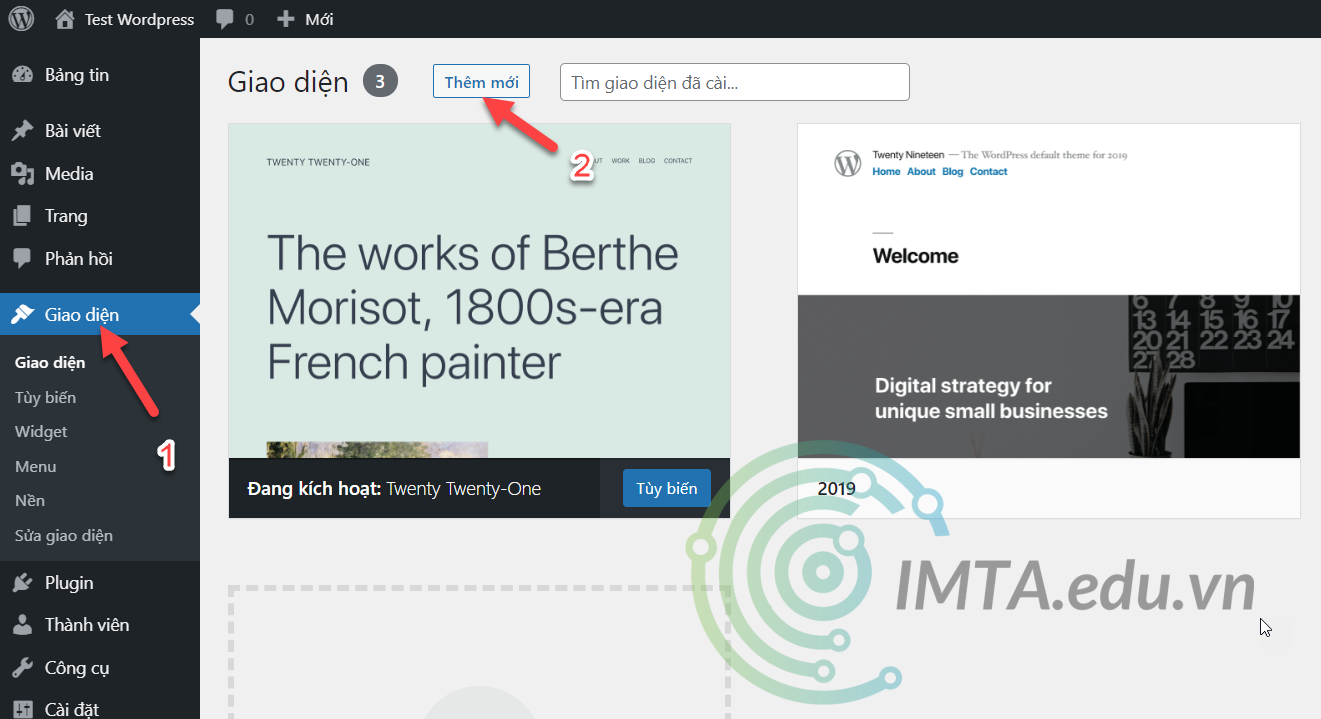
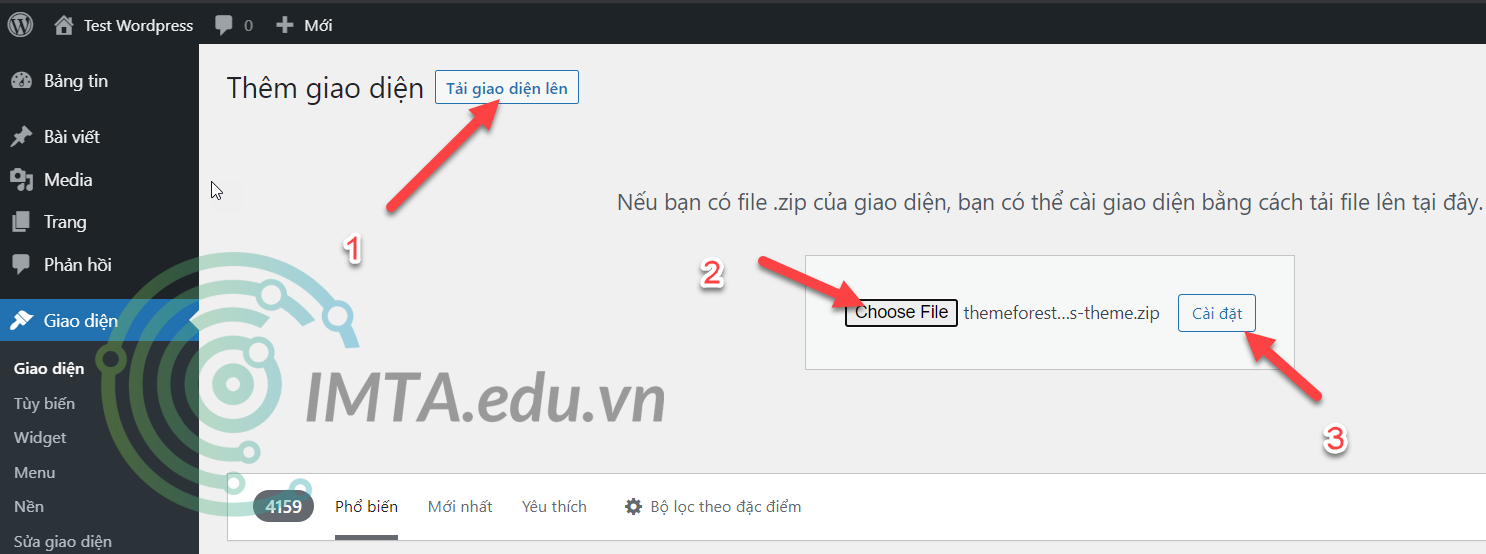
Bước 1: Truy cập vào wp-admin. Chọn Giao diện => Thêm mới

Bước 2: Bắt đầu upload giao diện (file zip). Tải giao diện lên => Choose File => Cài đặt

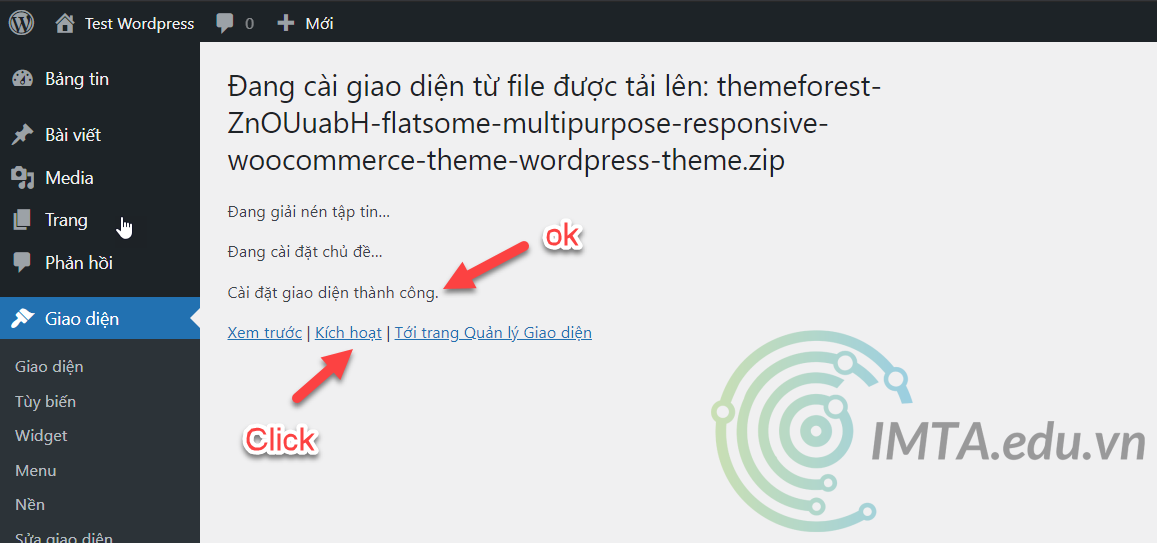
Bước 3: Kích hoạt và bắt đầu cấu hình cài đặt Flatsome

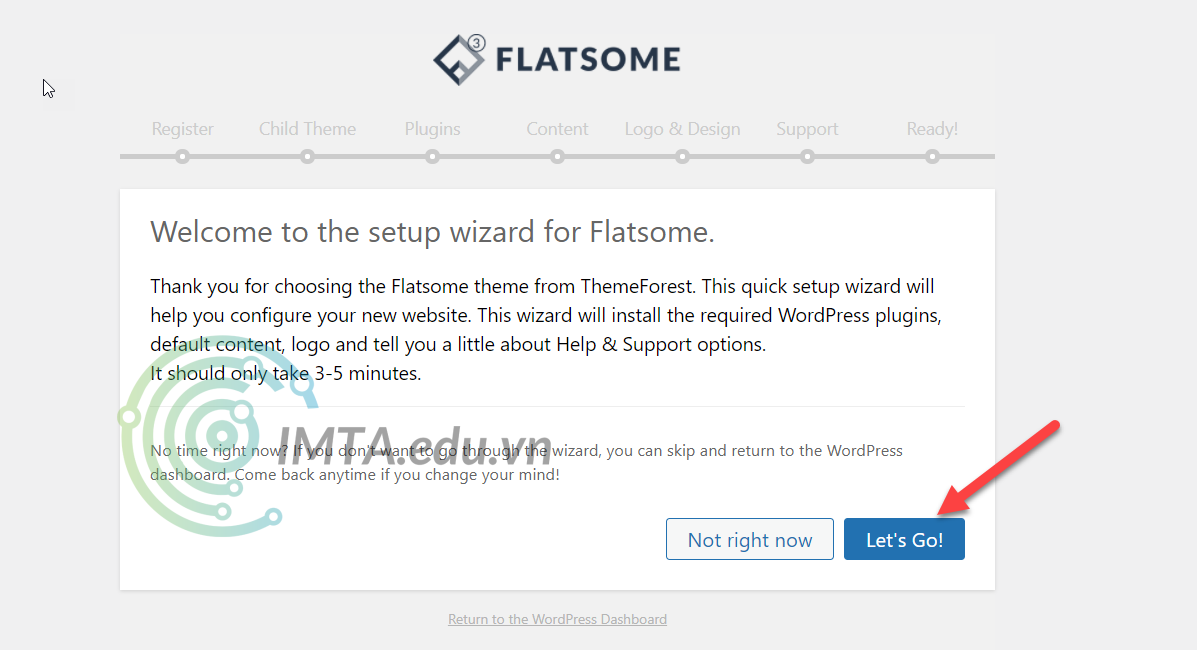
Bắt đầu cấu hình Flatsome

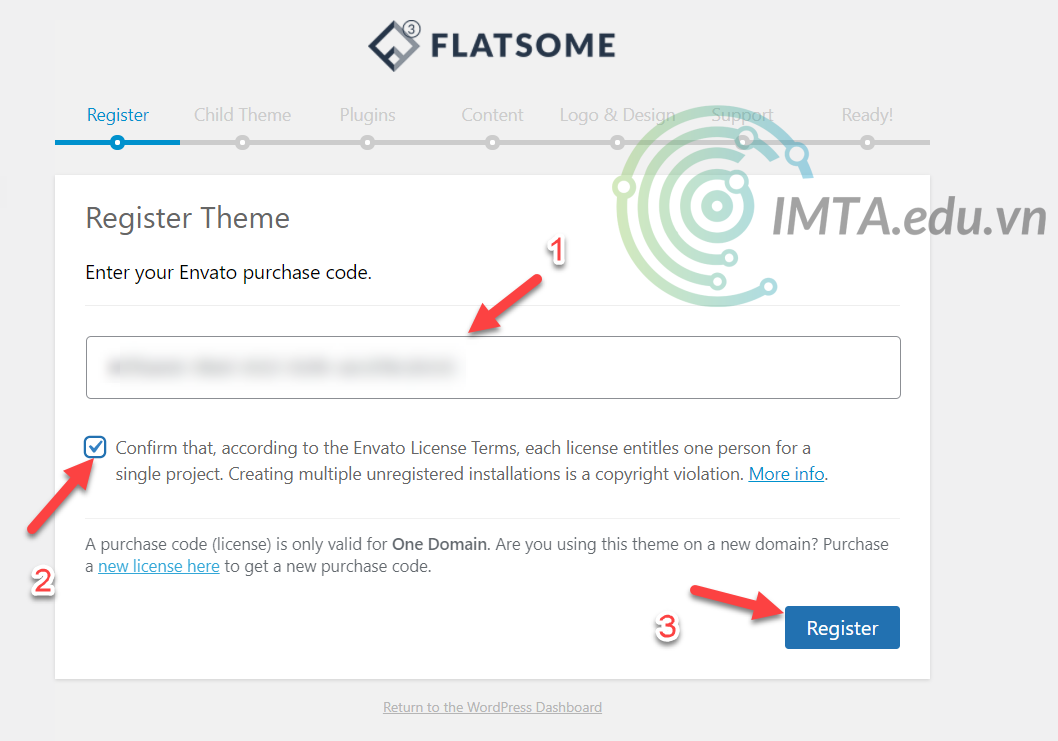
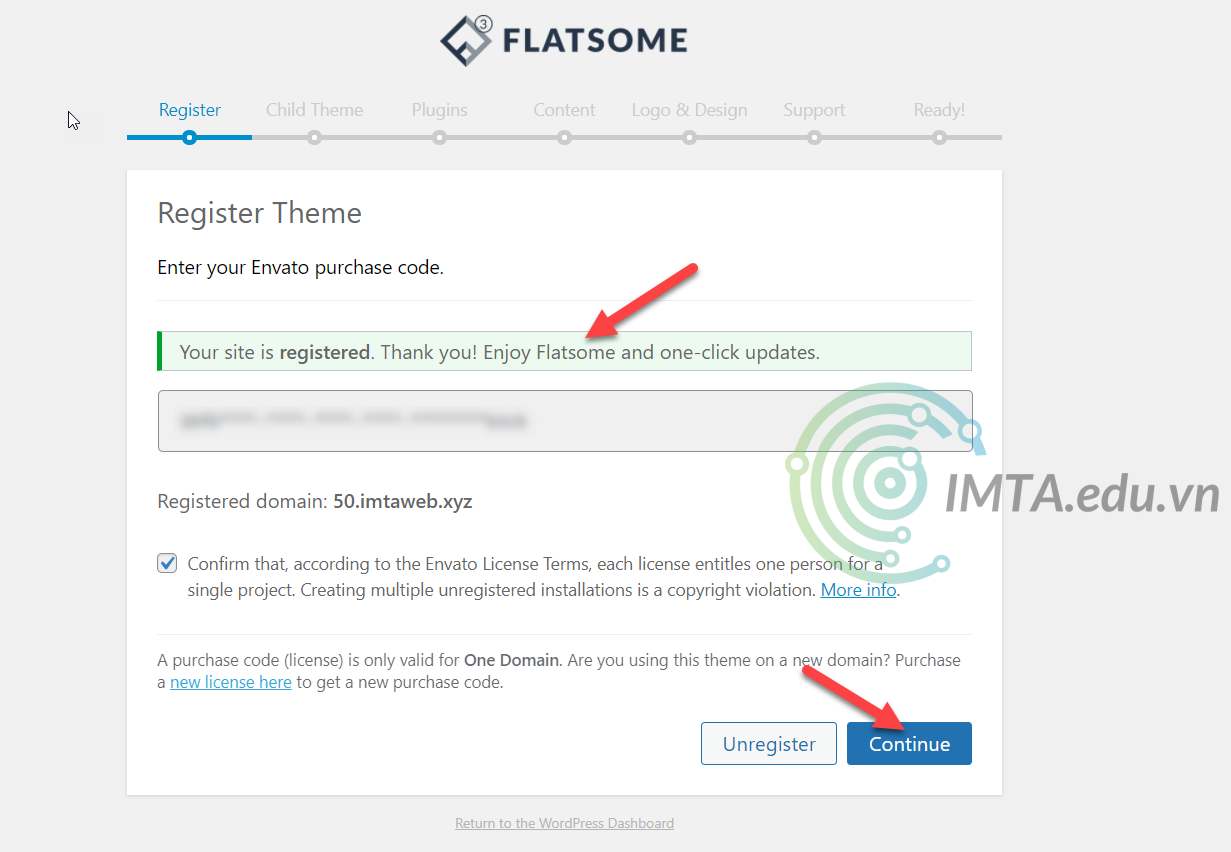
Tiếp theo là bạn vào tài khoản và download file. Tìm Item Purchase Code để nhập key. Nhấn Register.

Bạn chờ khoảng 10 giây để hệ thống kiểm tra key.

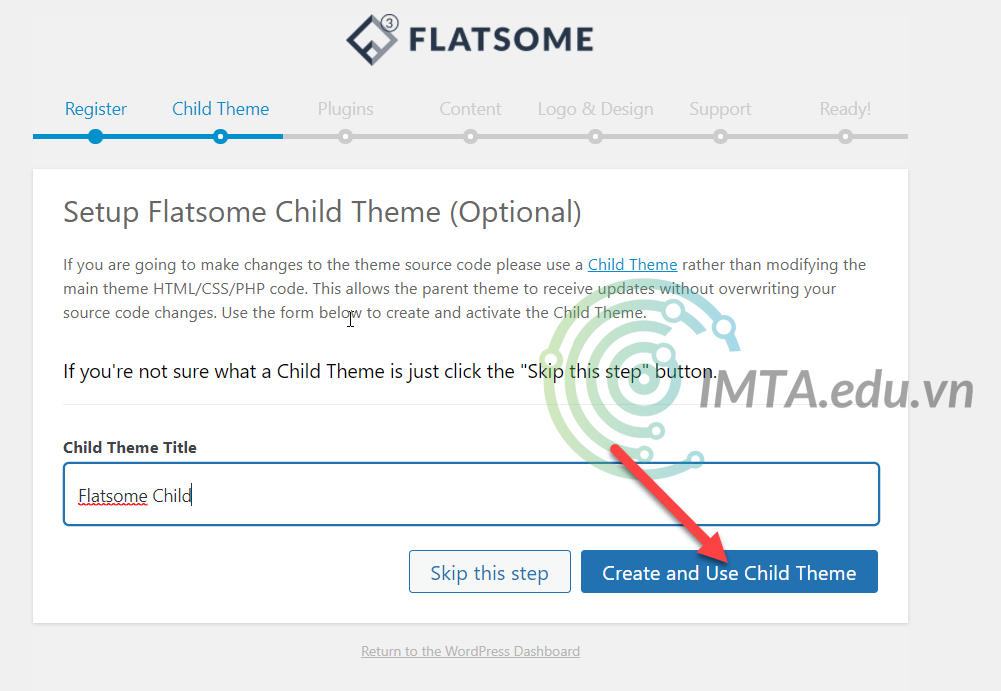
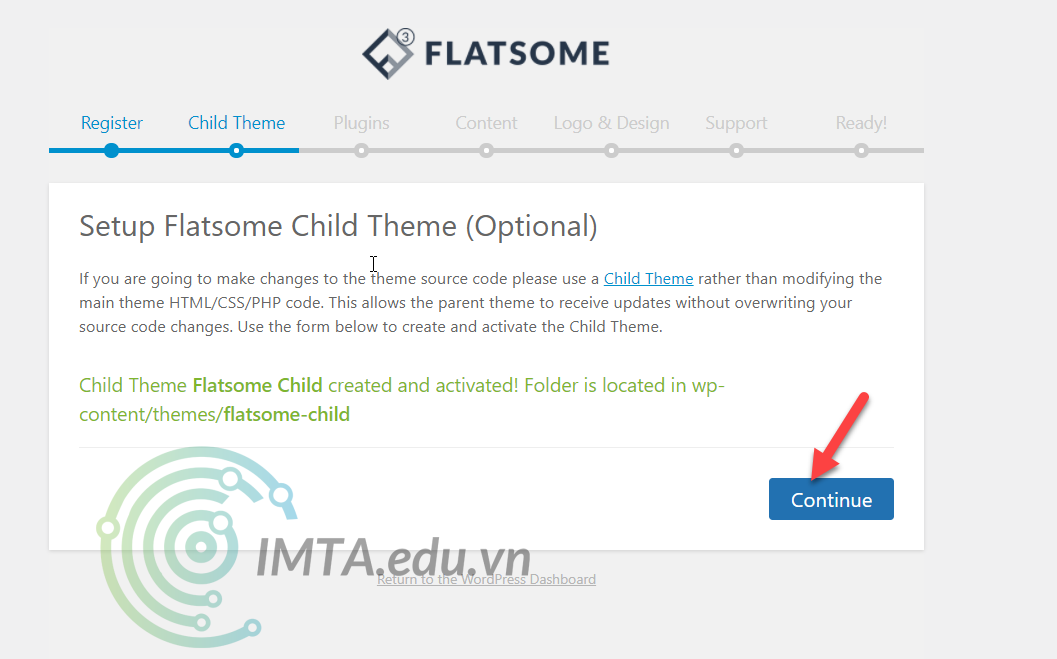
Bước 4: Cài đặt child theme (bạn nên cài child theme của Flatsome để sau này sửa CSS dễ hơn)

Thay vì đặt Flatsome Child thì bạn có thể đổi tên thành thương hiệu của bạn
Nhấn Create and Use Child Theme

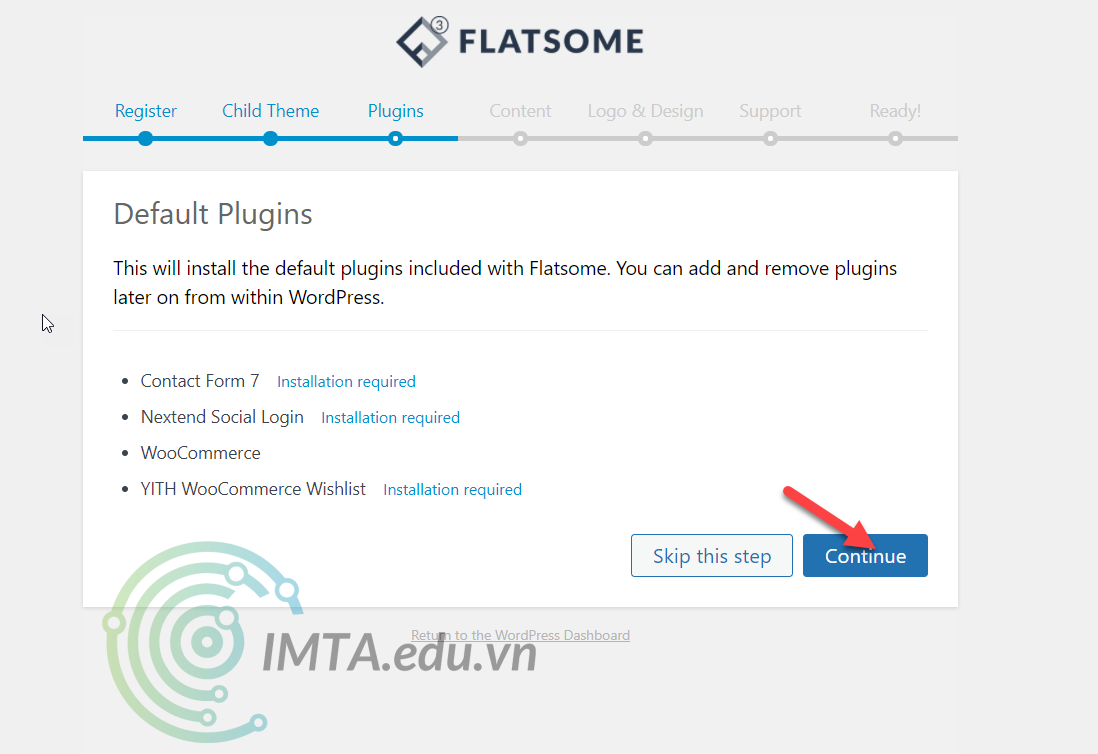
Bước 5: Cài đặt Plugin cho website
- Các plugin được cài đặt bao gồmContact Form 7: Plugin này dùng để tạo form liên hệ
- Nextend Social Login: Đăng nhập bằng mạng xã hội
- WooCommerce: Plugin này rất quan trọng cho website thương mại điện tử (giỏ hàng, đặt hàng online). Gần như 100% website WordPress đang dùng Woocommerce để làm trang TMĐT.
- YITH WooCommerce: Tính năng sản phẩm yêu thích, sẽ đưa các sản phẩm yêu thích của khách hàng vào mục yêu thích.

Quá trình này bạn đợt khoảng vài phút.
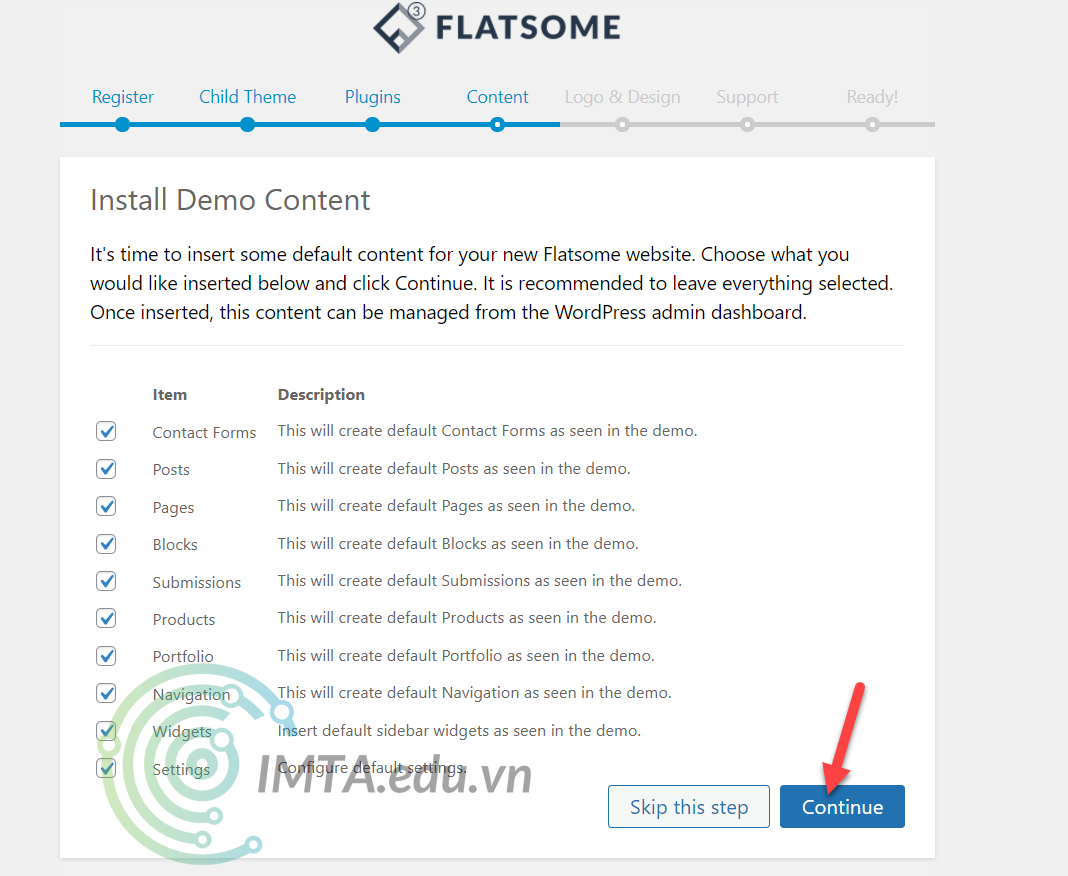
Bước 6: Chọn nội dung mẫu cho Flatsome
Nếu bạn là người mới bắt đầu, bạn nên để Flatsome cài nội dung mẫu cho mình để dễ dàng nghiên cứu. Sau này nếu những nội dung này không dùng nữa bạn nên xóa đi.
Tuy nhiên việc cài đặt nội dung mẫu sẽ làm cho website nặng hơn, có thể không nhất thiết phải cài mục Content thì bỏ qua bước này. Bạn có thể làm website từ đầu nếu đọc bài viết hướng dẫn sử dụng Flatsome này nhé.

Quá trình cài đặt này có thể khá lâu, bởi vì website phải tải lượng lớn dữ liệu. Bạn có thể bỏ tích tất cả để website không import quá nhiều dữ liệu. Chỉ để lại tích vào mục Setttings thôi. Thì quá trình này sẽ nhanh hơn
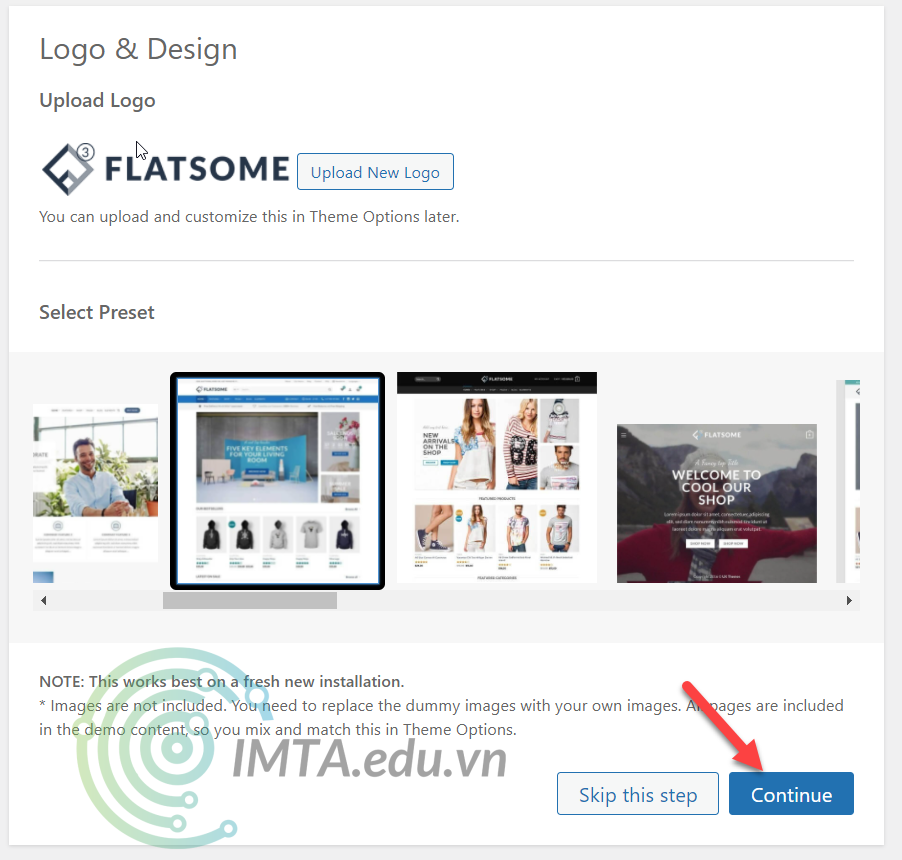
Bước 7: Chọn logo và trang chủ mẫu. Bạn chọn mẫu nào tốt nhất thì click vào, sau này không thích mẫu này nữa thì đổi mẫu khác.

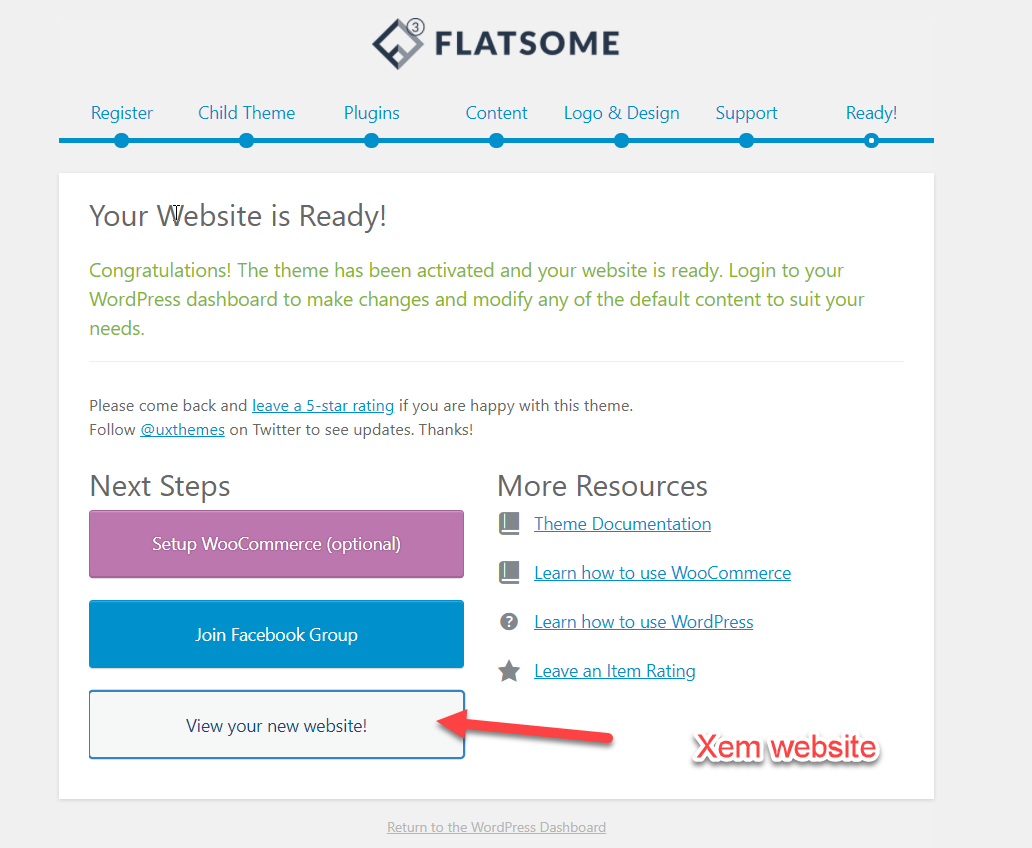
Các bước tiếp theo thì đơn giản, bạn chỉ cần click Agree and Continue. Tiếp theo là website đã cài đặt xong

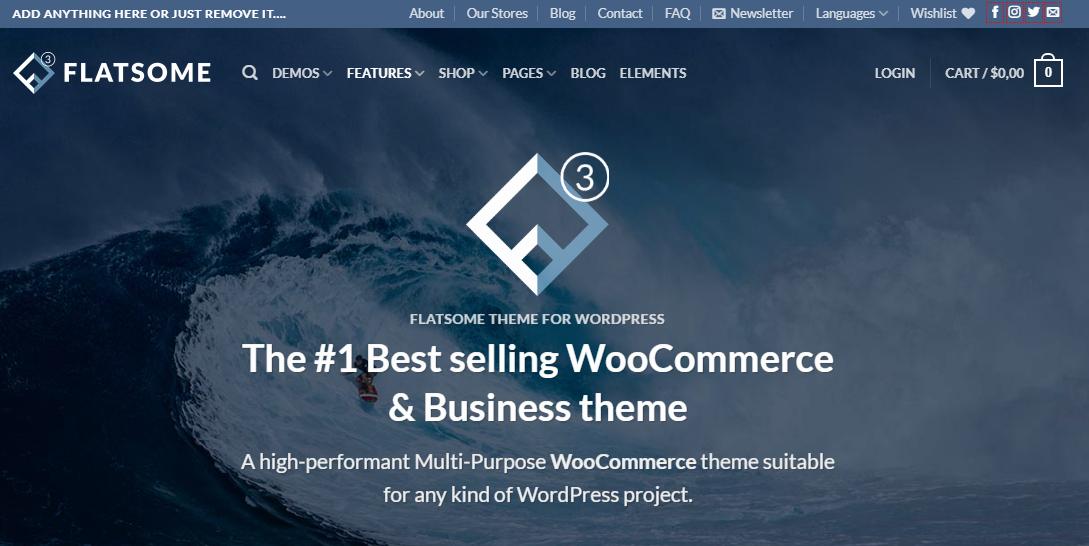
Tới đây là quá trình cài đặt của bạn đã hoàn tất. Bạn không phải cấu hình Woocommerce ngay lúc này. Bạn có thể click vào xem website của mình. Cấu hình Woocommerce thì mình sẽ hướng dẫn ở bài viết sau.
Bạn có thể xem thêm bài viết về: Hướng dẫn sử dụng Flatsome chi tiết
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Ưu điểm của Flatsome
Nếu bạn là dân trái ngành đang học Digital Marketing hoặc biết code mà muốn tạo website nhanh chóng thì Theme Flatsome là lựa chọn rất tốt.
Theo như trang chủ giới thiệu thì đây là theme bán chạy số 1 về lĩnh vực website thương mại (Woocommerce). Bản thân mình đã dùng theme này và đánh giá cao về khả năng tùy chỉnh cũng như dễ dàng soạn thảo, đặc biệt rất phù hợp với những website kinh doanh, những bạn không rành về code cũng như kỹ thuật website.

Đây là 1 theme mình giới thiệu nhiều người sử dụng. Cơ bản để đánh giá 1 giao diện hiệu quả mình có những tiêu chí như: tốc độ load trang, tối ưu di động, dễ tùy chỉnh, có nhiều demo, đặc biệt là có builder chuẩn (trình soạn thảo văn bản).
Vì Flatsome cho bạn làm dạng cửa hàng online lẫn đưa tin sản phẩm hoặc dịch vụ kiểu Business. Những theme mình nêu ở trên đều được dân digital marketing đánh giá rất cao.
Nhẹ và chuẩn SEO
Flatsome có trình duyệt Uxbuilder kéo thả nhưng không gây chậm website, và là 1 theme chuẩn SEO tối ưu SEO khá tốt. Các bạn nào mua theme này có nhu cầu học SEO website thì theo mình lựa chọn rất tốt.
Menu gọn gàng
Flatsome khá đầu tư cho thanh Navigation (thanh menu phí trên), bạn có thể tùy chỉnh độ sáng và độ mờ của thanh này. Cũng như giữ cố định cố định hoặc không.
Responsive trên mobile
Responsive là khả năng tương thích với từng loại thiết bị có độ phân giải khác nhau, mục đích là để người dùng dễ dàng đọc bài viết hơn. Flatsome có khả năng thích ứng với các thiết bị từ desktop, laptop, mobile và tablet.
Ngoài ra, mình có kiểm tra các code thì thấy Flatsome đã nén các file CSS và tối ưu file để chạy nhẹ hơn trên thiết bị di động. Tốc độ load site nhanh rất quan trọng trong SEO và tăng khả năng chuyển đổi.
Tích hợp UX Builder
Hiện tại hầu hết các theme đều xây dựng Builder (trình soạn thảo văn bản) cho riêng mình. Bạn có thể tạo ra các chuyển động dễ dàng, hoặc tạo nền, background, đổ bóng,…. giúp bạn soạn bài viết cho website giống như trên word, thậm chí đơn giản hơn. Bạn chỉ cần kéo và thả các element.

Một số câu hỏi thường gặp
Sau đây là một số câu hỏi người dùng thường xuyên thắc mắc khi dùng Flatsome theme.
Tại sao nên dùng Flatsome?
Flatsome theme là theme WordPress phù hợp với những website thương mại điện tử, là theme bán chạy nhất trong lĩnh vực Woocommerce. Bạn sẽ tạo được website có giỏ hàng, sử dụng trình soạn thảo UX Builder để dễ dàng thiết kế bài viết, sản phẩm, tạo trang landing page đẹp mắt.
Chỉnh sửa gì trên Flatsome?
Bạn có thể chỉnh sửa tên trang, thương hiệu, logo, màu sắc, menu, sidebar, footer, khởi tạo bài viết mới, sản phẩm mới, chèn chữ, chèn thẻ heading (h2, h3), và nhiều tính năng khác của UX Builder.
Mua Flatsome bản quyền chính hãng ở đâu?
Bạn nên sử dụng Flatsome có bản quyền, được bán trên Themeforest với giá vào khoảng 60$, đây là 1 chi phí rất rẻ cho 1 website thương mại điện tử chuẩn. Có rất nhiều trang bán lậu giá rẻ, theo mình bạn không nên mua. Vì chính hãng họ chỉ cung cấp bản quyền cho 1 domain.
Bạn nào mà đã có theme mà chưa thấy được kích hoạt để nâng cấp các bản mới thì nên nâng cấp nhé.
Bạn truy cập đường link này để mua bản quyền Flatsome, giá khoảng 59$: 1.envato.market/OgXKn
Có thể dùng Flatsome thiết kế Landing Page?
Theme Flatsome dùng để làm những website thương mại điện tử có giỏ hàng rất thuận tiện. Ngoài ra, với UX Builder bạn hoàn toàn có thể tạo Landing Page đẹp và thuận tiện. Do đó phục vụ nhu cầu chạy quảng cáo Google Ads cũng rất tốt.