Lighthouse Extension là một phần mở rộng được cài đặt lên trình duyệt web như Google Chrome, mục đích không chỉ để đo lường tốc độ website, trải nghiệm người dùng và những lỗi liên quan đến SEO, mà chúng ta cũng có thể tận dụng extension này để Audit (kiểm tra và kiểm soát) một website có được chuẩn không. Vậy Lighthouse Extension là gì? Cài đặt ra sao? Và cách để Audit SEO Onpage như thế nào? hãy theo dõi IMTA theo dõi bài viết dưới đây nhé.
Lighthouse Extension là gì?
Đây là một gói mở rộng được cài lên trình duyệt web, Extension này được hỗ trợ bởi Google phát triển bởi đội ngũ của web.dev và Chrome Developers. Có thể nói đây là một trong những công cụ phổ biến với thế giới của những người làm website.

Extension này cho đến nay đã có hơn 900k lượt cài đặt (gần 1 triệu) và cũng được đánh giá khá cao.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Hướng dẫn cài đặt và sử dụng Lighthouse
Việc cài đặt cũng đơn giản, bạn có thể search tìm kiếm “lighthouse extension” trên Google hoặc bạn có thể truy cập tại đây: Lighthouse.
Sau đó bạn nhấn vào mục Thêm vào Chorme.

Tiếp theo nhấn Add Extension và Chorme tự cài đặt là xong.

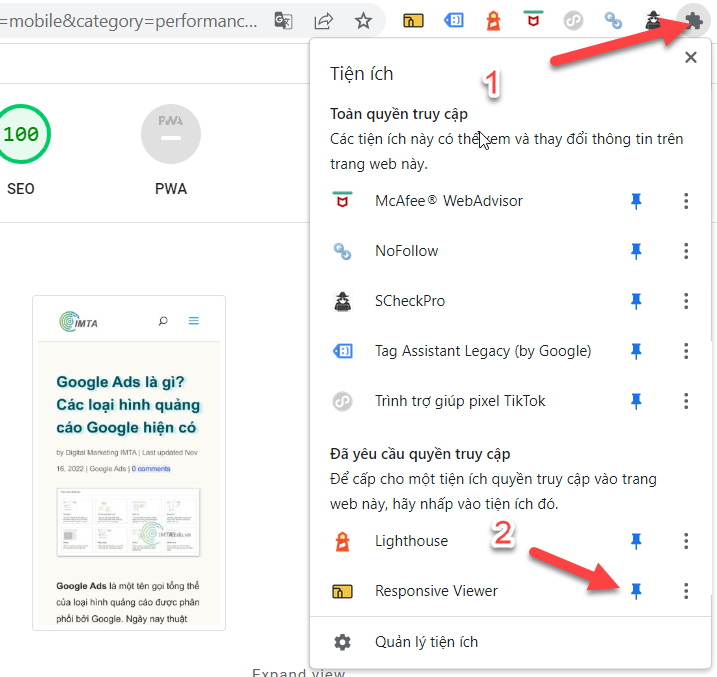
Tiếp theo là bạn nhấn vào nút bên phải góc trên để Pin một extension ra

Cách kiếm tra Website với Lighthouse
Cách kiểm tra khá đơn giản, bạn lưu ý là mỗi đường link được Google gọi là 1 page. Do đó bạn kiểm tra là kiểm tra từng page.
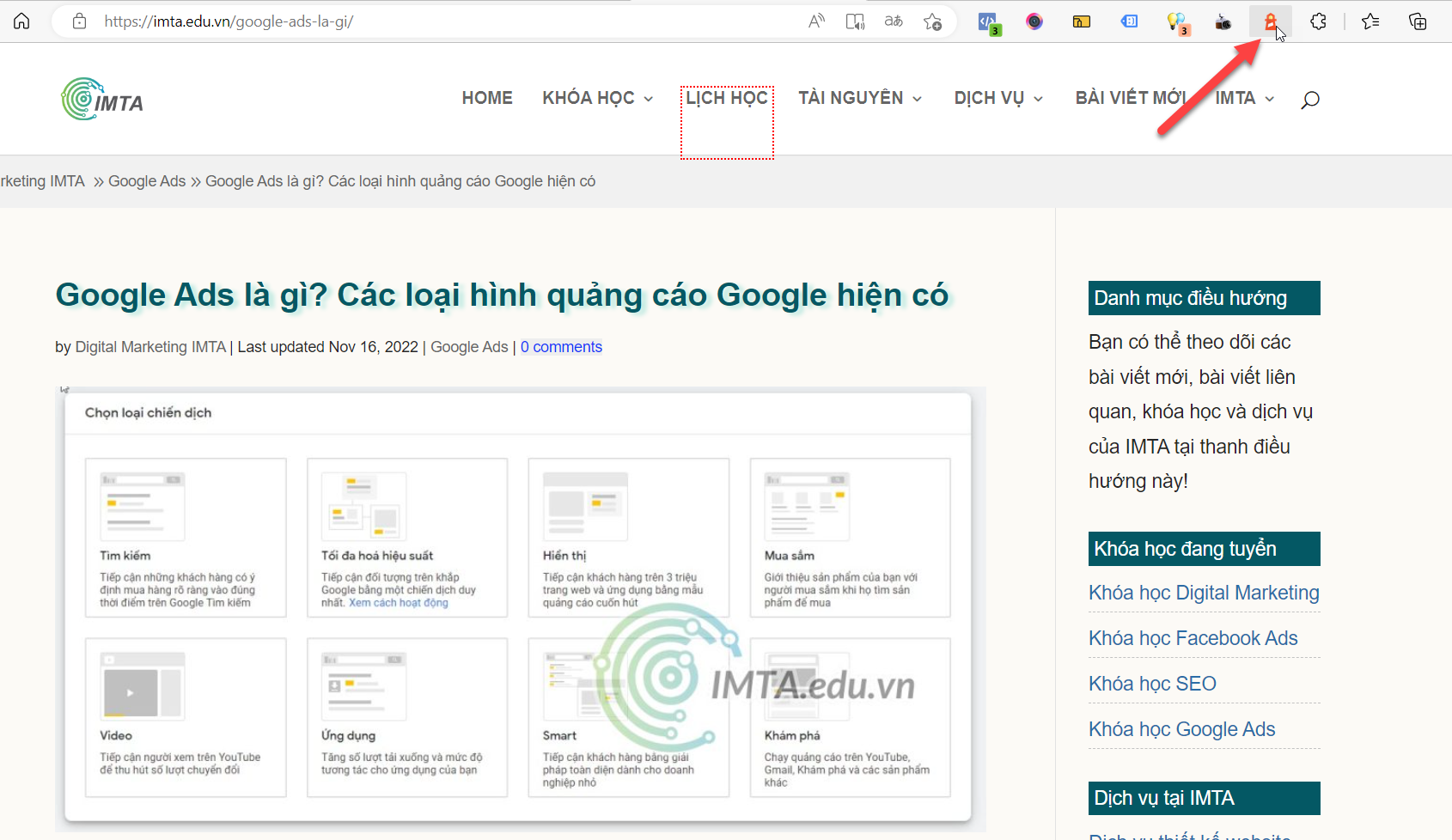
Ví dụ nếu bạn đang ở trang chủ (Home) bạn tích vào logo của Lighthouse thì đây là kiểm tra cho trang chủ
Còn nều bạn đang xem trang con (bài viết) bạn tích vào logo Lighthouse thì đây là đang kiểm tra cho trang bài viết đó.

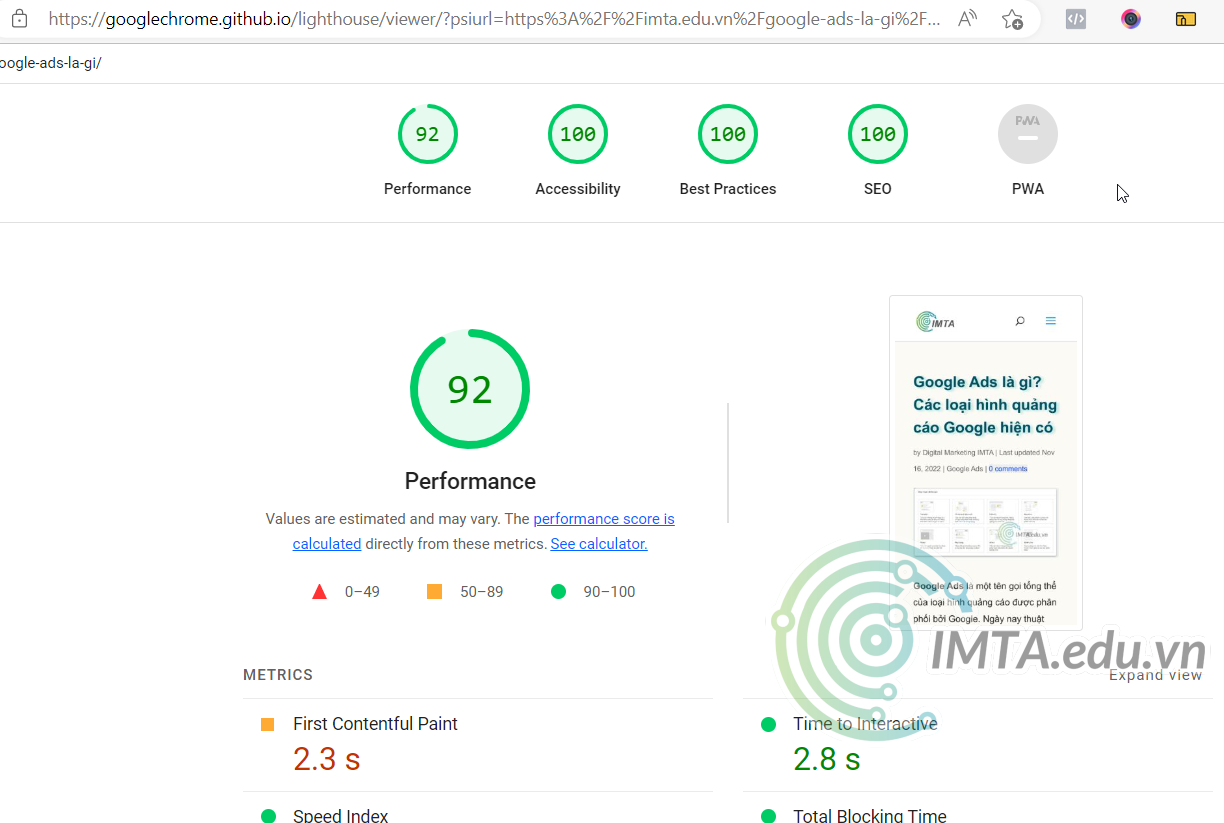
Kết quả kiểm tra Lighthouse

Các chỉ số trong Lighthouse
Nếu để đo tốc độ tải trang thì ngoài Lighthouse Extension, bạn cũng có thể dùng trang PageSpeed Insights của Google để kiểm tra trực tiếp: https://pagespeed.web.dev/
Sau đây chúng ta tìm hiểu về 4 chỉ số thường thấy trên Lighthouse: Performance, Accessibility; Best Practices, SEO.
Chỉ số Performance
Performance là một chỉ số đo lường về hiệu suất của một website. Chỉ số này giúp cho việc đo lường website có trải nghiệm người dùng về tốc độ website, ổn định giao diện có tốt không.
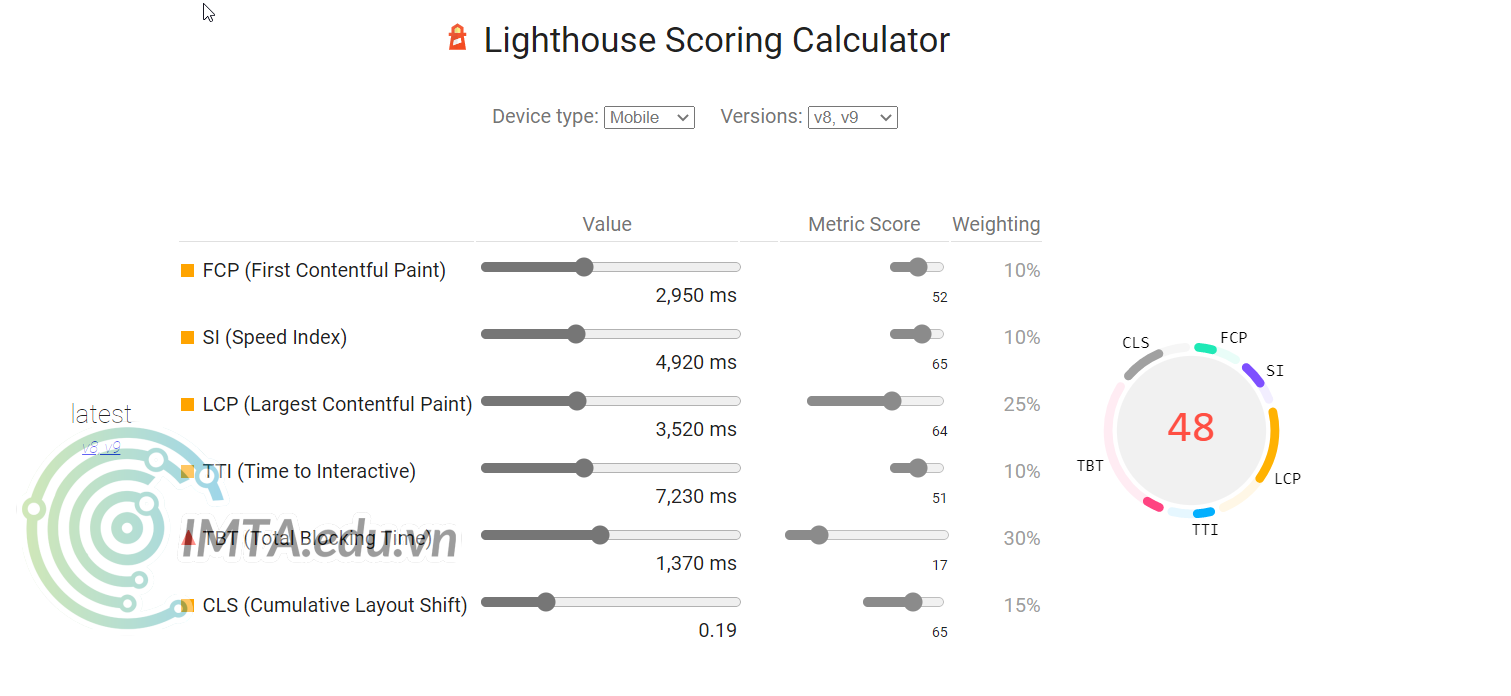
Performance được đánh giá thông qua 6 chỉ số chính:
- FCP (First Contentful Paint): Được đo bằng thời gian (mili giây – ms) tải phần tử đầu tiên DOM khi người dùng truy cập vào trang của bạn. Nếu thời gian tải từ 0 – 1.8s (giây) sẽ có màu xanh. Tức là tải nhanh, 1.8 – 3 giây màu cam (trung bình), trên 3 giây là màu đỏ.
- SI (Speed Index): Đây là chỉ số được đo bằng thời gian thể hiện nội dung được hiển thị trực quan cho người dùng. 0 – 3.4 giây (màu xanh); 3.4 – 5.8 giây (màu cam); trên 5.8 giây (màu đỏ – chậm).
- LCP (Largest Contentful Paint): Chỉ số đo lường thời gian mà phần tử lớn nhất như hình ảnh hoặc khối văn bản hiển thị. Nếu thời gian dưới 2.5 giây được đánh giá là tốt. LCP là 1 chỉ số trong Core Web Vitals.
- TTI (Time to Interactive): Là thời gian đo lường trang hiển thị đầy đủ và tương tác với người dùng. Nếu trên 7.3 giây là chậm, 0 – 3.8 giây là nhanh, trung bình trong khoảng 3.8 – 7.3 giây.
- TBT (Total Blocking Time): Chỉ số này được đưa vào năm 2020, là thời gian giữa FCP và TTI. Có nghĩa đây là khoảng thời gian người dùng bị chặn (block) đến khi người dùng tương tác lại với trang. TBT đóng góp đến 30% của điểm hiệu suất Performance.
- CLS (Cumulative Layout Shift): Đây là 1 chỉ số thể hiện sự dịch chuyển bất ngờ của 1 phần tử trên trang website. Ví dụ bạn đang lướt website, có 1 banner chưa được tải, tự nhiên có 1 banner đột ngột xuất hiện. Đây là 1 chỉ số trong Core Web Vitals.
Bạn nên đọc bài Core Web Vitals là gì tại IMTA để hiểu rõ hơn các chỉ số.

Trong hình ở trên mô phỏng điểm Performance (hiệu suất) của 1 website, link thí nghiệm: Lighthouse Scoring calculator (googlechrome.github.io)
Để cải thiện chỉ số Performance bạn có thể dùng Plugin Wp-Rocket với chi phí khoảng đâu đó 50$/năm. Mình thấy đây là Plugin cài đặt và cấu hình dễ dàng nhất để cải thiện tốc độ cũng như điểm Lighthouse
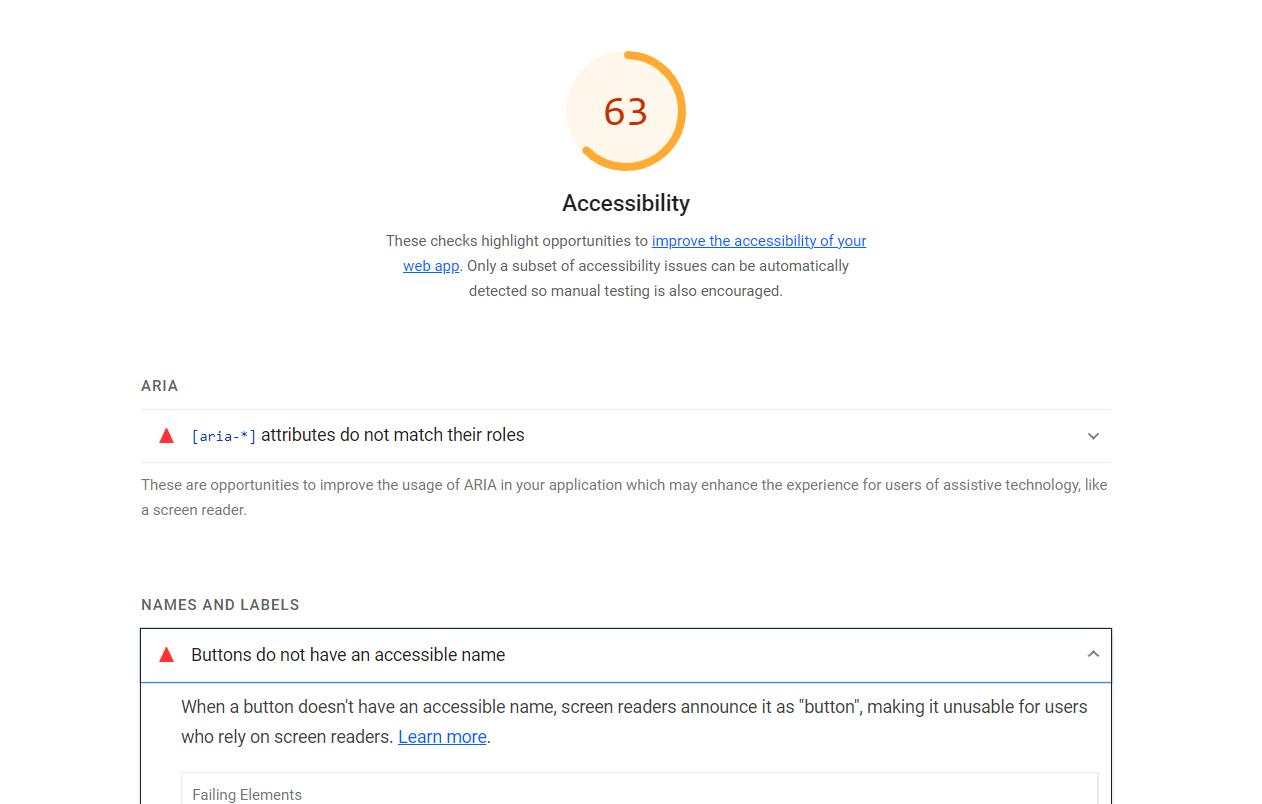
Chỉ số Accessibility
Chỉ số Accessibility thể hiện khả năng tiếp cận của người dùng với website. Chỉ số này thể hiện người dùng có dễ dàng tiếp cận với website của bạn không, website của bạn có gây khó hiểu do code fontent thiếu thẻ không. Dưới đây là 1 ví dụ về thiếu các thẻ trong HTML.

Kinh nghiệm của mình là nếu dùng website bằng WordPress, mình sẽ mua 1 theme (giao diện) có chỉ số Accessibility trên 50. Sau đó mình tạo 1 child theme (theme con), chỉnh sửa lỗi trên chính theme con này để khi bạn update theme chính không bị ảnh hưởng và không cần phải sửa lại theme hay sửa CSS.
Bạn đừng hy vọng vào việc mua theme mà theme nào cũng tối ưu tuyệt đối cho bạn. Việc này không có 1 plugin nào có thể sửa lỗi Accessibility cả, phải sửa trên HTML, Code với CSS.
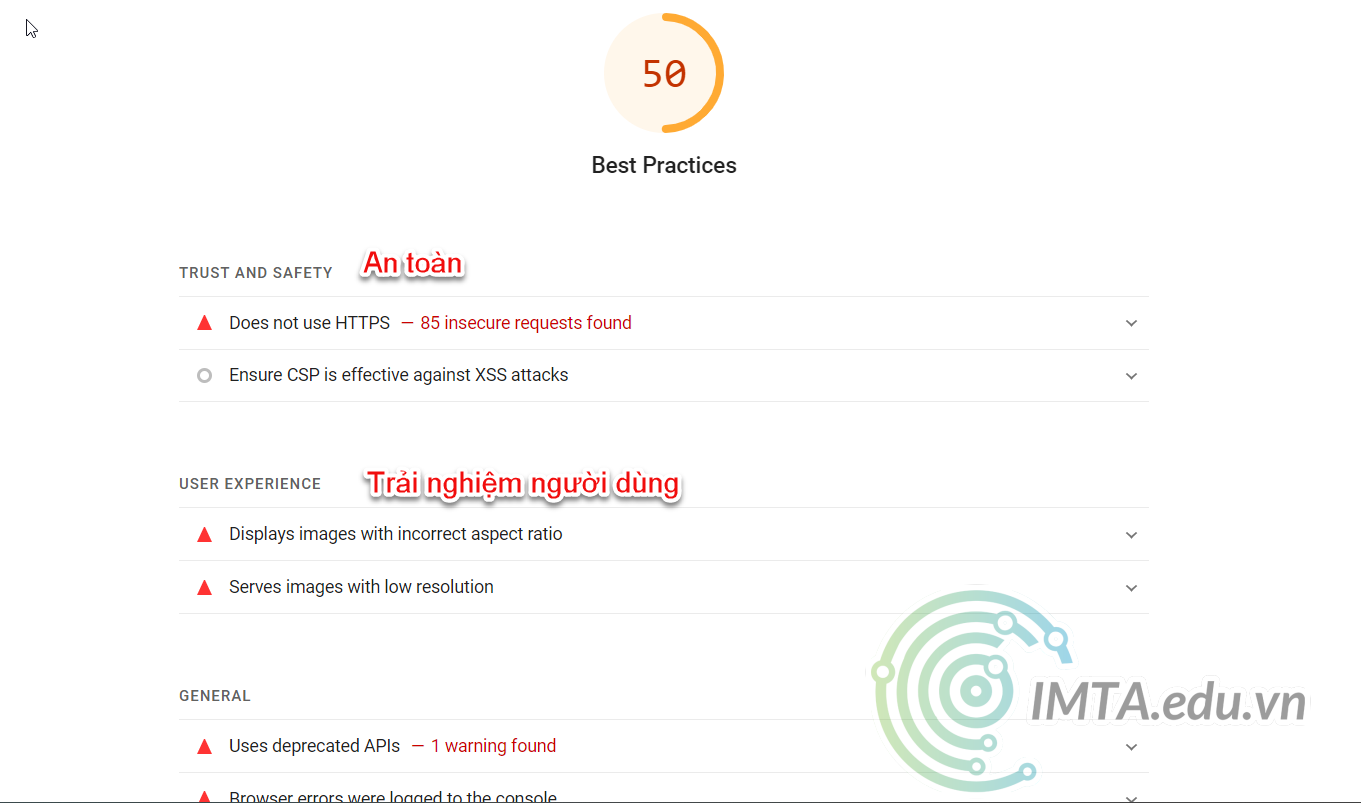
Best Practice
Chỉ số Practice thể hiện sức khỏe website, trải nghiệm người dùng và mức độ an toàn của website như là phải có HTTPS. Các hình ảnh theo tỷ lệ hợp lý.

Chỉ số SEO
Đây là chỉ số liên quan đến SEO (Search Engine Optimization), khi bạn làm SEO cho website thì yếu tố Technical rất quan trọng.
Bạn phải làm sao cho website của mình thân thiện với bộ máy tìm kiếm. Với chỉ số của Lighthouse thì chủ yếu đánh lên những yếu tố về Onpage SEO.
Nếu chỉ số SEO của bạn không cao, đầu tiên bạn phải sửa trên code của website, sau đó training cho những bạn đăng bài hiểu về cấu trúc website chuẩn SEO.
Trong khóa học SEO website tại IMTA. Thì phần này sẽ được tối ưu trong học phần Technical & Onpage SEO.
Lợi ích của Lighthouse Extension là gì?
Lighthouse Extension mang lại nhiều lợi ích quan trọng cho việc kiểm tra và cải thiện website của bạn. Công cụ này giúp xác định và đưa ra hướng dẫn khắc phục các sự cố, nhằm cải thiện hiệu suất và tốc độ trang web. Đây là cũng một trong những yếu tố góp phần mang lại thứ hạng tốt hơn trên Google cho Website của bạn.
Khi Lighthouse xác định một vấn đề, nó chỉ rõ những phân đoạn cụ thể nào bạn đang gặp phải, cung cấp các giải pháp để cải thiện hiệu suất tổng thể của trang web.
Lighthouse rất dễ sử dụng, đặc biệt hữu ích cho những người mới học SEO. Công cụ này giúp bạn nhanh chóng kiểm tra trang web dựa trên các chỉ số quan trọng mà Google coi là cần thiết.
Khám phá tính năng mới trên Google Lighthouse 3.0
Lighthouse CI
Lighthouse Continuous Integration (CI) là một tính năng quan trọng trong Google Lighthouse 3.0 đối với những bạn dev. Công nghệ này cho phép bạn tích hợp kiểm tra Lighthouse vào quy trình CI-CD của dự án, tự động đánh giá hiệu suất và chất lượng trang web mỗi khi mã nguồn được thay đổi.
Báo cáo theo từng danh mục
Phiên bản 3.0 đã cập nhật cách phân loại báo cáo thành các danh mục cụ thể. Báo cáo Lighthouse giờ đây được chia thành các danh mục như Performance, Accessibility, Best Practices, SEO và Progressive Web App, giúp người dùng dễ dàng theo dõi và hiểu rõ hơn về các khía cạnh khác nhau của trang web.
Nâng cao định dạng báo cáo
Định dạng báo cáo của Lighthouse đã được cải tiến, cung cấp thông tin chi tiết và dễ hiểu hơn về kết quả kiểm tra. Báo cáo mới bao gồm điểm số, cảnh báo, gợi ý cải thiện, và thông tin kỹ thuật chi tiết về từng tiêu chí kiểm tra, giúp người dùng dễ dàng nắm bắt và cải thiện trang web của mình.
Lời kết
Light House là một Extension được cài đặt lên trình duyệt website giúp cho người quản trị website kiểm kê (Audit) được những chỉ số về tốc độ, trải nghiệm ngườ dùng và SEO của website.
Nếu bạn đang học SEO và học quảng cáo Google thì chỉ số Performance là một chỉ số quan trọng để tăng tốc độ website. Tốc độ website ảnh hướng lớn đến trải nghiệm người dùng mà trong Google Search Console có đánh giá.
Trong những bài viết sau, IMTA sẽ viết chuyên sâu về những chỉ số mà Lighthouse tính toán và đo đạc.
Cảm ơn bạn đã đọc bài viết.