SEO Onpage là một trong những kỹ thuật quan trọng trong SEO. Việc tối ưu SEO Onpage là một quy trình quan trọng trong SEO, giúp nâng cao thứ hạng và lưu lượng truy cập website.
Với sự cập nhật và phát triển không ngừng của thuật toán Google, các SEOer luôn cần cập nhật kiến thức liên tục. Hiện tại, Google đặc biệt chú trọng vào SEO Onpage và chất lượng content. Vì thế, hôm nay IMTA sẽ chia sẻ về SEO Onpage là gì? và Checklist kiểm tra để tối ưu SEO Onpage nhé.
SEO Onpage là gì?
SEO Onpage là cách thức tối ưu những yếu tố kỹ thuật và yếu tố trên chính website hoặc page cần SEO để thân thiện hơn với công cụ tìm kiếm Google như: Khai báo Schema, chuyển hướng link, SSL, AMP,… Cho đến các yếu tố được thể hiện rõ ra bên ngoài như: Tốc độ tải trang, hình ảnh, tiêu đề, nội dung, đường dẫn,…
SEO Onpage bao hàm luôn yếu tố Content. Bạn muốn SEO Onpage tốt là kết hợp cả kỹ thuật và Content một cách chỉnh chu nhất.

- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Checklist SEO Onpage – Chi tiết cách tối ưu SEO Onpage
Sau đây là những yếu tố ảnh hưởng đến Onpage SEO của 1 website. Bạn cần lưu lại những yếu tố sau để checklist và kiểm tra lại website của mình.
1. URL – Tối ưu đường dẫn
URL là duy nhất và không thay đổi trong quá trình SEO. URL cần thân thiện với công cụ tìm kiếm bao gồm có những yếu tố sau:
Có chứa từ khóa cần SEO Ví dụ bài viết IMTA cần SEO từ khóa “khóa học SEO” thì URL có dạng https://imta.edu.vn/khoa-hoc-seo-website/
URL không nên để tiếng Việt có dấu, bạn nên bỏ hết dấu tiếng Việt. Khi bỏ dấu
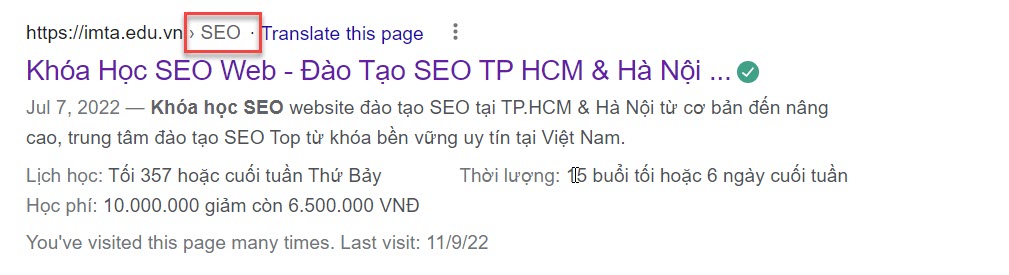
- Từ khóa chính đặt càng sát với domain chính càng tốt
Việc đặt từ khóa trong URL càng sát về phía domain chính là một điểm cộng với Google và cả với người dùng. Giúp Google và người dùng xác định chính xác hơn nội dung của bạn nói đến trong bài viết là gì.
Ví dụ: Key chính của bạn là “iPhone 11” thì URL sẽ là https://imta.edu.vn/iphone-11-gia-re-tai-hcm
- Sử dụng từ ngữ thay vì ký tự đặc biệt hay chữ số
Có 2 URL như bên dưới đây:
Nhìn vào, không cần suy nghĩ cũng biết URL https://imta.edu.vn/seo-entity-la-gi-cach-lam-seo-entity thân thiện và được người dùng thích hơn so với https://imta.edu.vn/036721636516 bởi vì nó dễ hình dung, dễ hiểu nội dung bên trong, có cảm giác an toàn khi nhấp vào.
- Tạo URL càng ngắn càng tốt
Giữ cho URL của bạn càng ngắn càng tốt, bởi vì nếu URL tạo ra quá dài, sẽ bị cắt bớt đi trên kết quả tìm kiếm như hình bên dưới đây:

2. Thẻ tiêu đề và thẻ mô tả
Thẻ tiêu đề hay còn được gọi là Title tag, là phần tiêu đề của website được hiển thị ở kết quả tìm kiếm khi người dùng tìm kiếm, thẻ tiêu đề mô tả một cách bao hàm và trực quan nhất về nội dung mà trang web nhắc đến.
Thẻ mô tả hay còn được gọi là Meta Description Tag, là một đoạn văn bản ngắn nằm ở bên dưới thẻ tiêu đề được hiển thị ở kết quả tìm kiếm. Thẻ mô tả này sẽ có hai mục đích chính khi sử dụng, một là dùng để mô tả cho người dùng biết thêm thông tin, hai là thuyết phục họ nhấp vào liên kết.
Cả hai thẻ tiêu đề và thẻ mô tả đều rất quan trọng đối với người dùng khi tìm kiếm thông tin, để cho người dùng có thể hiểu được bao quát nội dung của trang, từ đó họ có thể xác định được nội dung họ đang tìm kiếm có đang được trình bày trong website của bạn hay không!
Vậy thì làm sao để có thể tối ưu được thẻ tiêu đề và thẻ mô tả? Dưới đây là cách:
- Viết thẻ tiêu đề và mô tả thật hấp dẫn người dùng
- Chèn từ khóa chính vào thẻ tiêu đề và mô tả
- Chỉ nên viết thẻ tiêu đề nằm giới hạn từ 55 – 70 ký tự, thẻ mô tả thì từ 155 – 160 ký tự.
- Đặt từ khóa chính ở đầu thẻ tiêu đề, thẻ mô tả
- Cả hai thẻ cần phải miêu tả đúng nhất về nội dung bên trong trang
- Mỗi trang là một thẻ tiêu đề cũng như là một thẻ miêu tả khác nhau, không được đặt trùng lặp nhau, rất dễ bị Google cho rằng bạn đang spam
3. Data Structured (Schema Markup)
Structured data (Dữ liệu có cấu trúc) hay còn gọi là Schema (Lược đồ), là một đoạn code, có thể là code html hay cũng có thể là code javascript, dùng vào việc đánh dấu các dữ liệu có cấu trúc trên website. Việc này sẽ giúp cho Google dễ dàng nhận diện, tìm đọc thông tin website của bạn hơn và cũng như là tăng cao khả năng xếp hạng trang web của bạn lên một thứ hạng cao hơn trên kết quả tìm kiếm.
Ví dụ: Bạn có một trang sản phẩm bán quần áo, và có những thông tin liên quan như giá cả, size, màu sắc, kiểu dáng,… chỉ khi bạn khai báo Schema thông qua các đoạn code thì Google mới hiểu được và hiển thị nó ra bên ngoài kết quả tìm kiếm cho bạn. Còn nếu như không có hành động khai báo Schema này, thì Google sẽ không hiểu được bạn muốn đưa ra thông tin gì.
Có các dạng Schema phổ biến như:
- Books – Dành cho sách
- Articles – Bài viết
- Events – Sự kiện
- Local business info – Thông tin về doanh nghiệp
- Movies – Phim
- Job postings – Thông tin nghề nghiệp, tuyển dụng
- Recipes – Công thức nấu ăn
- Breadcrumb
- Product – Sản phẩm
- FAQ – Hỏi đáp
- …
4. File Robots.txt
Robots.txt là tệp chứa văn bản có dạng đuôi là .txt. Tệp văn bản này tuy đơn giản nhưng nó lại quyết định đến việc thu thập dữ liệu của Google trên website của bạn rất lớn. Bạn có thể điều chỉnh các đề mục bên trong tệp robots.txt này khi không muốn con bọ Google cào dữ liệu ở trang con nào đó. Hay cũng có thể làm điều ngược lại đó là cho phép con bọ Google đi vào bên trong trang web để thu thập dữ liệu.
Ví dụ: Bạn có 1 website bán hàng và không muốn Google Index các trang liên quan đến thông tin người dùng như giỏ hàng, tài khoản người dùng,… thì lúc này sẽ dùng đến robots.txt để ngăn chặn điều đó.
Hoặc cũng là trang web bán hàng trên nhưng có các bài viết bạn muốn người dùng thấy được thì bạn chỉ cần tác động đến file robots.txt để cho Google có thể lập chỉ mục các bài viết đó và đưa nó ra bên ngoài kết quả tìm kiếm.
5. Mật độ từ khóa
Mật độ từ khóa hay còn được gọi là tần suất từ khóa xuất hiện, là số lần mà từ khóa xuất trên một trang. Mật độ từ khóa được tính theo tỷ lệ phần trăm so với tổng số từ trên trang.
Ví dụ: Nếu như từ khóa của bạn là “dịch vụ SEO tổng thể” và từ khóa này xuất hiện tổng cộng là 3 lần trong một bài viết có 1000 từ. Thì lúc này mật độ của từ “dịch vụ SEO tổng thể” sẽ là 1,5%. Con số 1,5% này được gọi là mật độ từ khóa hay còn gọi là tần suất từ khóa xuất hiện.
6. Nội dung bên trong website
Thứ cốt lõi và quan trọng nhất của việc SEO Onpage đó vẫn là nội dung bên trong website có chất lượng hay không?
Nhưng, content là gì? Là bài viết, hình ảnh, video, infographic, layout, giao diện thiết kế,… được thể hiện ở trên website mà người dùng nhìn thấy được.
Nội dung mà website bạn cung cấp chính là lý do mà người dùng truy cập vào website, cho dù đó là một bài blog, một sản phẩm nào đó,… thì đó cũng sẽ là nguyên nhân khiến người dùng họ tò mò, thích thú, muốn nhấp vào URL website của bạn để truy cập vào xem nội dung.
Vậy thì làm sao để có thể xây dựng được nội dung trên website một cách chất lượng và chuẩn SEO Onpage? Dưới đây là một số cách dành cho bạn:
- Xây dựng nội dung theo các từ khóa mà người dùng hay tìm kiếm, nhưng phải liên quan đến chủ đề mà website bạn đang hướng tới.
- Nội dung trên trang cần chia nhỏ ra thành từng đoạn ngắn để cho người dùng dễ đọc.
- Đan xen thêm các hình ảnh minh họa, infographic, video,… để bổ nghĩa cho nội dung của bạn.
- Đảm bảo nội dung đúng chính tả và không sai ngữ pháp.
- Cần tự lực sáng tạo ra nội dung mới, đừng sao chép những nội dung của website khác.
- Định kỳ kiểm tra website xem xem đang có bị trùng lặp nội dung ở trên trang hay không.
- Tích cực viết bài blog, thêm các sản phẩm mới để cho Google nhận diện website của bạn là một website “năng nổ hoạt động”.
Để chi tiết hơn về cách xây dựng nội dung sao cho hợp lý và khoa học hãy cùng đến với mô hình hành trình mua hàng của khách hàng được mô tả bên dưới đây!
Mục đích của việc phát triển website đó là bán hàng và thu lại lợi nhuận, đúng chứ? Vậy thì nếu như bạn là người dùng, bạn sẽ trải qua các giai đoạn mua hàng như sau: Nhận thức – Xem xét – Mua hàng. Có tổng cộng 3 bước, mỗi bước người dùng đều có những hành động và suy nghĩ khác nhau. Dựa vào 3 bước này ta có bảng phân chia loại nội dung bên dưới như sau:
| Giai đoạn ở trong hành trình mua hàng của người dùng | Loại nội dung cần tạo |
| Nhận thức | Các bài đăng blog, video |
| Xem xét | Các nội dung về hướng dẫn, đánh giá, reviews,… |
| Mua hàng | Tạo trang sản phẩm chứa giá cả, thông tin mô tả chi tiết; Trang liên hệ; Trang chính sách;… |
Ví dụ minh họa: Có 1 website bán sản phẩm mật ong nguyên chất bổ dưỡng và tốt cho sức khỏe thì những loại nội dung cần lên sẽ là
| Giai đoạn ở trong hành trình mua hàng của người dùng | Loại nội dung cần tạo |
| Nhận thức | – Tạo ra các bài đăng blog hay video giới thiệu về mật ong. – Thông tin về chủ sở hữu của website bán mật ong. – Các kiến thức liên quan đến sức khỏe mà mật ong có thể giúp người mắc bệnh giải quyết được…. |
| Xem xét | – Tạo ra các nội dung về hướng dẫn cách sử dụng mật ong sao cho đúng cách. – Các bài đánh giá về chất lượng sản phẩm mật ong. – Các bài reviews thực tế từ người tiêu dùng đã mua và sử dụng sản phẩm mật ong này… |
| Mua hàng | – Tạo trang sản phẩm chứa các sản phẩm mật ong mà doanh nghiệp đang bán đi kèm các thông tin như tên từng loại mật ong, dạng đóng gói sản phẩm, dung tích sản phẩm, thành phần bên trong sản phẩm mật ong,… – Trang liên hệ để mua hàng – Trang chính sách: Chính sách đổi trả hàng hóa, hoàn tiền, vận chuyển,…… |
7. Tối ưu tốc độ Page speed
Page speed hay còn gọi là tốc độ tải trang, là tốc độ tải nội dung trên website khi có bất kỳ người dùng nào đó truy cập vào bên trong. Và nếu như ai hỏi rằng tốc độ tải trang có ảnh hưởng nhiều đến việc Google xếp hạng website hay không thì xin thưa là có!
Google sẽ dựa vào 2 tiêu chí lớn để xếp hạng website dựa vào tốc độ tải trang, đó là:
Google sẽ kiểm tra website của bạn, bao gồm các thành phần như nội dung, code, hình ảnh,… Xem rằng điểm số của Page speed trên website của bạn có đạt chuẩn hay không.
- Người dùng
Google sẽ còn dựa vào người dùng để đánh giá thứ hạng website khi nhắc đến tốc độ tải trang. Bạn cứ thử nghĩ nếu như 1 website có tốc độ tải trang quá chậm, điều đó làm cho người dùng khó chịu. Và mình khá chắc rằng hơn 80% số người dùng sẽ rời đi trong vòng dưới 5s nếu website của bạn vẫn chưa tải xong nội dung.
Từ việc người dùng vừa vào website đã đi ra ngay lập tức thì sẽ làm tỷ lệ thoát trang (Bounce Rate) tăng lên cao. Điểm Bounce Rate càng cao chứng tỏ website của bạn không thân thiện với người dùng, thứ hạng website của bạn sẽ bị ảnh hưởng rất nhiều.
8. Mobile Friendly
Mobile Friendly hay còn gọi là mức độ thân thiện với thiết bị di động, là một thuật toán của Google đưa ra nhằm đánh giá xem rằng website của bạn có thân thiện với các thiết bị di động hiện nay hay không.
Thông thường khi tạo dựng website, trên thiết bị desktop thì website của bạn sẽ được tối ưu cả về giao diện, hình ảnh, nội dung, chuẩn SEO hơn,… Cho nên lúc nào điểm số về SEO của desktop cũng cao hơn so với trên mobile. Nhưng Google lại muốn website phải đồng thời thân thiện cả trên desktop và mobile. Vì vậy, Mobile Friendly là một trong các yếu tố Google đánh giá mọt website chuẩn SEO để được lên top.
9. Hình ảnh
Hình ảnh là yếu tố nội dung không thể nào thiếu khi phát triển website nói chung và tối ưu SEO Onpage nói riêng. Website của bạn có hình ảnh rõ ràng, chất lượng cao, mô tả đúng nội dung trọng tâm và được tối ưu kỹ càng từng ảnh thì khả năng được Google đánh giá và xếp hạng website lên thứ hạng cao hơn là điều dễ dàng.
10. Canonical
Canonical là một dạng thẻ được tạo bằng code HTML, nhằm khai báo cho các công cụ tìm kiếm (Tiêu biểu là Google) biết rằng URL được khai báo chỉ là một bản sao của một URL gốc trước đó. Và nhờ vậy mà các URL bản sao này sẽ không hiển thị lên trên kết quả tìm kiếm, tránh việc các URL có nét tương đồng nhau được hiển thị lên thì sẽ rất là rối và hoang mang cho người dùng.
Ví dụ: Có 3 URL bên dưới
- https://imta.edu.vn/bai-viet-moi/trang-1
- https://imta.edu.vn/bai-viet-moi/trang-2
- https://imta.edu.vn/bai-viet-moi/trang-3
3 URL này đều dẫn về 1 trang chứa các bài viết đã viết của IMTA. Nhưng thay vì cho Google hiển thị ra luôn 3 URL, thì ta dùng thẻ Canonical để ngăn chặn điều đó lại. Chỉ khai báo URL gốc ban đầu đó là https://imta.edu.vn/bai-viet-moi/trang-1 này thôi. Hay nói cách khác hơn thì việc làm này chính là hợp nhất các URL có nội dung giống hoặc tương đương lại chung với nhau.
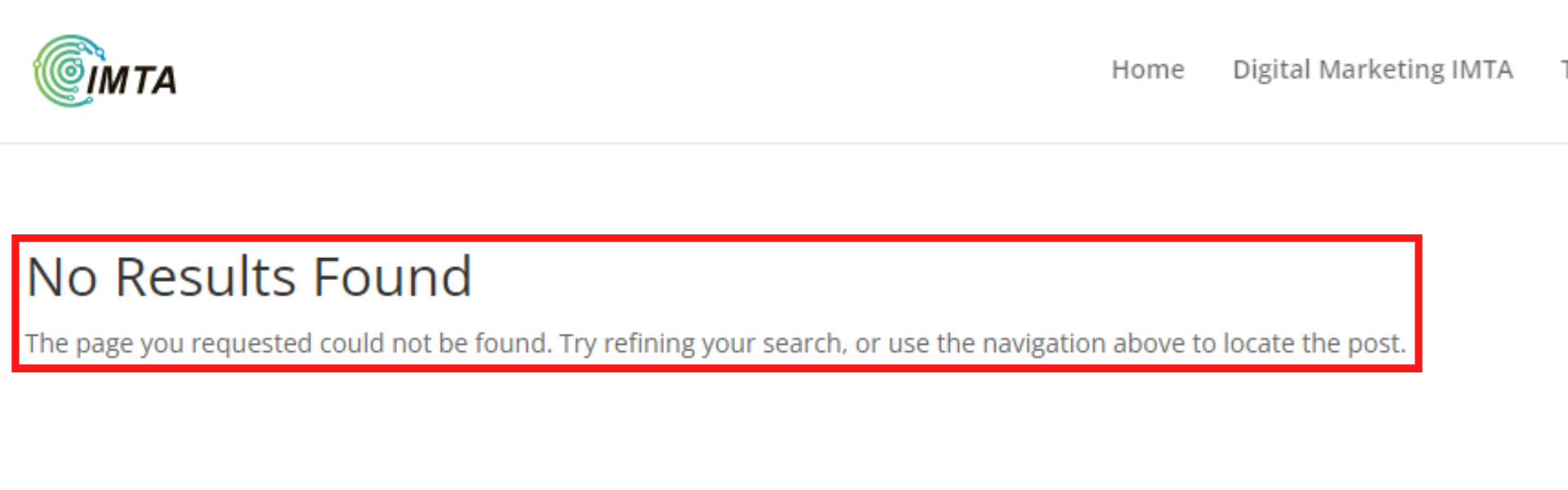
11. Broken link – Liên kết gãy
Broken link hay còn gọi là liên kết gãy, là những URL trỏ đến một website bất kỳ, khi nhấp vào liên kết đó thì không ra website đích, thay vào đó nó sẽ hiển thị ra thông báo liên kết không tồn tại.
Bởi vì link hỏng cho nên con Bot Google sẽ không thể nào đi đến trang đích cuối cùng, việc đó sẽ ảnh hưởng đến khả năng thu thập thông tin, dữ liệu từ website. Mà một khi Bot Google không thể đọc được dữ liệu thì tất nhiên website của bạn thì làm sao nó đưa nội dung trang của bạn lên top được.
NNgoảia, nếu một website có quá nhiều Broken Link thì Google sẽ đánh giá đây là một website kém, khiế thú hạng website giảm dần.

12. Chuyển hướng URL 301
Chuyển hướng 301 (Redirect 301) là một tính năng giúp bạn chuyển hướng từ URL cũ sang URL mới vĩnh viễn.
Hiểu đơn giản như thế này, có 1 URL abc.com, vì một số lý do về kỹ thuật hoặc đơn giản là người sở hữu không thích URL này nên tạo ra thêm một URL mới là xyz.com và muốn người dùng khi xem website thì họ sẽ chỉ nhìn thấy URL xyz.com kia thôi. Chủ sở hữu sẽ dùng tính năng chuyển hướng 301 để chuyển hướng từ abc.com sang xyz.com. Cho dù người dùng có nhấp vào URL abc.com đi chăng nữa thì sau thời gian load trang, khung URL phía bên trên trình duyệt vẫn sẽ đổi thành xyz.com.
Việc chuyển hướng URL 301 này có 2 tác dụng chính:
- Giữ được traffic đổ về khi đã đổi từ URL này sang URL khác
- Khai báo cho Google biết rằng URL cũ được đổi sang URL mới
13. Trang 404
Trang 404 hay còn được gọi là lỗi 404 Not Found, là một thông báo lỗi xuất hiện cho người dùng khi họ truy cập vào một URL mà trên đó không có nội dung hoặc không có trang web mà người dùng yêu cầu.
Việc tối ưu trang 404 giúp giảm tỷ lệ người dùng thoát trang, giữ chân người dùng ở lại được lâu hơn. Ngoài ra còn giúp người dùng cảm thấy rằng bạn đang quan tâm đến họ khi thiết kế ra một trang 404 bắt mắt. Đồng thời giúp tăng số phiên, thời gian trên trang lâu hơn, tốt cho SEO.

14. Table Of Content – TOC
Table Of Content hay còn được gọi là mục lục, là một phần nội dung nho nhỏ được đặt ở đầu bài viết hoặc đầu trang web, dùng để tóm tắt các tiêu đề, nội dung, mô tả có bên trong bài viết, trang web.
Mục đích sử dụng Table Of Content
Mục đích của việc sử dụng Table Of Content đó là giúp cho người dùng có cái nhìn tổng quan về bài viết, về trang web mà họ đang xem chứa những nội dung gì ở bên trong.
Hơn thế nữa, người dùng có thể trực tiếp đi đến phần nội dung mà họ muốn xem bằng việc nhấp vào Table Of Content. Còn có thể giúp website của bạn hiển thị Sitelink ra bên ngoài kết quả tìm kiếm.
Tầm Quan Trọng của Tối Ưu Onpage SEO
Tối ưu Onpage SEO đóng vai trò quan trọng trong việc cung cấp đầy đủ thông tin giúp con Bot các công cụ tìm kiếm hiểu rõ website bạn hơn. Trong quá trình lập chỉ mục và xếp hạng, các công cụ tìm kiếm sẽ liên kết trang web của bạn với các từ khóa hoặc cụm từ mà người dùng tìm kiếm.
Thông qua các yếu tố Onpage SEO, bạn không những chỉ rõ cho công cụ tìm kiếm những từ khóa mà bạn muốn xếp hạng mà còn cải thiện trải nghiệm người dùng, từ đó thu hút nhiều lượt truy cập hơn cho website của bạn. Để dễ hiểu hơn, đây là những lợi ích mà SEO Onpage mang lại:
- Giúp tăng nhận diện thương hiệu cho doanh nghiệp
- Gia tăng thứ hạng của website trên trang kết quả tìm kiếm
- Tăng lưu lượng truy cập cho website (traffic user)
- Nâng cao trải nghiệm người dùng khi truy cập web
- Gia tăng tỷ lệ chuyển đổi khách hàng
Với những lợi ích không thể phủ nhận này, việc tối ưu Onpage SEO là điều cần thiết nếu bạn muốn trang web của mình đạt hiệu quả cao hơn.
Onpage SEO Checker – Công cụ kiểm tra SEO Onpage đánh giá đối thủ
Kiểm tra SEO Onpage cho website của mình thì dễ, nhưng làm sao để ta có thể đánh giá được SEO Onpage website của đối thủ?
Bên dưới đây IMTA sẽ hướng dẫn các bạn cách kiểm tra và đánh giá SEO Onpage của đối thủ thông qua công cụ WebSite Auditor!
Bước 1: Truy cập vào đường dẫn này https://www.link-assistant.com/website-auditor/ để tiến hành tải về công cụ WebSite Auditor.
Điền vào các thông tin Name, Email và nhấn nút Download để tải về phần mềm.

Bước 2: Sau đó tiến hành cài đặt và thiết lập cho phần mềm như khi bạn cài đặt cho các phần mềm khác trên máy tính.
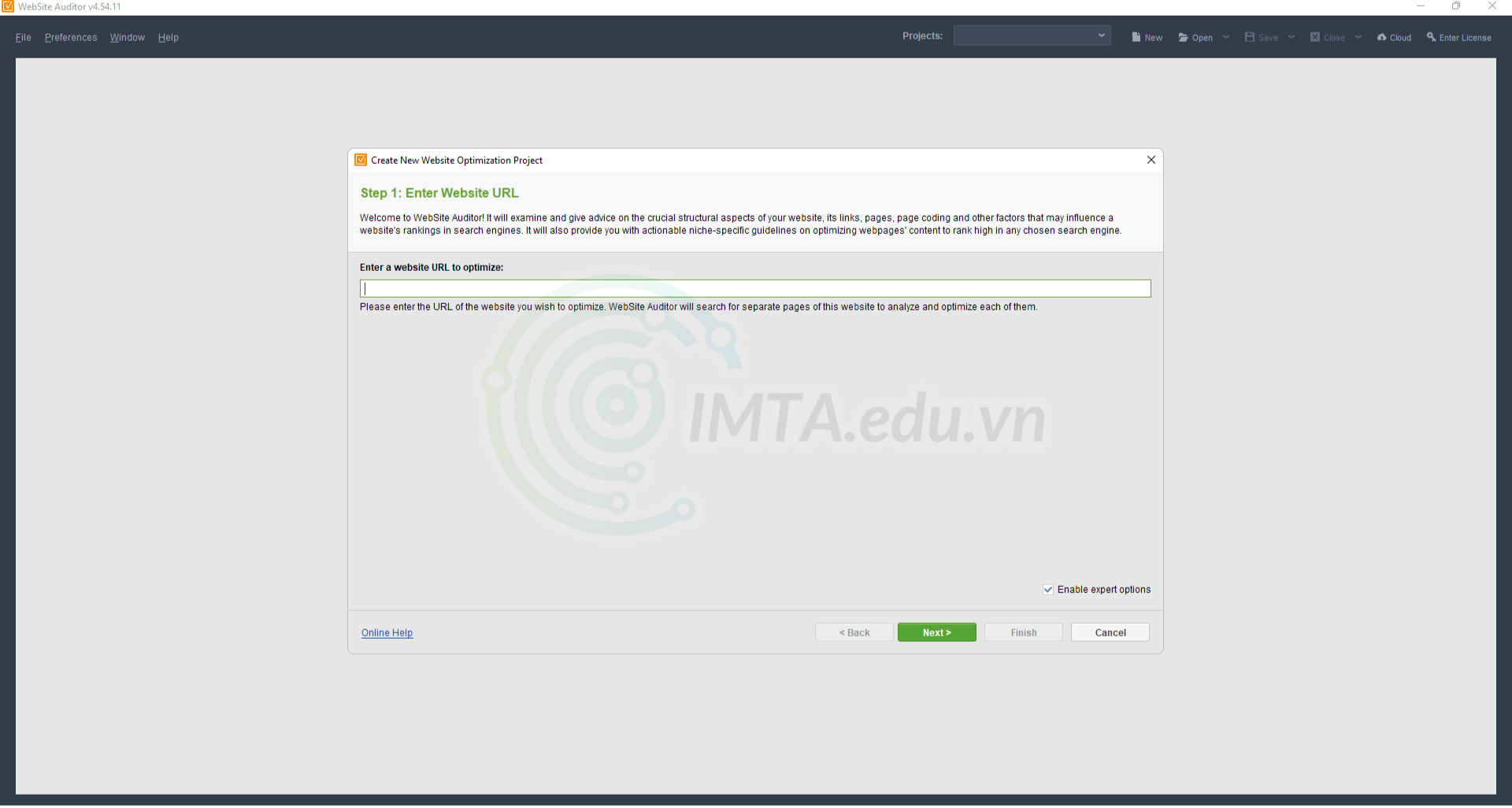
Khởi động phần mềm, bạn sẽ nhìn thấy được giao diện như thế này!

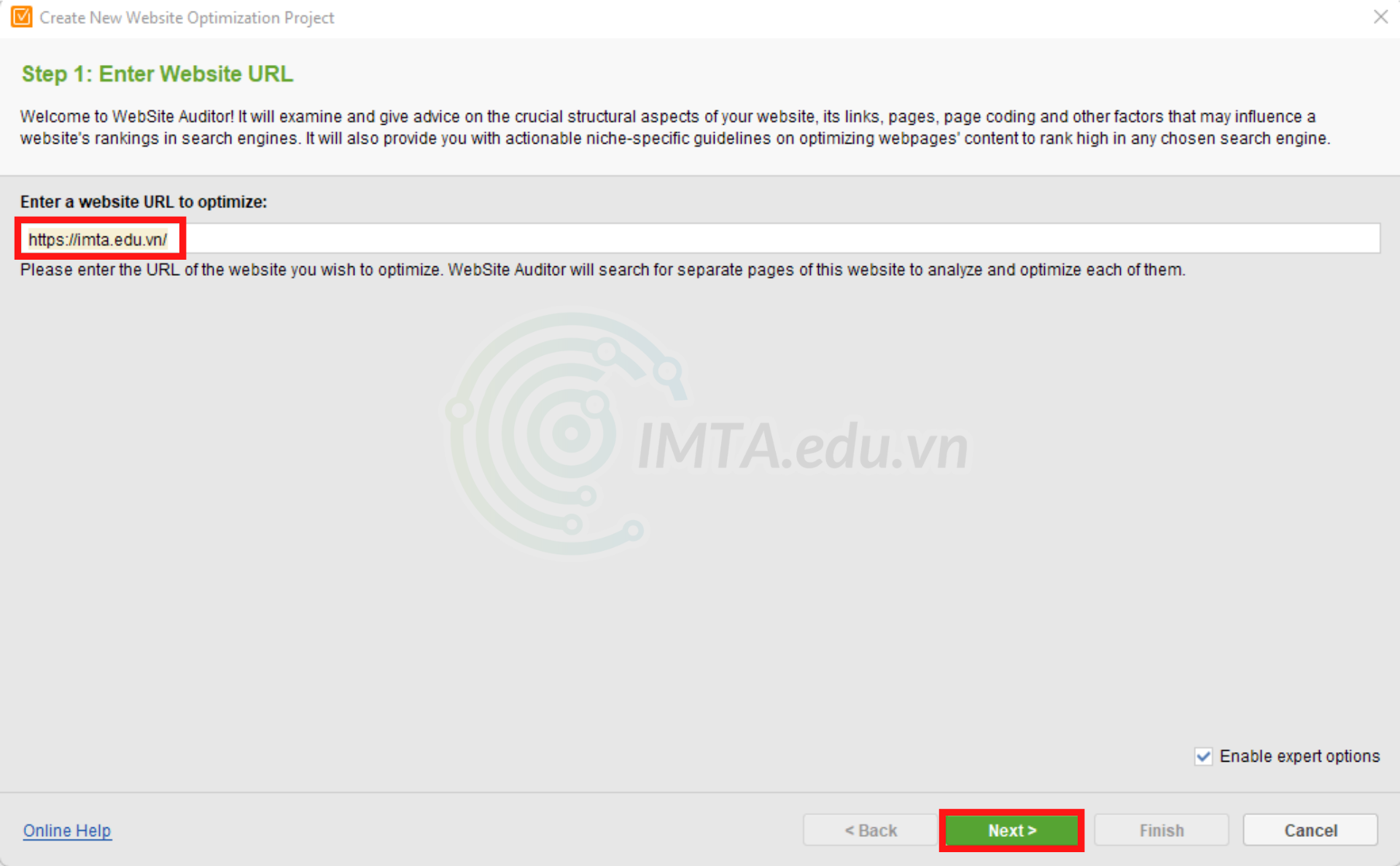
Bước 3: Copy và dán URL của đối thủ vào trong ô Enter a website URL to optimize sau đó nhấn nút Next.

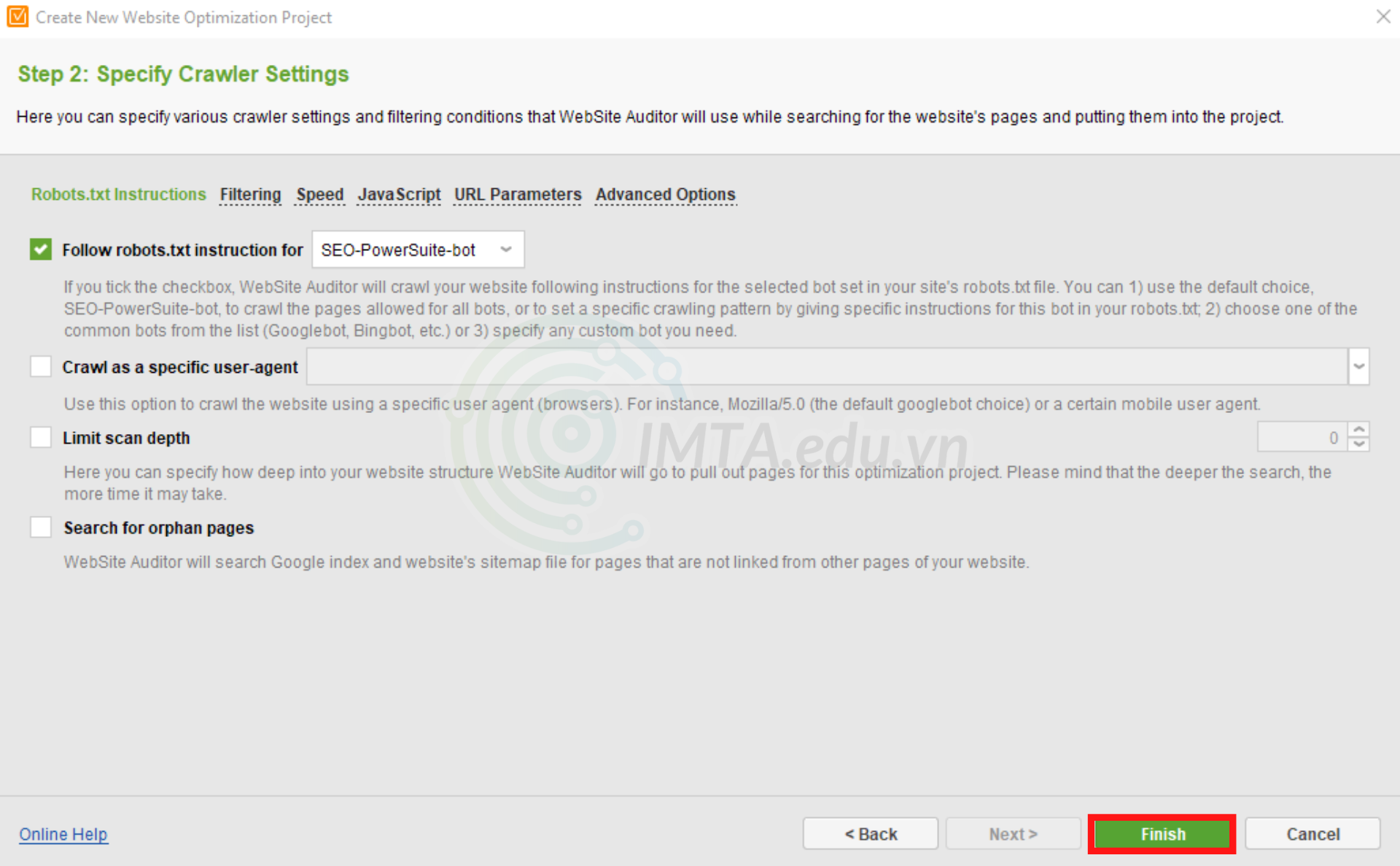
Bước 4: Nhấn vào nút Finish để qua bước.

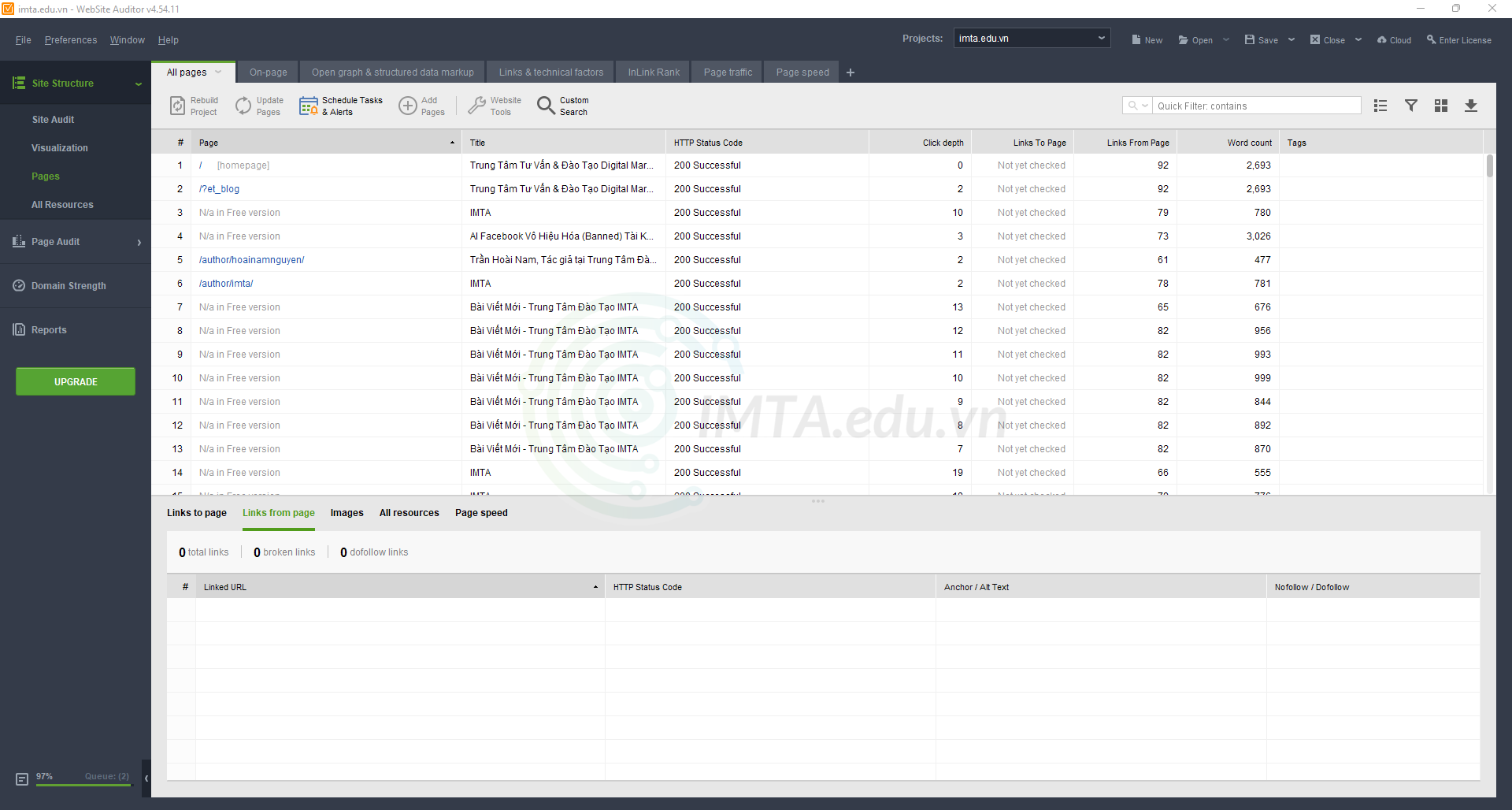
Bước 5: Sau đó đợi trong vài phút thì công cụ WebSite Auditor sẽ cào các dữ liệu của website đối thủ và hiển thị ra cho bạn xem! Như hình bên dưới đây!

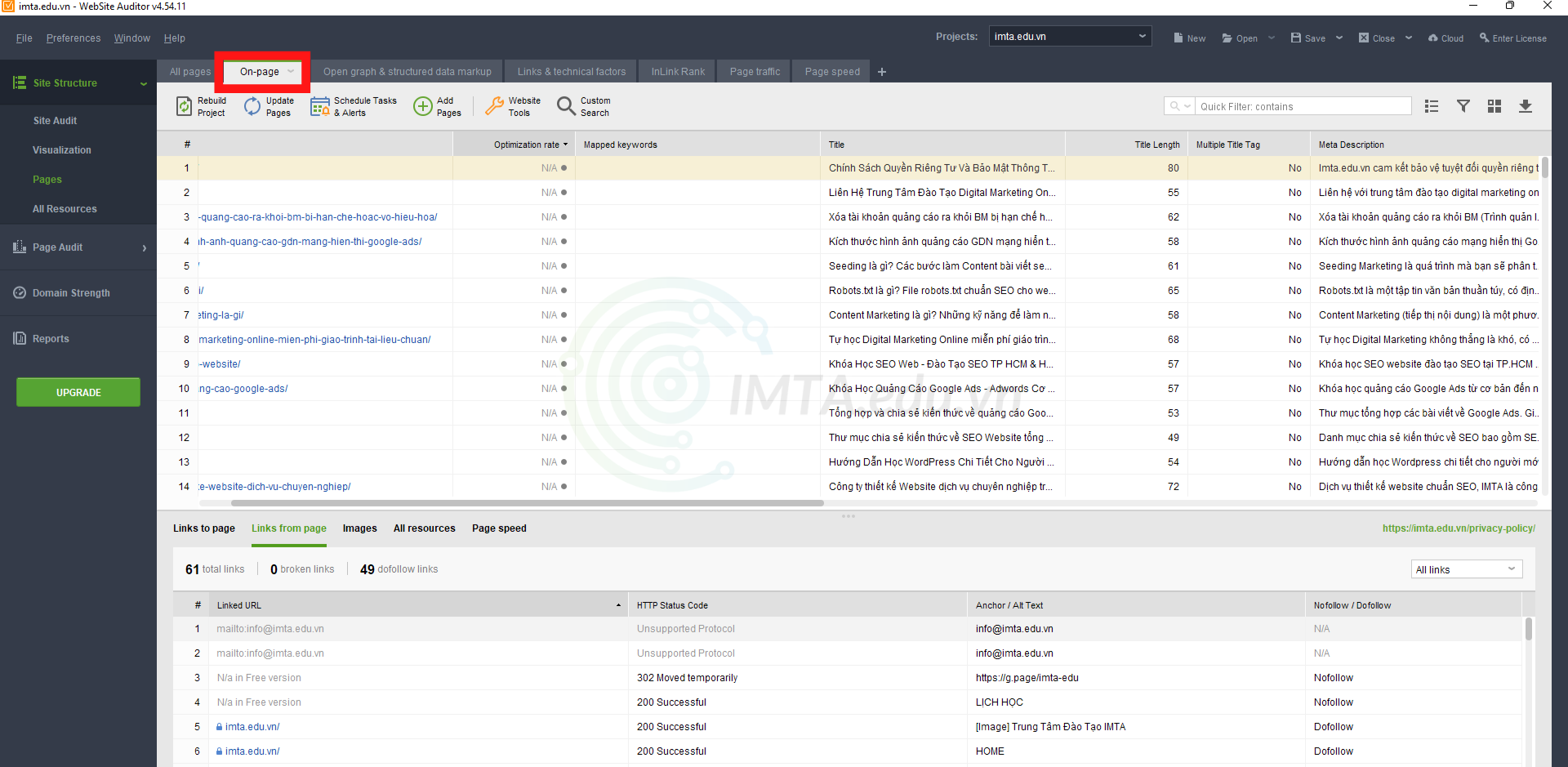
Nhấn vào phần On-page để xem những dữ liệu mà công cụ đã lấy được!

Nên tối ưu hóa SEO Onpage trên trang nào?
Một website thông thường sẽ có rất nhiều trang con ở bên trong, nào là trang chủ, danh mục, sản phẩm, liên hệ, bài viết blog, chính sách,… vậy thì câu hỏi đặt ra ở đây rằng ta nên tối ưu SEO Onpage cho trang nào?
Câu trả lời đó là nên tối ưu SEO Onpage cho toàn bộ trang trên một website. Cơ bản Google sẽ đánh giá một website dựa vào sức mạnh tổng thể của website đó chứ không tập trung vào một trang con bất kỳ nào cả. Có thể trang con A của website này mạnh nhưng các trang con khác SEO Onpage chưa đạt tiêu chuẩn thì cũng vô ích!
Tuy nhiên người ở đâu? Một mình bạn làm hay có thuê thêm ai? Nếu bỏ tiền ra thuê thì sẽ không còn được tính là miễn phí nữa. Và cho dù một mình bạn làm đi chăng nữa thì cũng sẽ mất thời gian, chứ không có gì là miễn phí.
Sự khác nhau giữa SEO Onpage và SEO Offpage
2 công việc của 1 SEOer thường làm đó là Onpage và Offpage. Thông thường Onpage sẽ được triển khai đầu tiên trong dự án SEO.
Sự khác nhau giữa SEO Onpage và Offpage
Khi làm SEO, chúng ta luôn có hai thuật ngữ mà lúc nào cũng nghe mọi người nhắc đến nó đó là kỹ thuật SEO Onpage và SEO Offpage. Hai yếu tố này lúc nào cũng nằm cạnh nhau, vậy chúng có gì khác biệt không? Cùng tìm hiểu về sự khác nhau giữa SEO Onpage và Offpage ngay bên dưới đây:
| Điểm khác nhau | SEO Onpage | SEO Offpage |
| Định nghĩa | SEO Onpage là nói về những hành động mà SEOer thực hiện tối ưu các yếu tố có bên trong website. | SEO Offpage là tập hợp những hành động của SEOer tác động đến những thứ bên ngoài website. |
| Khả năng tác động của SEOer | SEOer được toàn quyền kiểm soát các yếu tố liên quan đến SEO Onpage. | SEOer không đủ quyền hạn và khả năng để có thể can thiệp sâu. |
| Liên kết | SEO Onpage sử dụng liên kết nội bộ để truyền tải sức mạnh đi hết các trang con trong website. | SEO Offpage dùng liên kết trực tiếp bên ngoài website để đẩy sức mạnh từ nguồn bên ngoài vào bên trong website. |
| Các yếu tố kỹ thuật | – Liên tục đăng tải lên những nội dung chất lượng có liên quan mật thiết tới chủ đề của website – Tối ưu các thẻ tiêu đề của trang con, thẻ mô tả trên website – Tối ưu hóa toàn bộ nội dung trên trang web – Tối ưu hóa thẻ tiêu đề bài viết, nội dung bài viết – Tối ưu hình ảnh chất lượng, có thẻ alt – URL cần được chuẩn hóa – Thêm liên kết nội bộ và ngoại bộ… | – Sử dụng những người có ảnh hưởng trong lĩnh vực đang làm SEO để quảng bá thương hiệu – Đặt bài Guest Post từ những website uy tín, chất lượng cao, có cùng chủ đề – Social Bookmarking – Xây dựng bài viết từ Forum, Web 2.0,.. – Booking báo chí… |
| Thời gian | Theo thống kê, SEOer dành hầu hết thời gian, đến 70% tổng thời gian cho các hoạt động tối ưu, xử lý kỹ thuật bên trong website. | 30% thời gian còn lại dành cho những yếu tố bên ngoài website. |
| Các yếu tố ảnh hưởng | – Liên kết nội bộ, liên kết ngoại bộ – Mức độ thân thiện của website với thiết bị di động – Chất lượng nội dung ở trên website – Tốc độ tải trang – Time on site – Thời gian người dùng ở trên website – Bounce Rate – Tỷ lệ thoát trang… | – Backlink – Liên kết ngược – Số lượng chia sẻ trên các trang mạng xã hội – Đánh giá doanh nghiệp từ người dùng – Brand Mention – Đề cập đến thương hiệu – Google My Business |
Giữa SEO Onpage và Offpage thì cái nào quan trọng hơn?
Tưởng tượng website chính là bản thân bạn, SEO Onpage chính là việc mà bạn trau chuốt bản thân để đi xin việc vậy, từ: Ngoại hình, tóc tai, quần áo, phụ kiện thời trang đi kèm, nước hoa, đồng hồ, điện thoại,… cho đến việc bạn trau dồi và phát triển những yếu tố bên trong bản thân như: Tâm hồn, tính cách, kiến thức,…
SEO Offpage là việc bạn sẽ đi book các tờ báo viết tốt về bạn, kêu bạn bè và người thân nói tốt với mọi người về bản thân bạn, dùng những yếu tố bên ngoài để PR bản thân bạn lên, nói rằng bạn là một con người học thức cao, hiểu biết mọi thứ, trên thông thiên văn, dưới tường địa lý,…
Và dừng lại một tí, bạn nghĩ như thế nào khi mà bạn là một con người rất tốt, nhiều kiến thức, tài năng có thừa, đẹp đẽ toàn vẹn,… nhưng khi đi xin việc lại không có ai biết bạn giỏi, không một ai tin những lời bạn chứng minh, thì còn tác dụng gì không?
Ngược lại, nếu như bạn cố đi book báo, kêu gọi mọi người nói tốt về bản thân,… nhưng bản chất con người bạn không không tài giỏi thì cố cách mấy cũng không mang lại nhiều lợi ích. Người khác sẽ xem bạn là “Thùng rỗng kêu to”.

Trở lại vấn đề SEO Website, thì hai yếu tố SEO Onpage và SEO Offpage thực chất không cái nào là quan trọng hơn hay quan trọng nhất cả. Điển hình bạn có thể nhìn lại ví dụ bên trên để hình dung rõ hơn về tầm quan trọng của hai yếu tố.
Cả SEO Onpage và Offpage phải được thực hiện với nhau khi làm SEO Website, tuy nhiên IMTA có lời khuyên đó là thời gian đầu nên tập trung thực hiện SEO Onpage trước. Hoàn thiện website chuẩn SEO nhất có thể, rồi từ đó hãy thực hiện SEO Offpage sau cùng.
Những câu hỏi thường gặp
Sau đây là những câu hỏi thưởng gặp về SEO Onpage và Offpage mà người SEO mới thương hay thắc mắc:
Lời kết
Trên đây là tất tần tật những thông tin liên quan đến câu hỏi SEO Onpage là gì được đặt ra ở đầu bài viết. Bài viết chia sẻ đến đây cũng đã khá là dài rồi, IMTA xin tạm dừng bài viết tại đây. Hy vọng những thông tin được chia sẻ bên trên sẽ giúp cho bạn hiểu rõ hơn về SEO Onpage nói chung và các vấn đề sâu bên trong của SEO Onpage nói riêng. Nếu có bất kỳ câu hỏi nào liên quan tới chủ đề SEO Onpage thì các bạn hãy để lại ở bên dưới phần bình luận nhé nhé, IMTA sẽ phản hồi trong thời gian sớm nhất có thể. Hẹn gặp lại các bạn ở các bài viết tiếp theo!

