Schema là một kỹ thuật SEO giúp mô tả nội dung website của bạn đến các công cụ tìm kiếm. Đây là một cách SEO Onpage ngoài việc làm nổi bật website hơn, còn hỗ trợ cho các công cụ tìm kiếm trong quá trình index thông tin về website.
Trong bài viết này, IMTA sẽ cung cấp cho bạn tất cả về Schema là gì? Cách kiểm tra Schema của website, một số loại Schema thường dùng, và cách để tạo Schema.
Schema là gì?
Schema là những đoạn code JavaScript được thêm vào một website hay một trang web để giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung và các thành phần có trên trang.

Những đoạn mã này có chứa các thông tin liên quan về một đối tượng cụ thể, ví dụ như thông tin một tác giả, doanh nghiệp, một sản phẩm, hay events,… giúp các công cụ tìm kiếm hiểu rõ và phân loại nội dung website chính xác hơn, từ đó cung cấp nội dung tốt hơn cho người dùng.
Bằng cách sử dụng Schema để SEO Onpage trên trang web của bạn, các trang web có thể hiển thị nổi bật hơn trong kết quả tìm kiếm. Từ đó có thể giúp trang của bạn hiển thị nhiều hơn và có thể cải thiện tỷ lệ nhấp.
@imtamarketing Google sẽ ưu tiên những website dùng dữ liệu có cấu trúc Schema #schema #website #seowebsite #wordpress ♬ nhạc nền – IMTA Digital Marketing
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Một số câu hỏi thắc mắc về Schema
Schema có tác dụng như nào đối với SEO?
Schema có tác dụng trong SEO và phục vụ người dùng, giúp người dùng dễ dàng nắm bắt những thông tin ngắn gọn.
Đối với người dùng
Schema giúp người dùng dễ dàng hiểu được nội dung trang web của bạn hơn. Khi Google hiển thị kết quả tìm kiếm có Schema, người dùng sẽ thấy các thông tin bổ sung như đánh giá, địa chỉ, ngày giờ hoạt động, v.v. Điều này giúp người dùng đưa ra quyết định tốt hơn về việc có nên truy cập trang web của bạn hay không.
Đối với bộ máy tìm kiếm
Nếu bạn đang làm hoặc học SEO, thì biết rằng Schema giúp cho các công tìm kiếm hiểu rõ hơn về nội dung website cũng như mối quan hệ giữa các yếu tố trên trang web của bạn. Từ đó thu thập dữ liệu và index lập chỉ mục trang web tốt hơn. Nhờ vậy, giúp tối ưu hiển thị kết quả tìm kiếm trang web của bạn có thể có thứ hạng cao hơn trong kết quả tìm kiếm.
Đối với thứ hạng tìm kiếm
Tuy Schema không phải là một yếu tố quyết định giúp xếp hạng thứ hạng tìm kiếm. Nhưng với nó có thể giúp website của bạn hiển thị nhiều thông tin trên trang tìm kiếm.
Thông qua việc cung cấp dữ liệu cấu trúc chi tiết và dễ hiểu cho máy tìm kiếm, Schema giúp tăng cường trải nghiệm người dùng khi đang tìm kiếm kết quả. Từ đó tỉ lệ nhấp cho trang sẽ tăng hơn, nhiều người click vào trang của bạn, Google sẽ xếp hạng thứ hạng bài viết hay website của bạn cao hơn.
Mối quan hệ giữa Schema Markups và Rich Snippets
Schema là đoạn mã giúp Google và các công cụ tìm kiếm khác hiểu rõ hơn về nội dung trang web của bạn. Còn Rich snippets là dạng hiển thị phổ biến nhất của schema markup.
Rich snippets không chỉ làm cho kết quả tìm kiếm hiển thị thông tin trên SERP trở nên hấp dẫn hơn mà còn giúp tăng lưu lượng truy cập. Khi Google quét trang web của bạn và phát hiện schema, nó có thể sử dụng thông tin này để tạo ra các kết quả tìm kiếm hữu ích và thu hút hơn (rich snippets).
Một số loại Schema phổ biến và tác dụng của nó (2025)
Các loại Schema hiện nay đều được cập nhật tại schema.org. Mỗi loại Schema sẽ có cấu trúc riêng phù hợp với từng đối tượng như thông tin về một tác giả, một doanh nghiệp, một sản phẩm hay dịch vụ, một công thức, một sự kiện,… Dưới đây là 6 dạng cấu trúc Schema phổ biến mà quan trọng trong việc tối ưu trang web của bạn, bao gồm:
Organization Schema
Như tên gọi, loại Schema này cho phép mô tả phần giới thiệu của một tổ chức, chẳng hạn như công ty, trường học, câu lạc bộ, v.v, cung cấp những thông tin chi tiết gồm tên, logo, địa chỉ liên hệ, trang web chính thức,… giúp người dùng nhanh chóng tìm được thông tin cần thiết nhanh nhất.

Person Market Schema
Schema này hiển thị những thông tin mô tả một cá nhân, chẳng hạn như tác giả, diễn viên, nhạc sĩ, v.v. với các thông tin cơ bản như: Tên, ảnh đại diện, ngày tháng năm sinh, hôn nhận, trình độ học vấn, thành viên trong gia đình,các tác phẩm liên quan (đối với tác giả), v.v.
Loại Schema này có mục đích cung cấp thông tin về cá nhân một cách trực quan, và nhanh gọn mà người dùng không cần phải truy cập vào website nào.

Local Business Schema
Như tên gọi, đây là một loại dữ liệu có cấu trúc chuyên dùng để mô tả cho những doanh nghiệp địa phương, chẳng hạn như cửa hàng, nhà hàng, salon,…
Cho phép người dùng tìm kiếm được vị trí và một số thông tin cơ bản như: tên, địa chỉ, giờ hoạt động, số điện thoại, liên kết đến bản đồ, đánh giá của khách hàng, v.v.

Product & Offer Schema
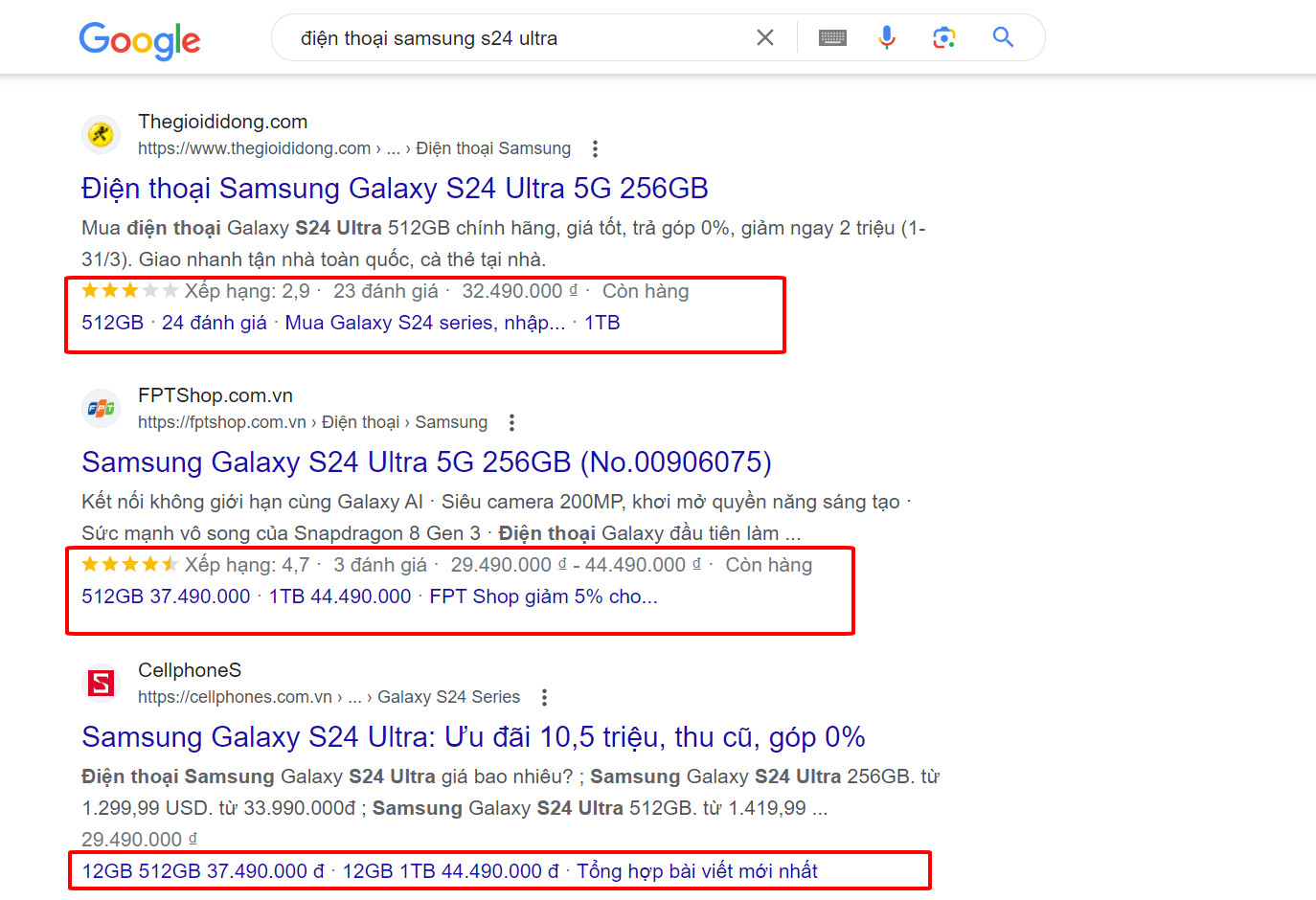
Đây là dạng Schema dùng để mô tả một sản phẩm và các ưu đãi dành cho sản phẩm đó, giúp các công cụ tìm kiếm hiển thị thông tin chi tiết về sản phẩm trong kết quả tìm kiếm, chẳng hạn như tên, thương hiệu, hình ảnh, mô tả, giá cả, đánh giá, tính sẵn có, v.v. ngay trong kết quả tìm kiếm, qua đó giúp tăng cường hiệu suất trong kết quả tìm kiếm sản phẩm.

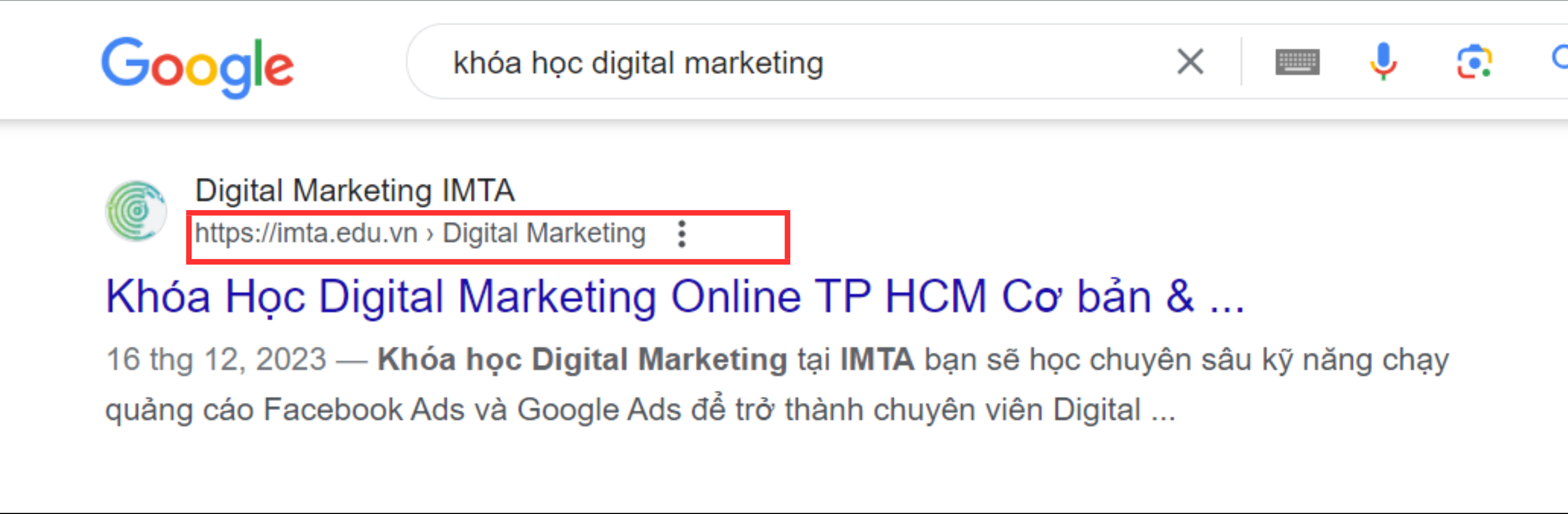
Breadcrumbs
Breadcrumb Schema hiển thị đường dẫn đến trang hiện tại trên thanh điều hướng của trang web. Breadcumb không chỉ giúp người dùng dễ dàng định vị được vị trí hiện tại và hiểu cấu trúc trang web, mà còn cải thiện trải nghiệm người dùng, góp phần giảm tỉ lệ thoát trang.

Article Schema
Đây là Schema dùng để mô tả cho các bài báo, bài blog, bài hướng dẫn, v.v, giúp các công cụ tìm kiếm dễ dàng xác định nội dung bài viết, bài blog.
Qua đó có thể tối ưu hóa hiển thị các thông tin kết quả tìm kiếm liên quan như tiêu đề, tác giả, ngày xuất bản, hình ảnh đại diện của bài viết trong kết quả tìm kiếm.

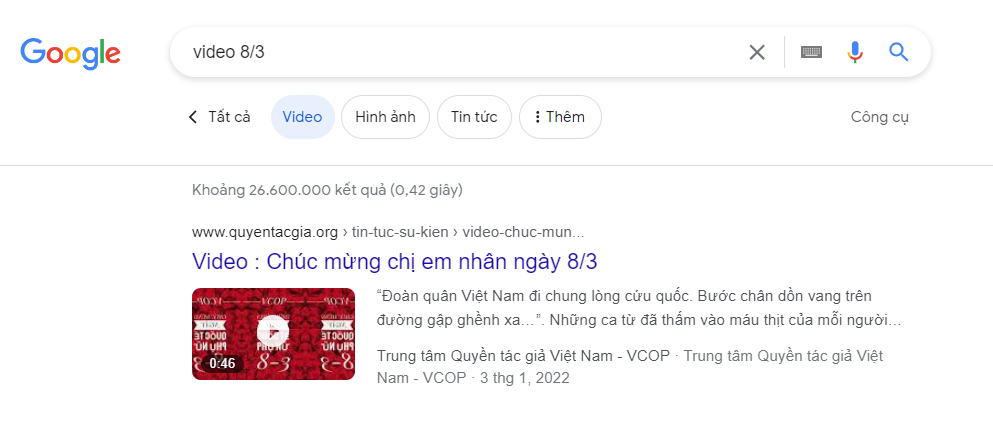
Video Schema
Video Schema này vô cùng hiệu quả với mục đích mô tả một video, chẳng hạn như video YouTube, video được nhúng trên một trang web với nhũng thông tin như: thời lượng video, tiêu đề, mô tả của video trong kết quả tìm kiếm.

Event Schema
Event Schema giúp hiển thị các thông tin chi tiết cho những sự kiện sắp diễn ra. Chẳng hạn như hội thảo, buổi hòa nhạc, triển lãm, với nhưng thông tin như: tên sự kiện, ngày giờ diễn ra, địa điểm tổ chức, mô tả sự kiện, liên kết đến trang web bán vé (nếu có) trong kết quả tìm kiếm. Từ đó giúp người dùng tìm kiếm thông tin và đưa ra quyết định thuận tiện hơn.

Rating/Review Schema
Đây là loại Schema hiển thị các thông tin nhanh về đánh giá và nhận xét của khách hàng về một sản phẩm, dịch vụ, doanh nghiệp địa phương, v.v. Giúp tăng tính thuyết phục và tin cậy, người dùng tin tưởng hơn về sản phẩm/dịch vụ và đưa ra quyết định mua hàng tốt hơn.

Đoạn trích nổi bật
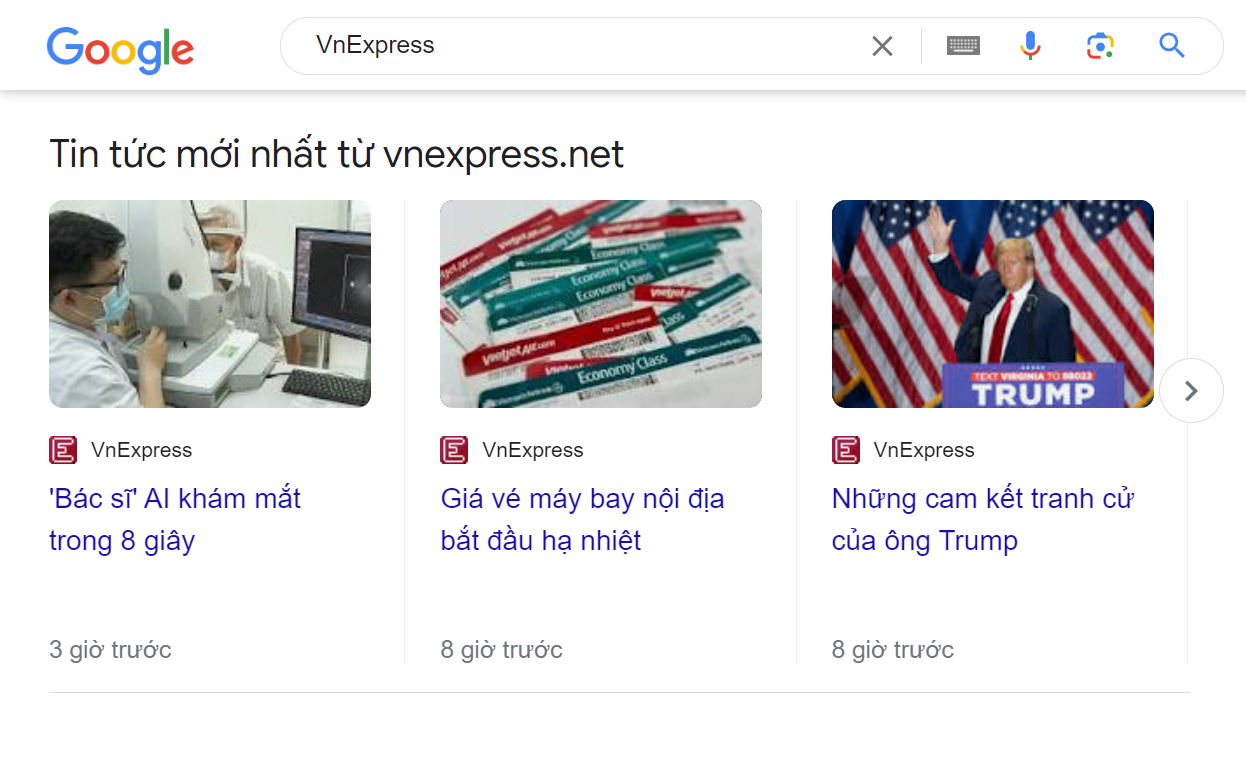
Đoạn trích nổi bật (Featured Snippets) giúp trang web của bạn có khả năng hiển thị đoạn trích dẫn tóm tắt nội dung chính của bài viết ở vị trí nổi bật trên kết quả tìm kiếm của Google. Kết quả hiển thị ngoài một số văn bản, còn hiển thị hình ảnh, cung cấp kết quả trực quan, tăng sự chú ý của người dùng, qua đó tăng khả năng nhấp vào.
Sitelink
Sitelink giúp hiển thị các ô liên kết trực tiếp xuất hiện bên dưới liên kết chính của một Website khi tìm kiếm. Các sitelink giúp cải thiện trải nghiệm người dùng, tăng cường tỷ lệ nhấp vào trang web của bạn mà không yêu cầu chi trả phí. Ví dụ dưới đây là sitelink về trang khóa học Digital Marketing:

Hướng dẫn tạo Schema thủ công
Việc thêm Schema thủ công yêu cầu bạn phải hiểu biết một chút về code và biết cách viết Schema nhất định. Tuy nhiên hôm nay IMTA sẽ hướng dẫn bạn cách đơn giản để viết code thông qua các công cụ hỗ trợ.
Trong các cách thêm schema thủ công thì JSON-LD là cách cài đặt Schema hiệu quả hàng đầu được bởi chính Google khuyên dùng. JSON-LD là chuỗi dữ liệu có cấu trúc được thực hiện dựa trên Javacript. Bạn sẽ tự thêm Schema bằng các đoạn <script> qua đó sẽ dễ dàng đọc và sửa lỗi hơn.
Các bước tiến hành thêm Schema thủ công bằng JSON-LD như sau:
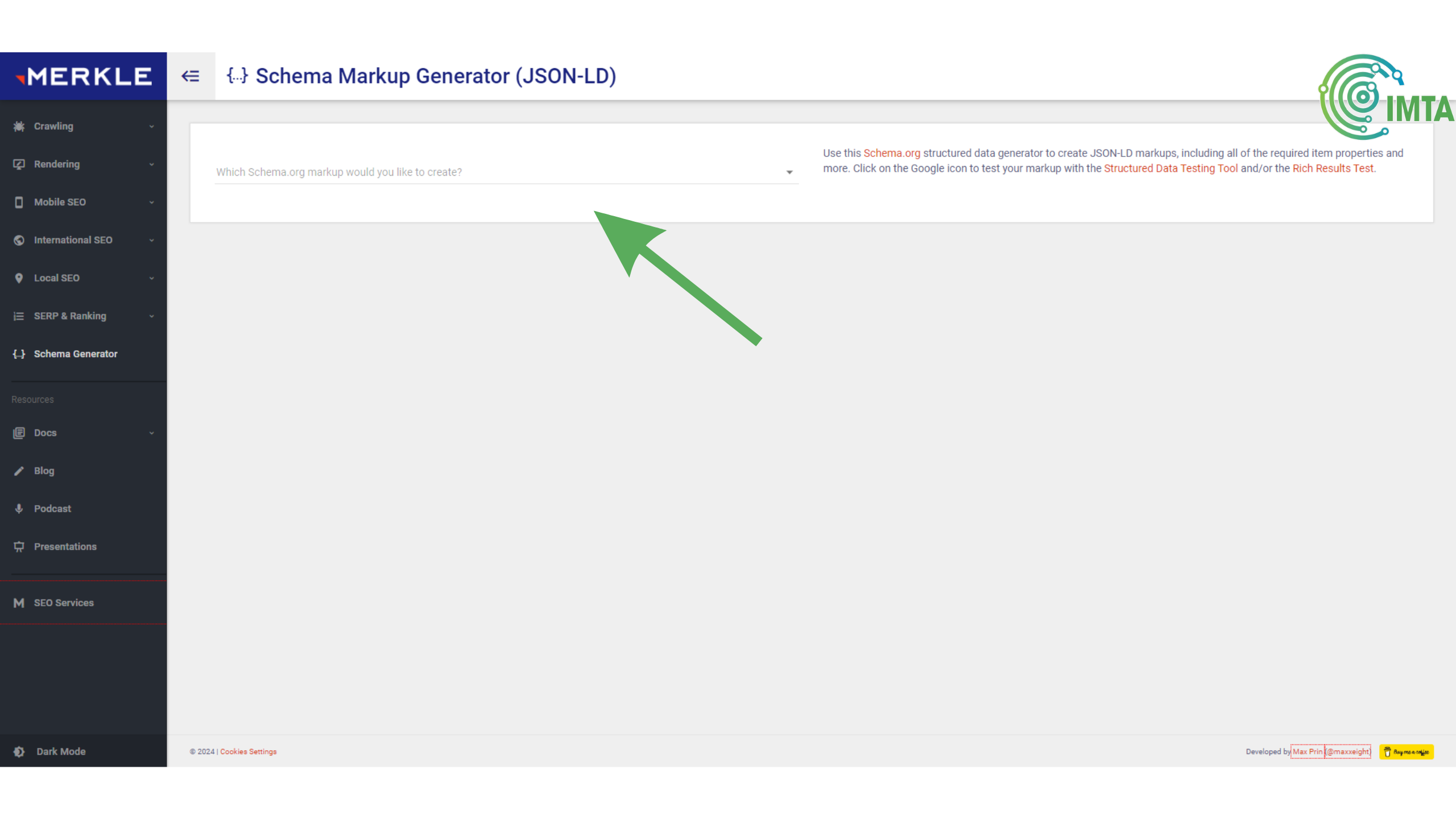
Bước 1: Truy cập vào trang web Technicalseo.com. Đây là một công cụ hỗ trợ viết các loại Schema (JSON-LD) như Organization, Local Business, Person, Product, Sitelink,… cho từng nhu cầu khai báo Schema cụ thể của bạn.
Đây cũng là công cụ được tin dùng bởi nhiều dân SEOer khi có thể giúp nhanh chóng tạo và sửa chữa bằng việc nhập những trường thông tin website cần thiết của bạn.

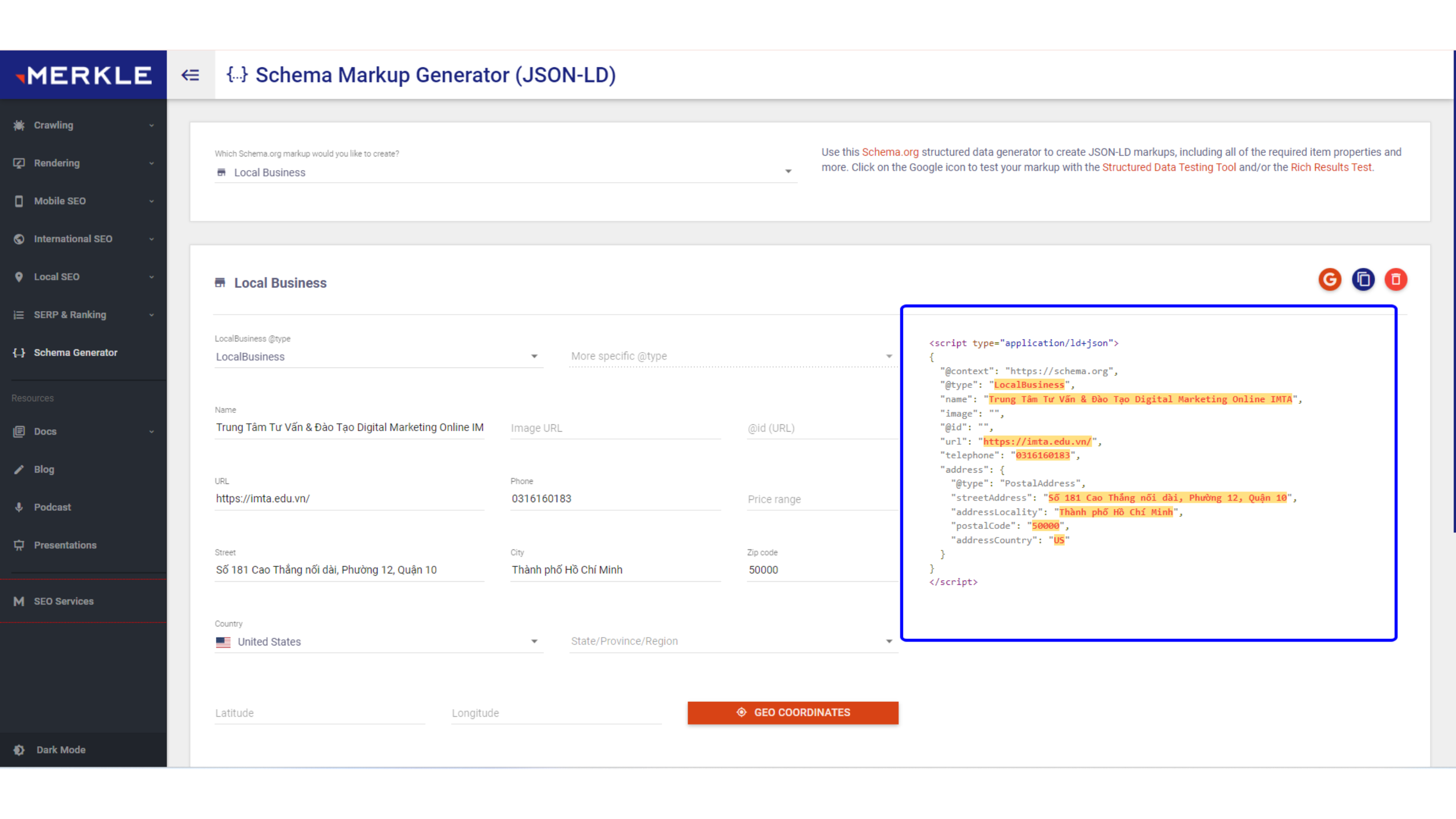
Bước 2: Xác định loại Schema mà bạn muốn khai báo. Nhấp vào list danh sách các Schema ở trên và chọn loại Schema mà bạn muốn thêm. Ví dụ ở đây IMTA đang chọn Schema Local Business.

Bước 3: Đặt các Thông Tin Cho Schema:
Khi tiến hành đặt các thông tin cần thiết cho Schema, bạn sẽ nhận thấy phía bên phải tự động tạo ra các đoạn mã script tương ứng. Các đoạn mã này bao gồm khai báo định dạng, cấu trúc đối tượng và xác định kho dữ liệu liên kết.

Bước 4: Nhúng Mã Script vào Trang Web:
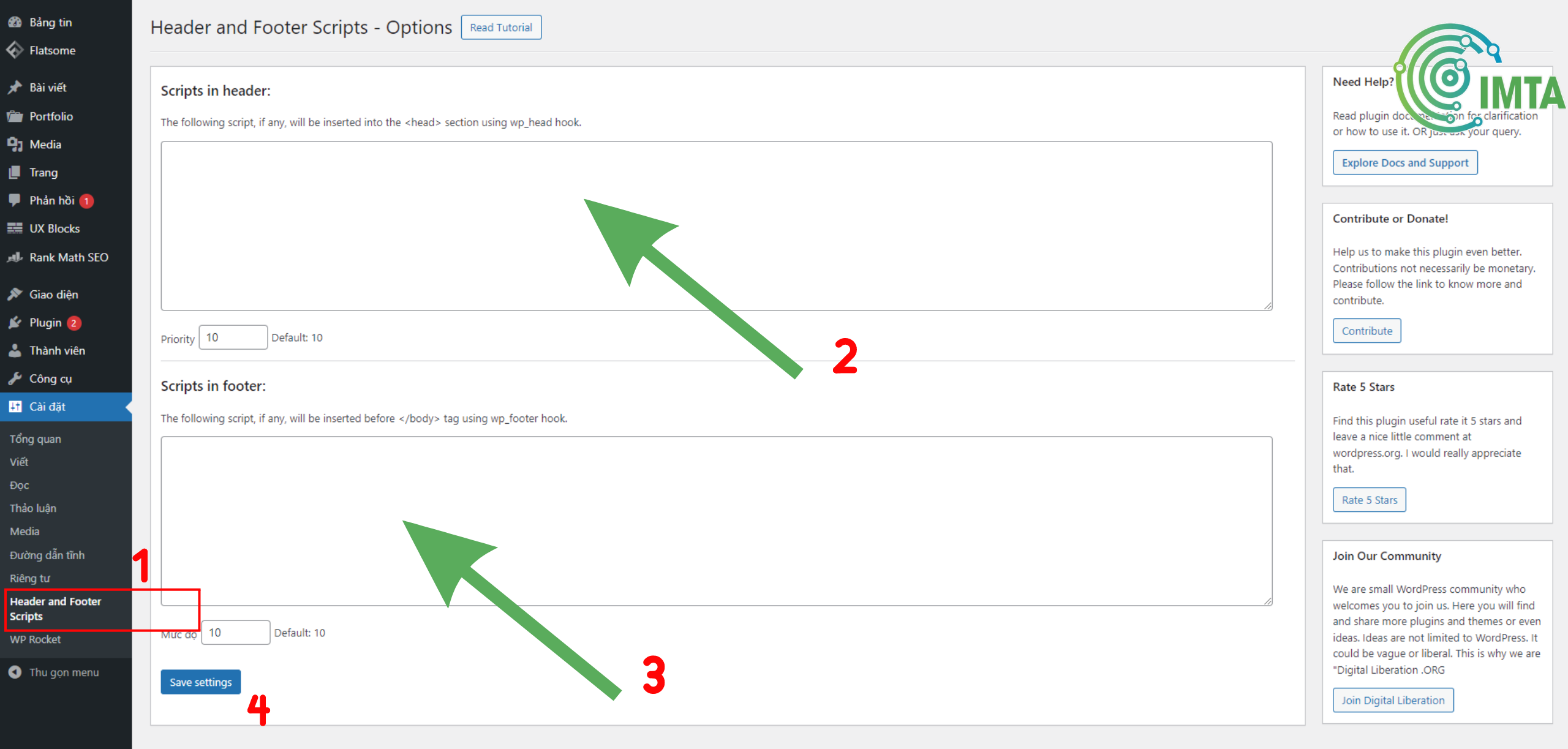
Sau khi bạn đã có đoạn mã script, việc tiếp theo là nhờ đội ngũ phát triển hỗ trợ chèn đoạn mã này vào trang web. Thông thường, đoạn mã sẽ được đặt trong phần header của trang. Đối với những trang web sử dụng WordPress, bạn có thể tải và sử dụng các plugin như Header and footer scripts để thêm đoạn mã một cách an toàn và thuận tiện.

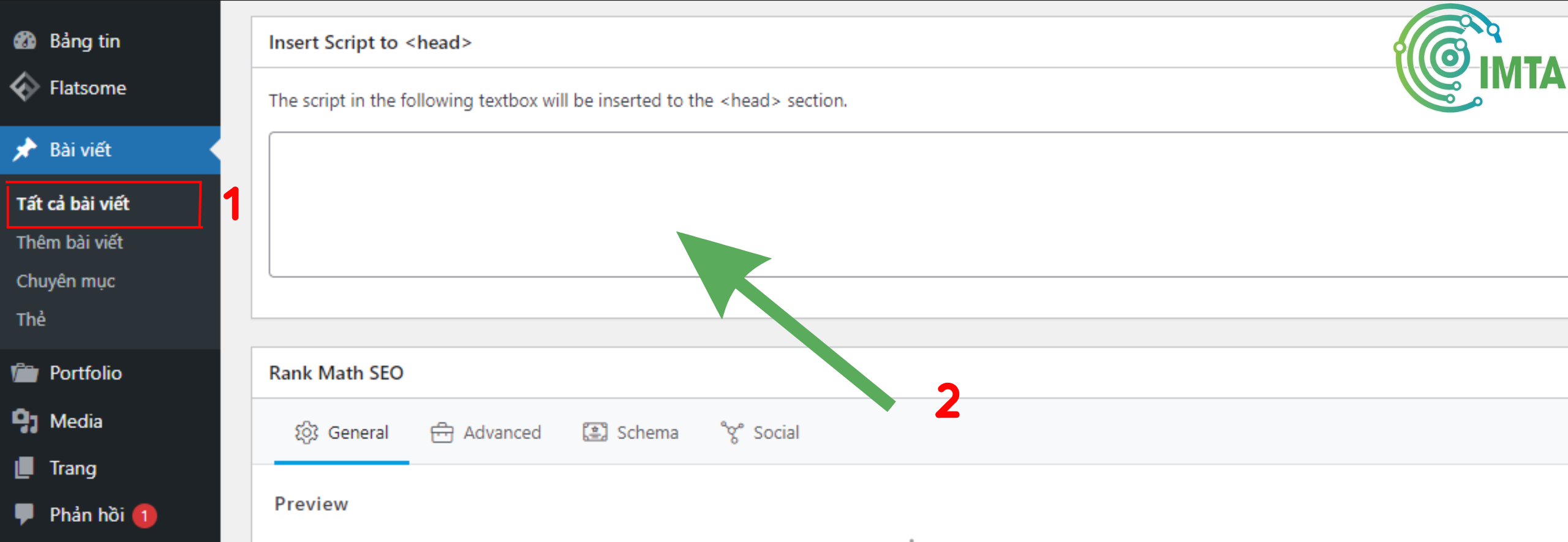
Hoặc nếu bạn chỉ muốn chèn Schema vào một số trang hay bài viết nhất định ví dụ Article Schema hay Person Schema. Plugin Header and footer scripts cũng hỗ trơ chèn bằng cách kéo xuống phái dưới bài viết bạn sẽ thấy mục Insert Script to <head> để chèn Schema vào header cho riêng bài viết đó.

Hướng dẫn tạo Schema trên WordPress
Cách nhanh chóng và đơn giản nhất để cài đặt Schema là thông qua các plugin có trên WordPress. Hiện nay có rất nhiều plugin hỗ trợ việc cài đặt Schema vào website WordPress, trong đó Schema pro và Rankmath là 2 Plugin được in dùng nhiều nhất:
Tạo Schema bằng Rank Math SEO
Rank Math hiện là công cụ SEO hàng đầu hiện nay. Với việc Schema cũng nằm trong tiêu chí xếp hạng của Google, các plugin SEO cũng hỗ trợ tính năng Schema rất tốt. Với bản pro của Rank Math bạn có thể cài đặt các Schema phổ biến như FAQ Schema, Authors, Article,… Các bước cài đặt Schema trên Rank Math không chỉ đơn giản mà còn mang lại hiệu suất tối ưu cho chiến lược SEO của bạn. Dưới đây là hướng dẫn chi tiết:
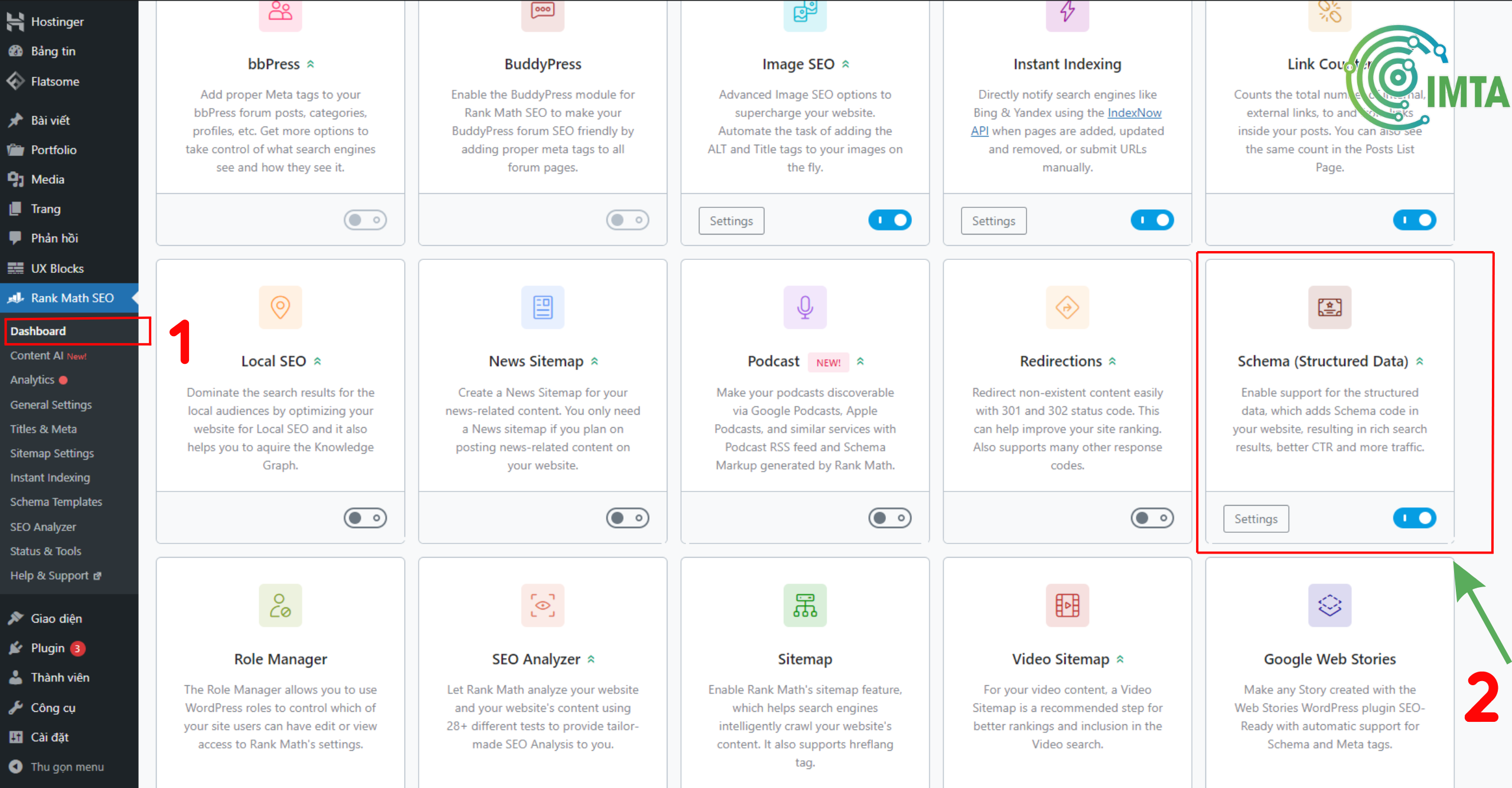
Bước 1: Truy cập Dashboard của WordPress và chọn Rank Math > Modules. Tại đây, bạn kéo xuống phần Schema (Structured Data), kích hoạt tính năng và nhấp vào Setting để bắt đầu quá trình cài đặt.

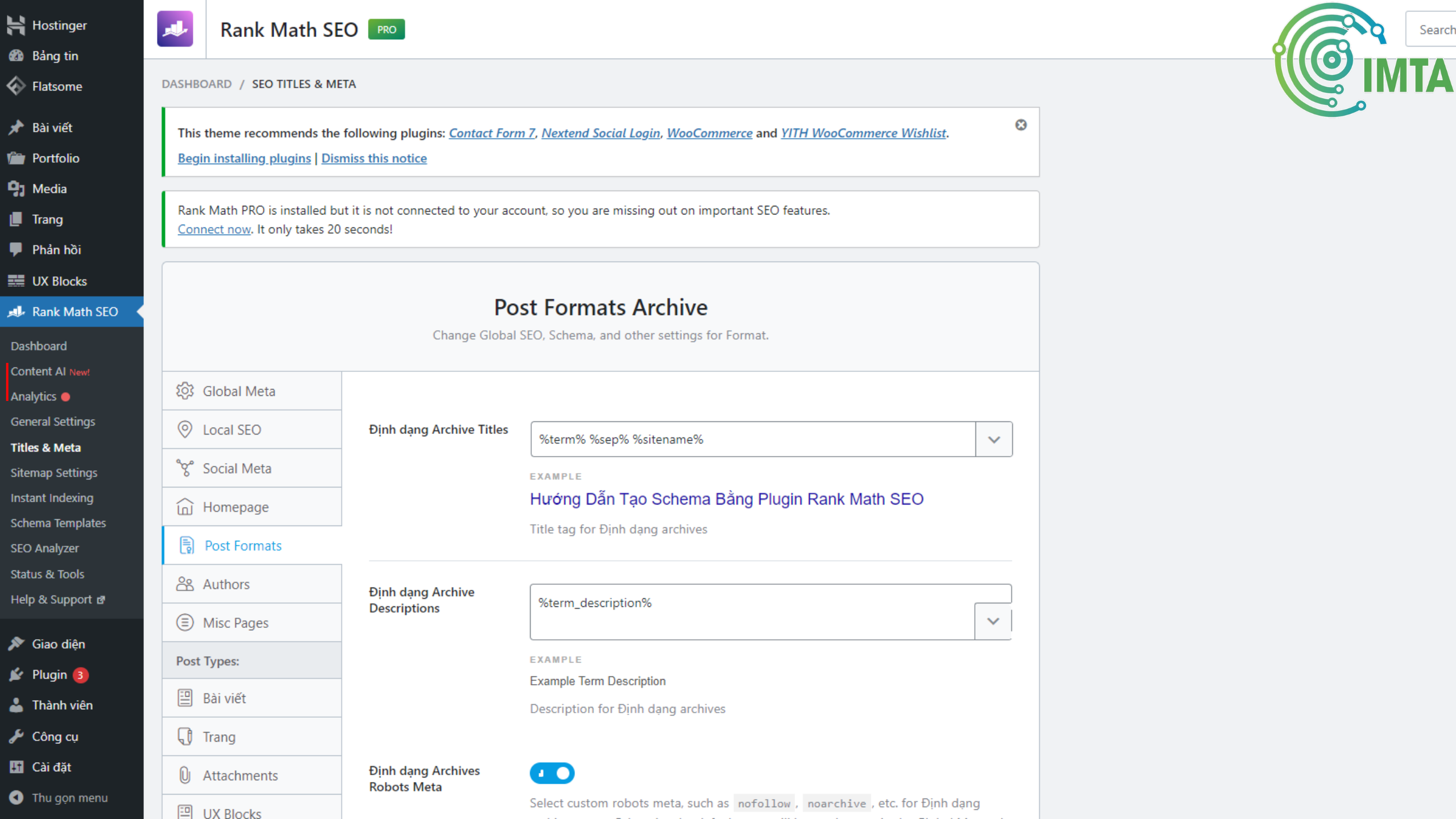
Bước 2: Trong phần cài đặt, bạn có thể lựa chọn các loại Schema phù hợp với nội dung của trang web. Thông thường, việc ưu tiên cài đặt 3 loại Schema chính là Organization (cho doanh nghiệp) và Local Business ( Doanh nghiệp địa phương), Article (bài viết), và Author (tác giả).

Với bản pro của Rank Math, bạn mở ra khả năng cài đặt các loại Schema phổ biến khác như FAQ Schema và nhiều tính năng mở rộng khác, làm tăng tính linh hoạt và sức mạnh của chiến lược Schema trên trang web WordPress của bạn. Điều này không chỉ giúp cải thiện SEO mà còn tăng cường khả năng hiển thị của trang web trên kết quả tìm kiếm Google.
Lưu ý: Dù các plugin hỗ trợ cài đặt tự động Schema, nhưng bạn nên tự kiểm tra và chỉnh sửa lại. Bởi vì thêm tự động, nên sẽ có những trường khai báo mà Rankmath sẽ khai báo rất chung chung. Vậy nên để được tối ưu tốt hơn, bạn nên tự kiểm tra và chỉnh sửa lại tốt hơn.
Tạo Schema bằng Yoast SEO bản Pro
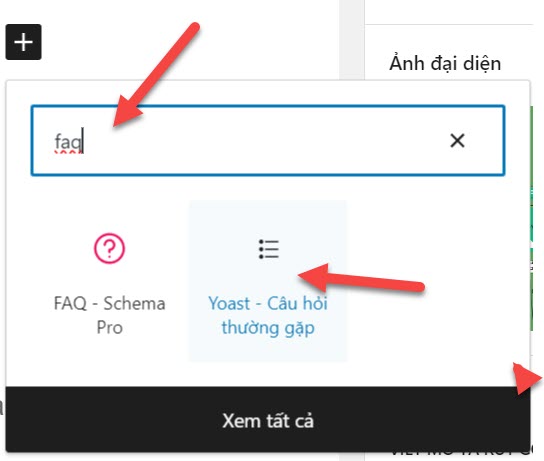
Yoast SEO có hỗ trợ một số Schema phổ biến cho bạn, tuy nhiên không nhiều bằng Yoast SEO, plugin Yoast SEO sẽ có những Block Schema có sẵn như FAQ

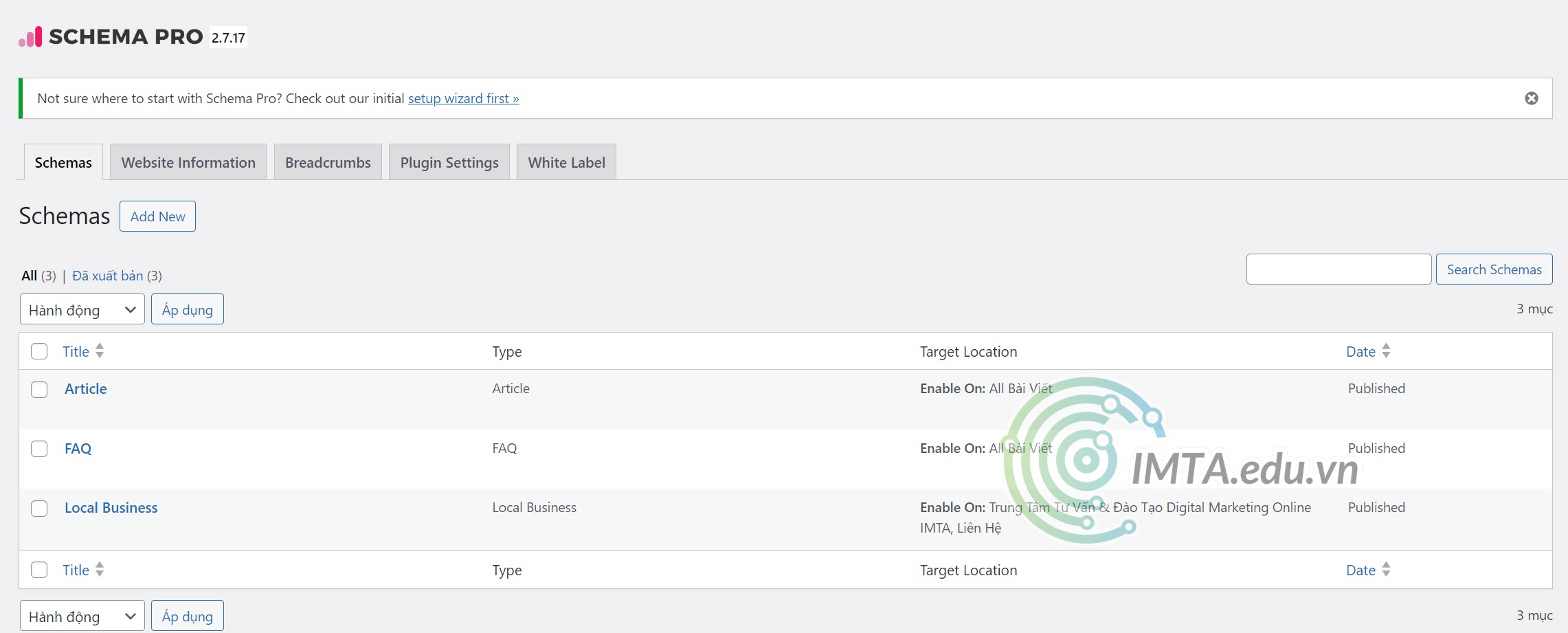
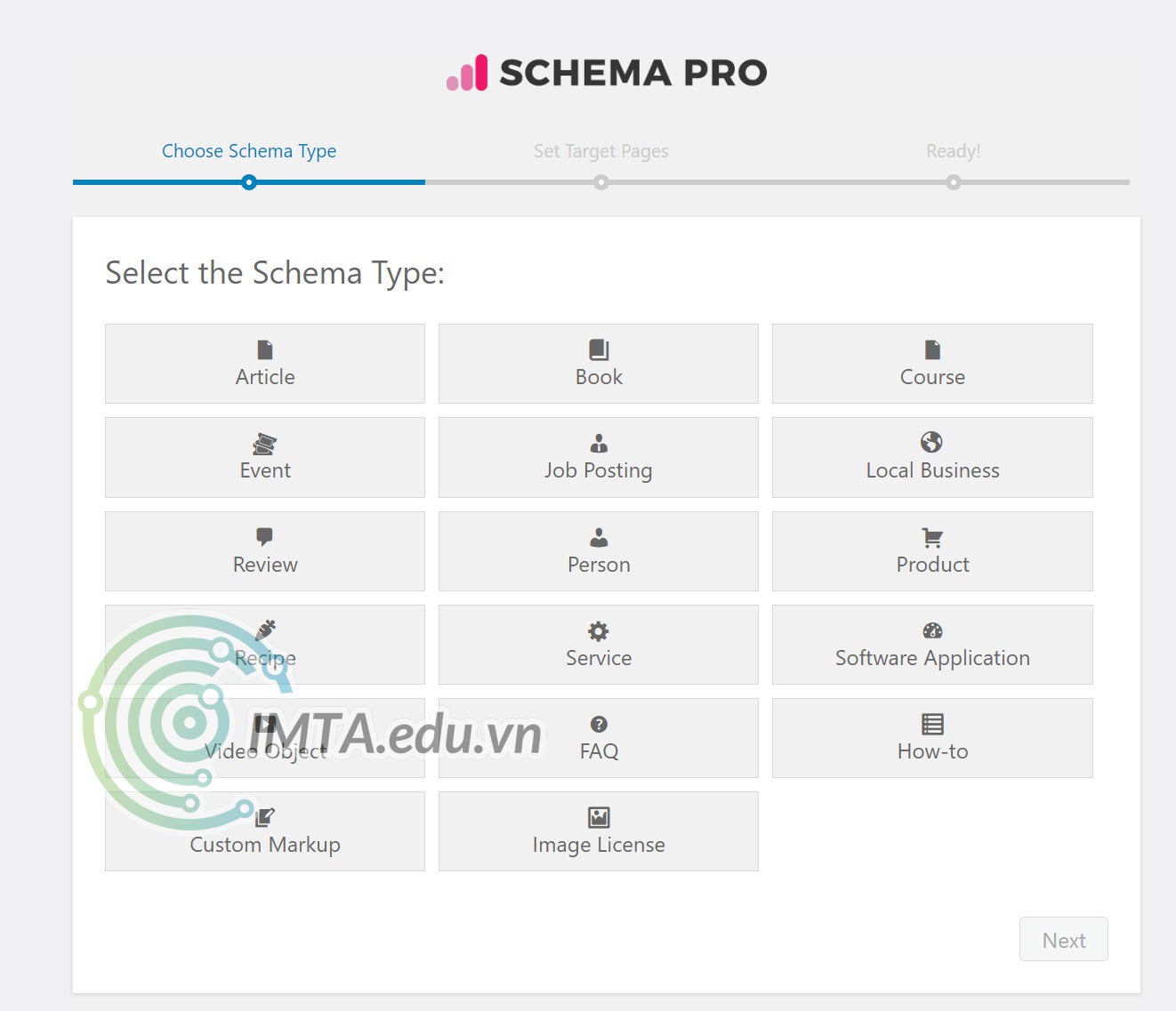
Plugin Schema Pro
Schema Pro là plugin có đầy đủ những Schema hiện tại, tuy nhiên plugin khá tốn chi phí của bạn.
Link Shema pro tại đây: https://wpschema.com/

Với 1 website mới mua bản Schema Pro thì giá khá cao, bản thường hàng năm giá 69$, nâng cấp hơn 200$

Với Schema Pro thì bạn rất dễ dàng tạo Schema

Hướng dẫn cách kiểm tra Schema Markup
Việc kiểm tra Schema đóng vai trò quan trọng không chỉ đảm bảo website luôn đáp ứng đủ các tiêu chí SEO, mà còn hiển thị thông tin chính xác trên kết quả khi tìm kiếm. Dưới đây là một số công cụ phổ biến và hiệu quả giúp kiểm tra Schema của bạn:
Rich Results Testing Tool
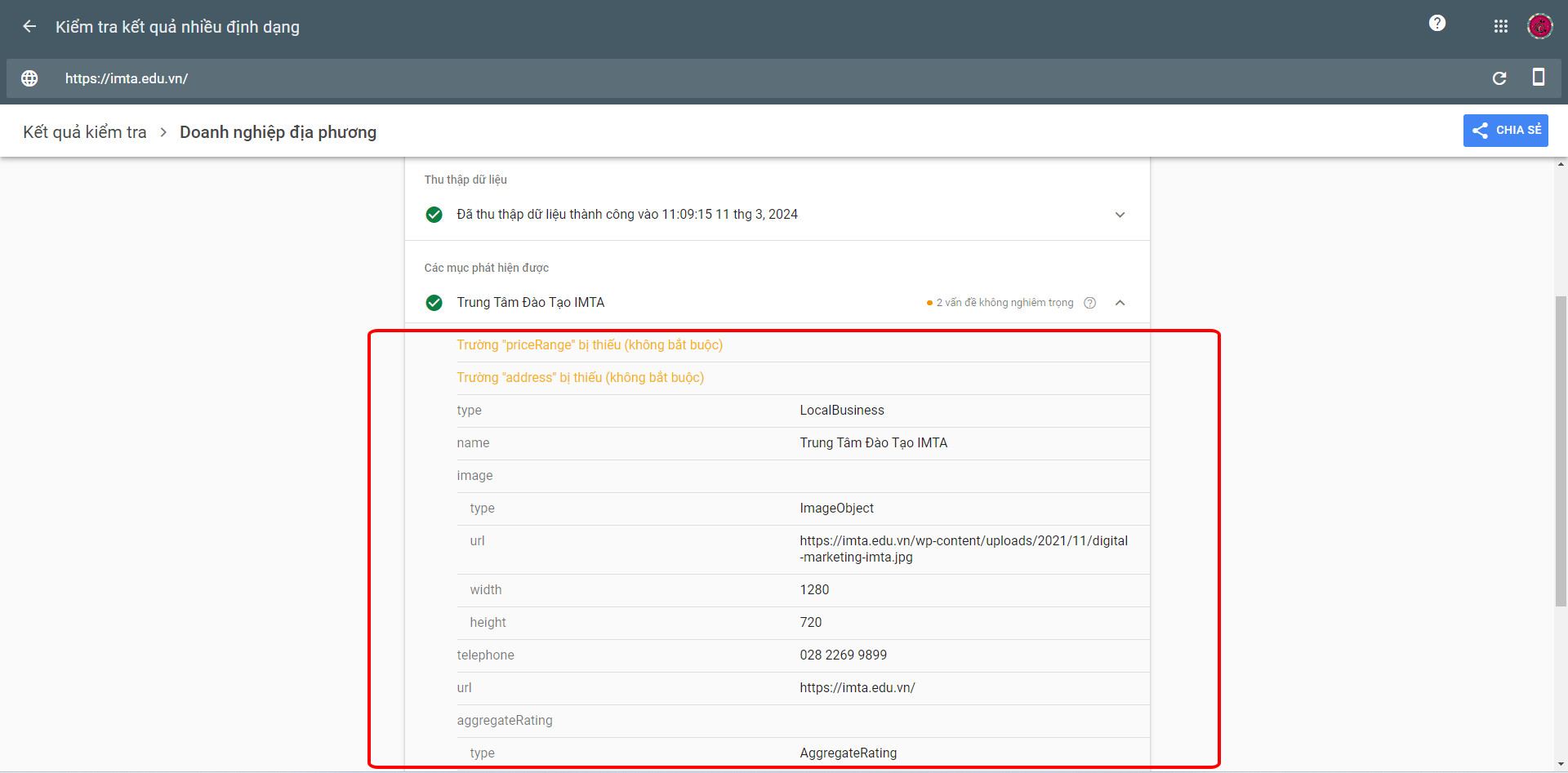
Rich Results Testing Tool là công cụ của Google giúp bạn kiểm tra dữ liệu có cấu trúc trên trang web của bạn.
Trang này ngoài việc kiểm tra đoạn <> Mã xem đã hợp lệ chưa, bạn còn có thể nghiên cứu cách triển khai Schema của đối thủ. Ở bên mục URL, bạn có thể kiểm tra website của mình hay của đối thủ để xem Schema đã được khai báo trên website.

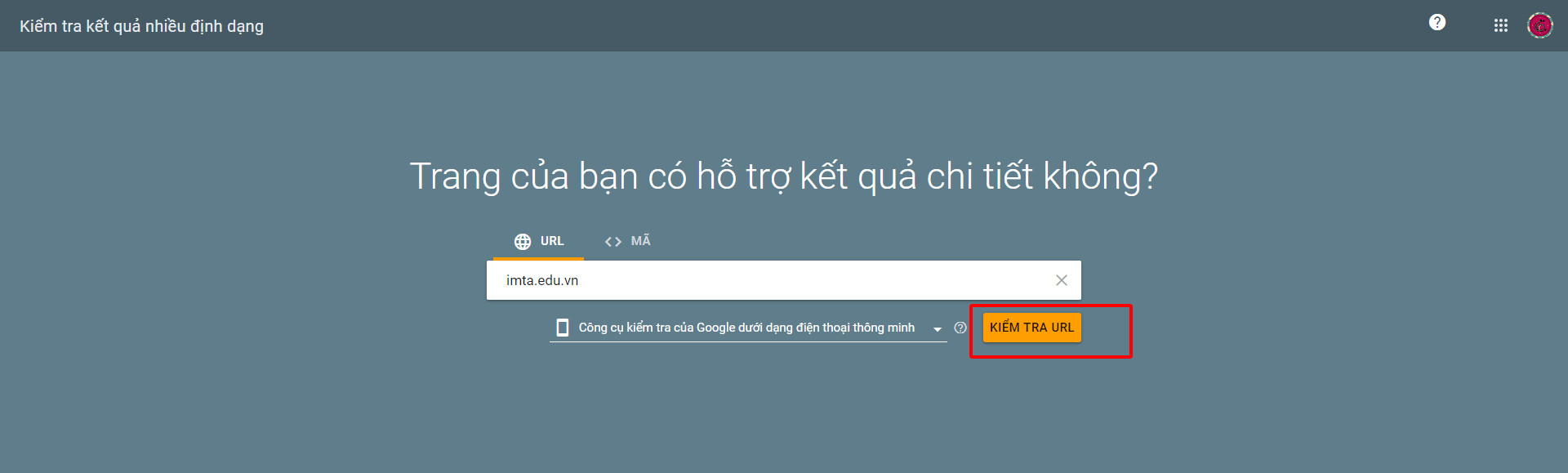
- Bước 1: Truy cập trang công cụ của Google Rich Results Testing Tool và nhập liên kết bạn muốn kiểm tra vào phần “URL,” sau đó nhấn “Kiểm tra URL.”

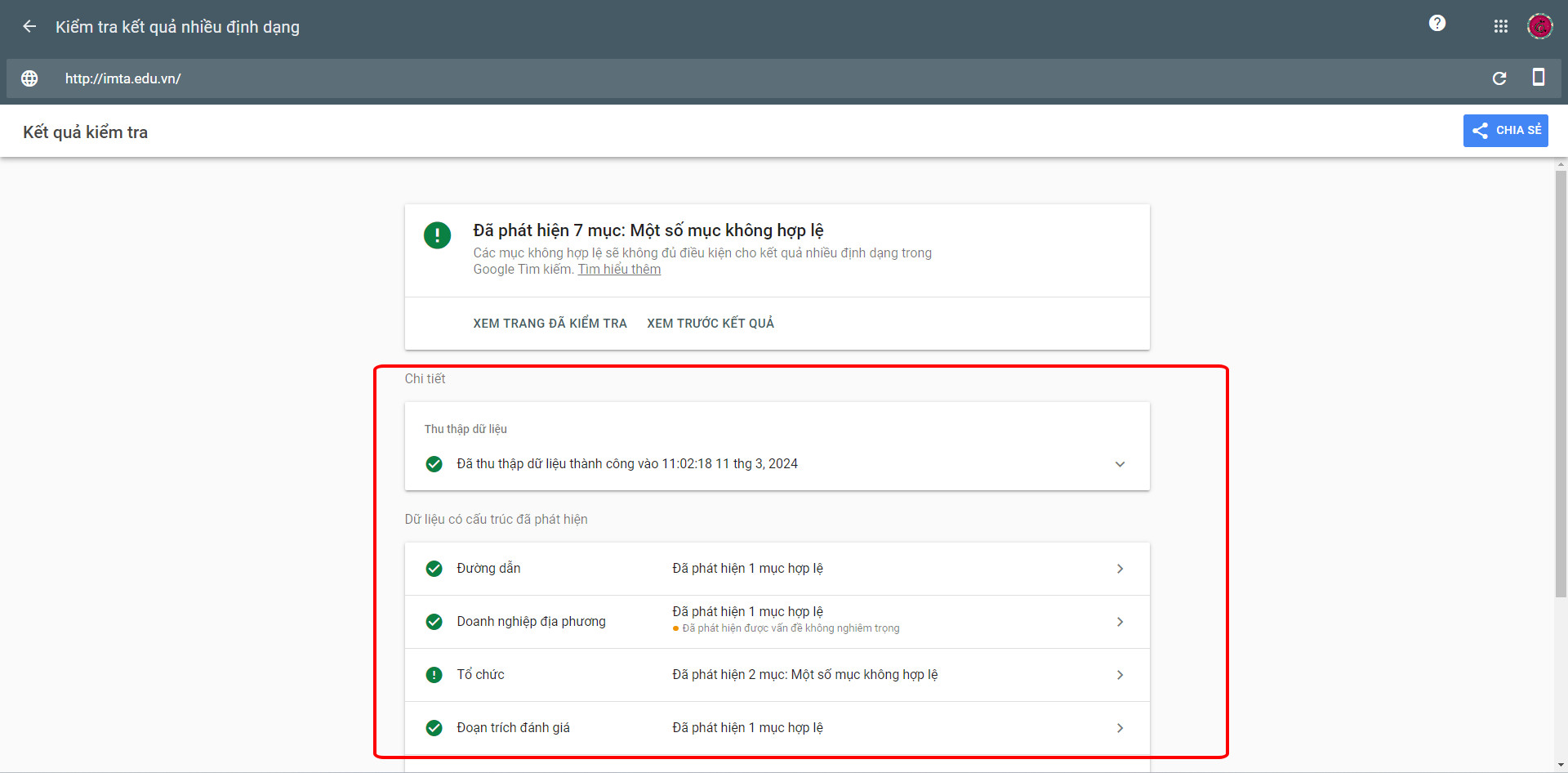
- Bước 2: Đợi quá trình nạp và phân tích hoàn tất. Sau đó, hệ thống sẽ cung cấp thông tin về các loại dữ liệu có cấu trúc trong URL của bạn. Số lượng dữ liệu càng nhiều, cho thấy trang web của bạn có cấu trúc tốt và dễ hiểu với các công cụ tìm kiếm.

Nhớ kiểm tra mục “Lỗi” và “Cảnh báo” ở phía bên phải. Nếu có bất kỳ lỗi hoặc cảnh báo nào xuất hiện, hãy nhấp vào từng mục để xác định vấn đề và tiến hành xử lý.
Google Search Console
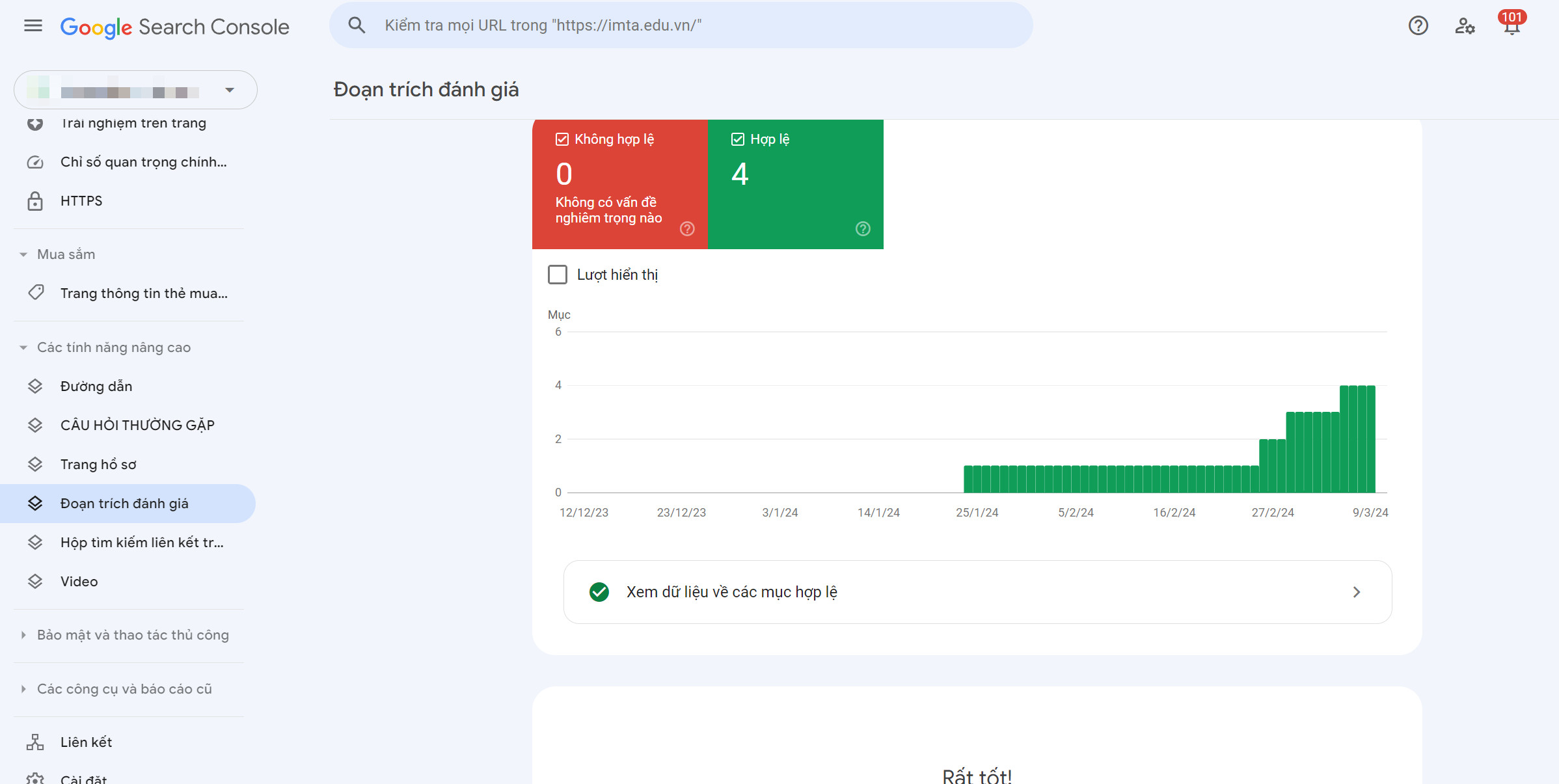
Google Search Console là công cụ của Google giúp bạn theo dõi và khắc phục các vấn đề về SEO trên trang web của bạn. Google Search Console cũng có thể giúp bạn kiểm tra Schema trên trang web của bạn.

Nhấn vào từng loại Schema cụ thể để xem báo cáo chi tiết:

Những nguyên tắc khi chèn Schema trong SEO
Chính Xác và Liên Quan
Đối với những SEOer, việc sử dụng Schema Google đòi hỏi một số lưu ý quan trọng. Trong đó, sự chính xác và liên quan của thông tin được đưa vào Schema đóng một vai trò quan trọng.
Đảm bảo rằng mọi thông tin được đưa vào Schema là chính xác và phản ánh đúng nội dung trang web của bạn. Mọi sai sót hoặc thông tin không chính xác có thể dẫn đến sự nhầm lẫn và ảnh hưởng đến uy tín của trang web.
Chèn Schema Phù Hợp
Việc lựa chọn loại Schema phù hợp là rất quan trọng từ website. Việc lựa chọn từng loại Schema như Organization, Article, Product,… và các loại khác để chèn vào từng trang phù hợp giúp tối ưu SEO. Cụ thể điều này giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của bạn và cung cấp thông tin đầy đủ, giúp tối ưu trải nghiệm người dùng và tăng khả năng hiển thị trang web trong kết quả tìm kiếm.
IMTA khuyên rằng việc sử dụng Schema phù hợp giúp tận dụng hết tiềm năng của Schema để áp dụng trong chiến lược SEO và Digital Marketing của bạn.
Chèn Schema cho Mỗi Trang Riêng Lẻ
Thay vì tạo Schema một lần cho toàn bộ website, tốt hơn hết là bạn nên tạo Schema cho từng trang cụ thể. Điều này vừa giúp Google hiểu rõ hơn nội dung từng site, giảm thiểu rủi ro về vấn đề nội dung trùng lặp (duplicate content) và nguy cơ bị ảnh hưởng bởi thuật toán Panda của Google.
Đặt Schema trong Phần Header
Việc đặt Schema trong phần Header của trang web mang lại nhiều lợi ích theo hướng dẫn của Google. Do đó, IMTA khuyên bạn nên cố gắng chèn Schema vào phần Header của từng trang để tối ưu SEO và đạt được các lợi ích đầy đủ từ việc sử dụng Schema theo hướng dẫn của Google.
Một số câu hỏi thắc mắc về Schema
Kết luận
Dưới đây là những thông tin chi tiết về Schema mà IMTA muốn chia sẻ. Mong rằng bạn đã có thêm hiểu biết về cách Schema có thể giúp cải thiện thứ hạng trang web, tăng lượng truy cập và tiếp cận người dùng một cách hiệu quả. Nếu bạn có thêm thông tin hữu ích, đừng ngần ngại chia sẻ với chúng tôi tại IMTA!

