Core Web Vitals là gì? Core Web Vitals là những chỉ số thiết yếu về trang web ảnh hưởng đến SEO website như thế nào khi mà Google thông báo sẽ có những cập nhật ảnh hưởng đến thứ hạng từ khóa. Core Web Vitals là một trong những chỉ số đo lường trải nghiệm người dùng, thông số này có liên quan đến nhiều vấn đề kỹ thuật.
Trong bài viết này IMTA sẽ giúp bạn hình dung được Core Web Vitals là gì? Và tầm quan trọng của chúng trong SEO. Sau đây là nội dung chi tiết.
Web Vitals là gì?
Web Vitals là một sáng kiến của Google nhằm cung cấp các hướng dẫn để cải thiện trải nghiệm người dùng trên trang web. Các hướng dẫn khắc phục sẽ được đề xuất tương ứng với mỗi chỉ số mà các công cụ phân tích đo được. Ví dụ: Nếu trang web của bạn có tốc độ tải trang quá chậm thì công cụ phân tích (như PageSpeed của Google) sẽ đưa ra các hướng khắc phục đi kèm.

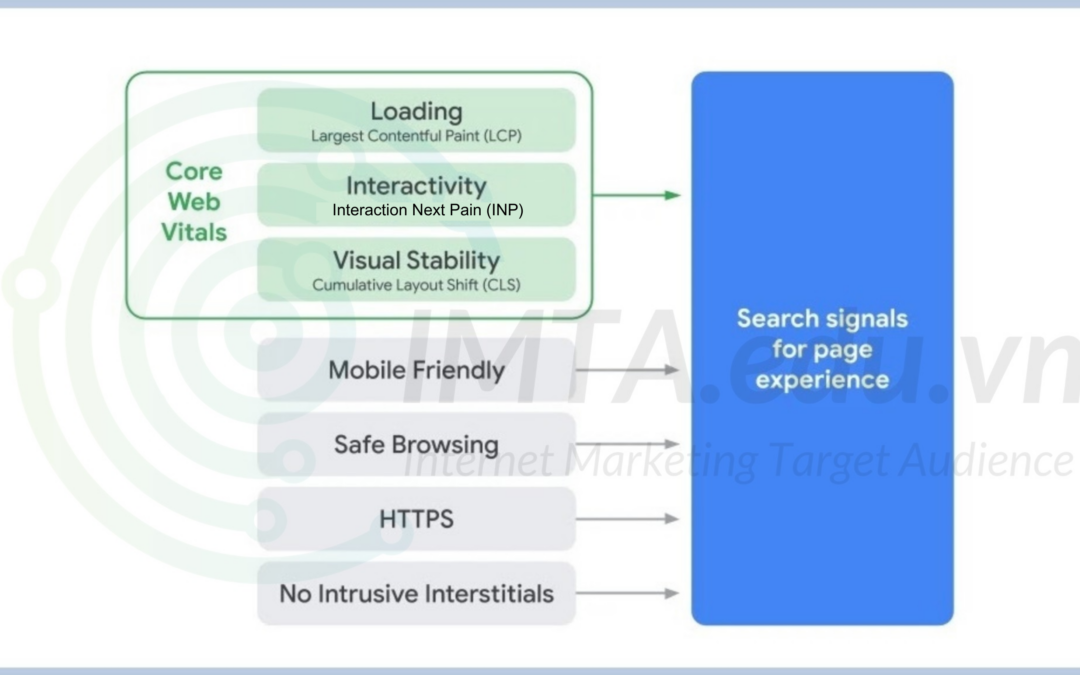
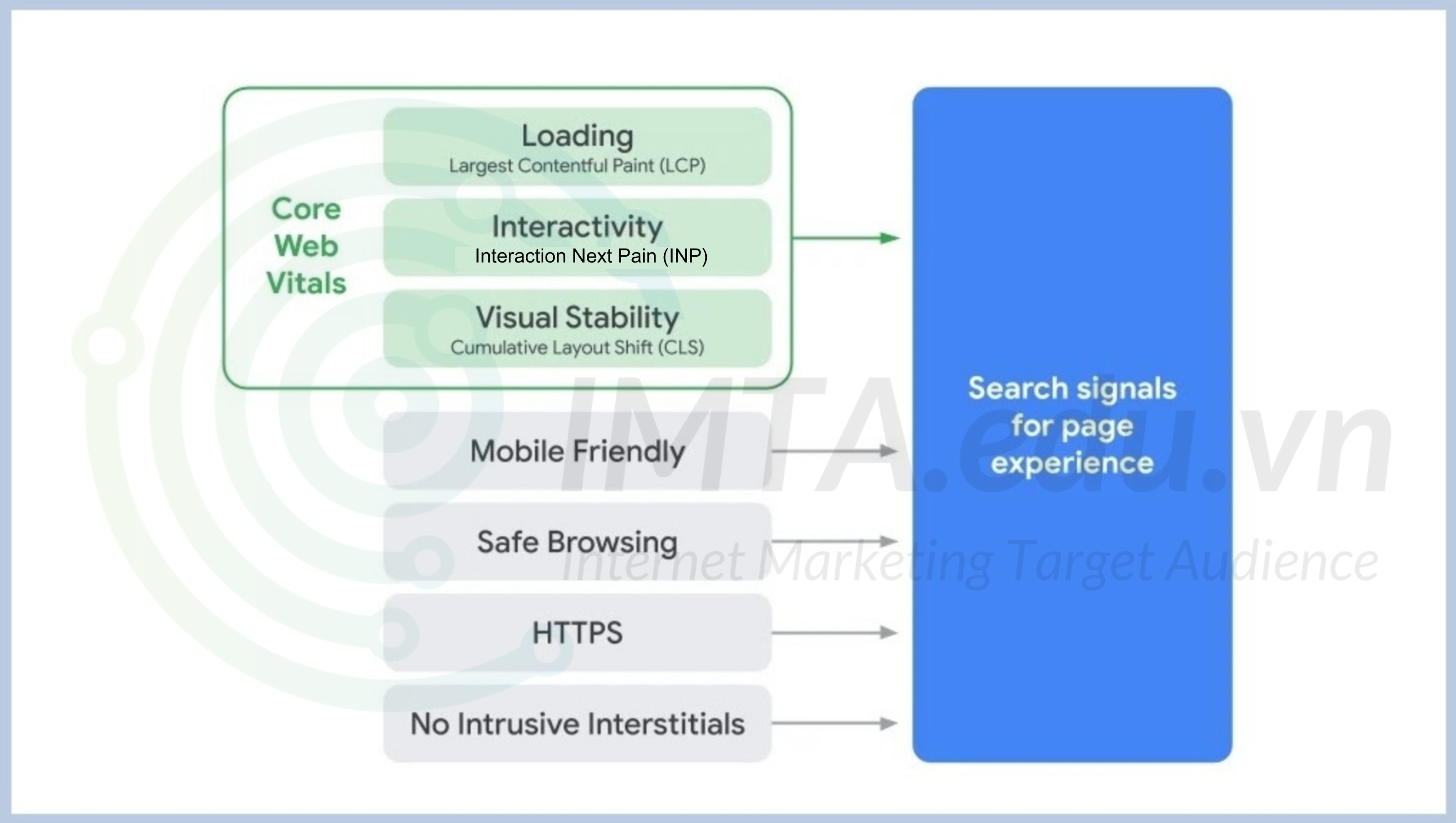
Web Vitals hiện tại gồm có 7 tiêu chí để đánh giá tương ứng với 7 chỉ số đo lường như bên dưới. Trong đó, 3 tiêu chí đầu được gộp chung lại thành một và được gọi là Core Web Vitals (xem chi tiết ở mục tiếp theo).
- Largest Contentful Paint (LCP) – Loading;
- Interaction to Next Pain (INP) – Interactivity;
- Cumulative Layout Shift (CLS) – Visual stability;
- Mobile-friendly (tính thân thiện với thiết bị di động);
- Safe-browsing (mức độ an toàn trong duyệt web);
- HTTPS (có sử dụng giao thức HTTPS hay không);
- No intrusive interstitials (trang web có sử dụng các quảng cáo/ pop up gây khó chịu người dùng hay không);
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Core Web Vitals là gì?

Core Web Vitals là một phần của Web Vitals, chữ“core” nhằm ám chỉ những yếu tố cốt lõi/ thiết yếu, có vai trò quyết định trong trải nghiệm người dùng trên trang web. Hiện tại Web Vitals có 7 tiêu chí & chỉ số như đã nêu ở trên (tương lai có thể thêm/ bớt). Trong đó, 03 tiêu chí mà Google xem là quan trọng (cốt lõi), ảnh hưởng nhiều nhất đến trải nghiệm người dùng trên trang web là:
- Loading: Tốc độ tải trang;
- Interactivity: Khả năng tương tác;
- Visual stability: Tính ổn định của trang web.
Các chỉ số của Core Web Vitals
Các yếu tố trong Core Web Vitals sẽ tương ứng với các chỉ số đo lường mà Google đưa ra, bao gồm: Largest Contentful Paint, First Input Delay và Cumulate Layout Shift.
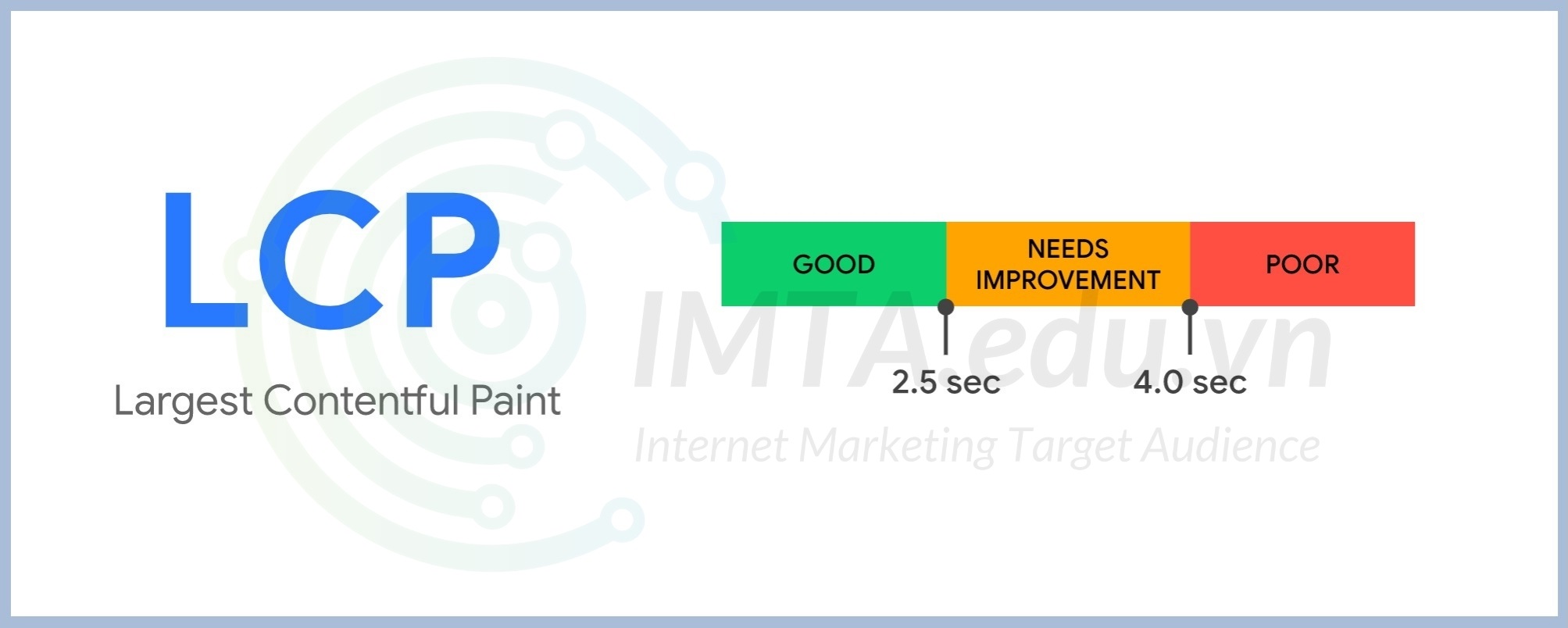
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) là chỉ số đánh giá hiệu suất tải trang (loading performance) thông qua việc đo lường thời gian để tải hoàn tất của một phần tử lớn nhất trên trang web. Thời gian hoàn tất tải xong phần tử lớn nhất trong trang được xem là thời gian hoàn tất tải nội dung chính của trang.

Để có trải nghiệm người dùng tốt, chỉ số LCP nên nhỏ hơn 2.5s kể từ khi trang được tải lần đầu tiên. Nằm trong khoảng 2.5s đến 4.0s thì bạn nên cải thiện tốc độ tải trang (tức là không quá bắt buộc). Nhưng nếu chỉ só LCP này cao hơn 4.0s thì bạn cần phải tiến hành cải thiện tốc độ tải trang ngay.
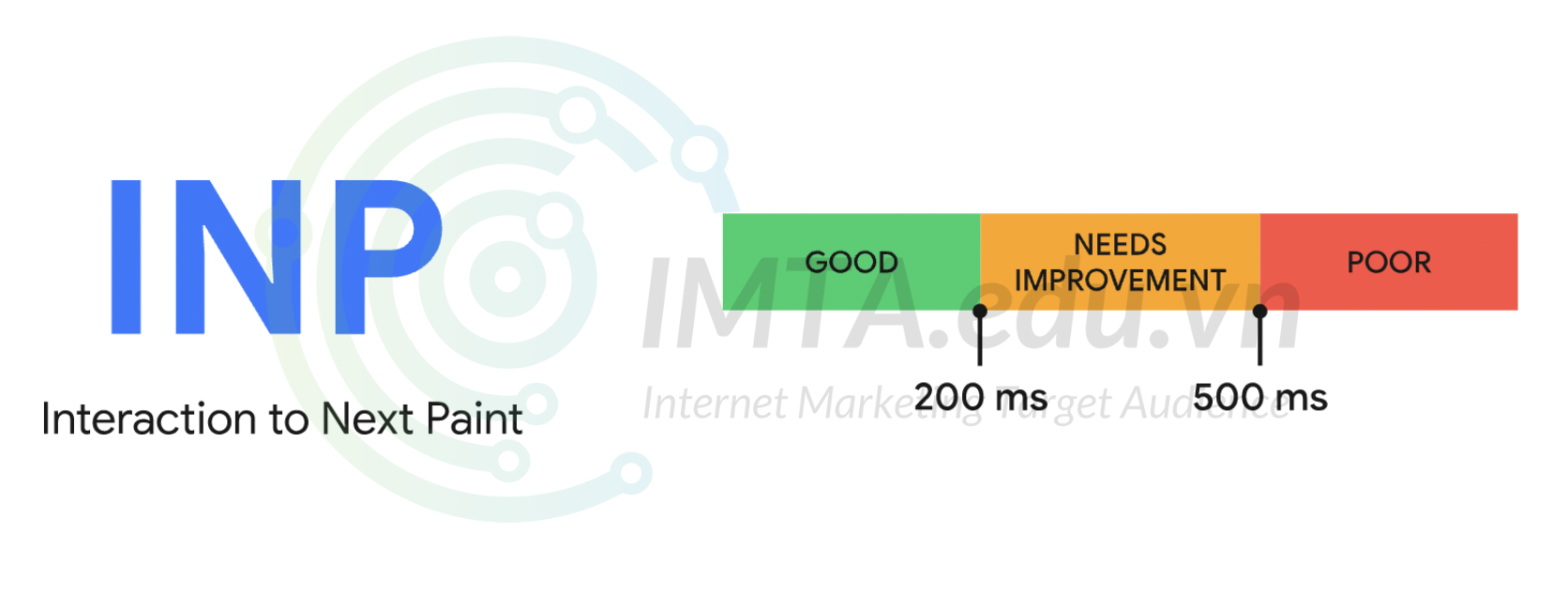
Interaction to Next Pain (INP)
Interaction Next Pain (INP) là chỉ số được sử dụng để đánh giá khả năng phản hồi toàn diện của một trang web đối với các hành động của người dùng. Chỉ số này đo lường độ trễ tổng hợp của tất cả các tương tác như nhấp chuột, chạm màn hình, và gõ bàn phím diễn ra trong suốt thời gian người dùng ở lại trang, từ đó cung cấp cái nhìn rõ ràng về hiệu suất phản hồi của trang.

Chỉ số INP nhỏ hơn 200 ms (mili giây) được xem là tối ưu tốt. Từ 200ms đến 500ms là cần xem xét, cần cải thiện. Còn nếu cao hơn 500ms thì cần khắc phục ngay.
INP cung cấp cái nhìn tổng quát hơn về khả năng phản hồi của trang web trong suốt quá trình tương tác của người dùng, không chỉ phản ánh lần tương tác đầu tiên như FID.
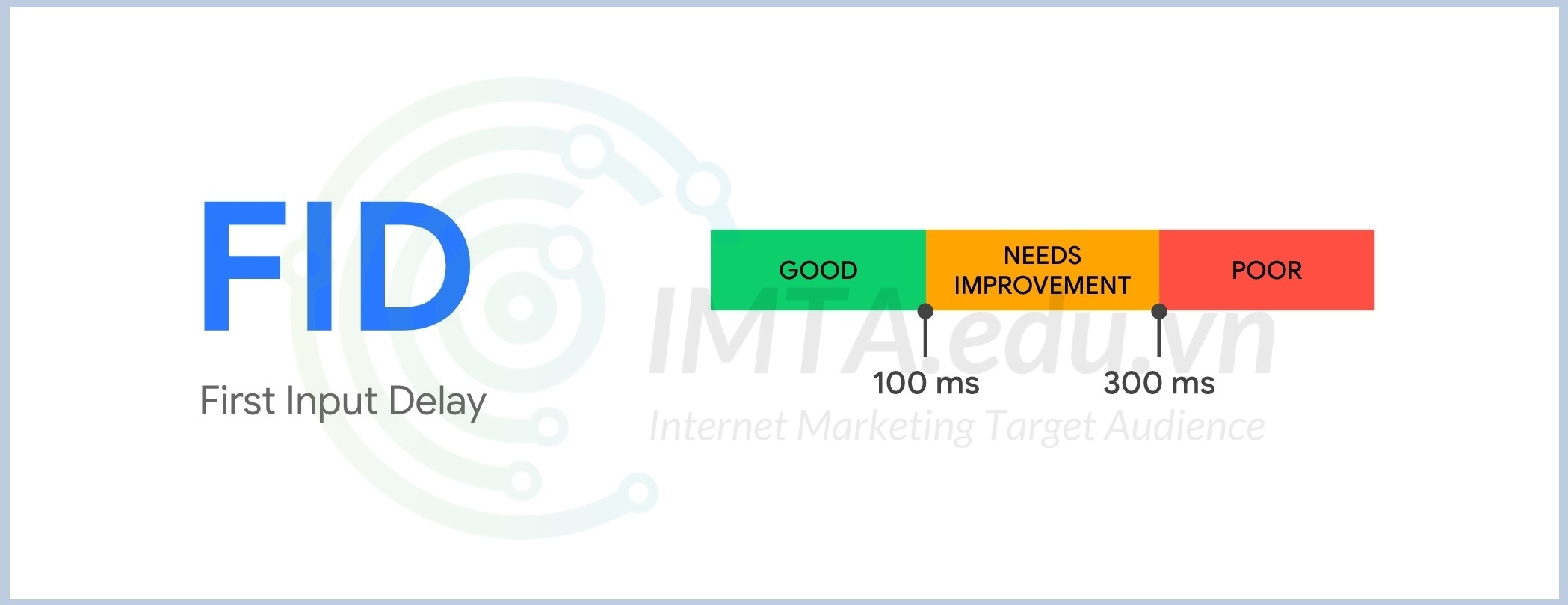
First Input Delay (FID) là chỉ số đo lường thời gian phản hồi lại tương tác đầu tiên của người dùng trên trang web. Ví dụ các thao tác như: nhấn vào các nút chức năng (menu, tìm kiếm, đặt hàng,…), điền thông tin và form, thao tác cuộn trang,…
Mặc dù FID là một chỉ số quan trọng, nhưng vẫn có nhiều mặt hạn chế đã biết của FID, Google đã thay thế First Input Delay (FID) bằng INP vào tháng 03/2024 vì INP cung cấp thông tin chính xác hơn về trải nghiệm người dùng tổng thể.

FID chỉ đo lường độ trễ của lần tương tác đầu tiên và có thể không phản ánh hiệu suất khi người dùng thực hiện nhiều tương tác liên tiếp. INP, ngược lại, đánh giá toàn diện về khả năng phản hồi của trang web đối với tất cả các tương tác, từ đó giúp các SEOer và Deverloper tối ưu trải nghiệm người dùng một cách hiệu quả hơn.
Cumulate Layout Shift (CLS)
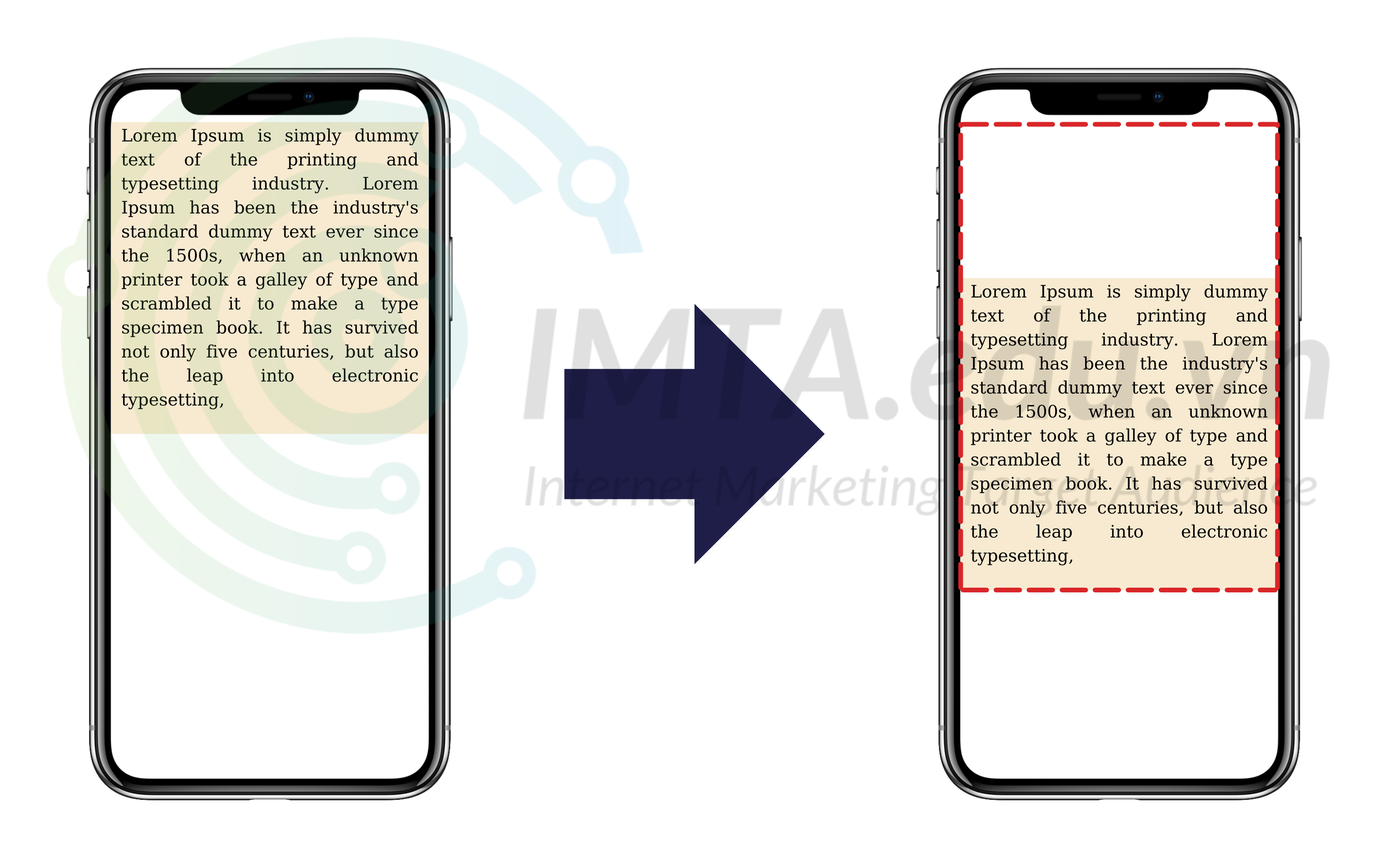
Cumulate Layout Shift (CLS) là chỉ số đánh giá mức độ dịch chuyển bất ngờ của các phần tử trên trang web. Tất nhiên đó là những sự dịch chuyển/ thay đổi trạng thái hiển thị một cách bất ngờ mà người dùng không mong muốn.

Sự dịch chuyển bất ngờ này được đánh giá trong khi trang web đang tải xuống. Tức là nếu trang trong quá trình tải mà các phần tử này được tải quá chậm, thì sẽ tiềm ẩn nguy cơ gây nhầm lẫn cho người dùng, do đó trang web của bạn “trừ điểm”.

Trong ví dụ dưới đây, bạn có thể thấy một phần tử ban đầu chiếm 50% khung nhìn (viewport), nhưng sau đó di chuyển xuống 25%. Giữa cả hai khung hình, phần tử này chiếm tổng cộng 75% khung nhìn, tạo ra Impact Fraction là 0.75.
Distance Fraction đo lường khoảng cách mà phần tử đã di chuyển. Trong ví dụ này, phần tử đã di chuyển 25% chiều cao khung nhìn, tức là Distance Fraction là 0.25.
Công thức tính Layout Shift Score là: Impact Fraction * Distance Fraction. Áp dụng vào ví dụ này, phép tính sẽ là: 0.75 * 0.25 = 0.1875.
Theo Google, Cumulative Layout Shift (CLS) của một trang web nên dưới 0.1 để đảm bảo trải nghiệm người dùng tốt. Trong ví dụ này, chỉ số 0.1875 vượt quá mục tiêu đó, nên trang web sẽ bị đánh giá kém về chỉ số CLS.
Việc tối ưu chỉ số CLS rất quan trọng. Nếu chỉ số này từ 0.1 đến 0.25s thì tạm thời chấp nhận. Còn nếu lớn hơn 0.25s thì cần cải thiện ngay để tránh xảy ra trường hợp nhầm lẫn khi người dùng thao tác như ví dụ ở trên.
Các công cụ phân tích chỉ số Core Web Vitals
Hiện tại có rất nhiều công cụ giúp chúng ta đo lường chỉ số Core Web Vitals. IMTA sẽ đề xuất một vài công cụ mà bạn có thể đánh giá các chỉ số của website của mình nhé.
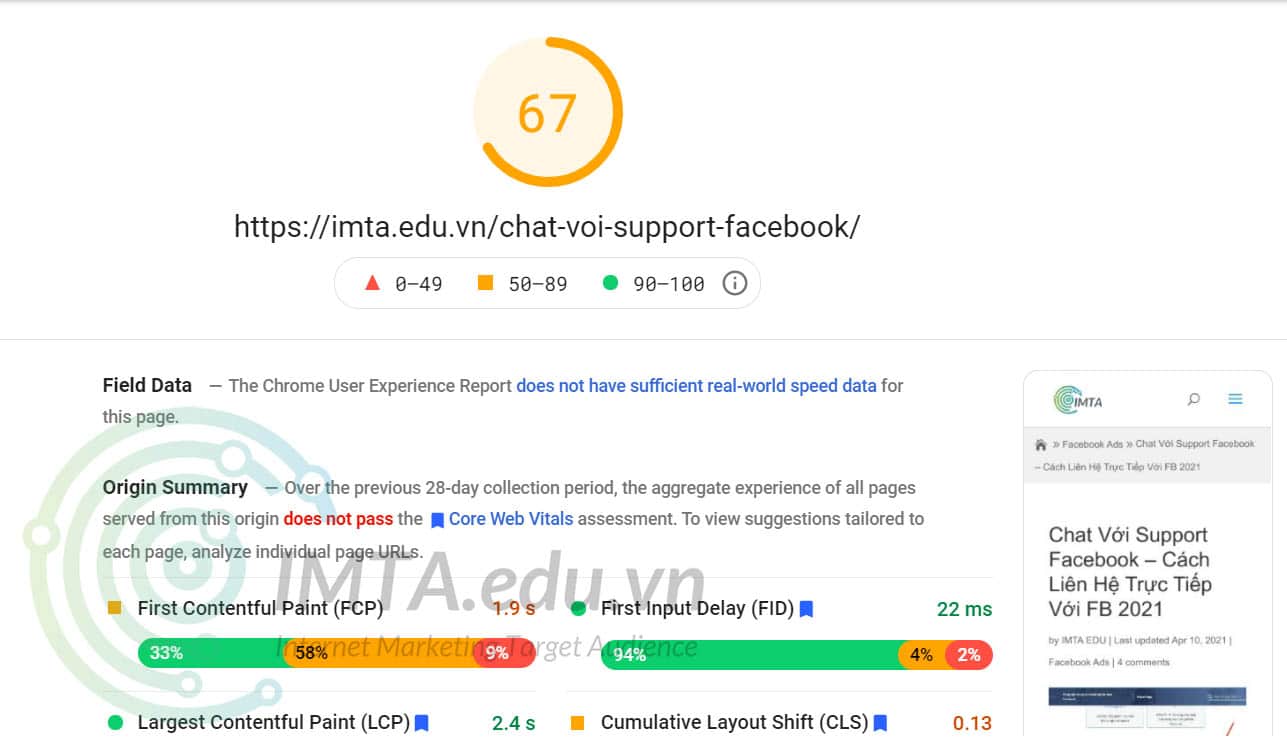
Công cụ PageSpeed Insights của Google
Công cụ PageSpeed của Google là một trong những công cụ khá nổi tiếng trong giới SEOer và những bạn làm website, gần như đây là công cụ chính thống nhất để mọi người kiểm tra tốc độ website. Ưu điểm của công cụ này là đơn giản, có kết quả nhanh và những để xuất cụ thể cho bạn chỉnh sửa website của mình.

Lưu ý: PageSpeed Insights có thể sẽ không phản ánh chính xác tốc độ tải trang thực tế đối với các website được lưu trữ trong nước (Việt Nam) vì máy chủ đo lường của họ đặt ở nước ngoài. Đồng thời, điểm số được đánh giá có thể sẽ không giống nhau ở mỗi lần phân tích trang web. Ví dụ: Bây giờ bạn kiểm tra thấy được 80 điểm, nhưng ở lần khác kiểm tra lại có thể chỉ còn 72 điểm hoặc tăng lên 93 điểm.
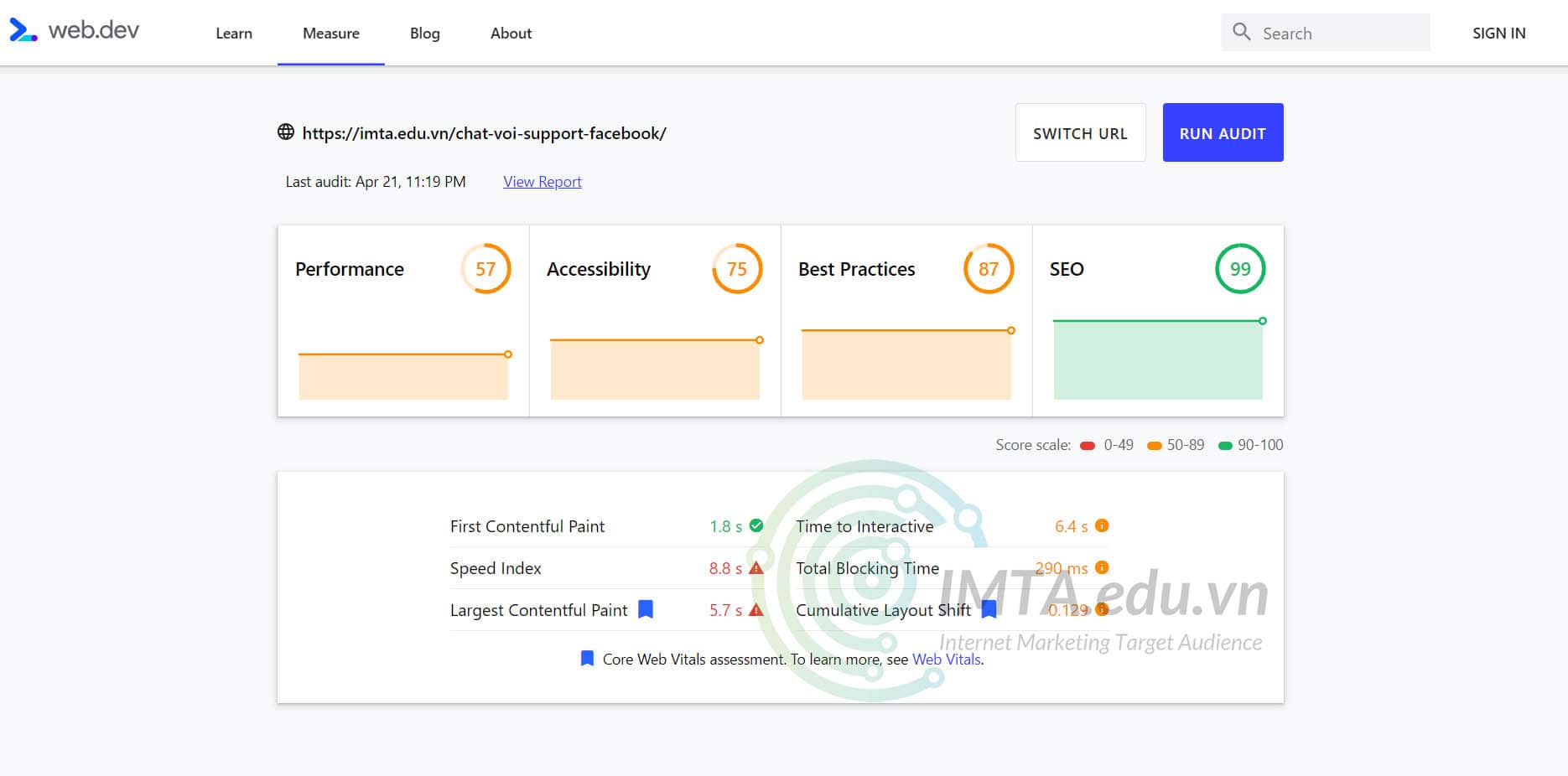
Công cụ kiểm tra của web.dev
So với công cụ PageSpeed Insights của Google thì công cụ Web.dev có nhiều mục hướng dẫn chỉnh sửa chi tiết hơn theo chuẩn của Core Web Vitals.
Đường link trang website để kiểm tra: https://web.dev/

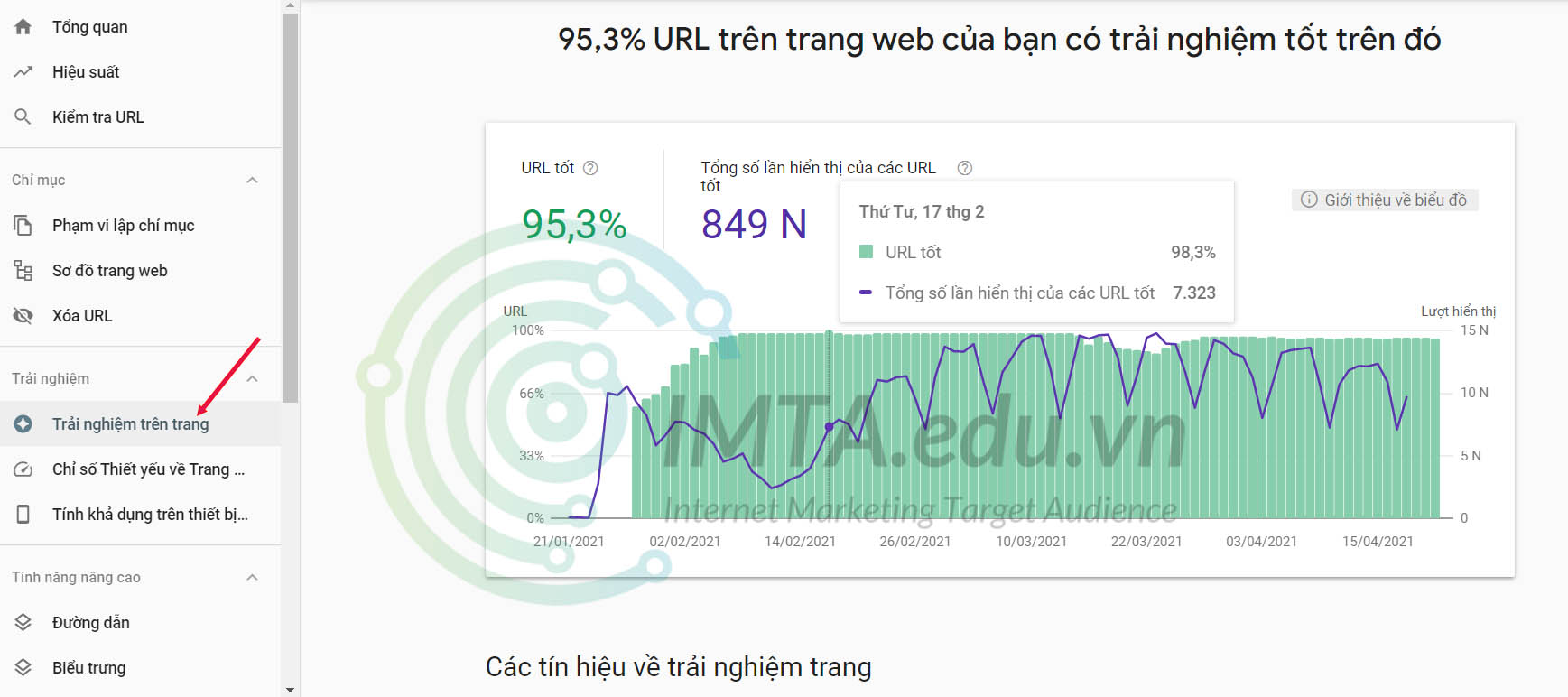
Google Search Console tool
Công cụ này đòi hỏi bạn phải tạo trước Google Search Console và đăng nhập và xem báo cáo trong Search Console’s Core Web Vitals report

Extension cài trong Chorme
Bạn cũng có thể xem nhanh chỉ số của một trang web bất kỳ bằng cách cài tiện ích Web Vitals Extension cho trình duyệt. Ngoài ra Chrome DevTools – Để kiểm tra, phân tích một trang web bất kỳ trên trình duyệt Chrome >> nhấn tổ hợp phím Ctrl + Shift + I ;
Tầm quan trọng của Core Web Vitals trong SEO
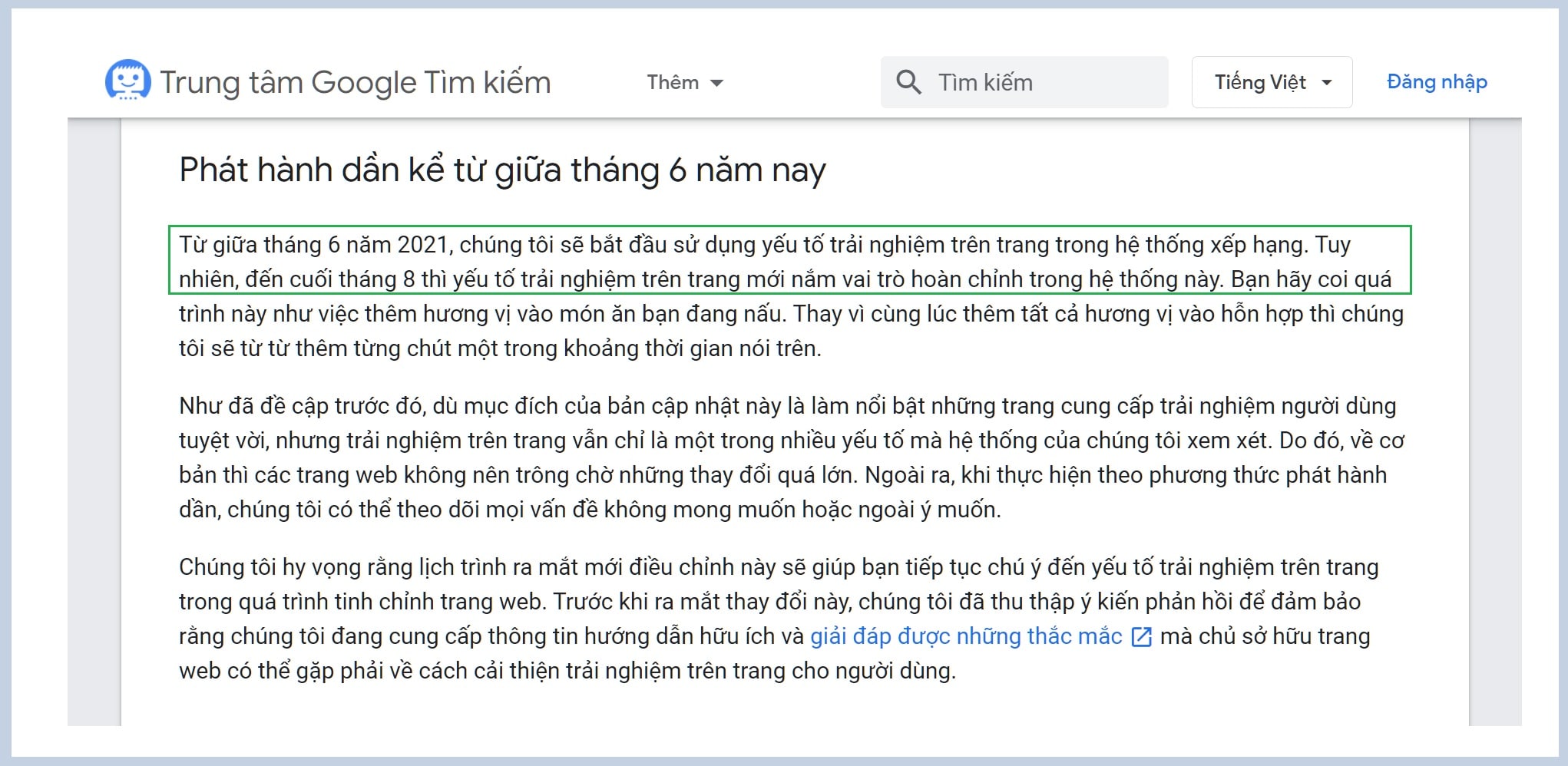
Trên Trang Twitter của Google Search Central thông báo rằng Core Web Vitals sẽ bắt đầu được triển khai và trở thành một trong các yếu tố xếp hạng tìm kiếm vào giữa tháng 06 năm 2021 này. Tuy nhiên, quá trình áp dụng sẽ được thực hiện một cách “từ từ” để cho các chủ website có thêm thời gian làm quen với Core Web Vitals. Dự kiến, vào khoảng cuối tháng 08 năm 2021 thì các chỉ số này sẽ được triển khai hoàn chỉnh.

Core web vitals được Google xem là yếu tố xếp hạng quan trọng để đánh giá khi xếp hạng website trên trang kết quả tìm kiếm (SERPs).
Mục đích Google đưa Core Web Vitals trở thành tiêu chí để xếp hạng trang web là để đáp ứng hoàn hảo hơn về trải nghiệm tìm kiếm thông tin của người dùng trên Google. Ngoài việc giúp người dùng tìm thấy các trang web chất lượng và có liên quan nhất với truy vấn, Google còn muốn họ có được trải nghiệm duyệt web tốt nhất trên trang nữa.
Theo một nghiên cứu gần đây, thời gian tải trang chậm trễ 1 giây có thể dẫn đến mất 7% chuyển đổi, giảm 11% lượt xem trang và giảm 16% mức độ hài lòng của khách hàng.
Đó là lý do tại sao chúng ta cần phải tối ưu hóa trang web về tốc độ và hiệu suất. Nhưng lưu ý rằng: một trang web có tốc độ tải nhanh, không có nghĩa là có trải nghiệm tốt. Chính vì thế, với Core Web Vitals bạn sẽ chú trọng vấn đề trải nghiệm người dùng nhiều hơn. Những bạn nào đang học SEO mà có kiến thức tốt về website, server, máy chủ thì sẽ có rất nhiều lợi thế trong việc tối ưu Core Web Vitals.
Có lẽ một vài lần nào đó bạn truy cập một trang web với tốc độ rất nhanh nhưng nó có bị giật / khựng ngay ở lần tải đầu tiên, các biểu tượng (icon) không hiển thị, bố cục trang web có vẻ như bị hỏng ở thời gian đầu (khi trang chưa được tải xong). Thậm chí một số tính năng của trang web không khả dụng, ví dụ như không lưu được thông tin nhập sẵn khi bình luận, ảnh trong bài viết rất mờ (không nhìn rõ được nội dung),… Đó là hậu quả của việc tối ưu trang web không đúng cách, tức là chủ web chú trọng tối ưu hiệu suất còn trải nghiệm người dùng thì bỏ qua. Những trải nghiệm thực tế này hiện tại chưa có công cụ đo lường chuẩn mực nhưng bạn cần lưu ý để cân bằng giữa tối ưu hiệu suất và trải nghiệm người dùng thực tế nhé.
Cách Khắc Phục Lỗi Core Web Vitals Cho Website (2025)
Nếu bạn muốn tăng cường trải nghiệm người dùng trên website mình, việc cải thiện các chỉ số Core Web Vitals là việc không thể thiếu. Dưới đây là các phương pháp phổ biến để khắc phục các chỉ số như LCP, INP và CLS để tối ưu SEO:
Cải Thiện LCP:
- Sử dụng tải tức thì với mẫu PRPL.
- Tối ưu URL Hiển thị Quan trọng của bạn.
- Tối ưu các tệp CSS, loại bỏ các CSS thừa.
- Tối ưu kích thước và nén hình ảnh, có thể sử dụng định dang WebP.
- Tối ưu hoặc loại bỏ các phông chữ web.
- Tối ưu hoặc giảm code JavaScript (đối với các trang web do khách hàng hiển thị).
Cải Thiện INP:
- Giảm tác động của các mã bên thứ ba.
- Giảm thời gian thực thi JavaScript.
- Giảm thiểu công việc của chuỗi chính.
- Giữ cho số lượng yêu cầu và kích thước chuyển nhỏ.
- Hãy phân trang nếu trang web bạ có nhiều nội dung ( DOM quá lớn)
- Cài đặt CDN để tăng tốc độ load và giảm tải cho website của bạn
- Xóa bỏ những plugin, tính năng rườm rà,… không cần thiết với website
Cải Thiện CLS:
- Đối với những trang có hiển thị quảng cáo, đảm bảo các phần tử quảng cáo có không gian riêng để tránh bị đẩy đột ngột xuống dưới, lên trên,…
- Sử dụng thuộc tính kích thước (size attribute dimensions) cho các phương tiện như video, hình ảnh, GIF,… Điều này giúp trình duyệt biết chính xác phần tử đó chiếm bao nhiêu dung lượng trên trang, tránh tình trạng thay đổi kích thước ngay lập tức khi trang tải đầy đủ.
Bằng việc áp dụng những phương pháp này, bạn có thể cải thiện hiệu suất và trải nghiệm người dùng, từ đó tăng cơ hội giữ chân người dùng trên website.
Những câu hỏi thường gặp
Với hiện tại thì chúng ta cũng đang đợi chờ kết quả và thuật toán của Google update xem có ảnh hướng đáng kể đến SEO không. Trong thời gian tới thì bên mình sẽ có những đánh giá chi tiết kể từ giữa tháng 06 năm 2021 Google cập nhật thuật toán ranking ảnh hưởng của Core Web Vitals. Sau đây là những câu hỏi mà chúng ta thương thắc mắc nhất.
LỜI KẾT
Core Web Vitals hiện nay đã không còn quá xa lạ với các SEOer, webmaster ở Việt Nam nữa rồi. Thông qua bài viết này, IMTA hy vọng có thể giúp bạn có cái nhìn chuẩn xác và tổng quan hơn về Core Web Vitals cũng như các chỉ số. Đồng thời có kế hoạch cải thiện vấn đề trải nghiệm người dùng cho website của bạn để tránh bị Google đánh giá thấp sau khi các chỉ số của Core Web Vitals bắt đầu được triển khai vào giữa tháng 06 năm 2021 này.
Tuy nhiên các bạn cũng không nên quá hoảng loạn trước những thay đổi này, theo mình thì content is king là luôn luôn đúng, còn tỷ trọng ảnh hưởng của chỉ số này sẽ không đáng kể nhiều. Bởi vì chúng ta luôn luôn có 1 nghịch lý là website càng đẹp và càng bắt mắt thì có xu hướng càng nặng và tải lâu hơn, do đó Core Web Vitals cũng có thể thấp hơn. Ví dụ, khi bạn tạo một landing page thì các landing page đều có xu hướng nặng hơn những bài viết thông thường, đặc biệt là các landing page được làm từ WordPress và chứa lượng lớn thông tin trên page này. Chỉ số này có thể đánh lên những website treo quảng cáo một cách khó chịu, làm người dùng không thể phân biệt được đâu là nơi tắt quảng cáo và đâu là mở quảng cáo ra xem làm người dùng thường xuyên lẫn lộn.
Cuối cùng, nếu bạn có điều gì thắc mắc hoặc đóng góp ý kiến về bài viết này thì có thể để lại bình luận bên dưới nhé, xin chào và hẹn gặp lại ở bài viết tiếp theo tại imta.edu.vn