Trong bài viết này IMTA hướng dẫn sử dụng dụng Flatsome sau khi bạn đã cài đặt theme lên website từ chỉnh sửa trang chủ, sử dụng Ux Builder và hầu hết những chỉnh sửa cho một website mới.
Chỉnh sửa trang Home – Trang chủ
Các webstie sử dụng WordPress cho phép bạn thay đổi trang chủ rất linh hoạt. Bạn có thể thiết kế 1 trang , sau đó đặt trang này làm trang chủ.
Thiết kế trang nhìn chung giống như đăng Bài Viết. Bạn nên dùng UX Builder để thiết kế cho thuận tiện.
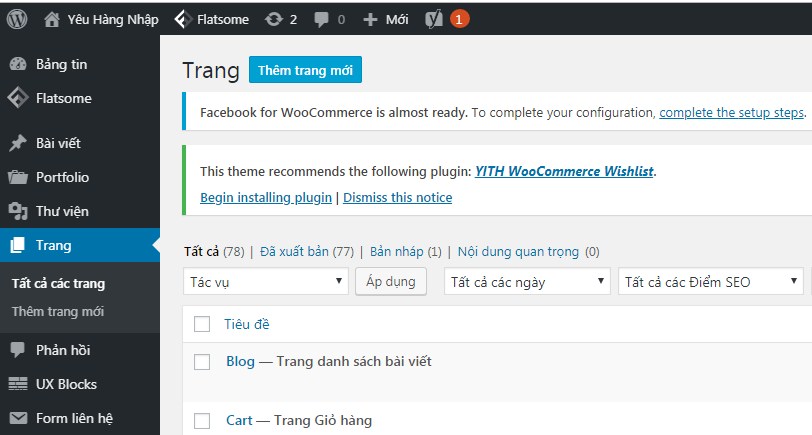
Thiết kế trang: wp-admin > Trang > Thêm trang mới.

Sau khi bạn đã tạo được 1 trang mới, thiết kế theo ý thích của mình. Bạn đặt trang này làm trang chủ như sau:
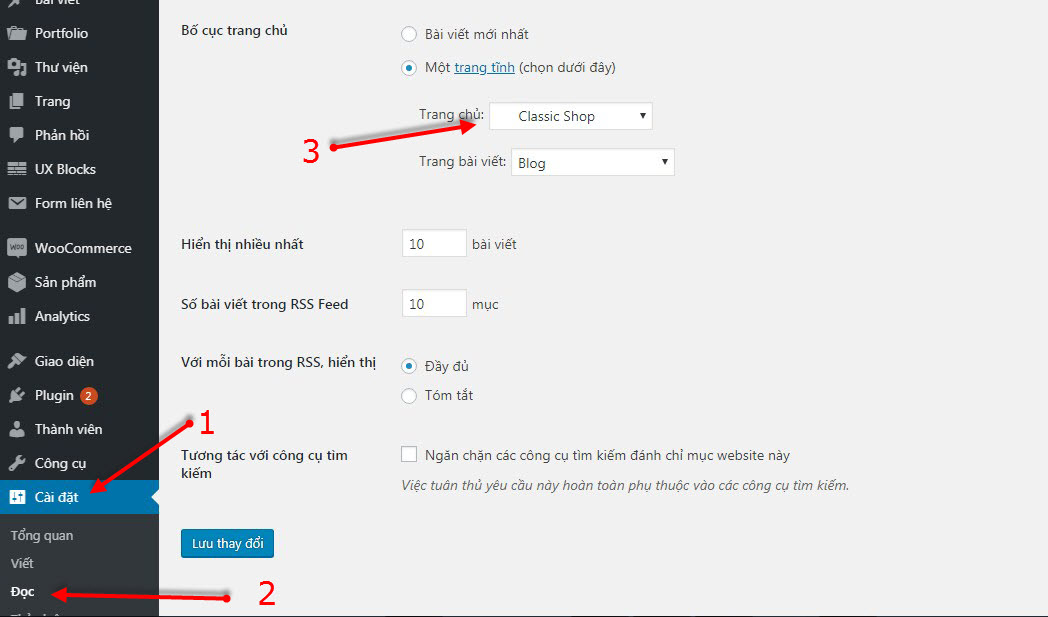
Trong wp-admin > Cài Đặt > Đọc > Trang chủ
Trong mục trang chủ bạn nhấn sẽ thấy toàn bộ trang bạn đã tạo. Bạn chọn trang đã tạo làm trang chủ nhé.

Theo như hình trên bạn thấy trang Classic Shop đang được đặt là trang chủ. Nếu chỉnh sủửa từ trang này bạn chọn wp-admin > Trang tìm trang có tên Classic Shop và nhấn Chỉnh Sửa > chọn chỉnh sửa với UX Builder
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Cài đặt chung cho Flatsome (Thương hiệu)
Phần này sẽ dành cho những bạn nào đã cài đặt Flatsome rồi vào chỉnh sửa ảnh hưởng toàn bộ site như: logo, thương hiệu, màu sắc,…
Đầu tiên bạn phải đăng nhập vào website của bạn với cấu trúc: tenmiencuaban/wp-admin (tenmiencuaban thay bằng tên miền của bạn nhé)
Chỉnh sửa tên website
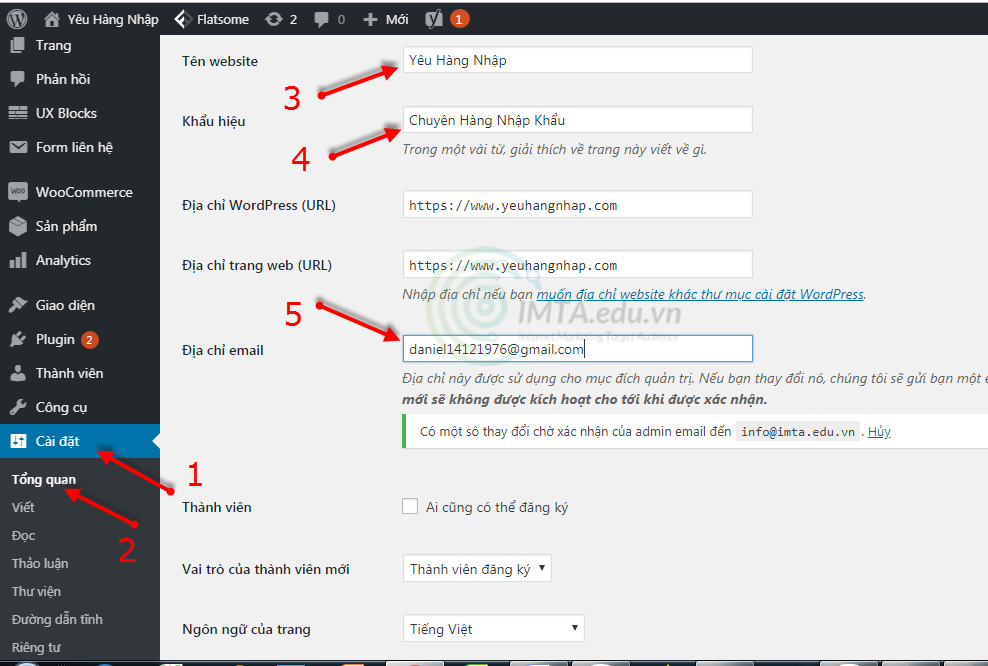
Truy cập Cài Đặt > Tổng Quan

(3) Tên website: đây là tên thương hiệu của bạn. Tên thương hiệu rất quan trọng trong việc bạn xây dựng kinh doanh lâu dài. Thường mục này là tên domain, tên cửa hàng,…
(4) Khẩu hiệu: Diễn tả cho phần (3) nói về lĩnh vực kinh doanh của bạn.
(5) Email quản trị, bạn có thể dùng email nào cũng được. Khách hàng không thấy phần email của bạn.
Tối ưu đường link URL website
Đường link bài viết của bạn càng ngắn gọn và chưa từ khóa càng tốt. Nhằm đảm bảo rằng đường link chuẩn SEO bạn nhé.
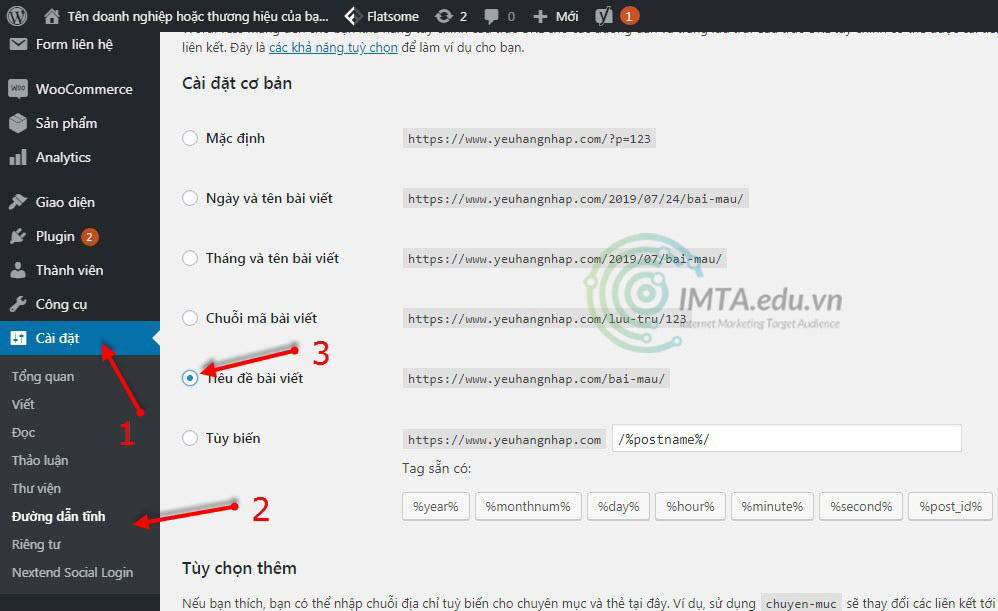
Trong wp-admin bạn truy cập Cài Đặt > Đường dẫn tĩnh

Sau đó bạn check vào phần (3) chọn Tiêu đề bài viết và nhấn “Lưu Thay Đổi”. Bước này rất quan trọng bạn nên cài đặt ngay ban đầu. Vì ảnh hưởng đến toàn bộ đường link trên website.
Thay đổi Logo trong Flatsome
Trong trường hợp website của bạn đã có logo thì đơn giản là upload. Nếu bạn chưa có logo thì tìm đơn vị thiết kế Logo hoặc tự thiết kế.
Tips: Nếu chưa có logo bạn có thể dùng Canva để thiết kế logo bạn nhé
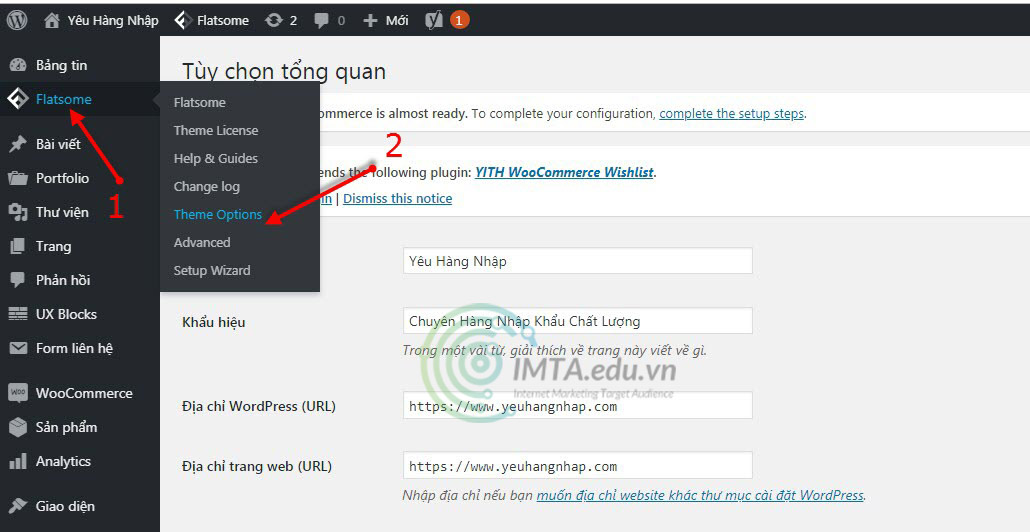
Trong Wp-admin bạn chọn Flatsome > Theme Options

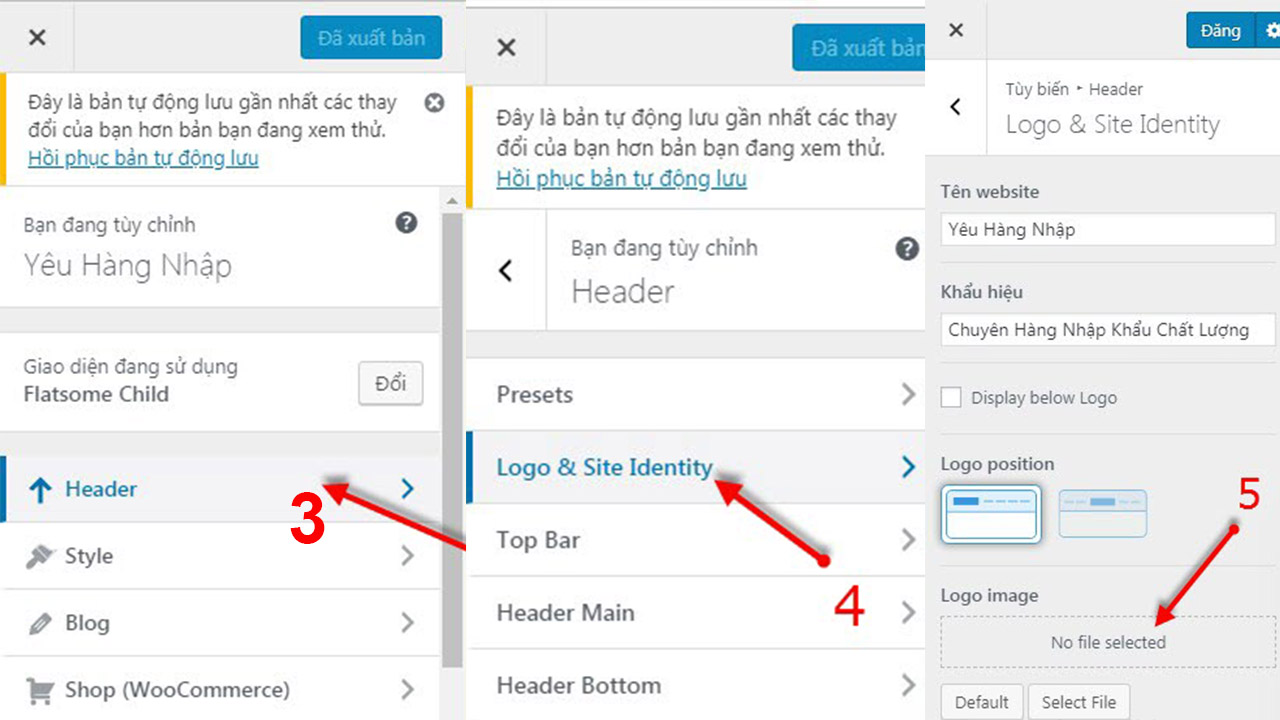
Sau đó bạn chọn Header > Logo & Identity > Select file (chọn file logo từ máy tính)

Sau khi đã chọn xong file logo. Bạn nhấn “Đăng” ở phía trên màn hình để hoàn thành.
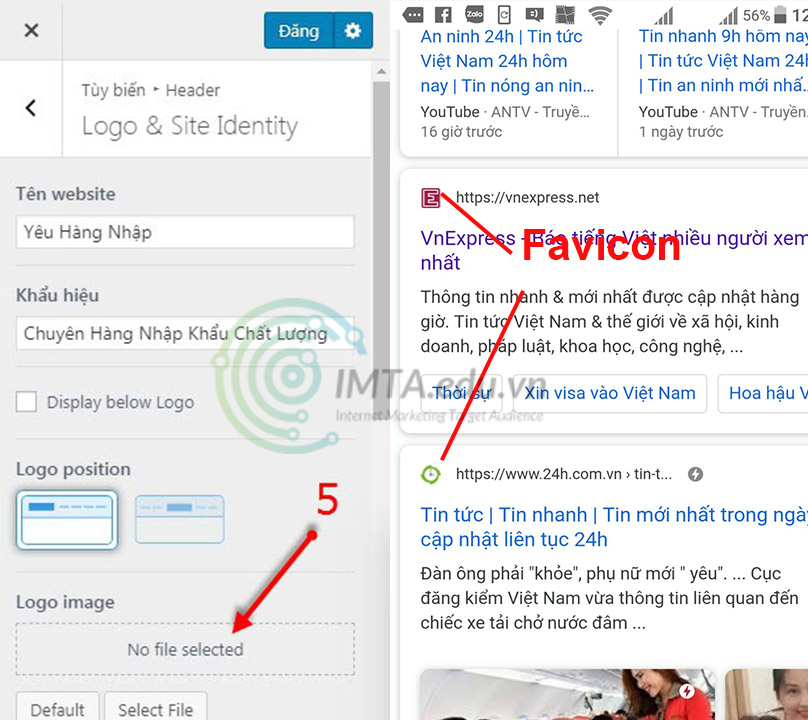
Tiếp theo là chúng ta thay đổi Favicon. Favicon là một cái hình logo nhỏ xuất hiện trên đầu trình duyệt khi người dùng truy cập website. Hiện tại Favicon khá quan trọng vì đã xuất hiện trên kết quả tìm kiếm tự nhiên bằng mobile.

Sau khi đã upload ảnh xong (ảnh Favicon nên hình vuông). Bạn nhấn Đăng để hoàn tất.
Như vậy là chúng ta đã xong bước cài đặt Logo & Favicon cho website.
Thay đổi màu sắc website Flatsome
Thông thường mỗi thương hiệu và mỗi người thường chọn màu sắc cho riêng mình. Nếu bạn đã thiết kế logo thì nên yêu cầu màu sắc thương hiệu và màu logo nên thông nhất. 1 website không nên dùng quá nhiều màu.
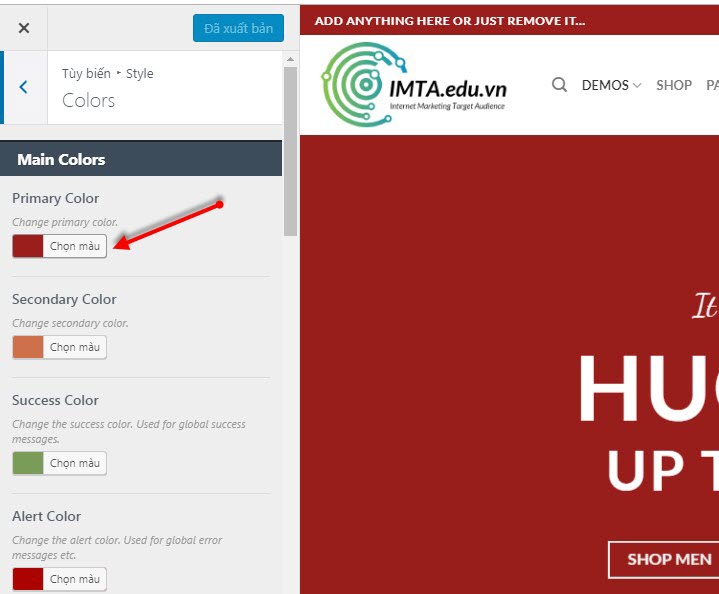
Vẫn trong Wp-admin > Flatsome > Theme Options > Style > Colors > Primary Color để chọn màu sắc chủ đạo cho website và thương hiệu của bạn.

Lưu ý sau khi thay đổi các bước chúng ta đều “Lưu” hoặc “Đăng” nhé.
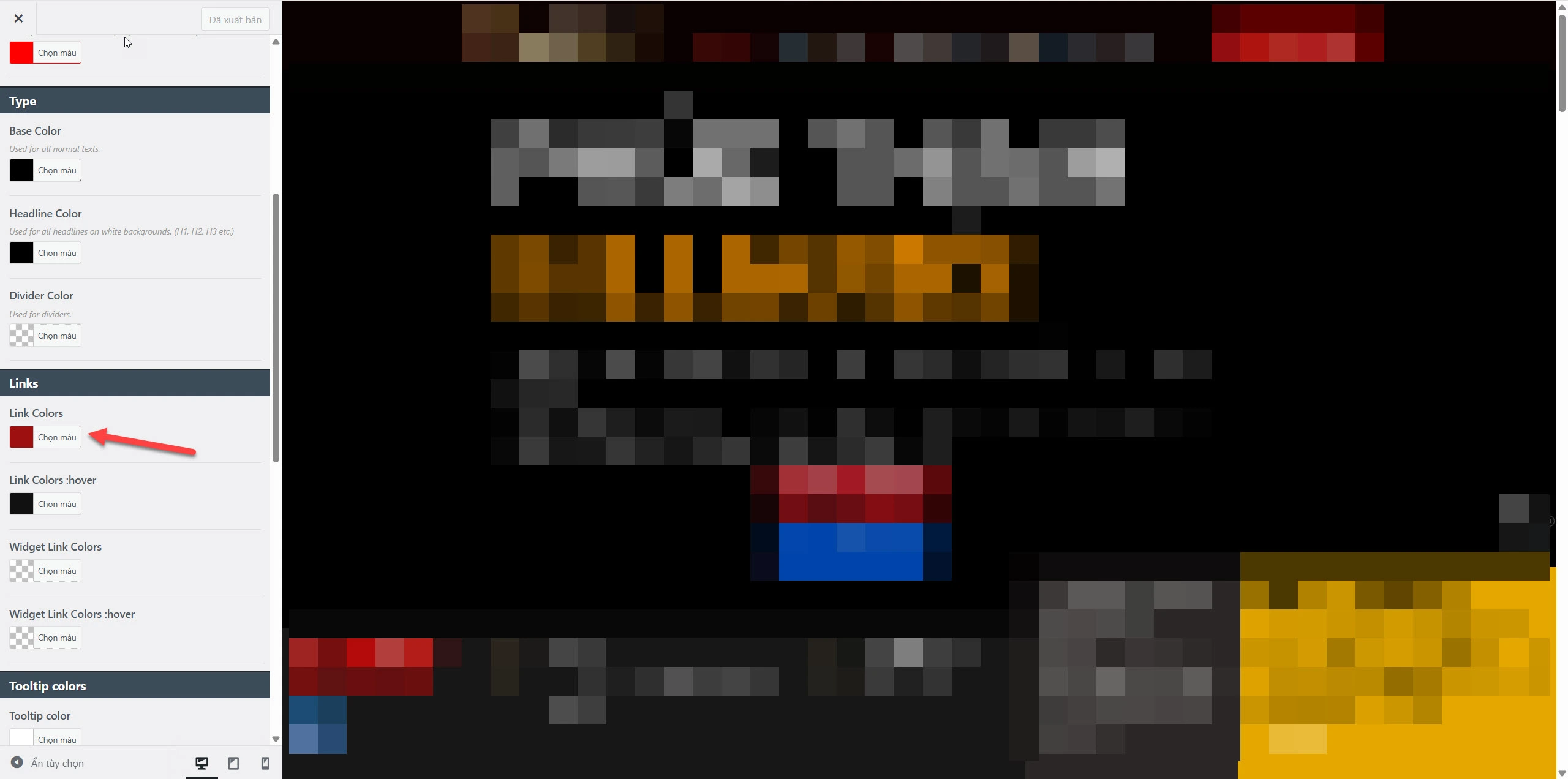
Trong mục Color bạn cũng có thể thay đổi màu sắc của Link Shop Colors, Review Star

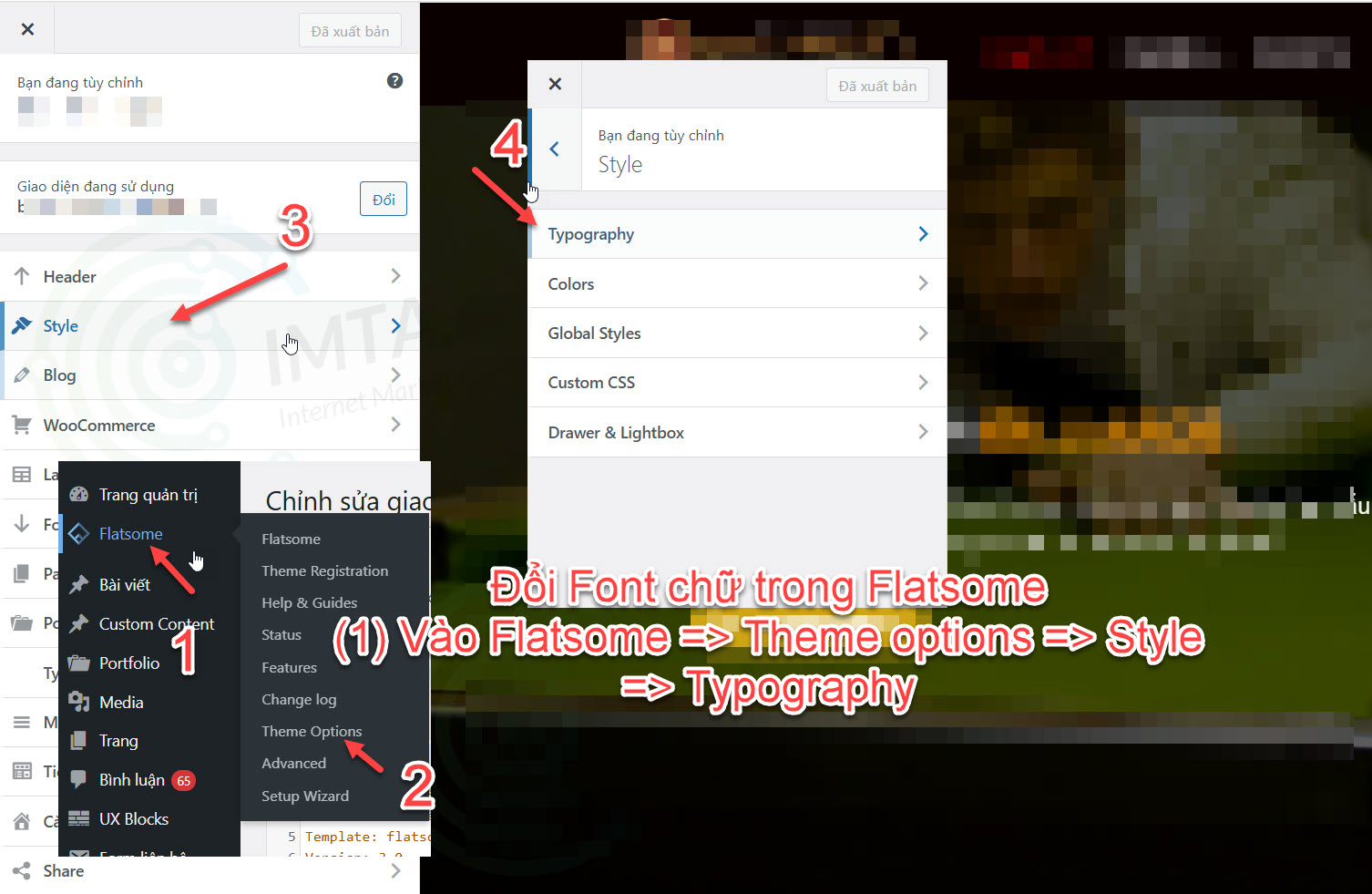
Thay đổi Font chữ, màu chữ trong Flatsome
Đổi Font chữ trong Flatsome bạn vào Flatsome => Theme options => Style => Typography

Nếu muốn thay đổi màu chữ thì bạn chọn mục Colors
Thay đổi Menu Flatsome
Hiện tại mặc định Flatsome cho phép chúng ta menu có sẵn dạng cố định và cũng Responsive menu trên điện thoại rất tốt.
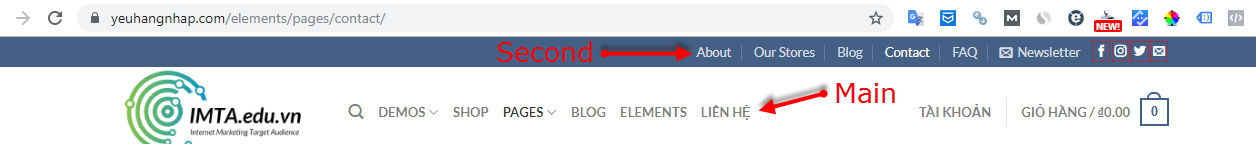
Flatsome mặc định cho bạn 2 loại menu là Main Menu và Second Menu. Tùy vô nhu cầu mà có cân nhắc có sử dụng Second Meunu hay không.

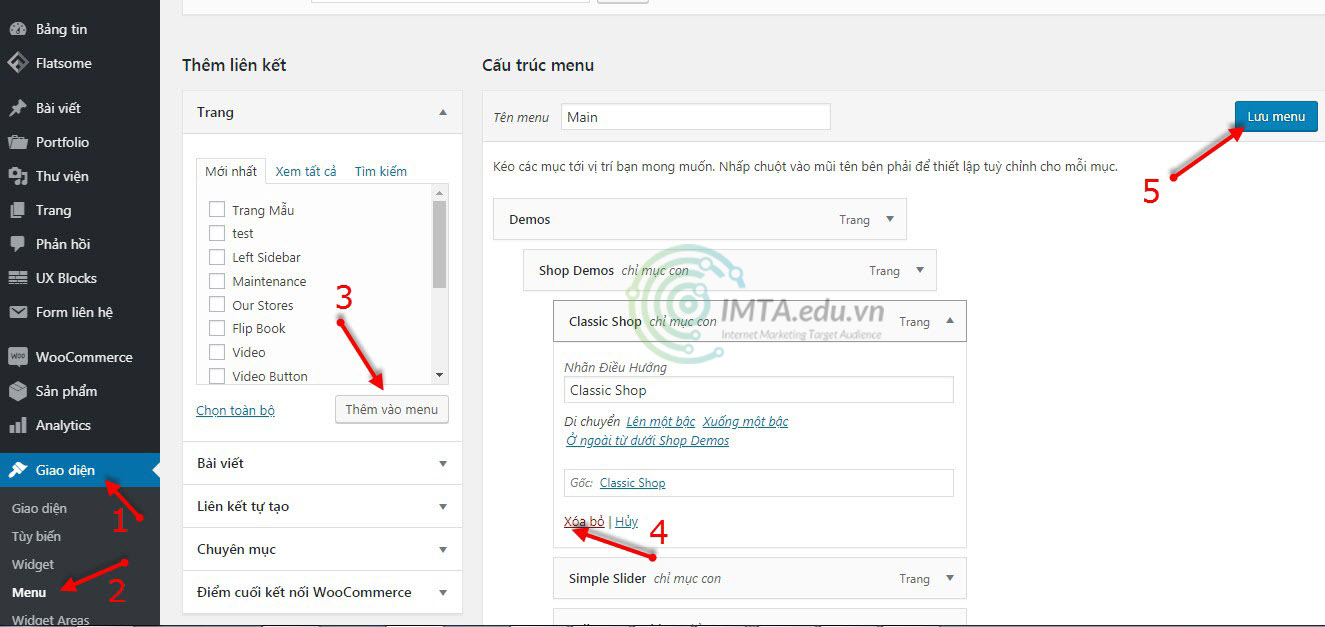
Trong bước này chúng ta vẫn truy cập wp-admin > Giao diện > Menu.
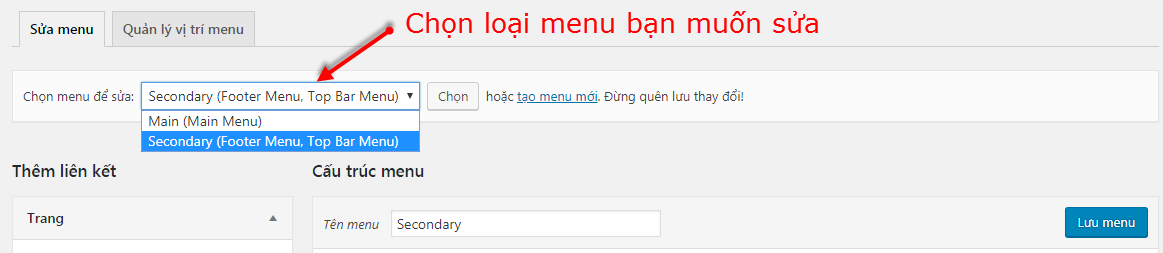
Bạn lưu ý ở phía trên cho phép bạn chọn loại menu nào.

Sau khi đã chọn được loại menu bạn muốn chỉnh sửa. Bạn có thể thêm hoặc bớt từng thành phần vào menu. Có các dạng mẫu cho bạn thêm như: Trang, bài viết, liên kết tự tạo, chuyên mục,… Khi đã chọn được loại thêm vào thì nhấn “Thêm vào Menu“
Trong phần cấu trúc menu, bạn có thể dùng chuột để kéo thả phân cấp cho menu (mục nào mục chính, mục nào mục con).
Sau khi đã chỉnh sửa xong bạn nhấn “Lưu menu“

(3): Bạn có thể thêm một thành phần vào menu .
(4): Bạn có thể xóa 1 mục trong menu.
(5): Sau khi chỉnh sửa xong thì lưu Menu lại.

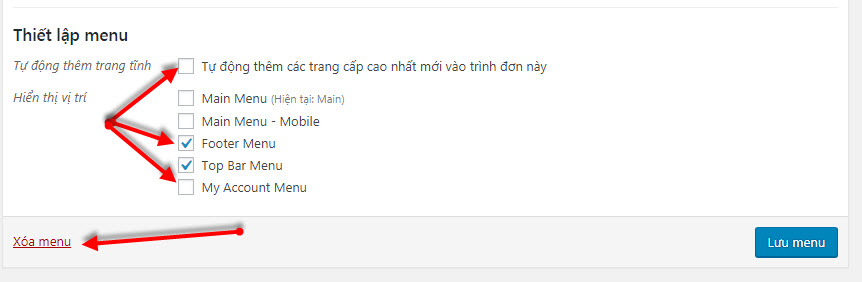
Thiết lập menu cho phép bạn chọn vị trí hiển thị menu tại vị trí mong muốn.
Main menu: là vị trí menu chính trên cùng
Main Menu -mobile: chọn cho thiết bị di động.
Footer Menu: menu dưới chân website
Top Bar Menu: là menu mà bạn thấy nhỏ nhỏ phía trên menu chính.
My Account Menu: Menu này chỉ xuất hiện khi có tài khoản trên website.
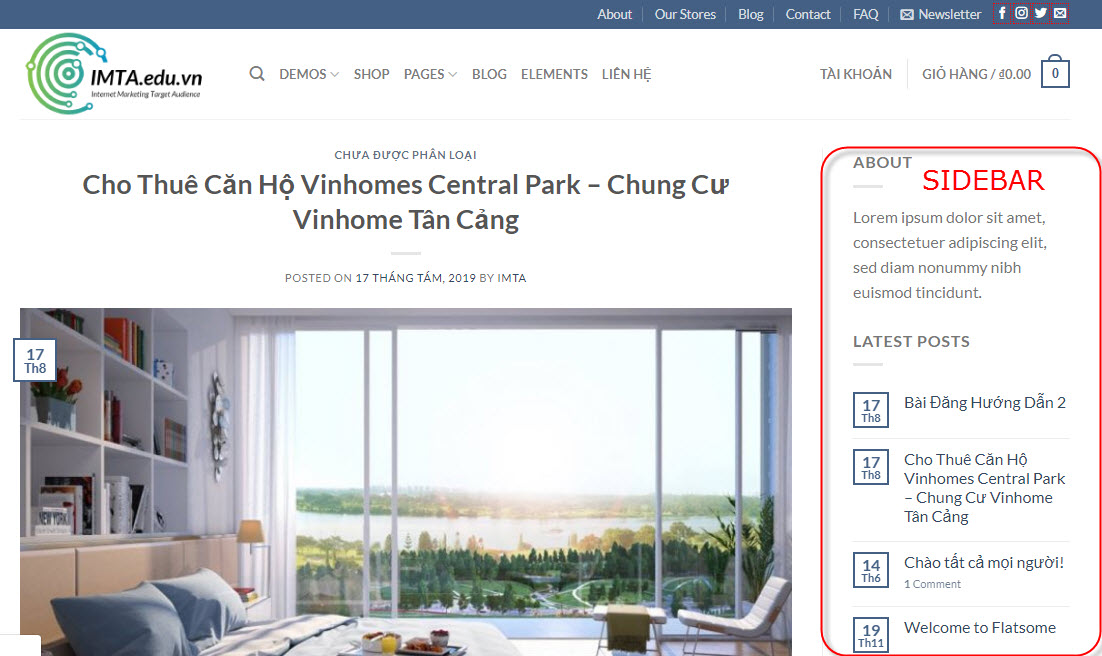
Thiết lập SideBar Flatsome
Sidebar là thanh bên phải mặc định của Flatsome. Thanh này sẽ xuất hiện trong các bài viết. Và cấu trúc của chúng là giống nhau cho tất cả bài viết. Nếu bạn đang tối ưu website để SEO và bạn được đào tạo SEO bài bản thì phần Sidebar bạn nên tận dụng để làm SEO cho website nhé.
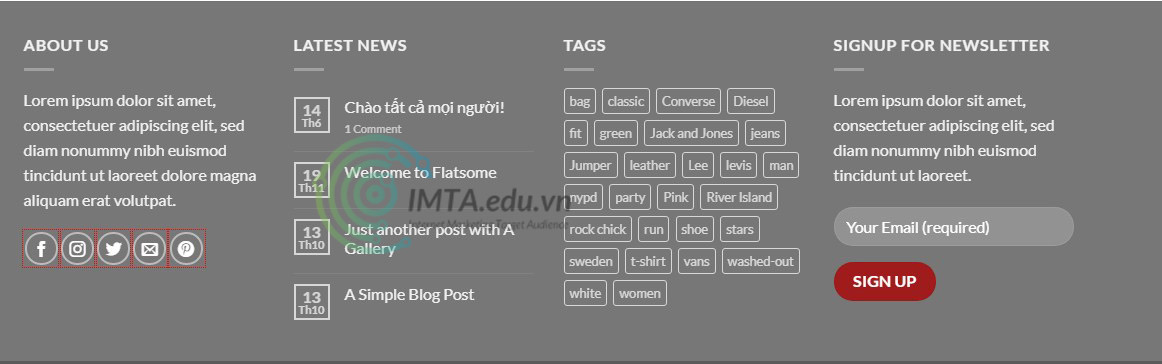
Tùy vô nhu cầu sử dụng mà bạn để nội dung tại thanh này như thế nào. Thuờng thì nội dung thanh này sẽ động khi có thêm bài viết mới. Các dạng phổ biến được dùng với sidebar như: bài viết mới nhất, bàu viết phổ biến. Theo cá nhân mình, thanh này có hiệu quả cho SEO.
Bạn nên để 2 phần là bài viết mới nhất và bài viết phổ biến tầm 6-8 bài.

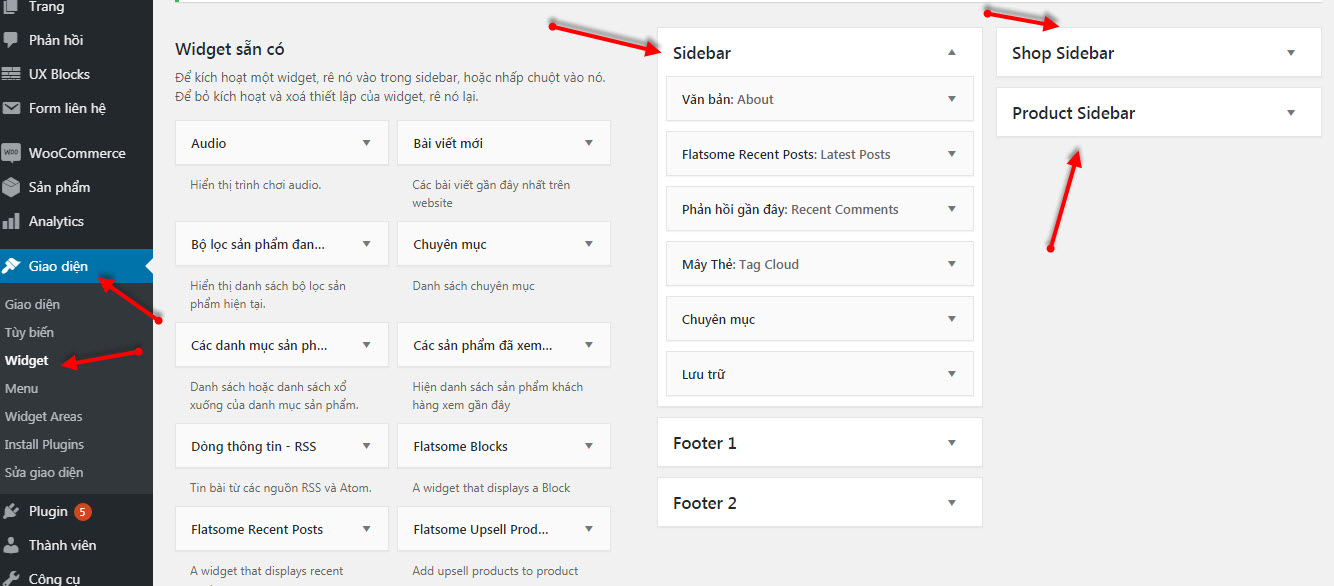
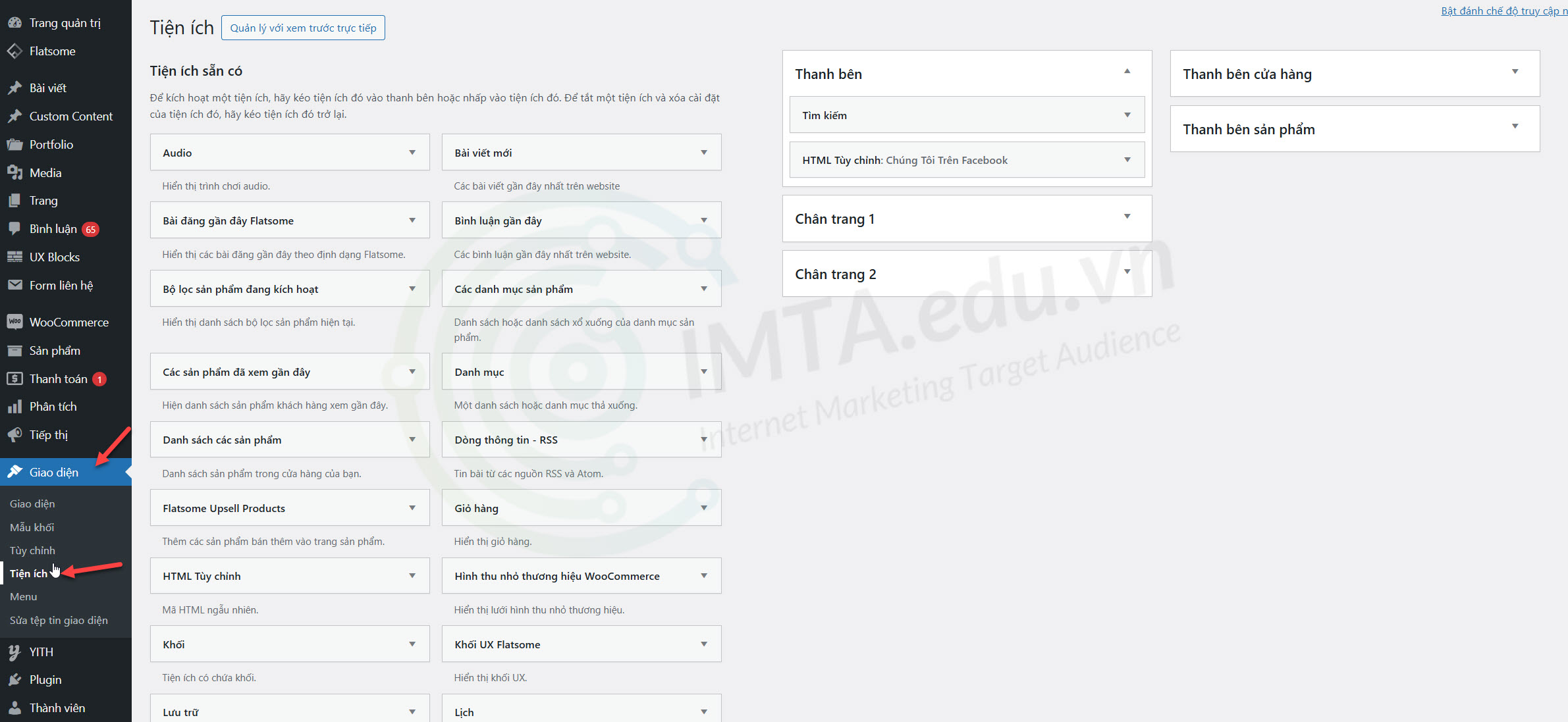
Để chỉnh sửa Sidebar. Bạn đăng nhập website trong wp-admin > Giao diện > Widget.
WordPress cho bạn kéo thả theo từng modun. Bạn sắp xếp vị trí trên dưới cũng tương tự

Thay đổi Footer website Flatsome
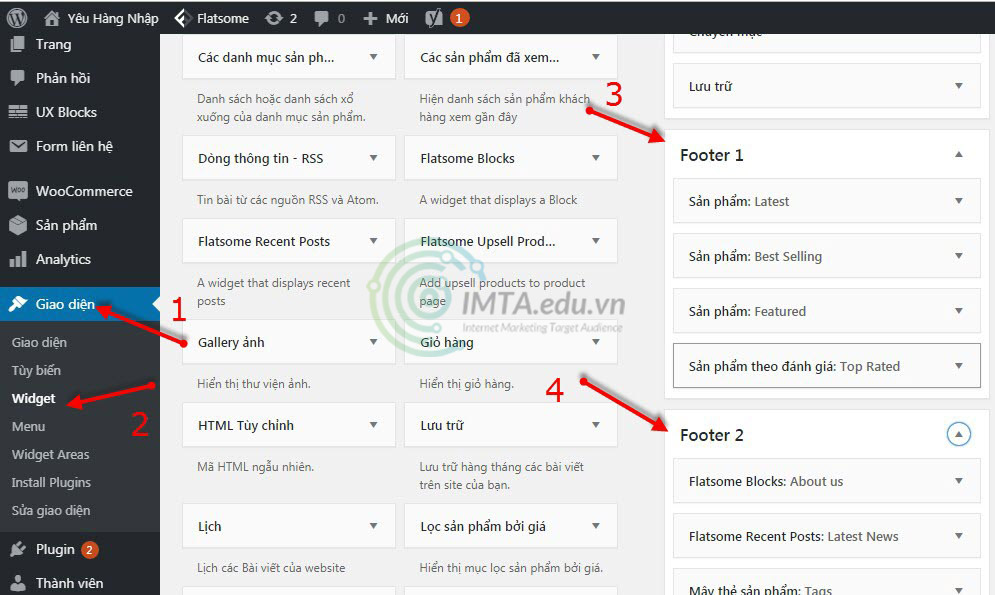
Footer là phần cuối cùng của trang web. Footer của toàn bộ trang wordpress nằm trong phần Giao diện > Widget.

Vẫn trong wp-admin > Giao diện > Widget > chọn Footer 1 và Footer 2 để thay đổi. Tuy nhiên mình khuyến nghị những phần này các bạn sau khi đã có bài viết rồi mới nên thay đổi.
Vì thay đổi những phần này sẽ mất khá nhiều thời gian với lại khi chưa có bài viết thì chưa có các mục để chỉnh sửa.

Đến đây về cơ bản thì bạn đã tối ưu tương đối cho website của mình. Phần sau sẽ nói về đăng bài viết cho website sử dụng UX Builder.
Thay đổi Sidebar (thanh bên) của bài viết
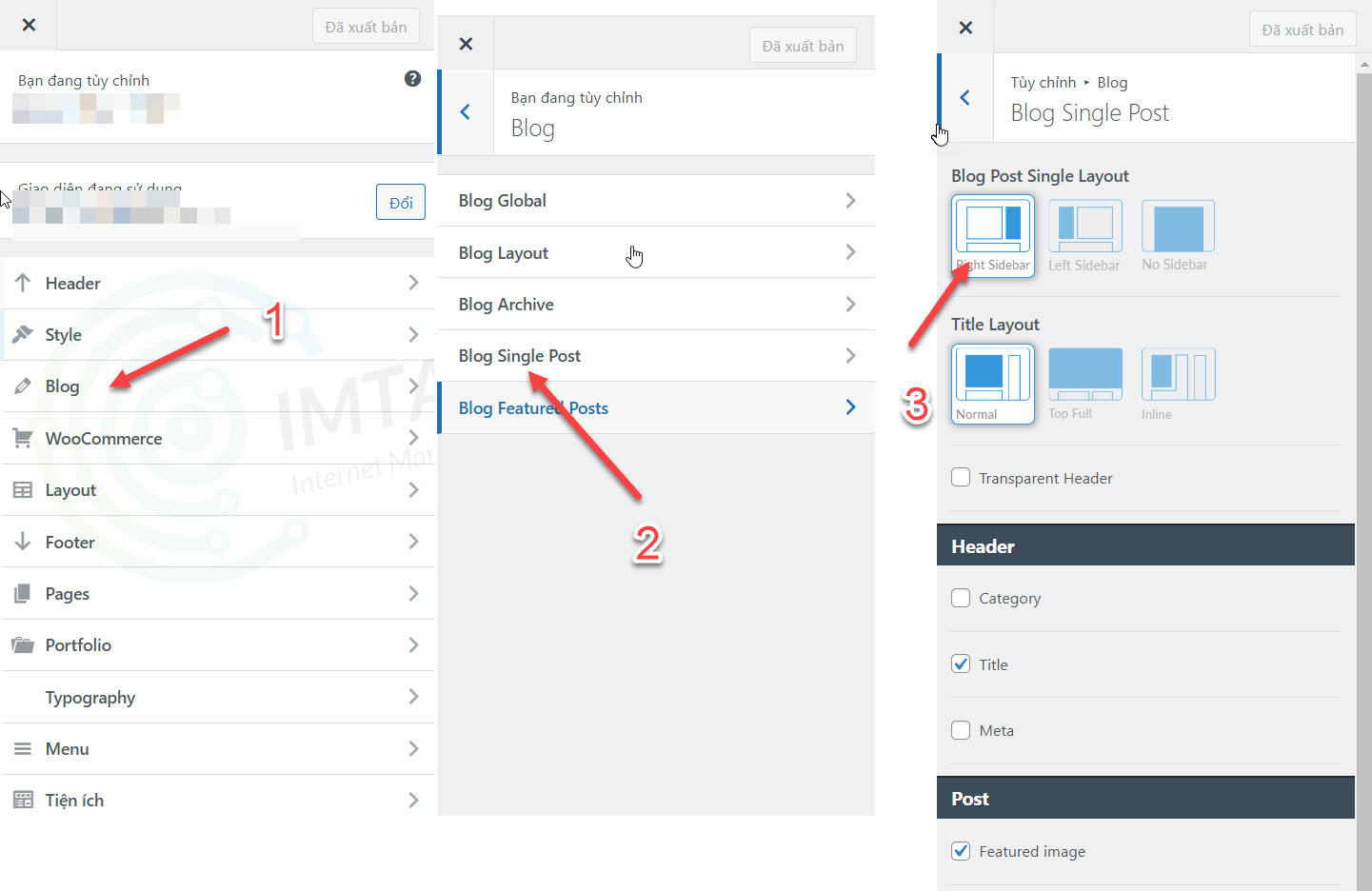
Để thay đổi sidebar bài viết qua bên phải hoặc bên trái, bạn vào: Flatsome => Theme opotions => Blog => Blog Single Post =>

Tới đây nếu bạn chọn Right Sidebar (sidebar nằm bên phải), Left Sidebar (Sidebar nằm bên trái), No Sidebar là bài post sẽ không hiển thị sidebar.
Để thay đổi nội dung của Sidebar thì vào chọn Giao diện => Widget (Tiện ích)

Vị trí các bài viết trong WordPresss & Flatsome
Cấu trúc của WordPress phần quan trọng nhất là vị trí cho người dùng đăng bài viết lên website. Bạn nên thành thạo và hiểu các vị trí để sau này biết chỗ bài viết nằm ở đâu trong wp-admin.
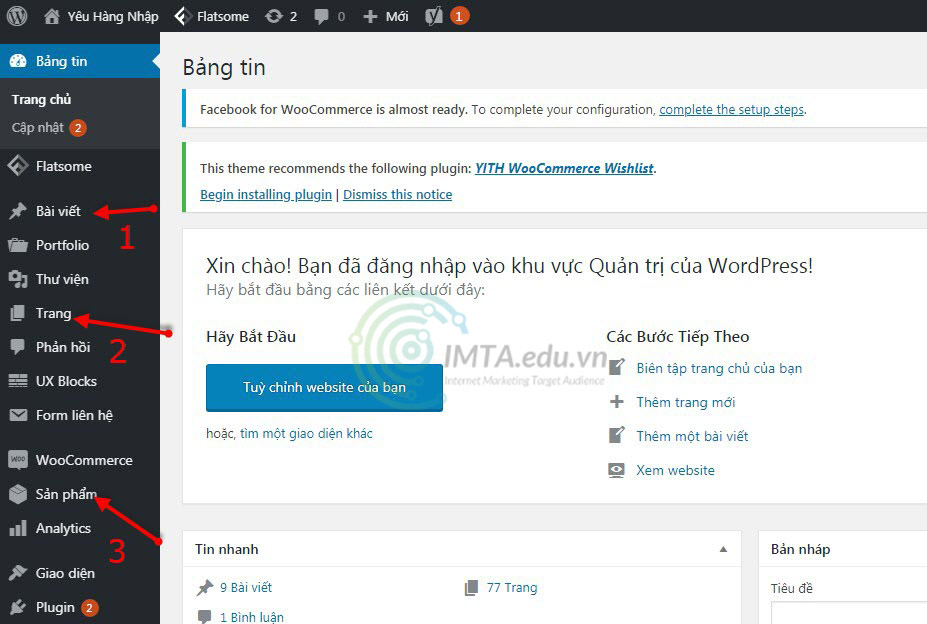
Hiện tại WordPress cho 2 thành phần là: Bài viết & Trang. Riêng webstie sử dụng Flatsome có thêm thành phần nữa gọi là Sản Phẩm. Vì khi cài đặt theme Flatsme tích hợp sẵn Plugin Woocommerce vào rất tiện lợi.
Như vậy với 1 website sử dụng giao diện Flatsome thì chúng ta có 3 vị trí để đăng bài gồm: Bài viết, Trang và mục Sản Phẩm của Woocommerce.

(1) Bài viết: đây là phần dùng để đăng bài viết cơ bản dạng blog. bài viết truyền tải thông tin đến người dùng. Ưu điểm của “Bài Viết” là đơn giản, nhẹ, các bài được thừa hưởng code wordpress liên kết nên dễ lên top tự nhiên.
(2) Trang: Cũng giống như bài viết nhưng cho bạn không gian rộng hơn để đăng bài, thường đăng các bài viết tĩnh, cần trang trí full (đầy đủ) màn hình. Chẳng hạn như chúng ta dùng làm trang home, lading page, trang giới thiệu, liên hệ… Tuy nhiên so với “Bài Viết” thì “Trang” sẽ khó lên kết quả tự nhiên hơn. Vì không được hưởng lợi nhiều từ thuật toán liên kết và đề xuất của WordPress.
(4) Sản Phẩm: Đây là phần thường xuất hiện ở các webstie có nút “Mua Hàng” tức là có thể Order trực tiếp trên website. Khi chúng ta cài Woocommerce thì sẽ xuất hiện phần này. Loại “sản phẩm” phù hợp cho các bạn kinh doanh nhiều mặt hàng, mặt hàng đa dạng, có thể order online. Các trang như xây dựng, bất động sản, nội thất có thể tắt Woocomerce.
Như vậy tới đây thì bạn đã hình dung ra bạn có thể chọn hình thức nào để đăng sản phẩm của bạn rồi. Tất nhiên Flatsome đã hỗ trợ 3 phần trên sẵn có trong wp-admin.
Khởi tạo Bài Viết Mới, Trang Mới, Sản Phẩm Mới
Để đăng dạng bài viết, trang và sản phẩm trước hết bạn nên có bài viết trên file word.
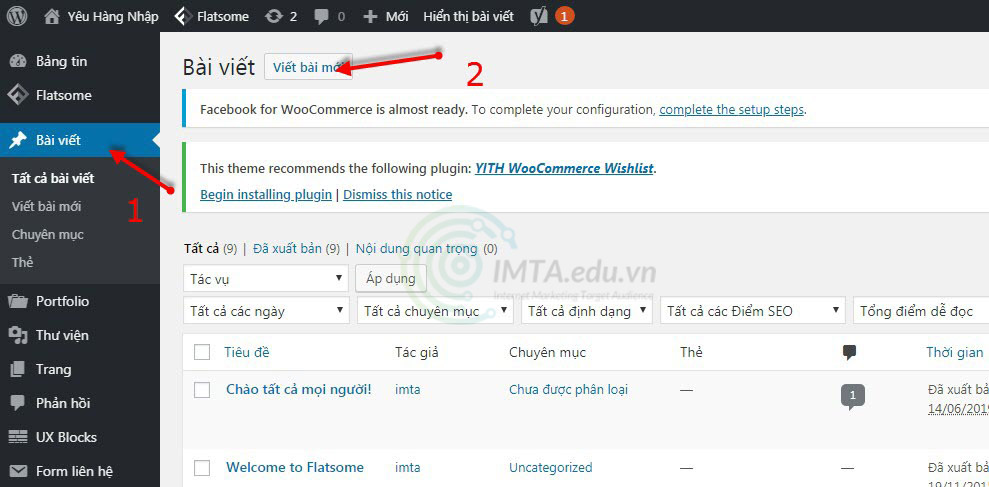
Bạn truy cập vào wp-admin > Bài Viết > Viết Bài Mới (Trang, Sản Phẩm). Tùy mục đích của bạn là gì mà bạn chọn 1 trong 3.

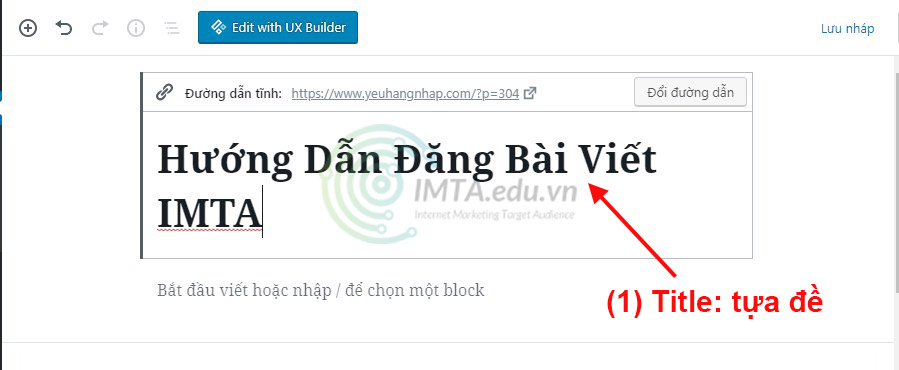
Sau đó bạn thực hiện các bước theo thứ tự sau. Một bài viết thì luôn có tựa đề (Title).
(1): Đăt tựa đề cho bài viết.

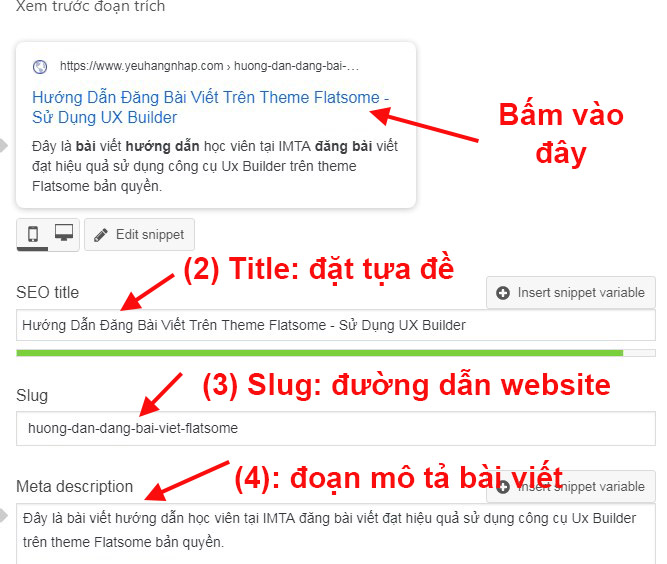
Sau đó bạn kéo xuống phần dưới. Tại mục Yoast SEO. Bạn nên tối ưu 3 thẻ: Title, Description, Slug mà mình đã hướng dẫn trên lớp học.

(2) Title: đặt title trùng với sản phẩm bạn định kinh doanh và phù hợp nội dung bài viết.
(3) Slug: đường dẫn cho bài viết (tiếng Việt không có dấu, không được có khoảng trắng)
(4) Description: Mô tả nội dung bài viết ngắn gọn.Sau đó chúng ta tiến hành lưu bài viết
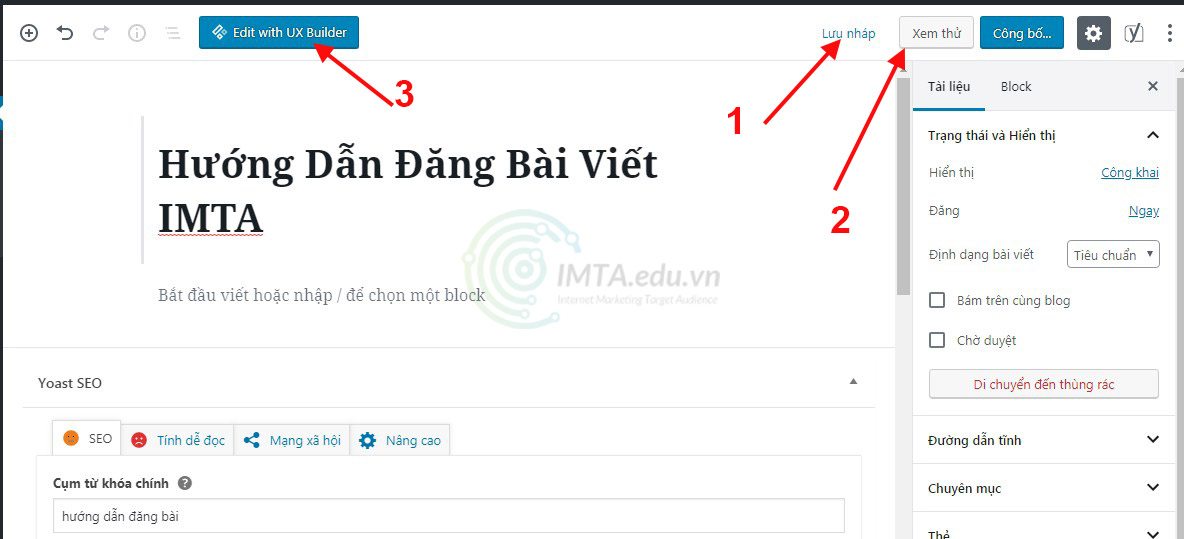
(1) Lưu nháp bài viết.
(2) Nhấn xem thử sẽ thấy tiêu đề nhưng không thấy nội dung.
(3) Sau đó nhấn Edit With UX Builder để tiến hành thực hiện các bước tiếp theo để đăng bài.

Đối với khởi tạo 1 bài viết mới, trang mới hay sản phẩm mới quy trình làm giống nhau nên mình gom chung hướng dẫn.
Quan trọng nhất là cách sử dụng Ux Builder và bài viết gọm những thành phần gì.
Cấu trúc bài đăng chuẩn SEO
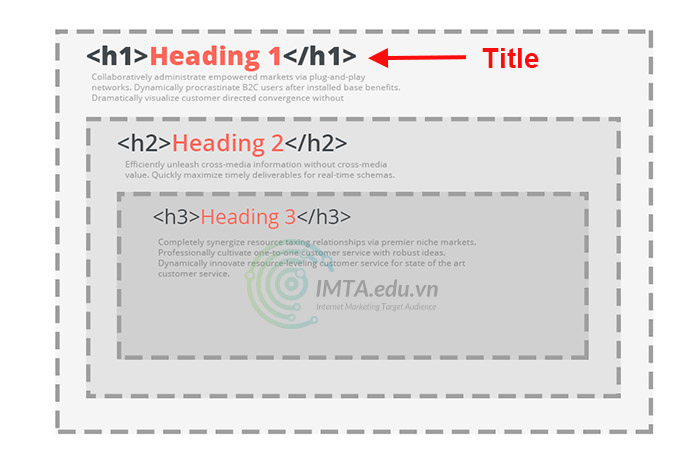
Bất kể bài đăng nào trên website dù là Bài Viết, Trang hay Sản Phẩm mình khuyến nghị các bạn đều phải có cấu trúc rõ ràng. Rõ ràng theo ý mình là phải có tựa đề, các mục lớn, trong mục lớn có mục nhỏ.
Bạn nào học SEO thì dễ dàng có kiến thức chuyên sâu các thẻ heading. Bắt đầu là thẻ H2, trong H2 có thẻ con là thẻ H3.

Bạn lưu ý rằng thẻ H1 trong 1 bài viết chỉ có duy nhất 1 thẻ là Title (tựa đề).
Thẻ H2 có nhiều thẻ H2, trong thẻ H2 có nhiều thẻ H3.
Hướng dẫn sử dụng UX Builder
Để cho quá trình soạn thảo nội dung trên website thuận tiện và ai cũng có thể dùng. Flatsome đã tích hợp sẵn UX Builder cho bạn.
Phần này mình sẽ hướng dẫn dùng các element phổ biến: Section, Text, Heading, Image, Colum, Table.
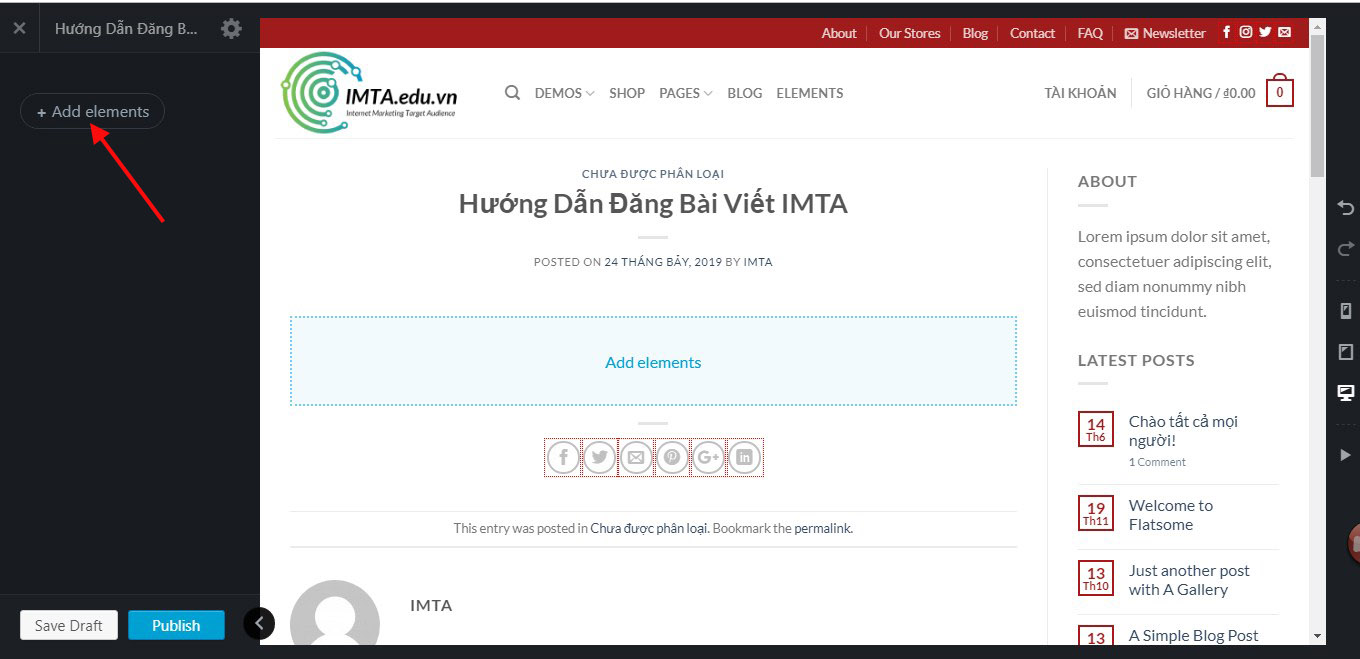
Sau khi bạn nhấn vào Edit With UX Builder, bạn sẽ thấy màn hình sau hiện ra rất trực diện để soạn thảo bài viết.

Chèn Section (layout) cho một đoạn
Đầu tiên với 1 phần mới chúng ta phải thêm Section. Section là 1 phần chứa H2, H3. Mỗi section sẽ có 1 nội dung cụ thể.
Bạn có thể hiểu Section là 1 layout mà bạn muốn thể hiện nội dung trong đó. Flatsome cung cấp cho bạn các Section sẵn và section trắng. Nếu không cần trình bày dạng đặc biệt, chúng ta dùng section trắng.

Trong Section bạn có thể chọn màu nền, viền, khoảng cách. Tùy vào khả năng thẩm mỹ của mỗi người mà bạn chọn cho đẹp nhé.
Chèn Chữ (text)
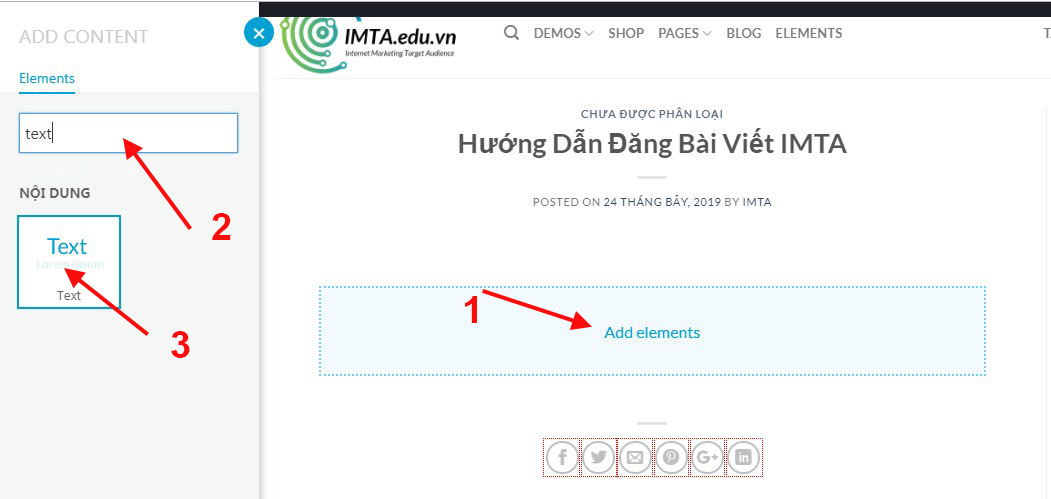
Sau khi đã có section thì bạn thêm các thành phần vào như Heding H2, chữ (text) và hình ảnh. Trong phần Section chúng ta nhấn dấu (+) để thêm một element là text.

(1): Thêm một element
(2): Tại ô tìm kiếm ta tìm chữ text.
(3): Nhấn vào Text element.
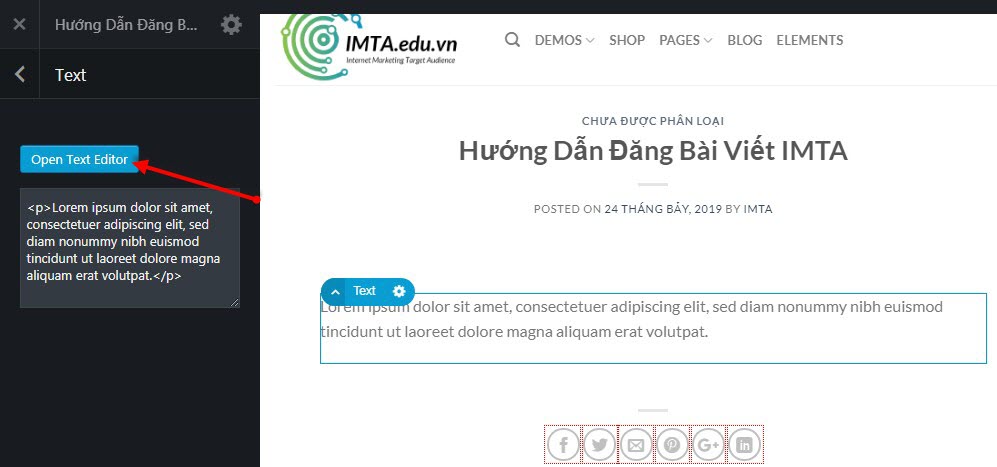
Sau đó từ file bài viết đã chuẩn bị chúng ta copy và paste nội dung và Text Element

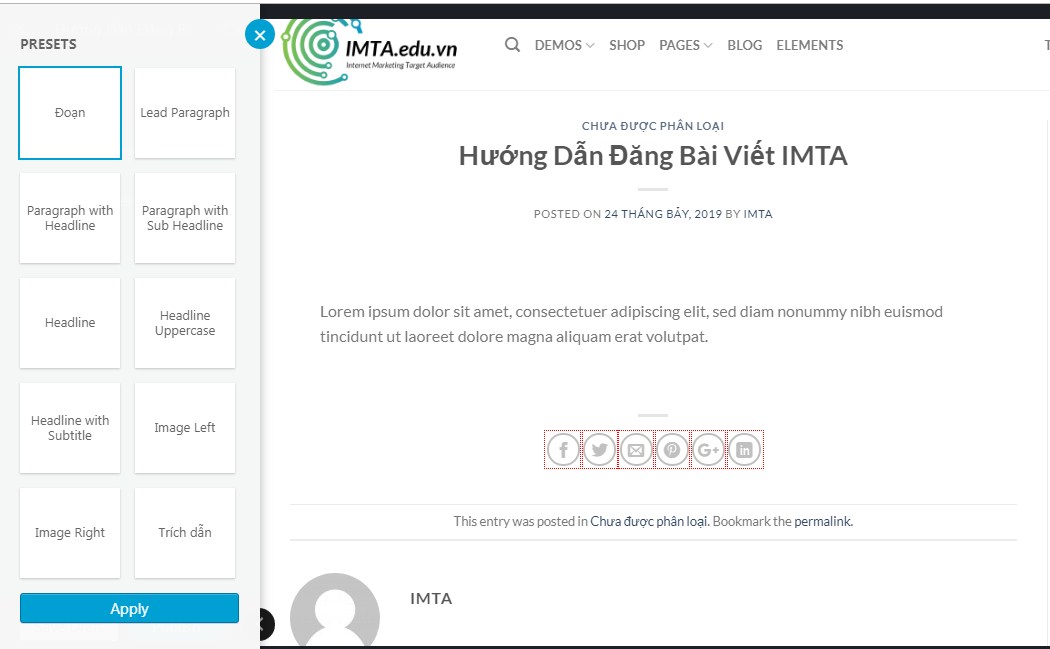
Hình trên là các loại text. Nếu chọn một đoạn bình thường chúng ta chọn “Đoạn“. Tiếp theo nếu chúng ta muốn chỉnh sửa hoặc copy đoạn văn vô thì nhấn Open Text Editor.


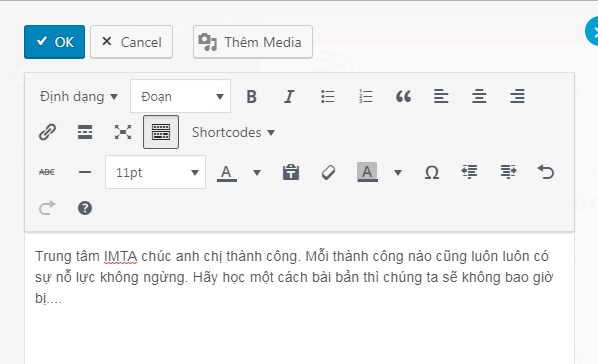
Trong phần chỉnh sửa các thuộc tính của chữ. Chúng ta có thể chọn font, kích cỡ chữ, in đậm, in nghiêng, canh lề trái phải, hoặc chèn link vào chữ,…
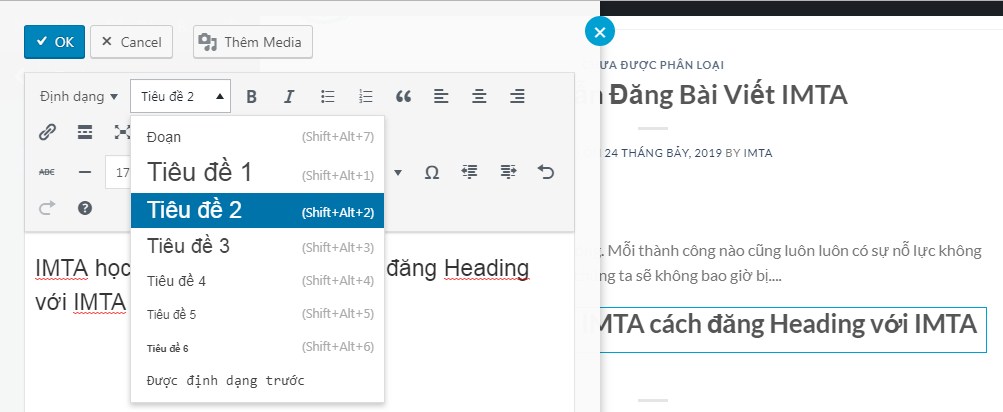
Thêm heading H2, H3
Trong phần này mình sẽ hướng dẫn các bạn thêm Heading cho bài viết. Heading là các mục lớn trong bài viết.
Mình thường sử dụng tới mục H3. Tức nhiên H3 là con của H2. Bạn lưu ý rằng trong 1 bài viết có thể có nhiều thẻ heading. Với Flatsome thì họ xem các thẻ này là text (chữ). Do đó bạn làm tương tự với phần trên (cách chèn chữ). Sau đó, chúng ta cài đặt đây là thẻ H2 hay H3.

Trong phần này Flatsome định nghĩa Tiêu đề 2 có nghĩa là H2, Tiêu đề 3 là H3. Mình nghĩ rằng nên dùng tới H3 thôi. Không cần dùng đến H4.
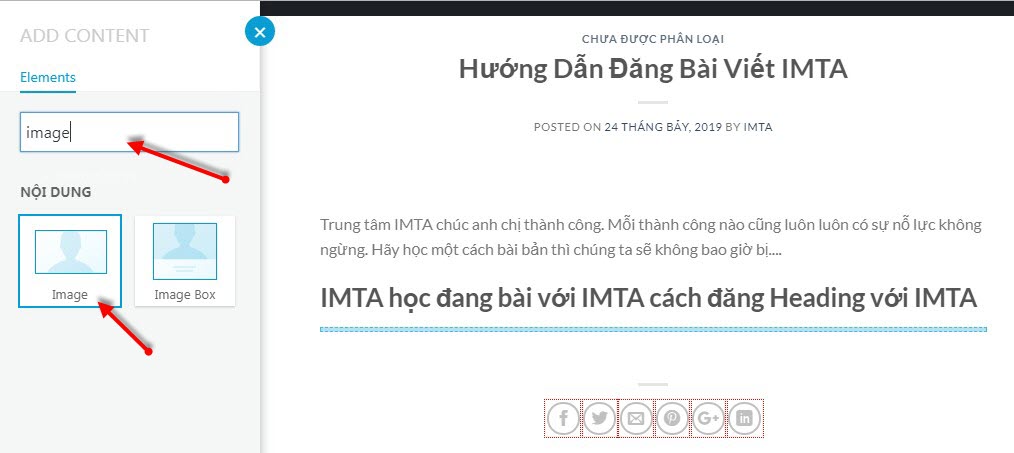
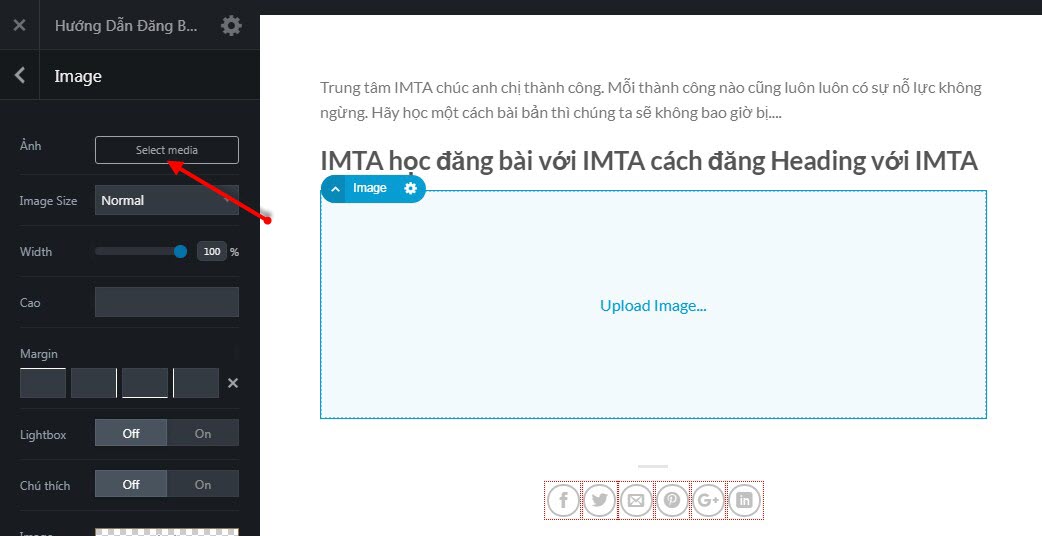
Chèn hình ảnh (Image)
Để chèn hình ảnh thì chọn Image element.


Để upload hình ảnh chúng ta chọn Select media. sau đó upload hình lên.
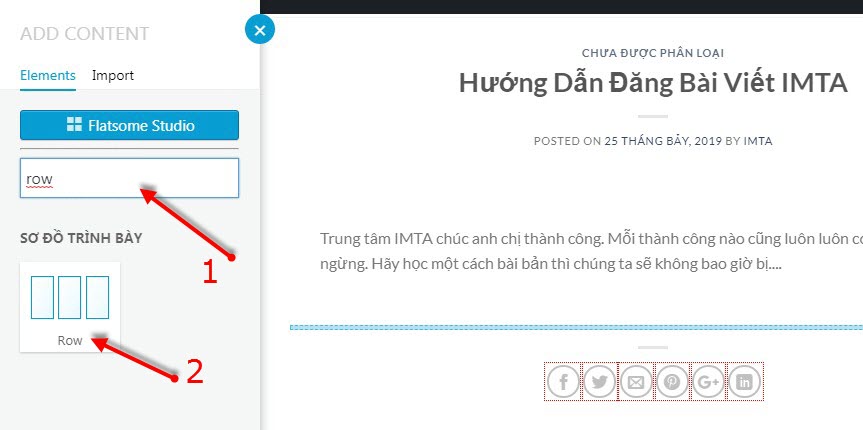
Chèn Column (cột) – Row Element
Cũng tương tự trong UX Builder bạn thêm 1 element là Row.
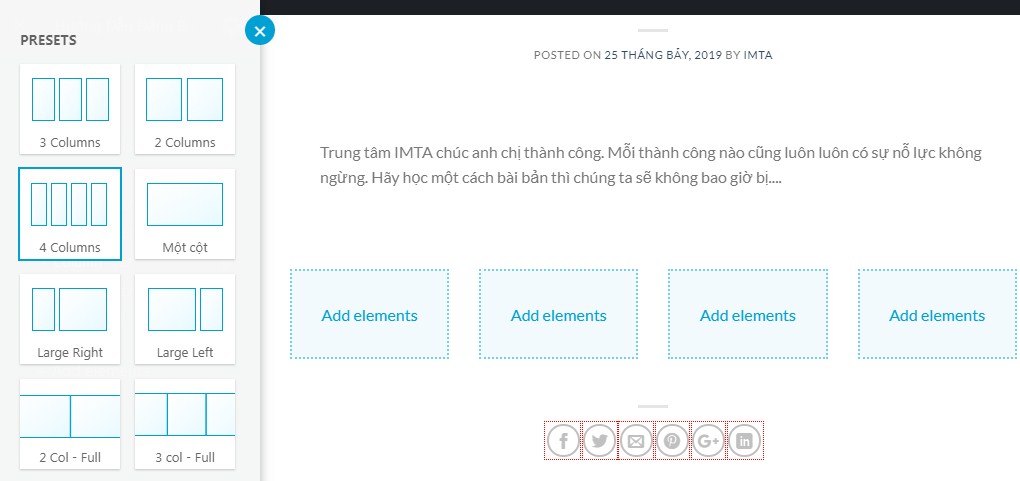
Nhấn dấu (+) đế thêm Element, sau đó tìm kiếm từ Row > Chọn số cột bạn muốn thêm.


Chèn Button – Nút gọi điện
Việc chèn một nút call trong bài viết để khách hàng có thể gọi mua hàng hoặc nút button liên kết với 1 bài viết khác.
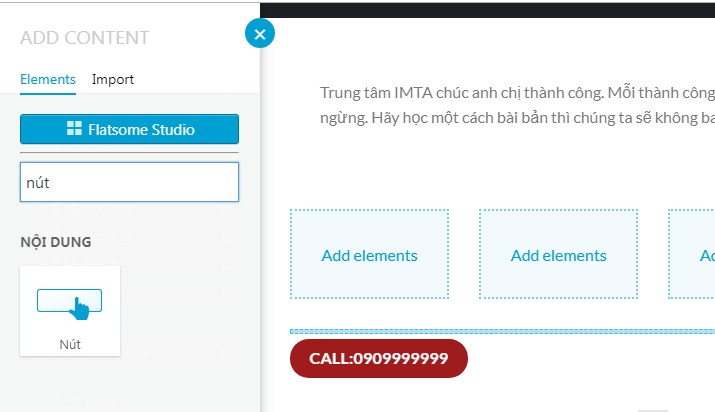
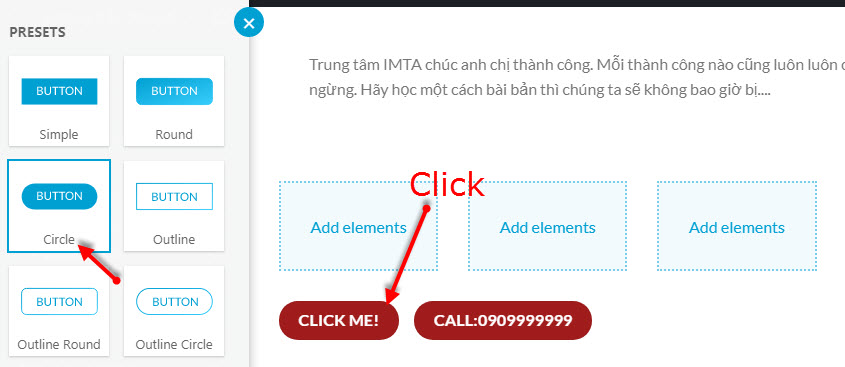
Trong trình soạn thảo bạn thêm element bằng cách nhấn nút (+) > tìm button hoặc Nút (tiếng Việt đôi khi bị thay thế) > chọn loại button của bạn.
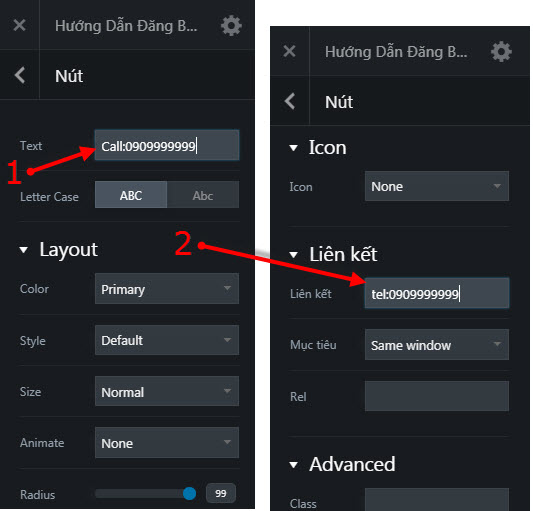
Trong phần thêm số điện thoại, chúng ta chú ý cấu trúc tel:0909999999 (thay bằng số của bạn)



Bạn lưu ý nhớ cấu trúc tel:[số điện thoại] để chèn nút call cho bạn.
Tham khảo thêm: Đưa Button ra giữa màn hình https://imta.edu.vn/dua-nut-button-ra-giua-man-hinh-tren-flatsome/
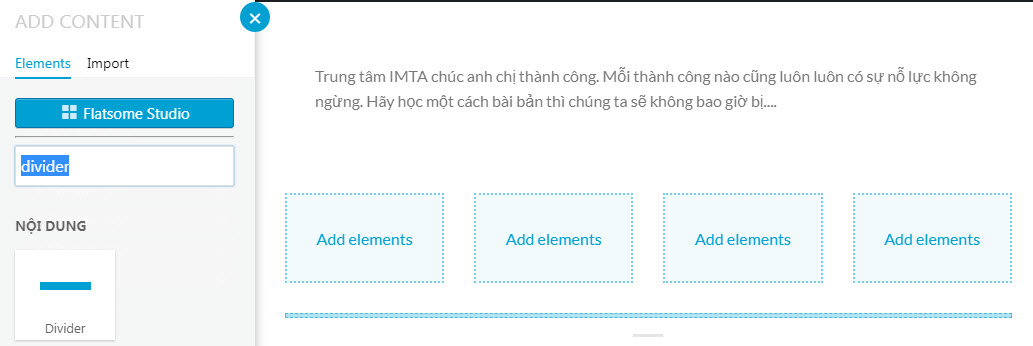
Ngắt trang Divider
Sau mỗi section hoặc bài viết quá dài, chúng ta nên sử dụng cách thức ngắt trang để người đọc có cảm giác thoải mái và dễ đọc hơn.
Tương tự như các element khác, bạn chèn ngắt trang bằng cách dùng divider

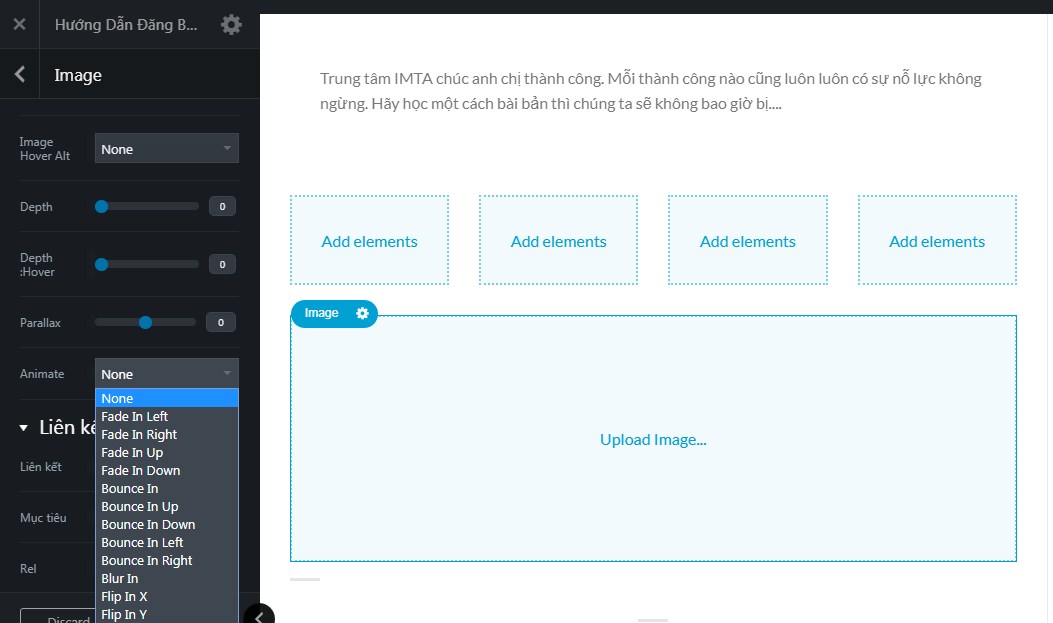
Tạo chuyển động
Đôi khi một số hình ảnh hoặc các element chúng ta tạo chuyển động bằng cách thêm Animate. Hiện tại Flatsome cho phép chúng ta dùng 12 loại chuyển động khác nhau.

Tạo gian hàng & Sản phẩm
Flatsome có thể tạo gian hàng và đăng giá sản phẩm, ngoài ra có Ux builder dễ dàng xây dựng bài viết. Sau đây mình sẽ hướng dẫn các bạn đăng một sản phẩm lên cửa hàng.
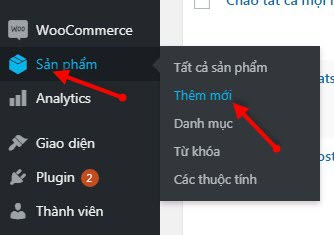
Trong wp-admin > Sản Phẩm > Thêm Mới


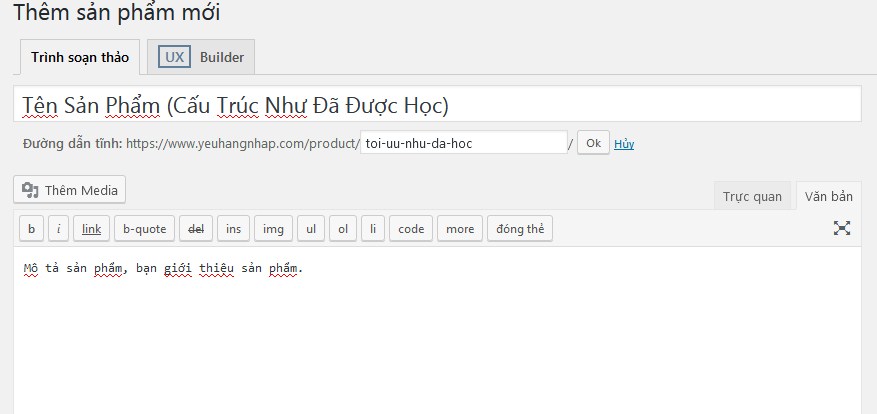
Sau đó bạn kéo xuống phần Yoast SEO để tối ưu những thẻ mà chúng ta đã được học. Bao gồm thẻ title (1), thẻ slug (2), thẻ description (3), và thêm hình ảnh đại diện cho sản phẩm.

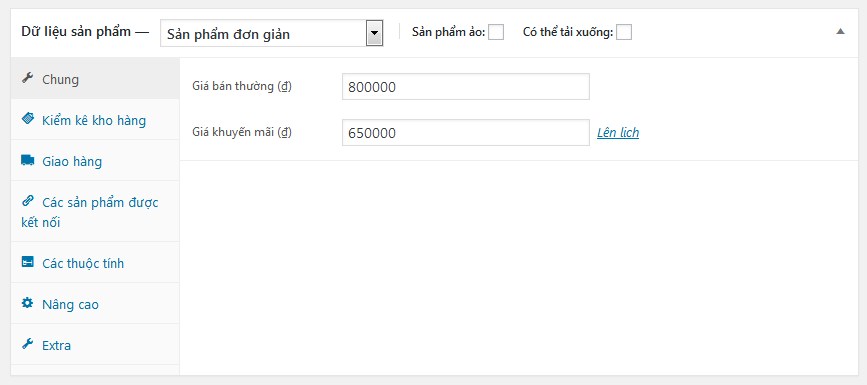
Tiếp theo bạn kéo xuống để cấu hình các thuộc tính của sản phẩm như giá, lưu kho, kiểm kê kho hàng, giao hàng,…

Lời kết
Flatsome là một giao diện phù hợp với mảng kinh doanh online. Ngoài ra vì tính dễ sử dụng với công cụ soạn thảo văn bản UX Builder. Bài viết này cơ bản đã hướng dẫn bạn tối ưu một site sử dụng Flatsome.
Với 1 website wordpress bạn có 3 vị trí đăng bài gồm: Bài viết, Trang và Sản Phẩm. Bài viết phù hợp với đăng thông tin sản phẩm, trang dùng để những nội dung cố định, còn sản phẩm thì có tích hợp thêm nút đặt mua.
UX Builder giúp bạn xây dựng nội dung đơn giản hơn, có nhiều hiệu ứng. Nếu bạn đã làm marketing online thì nên thiết kế 1 trang đích thật tốt cho người dùng.
Đây là bài hướng dẫn tương đối cơ bản nhưng đầy đủ. Bạn tối ưu từng bước để website của mìn nhìn được băt mắt hơn, trong những bài viết tiếp theo mình sẽ hướng dẫn chuyên sâu hơn.