Elementor là một plugin về builder giúp bạn dễ dàng xây dựng website mà không cần phải biết code. Ứng dụng nhiều nhất là làm landing page, thiết kế layout của một số theme.
Trong bài viết này chúng ta sẽ cùng tìm hiểu xem Elementor là gì? Một số ưu điểm của Elementor. Tiếp theo mình sẽ hướng dẫn cài đặt và sử dụng Elementor chi tiết nhất để bạn tham khảo và thực hành.
Elementor là gì?
Elementor là tên của một plugin hỗ trợ tạo và chỉnh sửa trang (page builder) cực kỳ phổ biến trên WordPress, bằng cách kéo – thả các element để tạo nên một trang web hoàn chỉnh mà không cần phải tự Code. Đây cũng là tên của công ty chủ quản plugin Elementor (của Israel).
Hiện nay, Elementor vẫn đang là plugin page builder được ưa chuộng hàng đầu đối với người dùng WordPress. Với hơn 8,8 triệu website đang sử dụng (được thông kê vào năm 2023). Cho phép tạo website hoặc thiết kế landing page một cách đơn giản, nhanh chóng mà không cần biết code.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Ưu điểm và hạn chế của Elementor
Elementor cũng như các công cụ tạo trang khác trên WordPress, tất cả đều có ưu điểm và hạn chế riêng. Dưới đây mình sẽ liệt kê những ưu điểm và hạn chế để bạn tham khảo. Từ đó có thể đưa ra quyết định là có nên sử dụng hay không.
Ưu điểm của Elementor
Dưới đây mình liệt kê một số ưu điểm của Elementor dựa trên kinh nghiệm, trải nghiệm của mình và cộng đồng người dùng plugin này. Không biết, liệu với những ưu điểm này có đủ thuyết phục bạn hay không.
- Thao tác đơn giản, dễ sử dụng cho nhiều đối tượng dù không phải là chuyên gia.
- Tùy chỉnh bố cục, tính năng của trang mà không cần phải code tay.
- Có thể xem trước những thay đổi bằng trình tạo trang trực quan.
- Dễ dàng che các phần từ header, footer, sidebar,… trong mẫu canvas bằng các phần tử có trong Elemantor.
- Thực hiện nhanh chóng, giảm thời thiết kế landingpage.
- Kho lưu trữ mẫu (template) đa dạng để bạn lựa chọn.
- Tùy chỉnh hiển thị tương thích với nhiều thiết bị khác nhau như máy tính, điện thoại, máy tính bảng.
- Có phiên bản miễn phí và trả phí tùy vào nhu cầu của người sử dụng.
Trong khóa học digital marketing tại IMTA luôn hướng học viên sử dụng đến Elementor và Flatsome để tạo website thuận tiện hơn cho những bạn trái ngành mà muốn tự làm website.
Hạn chế của Elementor
Mặc dù có nhiều ưu điểm, song Elementor vẫn tồn đọng những hạn chế nhất định và đến nay vẫn chưa được khắc phục triệt để. Nếu các nhược điểm này không thỏa mãn được yêu cầu của bạn thì không nên sử dụng bạn nhé!
- Không có chức năng hoàn tag hay lịch sử chỉnh sửa.
- Tính phụ thuôc: Bố cục trên trang sẽ bị phá vỡ nếu hủy kích hoạt plugin Elemantor.
- Chưa tích hợp API nhiều cho các dịch vụ bên ngoài.
- Có thể gây chậm tốc độ load do tích hợp quá nhiều tính năng.
- Nhiều tính năng được tích hợp nên cũng cần thời gian để tìm hiểu và thao tác thành thạo.
Hướng dẫn cài đặt Elementor
Elementor có 02 phiên bản miễn phí và trả phí, trong khuôn khổ bài viết này mình sẽ hướng dẫn bạn cài đặt và kích hoạt phiên bản miễn phí. Còn nếu bạn muốn dùng phiên bản trả phí thì phải mua mới được. Lưu ý: trước khi cài đặt bản trả phí Elementor Pro thì phải cài đặt và kích hoạt bản miễn phí trước nhé !
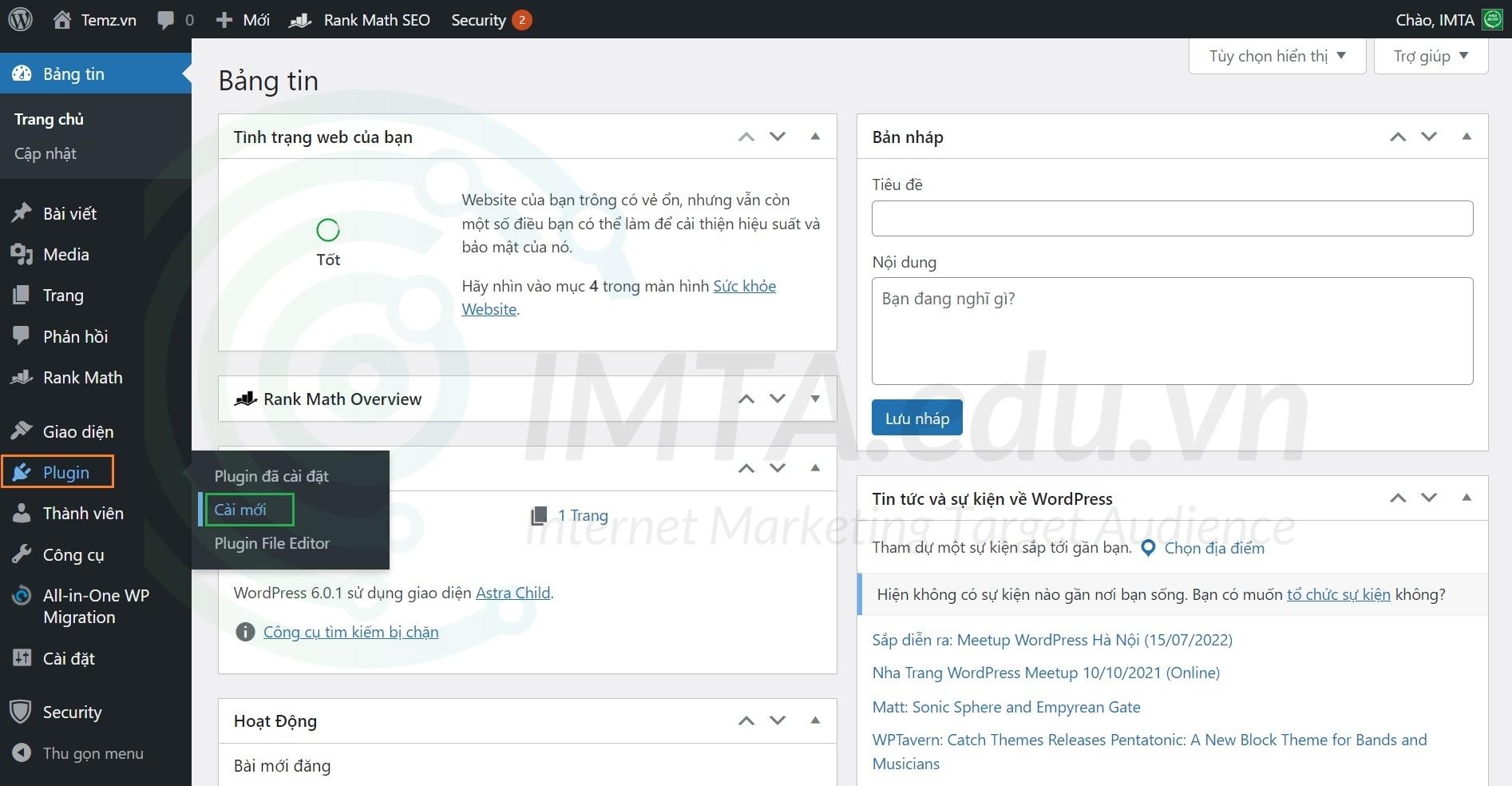
Bước 01: Trong giao diện trang quản trị (dashboard) của website WordPress, bạn rê chuột vào mục Plugin >> Chọn tiếp vào Cài mới như hình bên dưới.

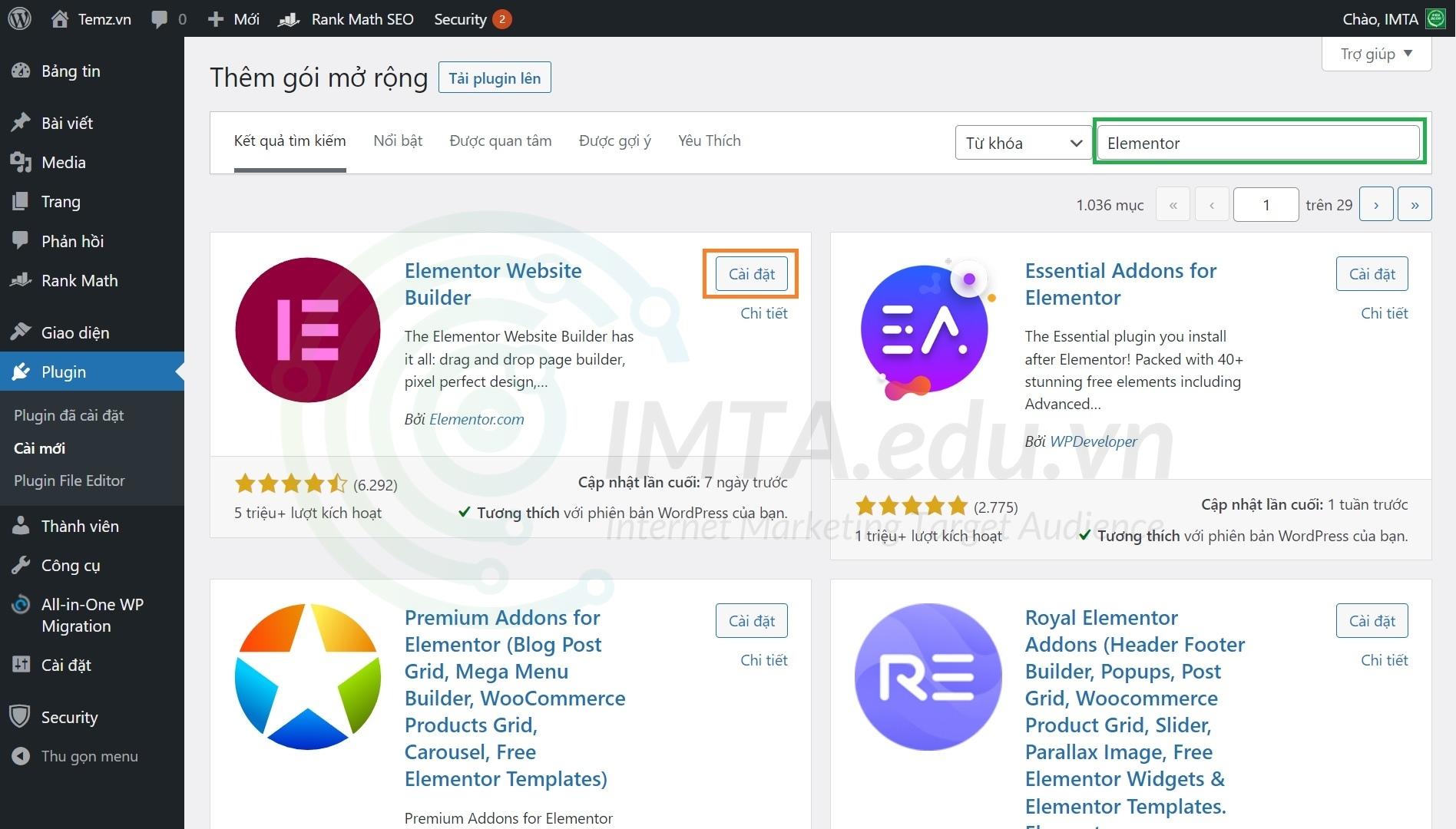
Bước 02: Trong giao diện của trang cài mới plugin (thư viện plugin miễn phí của WordPress), bạn nhập vào khung tìm kiếm plugin từ khóa “Elementor” như hình bên dưới. Tiếp đến, trong các kết quả hiển thị, bạn chọn cài đặt plugin có tên là Elementor Website Builder. Sau khi cài xong thì nhấn tiếp vào nút Kích hoạt.

Như vậy là bạn đã hoàn tất việc cài đặt plugin Elementor (bản miễn phí) rồi đó. Nhìn chung, quy trình cài đặt plugin Elementor cũng khá đơn giản. Cách cài đặt plugin này mình cũng đã có bài viết hướng dẫn rồi, bạn có thể tham khảo thêm tại bài viết: Plugin là gì? Cách cài đặt plugin WordPress.
Cài đặt theme tương thích tốt với Elementor
Thực tế, bạn có thể để nguyên theme mặc định của WordPress hoặc theme mà website bạn đang sử dụng cũng được. Tuy nhiên, để tránh trường hợp hướng dẫn của mình không giống hoàn toàn với theme mà bạn đang sử dụng hoặc khi WordPress thay đổi phiên bản.
Có rất nhiều theme WordPress miễn phí và trả phí tương thích với Elementor. Nhưng để cho tiện thì mình sẽ chọn Astra – một mẫu theme có độ hoàn thiện cao, được đầu tư bài bản và được đông đảo người dùng trên Thế Giới cũng như Việt Nam tin dùng.
Ngoài ra, trong bài viết này mình sẽ không hướng dẫn sử dụng với demo trắng mà sẽ hướng dẫn trên demo có sẵn các thành phần, nội dung để bạn dễ hình dung. Sau đây là tuần tự các bước thực hiện:
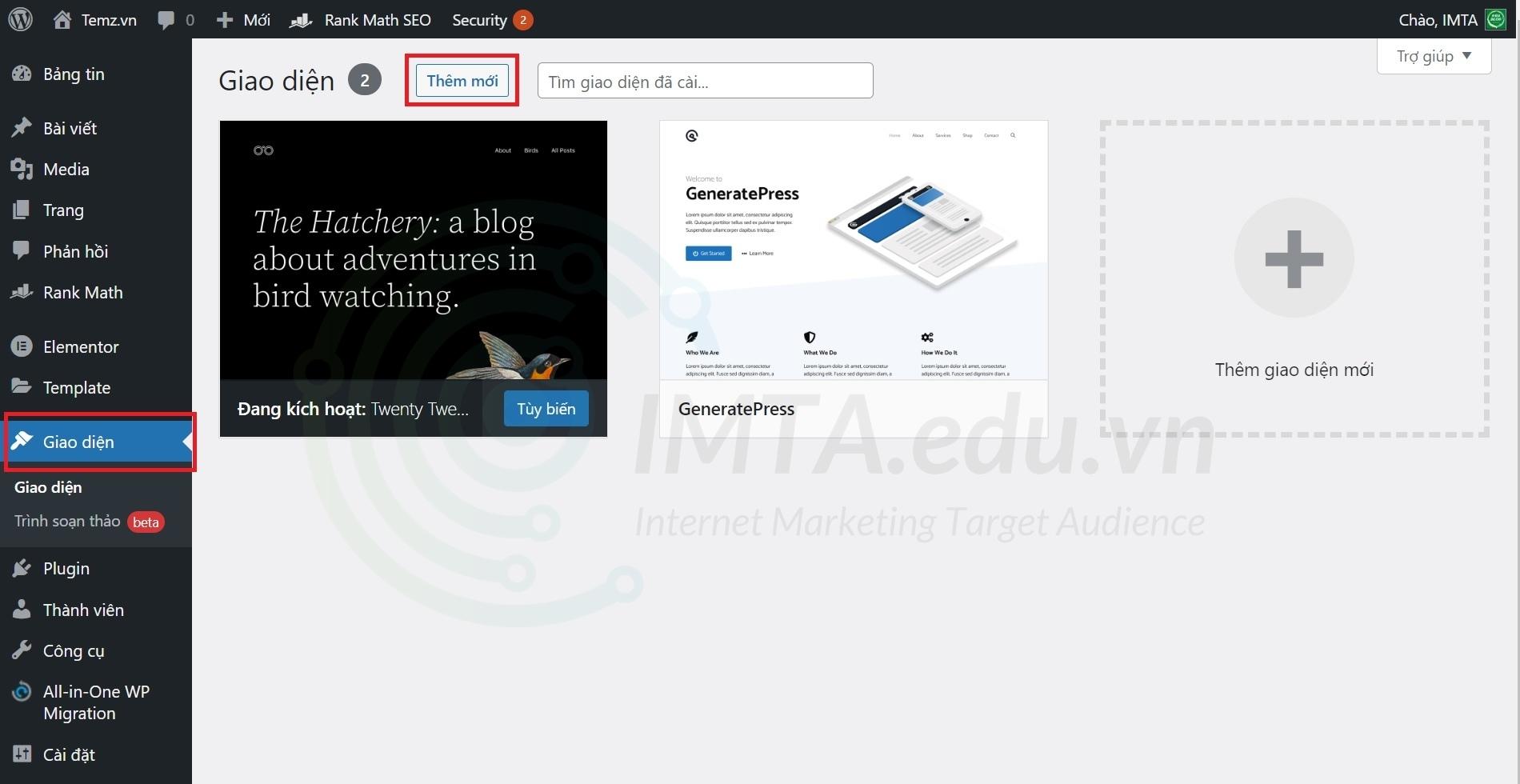
Bước 01: Trong giao diện trang quản trị của WordPress, bạn nhấp chuột vào phần giao diện, tiếp đến nhấn vào nút Cài mới như hình bên dưới để mở trang cài đặt giao diện của website lên.

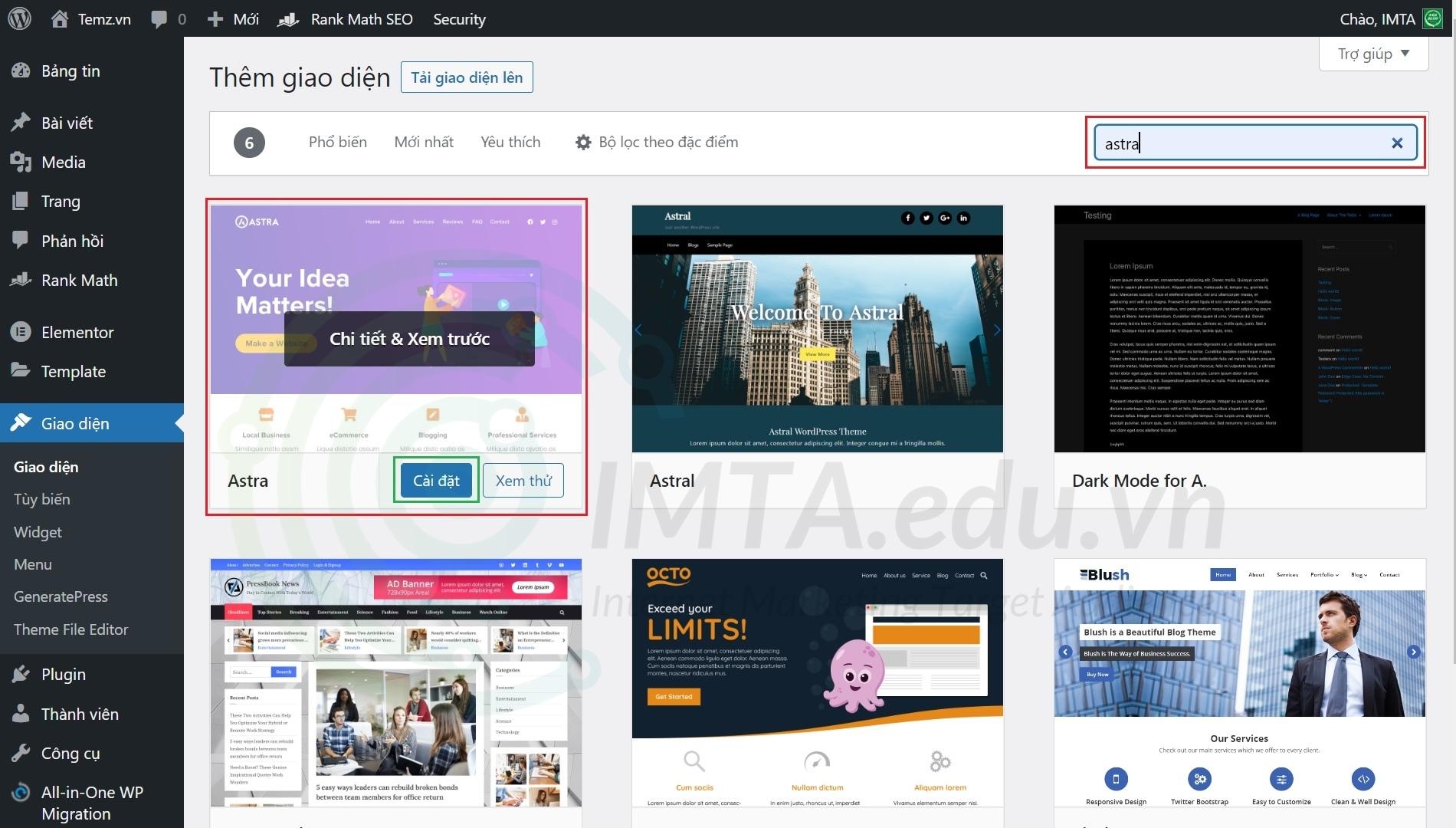
Bước 02: Trong giao diện thư viện theme của WordPress, bạn gõ vào từ khóa “astra” ở khung tìm kiếm. Tiếp theo, nhấp vào nút Cài đặt theme Astra, sau khi cài xong thì tiếp tục nhấn vào nút Kích hoạt.

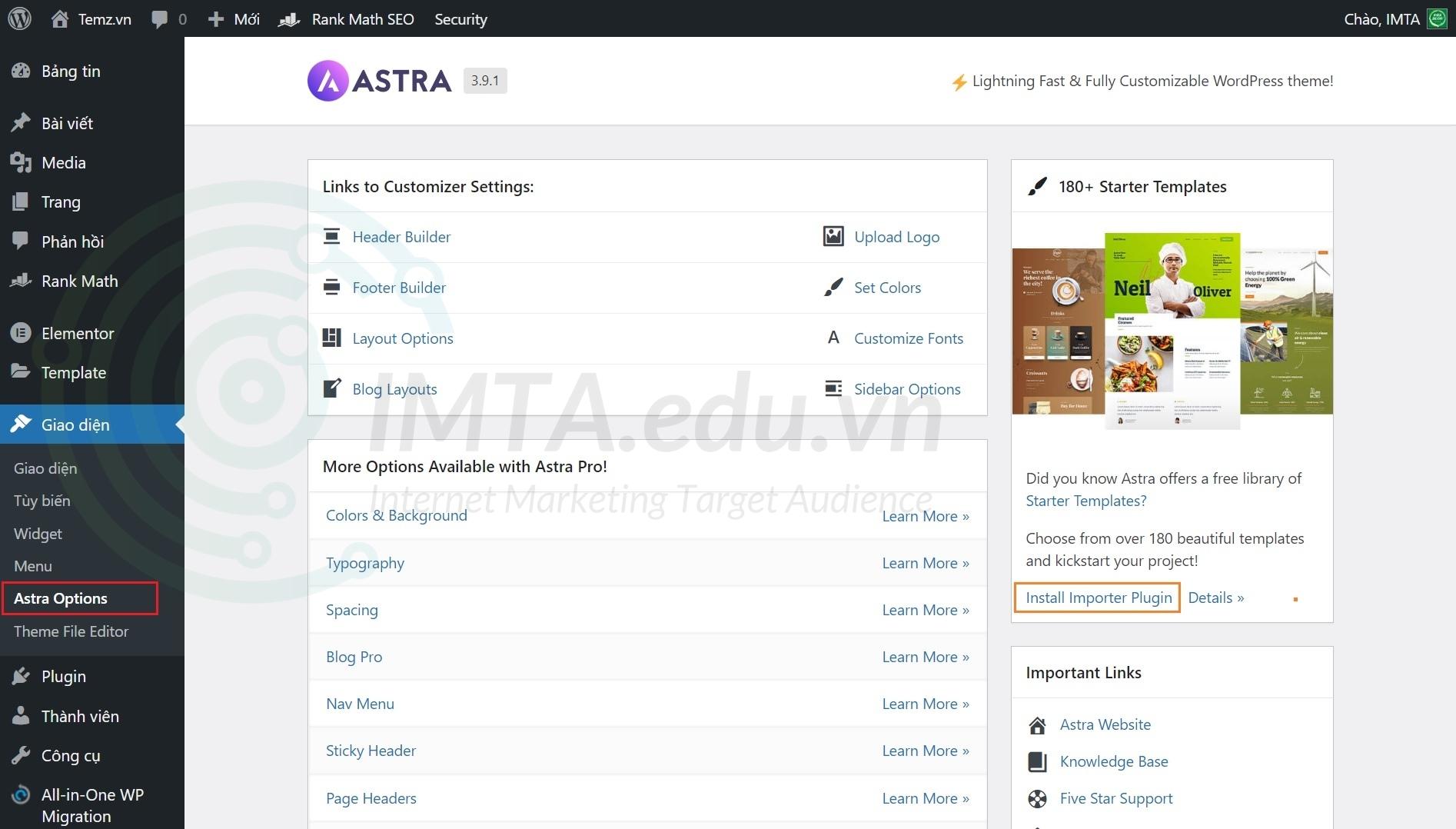
Bước 03: Sau khi cài theme Astra xong, trong mục giao diện sẽ có thêm phần Astra Options như hình bên dưới. Tiếp theo bạn nhấn vào mục Install Importer Plugin để website tự cài đặt thêm một plugin có tên là Starter Templates.

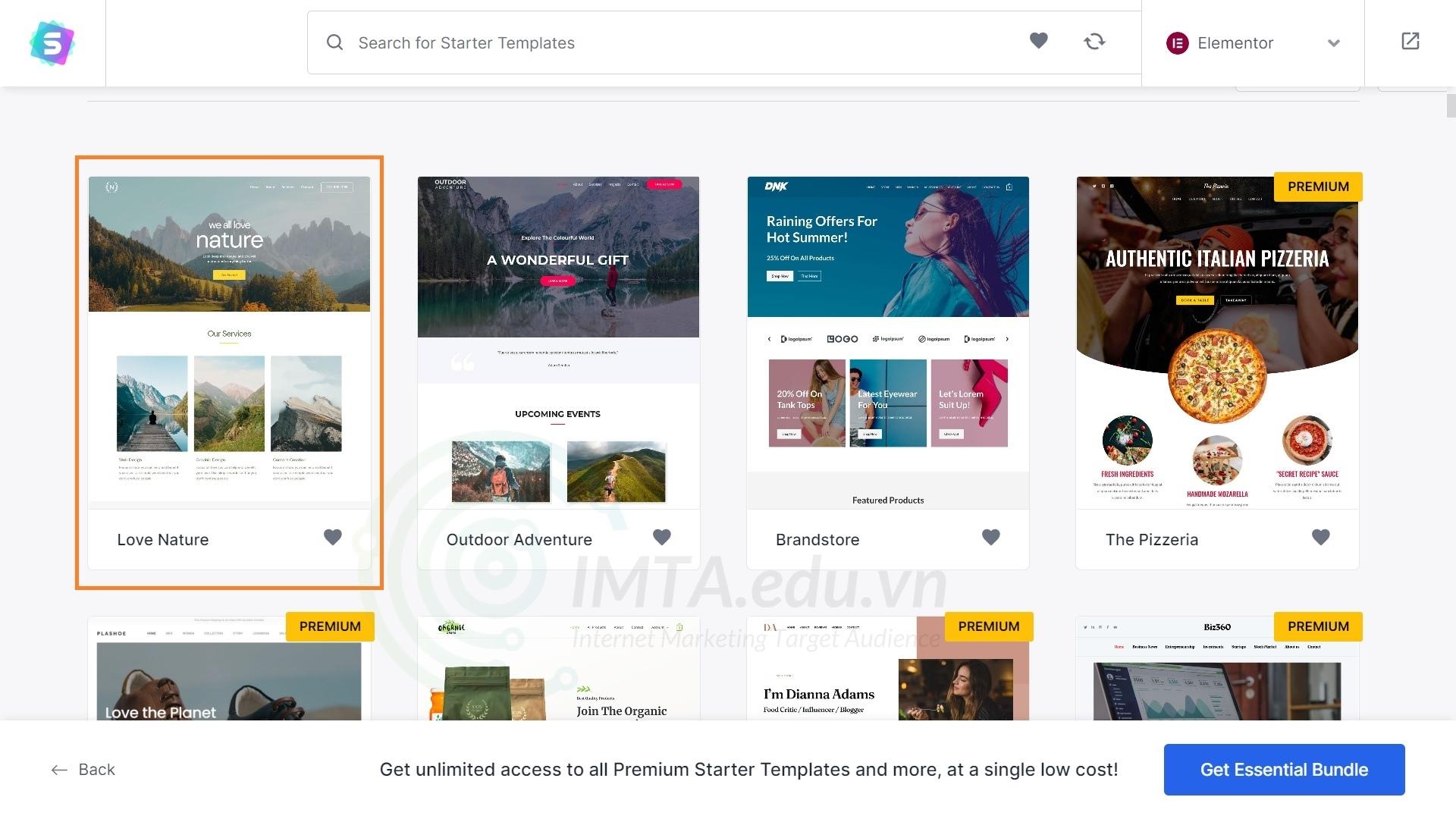
Bước 04: Sau khi cài đặt thành công plugin Starter Templates sẽ tự động chuyển hướng đến trang chọn theme mẫu. Lúc này bạn có thể chọn một mẫu theme mong muốn, tất nhiên là chọn demo nào không có thẻ Premium (demo trả phí). Và để cho thống nhất thì bạn chọn vào mẫu demo Love Nature như hình bên dưới.

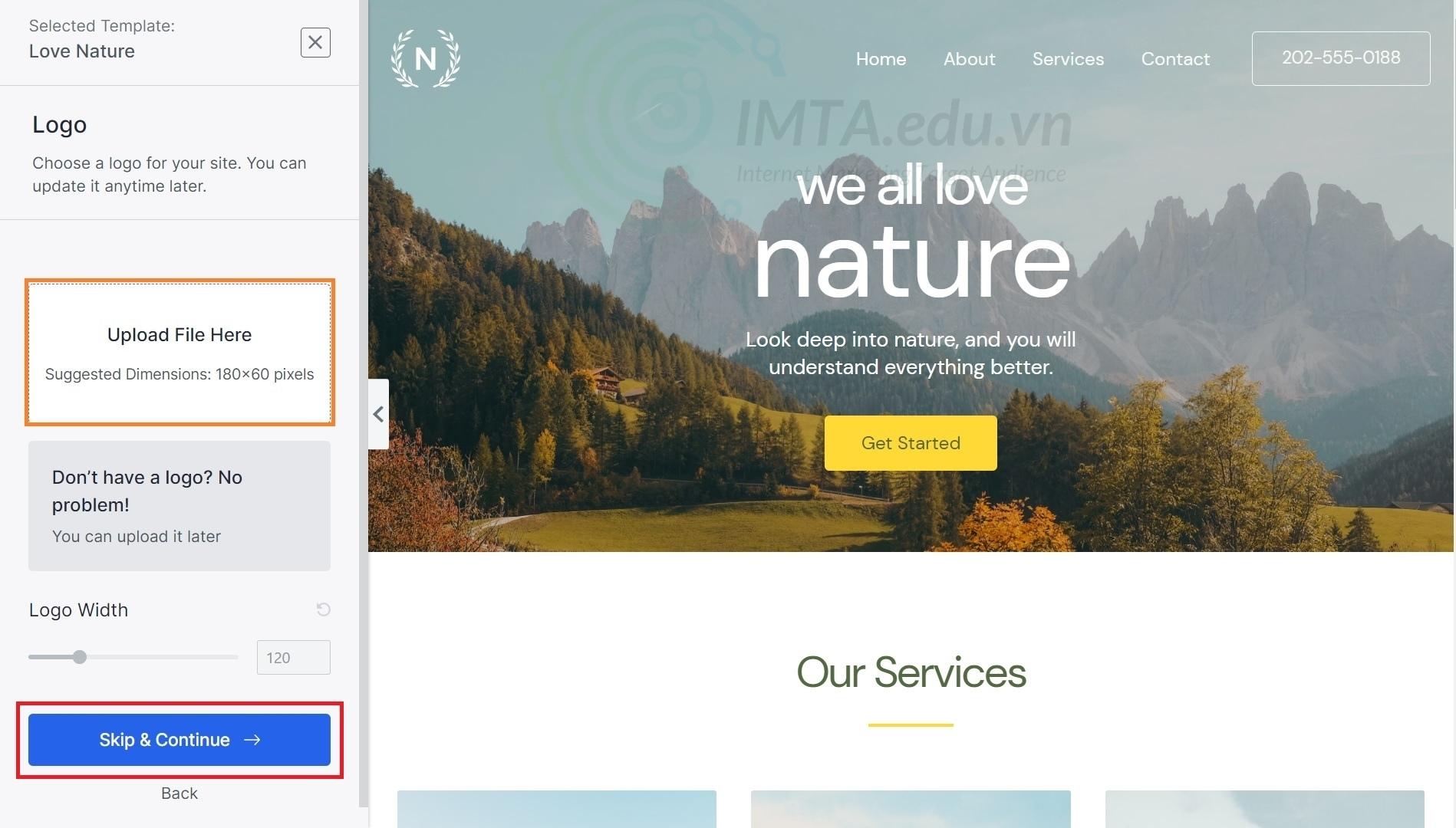
Bước 05: Sau khi chọn mẫu demo xong thì trang sẽ tự động chuyển sang bước chọn logo. Cái này bạn có thể nhấ vào mục Upload File Here để tải lên logo từ máy tính hoặc để mặc định, không cần chọn gì cả (có thể cập nhật logo sau cũng được). Bạn nhấn vào nút Skip & Continue như hình bên dưới.

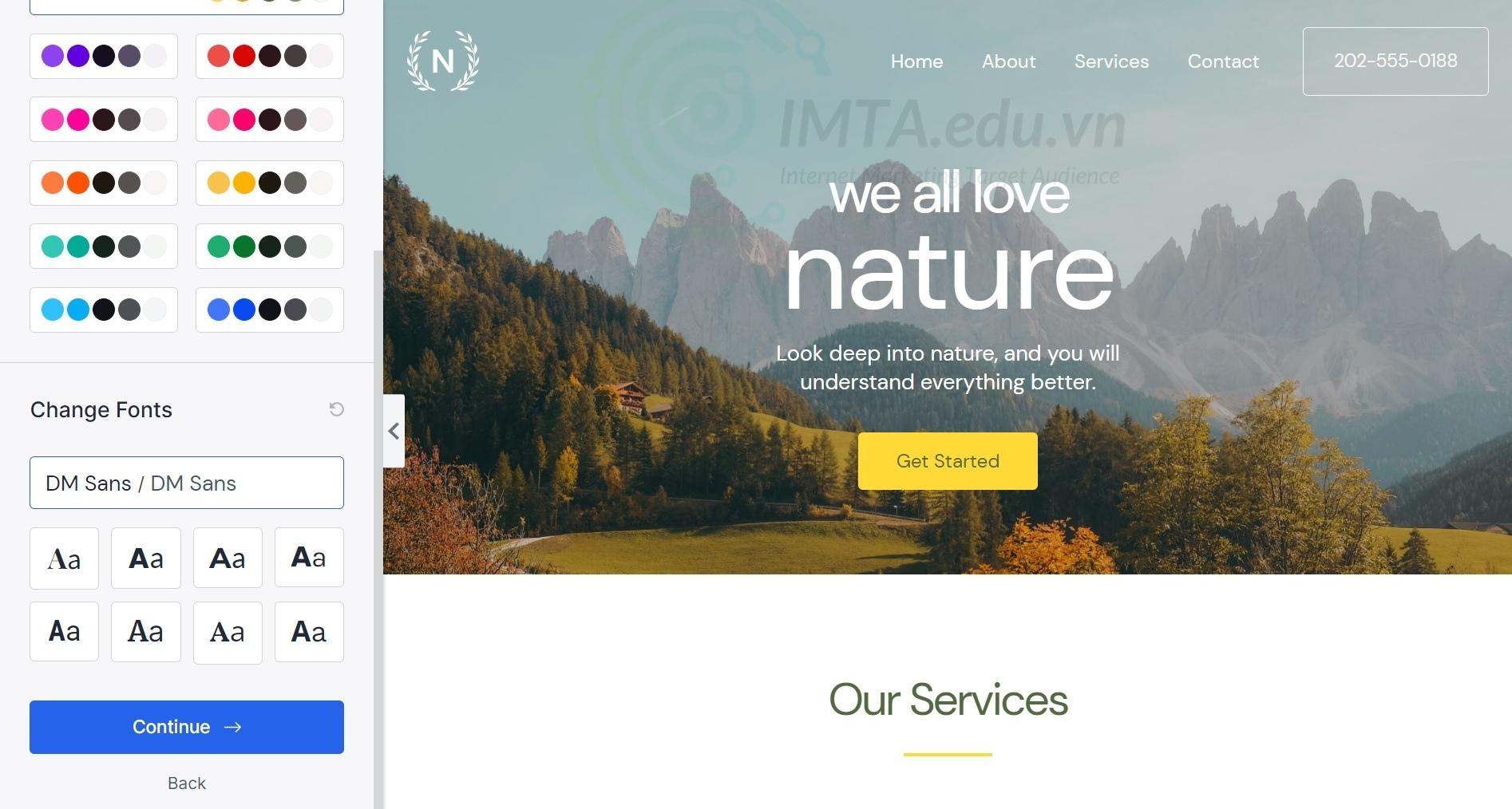
Bước 06: Chọn màu sắc và font chữ cho website demo. Ở bước này bạn cũng có thể để nguyên lựa chọn mặc định cho màu sắc và fonts. Nhấn vào nút Continue để tiếp tục.

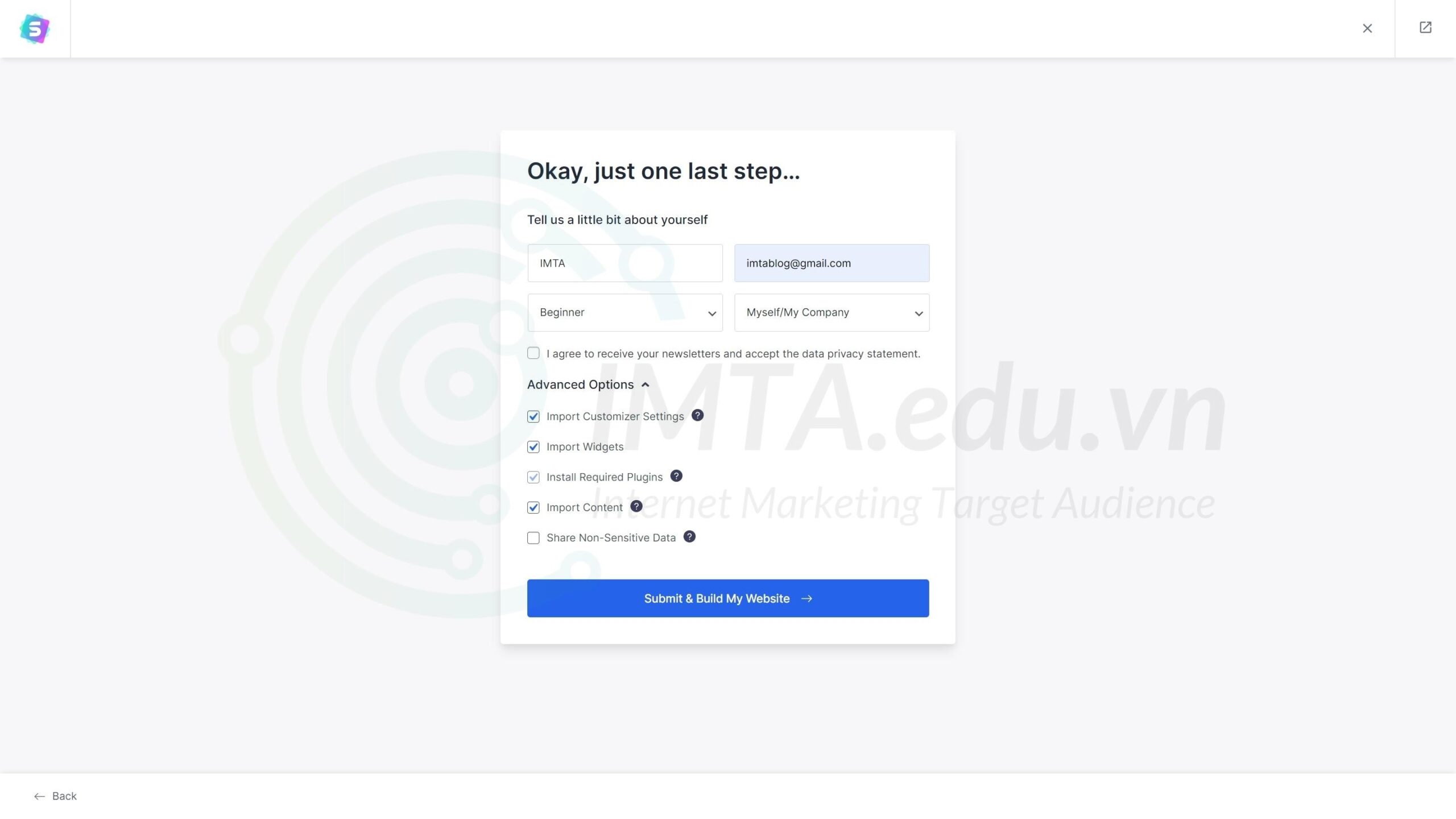
Bước 07: Bạn điền một số thông tin vào các mục trong khung và tick chọn như mình làm ở hình bên dưới. Tiếp đến là nhấn vào Submit & Build My Website để quá trình tạo site demo được thực thi.

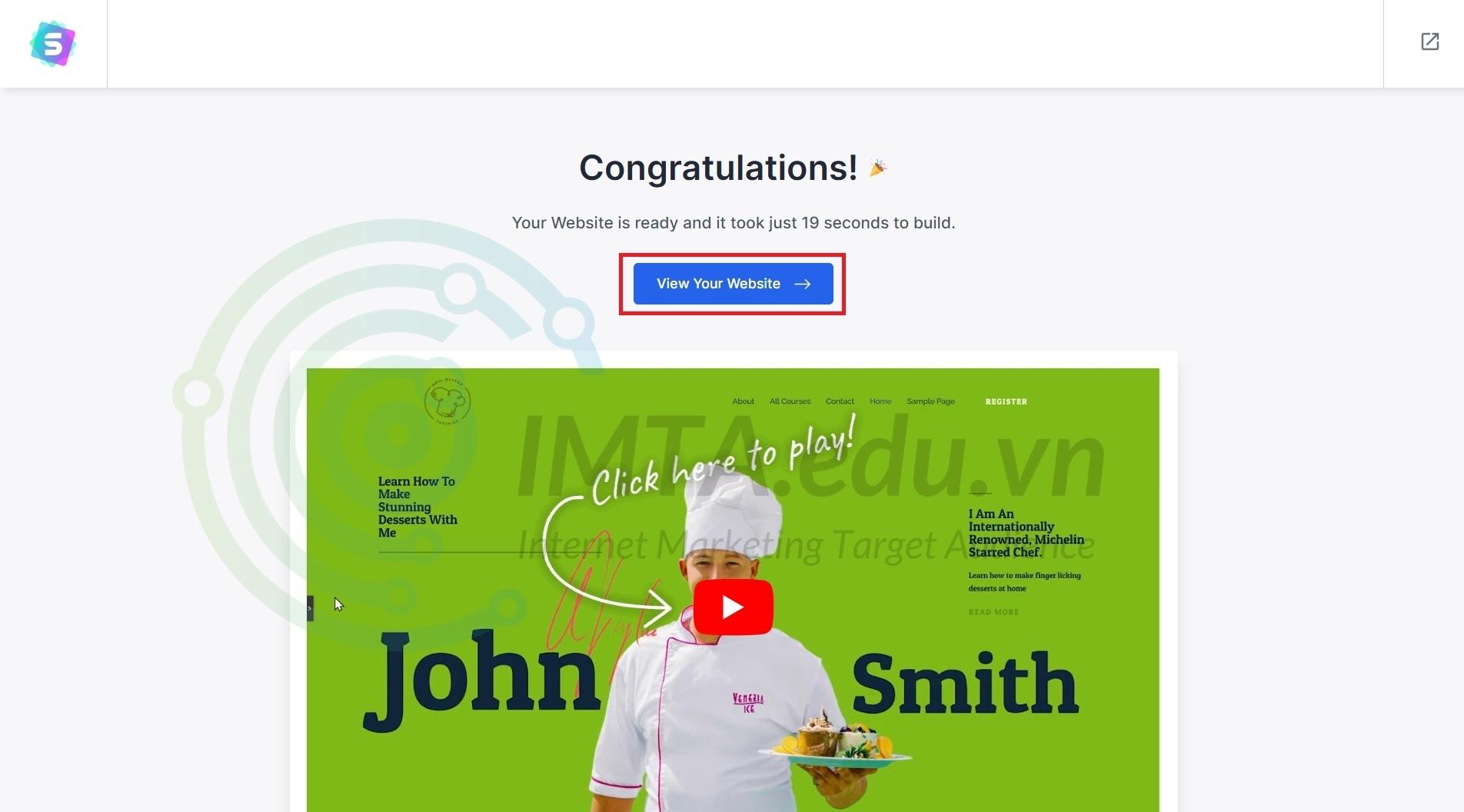
Bước 08: Sau tầm vài chục giây, website demo của bạn đã được tạo xong. Lúc này, bạn nhấn vào nút View Your Website như hình bên dưới để xem kết quả nhé !

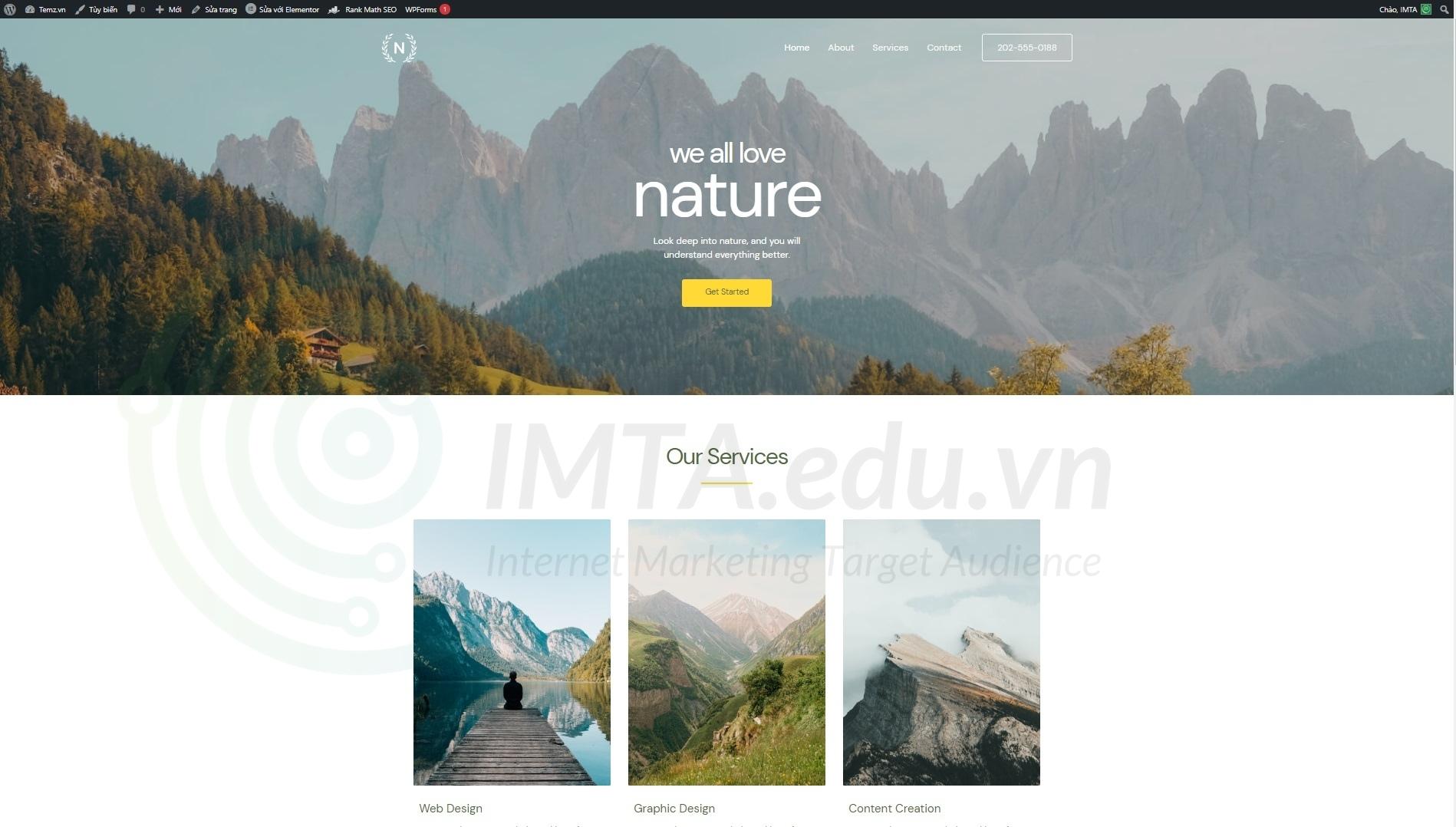
Đây là kết quả website demo bạn vừa tạo xong. Trông đơn giản nhưng cũng rất chuyên nghiệp đúng không nào. Bạn cũng có thể import lại các demo khác để vọc vạch hoặc chọn demo phù hợp với nhu cầu. Tuy nhiên, việc đó làm sau, trong phần tiếp theo mình sẽ hướng dẫn bạn sử dụng Elementor trên website demo này.

Hướng dẫn sử dụng Elementor
Như ở trên mình cũng có đề cập sơ qua về việc học và sử dụng Elementor rồi. Mặc dù ở đây chỉ là phiên bản miễn phí nhưng cũng có rất nhiều thao tác, tính năng mà bạn cần biết và thực hành. Mình sẽ không hướng dẫn bạn thiết kế một trang web với Elementor mà mình sẽ chú thích về các chức năng thường dùng để bạn nắm.
Với những bạn đang học quảng cáo Google Ads thì nhu cầu thiết kế website hoặc landing page để chạy quảng cáo hiệu quả hơn tăng tỷ lệ chuyển đổi thì mình nghĩ Elementor bản miễn phí cũng đã đáp ứng gần như toàn bộ nhu cầu của bạn.
Tạo mới page, posts tùy chỉnh với Elementor
Nếu không sử dụng Elementor (hoặc trình buider khác) thì bạn chỉ có thể tạo page, posts với định dạng có sẵn của theme. Nhưng với Elementor bạn có thể thỏa sức tạo (thiết kế) các trang (page) và bài viết (posts) với bố cục đa dạng, linh hoạt. Dưới đây mình sẽ hướng dẫn bạn một số cách tạo page, posts với Elementor.
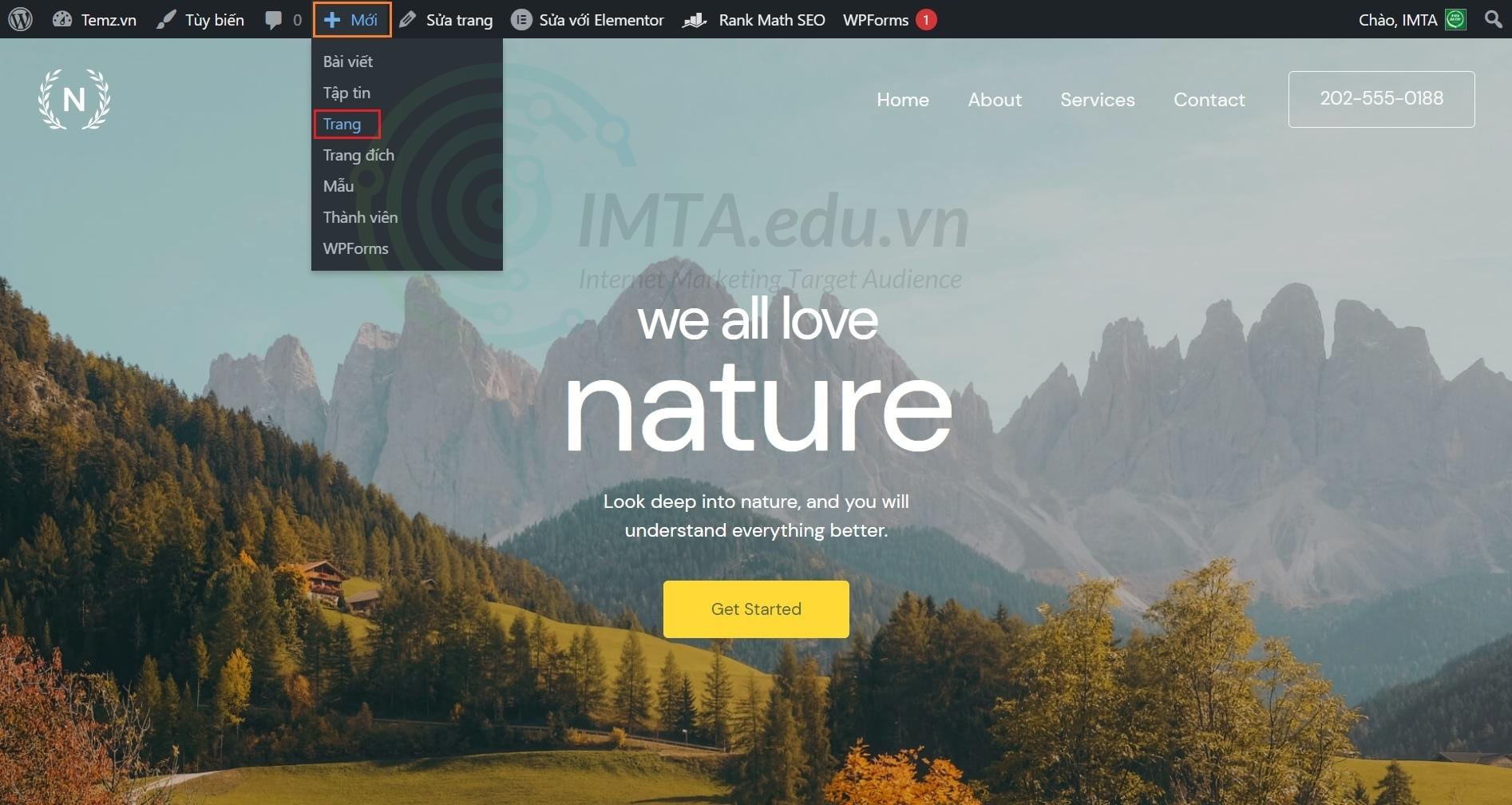
Bước 01: Từ bên ngoài giao diện website WordPress, trên thanh Toolbar, bạn nhấp vào nút Mới >> chọn tiếp vào Trang như hình bên dưới để tạo mới một trang.

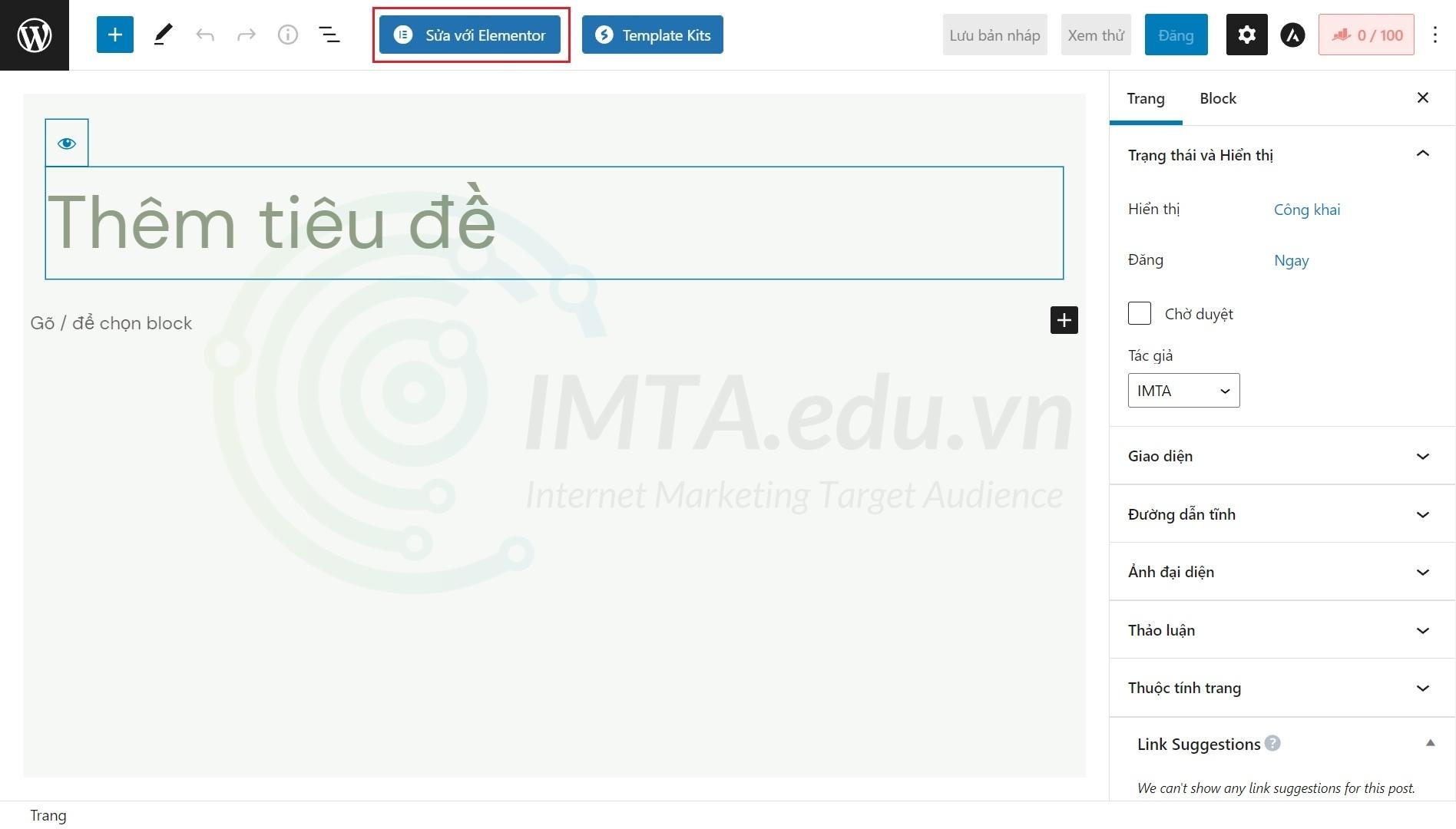
Bước 02: Chọn vào nút Sửa với Elementor để chuyển từ chế độ soạn thảo trang mặc định sang chế độ chỉnh sửa trang bằng Elementor. Tương tự, để tạo bài đăng (posts) với bố cục tùy chỉnh thì cũng thực hiện tương tự như đối với page nhé !

Ghi chú: Page và posts được tạo, nếu bạn không có tùy chỉnh/ thiết lập về bố cục hiển thị thì sẽ giữ nguyên header và footer của website. Riêng posts, mặc định còn hiển thị cả tiêu đề nữa, tất nhiên bạn có thể chọn ẩn tiêu đề đi.
Tạo mới một Landing Page bằng Elementor
Landing page hay còn gọi là trang đích, trong khuôn khổ bài viết này, mình giải thích theo khía cạnh về bố cục mặc định khi so sánh với posts và page được tạo bởi Elementor như sau:
- Bài viết (posts) tạo bởi Elementor bao gồm cả tiêu đề, đường dẫn chuyên mục (breadcrumb), bình luận, . . .
- Trang (page) tạo bởi Elementor có thể không có tiêu đề nhưng vẫn có header, footer tương tự như đối với posts. Page mặc định sẽ không có các phần như tiêu đề, đường dẫn chuyên mục (breadcrumb), bình luận, . . .
- Trang đích (landing page) tạo bởi Elementor sẽ thừa hưởng những điểm tương tự như Page nhưng sẽ không dùng header và footer chung như posts và page mà bạn có thể để trống hoặc tạo footer, header riêng.
Ở trên mình phân biệt 3 kiểu nội dung posts, page và landing page khi tạo trang với Elementor để bạn biết mà áp dụng cho phù hợp. Dưới đây là các bước tạo mới một landing page.
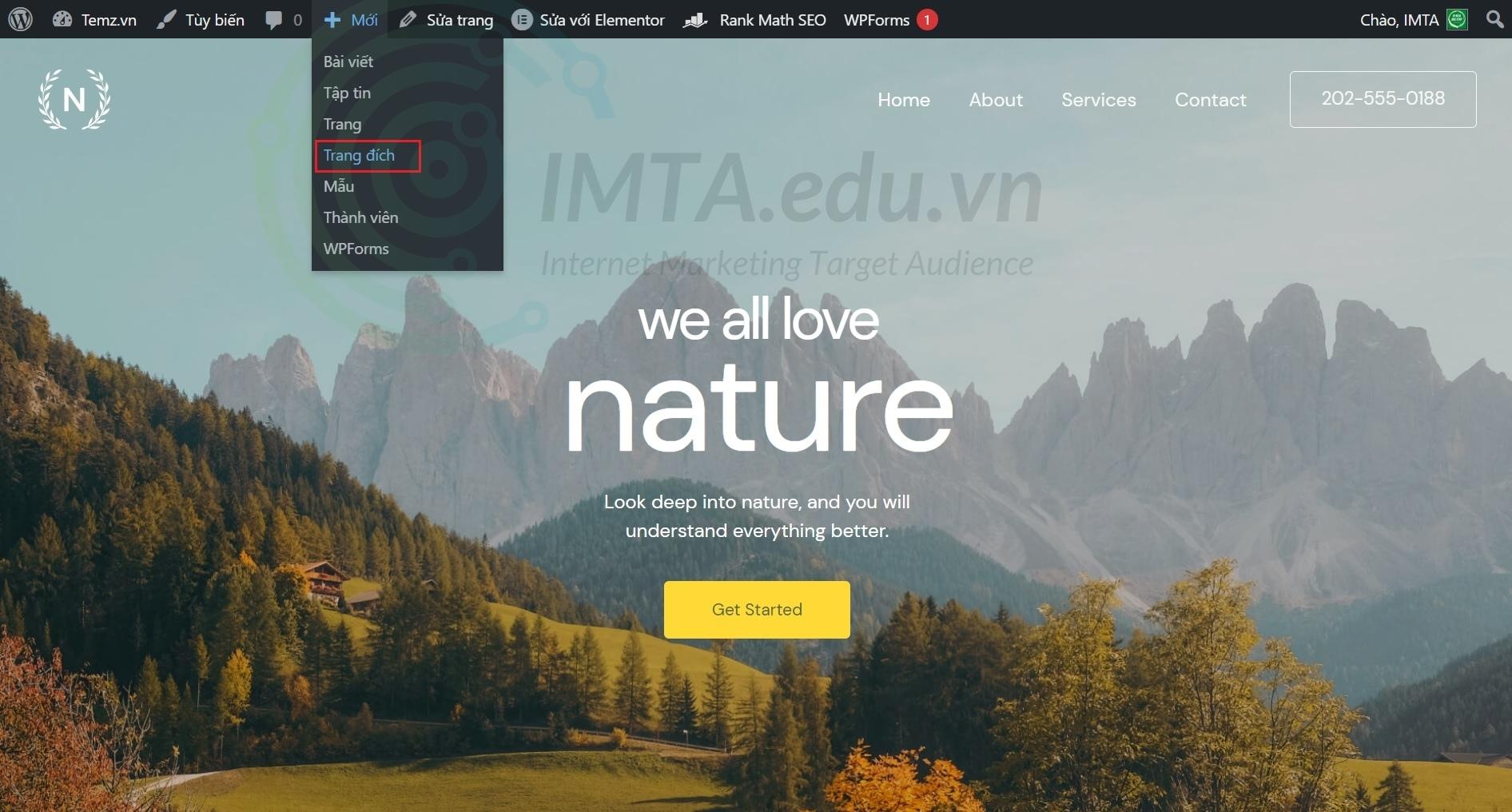
Bước 01: Tương tự với thao tác tạo trang, bạn rê chuột vào nút Mới >> tiếp theo nhấp vào mục Trang đích như hình bên dưới để bắt đầu.

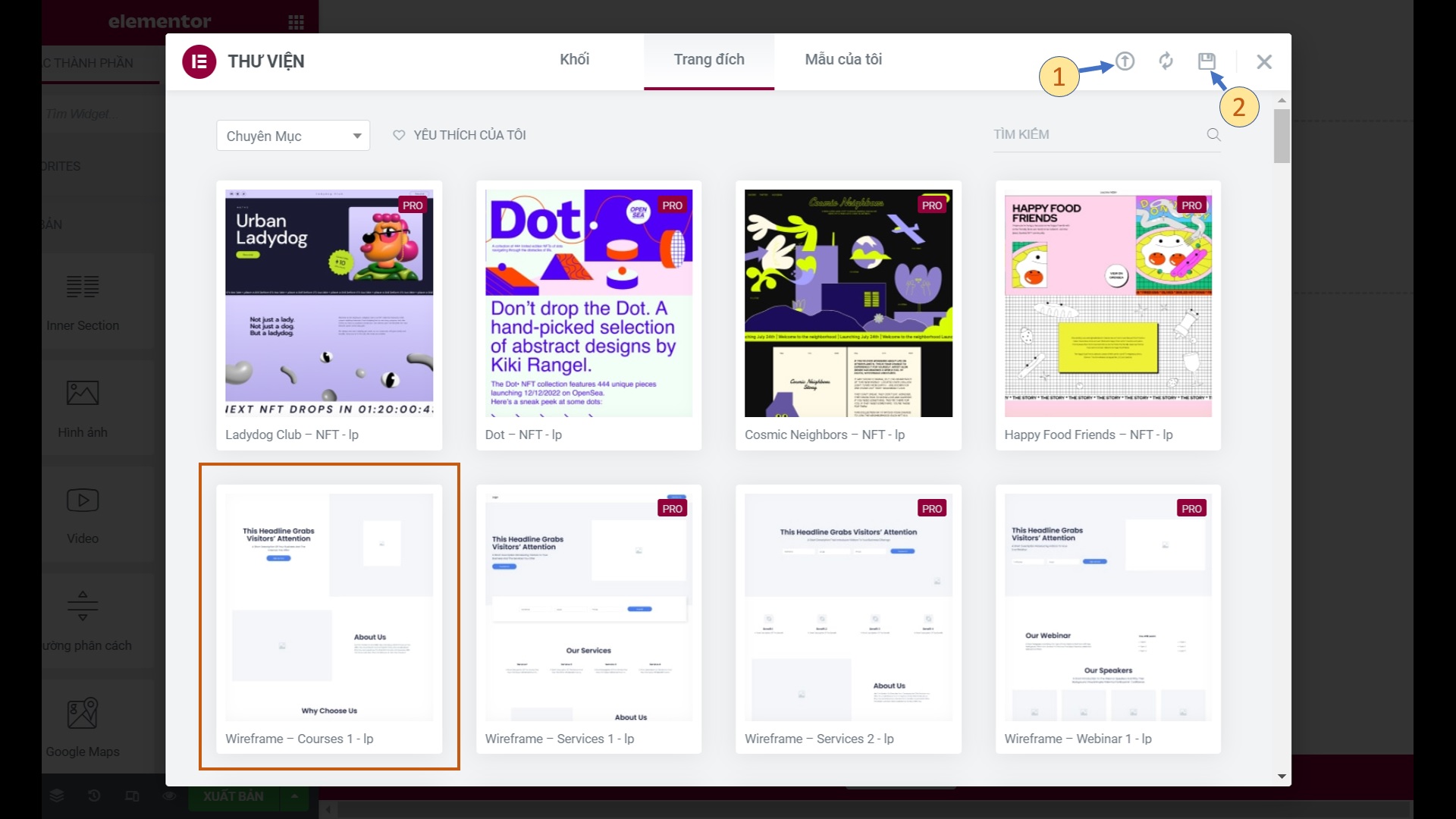
Sau khi bạn chọn tạo mới trang đích, thư viện mẫu template cho trang đích và các khối (block) được mở ra để bạn lựa chọn. Ở đây cũng có một vài chỗ bạn cần nắm được chức năng, nhiệm vụ của chúng. Dưới đây mình sẽ chú thích các thành phần trong đó để bạn hình dung.

- Khối (block): Là thư viện các mẫu block được thiết kế sẵn (bao gồm các block dành cho Elementor miễn phí và có phí). Một landing page được tạo thành bởi sự kết hợp của các block như vậy.
- Trang đích (landing page): Là thư viện các landing page được thiết kế sẵn với đầy đủ các thành phần (block) bên trong. Bạn chỉ cần chọn mẫu phù hợp và chỉnh sửa lại nội dung hoặc thêm các block còn thiếu là được.
- Mẫu của tôi: Là tab hiển thị các mẫu mà bạn đã tạo bằng Elementor trước đó và lưu lại. Vì ở đây mình chưa tạo và lưu mẫu nào nên tab này không có gì.
- Biểu tượng upload/ import (số 1): Dùng để import template mà bạn mua hoặc những mẫu mà bạn đã lưu về máy tính trước đó.
- Biểu tượng lưu trữ (số 2): Dùng để lưu tên mẫu vào thư viện, để sau này tái sử dụng chỉ cần vào thư viện và dùng, không phải mất công thiết kế lại từ đầu.
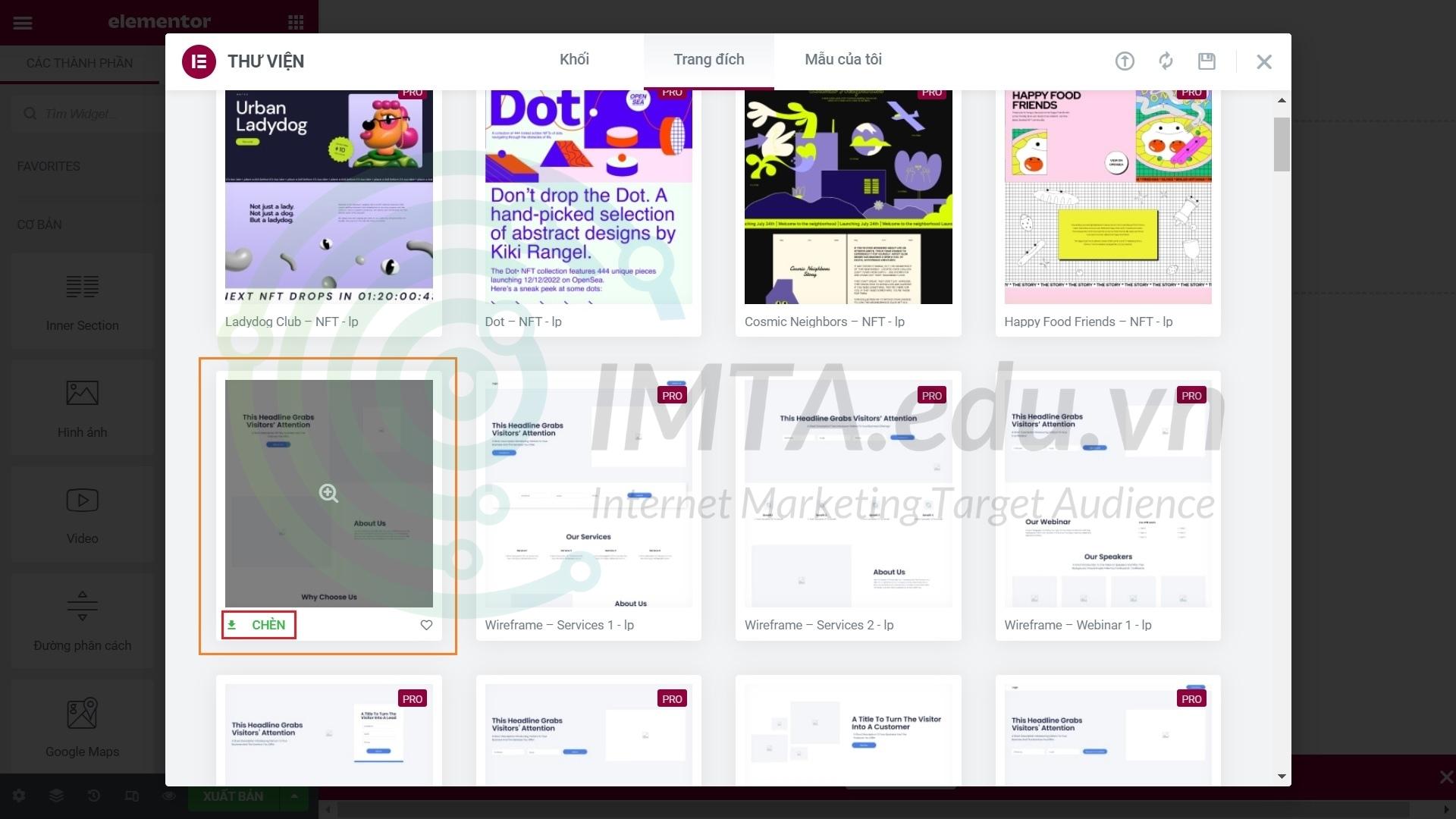
Bước 02: Chọn một mẫu trang đích mà bạn muốn, mẫu đó phải là miễn phí, không có biểu tượng PRO – mẫu dành cho Elementor Pro. Sau đó nhấn vào nút Chèn (import mẫu) như hình bên dưới:

Lúc này Elementor sẽ yêu cầu bạn đăng nhập vào tài khoản Elementor, bạn cứ đăng ký bằng tài khoản Google và kết nối bình thường. Cái này cũng đơn giản nên mình không hướng dẫn thêm nữa. Sau khi kết nối xong với tài khoản Elementor thì đợi một chút để template mẫu tải về các thành phần cần thiết là xong.
Sửa trang đã có với Elementor
Đây là thao tác mà bạn sẽ rất hay thực hiện khi dùng Elementor. Vì thông thường người dùng Elementor có xu hướng sử dụng các template đã được thiết kế sẵn rồi chỉnh sưa lại thay vì thiết kế một mẫu mới ngay từ đầu. Làm như vậy sẽ rất tiện ợi và tiết kiệm thời gian đáng kể.
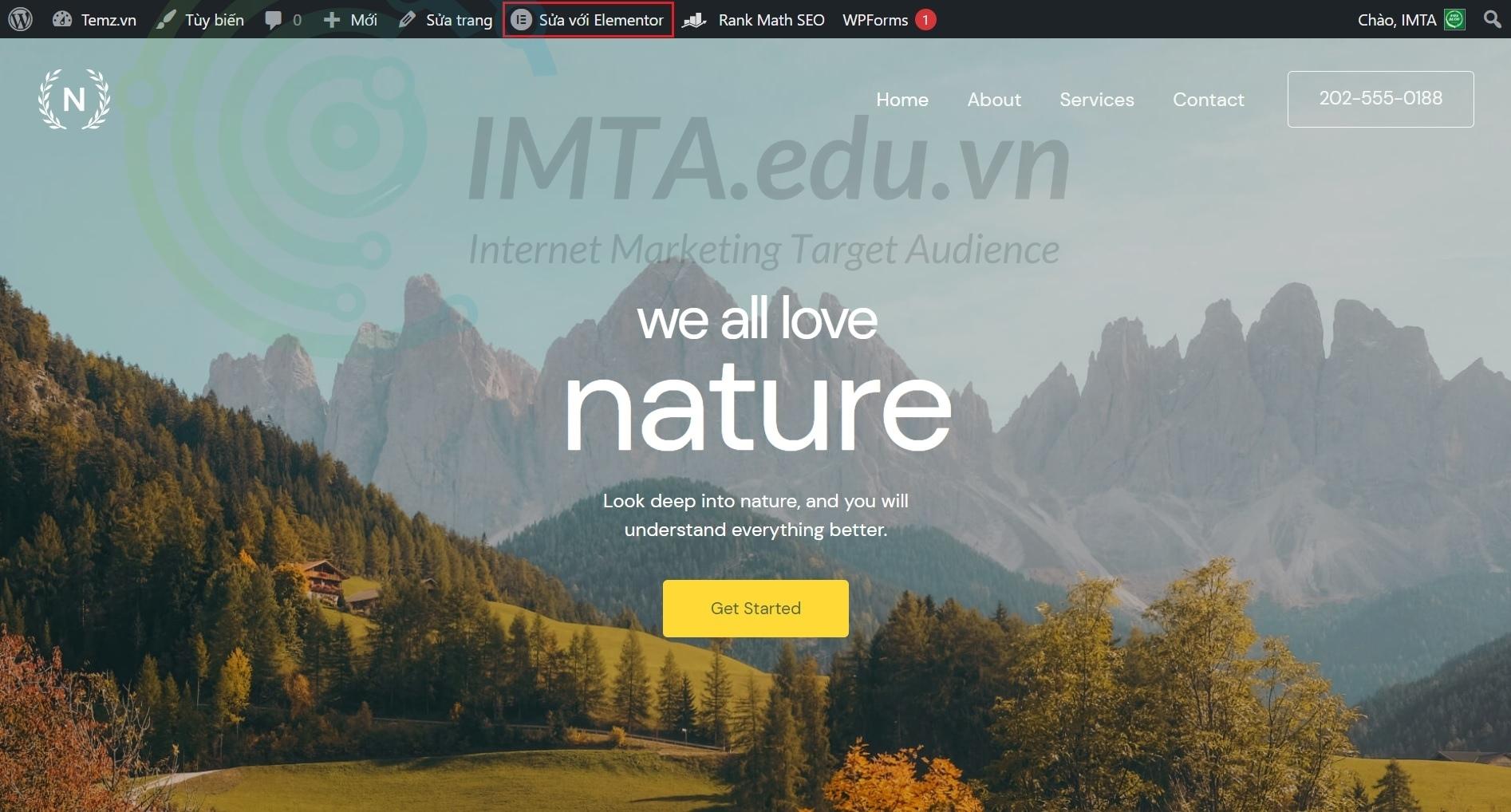
Nếu bạn muốn chỉnh sửa một trang bất kỳ thì với Elementor thì chỉ cần nhấp vào mục Sửa với Elementor trên thanh toolbar như hình bên dưới là được.

Ngoài ra, bạn cũng có thể nhấn vào mục Sửa trang bên cạnh, rồi vào bên trong công cụ chỉnh sửa mặc định cũng sẽ có nút điều hướng chuyển sang chỉnh sửa với Elementor thôi.
Thoát chế độ chỉnh sửa trong Elementor
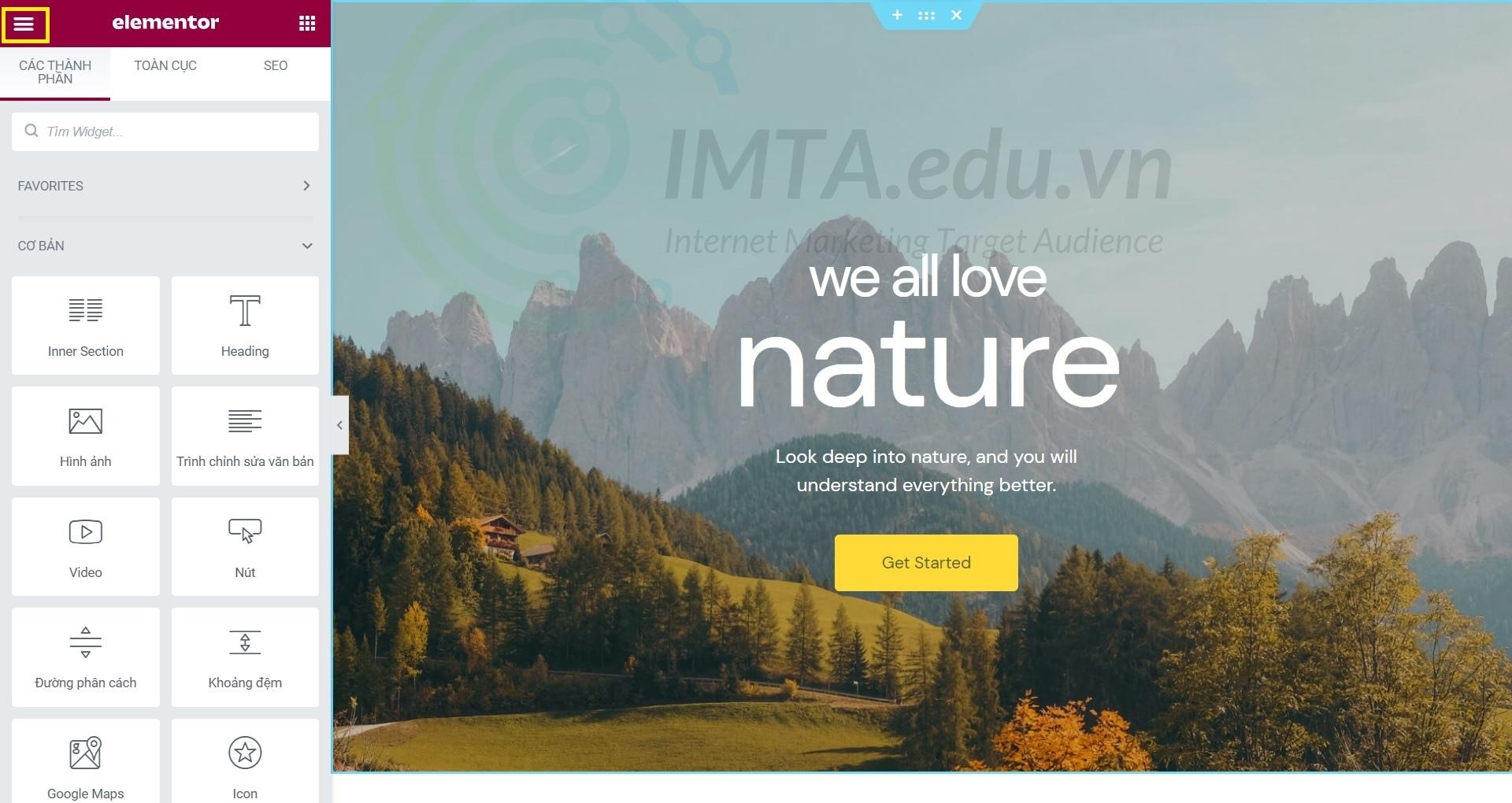
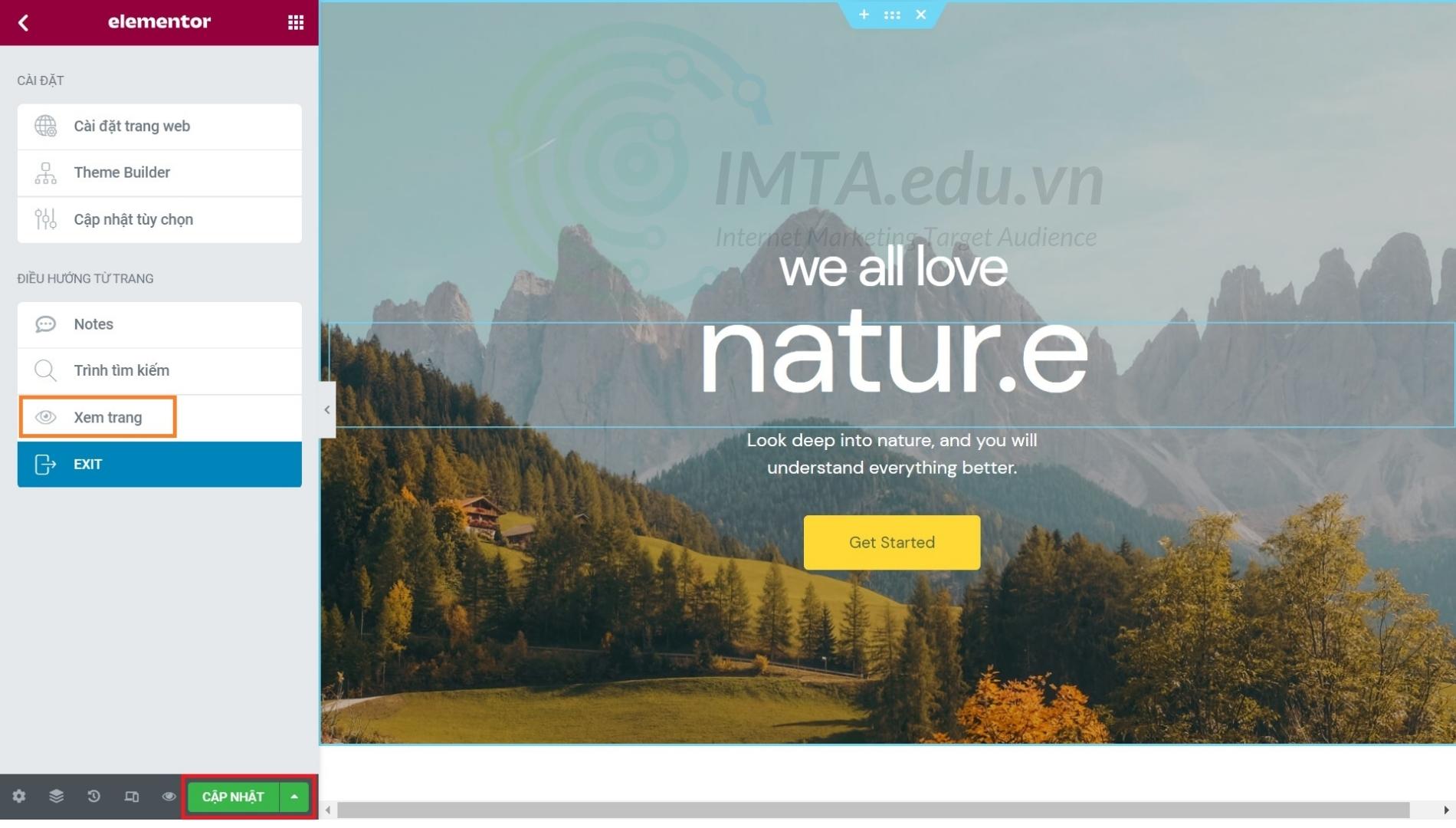
Đây là thao tác mà bạn sẽ rất thường sử dụng khi thiết kế trang bằng Elementor. Vì mục chọn này sẽ không hiển thị thường trực trên bộ công cụ thiết kế của Elementor. Muốn mở chúng, bạn phải nhấp vào biểu tượng menu (khoanh màu vàng) như hình bên dưới. Sau đó chọn thao tác Xem trang hoặc thoát (Exit) chế độ chỉnh sửa khi cần.

Để thoát chế độ chỉnh sửa của Elementor và xem trang đang chỉnh sửa thì bạn nhấn vào nút Cập nhật phía bên dưới để lưu lại các chỉnh sửa vừa thực hiện. Ngoài ra, bạn cũng có thể thoát chế độ chỉnh sửa để quay trở lại trang chỉnh sửa mặc định của WordPress bằng cách nhấn vào nút Exit.

Hoặc nếu không muốn lưu lại các chỉnh sửa đó, khi nhấn nút thoát trang, thông báo thoát trang hiện ra thì bạn nhấn vào Rời khỏi là được. Cái này cũng rất thường xuyên sử dụng khi bạn vừa thực hiện một loạt thao tác nhưng không muốn áp dụng.
Ẩn menu và footer của website trong Elementor
Trong một số trường hợp, bạn muốn tạo page hoặc posts tùy chỉnh và không muốn có sự hiện diện của thanh menu và footer thì thì thực hiện như sau:
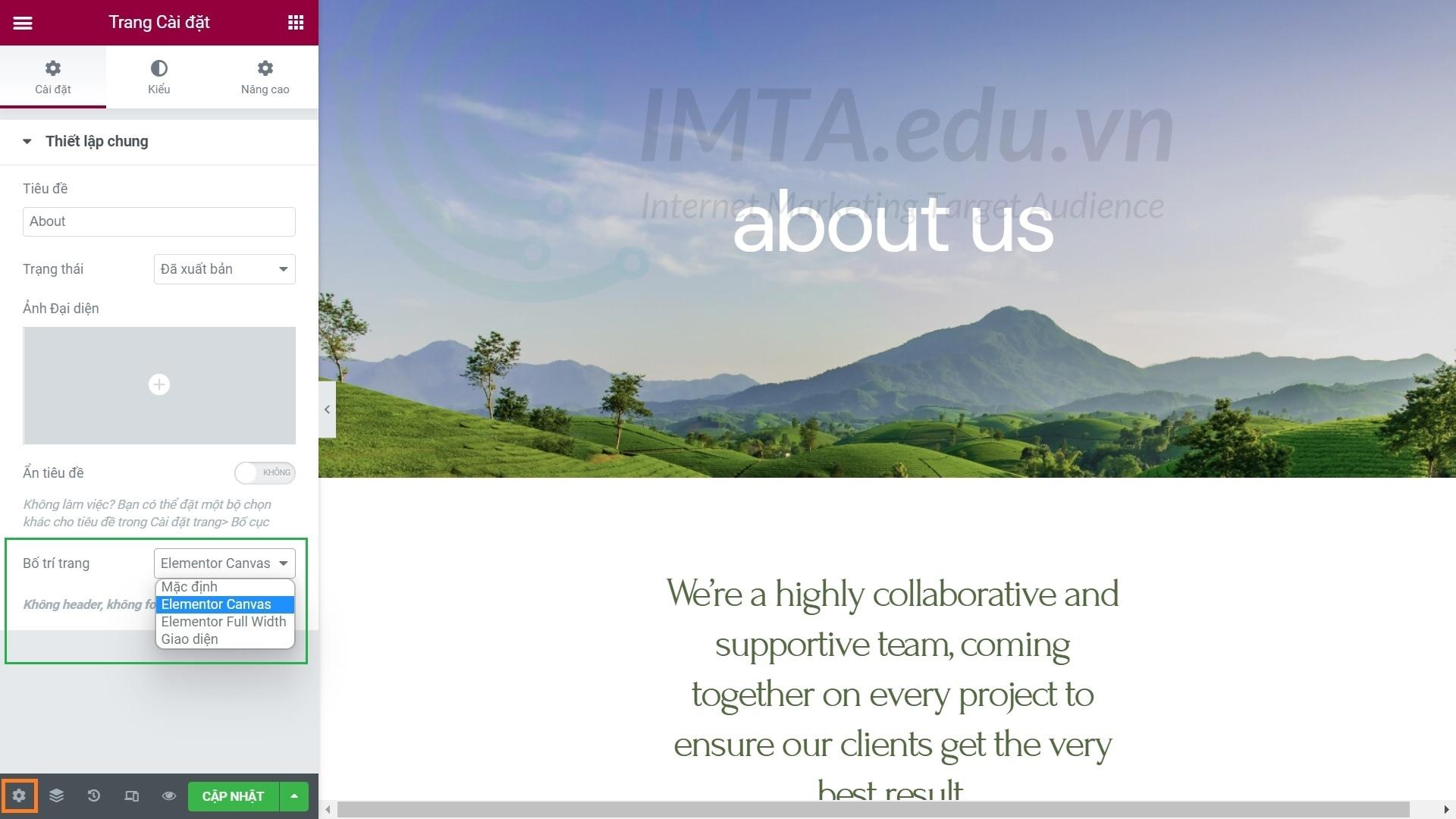
Đầu tiên bạn nhấp vào biểu tượng bánh răng (cài đặt) như mình đã khoanh như hình bên dưới. Tiếp đến, ở phần bố trí trang, bạn hãy chọn kiểu Elementor Canvas. Khi đó trang bạn đang chỉnh sửa sẽ chuyển từ dạng bố cục có menu, footer của site “mẹ” sang dạng không có menu, footer nữa. Và để có menu và footer thì bạn phải tạo riêng hoặc để trống nếu muốn.

Ngoài ra, cũng trong phần cài đặt ở hình trên, để ẩn tiêu đề của trang trong Elementor thì bạn chuyển trạng thái từ Không sang Có chỗ mục Ẩn tiêu đề. Thường thì khi bạn chỉnh sửa trang (page) sẽ không có tiêu đề để ẩn. Nhưng nếu bạn đang chỉnh sửa Posts bằng Elementor thì phía trên sẽ có một dòng tiêu đề, có thể điều này sẽ làm mất thẩm mỹ nên có nhiều bạn sẽ chọn phương án ẩn tiêu đề đi.
Di chuyển, sắp xếp các block trong Elementor
Trong quá trình thiết kế trang web bằng Elementor, sẽ có những trường hợp bạn cần phải di chuyển, sắp xếp bố trí lại các block trên trang. Để thuận tiện cho thao tác này, Elementor cho phép bạn kéo thả các block bằng tính năng Navigator (bản dịch tiếng Việt là “Hoa Tiêu”). Đây là thao tác kéo thả, để tiện hình dung thì bạn xem qua video ngắn bên dưới nhé !
Sau khi sử dụng xong công cụ “Hoa tiêu”, nếu bạn thấy chiếm không gian khi thao tác thì có thể đóng cửa sổ hoa tiêu lại. Khi nào cần sắp xếp, thì thực hiện lại như video trên là được.
Thêm block vào trang trong Elementor
Việc thêm widget (tiện ích) hoặc block (khối) vào trang trên Elementor khá dễ dàng chỉ với một vài thao tác kéo thả. Đây là thao tác kéo thả nên mình sẽ minh họa bằng video để bạn dễ hình dung.
Trong trường hợp cần tạo section có 2 cột trở lên, bạn phải thực hiện thao tác tạo section trước khi kéo thả widget hoặc chèn block vào nhé ! Dưới đây mình thực hành tạo một section có 2 cột, ví dụ mỗi cột mình sẽ tạo một khung để chèn hình ảnh.
Tiếp theo là thêm block (khối) vào section. Thao tác này bạn sẽ không kéo thả mà sẽ chọn một mẫu block có sẵn trong thư viện của Elementor hoặc của các addon cài thêm vào (ví dụ như ElementsKit chẳng hạn). Dưới đây mình sẽ thực hiện chèn block mẫu từ thư viện có sẵn của Elementor.
Tùy chỉnh section (vùng chọn) trong Elementor
Trên Elementor, có rất nhiều thao tác tùy chỉnh đối với section (vùng chọn). Trong khuôn khổ bài viết này mình sẽ không hướng dẫn bạn tùy chỉnh từng cái một mà sẽ hướng dẫn bạn một thao tác tùy chỉnh cơ bản đối với vùng chọn, ví dụ thay đổi đội rộng của vùng chọn như bên dưới.
Ngoài việc tùy chỉnh, cài đặt cho Section (vùng chọn) thì thao tác thực hiện nhiều nhất khi dựng trang bằng Elementor là chỉnh sửa các phần tử có trong Section. Ví dụ để chỉnh sửa nội dung hoặc nút nhấn chẳng hạn thì bạn chỉ cần nhấp chuột vào phần tử tương ứng. Khi đó phía bên cột hiển thị thông tin, nội dung và các thiết đặt của phần tử mà bạn cần tùy chỉnh.
Tạo template trên Elementor
Đây là một tính năng cực hay trên Elementor, sẽ giúp bạn tiết kiệm đáng kể thời gian khi tạo các trang mới bằng Elementor với bố cục tương tự như trang bạn đã thiết kế được. Video ngắn bên dưới mình hướng dẫn nhanh thao tác tạo template trên Elementor để bạn tham khảo và thực hành.
Ngoài ra, việc lưu lại template cũng có thể xem là các bản backup template cho các phiên bản chỉnh sửa mà bạn đã thực hiện. Trong trường hợp kết quả thiết kế cuối cùng không ưng ý thì bạn chọn sử dụng lại các template đã tạo trước đó.
Import template mẫu đã tạo trên Elementor
Ở trên mình đã hướng dẫn bạn cách tạo template trên Elementor, bây giờ để sử dụng – import (chèn) template đó bạn sẽ thực hiện như video dưới đây.
Cũng khá dễ thực hiện đúng không nào. Ngoài ra bạn cũng có thể lưu template về máy tính, khi import template, thay vì chọn trong thư viện Mẫu của tôi thì bạn chọn vào nút tải lên template từ máy tính. Cái này sẽ thường áp dụng khi bạn mua template mẫu được thiết kế sẵn.
Sử dụng Elementor có ảnh hưởng SEO website không?
Đây là một câu hỏi mà nhiều bạn cân nhắc khi sử dụng Elementor vì đa phần cộng đồng cho rằng Elementor năng và không tốt cho SEO website.
Học viên tại IMTA chạy quảng cáo Google & Facebook thì có thể nói Elementor các bạn rất hài lòng, tuy nhiên về SEO thì có lẽ đây không phải là lựa chọn ưu tiên nhiều.
Nhưng mình thấy rằng, tốc độ website chỉ là một phần ảnh hưởng tới SEO, quan trọng là content và sự chăm sóc website hàng ngày. Mình đã từng tạo các landing page bằng Elementor và đứng top từ khóa khi áp dụng onapge và offpage tốt.
Xét về mặt tốc độ thì bạn có thể cải thiện bằng plugin Wp-Rocket sẽ tăng tốc website, ngoài ra wp-rocket cũng rất tương thích với elementor.

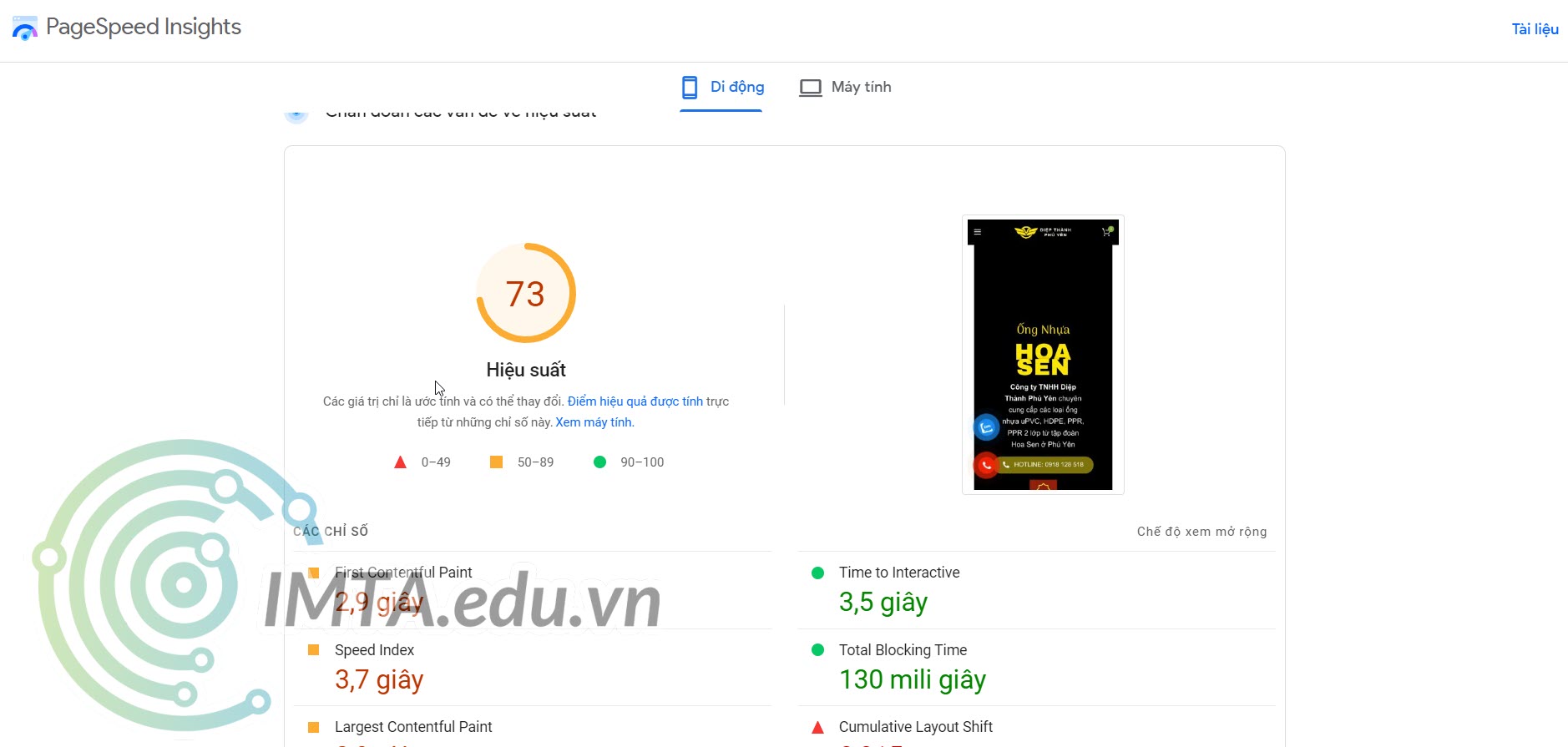
Trong khóa học SEO tại IMTA thì mình thấy các bạn cũng rất lo lắng việc này, tuy nhiên nhiều bạn học viên đã dùng Elementor kết hợp Wp-rocket thì đều đạt được điểm page speed insights và Core web vitals đều đạt.
Những câu hỏi thường gặp
Nếu bạn là người mới hoặc dân không chuyên làm web với WordPress thì trong quá trình tìm hiểu, cài đặt và sử dụng Elementor sẽ khó tránh khỏi những thắc mắc. Do đó, dưới đây sẽ liệt kê một số câu hỏi thường gặp và câu trả lời tương ứng để bạn tham khảo nhé !
LỜI KẾT
Bài viết đến đây là kết thúc, mặc dù nội dung về Elementor còn rất nhiều nhưng có lẽ sẽ dành cho những bài viết khác bổ sung sau. Trong khuôn khổ bài viết này bạn chỉ cần nắm được một số cái cơ bản như: Elementor là gì? và biết sử dụng một số tính năng cũng như thao tác khi làm việc với Elementor mình đã hướng dẫn ở trên.
Sử dụng Elementor phục vụ mục đích chạy quảng cáo Google và học quảng cáo Facebook thì đây là 1 điều rất
Nếu bạn có điều gì thắc mắc trong quá trình cài đặt/ sử dụng Elementor thì có thể để lại bình luận bên dưới nhé. IMTA sẽ phản hồi lại bạn trong thời gian sớm nhất có thể. Cuối cùng, xin chào và hẹn gặp lại bạn trong các bài viết tiếp theo tại IMTA.EDU.VN