Để chỉnh sửa trang chủ (home) trong wordpress, bạn cần hiểu tất cả các element được sử dụng trong Flatsome dùng để chỉnh sửa trang chủ Home trên WordPress. Đây là bài viết hỗ trợ học viên khóa học digital marekting tại IMTA giúp bạn hiểu rõ hơn tác dụng từng element, qua đó có thể chỉnh sửa bất kì trang nào trên WordPress dễ dàng hơn.

Tìm hiểu về trang Home trong WordPress
Trong bài viết trước mình đã hướng dẫn tối ưu 1 trang website cơ bản, trong đó có hướng dẫn chỉnh sửa logo, menu,… Nếu như bạn chưa tối ưu những yếu tố trên, mình khuyên bạn nên quay lại bài viết hướng dẫn sử dụng Flatsome Theme để làm lại những bước đó trước khi bắt đầu chỉnh sửa trang home.
Trang Home của WordPress nằm ở đâu?
Trước khi tìm hiểu về các element trên Wordpres dể chỉnh sửa trang Home WordPress, bạn nên biết trang Home nằm ở đâu. Nguyên tắc chung mình xin nhắc lại là “bất kỳ 1 trang nào cũng có thể đặt làm trang home“. Như vậy giả sử rằng bạn đã tạo được một trang (trang khác bài viết) thì bạn đặt chúng làm trang home.
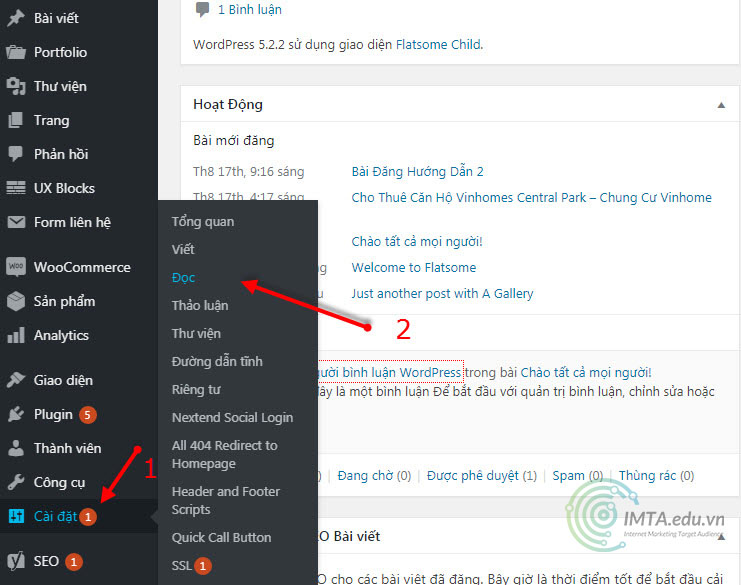
Bạn truy cập tenmiencuaban.com/wp-admin > Cài Đặt > Đọc
Bạn lưu ý là tenmiencuaban bạn phải thay đúng tên miền website của bạn nhé.

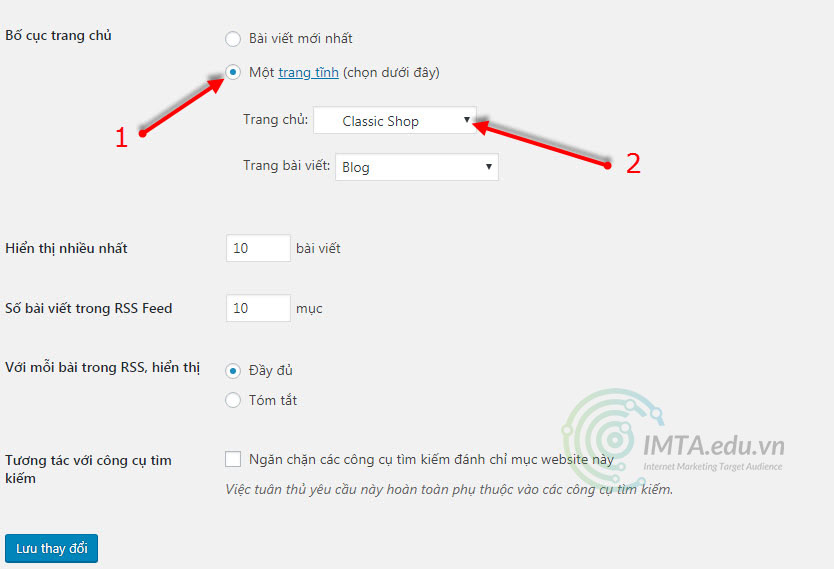
Tại đây bạn thấy có 2 lựa chọn là: Bài viết mới nhất và Một trang tĩnh (chọn dưới đây). Với lựa chọn Bài viết mới nhất chỉ phù hợp cho các dạng website làm blog. Còn nếu chọn bố cục trang chủ là Một trang tĩnh (chọn dưới đây) thì đặt 1 trang bất kỳ làm trang chủ.
- Bài viết mới nhất: Có nghĩa là WordPress sẽ hiển thị những Bài viết (Post) mới nhất ra dạng 1 danh sách, thường thì cá website blog cá nhân hoặc báo có bài viết liên tục, họ tập trung vào bài viết thì dùng loại này. Cứ có bài mới là hiển thị lên trang chủ.
- Một trang tĩnh: Nếu bạn muốn làm 1 landing page, hoặc 1 Trang (Page) giới thiệu về công ty thì loại này phù hợp.

Như trong ví dụ mặc định của Flatsome, trang chủ đang chọn là trang Classic Shop. Nhiệm vụ của bạn bây giờ là đi tìm trang có tên Classic Shop để chỉnh sửa chúng. Tới đây mình nghĩ nhiều bạn đã tự thực hiện được rồi, vì các bước còn lại là sử dụng UX Builder.
Cách tìm trang chủ (Home) trên bất kì site WordPress
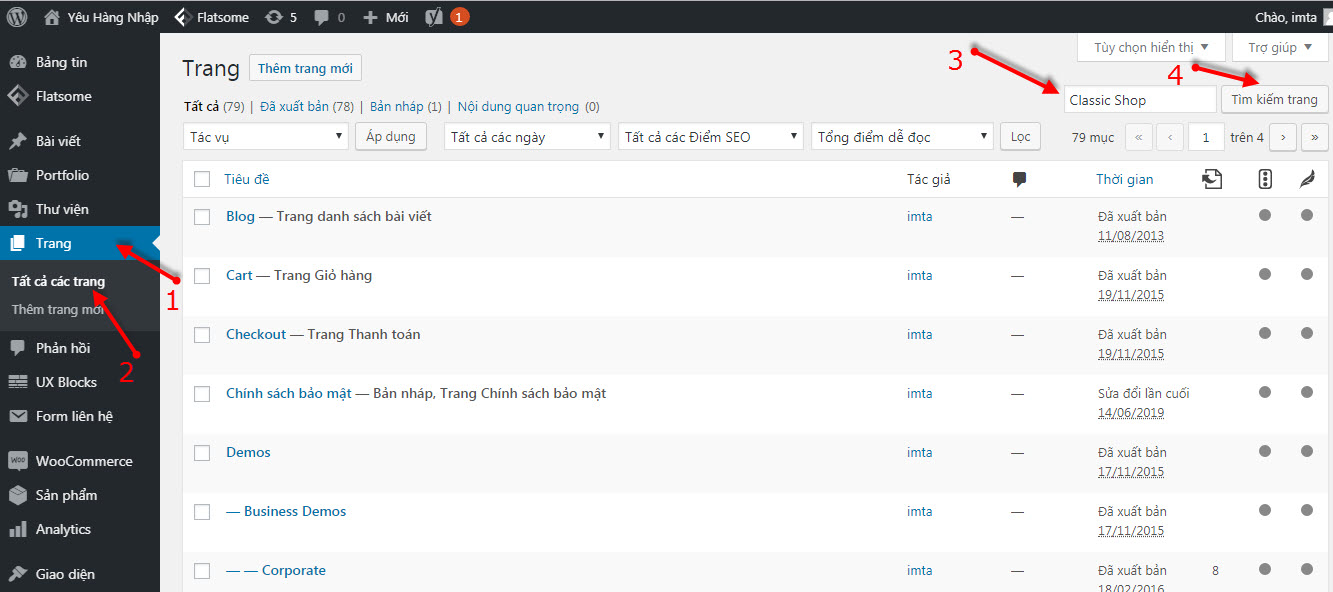
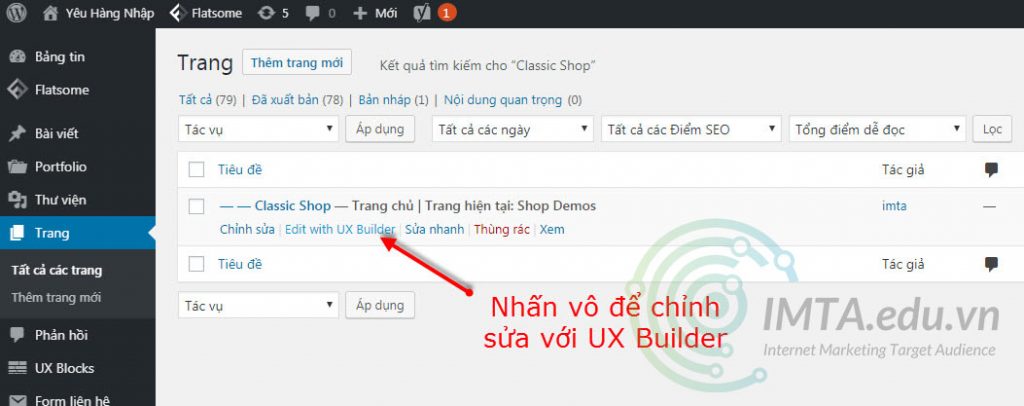
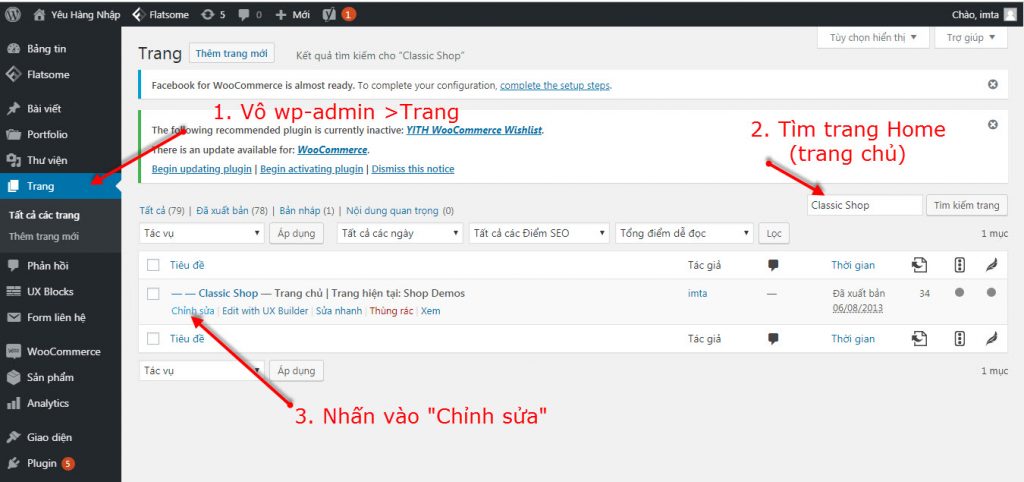
Để tìm trang chủ bạn vẫn trong wp-admin > Trang. Sẽ có 1 danh sách các trang trong đó. Bạn tìm đến trang có tên là Classic Shop để tiến hành chỉnh sửa nhé.

Sau đó bạn nhấn vô Tìm kiếm trang (sử dụng công cụ này mục đích cho nhanh vì đã biết trang home mặc định của Flatsome là Classic Shop). Nếu bạn chưa có trang nào thì tạo trang mới và quay về bước trên để đặt chúng làm trang chủ.
Bạn hãy để ý sau tên Trang của mình, trang nào đang đặt làm Trang chủ sẽ có chữ -Trang chủ nằm ở cuối khi đưa chuột vào.

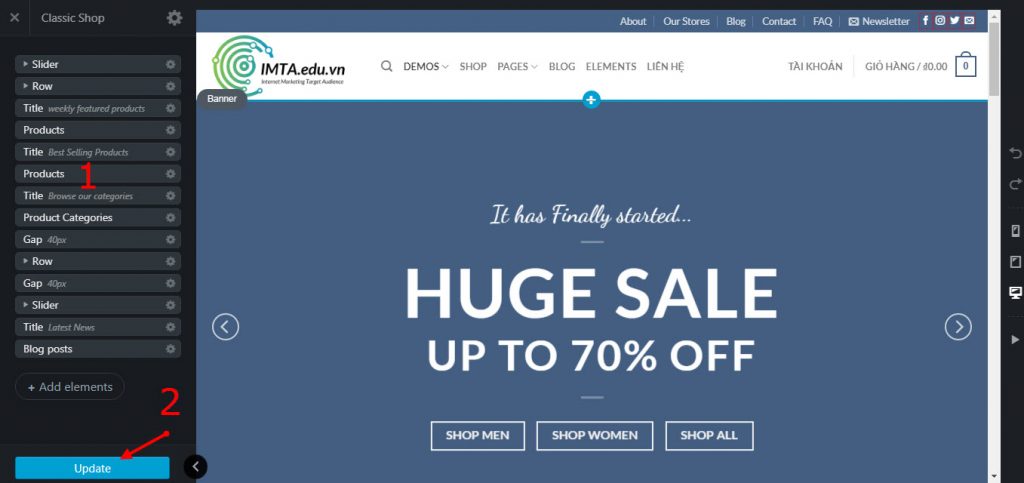
Sau khi nhấn vào Edit with UX Builder bạn sẽ nhìn thấy một màn hình cho phép bạn chỉnh sửa. Cột đánh dấu số (1) là các Elements. Bạn chỉnh từng Element nhé. Lưu ý chỉnh xong nhớ nhấn Update để lưu dữ liệu lên hosting.
Trong trường hợp bạn không dùng Flatsome mà dùng giao diện khác thì có thể Theme (giao diện) đó họ dùng trình soạn thảo khác thì bạn dùng trình soạn thảo đó nhé.

Bạn sẽ tiếp xúc với từng Elements. Click chuột vào ô cửa sổ bên phải thì thanh bên trái sẽ tự động nhảy ra những ô nội dung cho bạn chỉnh sửa. Sau khi sửa nhấn Update để lưu lên máy chủ. Bên nên lưu liên tục sau khi đã chỉnh sửa từng chút một.
Bạn hãy tham gia nhóm này để có nhiều video hay học WordPress miễn phí em.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Tổng hợp các Elements mà Flatsome sử dụng làm trang Home mặc định trên WordPress (2024)
Các bạn lưu ý rằng mình nói là “trang home mặc định” của Flatsome. Điều này có nghĩa bạn có thể tự tạo trang bất kỳ theo sự sáng tạo của bạn và đặt chúng làm trang home. Trong bài viết này mình chỉ là chỉnh sửa trên trang demo có sẵn theo theme. Chứ không hề bắt buộc bạn phải làm trên trang có sẵn này của Flatsome. Tuy nhiên trang của Flatsome khá tối ưu cho những bạn làm website bán hàng hoặc làm marketing online dễ dàng thao tác và phù hợp.
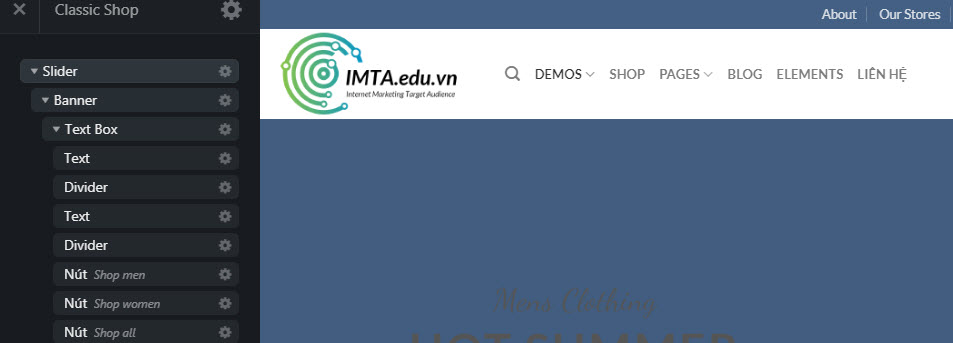
Vấn đề thứ 2 bạn cần lưu ý với việc sử dụng Elements, theo UX Builder thì Elements sẽ chứa các Elements. Để biết trong 1element có các elements nào bạn click vô dấu tam giác trắng bên cạnh elements đó.

Ví dụ trong element có tên là Slider (các hình ảnh trượt qua trượt lại đầu trang) có chứa các elements khác là: Banner, text box, divider, text, button (nút),…
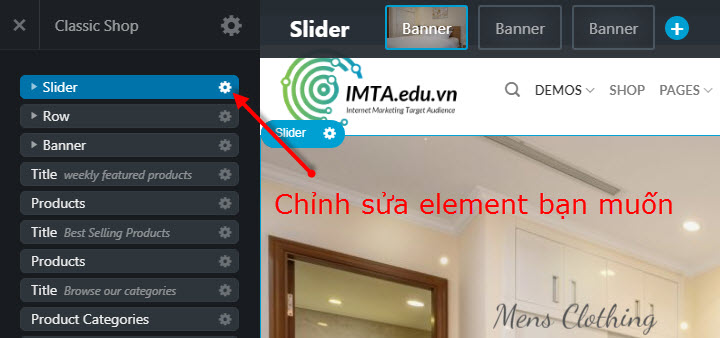
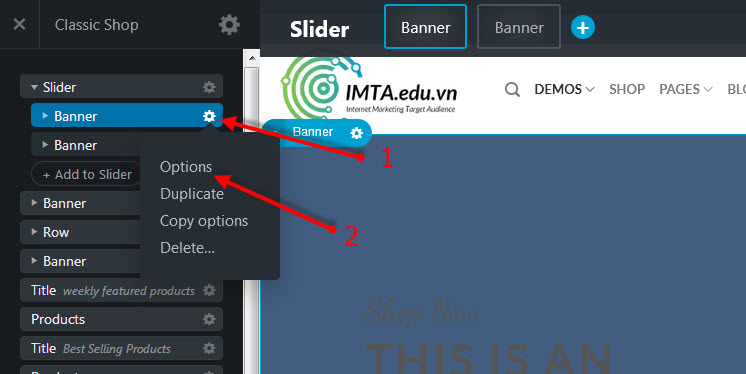
Nguyên tắc nữa để dùng UX Builder là mỗi element, bạn muốn chỉnh sửa element nào thì click vào hình bánh răng cưa để chỉnh sửa. Sau đó nhấn Options.

Slider Element
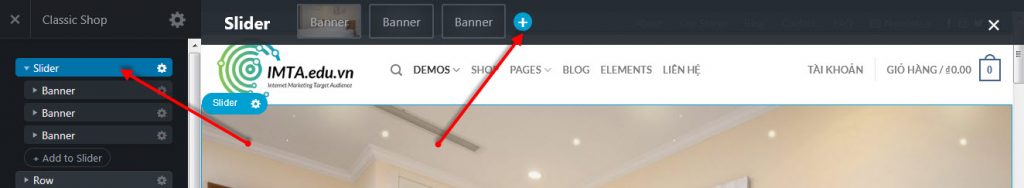
Tác dụng của Slider Element là cho phép bạn tạo các hình ảnh tự động trượt ngang trên website, giúp cho website nhìn bắt mắt hơn. UX Builder định nghĩa một Slider được tạo thành từ nhiều các Banner khác nhau. Như vậy nếu bạn muốn thêm nhiều hình ảnh hơn để trượt bạn nhấn vào dấu (+) trên mũi tê. Tuy nhiên, bạn không nên thêm quá nhiều, vì nhiều hình kích thước lớn sẽ làm website load chậm. Mình khuyến nghị tối đa khoảng 5 hình thôi nhé.

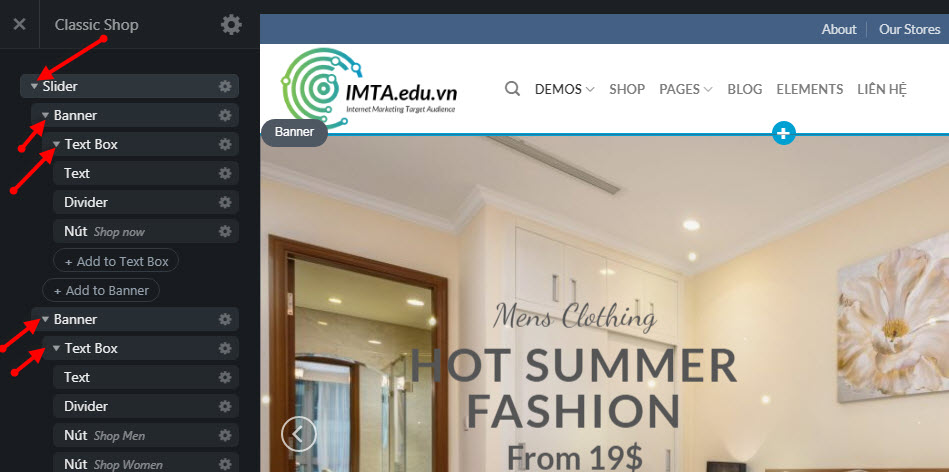
Trong mỗi banner là hình ảnh và chữ (text). Với UX builder bạn hoàn toàn có thể chèn Element trong element. Để biết element lớn chứa element con là gì bạn chỉ cần click chuột vào dấu tam giác (mũi tên) nhỏ để sổ nó xuống.

Theo trên hình mình sẽ giải thích trong Silder chứ: Banner, trong mỗi Banner chứa Text box, trong Ttextbox lại chứa Text, Divider và Button (nút). Bạn muốn thay đổi Element nào thì click vào hình bánh răng cưa để chỉnh sửa. Rồi nhấn OPTIONS.
Banner Element
Trong Banner Element quan trọng nhất là thay đổi hình ảnh. Để thay đổi bạn nhân vô hình răng cưa. Sau đó nhấn tiếp options.

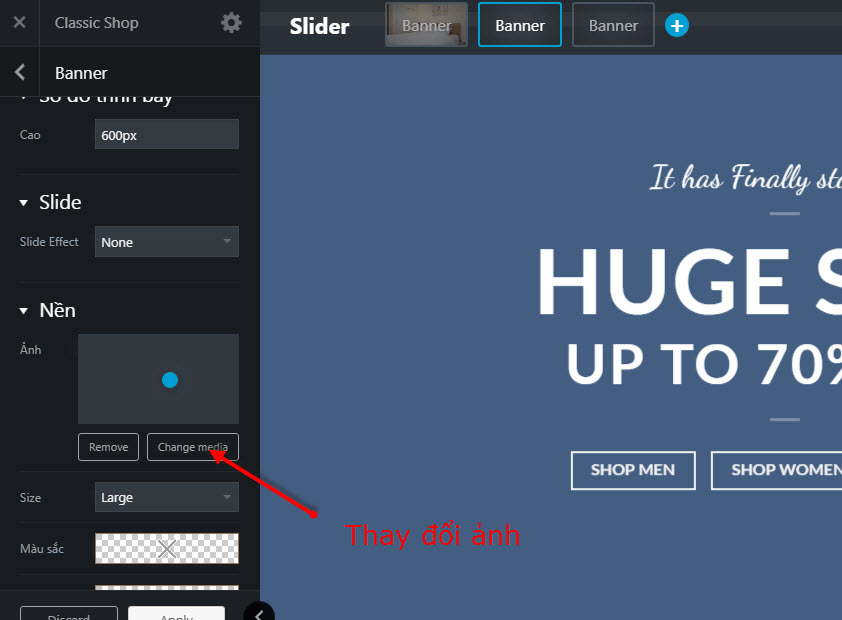
Sau khi đã nhấn vô Options. Bạn sẽ thấy bảng điều khiển chỉnh sửa của banner hiện lên. Chọn xuống phần “nền” và bắt đầu thay đổi hình ảnh. Upload ảnh có sẵn trên máy lên website.

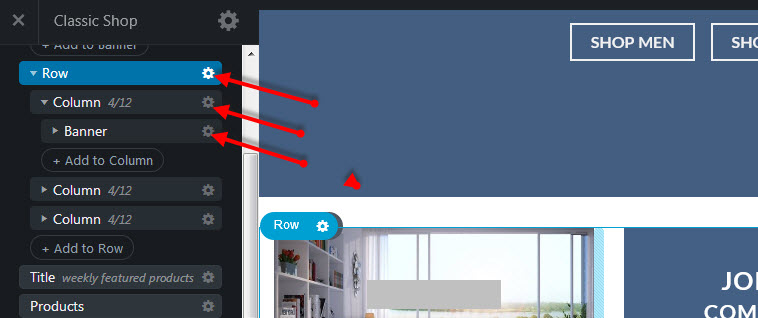
Row Element
Tương tự với Silder, trong Row element chứa các element là column và banner. Bạn chỉnh sửa tuần tự từng element nhé. Chỉnh sửa banner tương tự như trên.

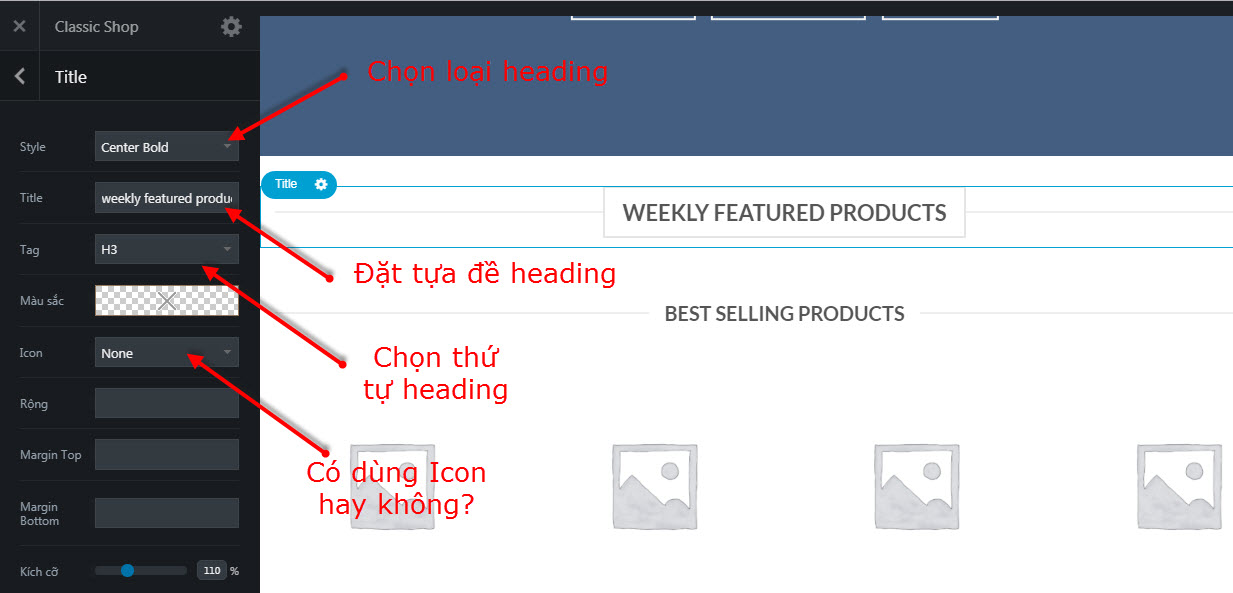
Title (heading) Element
Đây là loại heading mà Flatsome đã thiết kế rất đẹp. Bạn có thể chọn các loại như gạch ngang, đóng khung trái phải… cho heading của mình. Hãy nhớ cài đặt thẻ H2, H3 như mình đã hướng dẫn.

Đặt tựa đề cho heading theo bài viết, ngoài ra UX Builder cho phép bạn chọn các icon cài đặt cho mỗi heading giúp chúng trở nên khác biệt hơn.
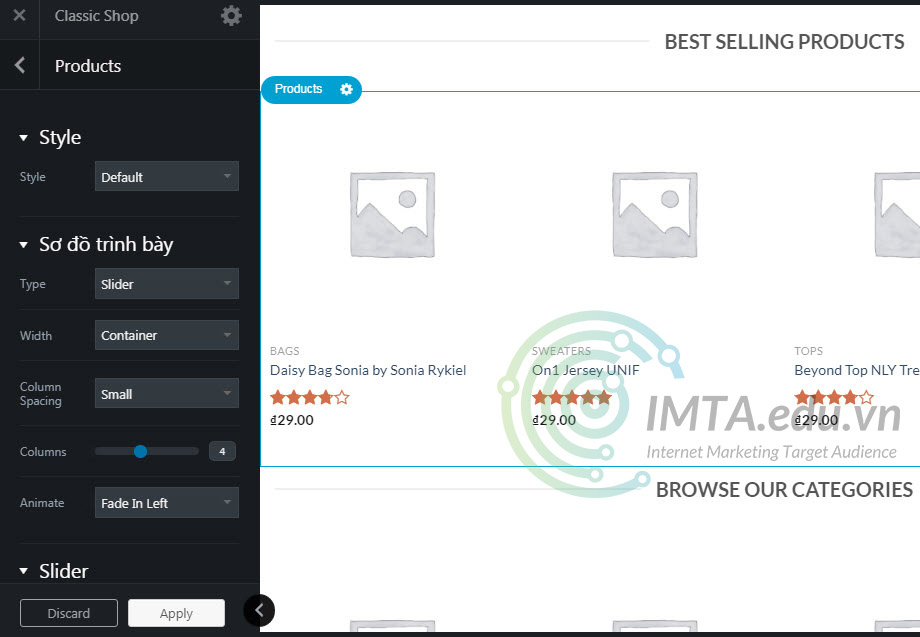
Products & Product Categories Element
Đây là một Element có tác dụng đưa một sản phẩm sau khi bạn đã đăng ra trang chủ. Điều này có nghĩa rằng bất cứ sản phẩm nào mà bạn mới đăng đều hiện lên phần này.

Ở hình trên là Products Element. Bạn chỉ cần chọn thêm các hiệu ứng như màu, chuyển động, chiều rộng, style,…
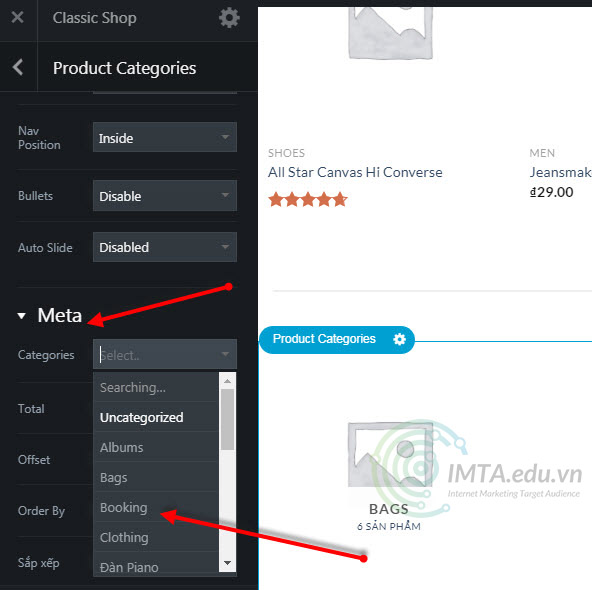
Products element khác so với Product Categories ( Categories = Chuyên mục) ở chỗ, Product Categories cho bạn chọn sản phẩm nằm trong Categories nào đó mà bạn muốn chúng xuất hiện.

Ví dụ mình chọn Categories Booking thì những sản phẩm nằm trong mục Booking mới hiển thị ra tại element này.
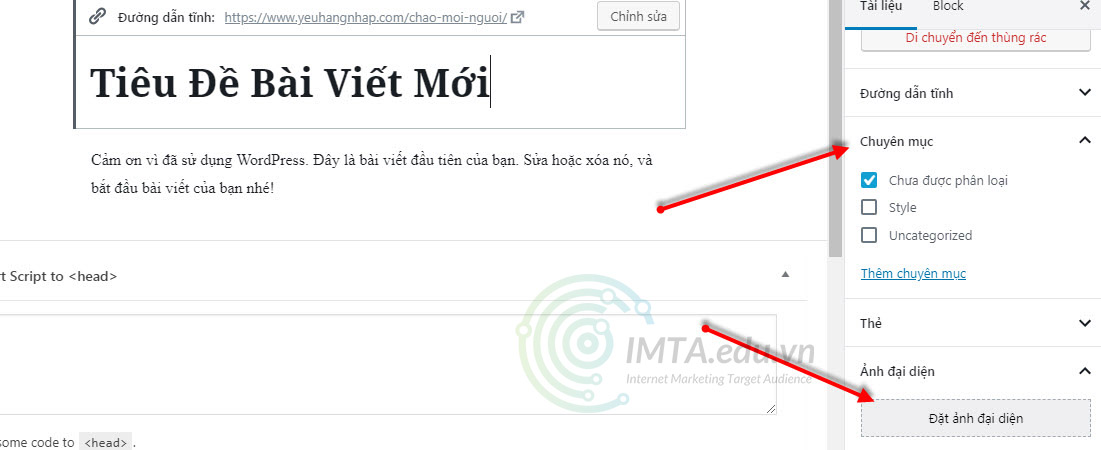
Lưu ý: Khi bạn tạo trang, bài viết hoặc sản phẩm. Bạn nhớ chọn hình ảnh đại diện và chuyên mục (Categories)

Ảnh đại diện có tác dụng hiển thị hình ảnh nhỏ ra element này và chuyên mục có tác dụng định vị đúng nội dung bài viết nằm tại chuyên mục nào, giúp cho người đọc và người quản trị dễ dàng quản lý, gom chung 1 chuyên mục (Categories) với nhau.
Gap Element
Đây là một element giúp bạn tạo ra 1 khoảng để tách biệt nội dung. Bạn có thể chọn pixel (độ cao) cho gap này. Tùy vào cach bạn thiết kế mà bạn chọn gap có độ cao phù hợp.
Row Element
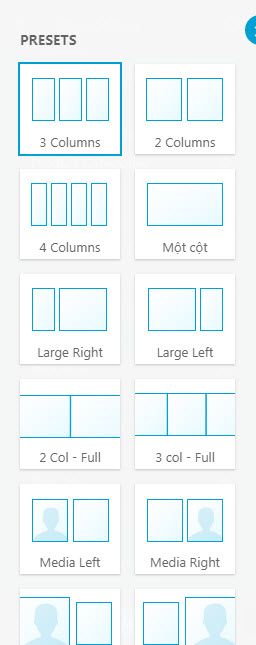
Row là một element rất phổ biến cho phép bạn tạo các cột. Sau khi nhấn vào Row thì giao diện Flatsome cho phép bạn chọn lựa một số mẫu có sẵn. Tương đối khá nhiều và đa dạng để bạn chọn lựa.

Với Flatsome và Ux builder bạn cần tạo cột thì dùng Row nhé. Các loại chia cột và tỷ lệ thông dụng UX Builder đã có sẵn cho bạn lựa chọn. Những phần có hình Media là bạn có thể chèn 1 bên hình, 1 bên là chữ.
Blog Posts
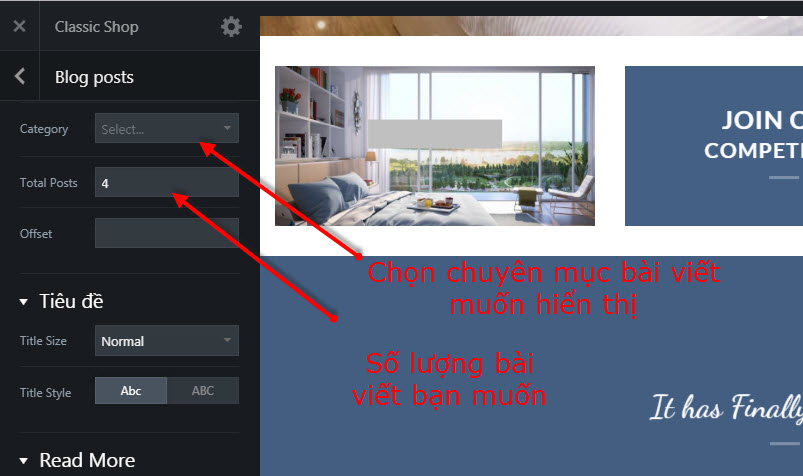
Khi bạn đăng bài viết bạn chọn chuyên mục cho bài viết (Categories ). Bây giờ bạn muốn các bài viết tại chuyên mục nào xuất hiện thì bạn chọn chúng và cho phép bạn chọn số lượng bài viết hiển thị (sẽ sắp xếp từ mới tới cũ).

Ví dụ trong hình trên mình chọn 4. Thì 4 bài viết mới nhất trong chuyên mục đó sẽ hiển thị. Bạn có thể thay đổi số này.
Lưu thông tin: Nhấn Apply và nhấn Update
Tối Ưu SEO Cho Trang Home
Để tối ưu SEO cho trang home, sau khi chỉnh sửa tất cả trang. Bạn cần phải nhấn Update. Sau đó quay lại wp-admin > Trang > Tìm trang chủ (home) nhấn vào chỉnh sửa.

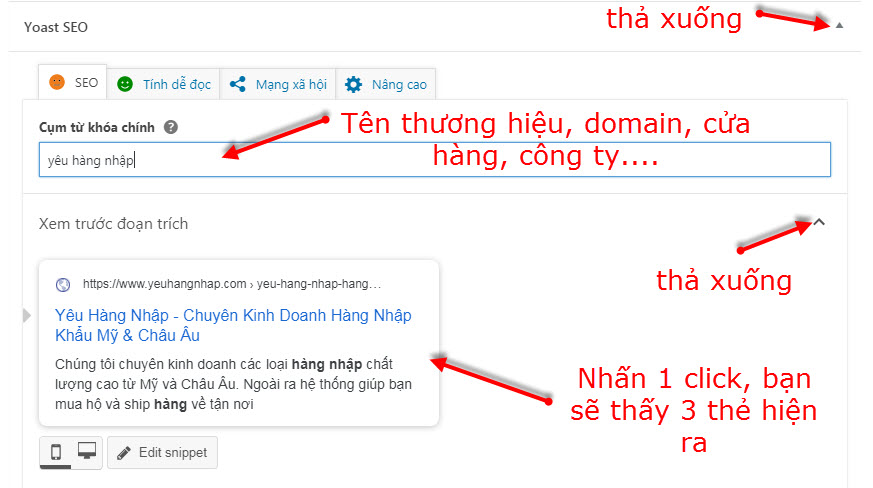
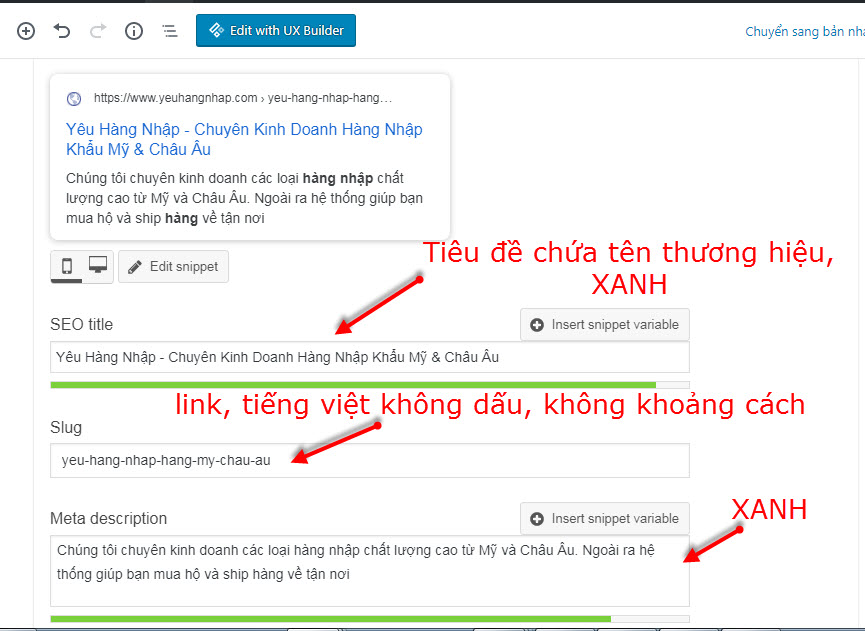
Việc tối ưu SEO mình đã hướng dẫn tại lớp học. Bạn cần phải tối ưu 4 thẻ: Title (tiêu đề), Description (mô tả), thẻ keyword (từ khóa), Slug (đường link).
Sau khi nhấn vào chỉnh sửa, bạn kéo xuống phía dưới. Phần Yoast SEO để tiến hành tối ưu nhé.

Tiếp theo là tối ưu những thẻ như sau.

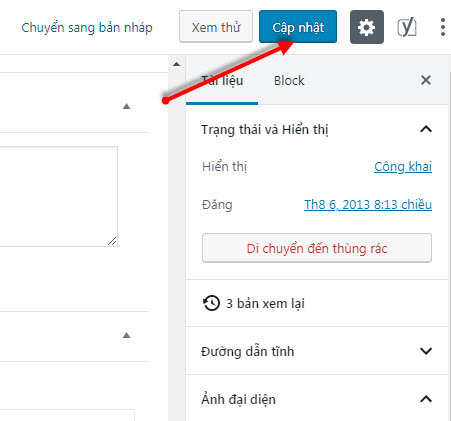
Sau khi đã tối ưu hết các yếu tố bạn lưu ý phải lưu lại, bằng cách nhấn “Cập Nhật“

Tới đây thì bạn đã tối ưu 1 trang chủ tương đối hoàn tất.
Tức nhiên đây là tối ưu cơ bản nhất của bài viết. Bạn còn phải tối ưu rất nhiều về onpage và offpage mới có thể SEO website lên TOP Google. Nếu bạn cần tìm hiểu chuyên sâu về SEO hãy tham gia khóa học SEO tại IMTA đê đưa từ khóa của mình lên đầu công cụ tìm kiếm nhé.
Một số câu hỏi thường gặp
Bạn truy cập vào Wp-admin của website rồi chọn Cài Đặt, tiếp theo chọn chữ “Đọc” và chọn “Một trang tĩnh“
Bạn có thể chọn 1 trang bất kỳ nào đã đăng (publish) để làm trang chủ của mình. Do đó trang chủ có thể chọn 1 trong những Trang (page) bạn đã thiết kế.
Để trang chủ nhìn đẹp mặt hơn, bạn nên dùng UX Builder để soạn trang chủ của mình. Bạn nên soạn nháp sau đó đăng và đặt trang này làm trang chủ.
Kết Luận
Việc sử dụng UX Builder là tương đôi đơn giản khi bạn đã tiếp cận quen các element. Các element có chung cách chỉnh sử như sau:
- Bạn click vô biểu tượng bánh răng cưa > Options để chỉnh sửa.
- Các element cho phép bạn chọn kiểu (style), chuyển động, kích thước,… bạn nên nhấn và thử hết tất cả hiệu ứng nào cảm thấy phù hợp nhất.
- Sau khi tối ưu trang chủ, bạn cần phải tối ưu SEO.
- Lưu ý rằng, chỉ khi nào trang được Đăng (công bố) bạn mới đặt chúng làm trang chủ được, sau khi tối ưu và chỉnh sửa luôn luôn nhớ nhấn CẬP NHẬT.
Mình nghĩ rằng việc tối ưu cho đẹp là phụ thuộc vào khiếu thẩm mỹ, khả năng sử dụng các phần mềm chỉnh sửa hình ảnh. Nếu bạn chưa thể thiết kế hình ảnh, bạn có thể thuê các bạn freelancer làm giúp bạn nhé. Vì thực sự để làm digital marketing hiệu quả bạn còn phải bổ trợ cho mình thêm vì kiến thức hình ảnh, video.
Cảm ơn bạn đã đọc bài viết!

