Nếu bạn đang làm 1 Landing page và gắn nút button có cuộc gọi vào, làm sao để thay đổi màu chữ của nút button trên Flatsome.
Như ví dụ bên dưới mình sẽ chuyển thành nút button thành chữ màu trắng

Cách 1: Sửa CSS cho nút button
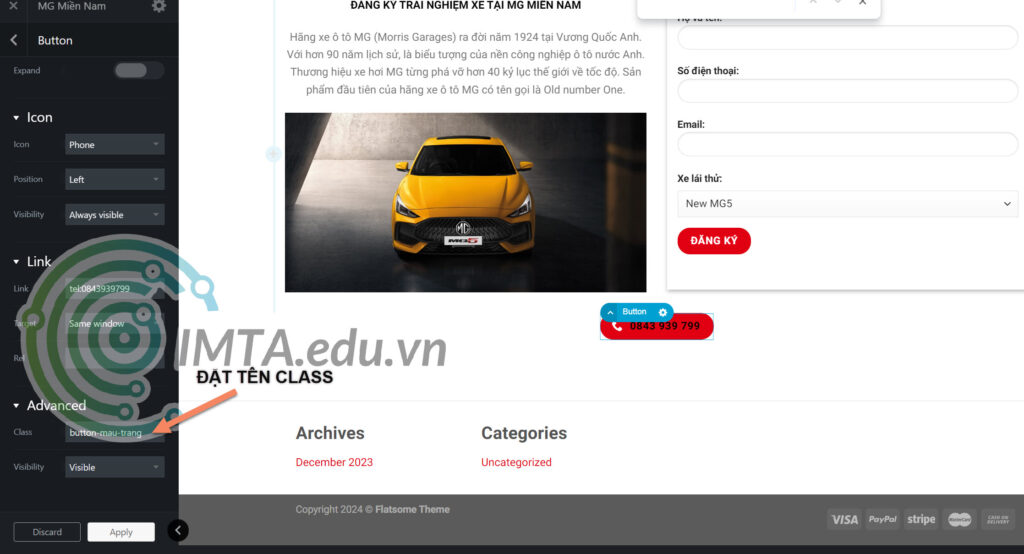
Khi chèn Button chúng ta đặt tên Class cho Buttton (nút). Nguyên tắt đặt là tiếng Việt không dấu không khoảng trắng.

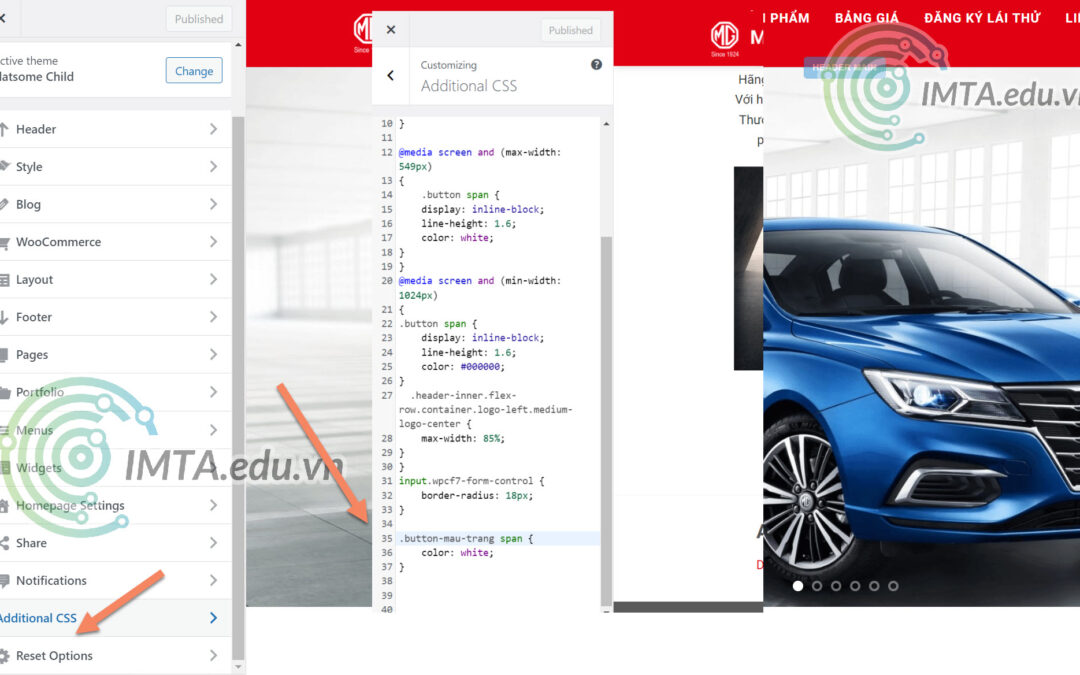
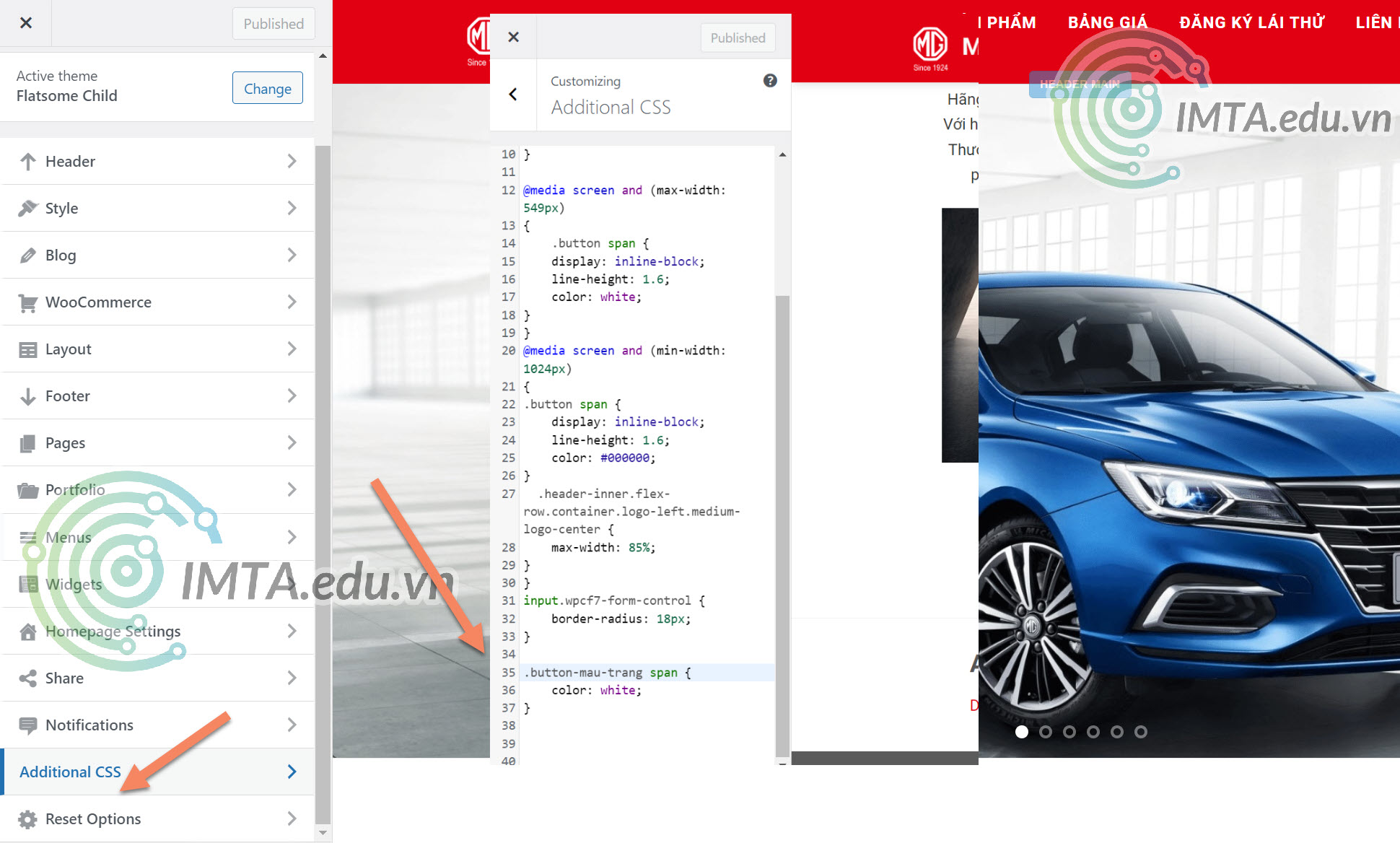
Sau đó vô Flatsome => Option để dán CSS của bạn vào

.button-mau-trang span {
color: white;
}Với lựa chọn là CSS tren Flatsome thì bạn sẽ rất dễ dàng thay đổi button bằng cách đặt tên cho class.
Việc gắn nút call giúp tăng chuyển đổi trong quá trình học quảng cáo Google Ads và bạn nên hiểu kỹ về CTA trên Google nhé.