Trong thời đại mà attention span (Sự tập trung) là cực kỳ thấp như hiện nay, tốc độ website không chỉ đóng vai trò đánh giá xếp hạng SEO của trang web trên công cụ tìm kiếm, mà còn là yếu tố cực kỳ quan trọng ảnh hưởng trực tiếp đến trải nghiệm người dùng. Trong bài viết này, mời bạn cùng IMTA tìm hiểu những công cụ kiểm tra tốc độ website phổ biến nhất hiện nay cùng một số khái niệm quan trọng mà chắc chắn bạn phải biết.
10 Công cụ kiểm tra tốc độ Website tốt hàng đầu hiện nay
Tốc độ tải Website đóng vai trÒ rất quan trọng trong việc nâng trải nghiệm người dùng, tăng thứ hạng SEO cũng như tỷ lệ chuyển đổi. Dưới đây là danh sách 15 công cụ kiểm tra tốc độ Website tốt nhất hiện nay:
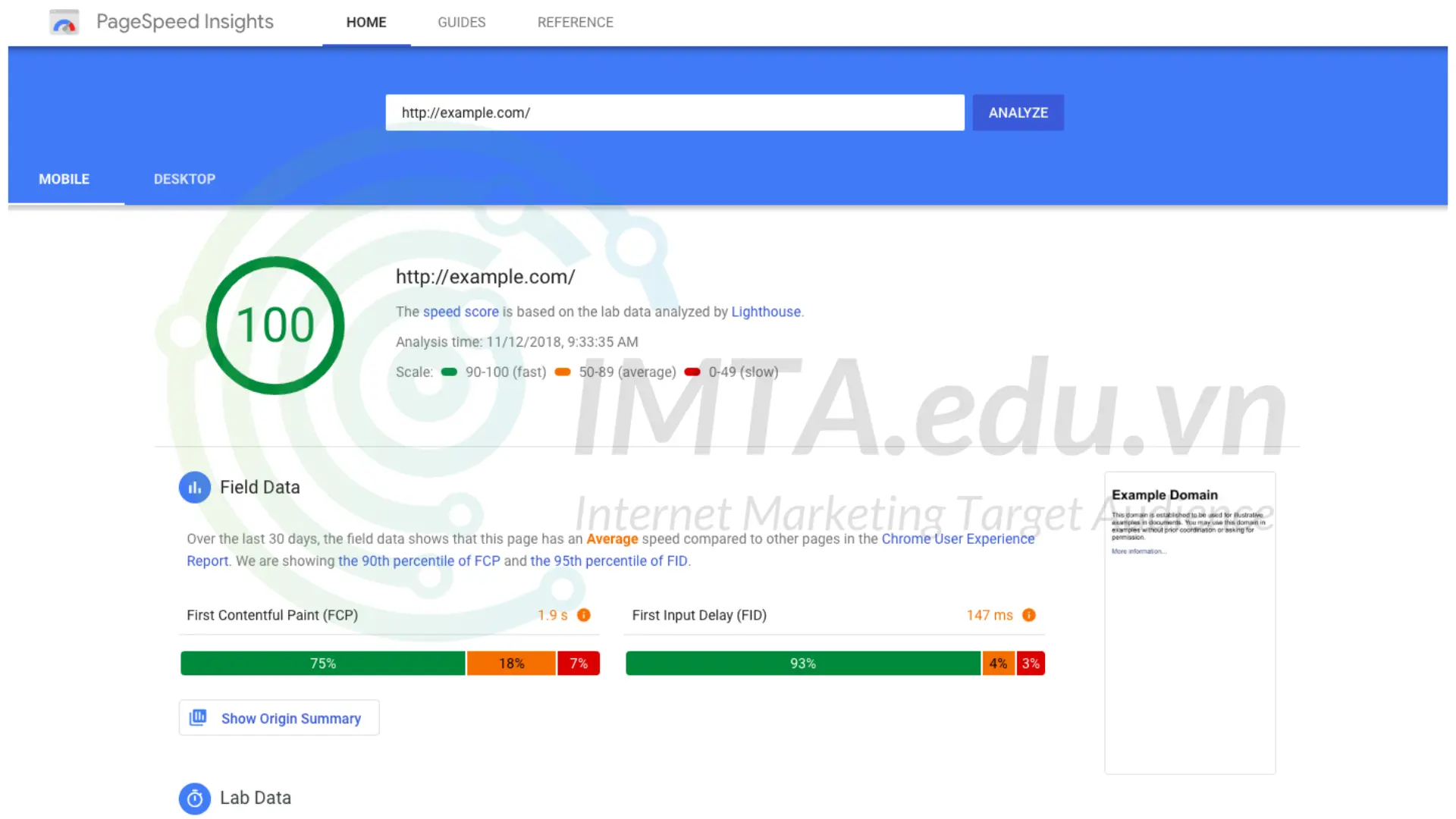
Google PageSpeed Insights
Google PageSpeed Insights là một trong những công cụ kiểm tra tốc độ website được sử dụng rộng rãi nhất hiện nay. Nó cung cấp đánh giá chi tiết về tốc độ trang, đưa ra điểm PSI (PageSpeed Insights) cũng như cung cấp những gợi ý cụ thể trên cả máy tính bàn và thiết bị di động.
Tuy nhiên, một vấn đề cần lưu ý là công cụ này chỉ tập trung về khuyết điểm mà không phân tích về điểm mạnh.

Website truy cập Google Speed Insights: https://pagespeed.web.dev/
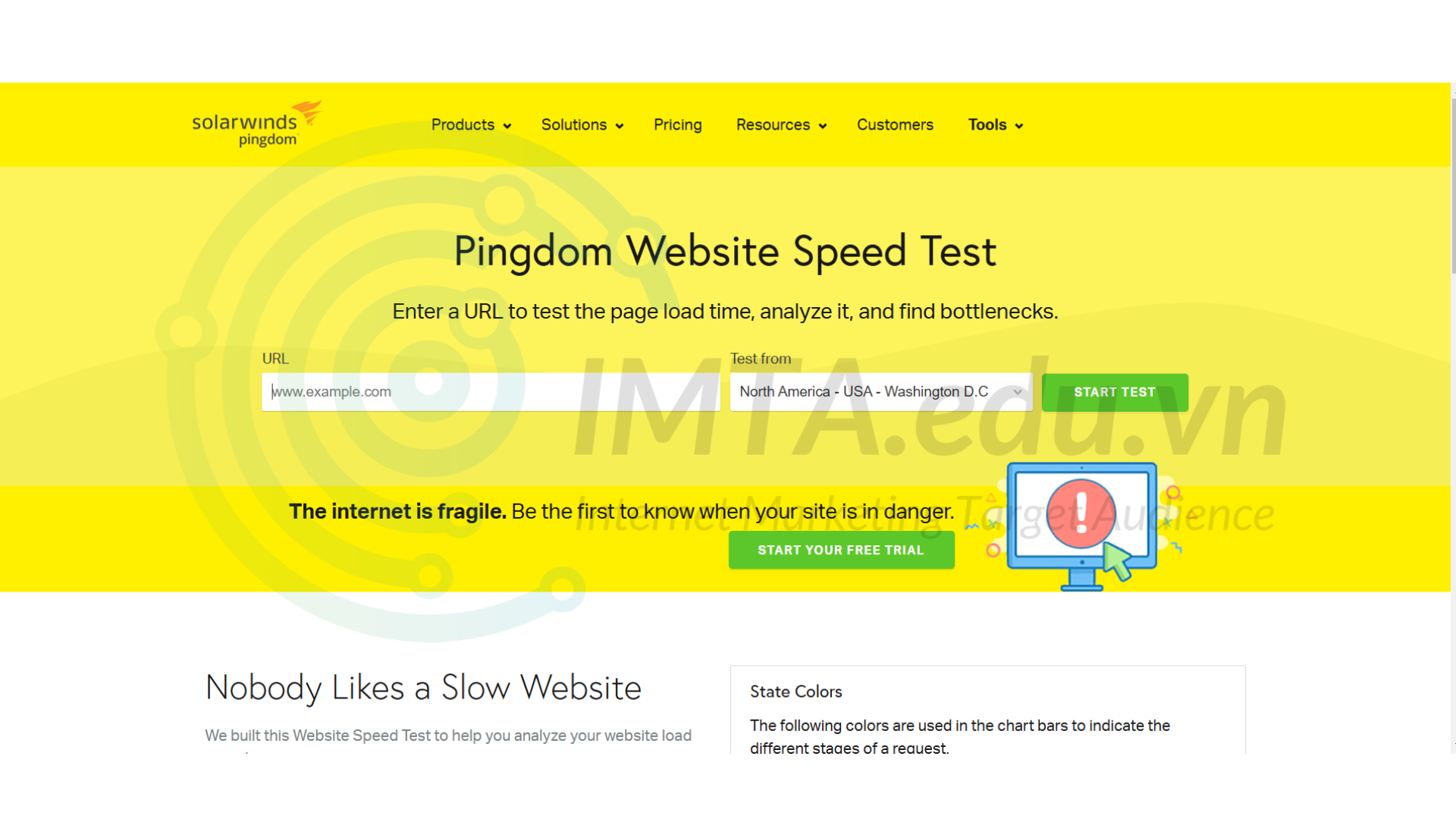
Pingdom Tools
Là công cụ mạnh mẽ được dùng để kiểm tra tốc độ tải trang cũng như cung cấp và phân tích chi tiết về hiệu suất, Pingdom Tools hiển thị tốc độ load từ những khu vực khác nhau trên thế giới và báo cáo chi tiết về những yếu tố ảnh hưởng đến tốc độ.

Link check tốc độ web bằng Pingdom: https://tools.pingdom.com/
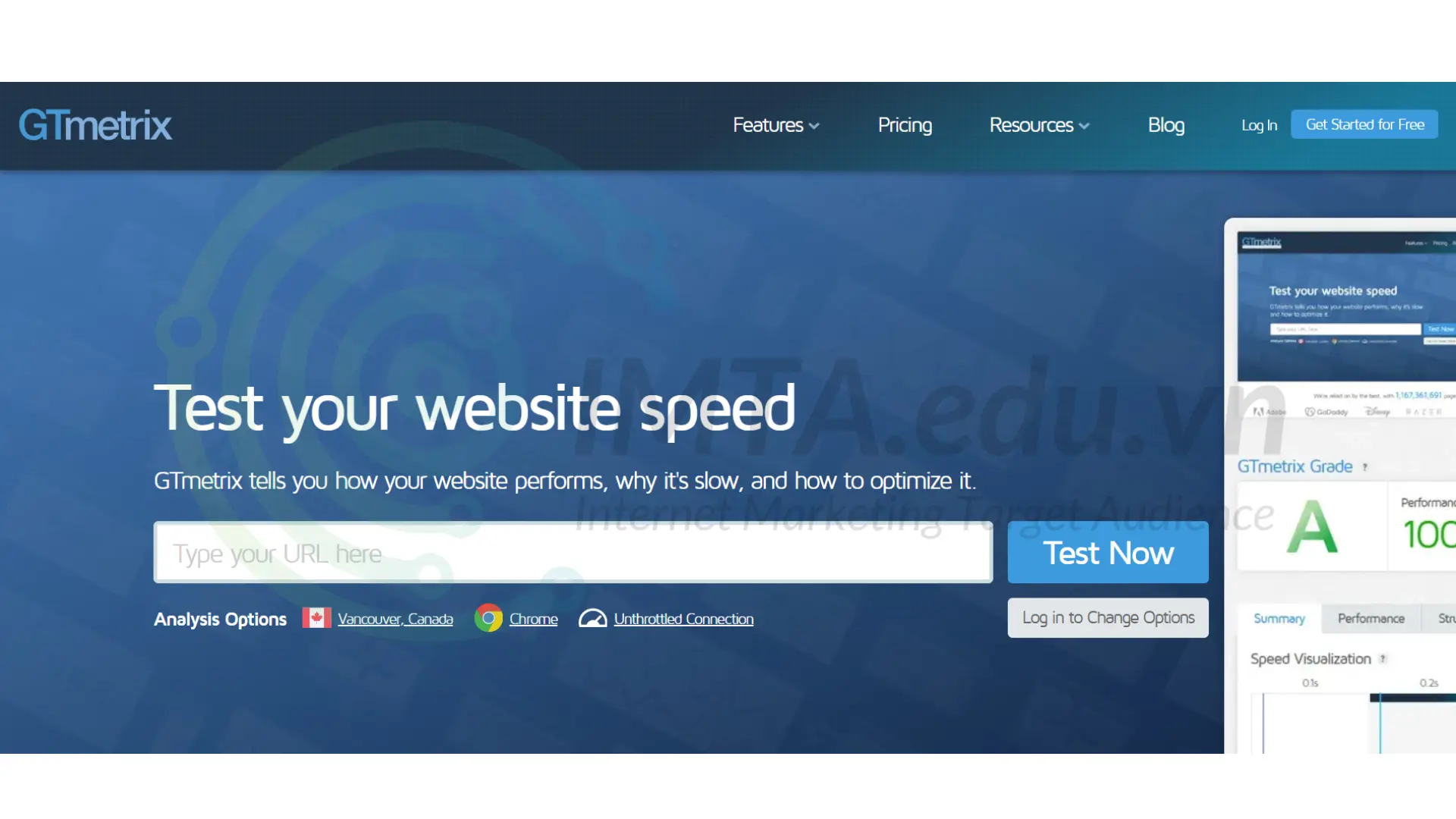
Gtmetrix
Gtmetrix là công cụ được nhiều người sử dụng nhờ khả năng cung cấp phân tích chi tiết, dễ hiểu về tốc độ Website cũng như những gợi ý cụ thể để tối ưu hóa tốc độ tải trang.

Check tốc độ bằng Gtmetrix: https://gtmetrix.com/
Sematext Synthetics
Sematext Synthetics được đánh giá là công cụ chuyên nghiệp dành cho những nhà phát triển doanh nghiệp lớn khi cung cấp giám sát và báo cáo liên tục về hiệu suất trang web và hỗ trợ nhiều loại kiểm tra khác nhau. Tuy nhiên, công cụ này cần người dùng phải đăng ký tài khoản với mức phí sử dụng cao.

WebPage Test
WebPage Test là công cụ miễn phí cực kỳ mạnh mẽ, mang đến chi tiết những bước tải trang và các gợi ý để có thể tối ưu hóa tốc độ tải trang. Mặc dù cung cấp những báo cáo rất chi tiết, có thể tùy chỉnh những thông số kiểm tra, nhưng lại không được nhiều người ưa chuộng bởi giao diện phức tạp và không thân thiện với người mới.

Google Analytics 4
Không chỉ là công cụ phân tích dữ liệu truy cập mà còn mang đến thông tin về tốc độ tải trang, Google Analytics 4 còn tích hợp với những công cụ Google khác nhằm mang đến cho người dùng dữ liệu toàn diện. Tuy nhiên, để làm được điều này đòi hỏi người dùng cần có kiến thức chuyên sâu.

Dotcom-Monitor
Dotcom-Monitor là công cụ kiểm tra tốc độ Website cung cấp báo cáo chi tiết từ nhiều địa điểm khác nhau trên thế giới nhằm giúp bạn có cái nhìn toàn diện nhất về hiệu suất trang Web. Mặc dù vậy, người dùng cần đăng ký tài khoản trả phí để có thể sử dụng đầy đủ các tính năng.

Varvy Page Speed Optimization
Varvy Page Speed Optimization cung cấp cho người dùng phân tích chi tiết tốc độ Website và những gợi ý tối ưu hóa được dựa trên tiêu chuẩn của Google.

KeyCDN Website Speed Test
Với thiết kế giao diện thân thiện, dễ sử dụng, KeyCDN Website Speed Test cung cấp cho người sử dụng đánh giá tốc độ từ nhiều địa điểm khác nhau cùng các báo cáo chi tiết về những yếu tố ảnh hưởng đến tốc độ.

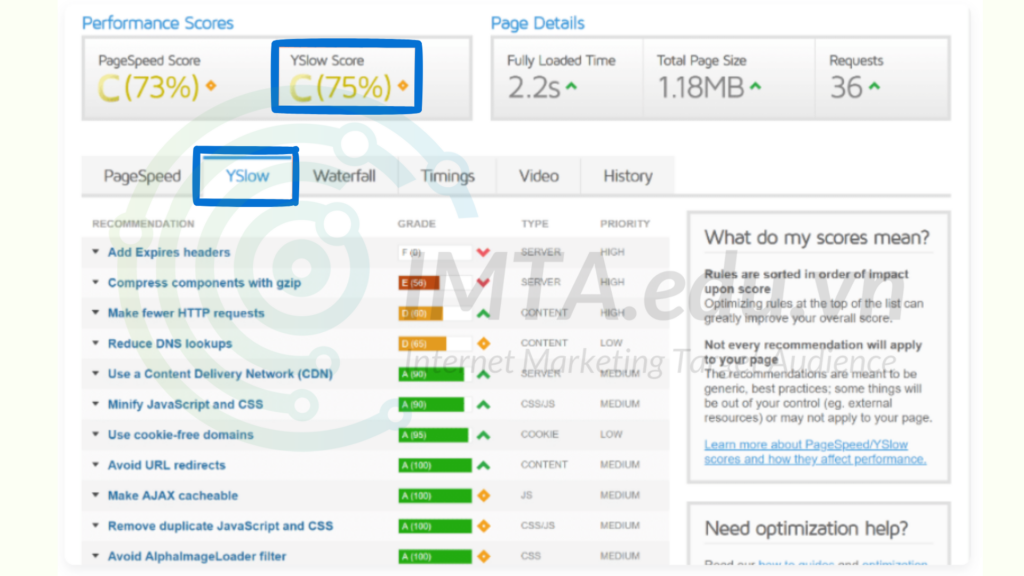
Yslow
Là công cụ kiểm tra tốc độ Website miễn phí được xây dựng dựa trên những quy tắc tối ưu hóa hiệu suất web do Yahoo phát triển, Yslow dùng 23 trong số tổng 24 quy tắc để đánh giá và phân tích hiệu suất của các Website.

- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Một số khái niệm cần biết khi tối ưu hóa tốc độ Website
Trên thực tế, dù công cụ có tốt thế nào, giao diện thiết kế thân thiện ra sao thì chỉ khi bạn hiểu rõ những yếu tố ảnh hưởng đến tốc độ Website, bạn mới có thể sử dụng những công cụ trên một cách hiệu quả nhất. Dưới đây là một số khái niệm cơ bản nhưng cực kỳ quan trọng mà bạn cần phải nắm:

Thời gian Download
Thời gian download là khoảng thời gian cần thiết để có thể tải xuống toàn bộ tài nguyên của trang Web bao gồm hình ảnh, video, tệp JavaScript, CSS cùng nội dung HTML.
Một trang Web có thời gian tải lâu có thể khiến người dùng rời khỏi trang, tăng tỷ lệ thoát (Bounce rate). Bên cạnh đó, Google cũng đánh giá thấp các trang Web có thời gian tải trang quá lâu, điều này gây ảnh hưởng rất tiêu cực đến SEO Website.
Bên cạnh tốc độ tải trang, còn hàng loạt các yếu tố khác cũng ảnh hưởng đến xếp hạng trang web như Content Marketing, Social, Onpage,… Và tất cả các kiến thức tối ưu những yếu tố trên bạn đều sẽ được học khi tham gia khóa đào tạo SEO Website tại IMTA.
Một số gợi ý tăng thời gian download:
- Nén tệp: Dùng các định dạng nén như Gzip hoặc Brotli để có thể giảm kích thước tệp.
- Tối ưu hình ảnh: Dùng định dạng Webp và giảm kích thước hình ảnh.
- Sử dụng CDN (Content Delivery Network): Giúp phân phối nội dung từ máy chủ gần nhất với người dùng nhằm giúp giảm độ trễ.
Render-Bloking Code
Render-blocking code là khái niệm dùng để chỉ những tệp JavaScript và CSS gây gián đoạn quá trình tải và hiển thị nội dung của trang Web. Điều này có thể khiến trình duyệt không thể render nội dung chính, gây ra trải nghiệm người dùng kém.
Một số gợi ý tối ư Render-Blocking code:
- Async và Defer: Gắn thuộc tính async hoặc defer vào tệp JavaScript để có thể trì hoãn việc tải và thực thi.
- Inline CSS quan trọng: Trực tiếp đưa CSS quan trọng vào phần <head> để trình duyệt hiển thị nhanh hơn.
- Tách và giảm số lượng tệp: Hợp nhất CSS và JavaScript thành những tệp gọn nhẹ hơn.
HTTP Request
Khi người dùng truy cập trang web, trình duyệt sẽ gửi yêu cầu (HTTP request) đến máy chủ nhằm tải những tài nguyên cần thiết. Việc quá nhiều yêu cầu có thể khiến chậm tốc độ tải trang. Vì vậy, nếu các tệp không được tối ưu, mỗi HTTP request có thể tiêu tốn nhiều thời gian.
Giải pháp tối ưu HTTP Request:
- Kết hợp tệp: Hợp nhất JavaScript và CSS để giảm số lượng request.
- Lazy Loading: Chỉ tải tài nguyên, hình ảnh khi người dùng cuộn đến vị trí cần thiết.
- Caching: Dùng bộ nhớ đệm để lưu trữ tạm thời những tài nguyên, giảm số lượng yêu cầu mới.
Tại sao cần dùng công cụ kiểm tra tốc độ Website
Có thể thấy rằng, tốc độ tải Website không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn cực kỳ quan trọng trong việc xếp hạng SEO trên những công cụ tìm kiếm. Việc dùng những công cụ kiểm tra tốc độ Website có thể giúp bạn:

- Xác định những vấn đề ảnh hưởng đến tốc độ tải trang: Giúp bạn nắm được đâu là yếu tố đang làm chậm Website của mình.
- Cải thiện trải nghiệm người dùng: Tốc độ tải trang nhanh giúp giữ chân khách hàng và tăng tỷ lệ chuyển đổi.
- Tối ưu hóa SEO: Tốc độ tải trang được đánh giá là một trong những tiêu chí quan trọng hàng đầu được các công cụ tìm kiếm như Google dùng xếp hạng trang Web của bạn.
- Tăng hiệu suất Website: Giúp bạn tối ưu hóa tài nguyên cũng như cải thiện hiệu suất tổng thể của Website.
Kết luận
Việc kiểm tra và tối ưu hóa tốc độ trang web là một phần không thể thiếu trong quá trình quản lý và phát triển Website. Thông qua việc dùng các công cụ kiểm tra tốc độ Website đã được IMTA đề cập ở trên, bạn sẽ có thể dễ dàng xác định được vấn đề, đưa ra những giải pháp tối ưu hóa và nâng cao trải nghiệm người dùng cũng như hiệu suất SEO.