Nếu như bạn đang là 1 webmaster (Chủ website) thì chắc chắn rằng bạn cần phải cài đặt Google Analytics (GA4) cho website của mình để xem số liệu thông kê của website như lượng người truy cập, hoặc thậm chí biết được thời gian hiện tại đang có ai truy cập website hay không, truy cập bằng thiết bị gì, ở vị trí địa lý nào… Và rất nhiều dữ liệu phân tích khác
Trong bài viết này chúng ta sẽ cùng tìm hiểu xem Google Analytics là gì? và tiếp theo đó mình sẽ hướng dẫn bạn cách cài đặt Google Analytics (GA) cho website.
Google Analytics là gì?
Google Analytics (GA) là công cụ phân tích dữ liệu giúp theo dõi, phân tích, đo lường, thống kê, báo cáo về nguồn và lưu lượng truy cập, lượt tải,.. và nhiều thông tin khác dành cho website và ứng dụng (Android – iOS). Giúp bạn hiểu hơn về hành vi khách hàng của mình.
Google Analytics cấp cho người quản trị website hoặc ứng dụng mã Google tag. Khi mã Google tag được kết nối, thì thông tin, dữ liệu truy cập website/ app sẽ được hiển thị trên trang quản trị của Google Analytics.Trong khuôn khổ bài viết này chúng ta chỉ tìm hiểu về Google Analytics dùng cho theo dõi, phân tích nguồn và lưu lượng truy cập website.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Tính năng, ứng dụng của Google Analytics
Google Analytics là một sản phẩm của Google hỗ trợ các doanh nghiệp theo dõi, phân tích dữ liệu khách hàng để lên kế hoạch triển khai các chiến lược Marketing Online, tiếp cận mục tiêu và đánh giá chuyển đổi cho doanh nghiệp một cách trực quan, cụ thể.
Dưới đây là một số tính năng hữu ích của công cụ Google Analytics mà bạn không nên bỏ qua:
- Báo cáo nguồn và lưu lượng truy cập website thời gian thực, theo giai đoạn (ngày, tuần, tháng, năm hoặc tùy chỉnh), có đối chiếu so sánh giữa các giai đoạn.
- Phân tích hành vi người dùng giúp quản trị viên website kiểm soát và chủ động xây dựng những kế hoạch điều hướng tốt hơn trên website.
- Google Analytics nhận biết được nguồn truy cập website của bạn đến từ đâu. Ví dụ: thiết bị nào (điện thoại, máy tính,..), giới tính của người truy cập là nam hay nữ, độ tuổi, họ đến website bạn từ kênh nào (Google, Facebook, website khác,…).
- Phân tích và cung cấp ý tưởng về từ khóa, xu hướng, cơ hội thu hút thêm người dùng, khách hàng từ những gì website bạn đang có.
- Phân tích hành vi người dùng, điều hướng có chủ đích giúp gia tăng chuyển đổi đối với các website cung cấp sản phẩm, dịch vụ.
- Dựa vào số liệu thống kê, phân tích và những đề xuất giúp bạn xây dựng được một kế hoạch marketing rõ ràng, cụ thể hơn.
Trong khóa học digital marketing tại IMTA thì IMTA có hướng dẫn bạn cài đặt thẻ Google Analytics sau quá trình triển khai các chiến dịch quảng cáo.
Hướng dẫn cài đặt Google Analytics (GA) cho website
Về cơ bản, các website đều sẽ áp dụng nguyên tắt cài đặt GA như nhau theo hướng dẫn của Google. Tuy nhiên, ở đây IMTA sẽ làm mẫu trên website dùng WordPress để bạn tham khảo. Bởi lẽ đa số các website vừa và nhỏ hiện nay trên Thế Giới và kể cả Việt Nam cũng chủ yếu xây dựng trên mã nguồn WordPress.
Tạo và thiết lập thông tin tài khoản Google Analytics
Nếu bạn nào đã có tài khoản Google Analytics rồi thì có thể tham khảo thêm hoặc bỏ qua phần này và tiến đến phần tiếp theo nhé.
Sau đây là hướng dẫn tạo và thiết lập tài khoản Google Analytics:
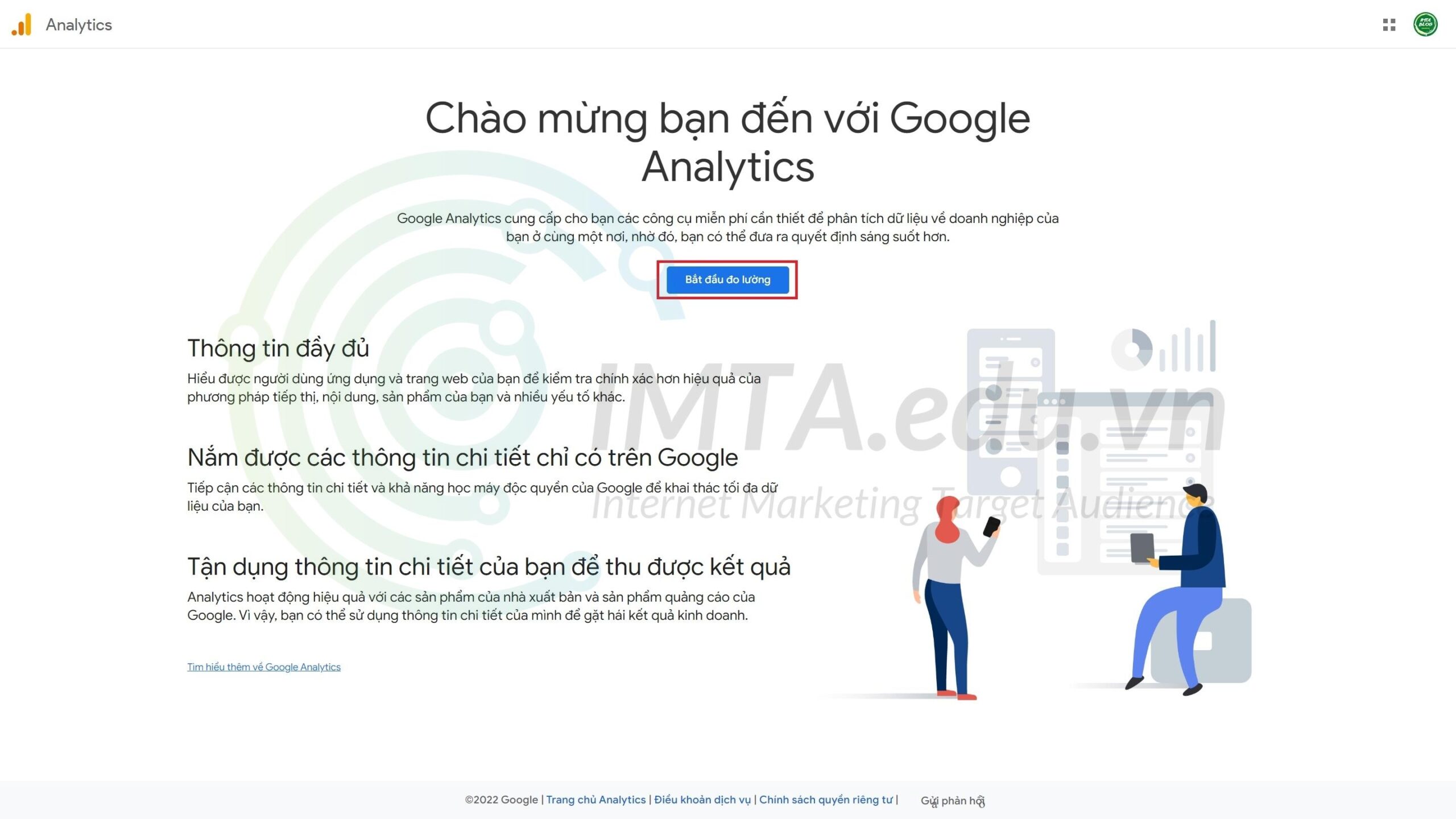
Bước 01: Bạn truy cập vào trang chủ của Google Analytics theo đường dẫn: analytics.google.com và nhấn vào nút Bắt đầu đo lường như hình bên dưới.

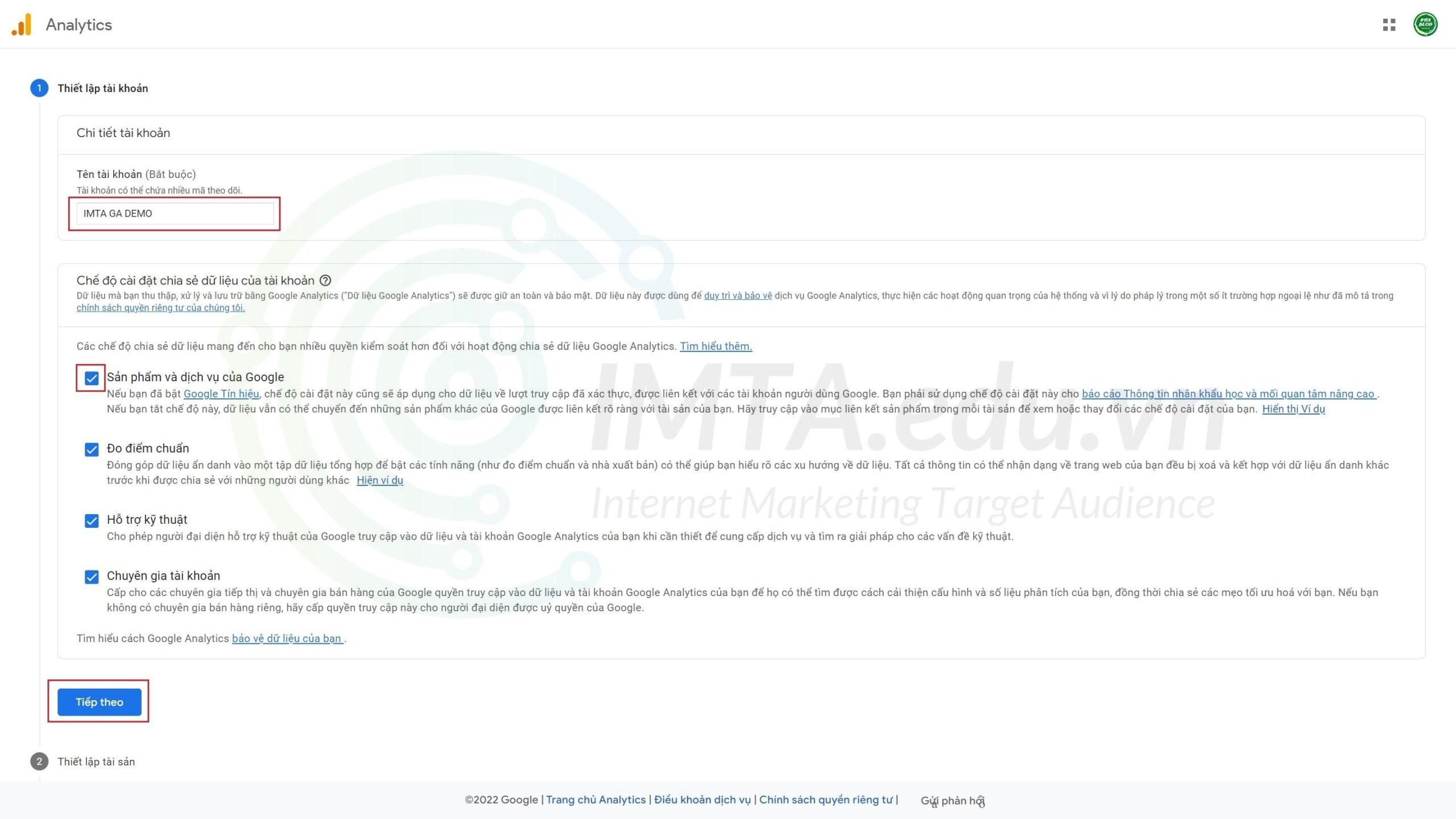
Bước 02: Bạn đặt tên cho tài khoản Google Analytics, tick chọn vào mục “Sản phẩm và dịch vụ của Google” rồi nhấn Tiếp theo.

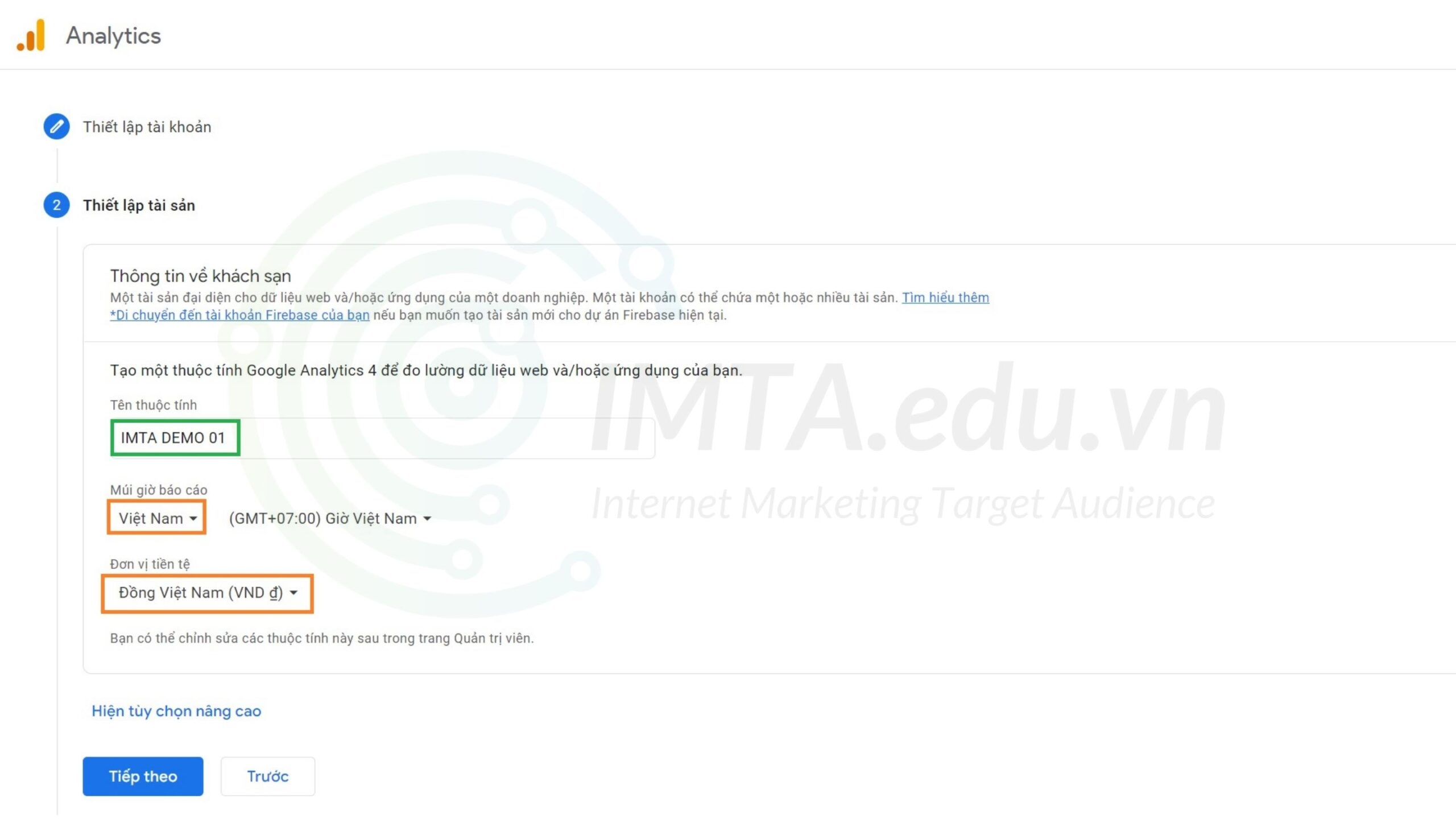
Bước 03: Đặt tên cho thuộc tính để đo lường dữ liệu website như hình bên dưới (bạn cũng có thể đặt tên trùng với tên tài khoản ở bước 02 cũng được nhé). Chọn múi giờ GMT +7 (Việt Nam) hoặc múi giờ nước ngoài. Tiếp theo là chọn đơn vị tiền tệ USD hoặc VNĐ tùy ý. Nhân Tiếp theo để chuyển sang bước sau.

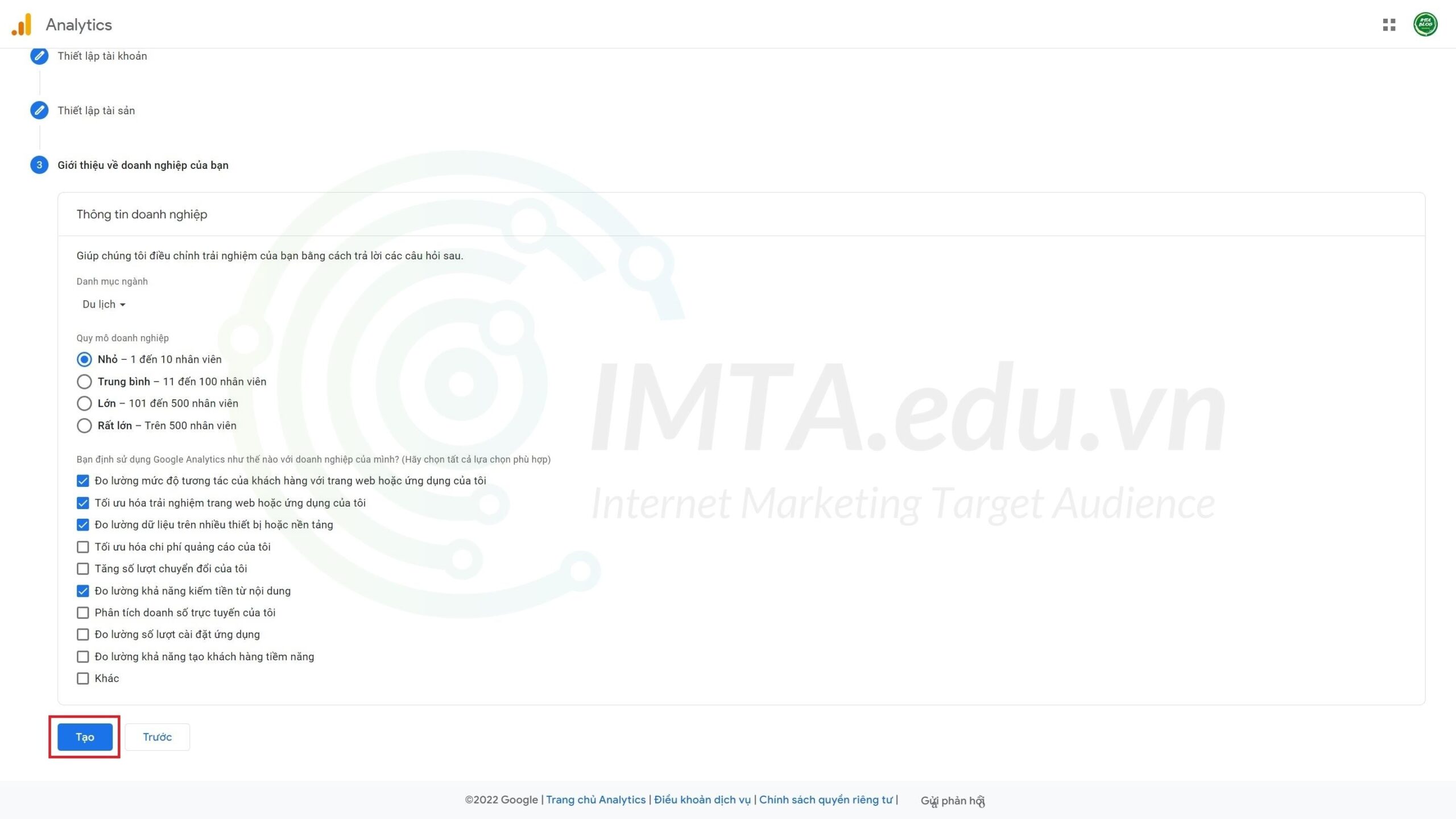
Bước 04: Trong bước giới thiệu về doanh nghiệp của bạn. Đây cũng có thể đơn thuần chỉ là một website, một blog cá nhân, một chiến dịch quảng bá với landing page. Bạn có thể tick chọn quy mô doanh nghiệp và các thông tin cần theo dõi như mình ở hình bên dưới. Sau cùng nhấn vào nút Tạo.

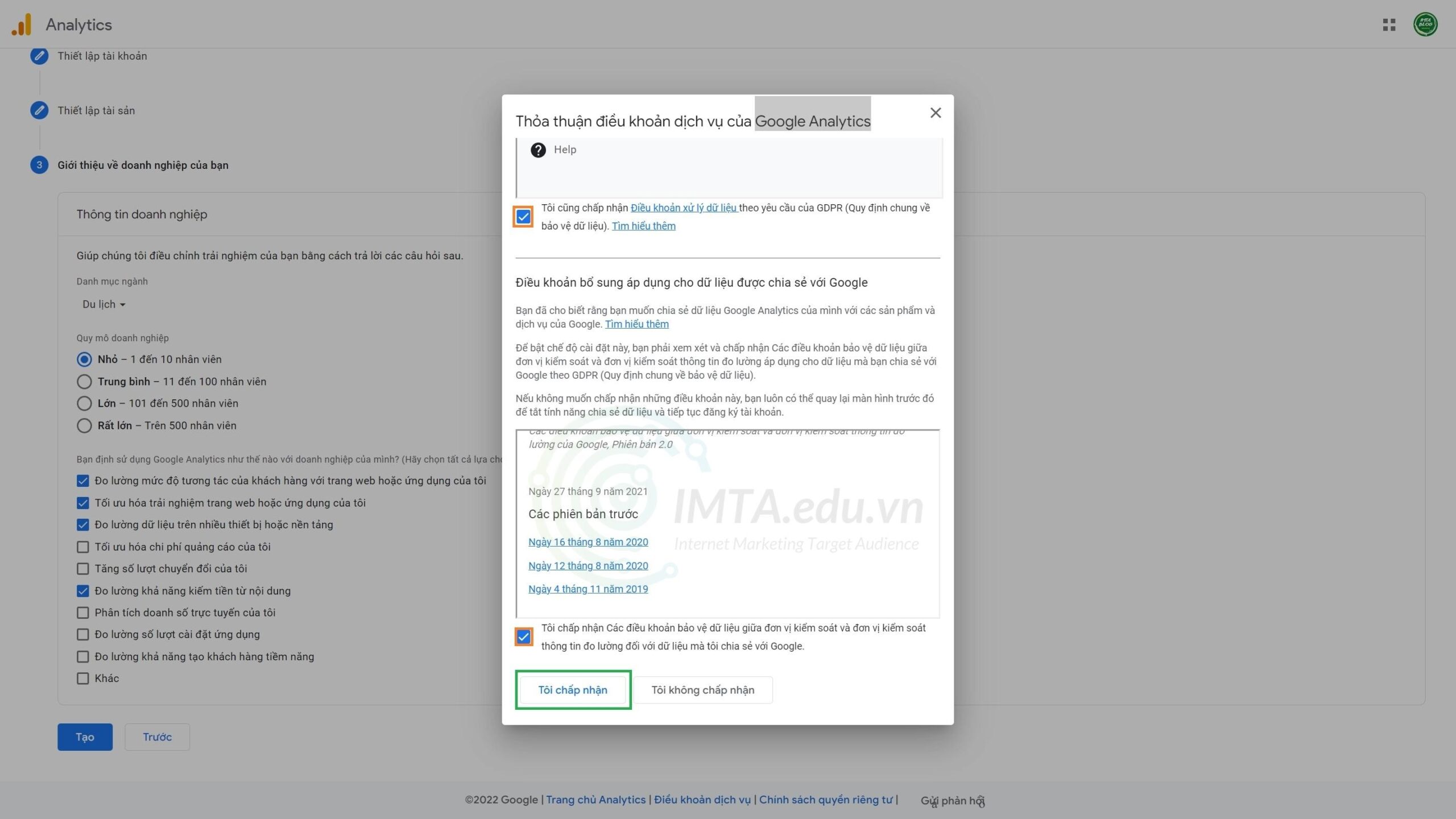
Bước 05: Đọc qua thỏa thuận và điều khỏa có Google Analytics. Sau đó tíc vào ô chấp nhận và nhấn Tôi chấp nhận là được.

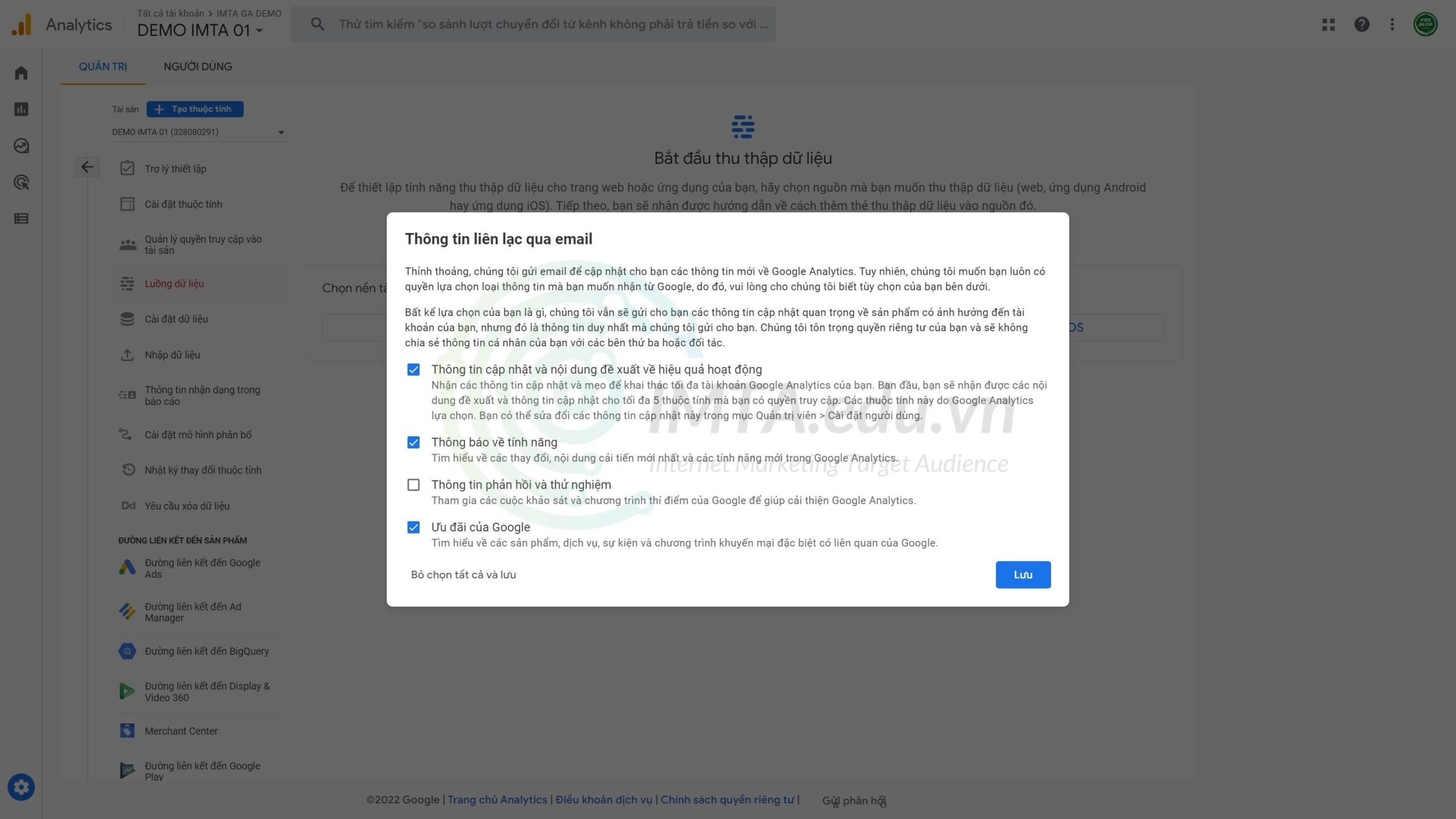
Bước 06: Tuy chọn phương thức liên lạc rồi nhấn lưu.

Thiết lập luồng dữ liệu Google Analytics
Google Analytics có thể thu thập dữ liệu cho trang web hoặc ứng dụng của bạn (ứng dụng di động của bạn trên Android, iOS). Dưới đây mình sẽ hướng dẫn bạn thiết lập luồng dữ liệu Google Analytics cho trang web theo tuần tự các bước như sau:
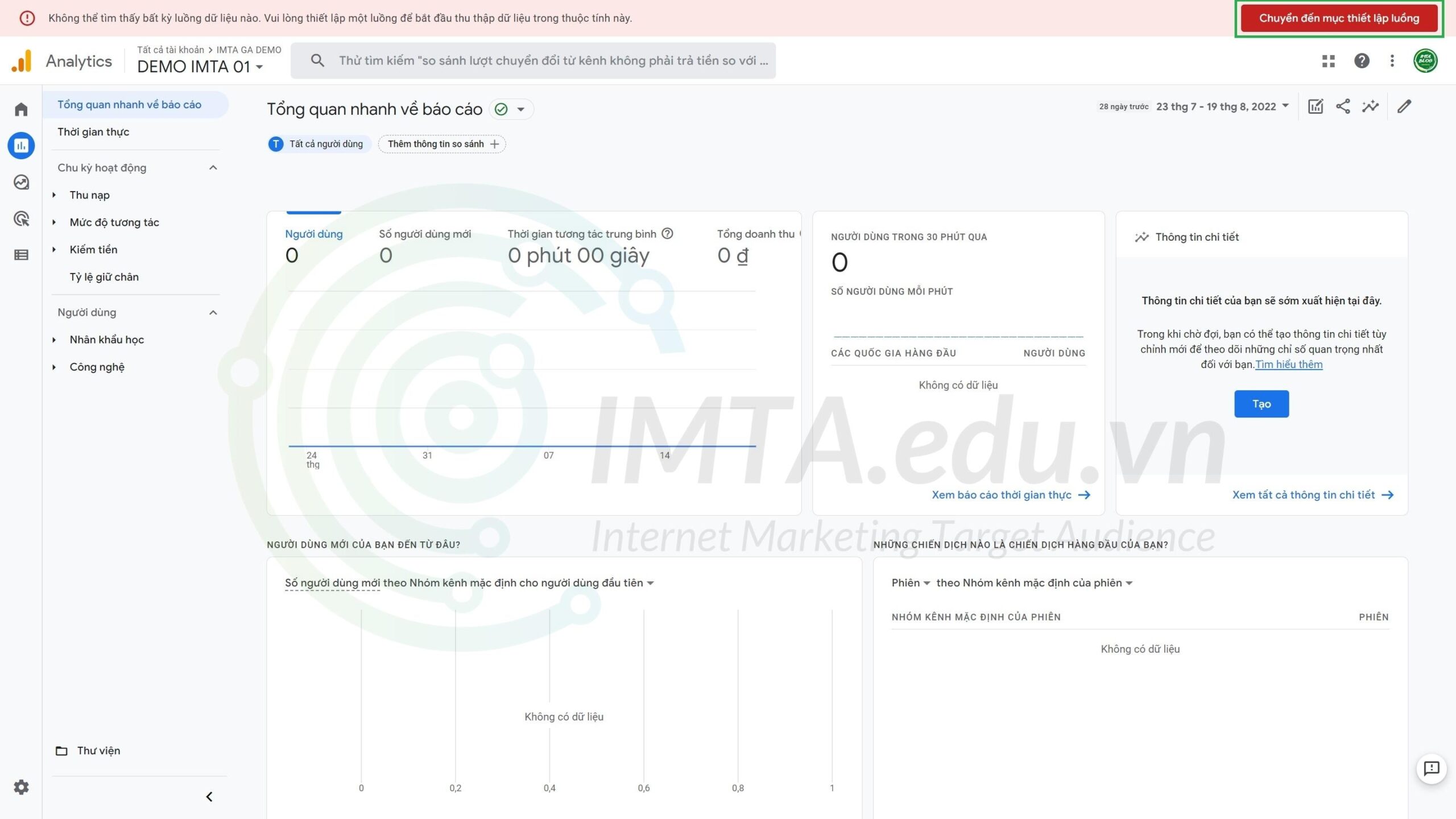
Bước 01: Sau khi hoàn tất thiết lập thông tin tài khoản ở theo hướng dẫn ở phần trên. Lúc này có thể bạn không ở trang thiết lập luồng dữ liệu. Do đó, hãy nhấp vào nút Chuyển đến mục thiết lập luồng như hình bên dưới để bắt đầu nhé !

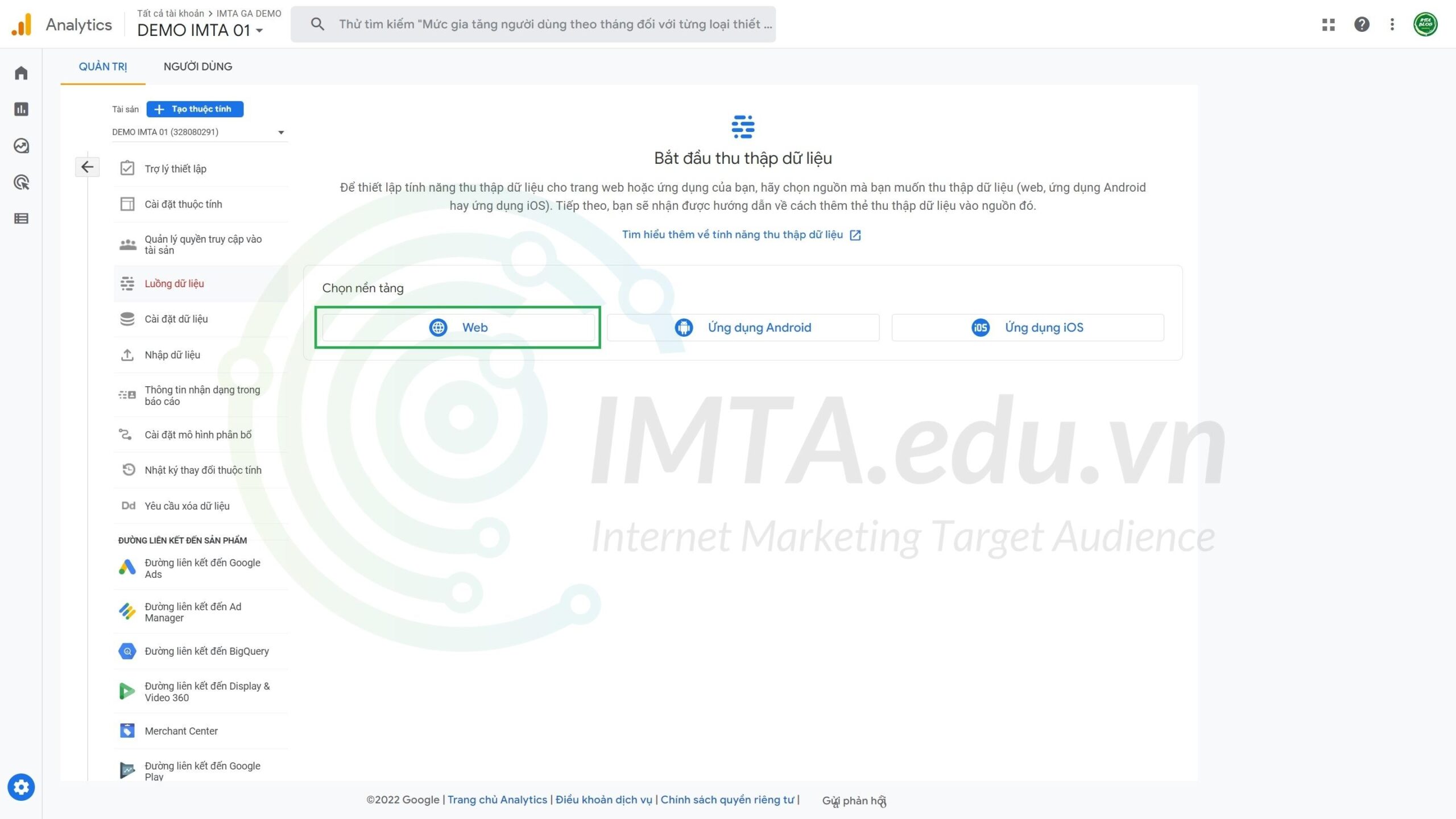
Bước 02: Chọn nền tảng mà bạn cần cài đặt Google Analytics, chắc chắn rồi bạn chọn vào mục Web như hình bên dưới là được.

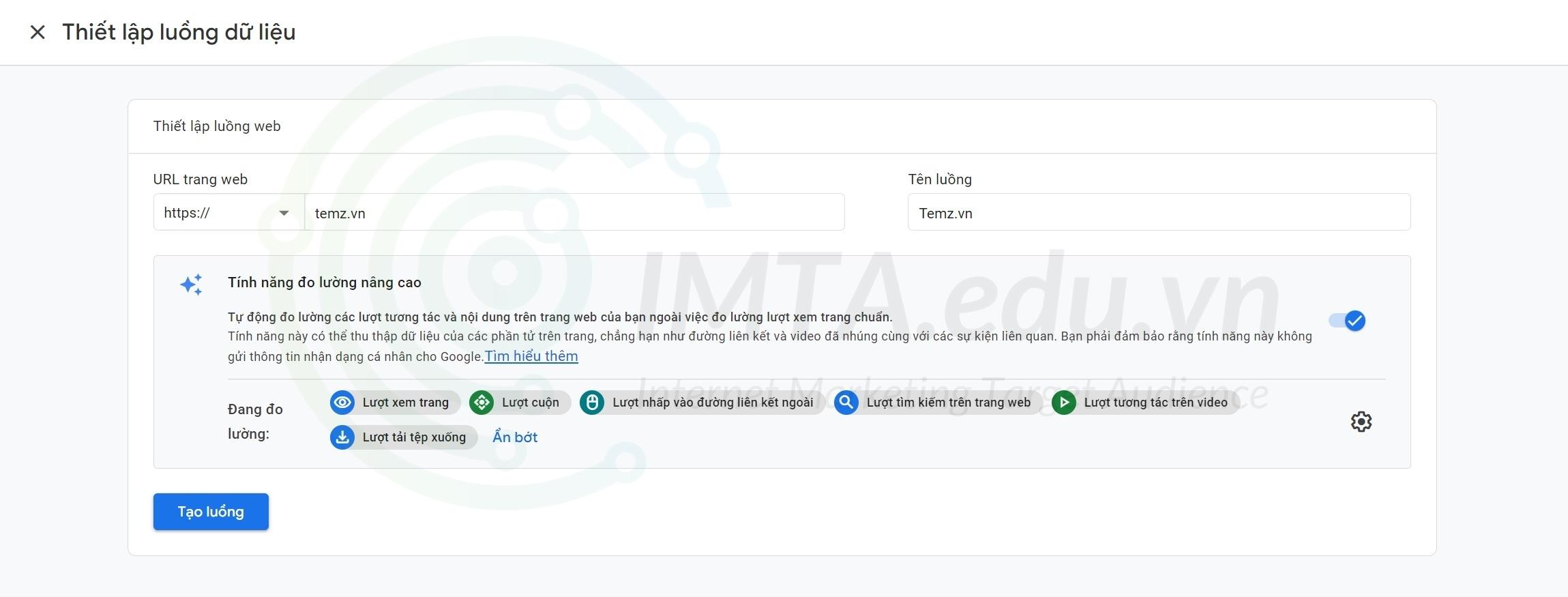
Bước 03: Điền vào tên miền/ trang web cụ thể mà bạn cần theo dõi. Lưu ý: hãy chuyển trang web của bạn sang giao thức HTTPS trước khi thực hiện bước này nhé ! Tên luồng bạn có thể đặt tùy ý muốn sao cho tiện quản lý về sau (trong trường hợp bạn có nhiều website khác cần theo dõi trên tài khoản GA này). Ở phần tính năng đo lường nâng cao bạn có thể để mặc định như hình bên dưới hoặc bỏ chọn những cái không cần theo dõi. Sau đó nhấn vào nút Tạo luồng.

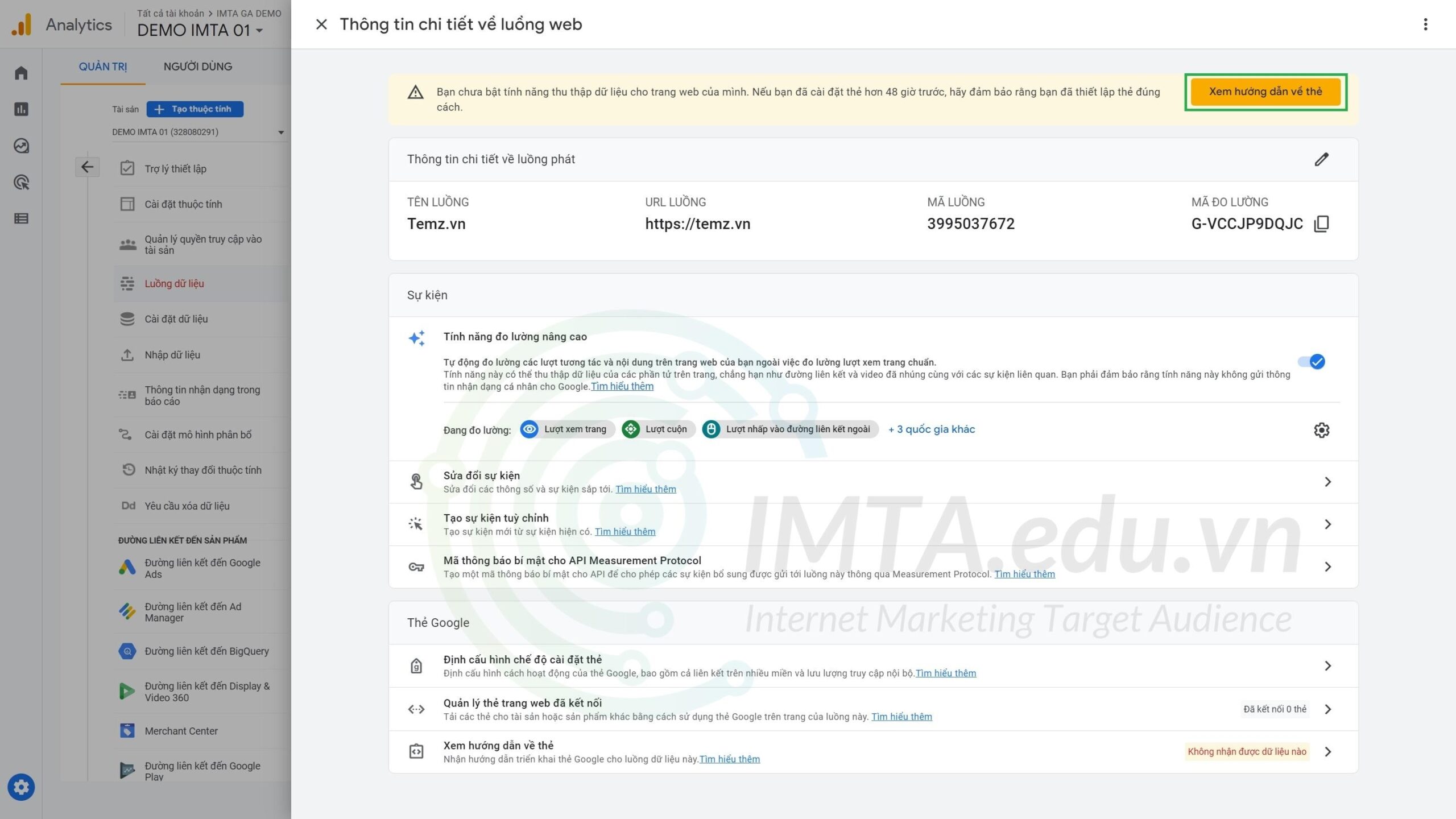
Bước 04: Trong trang thông tin chi tiết về luồng web bạn sẽ thấy thông báo màu vàng ở đầu trang. Điều này có nghĩa là website của bạn chưa được kết nối với luồng dữ liệu đã tạo. Bạn nhấn vào Xem hướng dẫn và thẻ.

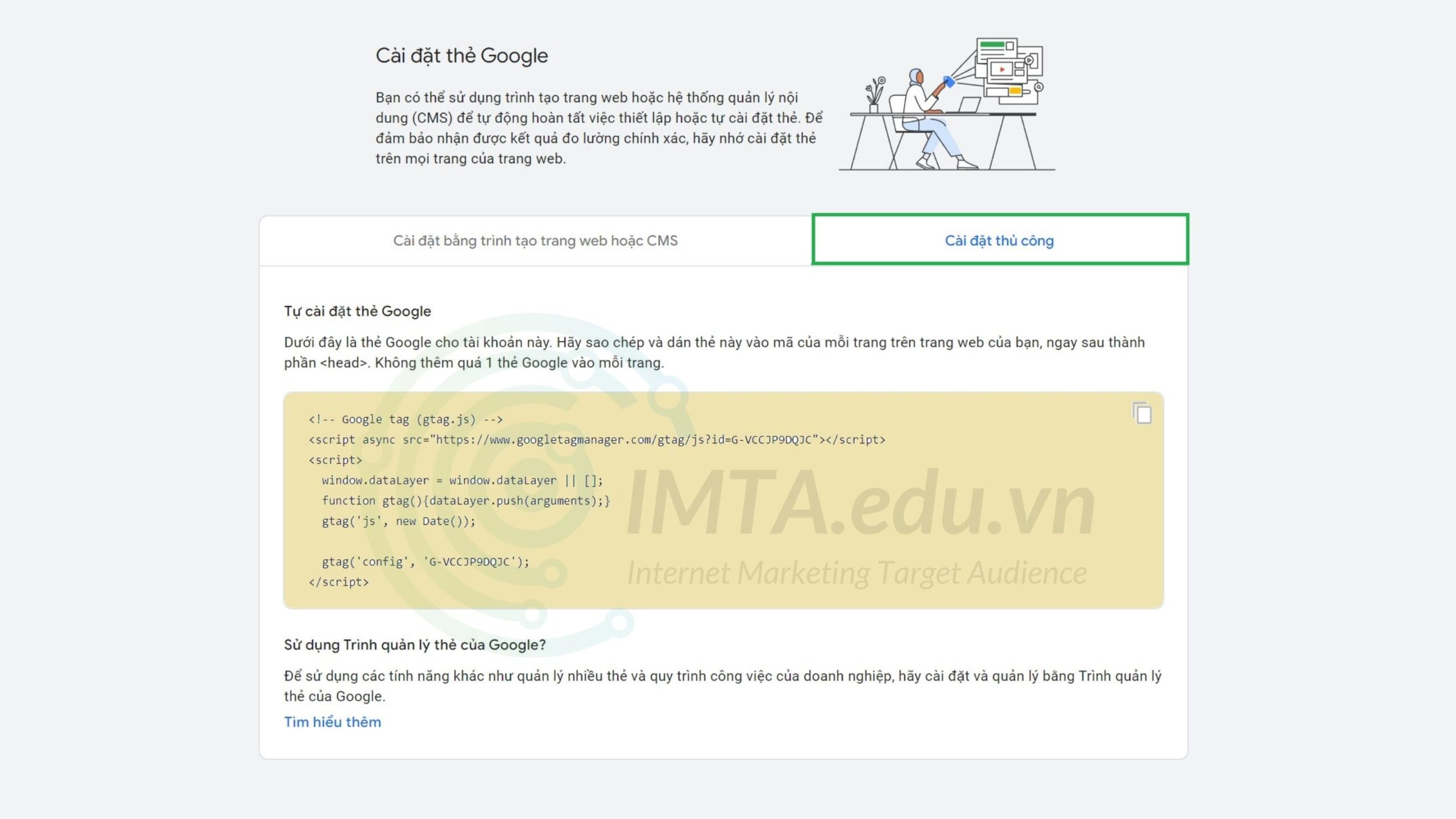
Bước 05: Trong cửa sổ hướng dẫn vừa mở, bạn chọn tab Cài đặt thủ công như hình bên dưới. Lúc này GA sẽ cấp cho bạn một đoạn mã JavaScript gọi là Google tag. Đoạn mã Google tag này sẽ đem chèn vào phía sau thẻ <head> trên website của bạn.

Chèn mã theo dõi Google Analytics vào website của bạn
Ở phần trên là bạn đã hoàn tất phần thiết lập luồng dữ liệu Google Analytics. Và một bước quan trọng để hoàn tất đó là triển khai (chèn) đoạn mã theo dõi Google tag đó vào website của bạn. Ở đây mình có 02 cách như bên dưới:
Cách 01 – chèn mã Google tag lên file header.php của theme
Cách chèn code này có ưu điểm là chèn rất nhanh chóng, không phải cài thêm plugin. Tuy nhiên, hạn chế là khi cập nhật theme (giao diện) thì bạn phải thực hiện lại thao tác chèn code này. Vì khi cập nhật theme file header.php này sẽ được thay thế bằng file header.php mới.
Nếu muốn không làm mất code bạn đã thêm vào thì bạn phải tạo child theme cho theme đang sử dụng. Tuy nhiên, phương án này cũng hơi rối đối với các bạn mới. Do đó, dùng phương pháp này thì bạn chịu khó để ý chèn lại code Google tag và các code khác nếu có, khi theme cập nhật lên bản mới. Còn không thì bạn tham khảo cách 02 ở dưới nhé !
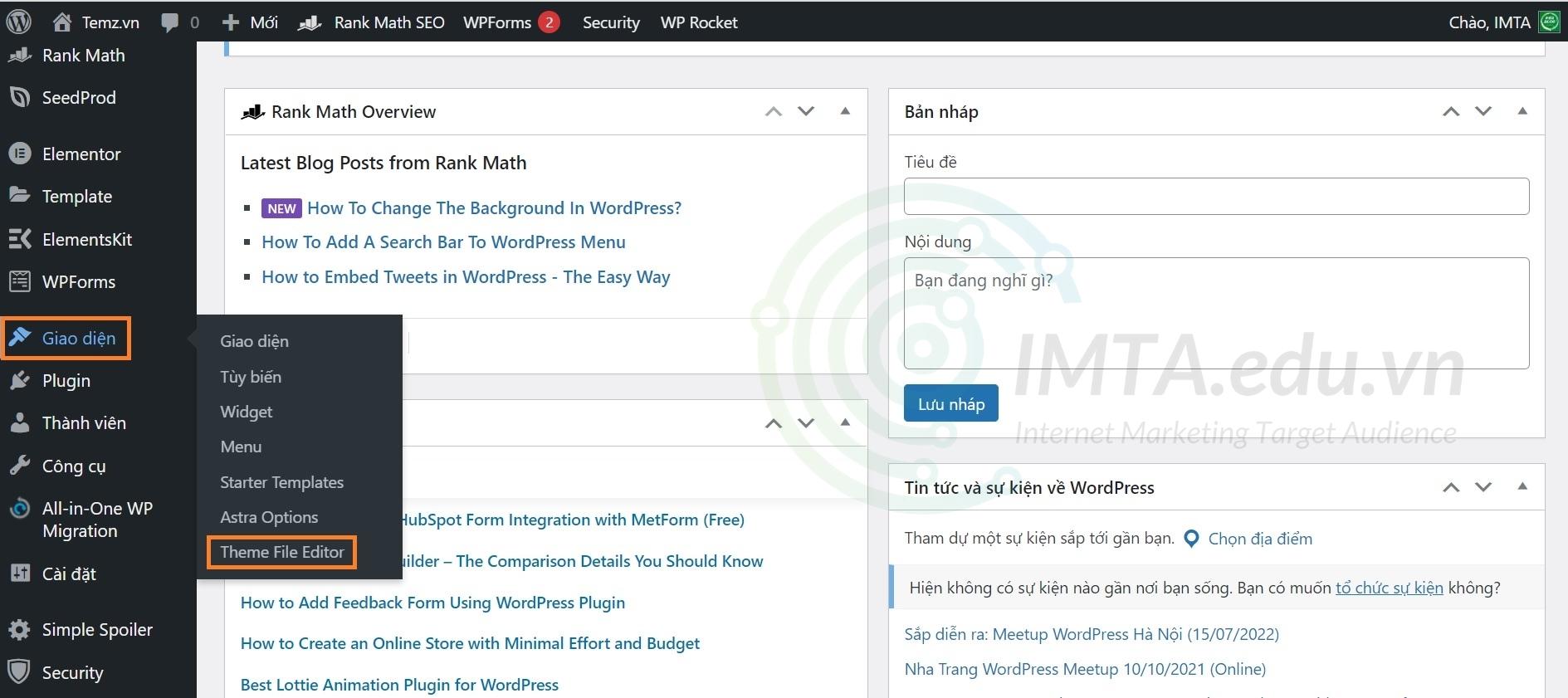
Bước 01: Trong trang quản trị (dashboard) của WordPress, bạn rê chuột đến phần Giao diện, tiếp đến nhấn vào mục Theme file editor như hình bên dưới để mở công cụ chỉnh sửa giao diện (theme) lên.

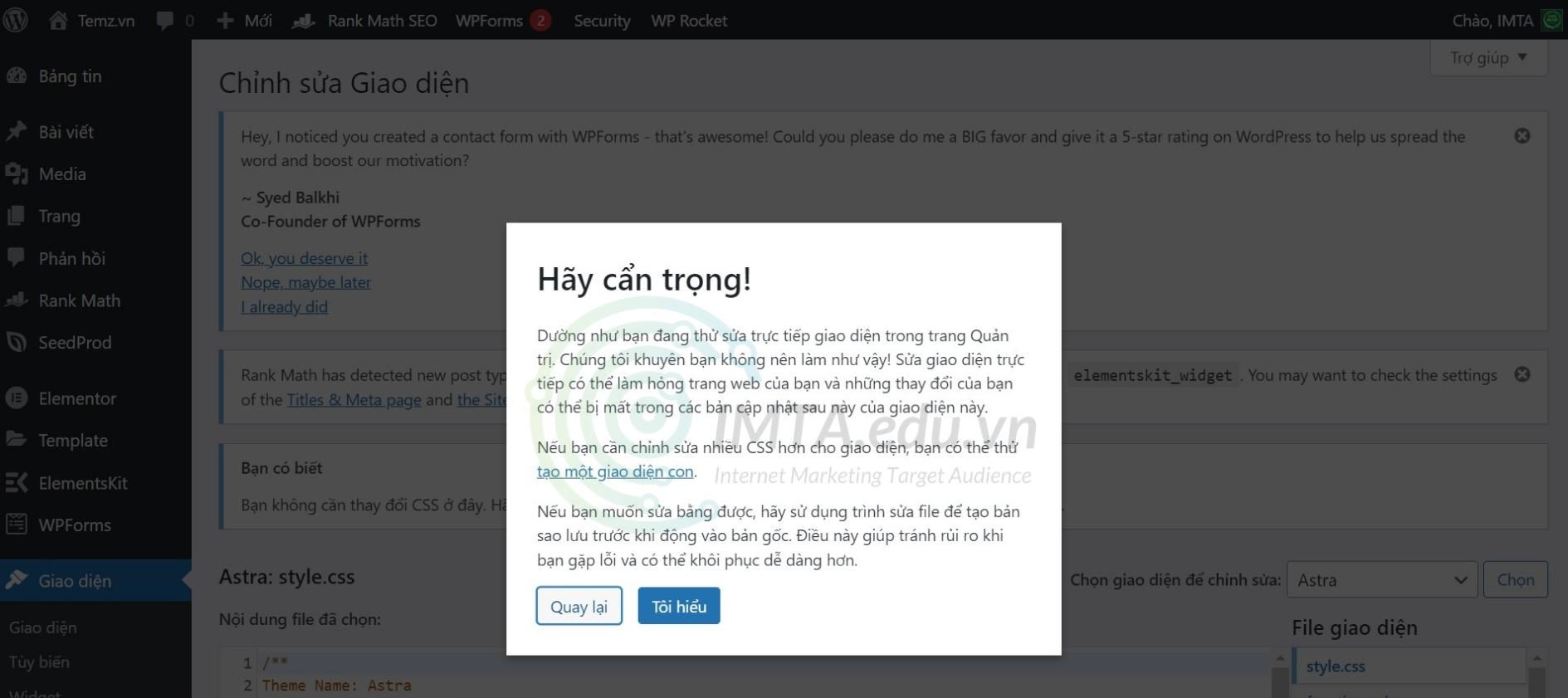
Bước 02: Nếu đây là lần đầu tiên bạn truy cập công cụ Theme file editor thì sẽ có thông báo yêu cầu xác nhận, hãy nhấn vào nút Tôi hiểu để tiếp tục. Lưu ý rằng, khi chỉnh sửa code trong phần này, nếu có gì sai sót có thể khiến website của bạn gặp lỗi không mong muốn hoặc không hoạt động được.

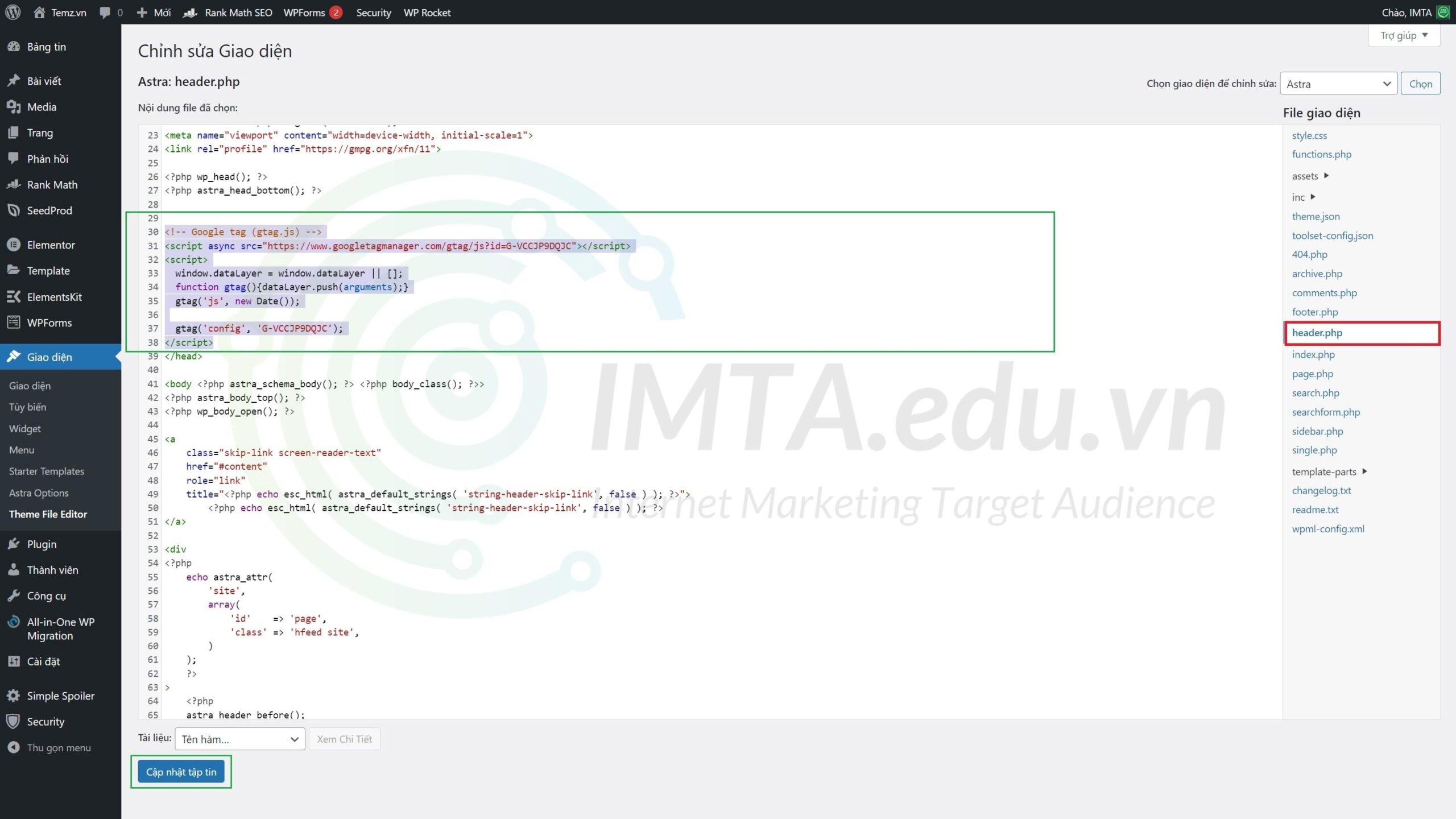
Bước 03: Ở phía bên phải của trang, trong các File giao diện bạn tìm và chọn vào file có tên là header.php như hình bên dưới. Lúc này bên khung chỉnh sửa cũng sẽ tự mở file đó ra, bạn tìm đển vị trí phía trên của thẻ </header> và chèn đoạn code Google tag vào như mình làm bên dưới là được.

Cuối cùng bạn nhấn vào nút Cập nhật tập tin như hình trên để hoàn tất việc chèn code Google tag vào website.
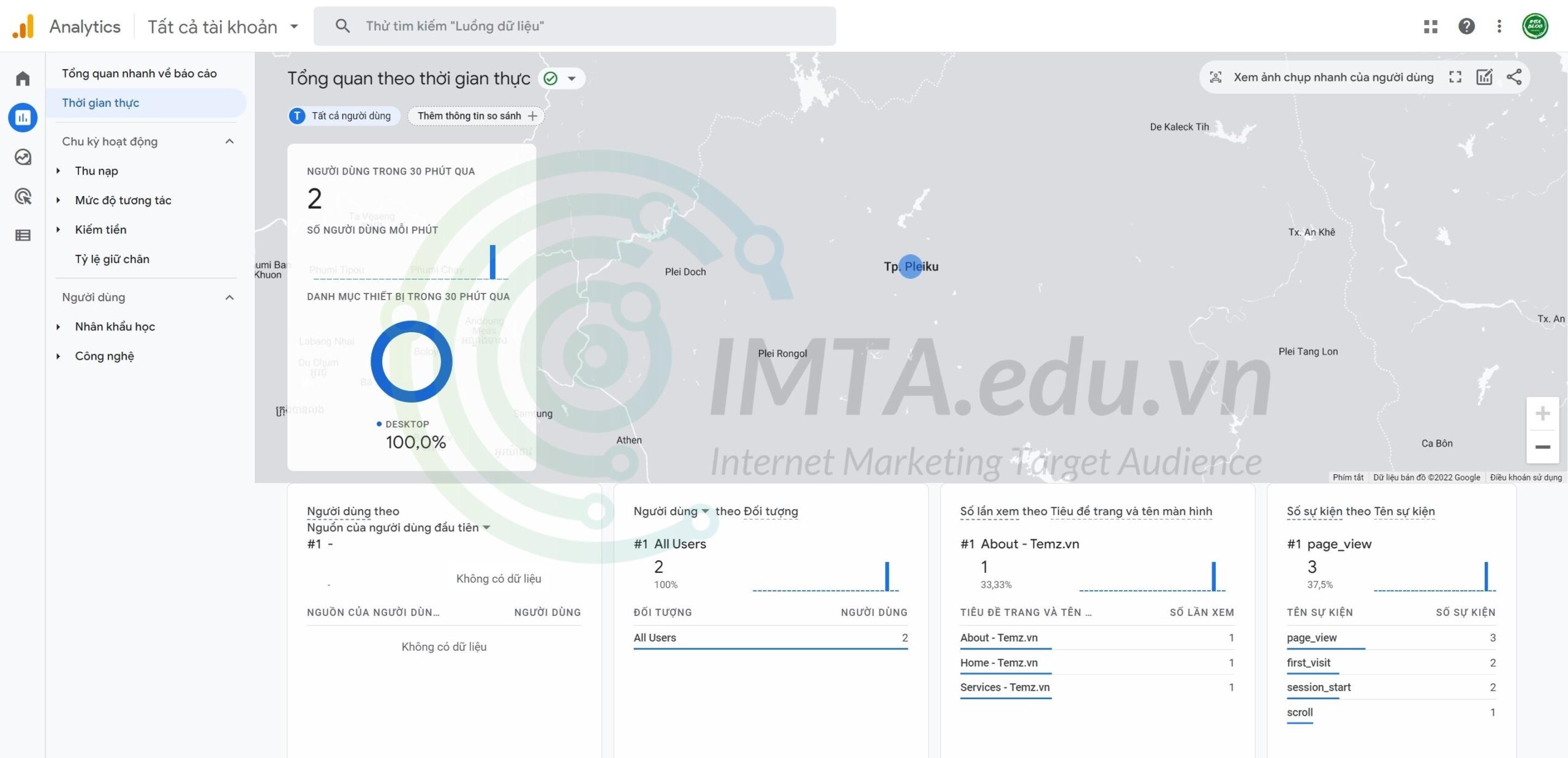
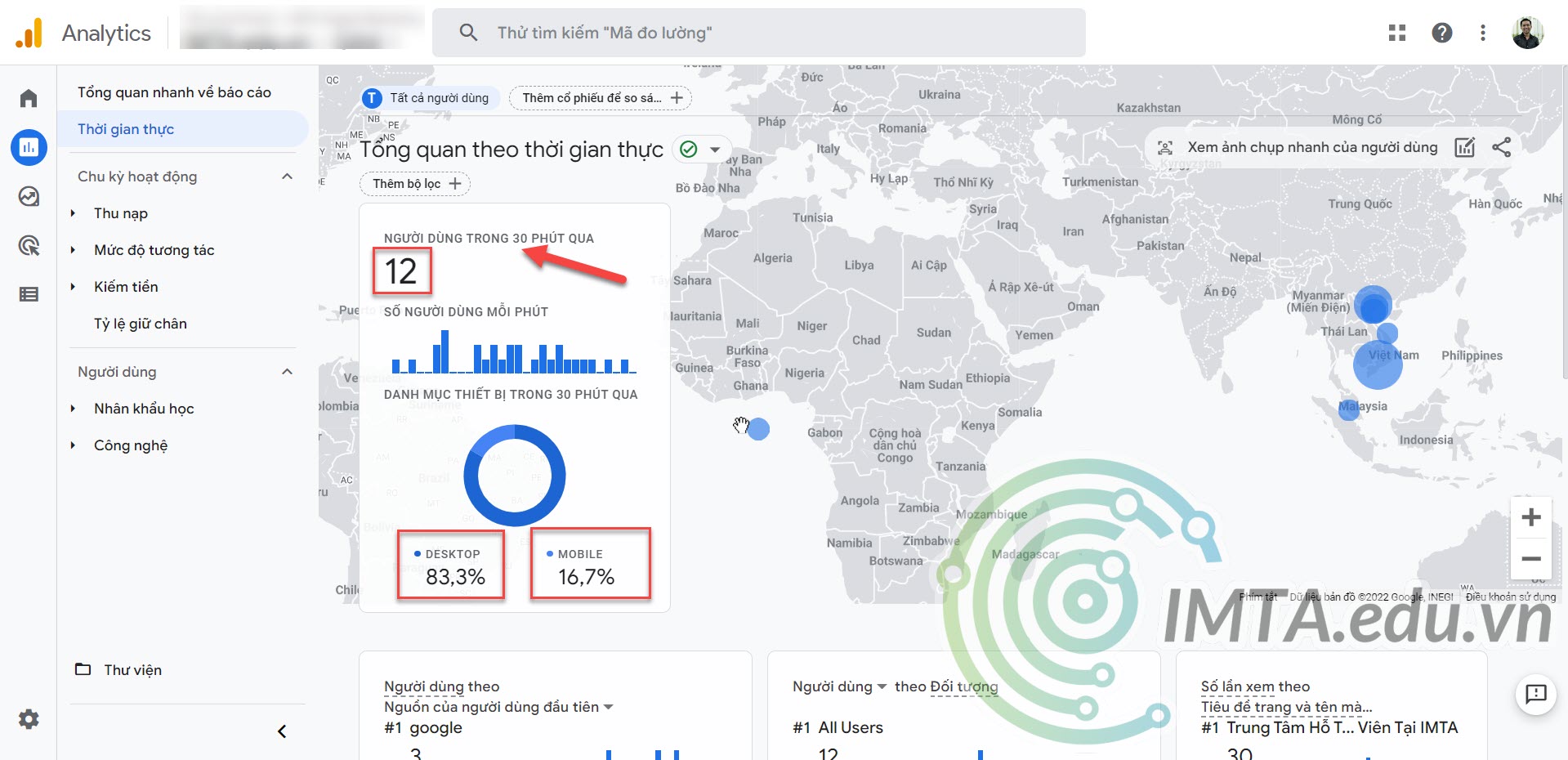
Để kiểm tra việc cài đặt Google Analytics (GA) cho website đã hoàn tất chưa, bạn hãy mở web site và truy cập thử một vài trang bất kỳ. Sau đó truy cập vào trang theo dõi tổng quan của Google Analytics và nhấn chọn vào Xem báo cáo thời gian thực. Kết quả sẽ tương tự như hình bên dưới.

Nếu bạn mới làm quen với các thông tin và công cụ thống kê, báo cáo của Google Analytics thì chắc chắn sẽ hơi “bối rối”. Tuy nhiên, bạn đừng quá lo lắng, trong quá trình sử dụng, theo dõi dữ liệu truy cập của website, bạn sẽ quen dần thôi.
Cách 02 – chèn mã Google tag vào website WordPress bằng plugin
Phương án này mình cũng có nói sơ qua ở phần trên. Tức là bạn sẽ không tìm file header.php để chèn code mà sẽ chèn code GA tag thông qua plugin. Plugin này sẽ sẽ tạo sẵn một khung riêng để bạn chèn code GA tag, Google Adsense,. . . .
Ngoài ra, nếu theme đã hỗ trợ tính năng chèn code vào header rồi thì bạn chèn ở đó, không cần phải cài thêm plugin này nữa nhé.
Dưới đây là hướng dẫn chèn mã Google tag bằng plugin:
Bước 01: Tải về và cài đặt plugin Insert Headers and Footers vào website của bạn.
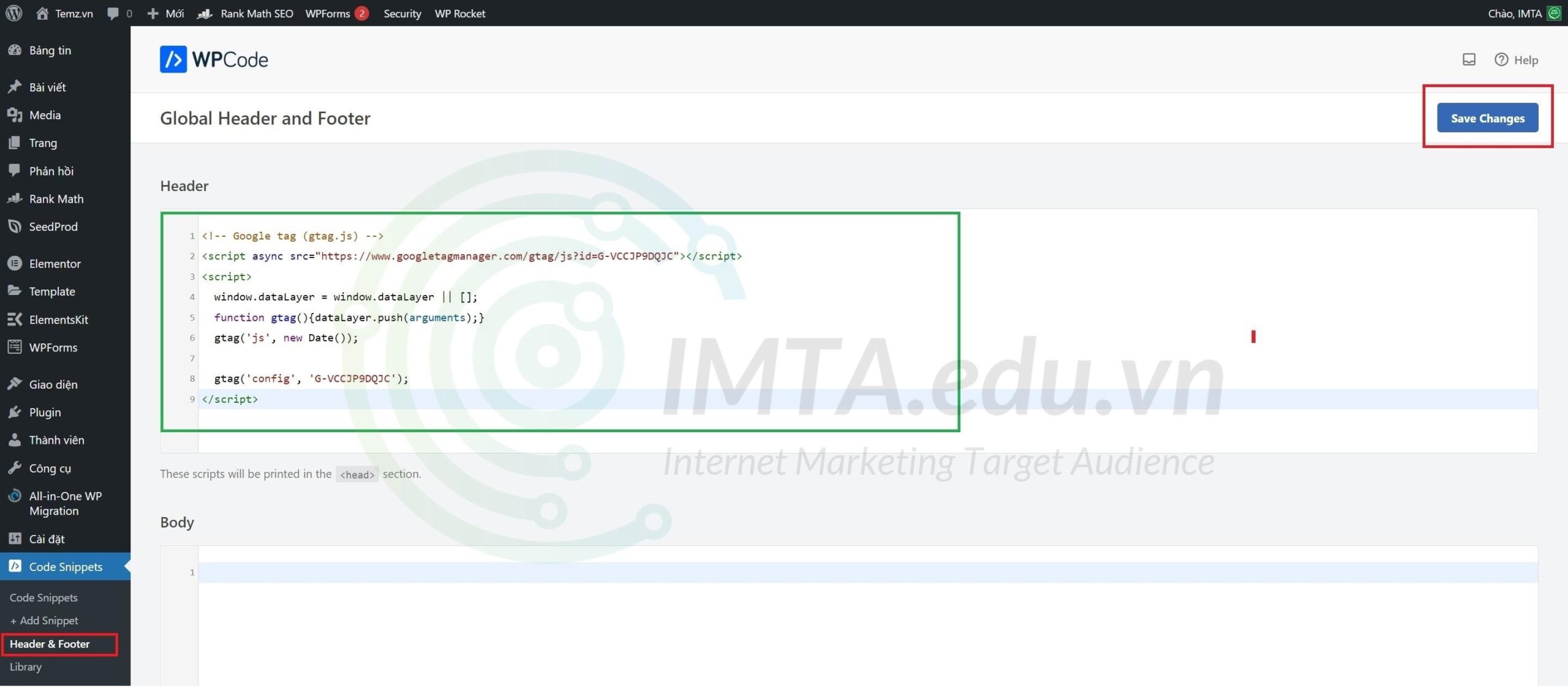
Bước 02: Trong trang quản trị của WordPress, bạn tìm đến phần Code Snippets như hình bên dưới >> chọn vào Header & Footer. Tiếp theo bạn chèn code Google tag vào khung Header rồi nhấn Save Changes để lưu lại.

Sau khi lưu, bạn cũng quay trở lại trang Google Analytics để kiểm tra xem đã thành công chưa. Cách kiểm tra tương tự như cách 1 nên mình không nêu lại nữa.
Những chỉ số cơ bản của Google Analytics cho người mới bắt đầu
Sau đây IMTA sẽ giới thiệu với các bạn 1 số chỉ số cơ bản mà các bạn mới bắt đầu sử dụng GA4.
Thời gian thực
Thời gian thực là số liệu mà Google báo cáo số người đang trên website của bạn, hiện tại với phiên bản GA4 thì Google đo lường thời gian thực là số người đang vào website của bạn trong 30 phút qua.

Các bạn làm SEO website thì rất quan tâm đến chỉ số này, đặc biệt là những bạn đang học SEO tổng thể. Phương pháp SEO tổng thể là bạn SEO nhiều từ khóa lên top cùng lúc, do đó lượng traffic vào website sẽ tăng dần. Nếu website của bạn top nhiều từ khóa thì bạn sẽ thấy thời gian thực số lượng người vào website của bạn sẽ tăng dần, chứng tỏ của 1 việc SEO thành công.
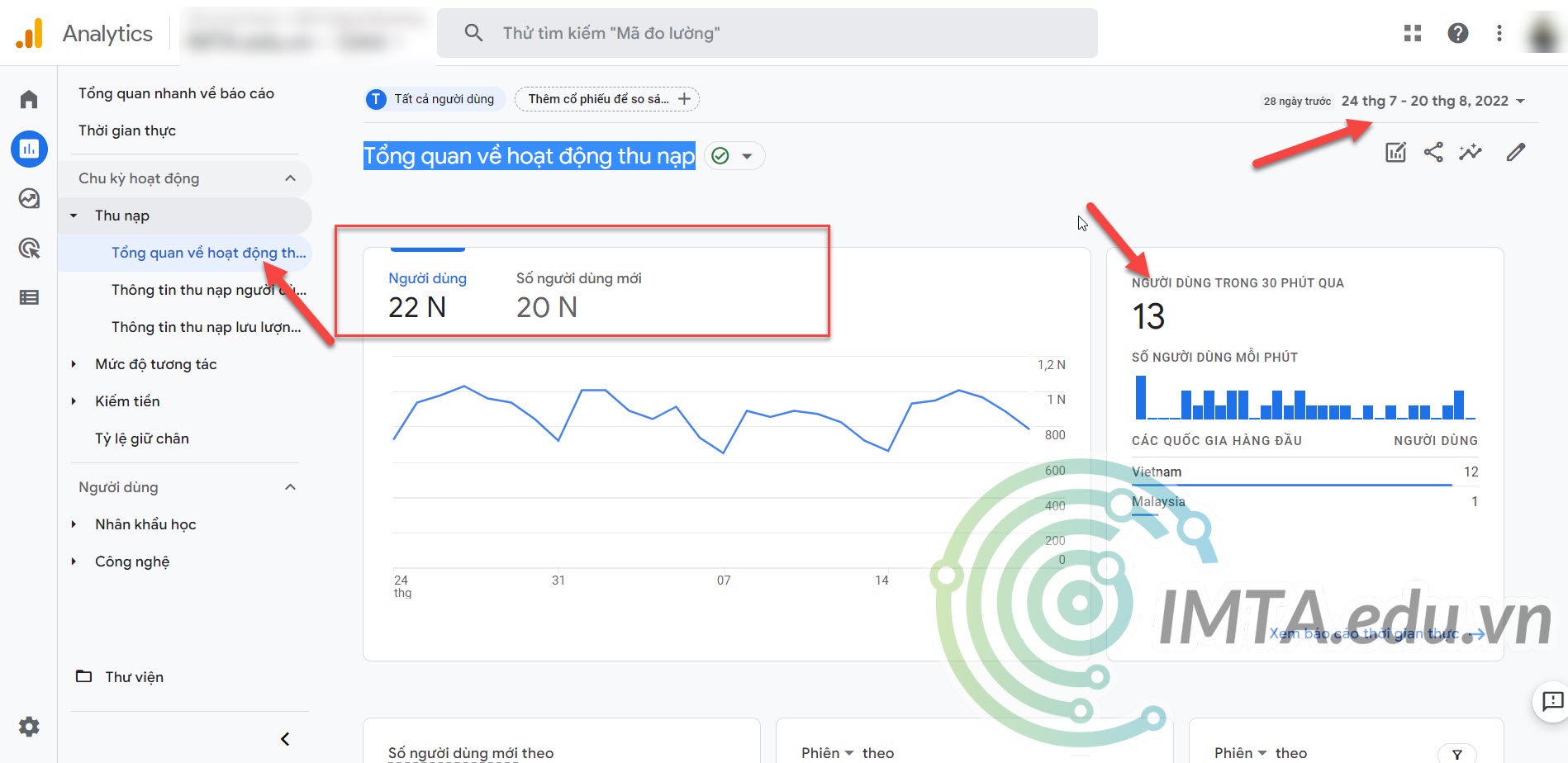
Tổng quan về hoạt động thu nạp
Số liệu này cho biết 1 tháng/1 tuần hay khoảng thời gian bất kỳ tổng số lượng người dùng vào webiste của bạn là bao nhiêu người. Bạn có thể điều chỉnh mốc thời gian bên phải phía trên.

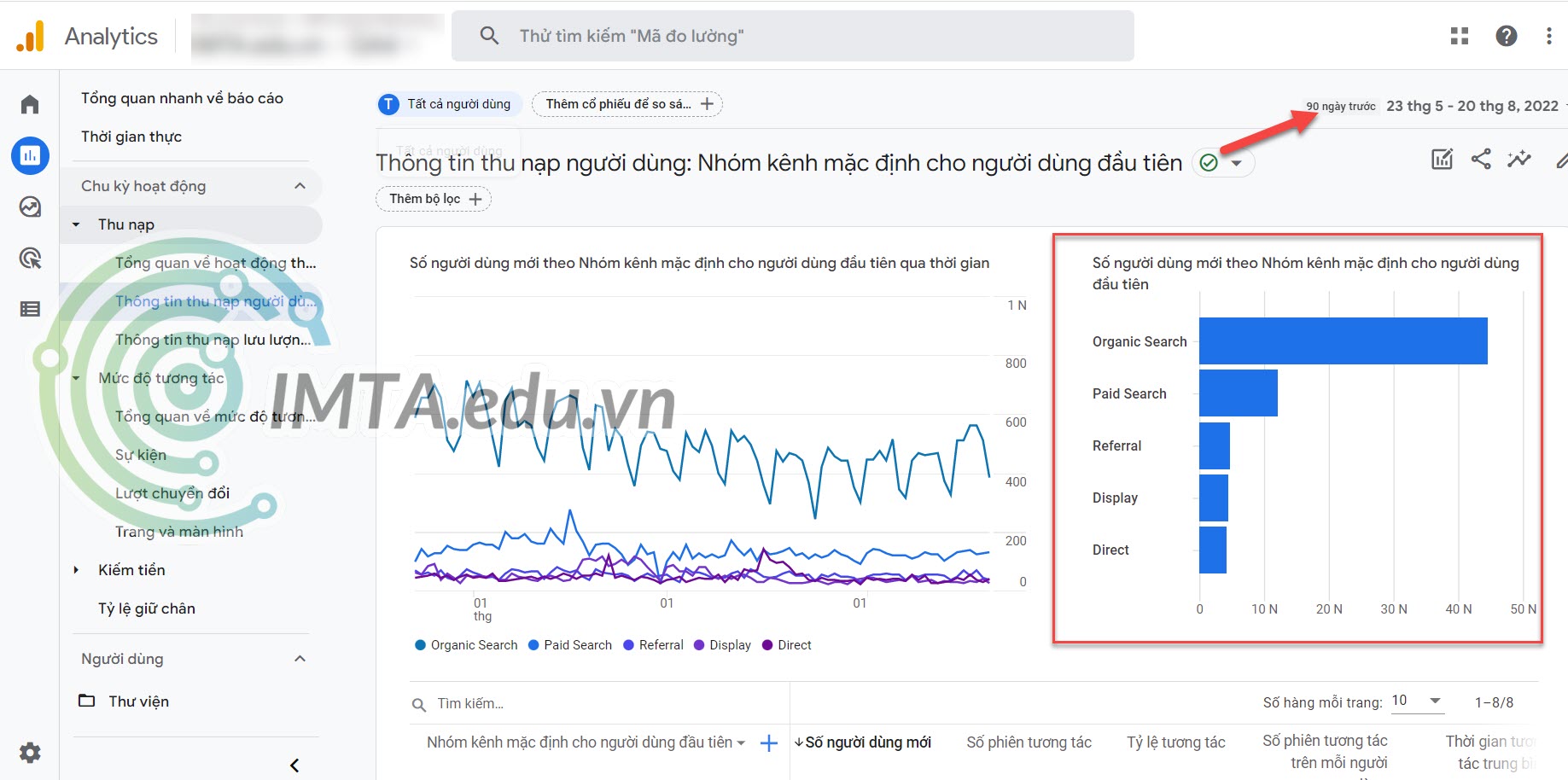
Nguồn lưu lượng của Traffic
Đây là nguồn mà người dùng (user) truy cập vào website của bạn, có 5 loại nguồn traffic chủ yếu là: Organic Search, Paid Search, Referal, Display, Direct.

- Organic Search: Nguồn traffic tự nhiên đến từ công cụ tìm kiếm của Google. Thường đây là nguồn traffic đến từ công sức SEO Website.
- Paid Search: Đây là nguồn traffic bạn chạy quảng cáo Google Ads, Nếu các bạn đang học quảng cáo Google Ads mà chỉ thấy phần Paid Search có nghĩa là traffic từ việc trả tiền nhiều hơn từ tự nhiên. Bạn nên làm thêm SEO cho website của mình nhé.
- Referal: Nguồn giới thiệu (mà còn gọi là nguồn từ backlink trỏ về website của bạn)
- Display: Đây là nguồn từ mạng hiển thị GDN của Google Ads.
- Direct: Nguồn trực tiếp vô tên miền của bạn.
Một website tùy thuộc vào chiến lược của webmaster mà tỷ lệ nguồn traffic vào từ đâu nhiều hơn.
Những câu hỏi thường gặp
Nếu bạn là người mới, trong quá trình cài đặt cũng như tìm hiểu về Google Analytics sẽ khó tránh khỏi những thắc mắc. Do đó, IMTA đưa ra một số câu hỏi thường gặp và câu trả lời tương ứng, hy vọng chúng hữu ích với bạn.
LỜI KẾT
Như vậy là qua bài viết này, bạn đã có thể biết được Google Analytics là gì và cách cài đặt Google Analytics (GA4) cho website rồi đấy. Nhìn chung, thao tác không quá khó, chỉ là hơi nhiều bước thôi. Chỉ cần bạn thực hiện vài lần sẽ quen, chỉ cần thao tác trong vài phút là xong.
Nếu bạn có điều gì thắc mắc trong quá trình cài đặt Google Analytics (GA4) cho website thì có thể để lại bình luận bên dưới nhé, IMTA sẽ sớm phản hồi bạn. Cuối cùng, xin chào và hẹn gặp lại bạn trong các bài viết sau tại IMTA.EDU.VN !