Hình ảnh là một trong những yếu tố cực kì quan trọng, giúp thu hút người dùng ngay từ giây đầu tiên và ảnh hưởng nhiều đến quyết định click vào website hay mua hàng. Đơn giản như việc khi bạn vào một website hay đi mua 1 sản phẩm bất kì có bao bì thiết kế đẹp thu hút và đánh vào nhu cầu của bạn sẽ giúp bạn dễ quyết định hơn so với những sản phẩm đối thủ.
Tương tự như vậy khi bạn vào một website bất kì với hình ảnh minh họa bắt mắt sẽ thích thú mà ở lại website lâu hơn. Hôm nay hãy cùng IMTA tìm hiểu rõ hơn về Thumbnail là gì, những lợi ích của ảnh Thumbnail đối với website và Marketing nói chung, cũng như cách để tạo 1 Thumbnail đẹp mắt và thu hút nhé.
Một số điểm chính trong bài bao gồm:
- Thumbnail là gì?
- Thumbnail có ý nghĩa như thế nào?
- Một số đặc điểm chung của các hình ảnh Thumbnail
- Các loại thumbnail phổ biến trên các nền tảng hiện nay
- Những lưu ý khi thiết kế Thumbnail
- Tổng hợp câu hỏi liên quan về Thumbnail
Thumbnail là gì
Thumbnail, hay còn gọi là hình ảnh thu nhỏ, là một hình ảnh đại diện được thiết kế với kích thước nhất định, thường được sử dụng để minh họa nội dung chính của một bài viết, video, hoặc sản phẩm trên các nền tảng như website, YouTube, Google Search, mạng xã hội, hoặc các sàn thương mại điện tử.
Từ “thumbnail” bắt nguồn từ tiếng Anh, trong đó “thumb” ám chỉ kích thước nhỏ gọn, tương đương với ngón tay cái, đủ để hiển thị nội dung một cách trực quan mà không chiếm quá nhiều không gian.
Một Thumbnail tốt thường có đặc điểm như:
- Kích thước nhỏ gọn: Thumbnail thường có kích thước từ vài chục đến vài trăm pixel. Kích thước này được tối ưu để khi load trên website giúp hiển thị nhanh và giúp website nhẹ hơn.
- Tóm tắt nội dung: Thumbnail như một “bìa sách”, giúp người xem hiểu sơ về nội dung chính, chủ đề hoặc thông điệp mà bài viết/video muốn truyền tải.
- Thu hút sự chú ý: Một thumbnail hiệu quả thường sử dụng thiết kế nổi bật, văn bản ngắn gọn, và các yếu tố thị giác như biểu cảm khuôn mặt, hành động, hoặc logo thương hiệu để kích thích người dùng nhấp vào.
- Khóa học Digital Marketing - Chạy đa kênh chuyên sâu
- Khóa học Facebook Ads - Cơ bản đến nâng cao
- Khóa học quảng cáo Google Tìm kiếm & hiển thị cơ bản - chuyên sâu
- Khóa học SEO website Từ khóa bền vững
Thumbnail có ý nghĩa như thế nào?
Thumbnail không chỉ là một hình ảnh thu nhỏ mà còn đóng vai trò quan trọng trong chiến lược marketing hiện nay, giúp thu hút sự chú ý của người dùng và click vào, ngoài ra còn có các lợi ích khác như:
- Thu hút sự chú ý người xem và tăng tỷ lệ nhấp (CTR): Thumbnail là yếu tố đầu tiên mà người dùng nhìn thấy khi lướt xem các nội dung trên các nền tảng như YouTube, Google Search, mạng xã hội, hay các website. Một thumbnail được thiết kế bắt mắt với màu sắc nổi bật, văn bản rõ ràng, và hình ảnh hấp dẫn, thể hiện hết nội dung mà người dùng tìm kiếm có thể kích thích họ nhấp vào nội dung, từ đó giúp tăng tỷ lệ chuyển đổi. Theo thống kê từ YouTube, các video có thumbnail tùy chỉnh (custom thumbnail) thường đạt CTR cao hơn 30-50% so với thumbnail tự động. Đặc biệt khi ngày nay, người dùng chỉ dành vài giây để quyết định xem nội dung nào đáng chú ý trong giữa hàng trăm nội dung xung quanh.
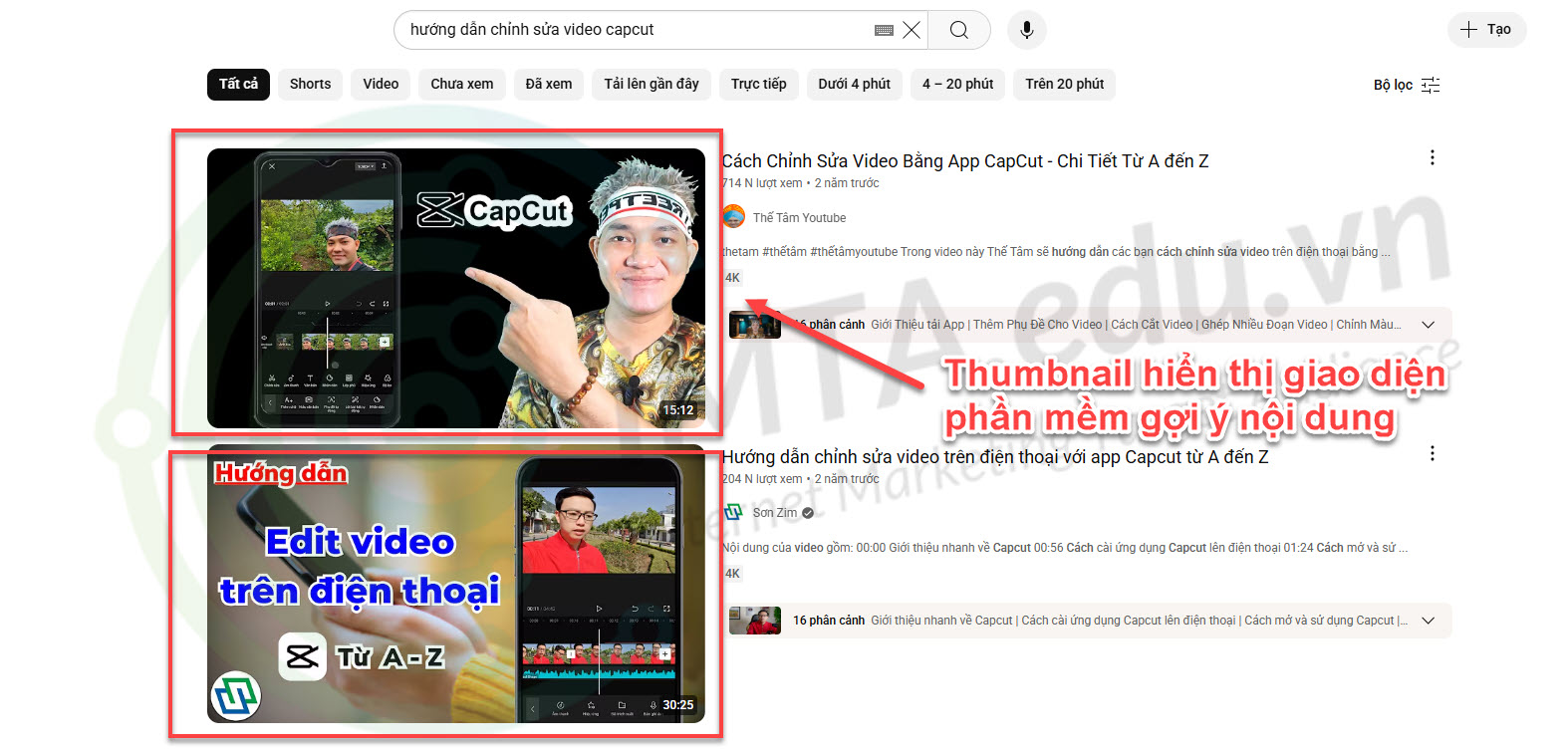
- Tóm tắt nội dung một cách trực quan: Thumbnail như một “bản tóm tắt hình ảnh”, giúp người dùng nhanh chóng hiểu được chủ đề hoặc giá trị của nội dung mà không cần đọc tiêu đề hoặc mô tả. Ví dụ, một thumbnail về hướng dẫn chỉnh sửa video có thể hiển thị giao diện phần mềm hoặc kết quả hoàn chỉnh để gợi ý nội dung bên trong. Điều này giúp người dùng tiết kiệm thời gian và tăng khả năng tương tác với nội dung phù hợp với nhu cầu của họ.

- Tăng hiệu quả SEO và thứ hạng tìm kiếm: Thumbnail đóng vai trò quan trọng trong SEO, đặc biệt là SEO hình ảnh và SEO video. Khi được tối ưu với tên file chứa từ khóa (ví dụ: “thumbnail-la-gi.jpg”), thuộc tính ALT mô tả chính xác, và kích thước phù hợp, thumbnail có thể xuất hiện trong kết quả tìm kiếm hình ảnh của Google, thu hút lưu lượng truy cập tự nhiên. Trên YouTube, thumbnail hấp dẫn không chỉ tăng CTR mà còn cải thiện thời gian xem (watch time), một yếu tố quan trọng để Google và YouTube đánh giá chất lượng nội dung, từ đó nâng cao đề xuất video trên nền tảng.
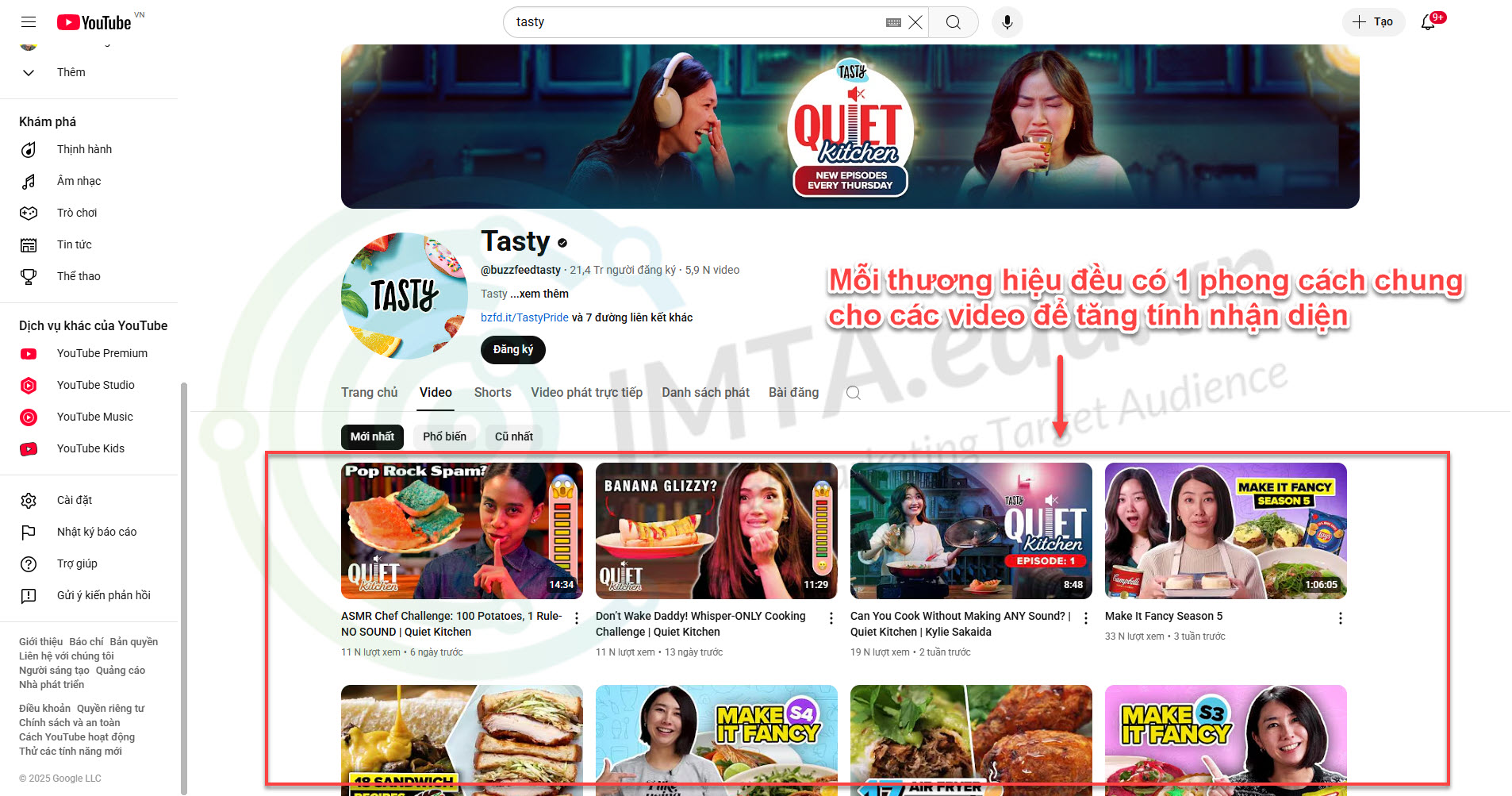
- Xây dựng và củng cố nhận diện thương hiệu: Thumbnail là cơ hội để một thương hiệu thể hiện bản sắc thương hiệu thông qua việc sử dụng đồng bộ thiết kế từ màu sắc, logo, phông chữ, hoặc phong cách thiết kế nhất quán. Ví dụ, các kênh YouTube lớn như Tasty hay MrBeast sử dụng thumbnail với phong cách đặc trưng (màu sắc tươi sáng, văn bản đậm, hình ảnh phóng đại) để người xem dễ dàng nhận ra nội dung của họ. Sự nhất quán này không chỉ tăng độ nhận diện mà còn tạo cảm giác chuyên nghiệp, đáng tin cậy, từ đó xây dựng lòng trung thành của người xem.

- Tối ưu trải nghiệm người dùng (UX): Thumbnail giúp cải thiện trải nghiệm người dùng bằng cách cho người dùng hiểu nội dung bài viết/video trực quan. Trên các website hoặc blog, thumbnail được tối ưu kích thước (thường dưới 100KB) giúp trang tải nhanh hơn, đáp ứng tiêu chí Core Web Vitals của Google. Ngoài ra, thumbnail được sắp xếp hợp lý trong danh sách bài viết hoặc sản phẩm giúp người dùng dễ dàng tìm kiếm và lựa chọn nội dung phù hợp.
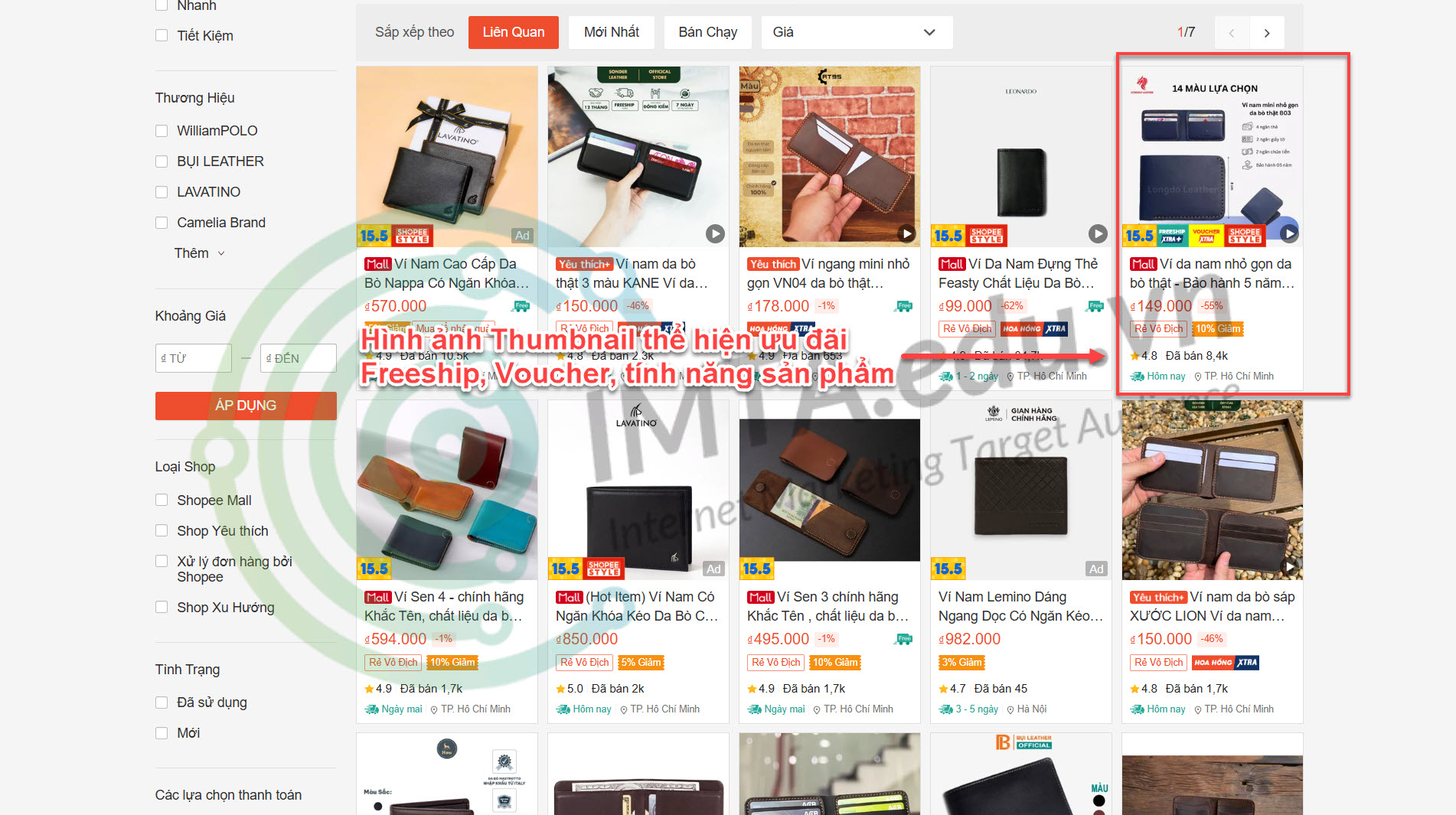
- Tăng chuyển đổi trong thương mại điện tử: Trong lĩnh vực thương mại điện tử, thì thumbnail lại càng quan trọng nữa. Nếu bạn lướt TikTok Shop hay Shopee thì một Thumbnail đẹp, rõ nét, hoặc kèm theo các ưu đãi ( như Giảm 50%),… là công cụ quan trọng để thu hút khách hàng và tăng tỷ lệ chuyển đổi. Các nền tảng như Shopee, Lazada thường yêu cầu thumbnail có kích thước chuẩn (400x400px hoặc 600x600px) và thiết kế tối ưu để nổi bật giữa hàng ngàn sản phẩm khác.

- Tạo ấn tượng ban đầu và xây dựng sự tin tưởng: Vì người dùng thường chỉ dành từ 1-3s đầu để lướt, nên Thumbnail giống như là “lời chào đầu tiên” của nội dung trên các nền tảng online ngày nay vậy. Một thumbnail chất lượng cao, được đầu tư thiết kế sẽ tạo ấn tượng tốt, khiến người dùng cảm nhận nội dung phía sau cũng đáng tin cậy và chuyên nghiệp. Ngược lại, thumbnail mờ nhạt, thiếu sáng tạo có thể khiến người dùng bỏ qua, ngay cả khi nội dung thực sự giá trị. ấn tượng ban đầu từ thumbnail có thể ảnh hưởng trực tiếp đến quyết định tương tác của người dùng.
Một số đặc điểm chung của các hình ảnh Thumbnail
Dù là ảnh Thumbnail thiết kế cho video Youtube, hay trên website, thì những ảnh thumbnail đều có những đặc điểm chung nhất định, mục đích chung của những ảnh thumbnail chủ yếu để thể hiện nội dung chính, qua đó thu hút sự chú ý người xem ngay lập tức.
- Kích thước nhỏ gọn và tối ưu hiển thị: Thumbnail được thiết kế với kích thước nhỏ (thường từ vài chục đến vài trăm pixel) để tiết kiệm không gian và đảm bảo tải nhanh trên các nền tảng. Dù kích thước cụ thể khác nhau, tất cả thumbnail đều được tối ưu để hiển thị rõ nét trên mọi thiết bị, từ điện thoại, iPad đến laptop mà không làm chậm tốc độ tải trang.
- Được điều chỉnh sao cho phù hợp với từng nền tảng: Mọi thumbnail đều được thiết kế với kích thước và tỷ lệ cụ thể để phù hợp với yêu cầu hiển thị của từng nền tảng, đảm bảo hình ảnh không bị cắt xén, bị vỡ hay bị biến dạng. Ví dụ, thumbnail YouTube thưởng có tỷ lệ 16:9, trong khi thumbnail Shopee yêu cầu kích thước 400x400px hoặc 600x600px, tỷ lệ 1:1, để phù hợp với nền tảng. Trên TikTok, thumbnail lại tỷ lệ 9:16, để tối ưu cho video dọc trên điện thoại. Việc điều chỉnh kích thước chính xác giúp thumbnail hiển thị hoàn chỉnh, từ màn hình nhỏ như điện thoại đến màn hình lớn như TV, tạo ấn tượng chuyên nghiệp và dễ nhận diện.
- Nội dung gây sự chú ý: Mục tiêu chính của thumbnail là gây ấn tượng ngay lập tức để khuyến khích người dùng nhấp vào nội dung. Các thumbnail thường sử dụng màu sắc nổi bật, hình ảnh bắt mắt, hoặc văn bản ngắn gọn nhưng ấn tượng (ví dụ: “Khuyến mãi 50%”, “Top 5 mẹo hay”). Dù trên YouTube, TikTok hay website, thumbnail đều được thiết kế để kích thích cảm xúc hoặc sự tò mò, từ đó tăng tỷ lệ nhấp (CTR).
- Phản ánh nội dung chính: Thumbnail đóng vai trò như một “bản tóm tắt”, cung cấp thông tin sơ lược về nội dung, sản phẩm, hoặc video. Ví dụ, một thumbnail trên Shopee sẽ hiển thị hình ảnh sản phẩm rõ nét, trong khi thumbnail YouTube có thể minh họa nổi bật của video. Đặc điểm chung là thumbnail phải liên quan trực tiếp đến nội dung, tránh gây hiểu lầm để đảm bảo trải nghiệm người dùng.
- Tối ưu SEO và khả năng tìm kiếm: Tất cả các loại thumbnail đều nên được tối ưu để hỗ trợ SEO, đặc biệt là SEO hình ảnh. Bao gồm sử dụng tên file chứa từ khóa (ví dụ: “thumbnail-san-pham-shopee.jpg”), thẻ alt mô tả rõ ràng, và định dạng nhẹ (PNG, JPG). Thumbnail được tối ưu tốt có thể xuất hiện trong kết quả tìm kiếm hình ảnh của Google hoặc cải thiện thứ hạng nội dung trên các nền tảng như YouTube, TikTok, hoặc website.
- Tính nhất quán và nhận diện thương hiệu: Thumbnail trên mọi nền tảng đều có xu hướng được thiết kế nhất quán về phong cách, màu sắc, hoặc bố cục để củng cố nhận diện thương hiệu. Ví dụ, một kênh YouTube có thể sử dụng cùng bảng màu và font chữ cho tất cả thumbnail, trong khi một gian hàng Shopee có thể áp dụng khung viền đồng bộ. Đặc điểm này giúp người dùng dễ dàng nhận ra thương hiệu và tạo cảm giác chuyên nghiệp.
- Tập trung vào trải nghiệm người dùng (UX): Thumbnail được thiết kế để cải thiện trải nghiệm người dùng bằng cách cung cấp thông tin trực quan, hỗ trợ điều hướng, và giảm thời gian đưa ra quyết định. Dù là trên TikTok hay website, thumbnail cần hiển thị rõ ràng, tránh lạm dụng văn bản hoặc chi tiết phức tạp, để người dùng nhanh chóng hiểu được nội dung hoặc sản phẩm mà họ đang xem xét.
Các loại Thumbnail phổ biến trên các nền tảng hiện nay
Tùy thuộc vào nền tảng, thumbnail có kích thước, tỷ lệ, và đặc điểm thiết kế khác nhau để tối ưu hiển thị và thu hút người dùng. Dưới đây là các loại thumbnail phổ biến nhất hiện nay.
Thumbnail YouTube
Thumbnail YouTube là hình ảnh đại diện cho video, xuất hiện trên trang chủ, danh sách đề xuất, hoặc kết quả tìm kiếm trên nền tảng YouTube. Đây là một trong những loại thumbnail quan trọng nhất do Youtube là nền tảng xem video nhiều nhất hiện nay, nên tính cạnh tranh cao trên nền tảng video này rất cao.

Kích thước và tỷ lệ:
- Kích thước chuẩn: 1280x720px (độ phân giải HD).
- Tỷ lệ: 16:9.
- Dung lượng: Dưới 2MB.
- Định dạng: JPG, PNG.
Lưu ý: Thumbnail cần hiển thị rõ nét trên mọi thiết bị, từ điện thoại đến TV.
Đặc điểm của Thumbnail YouTube:
- Thu hút người xem: Người dùng thường xem ảnh và nội dung trên ảnh và sau đó mới đọc tiêu đề, mô tả, Thumbnail YouTube thường sử dụng màu sắc tương phản, biểu cảm khuôn mặt mạnh (ngạc nhiên, vui vẻ), hoặc hình ảnh phóng đại để kích thích sự tò mò.
- Chèn văn bản ngắn gọn: Văn bản như “Top 5 mẹo!” hoặc “Học ngay!” được sử dụng với font chữ đậm, dễ đọc, chiếm khoảng 20-30% diện tích thumbnail.
- Phản ánh nội dung video: Hình ảnh phải liên quan chặt chẽ đến nội dung để tránh gây thất vọng, ví dụ, thumbnail về nấu ăn thường hiển thị món ăn hoàn chỉnh.
- Tối ưu đa thiết bị: Thumbnail cần rõ ràng trên màn hình nhỏ (điện thoại) và lớn (TV).
Vai trò: Thumbnail YouTube là yếu tố quyết định lớn đến tỷ lệ nhấp (CTR) và lượt xem. Bởi YouTube hiện là nền tảng xem video nhiều hiện nay, nên trên này rất cạnh tranh. Và người dùng với nhiều sự lựa chọn họ sẽ chọn video nào có Thumbnail bắt mắt nhất. Theo nghiên cứu, thumbnail tùy chỉnh có thể tăng CTR lên 30-50% so với thumbnail tự động. Chúng cũng hỗ trợ SEO video bằng cách cải thiện thời gian xem (watch time).
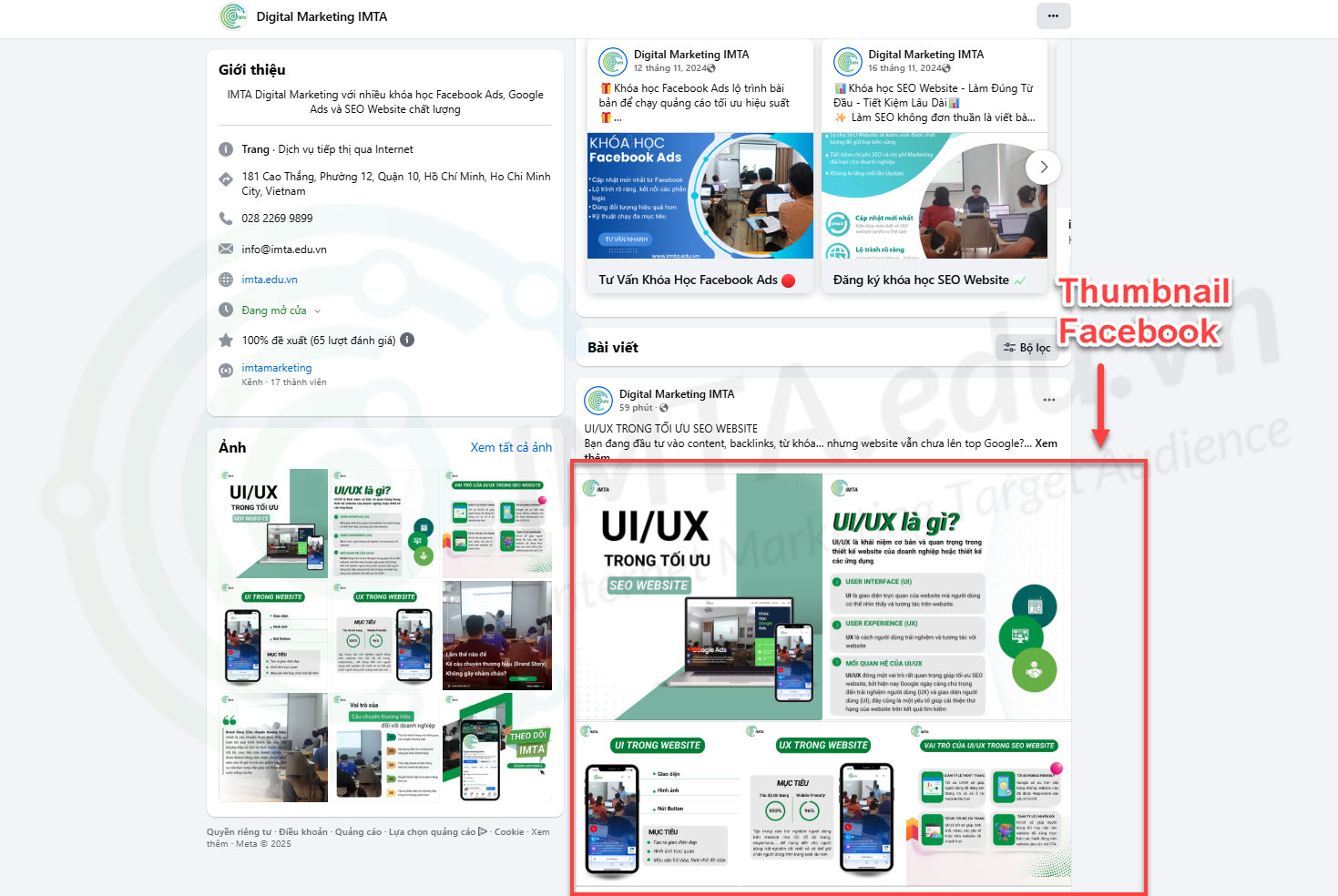
Thumbnail bài đăng trên Facebook
Thumbnail bài đăng trên Facebook là hình ảnh đại diện cho bài viết, video, hoặc liên kết được chia sẻ, xuất hiện trên dòng thời gian, nhóm, hoặc quảng cáo.

Kích thước và tỷ lệ:
- Kích thước: 1200x628px (cho bài đăng hoặc quảng cáo). Tuy nhiên Facebook có nhiều loại hình quảng cáo với nhiều định dạng khác nhau, bạn có thể xem thêm: Kích thước ảnh quảng cáo Facebook
- Tỷ lệ: Tùy vào kiểu ảnh mà sẽ có tỉ lệ khác nhau, ví dụ 2048 x 2048 thì tỉ lệ 1:1, kích thước 1200 x 600 thì tỉ lệ 2:1,…
- Định dạng: JPG, PNG.
Lưu ý: Khu vực an toàn (không bị cắt) là 560x292px ở trung tâm hình ảnh.
Đặc điểm ảnh Thumbnail Facebook:
- Hình ảnh chất lượng tốt: Thumbnail Facebook không cần chất lượng phải cao như 4K,… nhưng vẫn cần sắc nét, tránh mờ hoặc pixel hóa để tạo ấn tượng chuyên nghiệp.
- Văn bản tối giản: Văn bản mô tả trong ảnh chỉ nên chiếm dưới 20% diện tích để tuân thủ quy định quảng cáo của Facebook, thường là tiêu đề ngắn hoặc cụm từ kêu gọi hành động (CTA) như “Xem ngay!”.
- Màu sắc bắt mắt: Sử dụng màu sắc tươi sáng hoặc tương phản để nổi bật trên Newsfeed Facebook.
- Tập trung vào nội dung chính: Hình ảnh cần tóm tắt nội dung bài đăng, ví dụ, thumbnail cho bài viết về sản phẩm sẽ hiển thị sản phẩm ở góc chụp chính diện.
Thumbnail Facebook giúp tăng tương tác (lượt thích, bình luận, chia sẻ) và CTR cho bài đăng hoặc quảng cáo Facebook Ads. Chúng cũng hỗ trợ xây dựng nhận diện thương hiệu thông qua phong cách thiết kế nhất quán.
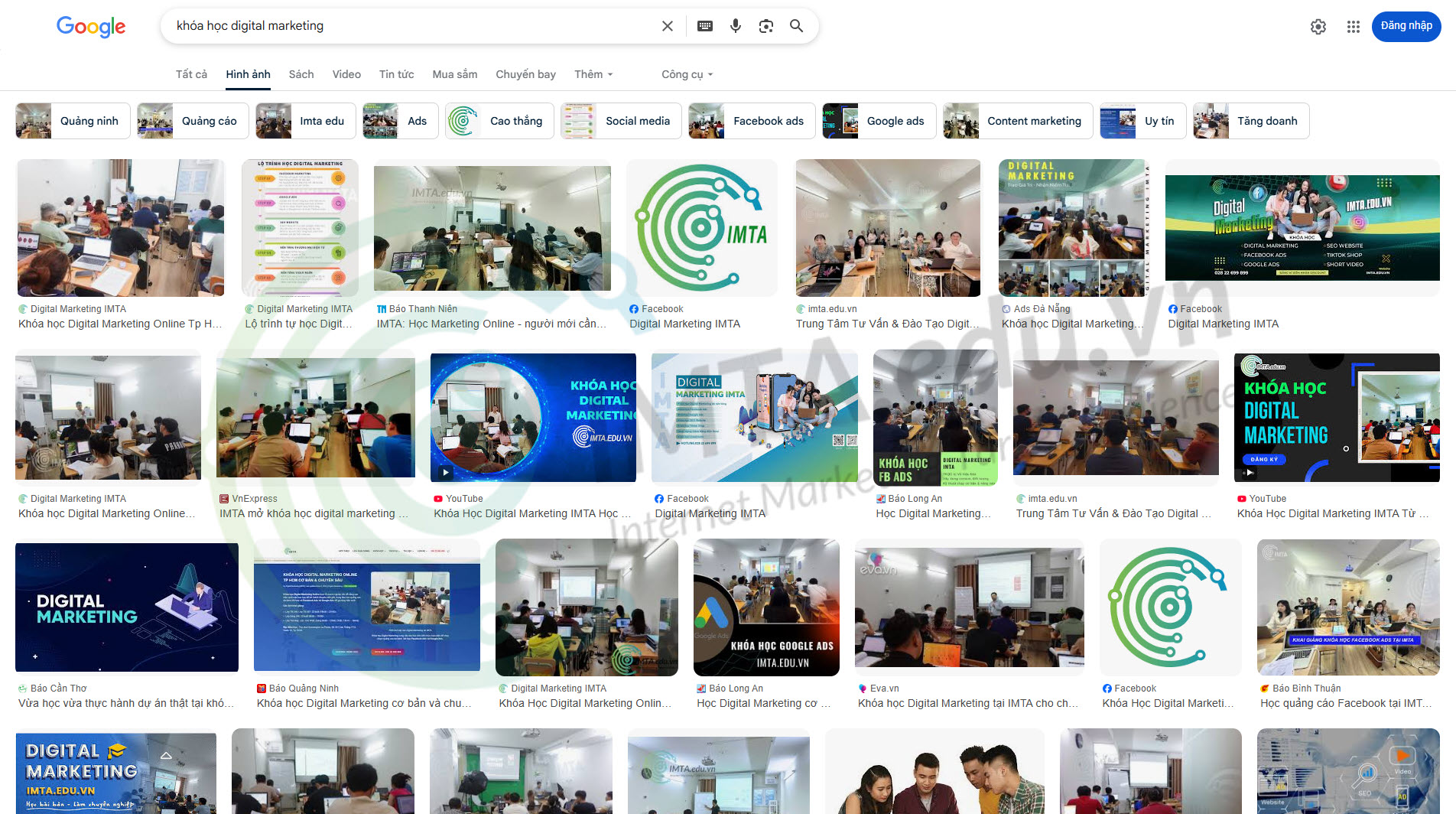
Thumbnail Google Image Search
Thumbnail Google Image Search là hình ảnh thu nhỏ xuất hiện trong kết quả tìm kiếm hình ảnh của Google. Đây là những kết quả trả về được Google lọc và trả về, thường lấy từ website, bài viết, hoặc video có nội dung liên quan.

Kích thước và tỷ lệ:
- Kích thước phổ biến: Thường những ảnh này do Google lọc ra và trả về kết quả, nên kích thước sẽ tùy vào website, không có kích thước tiêu chuẩn, nhưng phổ biến sẽ là 177px (chiều rộng) hoặc 1280x720px (cho hình ảnh chất lượng cao).
- Tỷ lệ: Linh hoạt, thường là 16:9, 1:1 hoặc 4:3.
- Định dạng: JPG, PNG, WebP.
Lưu ý: Hình ảnh cần được tối ưu SEO với tên file và thẻ alt cho chuẩn SEO. Khi ảnh tối ưu ALT sẽ tăng khả năng hiển thị trên Google Image Search.
Đặc điểm nổi bật:
- Tối ưu SEO hình ảnh: Thumbnail cần tối ưu tên file chứa từ khóa (ví dụ: “thumbnail-la-gi.jpg”) và thẻ alt mô tả rõ ràng để tăng khả năng xếp hạng.
- Hình ảnh rõ nét: Hình ảnh phải sắc nét, tránh mờ để thu hút người dùng nhấp vào website gốc.
- Liên quan đến nội dung: Thumbnail phản ánh nội dung bài viết hoặc sản phẩm để đảm bảo trải nghiệm người dùng tốt. Khi người dùng thấy ảnh đúng nhu cầu thì họ mới click vào.
- Tự động tạo: Google thường tự động chọn thumbnail từ hình ảnh nổi bật trên website.
Vai trò: Thumbnail Google Image Search giúp tăng lưu lượng truy cập tự nhiên vào website, đặc biệt khi được tối ưu SEO. Chúng cũng cải thiện khả năng hiển thị nội dung trên công cụ tìm kiếm.
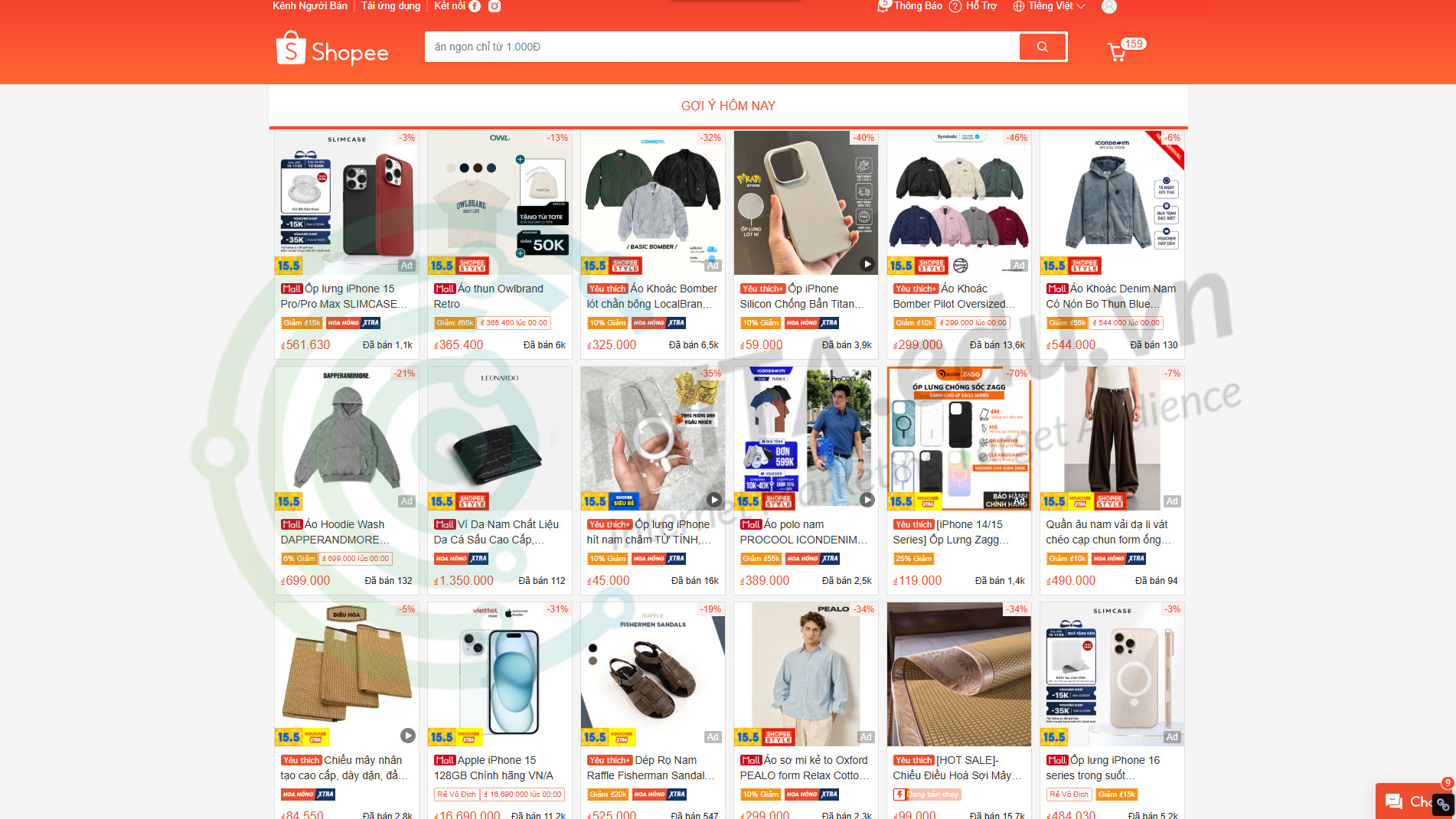
Thumbnail Thương mại điện tử (Shopee, Lazada, Tiki)
Thumbnail thương mại điện tử được sử dụng để minh họa sản phẩm, danh mục, hoặc chương trình khuyến mãi trên các sàn như Shopee, TikTok Shop, Lazada, Tiki.

Kích thước và tỷ lệ:
- Kích thước phổ biến: 400x400px, 600x600px, hoặc 800x800px.
- Tỷ lệ: 1:1 (hình vuông).
- Định dạng: JPG, PNG.
Lưu ý: Hình ảnh cần chiếm ít nhất 85% khung hình, không có watermark hoặc văn bản gây rối.
Đặc điểm:
- Hình ảnh sản phẩm rõ nét: Thumbnail hiển thị sản phẩm rõ hình, từ góc chụp chính diện, nền trắng hoặc đơn giản để tập trung vào sản phẩm.
- Ưu đãi nổi bật: Thường kèm các yếu tố như “Giảm 50%” hoặc “Miễn phí vận chuyển” với font chữ lớn nhưng không che khuất sản phẩm.
- Đồng bộ gian hàng: Thumbnail trong cùng gian hàng sử dụng phong cách thiết kế nhất quán (màu sắc, bố cục) để tạo trải nghiệm mua sắm chuyên nghiệp.
- Tối ưu cho di động: Thumbnail cần hiển thị rõ trên màn hình điện thoại, nơi phần lớn người dùng truy cập.
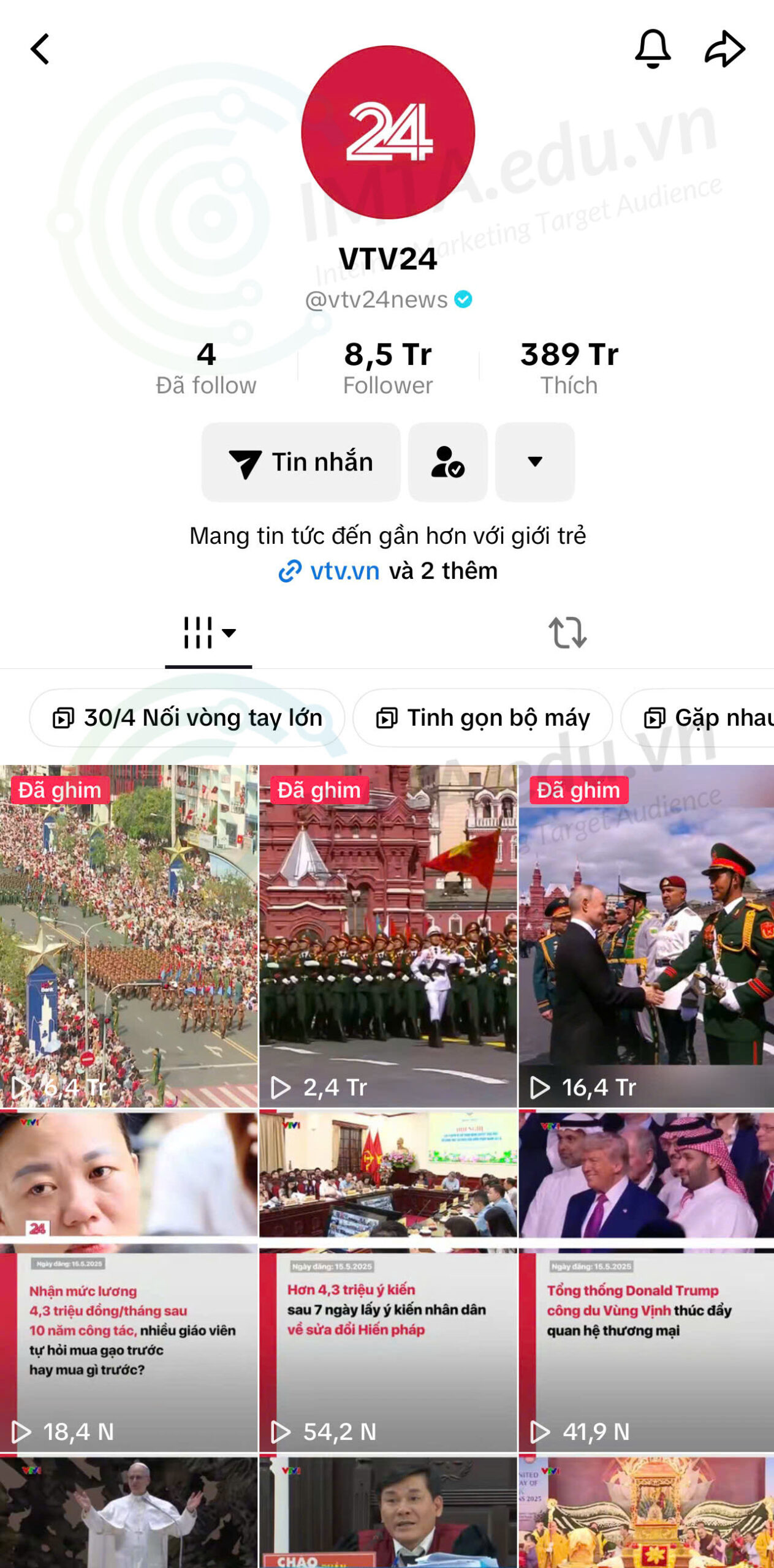
Thumbnail TikTok
Tương tự như YouTube thì Tiktok cũng là nền tảng xem video phổ biến hiện nay. Tuy nhiên khác với YouTube với nhiều video dài thì TikTok tập trung người dùng điện thoại và video ngắn.
Thumbnail TikTok là hình ảnh đại diện cho video ngắn, xuất hiện khi người dùng cuộn qua dòng nội dung hoặc tìm kiếm video. Vì nền tảng TikTok tập trung vào người dùng điện thoại nên Thumbnail sẽ thường tỷ lệ dọc theo điện thoại.

Kích thước và tỷ lệ:
- Kích thước đề xuất: 1080x1920px.
- Tỷ lệ: 9:16 (dọc).
- Định dạng: JPG, PNG.
Lưu ý: Tương tự như YouTube thì Thumbnail thường được lấy tự động từ một khung video hoặc tùy chỉnh bởi người tạo.
Đặc điểm nổi bật:
- Thu hút tức thì: Thumbnail cần bắt mắt để nổi bật trong dòng nội dung cuộn nhanh, thường sử dụng màu sắc tươi sáng hoặc hình ảnh hành động.
- Tóm tắt nội dung video: Hình ảnh phản ánh khoảnh khắc nổi bật của video, ví dụ, một điệu nhảy hoặc sản phẩm đang được giới thiệu.
- Văn bản tối giản: Nếu có văn bản, chỉ sử dụng cụm từ ngắn như “Thử ngay!” để không làm rối hình ảnh.
- Tối ưu cho di động: Thumbnail được thiết kế chủ yếu cho màn hình điện thoại.
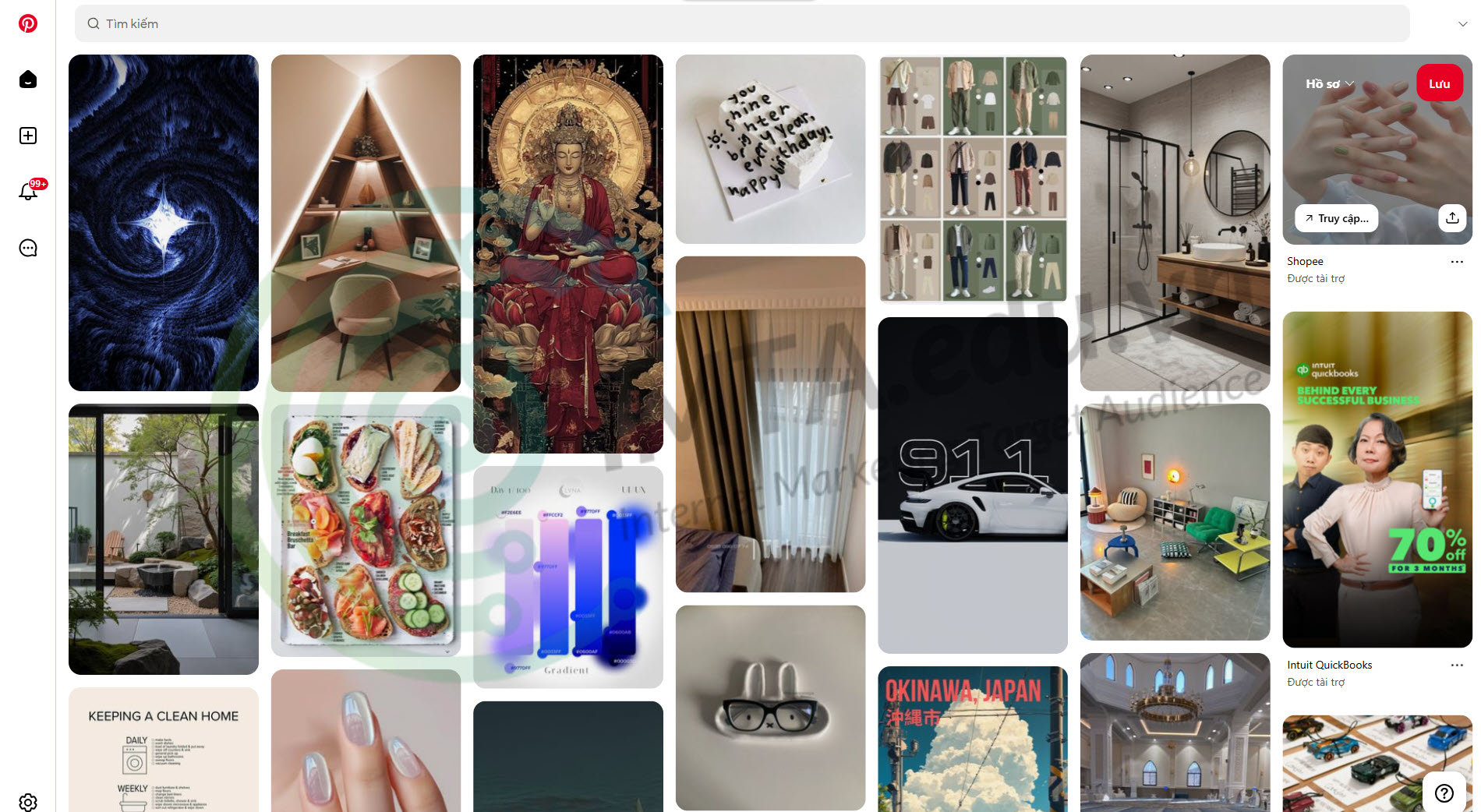
Thumbnail Pinterest
Pinterest là nền tảng chia sẻ ảnh & video ngắn rất nổi tiếng, được nhiều người, đặc biệt là dân thiết kế hay lên tìm ý tưởng. Thumbnail Pinterest là hình ảnh hoặc video ngắn đại diện cho các ý tưởng, bài viết, hoặc sản phẩm, xuất hiện trong dòng nội dung khám phá.

Kích thước và tỷ lệ:
- Kích thước: Chiều rộng cố định 236px, chiều cao linh hoạt (thường 2:3 hoặc 1:1).
- Tỷ lệ: 2:3 (dọc) hoặc 1:1 (vuông).
- Định dạng: JPG, PNG.
Lưu ý: Hình ảnh dọc thường hiệu quả hơn trên Pinterest.
Đặc điểm nổi bật:
- Hình ảnh sáng tạo: Thumbnail cần sử dụng hình ảnh chất lượng cao, màu sắc tươi sáng, và bố cục gọn gàng để thu hút người dùng khám phá và click.
- Văn bản hỗ trợ: Thường có văn bản ngắn như “Ý tưởng trang trí” hoặc “Mẹo tiết kiệm” để làm rõ nội dung.
- Tập trung vào cảm hứng: Vì đây là nền tảng chia sẻ ảnh & ý tưởng thiết kế nên Thumbnail Pinterest thường truyền cảm hứng, ví dụ, hình ảnh nội thất đẹp hoặc công thức nấu ăn hấp dẫn.
- Tối ưu SEO: Hình ảnh cần kèm mô tả chứa từ khóa để tăng khả năng xuất hiện trong tìm kiếm Pinterest.
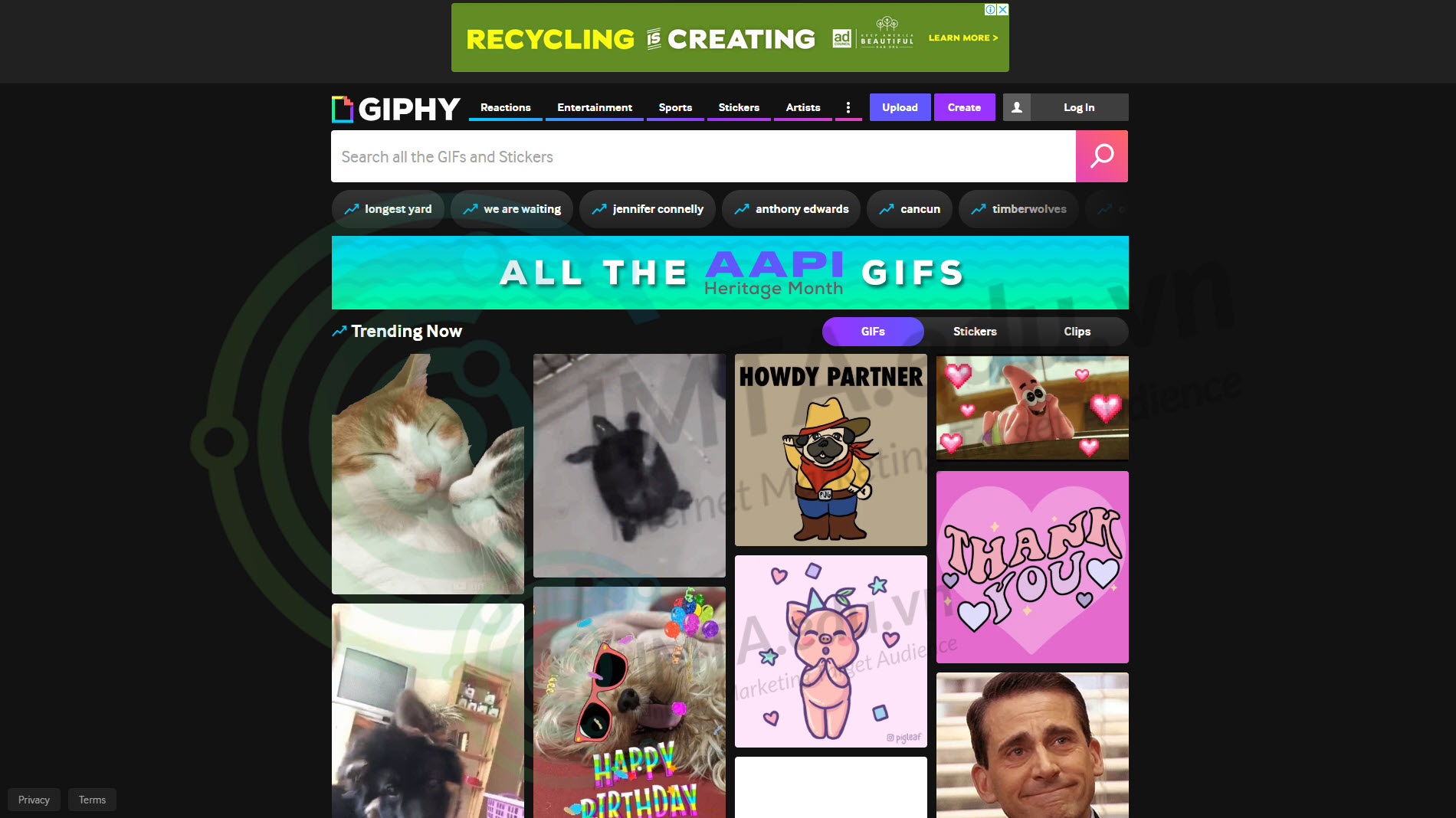
Thumbnail GIFs
Thumbnail GIFs là hình ảnh tĩnh đại diện cho một file ảnh động (GIF), thường được sử dụng trên các nền tảng như Giphy, mạng xã hội, hoặc website.

Kích thước và tỷ lệ:
- Kích thước: Linh hoạt, thường là 200x200px hoặc 480x480px.
- Tỷ lệ: 1:1 hoặc 4:3.
- Định dạng: JPG, PNG (thumbnail tĩnh), GIF (nội dung chính).
Lưu ý: Thumbnail thường được lấy tự động từ một khung trong GIF.
Đặc điểm nổi bật:
- Đơn giản và trực quan: Thumbnail hiển thị khoảnh khắc đặc trưng của GIF, như một biểu cảm khuôn mặt hoặc hành động lặp lại.
- Kích thước nhẹ: Thumbnail có dung lượng thấp để tải nhanh, thường dưới 100KB.
- Không cần văn bản: Thumbnail GIFs hiếm khi sử dụng văn bản để giữ sự tập trung vào nội dung động, thường chỉ có một vài chữ để thể hiện cảm xúc hơn là văn bản dài.
- Tính giải trí: Thumbnail thường mang tính vui nhộn hoặc biểu cảm để thu hút người dùng nhấp xem GIF đầy đủ.
Những lưu ý khi thiết kế Thumbnail
Tạo một thumbnail thu hút là bước quan trọng để tăng tỷ lệ nhấp và thu hút người xem trên các nền tảng như YouTube, website, Shopee, hoặc mạng xã hội. Một thumbnail hiệu quả không chỉ đẹp mắt mà còn phải truyền tải đúng nội dung và tối ưu cho từng nền tảng. Dưới đây là những lưu ý để bạn có thể tạo ngay một thumbnail chuyên nghiệp.
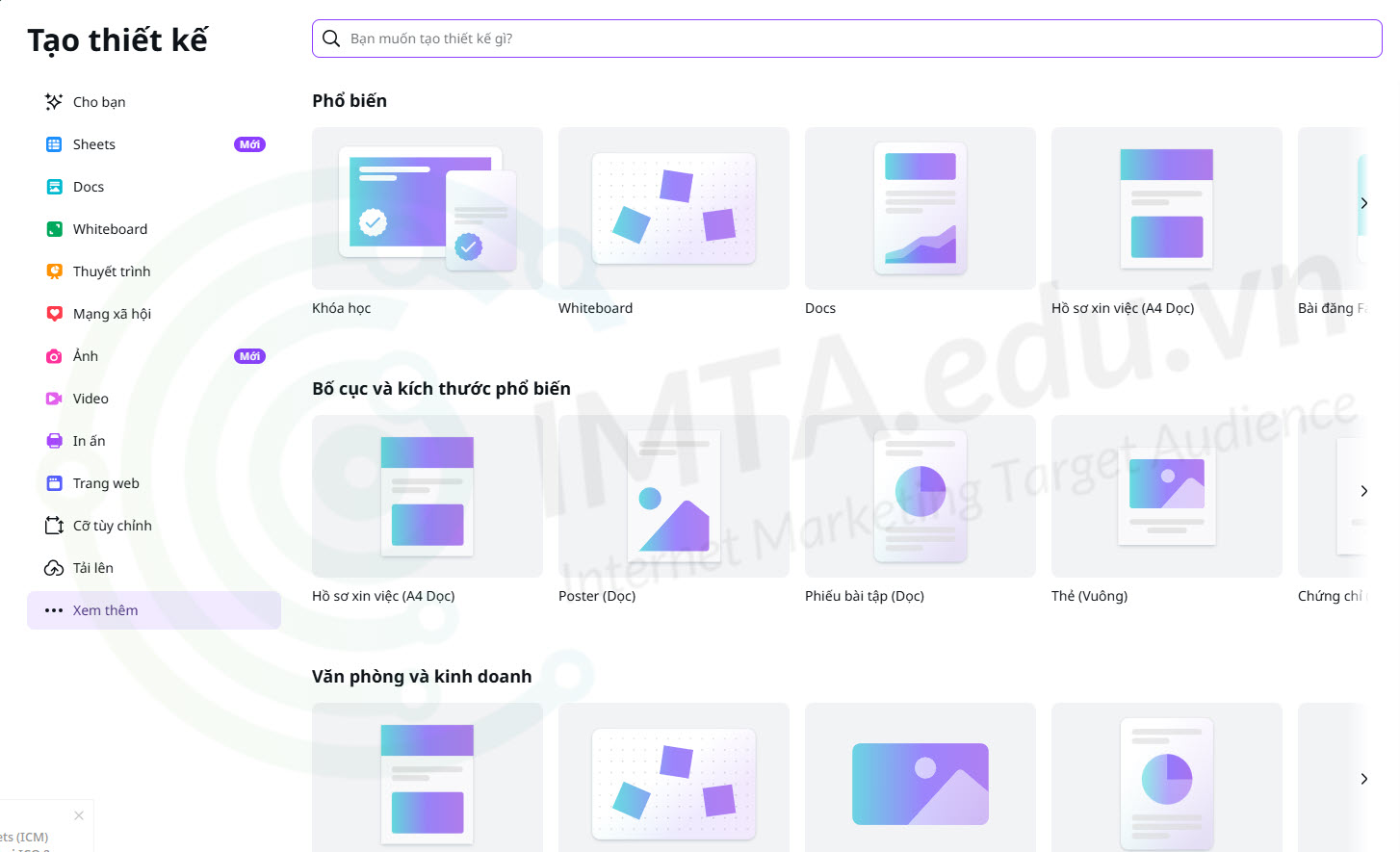
- Xác định mục tiêu và nền tảng sử dụng: Trước khi bắt tay vào thiết kế, bạn cần hiểu rõ mục đích của thumbnail và nền tảng mà nó sẽ xuất hiện. Mỗi nền tảng có yêu cầu riêng về kích thước, tỷ lệ, và phong cách thiết kế. Hiện có nhiều công cụ hỗ trợ bạn làm thiết kế, nên dù bạn không chuyên về thiết kế thì vẫn có nhiều công cụ và template có sẵn để hỗ trợ bạn làm nhanh. Nếu bạn mới bắt đầu, hãy chọn Canva vì giao diện thân thiện và có sẵn các template chuẩn kích thước cho từng nền tảng.

- Sử dụng hình ảnh chất lượng cao và cận cảnh: Hình ảnh trong thumbnail tuy không cần quá chi tiết nhưng cũng cần sắc nét và rõ ràng vì kích thước hiển thị thường rất nhỏ, đặc biệt trên điện thoại. Một hình ảnh mờ hoặc pixel hóa sẽ khiến thumbnail trông kém chuyên nghiệp và dễ bị người xem đánh giá thấp và bỏ qua. Hình ảnh cận cảnh, như khuôn mặt, sản phẩm, hoặc chi tiết nổi bật, sẽ thu hút hơn so với hình toàn cảnh, vì chúng dễ nhận diện và tạo ấn tượng mạnh. Hình ảnh cận cảnh giúp thumbnail nổi bật hơn trên màn hình nhỏ. Bạn tránh dùng ảnh stock chung chung, vì chúng thiếu tính độc đáo và có thể trùng với đối thủ. Để đảm bảo chất lượng, bạn hãy sử dụng ảnh tự chụp hoặc lấy từ các nguồn miễn phí như Unsplash, Pexels, hoặc Pixabay.
- Chọn màu sắc nổi bật nhưng hài hòa: Màu sắc là yếu tố đầu tiên thu hút người xem, vì vậy thumbnail của bạn cần sử dụng màu sắc gây ấn tượng để nổi bật giữa vô số nội dung khác. Bạn không nên chèn nhiều màu quá rối mắt và kém chuyên nghiệp, nên giới hạn ở 2-3 màu chính, sao cho hài hòa để tạo điểm nhấn. Màu sắc cũng nên đồng bộ phù hợp với nội dung và thương hiệu. Ví dụ thumbnail Shopee cho sản phẩm thời trang có thể dùng nền trắng với viền đỏ để làm nổi bật ưu đãi “Giảm 50%”.
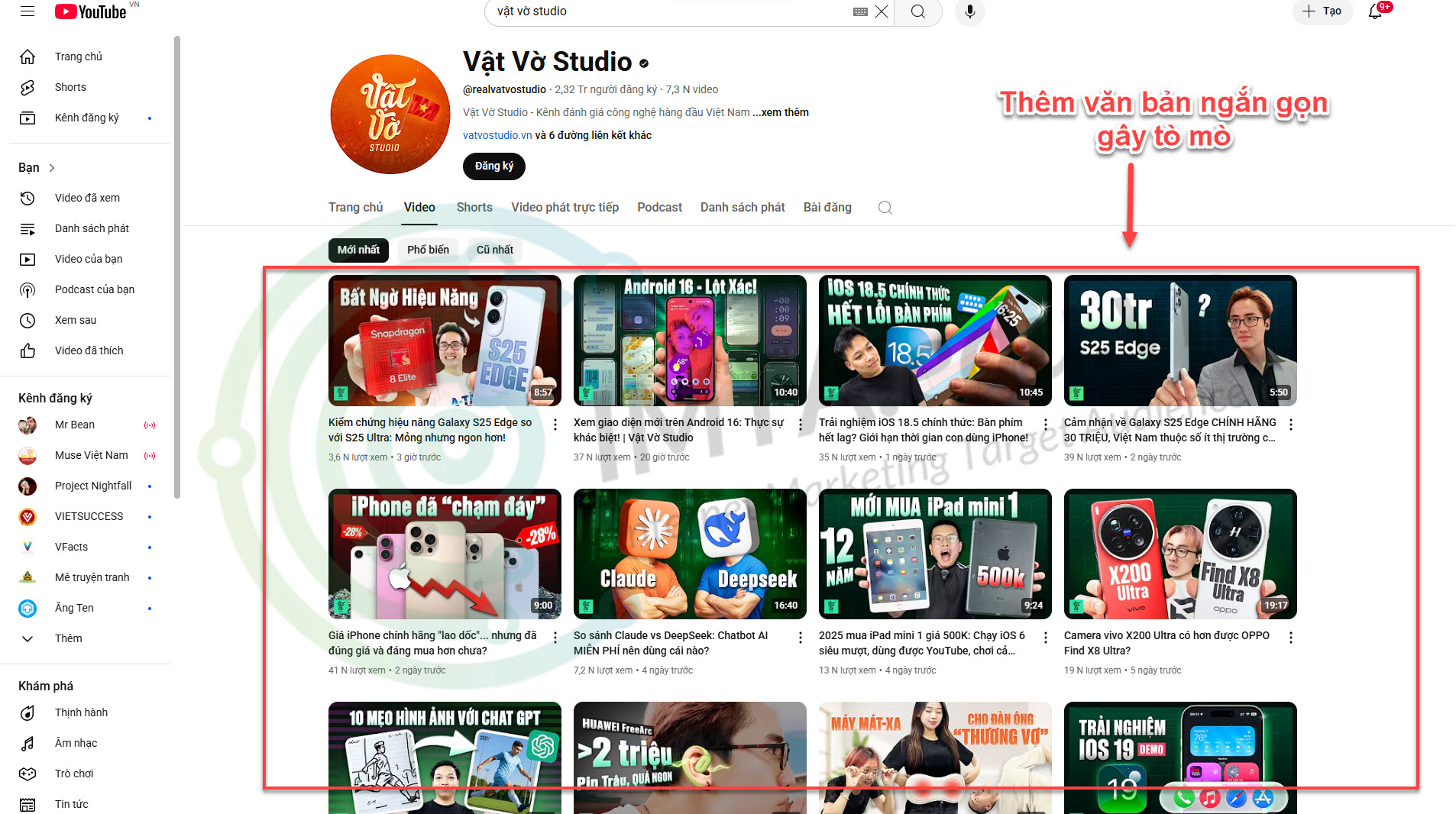
- Thêm văn bản ngắn gọn, dễ đọc: Văn bản trên thumbnail giúp truyền tải thông điệp chính hoặc khơi gợi sự tò mò, nhưng phải ngắn gọn và dễ đọc để người xem nắm bắt ngay. Hãy giới hạn văn bản trong 3-5 từ, như “Top 5 mẹo hay!” hoặc “Giảm 50% hôm nay!”. Văn bản chứa từ khóa chính giúp người xem hiểu nội dung và tăng tỷ lệ nhấp. Font chữ cần đậm, rõ ràng, và màu tương phản với nền, chẳng hạn trắng trên nền tối hoặc đen trên nền sáng. Văn bản không nên che khuất hình ảnh chính hoặc chiếm quá 30% diện tích thumbnail. Ví dụ kênh YouTube Vật Vờ Studio thiết kế Thumbnail làm nổi bật sản phẩm, đồng thời chèn nội dung khiến người xem hiểu được khái quát nội dung, gây tính tò mò.

- Tối ưu kích thước và tỷ lệ cho từng nền tảng: Mỗi nền tảng yêu cầu kích thước và tỷ lệ khác nhau, vì vậy bạn thiết kế thumbnail đúng chuẩn để tránh bị cắt xén hoặc hiển thị không đầy đủ. Ngoài ra, bạn nên kiểm tra thumbnail trên nhiều thiết bị, từ điện thoại, máy tính đến TV, để đảm bảo tương thích. Ví dụ, thumbnail YouTube sai tỷ lệ, như 1:1, sẽ bị cắt hai bên, làm mất văn bản hoặc hình ảnh chính, trong khi thumbnail Shopee cần hình vuông để hiển thị đầy đủ sản phẩm.
- Phản ánh nội dung: Thumbnail phải phản ánh đúng nội dung của video, bài viết, hoặc sản phẩm để tránh gây thất vọng và mất lòng tin từ người xem. Nếu là video YouTube hay TikTok thì bạn có thể chọn ảnh cắt từ trong video làm đại diện cho nội dung chính. Tránh sử dụng hình ảnh “giật tít” không liên quan, vì có thể làm tăng tỷ lệ thoát và giảm uy tín thương hiệu.
- Tăng nhận diện thương hiệu: Thumbnail là cách để bạn có thể xây dựng hình ảnh thương hiệu đồng bộ, giúp người xem dễ dàng nhận ra nội dung của bạn. Bạn hãy thêm logo, watermark, hoặc màu sắc đặc trưng của thương hiệu ở góc thumbnail. Bạn cũng nên thiết kế đồng bộ về màu sắc, font chữ, và bố cục cho tất cả thumbnail trên cùng kênh hoặc website. Tránh thay đổi phong cách quá thường xuyên, vì điều này có thể làm người xem khó nhận diện.
- Tối ưu SEO cho thumbnail: Thumbnail không chỉ thu hút người xem mà còn hỗ trợ SEO, đặc biệt trên website và Google Image Search. Bạn hãy đặt tên file chứa từ khóa, như “thumbnail-youtube-huong-dan.jpg” thay vì “image1.jpg”. Thêm thẻ alt mô tả rõ ràng cho website. Tối ưu SEO ảnh giúp tăng hiển thị trên Google, bổ trợ cho SEO tổng thể và độ nhận diện và lưu lượng truy cập từ Google Images.
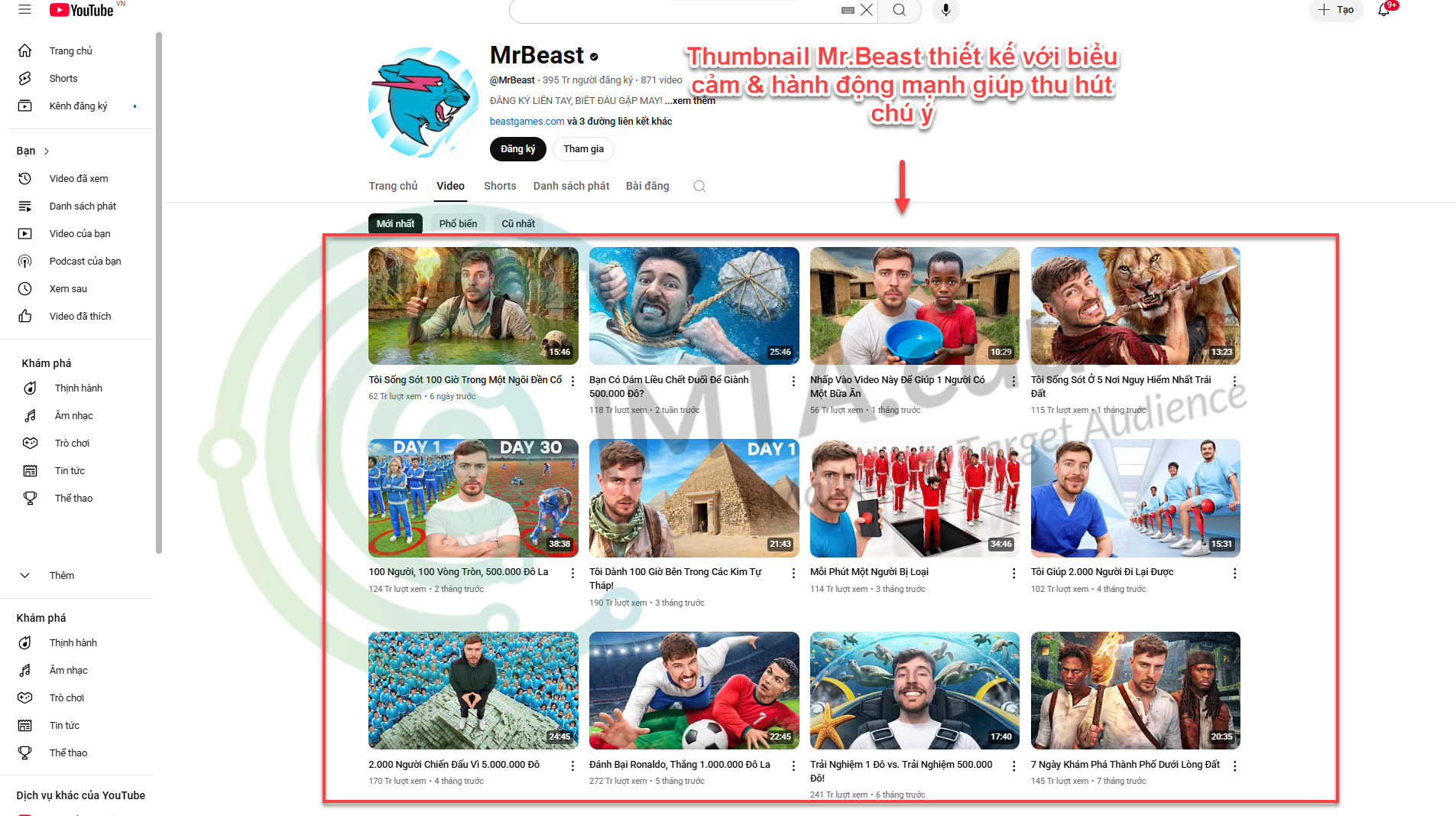
- Sử dụng hình ảnh con người hoặc hành động: Hình ảnh con người, đặc biệt là khuôn mặt với biểu cảm mạnh, thường thu hút sự chú ý hơn so với cảnh vật hoặc đồ vật. Bạn để ý các kênh YouTube như Mr.Beast,… thường sử dụng thumbnail kiểu này để tăng sự chú ý. Hình ảnh hành động cũng tạo cảm giác năng động và kích thích người xem nhấp. Nếu bạn xây dựng nội dung thì nên chú ý làm Thumbnail cho phù hợp với nội dung của mình, nên ưu tiên hình ảnh khuôn mặt với biểu cảm vui vẻ, ngạc nhiên, hoặc tò mò, vì chúng tạo kết nối cảm xúc, đặc biệt trên TikTok và YouTube.

- Kiểm tra và thử nghiệm hiệu quả: Thumbnail cần được kiểm tra và tối ưu liên tục để đạt hiệu quả cao nhất, vì sở thích người xem có thể thay đổi theo thời gian. Hãy xem thumbnail trên nhiều thiết bị, từ điện thoại, máy tính đến TV, để đảm bảo hiển thị rõ ràng. Bạn cũng nên testing A/B với 2-3 phiên bản thumbnail, thay đổi màu sắc, văn bản, hoặc hình ảnh, để xem phiên bản nào có tỷ lệ nhấp cao nhất. Theo dõi hiệu suất thumbnail qua YouTube Analytics cho video, Google Analytics cho website, hoặc report quảng cáo. Việc thử nghiệm liên tục sẽ giúp bạn hiểu rõ thị hiếu người xem và tối ưu thumbnail hiệu quả hơn.
Tổng hợp những câu hỏi thường gặp khi thiết kế ảnh Thumbnail
Kết luận
Trên đây là tất tất tật về chủ đề Thumbnail. IMTA hy vọng thông qua bài viết này bạn sẽ hiểu rõ hơn về Thumbnail là gì, tầm quan trọng của nó đối với hình ảnh và độ nhận diện thương hiệu, và những lưu ý để thiết kế một Thumbnail chỉnh chu, chuyên nghiệp.
Nếu bạn vẫn còn thắc mắc hay muốn tìm hiểu kỹ hơn về Marketing Online, bạn có thể tham khảo khóa học Digital Marketing tại IMTA. Tại đây với lộ trình học bài bản. Với 20% lý thuyết là nền móng về nền tảng và cách các nền tảng vận hành. 80% còn lại bạn sẽ được thực hành trực tiếp trên lớp tại chính dự án thật của mình

