Bạn sở hữu một website WordPress nhưng website thường xuyên load trang chậm? Việc phải để khách hàng chờ đợi để load mỗi khi truy cập website không chỉ làm mất thời gian của khách truy cập mà còn ảnh hưởng xấu đến trải nghiệm người dùng và SEO tổng thể website. Vì vậy hôm nay IMTA sẽ giới thiệu cho bạn về plugin LiteSpeed Cache là gì, cũng như hướng dẫn bạn cách cài đặt và cấu hình LiteSpeed Cache – một trong những plugin tối ưu tốc độ hàng đầu hiện nay, giúp website bạn chạy mượt mà.
LiteSpeed Cache là gì?
LiteSpeed Cache (hay LSCache) là một plugin bộ nhớ đệm được phát triển để cài đặt cho website WordPress. Plugin này được thiết kế nhằm tối ưu tốc độ tải trang, cải thiện hiệu suất website, và giảm tải tài nguyên máy chủ một cách hiệu quả.

Khác với các công nghệ máy chủ phổ biến như Apache hay Nginx, LiteSpeed với khả năng xử lý nhanh chóng và hiệu quả hơn, đặc biệt trong việc quản lý bộ nhớ đệm. Khi tích hợp plugin LiteSpeed Cache vào website, bạn sẽ nhận được một loạt lợi ích như giảm đáng kể thời gian tải trang, cải thiện trải nghiệm người dùng và tăng khả năng chịu tải khi website có lưu lượng truy cập lớn.
Ví dụ, một website thương mại điện tử với hàng ngàn sản phẩm thường gặp tình trạng tải chậm do dữ liệu lớn. LiteSpeed Cache sẽ xử lý bộ nhớ đệm, tối ưu hình ảnh,… giúp website tải nhanh hơn chỉ trong vài giây, đồng thời giảm áp lực cho máy chủ, tránh hiện tượng quá tải.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Tại sao bạn nên sử dụng plugin LiteSpeed Cache?
LiteSpeed Cache là một trong những plugin giúp tối ưu tốc độ website mà nhiều SEOer sử dụng hiện nay. Một trong những tính năng nổi bật của plugin này là giúp cải thiện tốc độ tải trang nhờ cơ chế bộ nhớ đệm mạnh mẽ. Đồng nghĩa với việc khi người dùng truy cập vào website bạn, thay vì máy chủ phải xử lý lại dữ liệu từ đầu, hệ thống sẽ cung cấp phiên bản được lưu trữ sẵn từ bộ nhớ đệm, giúp thời gian tải trang rút ngắn đáng kể.
Không chỉ dừng lại ở việc tối ưu tốc độ, LiteSpeed Cache còn có nhiều tính năng mạnh mẽ giúp hỗ trợ giảm tiêu thụ tài nguyên máy chủ. Ví dụ, đối với các website có lượng truy cập lớn, máy chủ sẽ không phải xử lý nhiều yêu cầu cùng một lúc, giúp tăng khả năng chịu tải và giảm thiểu tình trạng sập website khi lưu lượng truy cập tăng đột biến.
Thêm vào đó, plugin này còn tích hợp nhiều tính năng khác như tối ưu hình ảnh, nén CSS/JS, và quản lý bộ nhớ đệm thông minh cho các loại nội dung động. Điều này không chỉ giúp tối ưu hóa hiệu suất website mà còn cải thiện đáng kể thứ hạng trên các công cụ tìm kiếm.
Khi website được tối ưu tốt vừa tăng trải nghiệm người dùng, bổ trợ cho SEO tổng thể website, từ đo vừa giúp tăng thứ hạng tìm kiếm từ khóa cho website bạn.
Hướng dẫn cài đặt LiteSpeed Cache cho Website WordPress
Đầu tiên bạn cần cài đặt và kích hoạt plugin LiteSpeed Cache . Bạn vào mục Plugin để cài đặt và sử dụng plugin.
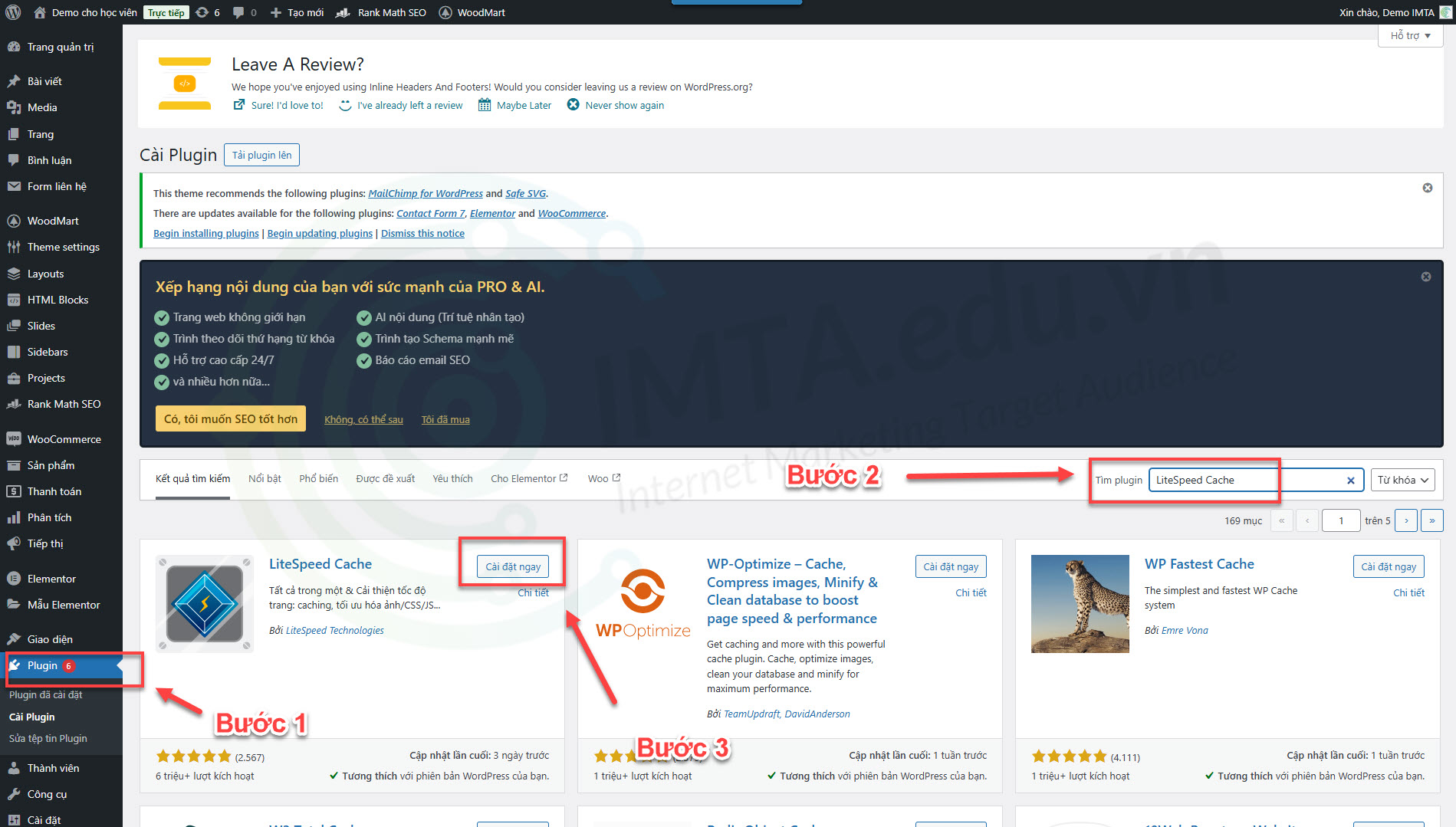
Bước 1: Bạn vào mục Plugin như hình và chọn “Cài mới” để cài đặt
Bước 2: Nhập tên LiteSpeed Cache để tìm kiếm
Bước 3: Tìm đúng plugin như hình, chọn “Cài đặt ngay”.
Bước 4: Tiếp theo bạn Kích hoạt để sử dụng được plugin LiteSpeed Cache

Hướng dẫn cấu hình và sử dụng plugin LiteSpeed Cache
LiteSpeed Cache có nhiều tính năng giúp bạn tối ưu rộng trên website WordPress của mình. Vì vậy dưới đây IMTA sẽ hướng dẫn bạn cách dùng những tính năng cơ bản plugin này:
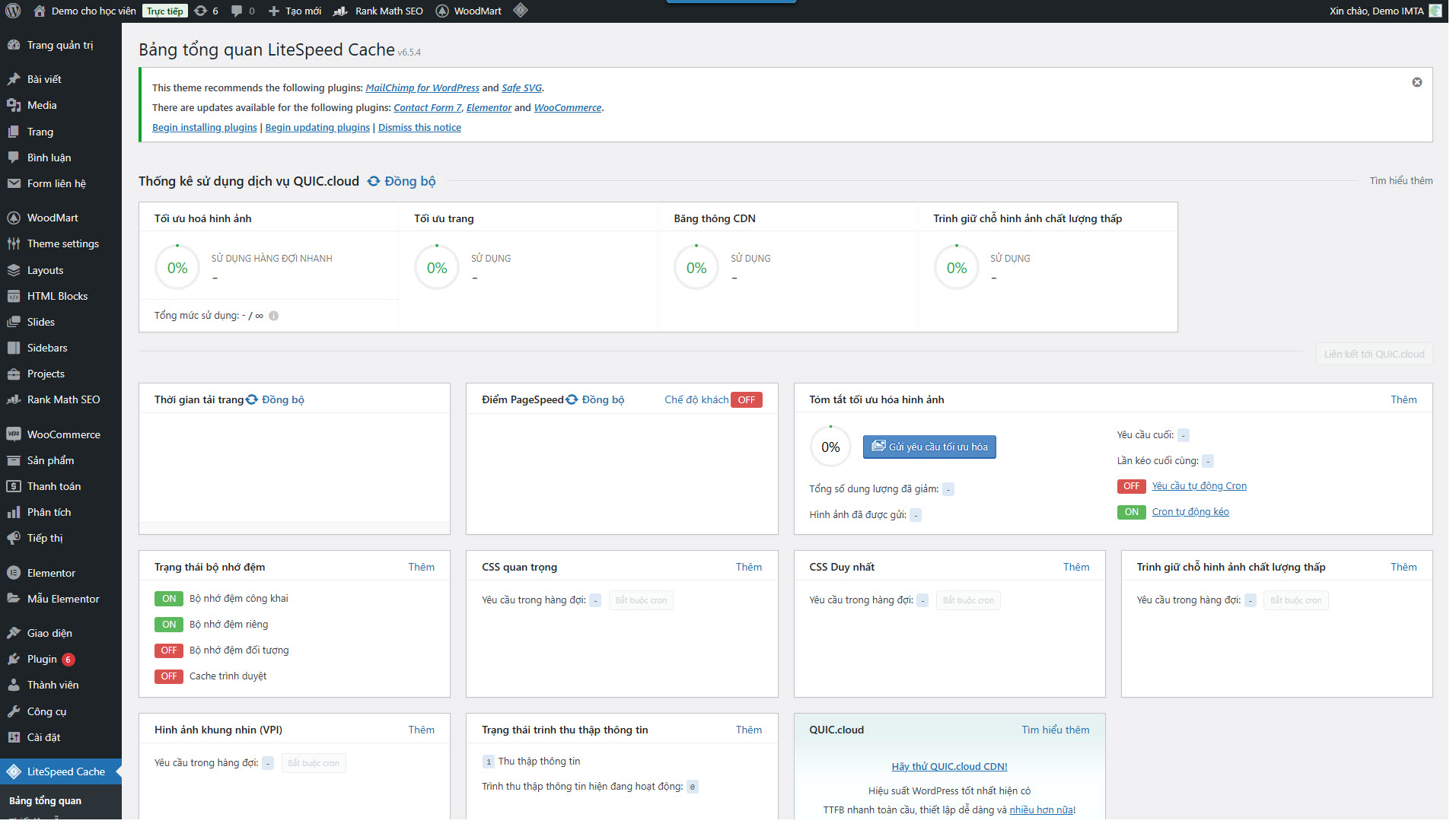
Bảng điều khiển tổng quan
Ngay đầu tiên ở bảng điều khiển tổng quan cho bạn xem nhanh qua các trạng thái của tất cả dịch vụ trên LiteSpeed Cache hiện có

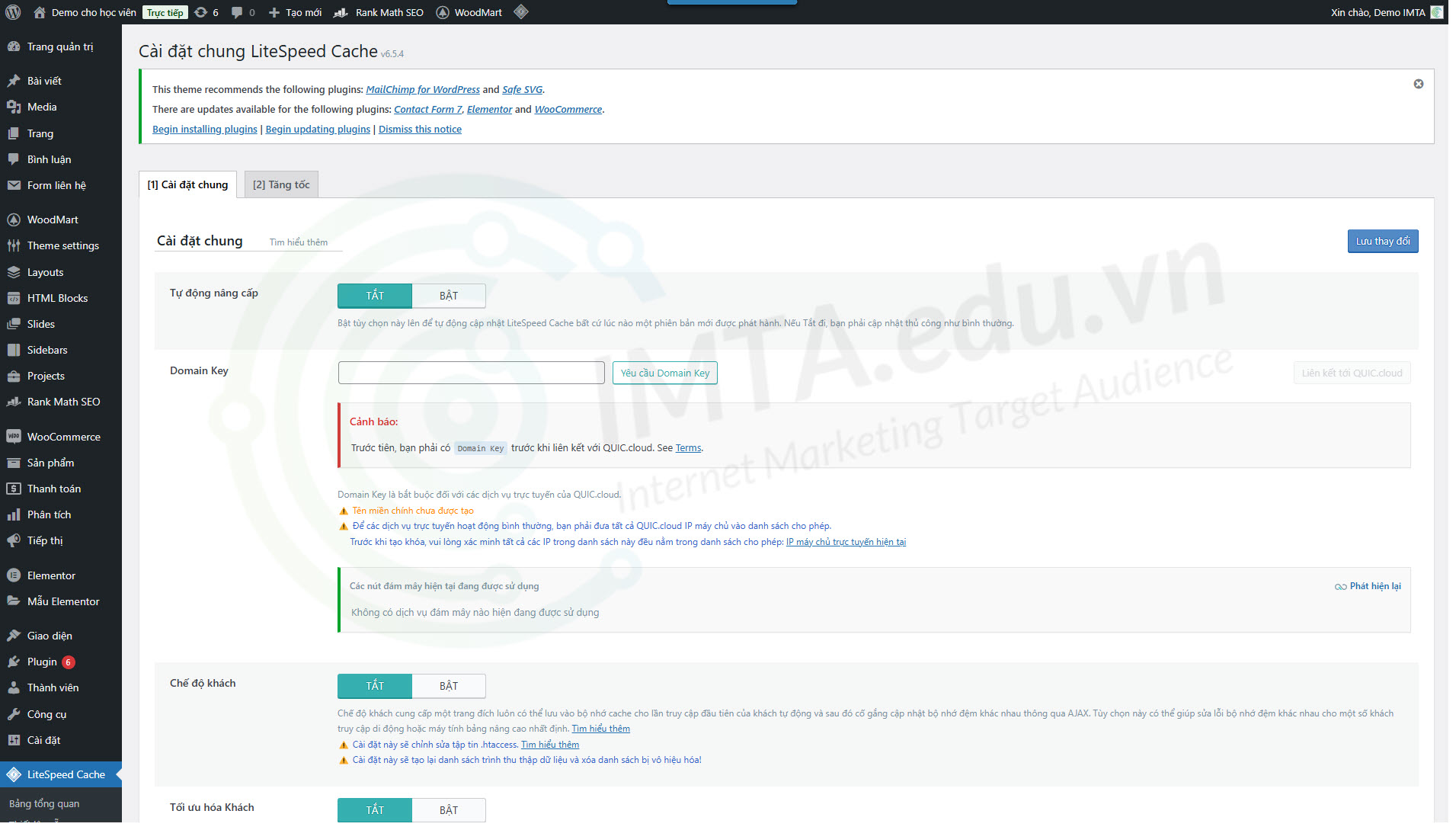
Cài đặt chung
Tiếp theo ở setting Cài đặt chung sẽ cho bạn thiết lập nhanh những cài đặt chung trên website.

- Tự động nâng cấp (Tắt): Tính năng này cho phép tự động cập nhật LiteSpeed Cache khi có phiên bản mới. Tuy nhiên, bạn nên tắt tùy chọn này để tự cập nhật thủ công và dễ dàng theo dõi các thay đổi hoặc tính năng mới được bổ sung sau khi nâng cấp.
- Khóa tên miền: Nếu bạn sử dụng các dịch vụ của QUIC.cloud, việc khóa tên miền là cần thiết. Các dịch vụ này bao gồm tối ưu hóa hình ảnh, tạo CSS quan trọng (CCSS), CSS duy nhất (UCSS), tạo trình giữ chỗ hình ảnh chất lượng thấp (LQIP), và mạng phân phối nội dung (CDN).
- Guest Mode (Tắt): Chế độ khách cung cấp các trang đích có thể được lưu vào bộ nhớ cache cho những lượt truy cập đầu tiên, sau đó bộ nhớ cache sẽ được cập nhật thông qua AJAX. Tính năng này hỗ trợ khắc phục các lỗi liên quan đến bộ nhớ cache cho một số thiết bị như máy tính bảng hoặc thiết bị di động nâng cao.
- Guest Optimization: Tùy chọn này cho phép cải thiện hiệu suất tối đa cho chế độ khách truy cập, tối ưu hóa trải nghiệm của họ.
- IP máy chủ: Nhập địa chỉ IP của máy chủ để các dịch vụ đám mây có thể kết nối trực tiếp, không cần thông qua tên miền. Điều này giúp giảm thời gian tra cứu DNS và cải thiện hiệu suất CDN.
- Thông báo (Tắt): Bật tính năng này để nhận thông báo về các bản sửa lỗi, phiên bản mới, các bản beta có sẵn hoặc chương trình khuyến mãi.
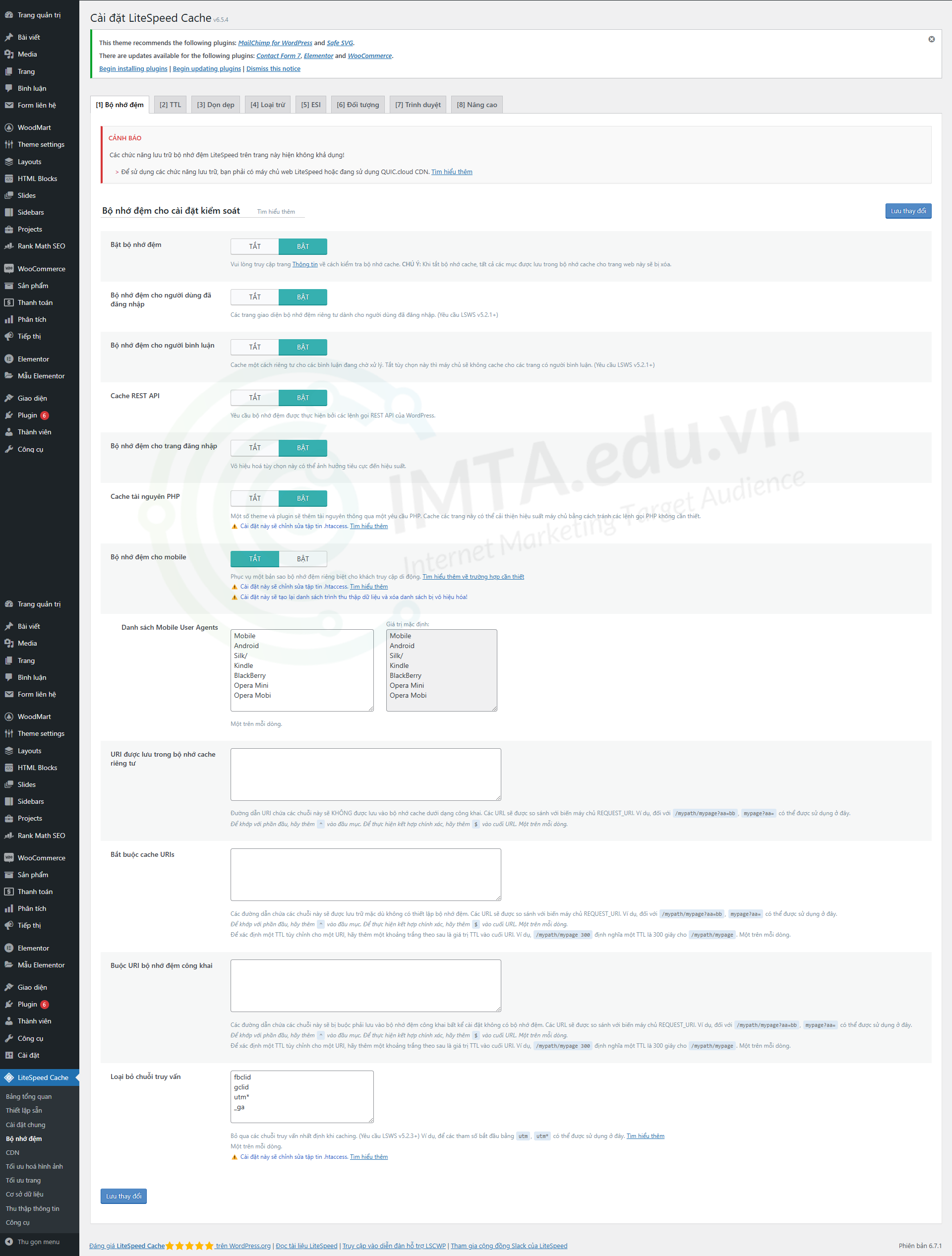
Bộ nhớ đệm
Trong mục Bộ nhớ đệm trên website hỗ trợ nhiều tính năng mạnh mẽ trong việc quản lý cache, khiến bạn dễ dàng chủ động trong việc quản lý để tối ưu Cache trên website.

- Bật bộ nhớ đệm (Bật): Bạn nên kích hoạt tính năng này để plugin LiteSpeed Cache hoạt động hiệu quả.
- Cache người dùng đã đăng nhập: Tính năng này hỗ trợ tạo bộ nhớ cache riêng cho người dùng đã đăng nhập. Nếu website bạn chỉ có một số ít tài khoản đăng nhập thường xuyên, bạn nên “Bật” lên để thuận tiên việc đăng nhập. Tuy nhiên nếu website bạn lớn, có nhiều người dùng đăng nhập, khó quản lý, bạn có thể cân nhắc “Tắt” nhằm tránh việc tạo ra quá nhiều bản cache không cần thiết.
- Cache người bình luận: Tính năng này sẽ khá hữu ích cho các trang web có lượng bình luận và tương tác lớn và cần hiển thị ngay lập tức sau khi tải lại trang. Tuy nhiên nếu website bạn không có tính năng bình luận hoặc chỉ hiển thị bình luận sau khi được phê duyệt và cache được xóa, bạn nên tắt luôn.
- Cache REST API: Lưu trữ bộ nhớ đệm cho các yêu cầu REST API trong WordPress. Tính năng này mình Tắt vì không dùng nhiều.
- Bộ nhớ đệm cho trang đăng nhập: Bạn nên bật tính năng này nhằm lưu trữ bộ nhớ cache của trang đăng nhập website. Tuy nhiên có nhiều website bảo mật, thường xuyên thay đổi đường dẫn đăng nhập thì bạn không cần phải lưu cache cho trang đăng nhập làm gì.
- Cache favicon.ico: Bạn nên Bật lên vì giúp làm giảm thời gian phản hồi khi truy xuất tệp favicon.ico của website, đặc biệt cực tiện ngay cả khi tệp không tồn tại và trả về lỗi 404.
- Cache tài nguyên PHP: Tính năng này cực hữu ích, đặc biệt cho các website WordPress, giúp lưu trữ bộ nhớ đệm cho các tài nguyên CSS và JS được tạo từ PHP, hỗ trợ tốt cho theme và plugin.
Cache Mobile: Tính năng này giúp hiển thị HTML riêng cho từng loại thiết bị di động và máy tính để bàn. Mình thường xuyên tắt tính năng này, vì bạn chỉ nên bật chỉ khi website bạn có thiết kế nội dung riêng cho di động hoặc sử dụng AMP. - Danh sách Mobile User Agents (Mặc định): Tính năng này hoạt động cùng với cài đặt Cache Mobile bên trên và sẽ không hoạt động nếu Cache Mobile bị tắt.
- URL được lưu trong bộ nhớ cache riêng tư (Để trống): Nếu website bạn lớn, có nhiều tài khoản đăng nhập thì không cần phải dùng tính năng này, vì tính năng này sẽ tạo bộ nhớ cache riêng cho từng người dùng quản trị, khiến website sẽ nặng nề hơn.
- Bắt buộc cache URLs: Những đường dẫn chứa các chuỗi được chỉ định sẽ luôn được lưu trữ trong bộ nhớ cache bất kể cài đặt hiện tại.
- Buộc URL bộ nhớ đệm công khai: Những đường dẫn chứa chuỗi cụ thể sẽ luôn được lưu trong bộ nhớ đệm công khai, ngay cả khi các cài đặt khác không kích hoạt tính năng này.
- Loại bỏ chuỗi truy vấn (Mặc định): Tùy chọn này cho phép bạn chỉ định những chuỗi truy vấn nào sẽ không được lưu vào bộ nhớ đệm, giúp tối ưu trình xử lý trang web.
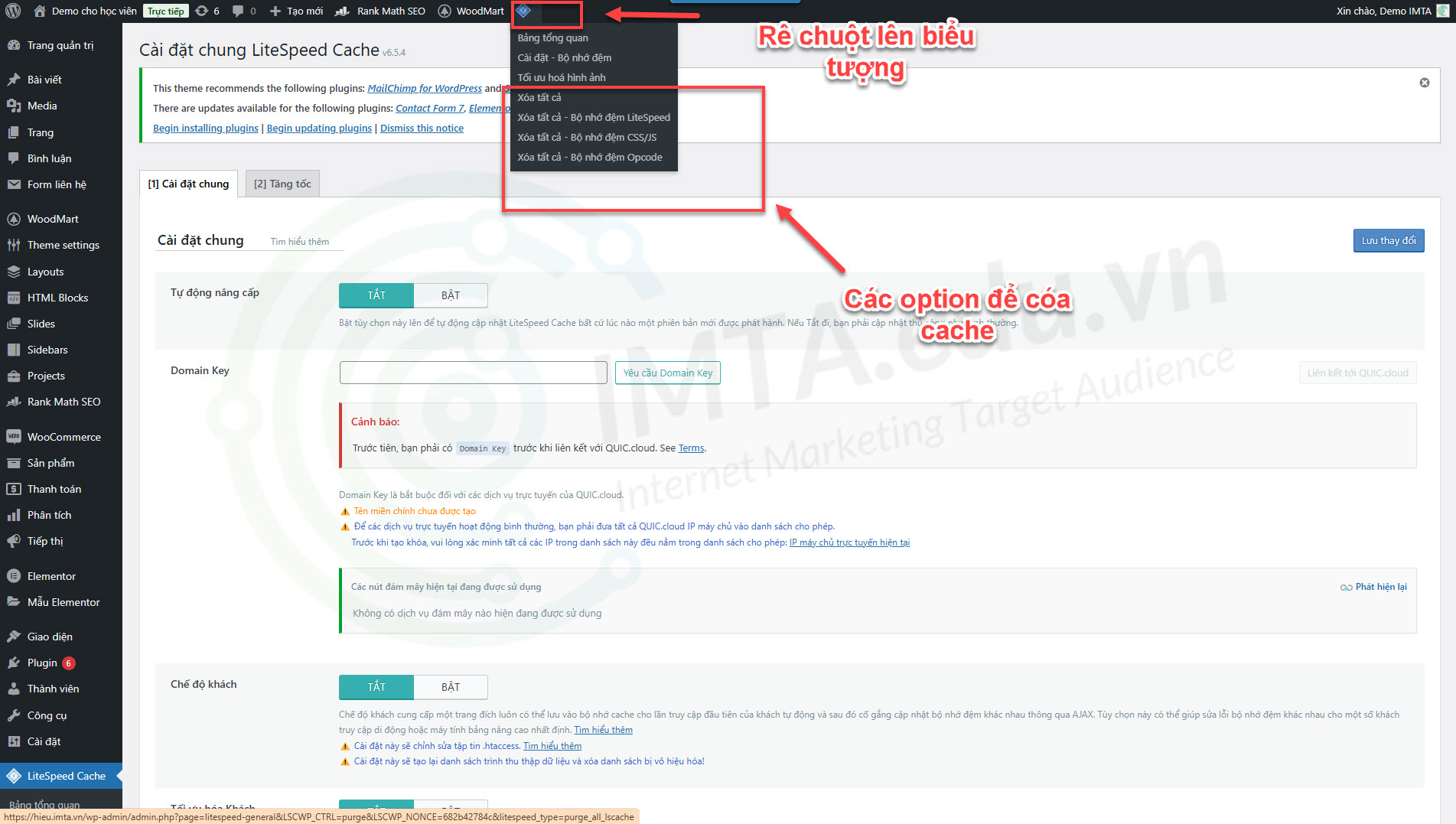
Cách xóa cache
Trong trang quản trị WordPress, khi di chuột qua biểu tượng LiteSpeed Cache trên thanh Admin Bar, bạn sẽ thấy một danh sách các tùy chọn để xóa nhanh các loại bộ nhớ đệm.

- Xóa tất cả: Xóa toàn bộ các loại cache, ngoại trừ Critical CSS và LQIP (hình ảnh chất lượng thấp) để tối ưu tốc độ tải trang.
- Xóa tất cả – Bộ nhớ đệm LiteSpeed: Xóa toàn bộ cache trang (HTML cache).
- Purge All – CSS/JS Cache: Xóa toàn bộ các file cache của CSS và JS được tạo bởi LiteSpeed Cache. Chức năng này hữu ích khi bạn chỉnh sửa hoặc cập nhật file CSS/JS của theme, plugin.
- Xóa tất cả – Opcode Cache: Xóa toàn bộ OpCode Cache. Bạn có thể tham khảo thêm về cách sử dụng OpCode Cache với LiteSpeed Cache.
Lưu ý: Sau khi thực hiện xóa cache, tốc độ tải trang có thể chậm hơn trong lần tải đầu tiên vì hệ thống cần tạo lại các bản cache mới.
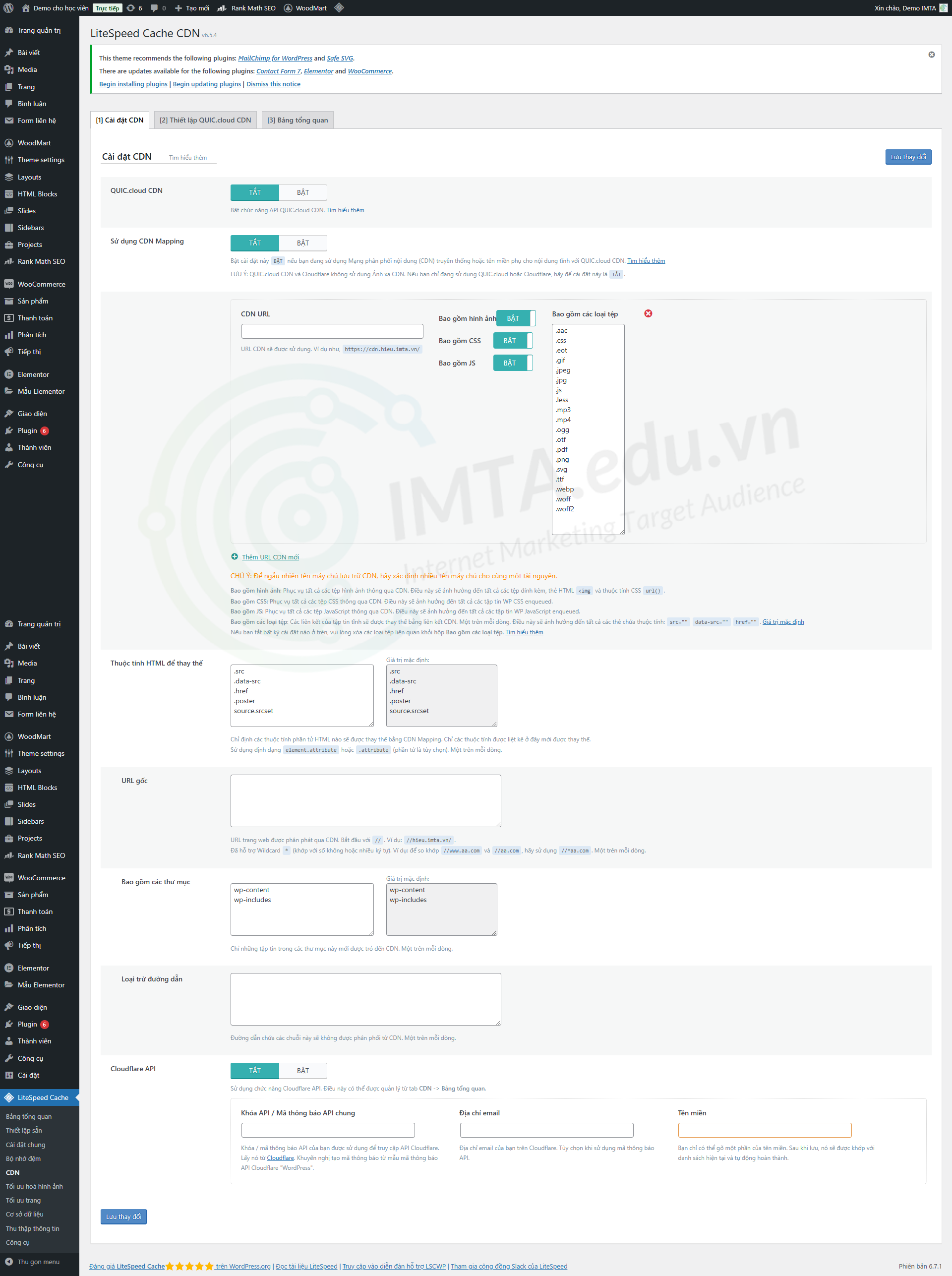
CDN

- Sử dụng QUIC.cloud CDN (Tắt): Bật tắt tùy chọn này để kích hoạt sử dụng QUIC.cloud CDN.
- Sử dụng CDN Mapping (Tắt): Tùy chọn này chỉ cần thiết nếu bạn sử dụng một loại CDN khác. Nếu bạn đang dùng Cloudflare hoặc QUIC.cloud thì có thể “Tắt” như mình để bỏ qua.
- CDN URL: Cung cấp URL của CDN nếu có. Các tùy chọn cung cấp tài nguyên qua CDN
– Bao gồm hình ảnh: Tùy chọn này sẽ cung cấp tất cả hình ảnh qua CDN, bao gồm cả tệp đính kèm, thẻ HTML <img> và thuộc tính url() trong CSS.
– Bao gồm CSS: Tùy chọn này giúp cung cấp toàn bộ tệp CSS qua CDN.
– Bao gồm JS: Bật tùy chọn này để cung cấp toàn bộ tệp JavaScript qua CDN.
– Bao gồm các loại tệp: Tùy chọn này sẽ chỉ định các tệp tĩnh được cung cấp qua CDN. Các thẻ HTML như src, data-src, và href sẽ bị ảnh hưởng bởi cài đặt này. - Thuộc tính HTML để thay thế: Chỉ định các thuộc tính HTML nào mà bạn muốn thay thế bằng URL CDN mapping.
- URL gốc: Đây là URL của website được cấu hình CDN.
- Bao gồm các thư mục: Xác định các tệp trong thư mục nào sẽ được cung cấp qua CDN.
- Loại trừ đường dẫn: Đây là tùy chọn để bạn thêm các đường dẫn không cần sử dụng CDN vào danh sách loại trừ.
- Cloudflare API (Tắt): Cloudflare hoạt động khác với các loại CDN khác. Nếu bạn sử dụng Cloudflare, không cần bật CDN trong plugin này, nhưng bạn có thể quản lý bộ nhớ cache của Cloudflare trực tiếp từ plugin.
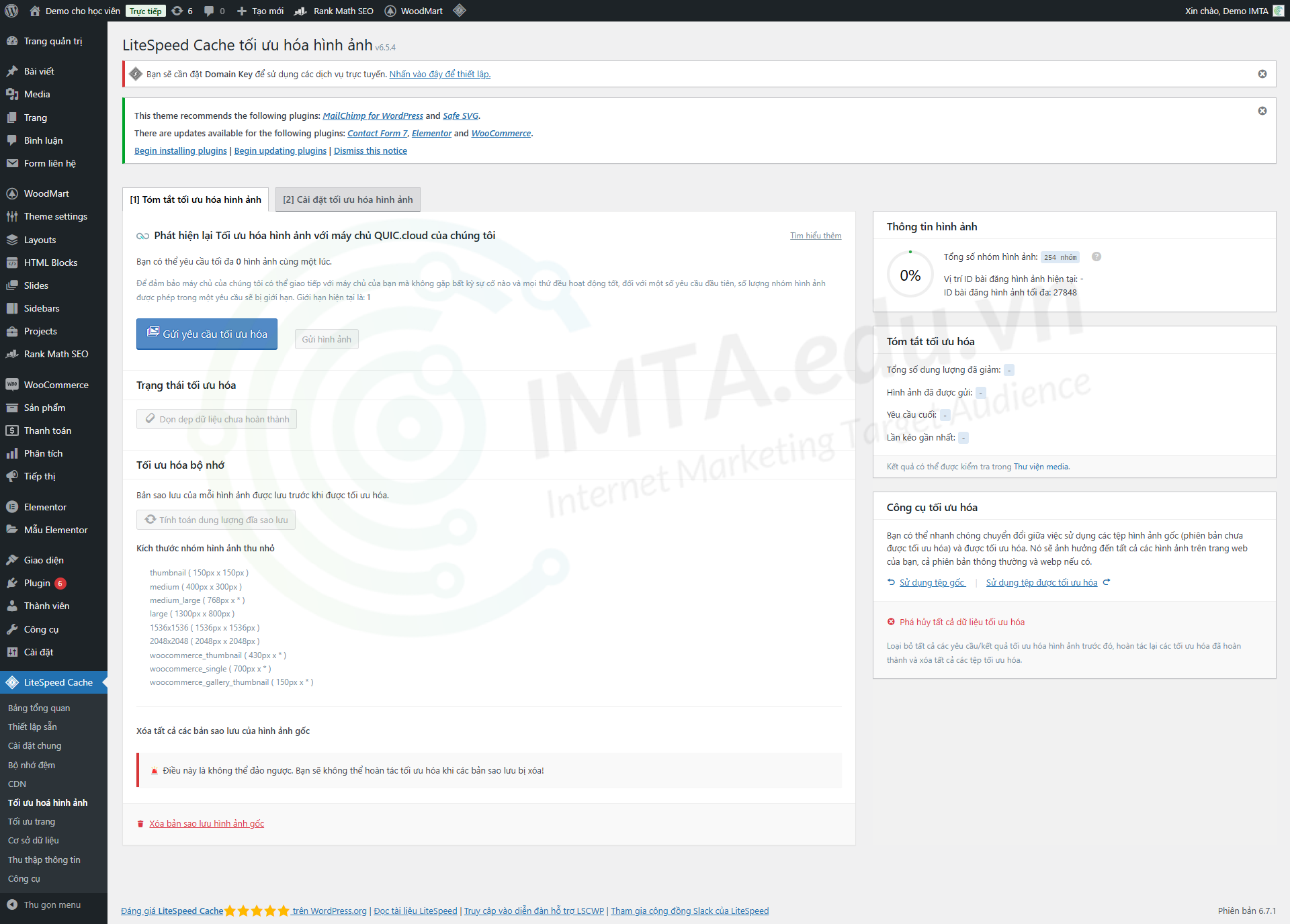
Tối ưu hóa hình ảnh

- Gửi yêu cầu tối ưu hóa: Bạn bật tính năng này để gửi yêu cầu tối ưu hóa hình ảnh. Máy chủ LiteSpeed cho phép xử lý tối đa 200 hình ảnh cùng lúc. Trong thời gian đợi, bạn có thể làm các công việc khác mà không sợ bị mất.
- Dọn dẹp dữ liệu chưa hoàn thành: Trong quá trình gửi và tối ưu hết cùng lúc 200 hình ảnh thì có thể một số hình ảnh không được tối ưu hóa hoàn tất, lúc đó thì bạn có thể sử dụng tính năng này để kích chọn vào dọn dẹp những ảnh nào chưa hoàn thành.
- Tối ưu hóa bộ nhớ: Sau khi tối ưu hình ảnh, sẽ có ba bản sao được lưu trữ gồm: phiên bản mới được tối ưu, phiên bản WebP, và bản gốc chưa tối ưu.
- Tính toán dung lượng đĩa: Tính năng này giúp bạn kiểm tra và tính toán dung lượng tổng mà các bản sao lưu gốc đang chiếm dụng.
- Xóa bản sao lưu hình ảnh gốc: Tùy chọn này giúp bạn xóa vĩnh viễn các bản sao lưu gốc khi không cần khôi phục.
- Công cụ tối ưu hóa:
– Sử dụng tệp gốc: Tính năng này khi bạn muốn hiển thị hình ảnh gốc chưa được tối ưu.
– Sử dụng tệp được tối ưu hóa: Chọn để sử dụng phiên bản hình ảnh đã qua tối ưu.
– Phá hủy dữ liệu tối ưu hóa: Tính năng này khôi phục toàn bộ hình ảnh về trạng thái ban đầu lúc chưa qua tối ưu.
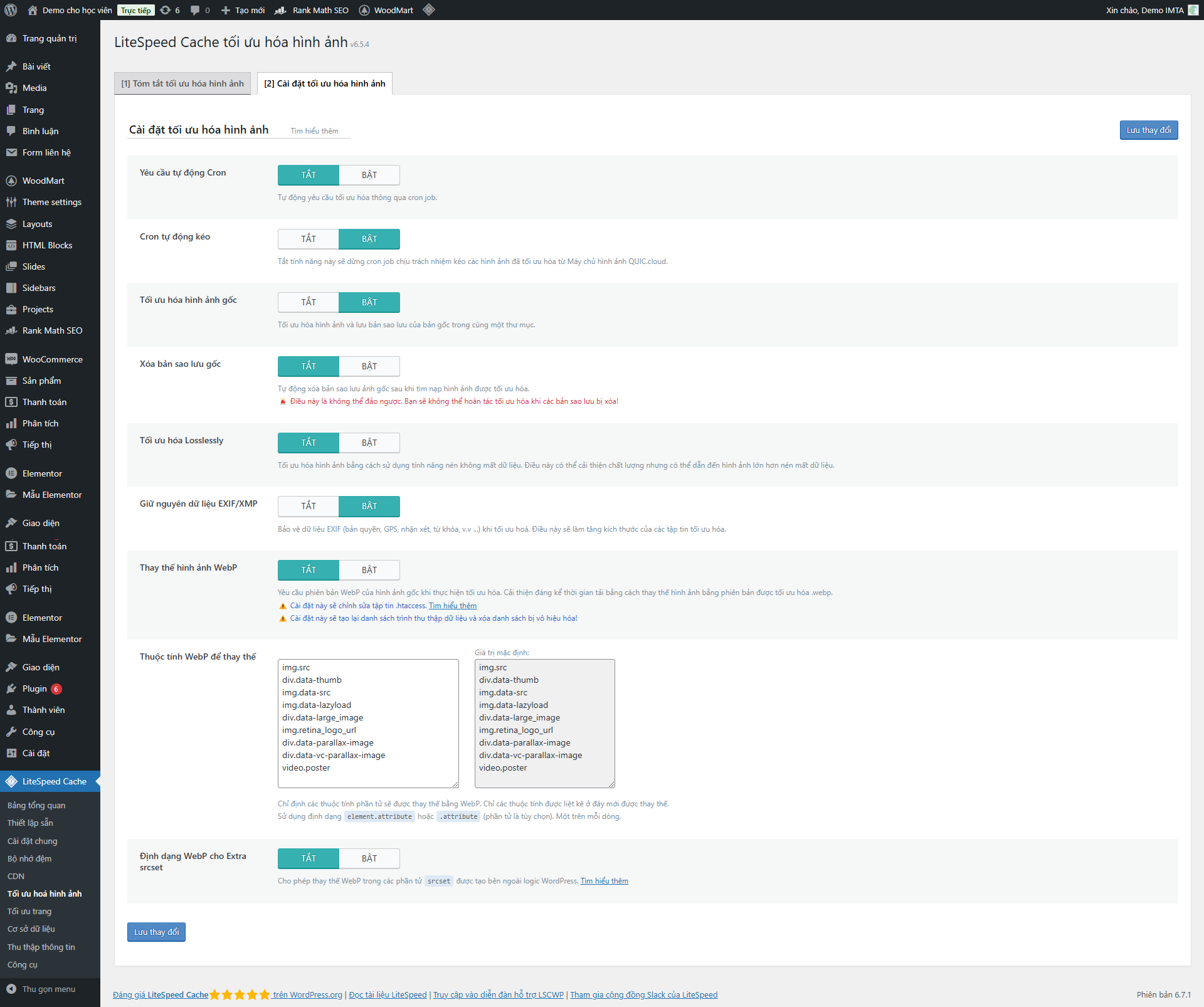
Cài đặt tối ưu hóa hình ảnh
Tiếp theo bạn chọn mục (2) Cài đặt tối ưu hóa hình ảnh mục bên phải, sẽ có nhiều tùy chọn giúp bạn tối ưu hình ảnh trên website bạn.

- Yêu cầu tự động Cron: Tùy chọn này giúp tự động tối ưu hình ảnh mỗi khi tải lên.
- Cron tự động kéo: Tính năng này giúp tự động tải về toàn bộ hình ảnh đã tối ưu từ máy chủ LiteSpeed.
- Tối ưu hóa hình ảnh gốc: Tính năng này sẽ giúp bạn tự động lưu lại bản gốc trước khi tối ưu và ghi đè lên hình.
- Xóa bản sao lưu gốc: Tính năng này sẽ tự động xóa bản sao lưu hình gốc sau khi đã tối ưu hình xong. Vỉ vậy bạn có thể cân nhắc nên tắt để đảm bảo có thể khôi phục hình gốc khi cần thiết.
- Tối ưu hóa Losslessly: Losslessly tức nén hình ảnh mà không làm giảm chất lượng, nhưng dung lượng giảm không nhiều.
- Giữ nguyên dữ liệu EXIF/XMP: Tính năng này sẽ giúp lưu lại thông tin chụp hình như thiết bị, ngày giờ, và bản quyền,…
- Thay thế hình ảnh WebP: Tính năng này sẽ thay thế định dạng ảnh thành WebP giúp tăng tốc tải trang và tối ưu hơn.
- WebP cho Extra srcset: Chuyển đổi hình ảnh nào mà có thuộc tính srcset sang WebP.
Kết luận
Trên đây là những thông tin về plugin LiteSpeed Cache là gì, tại sao bạn nên sử dụng plugin này để tối ưu tốc độ website cũng như một vài hướng dẫn cơ bản giúp bạn tối ưu cache hay tối ưu hình ảnh,… giúp tăng tốc độ tải trang web là LiteSpeed. Cảm ơn bạn đọc đã quan tâm theo dõi!
Nếu bạn đang quan tâm đến tối ưu SEO website wordpress của mình, bạn có thể tham khảo khóa học đào tạo SEO tại IMTA. Tại đây, với lộ trình học bài bản, cộng với phương pháp SEO tổng thể, chú trọng vào thực hành ngay tại lớp giúp website bạn được tối ưu và phát triển bền vững.

