Frontend Developer là gì và cần phải học những gì để tạo ra website chất lượng cũng như có công việc tốt lương cao khi học ngành này. Trước tiên ta cùng tìm hiểu 2 khái niệm: Frontend là gì và BackEnd là gì? Những ngôn ngữ lập trình nào phổ biến nhất hiện nay để thiết kế website tối ưu cả Fond-End lẫn Back-End? Nếu như bạn đang bắt đầu với nghề làm website thì chắc hẳn bạn sẽ phải phân biệt được 2 khái niệm này để chọn con đường đi cho phù hợp.
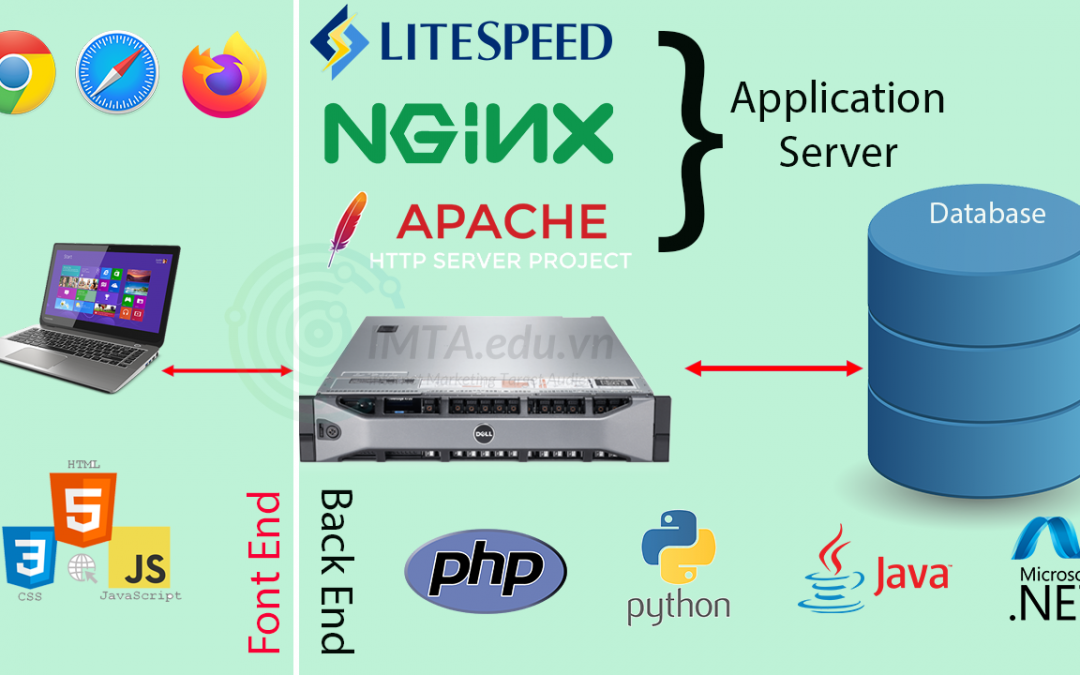
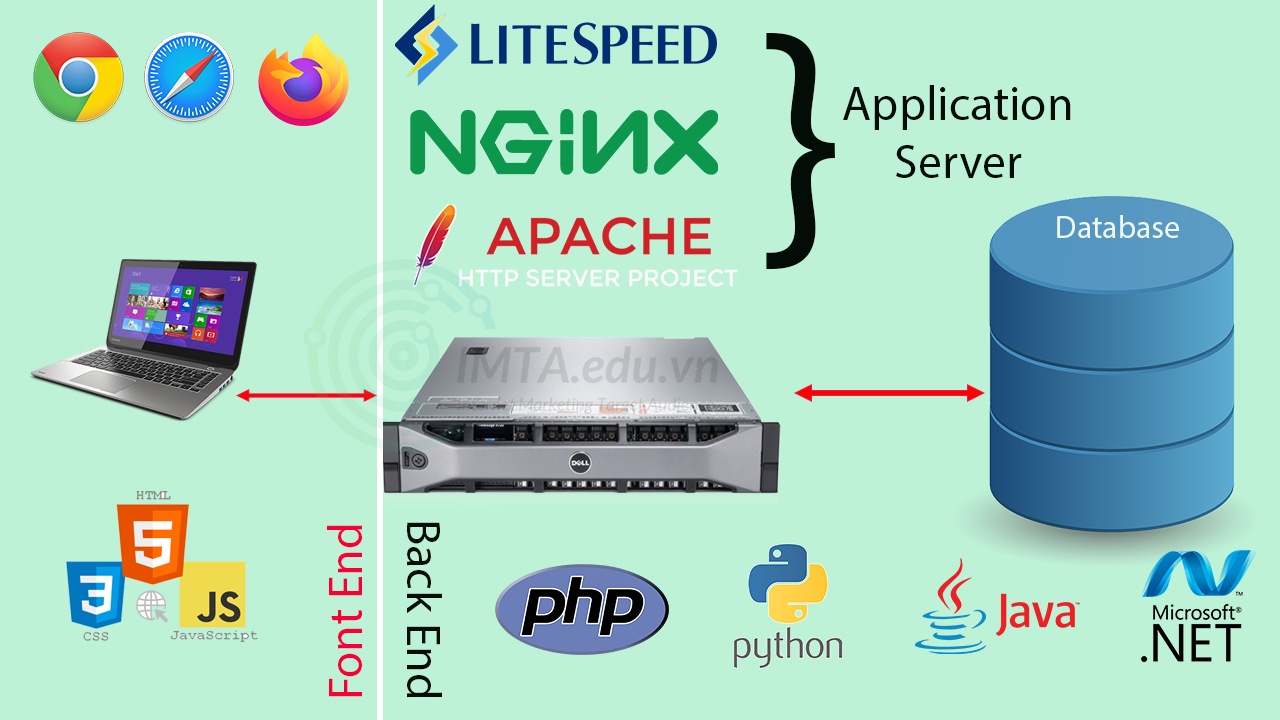
Front-End là những việc được xử lý nằm về phía trình duyệt máy tính người dùng (client-side). Còn Back-End là những việc được xử lý tại máy chủ chứa website (server-side).

Ví dụ: khi bạn truy cập và đọc bài viết này tại IMTA. Đầu tiên bạn gõ vào trình duyệt Chorme và gõ IMTA.edu.vn máy tính của bạn sẽ ra 1 lệnh (request) lên máy chủ của IMTA (server). Nhưng trên website có rất nhiều bài viết, để chọn đúng bài viết bạn yêu cầu thì những đoạn code (thường là PHP) trên máy chủ sẽ xử lý, truy xuất dữ liệu (database) bài viết, lấy hình ảnh,…để trả đúng kết quả bạn yêu cầu.
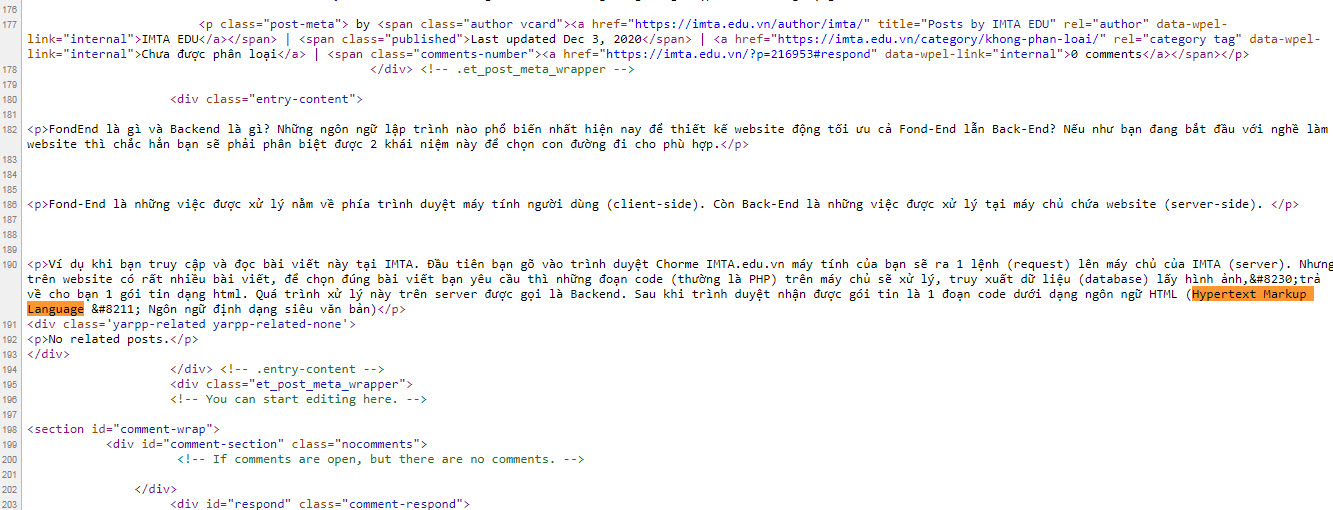
Quá trình xử lý này trên server được gọi là Backend. Sau đó trình duyệt nhận được gói tin là 1 đoạn code dưới dạng ngôn ngữ HTML (Hypertext Markup Language – Ngôn ngữ định dạng siêu văn bản) như bên dưới:

Đoạn code này người dùng bình thường sẽ rất khó đọc. Do đó, trình duyệt sẽ xử lý trên máy tính của bạn để chuyển sang dạng website bắt mắt. Quá trình này máy tính người dùng (client side) xử lý những gì liên quan đến front end.

FrontEnd là gì?
Front-end của một website là phần tương tác của website với người dùng. Tất cả những gì người dùng nhìn thấy từ chữ, kích cỡ front chữ, màu sắc, kiểu chữ, những chuyển động trên website như rê chuột vào menu thì chuột chuyển từ mũi tên sang bàn tay hoặc những phần menu sổ xuống… là những gì nhiệm vụ của front-end thực hiện. Một Fond-end developer cần phải có kiến thức về HTML, CSS, DOM, JavaScript và những thư viện khác.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Một Front-end Developer cần biết kỹ năng gì?
Để phân biệt rõ hơn về Front-end và Back-end. Bạn tưởng tượng website như 1 con người. Front-end bao gồm: HTML là khung xương của người, CSS như phần da thịt làm cho khung xương đẹp hơn, những chuyển động phụ trách bởi JavaScript. Còn phần trí tuệ và điều khiển phụ trách bởi Back-end.
Như vậy một Front-end Developer cần có những kỹ năng làm sao để website tạo ra đúng với bản thiết kế của Desinger (Front-end không làm nhiệm vụ thiết kế). Sau đây là những kỹ năng và ngôn ngữ lập trình bạn cần phải biết được:
HTML (HyperText Markup Language)
HTLM là ngôn ngữ đánh dấu siêu văn bản, phần cơ bản nhất để tạo nên “khung xương” của một website. Hiện nay HTML đã lên đến phiên bản HTML 5. Bạn cần nắm được các thẻ HTML đặc biệt là chia layout, HTML đóng vai trò quan trọng khi tối ưu tốc độ 1 website. Có những nhiệm vụ 1 lập trình viên chỉ cần viết 1000 đoạn code, trong khi những bạn khác phải viết đến 2000 đoạn. Thì tất nhiên bạn viết càng ngắn mà vẫn xử lý được vấn đề thì website có tốc độ tốt hơn.

CSS (Cascading Style Sheets)
Tập tin định kiểu theo tầng cho phép bạn định dạng như front chữ, kích thước front chữ, màu sắc, canh lề (margin),…Những việc này HTML có thể viết trực tiếp trên HTML, nhưng viết code như vậy khó quản lý và rất dài. Do đó người ta thường viết 1 file CSS riêng tường là (style.css) sau đó HTML sẽ kết nối đến tập tin CSS bằng 1 link có cặp thẻ là
<link rel="stylesheet" href="styles.css">
Sau này nếu có nhu cầu chỉnh sửa website liên quan đến CSS thì lập trình viên chỉ cần chỉnh sửa file styles.css mà không cần phải chỉnh sửa tập tin HTML. Đo đó, các khóa học về lập trình website thường kết hợp dạy cả HTML và CSS chung với nhau.
Tiền xử lý CSS – CSS Preprocessing
Các CSS thường sẽ “bị động” và không thể thực hiện các phép toán. Bạn thử tưởng tượng thế này, bạn muốn đổi màu toàn bộ website từ màu đỏ sang màu xanh, nếu dùng CSS thông thương. Thì bạn cần phải đi chỉnh sửa từng thẻ class hoặc id. Đối với CSS Preprocessing bạn chỉ cần sửa 1 chỗ duy nhất như vậy bạn sẽ tiết kiệm được thời gian. Hiện nay các tiền xử lý CSS thường được dùng là SASS và LESS.
JavaScript (JS)
HTML là ngôn ngữ đánh dấu văn bản và CSS là ngôn ngữ định kiểu. Cả 2 đều không phải là một ngôn ngữ lập trình. Riêng JavaScript là một ngôn ngữ lập trình giúp tạo chuyển động cho website, làm cho website sinh động hơn. Ví dụ khi bạn rê chuột vào menu thì có các menu con sổ xuống. Nhiệm vụ này được thực thi bởi 1 file định dạng JS
<script src="file-javascript-1.js"></script> <script src="file-javascript-2.js"></script>
jQuery
jQuery: Là một thư viện được viết từ Javascript có tác dụng tạo ra các tương tác, sự kiện và hiệu ứng trên 1 website. Giúp bạn lập trình nhanh hơn và tiết kiệm được thời gian và nhiều tính năng hơn. Hiện nay gần như 99% website có sử dụng thư viện JQuery.
Cũng giống như câu logan của JQuery “Write less, do more”, JQuery giúp bạn tiết kiệm thời gian hơn rất nhiều thay vì phải ngồi viết JavaScript.

Frameworks của JavaScript
Frameworks của JavaScript: là các đoạn code đã viết sẵn nên khung sườn của website. Thay vì bạn bắt đầu với những file trống rỗng, các Frameworks này đã tạo sãn và chỉ cần chỉnh sửa lại. Hiện nay các Frameworks phổ biến là: AngularJS, ReactJS.
AngularJS là 1 frameworks phổ biến opensource do Google hỗ trợ, ReactJS cũng là 1 opensource do Facebook hỗ trợ.
UX/UI
UI nói về giao diện website trong mắt người dùng User Interface, còn UX là trải nghiệm người dùng trên website (User Experience). Đây là 2 khái niệm thường đi chung với nhau.
Bạn tưởng tượng thế này bạn có 1 cửa hàng phải thiết kế bắt mắt và người vô phải mua hàng, UI là bạn đang thiết kế 1 căn nhà đẹp – website bắt mắt (thường do Desinger làm), còn UX là khi người dùng đã vào cửa hàng bạn rồi, bạn phải bố trí và dẫn dắt các lối đi làm sao cho thuận tiện hợp lý để họ có cái trải nghiệm tốt nhất.
Thường thì khi làm marketing online, đặc biệt là bạn chạy quảng cáo Google và thiết kế 1 landing page đòi hỏi phải có UX/UI tốt để khách hàng có thiện cảm và bán hàng dễ dàng.
Kiến thức về SEO
Ngày nay việc làm 1 website chủ yếu phục vụ cho mục tiêu digital marekting online, đó đó ngoài vấn đề kỹ thuật bạn cần phải biết code 1 giao diện tốt và website cũng dễ dàng lên top tự nhiên của Google khi người dùng tìm kiếm. Do đó, hãy trang bị cho mình kiến thức về SEO, học SEO một cách bài bản tránh tình trạng spam hay bị Google phạt.
Một số kỹ năng khác
Những kỹ năng ở trên là kỹ năng chính mà một front end developer cần phải có. Ngoài ra bạn còn trang bị các kỹ năng như làm website hiển thị tốt trên điện thoại (responsive), kiểm tra lỗi Testing / Debugging, kỹ năng thiết kế, có khiếu thẩm mỹ thì sẽ tốt hơn.
FrontEnd Developer lương thế nào?
Công việc của Frontend Developer thường cần 2 kỹ năng về kỹ thuật lẫn khiếu thẩm mỹ, sự logic. Do đó mức lương phụ thuộc rất nhiều vào kỹ năng, kinh nghiệm, kiến thức chuyên sâu về các Frameworks,…. Bạn hãy truy cập vào https://www.vietnamworks.com/front-end-developer-kv hoặc thử tìm cụm từ “Front end” thì có rất nhiều mức khác nhau:

Ngày xưa thì Việt Nam chưa chú trọng Frontend lắm, nhưng hiện nay nhu cầu Frontend đang rất cần để tạo nên 1 website đẹp. Do đó mức lương của Frontend cũng cao hơn, thậm chí cao hơn lập trình viên backend về PHP rất nhiều.
Lời Kết
Để trở thành 1 Frontend Developer bạn cần phải học các kiến thức từ cơ bản HTML, CSS, Javascript và các thư viên cũng như Frameworks. Bạn hãy học một cách bài bản và từ từ, bạn bắt đầu công việc từ Fresh man đến Junior, Senior.
Ngoài ra hãy trang bị cho mình về kiến thức thiết kế, mỹ thuật, hình ảnh, video để xây dựng website chất lượng hơn.
Cảm ơn bạn đã đọc bài viết!
Chúc bạn thành công trong con đường Frontend Developer