Thay đổi Footer (chân trang) với giao diện Flatsome nhanh chóng. Bạn có thể tùy chỉnh chân trang bằng UxBlock & Theme Option hoặc Widget
Bài viết này IMTA sẽ hướng dẫn bạn thay đổi footer của Flatsome bằng 2 cách
Cách 1: Thay đổi Footer với Ux Block
Nguyên lý: Tạo 1 Block Footer trước bằng UX Blocks, sau đó thêm block này vô
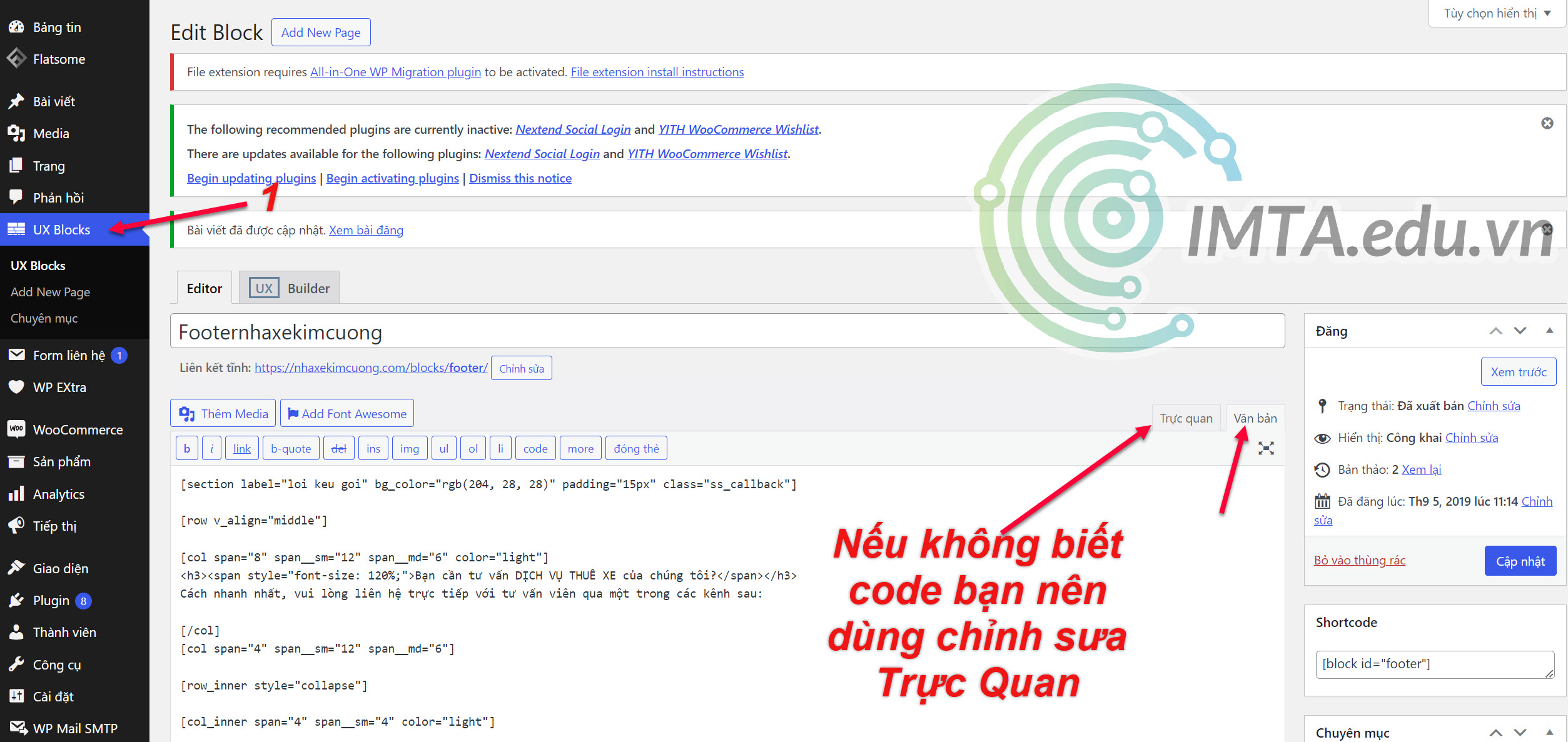
UX Block là một block tạo bằng HTML, do đó bạn nào có kiến thức về HTML thì dễ dàng tạo đẹp mắt. Nếu không biết code thì bạn cứ dùng chỉnh sửa trực quan.
Đăng nhập wp-admin bằng tài khoản admin => UX Blocks

Sau khi đã có 1 Block rồi thì bước tiếp theo là bạn nhúng vào chân trang.
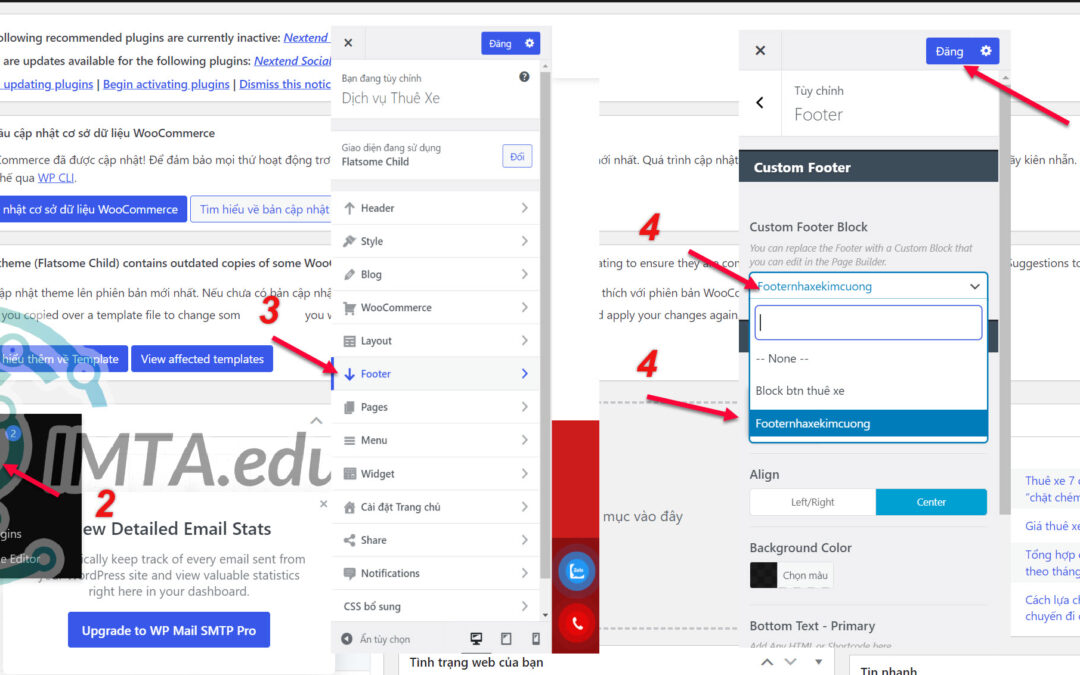
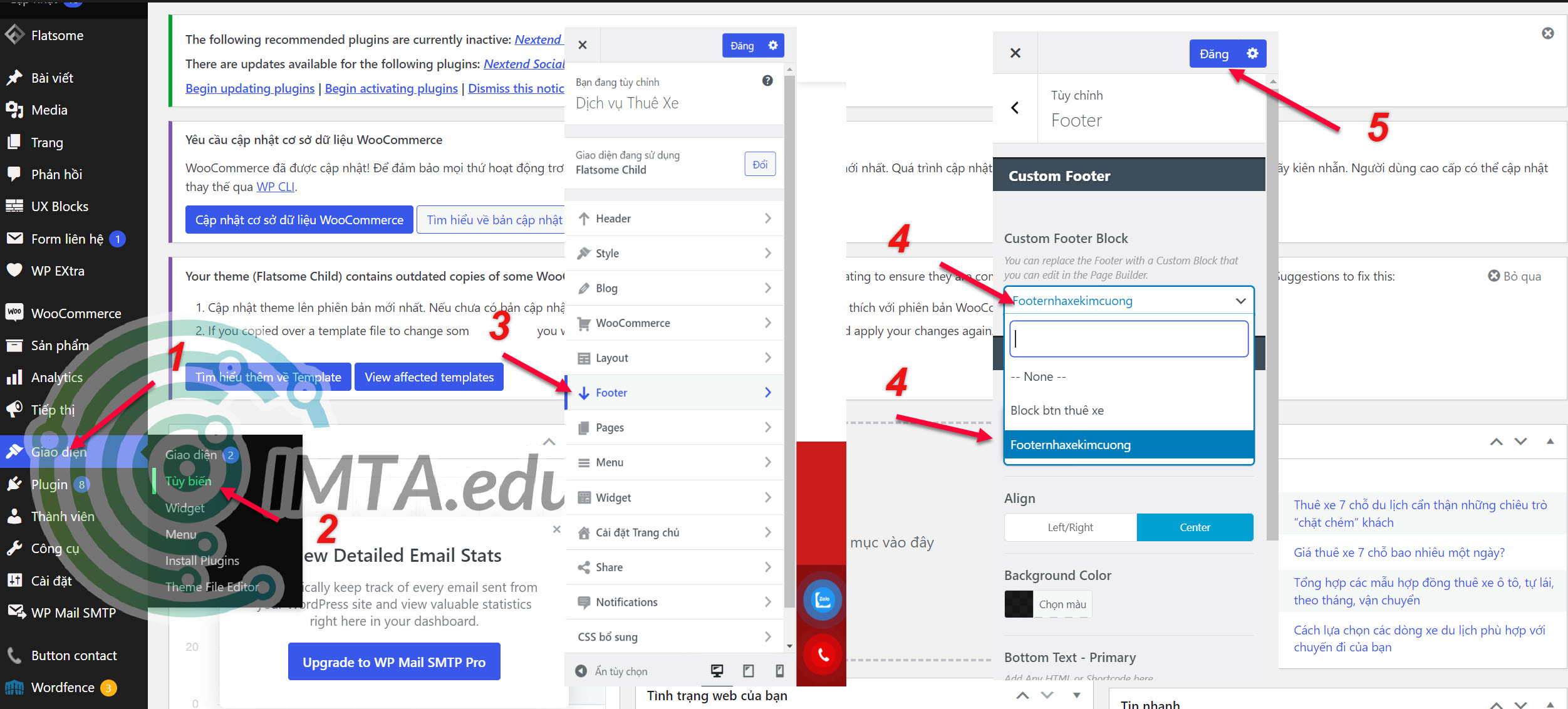
Bạn truy cập vào Wp-admin => Giao Diện => Tùy biến => Chọn Footer => chọ Block mà bạn vừa tạo ở bước trên => sau khi xong nhấn Đăng

Nếu muốn Thay đổi dòng chữ bản quyền của Flatsome thì bạn kéo xuống chỗ này 1 chút sẽ thấy phần Bottom Text – Primary
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Cách 02: Thay đổi Footer với Widget
với Theme Flatomse mặc định thì phần Widget có 2 footer là footer 1 và footer 2. Bạn muốn thay đổi 2 footer này thì ở bước trên mục Custom Flooter Block thay vì chọn block do bạn thiết kế thì chọn None nhé
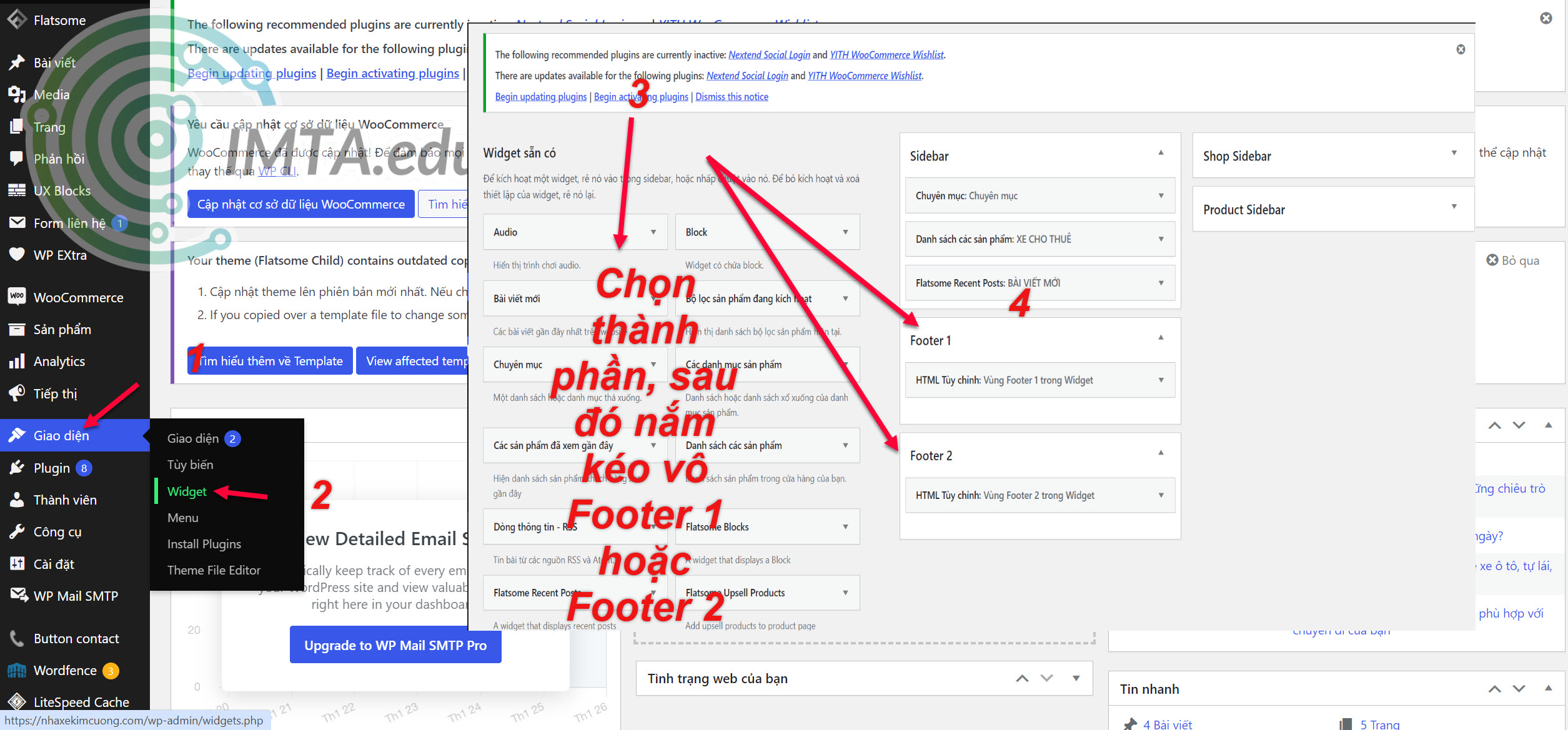
Tiếp theo là bạn truy cập vào muc Giao diện => Widget

Trong Footer 1 và footer 2 này bạn có thể thêm danh mục sản phẩm, bài viết mới…theo những widget có sẵn.
Tuy nhiên so với cách 1 thì tùy chỉnh không được nhiều.
Bạn nên kết hợp với kiến thức trong khóa học SEO để tối ưu Footer của mình chuẩn SEO hơn nhé. Với bạn nào đang học Google Ads thì nên tối ưu chân trang theo hướng chuyển đổi
Chúc bạn thành công!