LCP (Largest Contentful Paint) là một trong ba chỉ số quan trọng thuộc Core Web Vitals, mà Google dùng để đánh giá hiệu suất của một website. Chỉ số này dùng để đo thời gian mà phần nội dung lớn nhất trên trang được tải hoàn toàn và hiển thị trên màn hình người dùng. Đây là yếu tố quyết định trải nghiệm của người dùng, ảnh hưởng trực tiếp đến việc họ có tiếp tục ở lại trang web hay chuyển sang một trang khác.
Trong bài viết này IMTA sẽ cung cấp cho bạn tất tần tật về LCP là gì, những yếu tố ảnh hưởng đến LCP, cũng như cách để cải thiện chỉ số này.
LCP là gì?
Largest Contentful Paint (LCP) là chỉ số để đo tốc độ tải trang web, cụ thể là khoảng thời gian cần thiết để phần tử nội dung lớn nhất (largest contentful element) hiển thị đầy đủ trên màn hình. Phần tử này có thể là hình ảnh, video, hoặc các khối văn bản lớn, tuỳ thuộc vào trang web.

Chỉ số LCP càng thấp, nghĩa là trang web tải càng nhanh, website tải càng nhanh thì càng tăng tải nghiệm người dùng và giảm tỷ lệ thoát trang.
Ví dụ: Trên một trang web bán hàng, hình ảnh, video sản phẩm có thể là phần tử lớn nhất. Nếu hình ảnh này mất quá nhiều thời gian để load, người dùng có thể cảm thấy trang tải chậm và rời đi. nếu website time-on-site thấp thì sẽ ảnh hưởng đến thứ hạng SEO website, gây ảnh hưởng tiêu cực đến doanh thu.
Ngược lại, nếu hình ảnh sản phẩm hiển thị nhanh chóng, đáp ứng được như cầu tìm kiếm của người dùng, họ sẽ tiếp tục duyệt và xem chi tiết sản phẩm, từ đó tăng thời gian ở lại website.
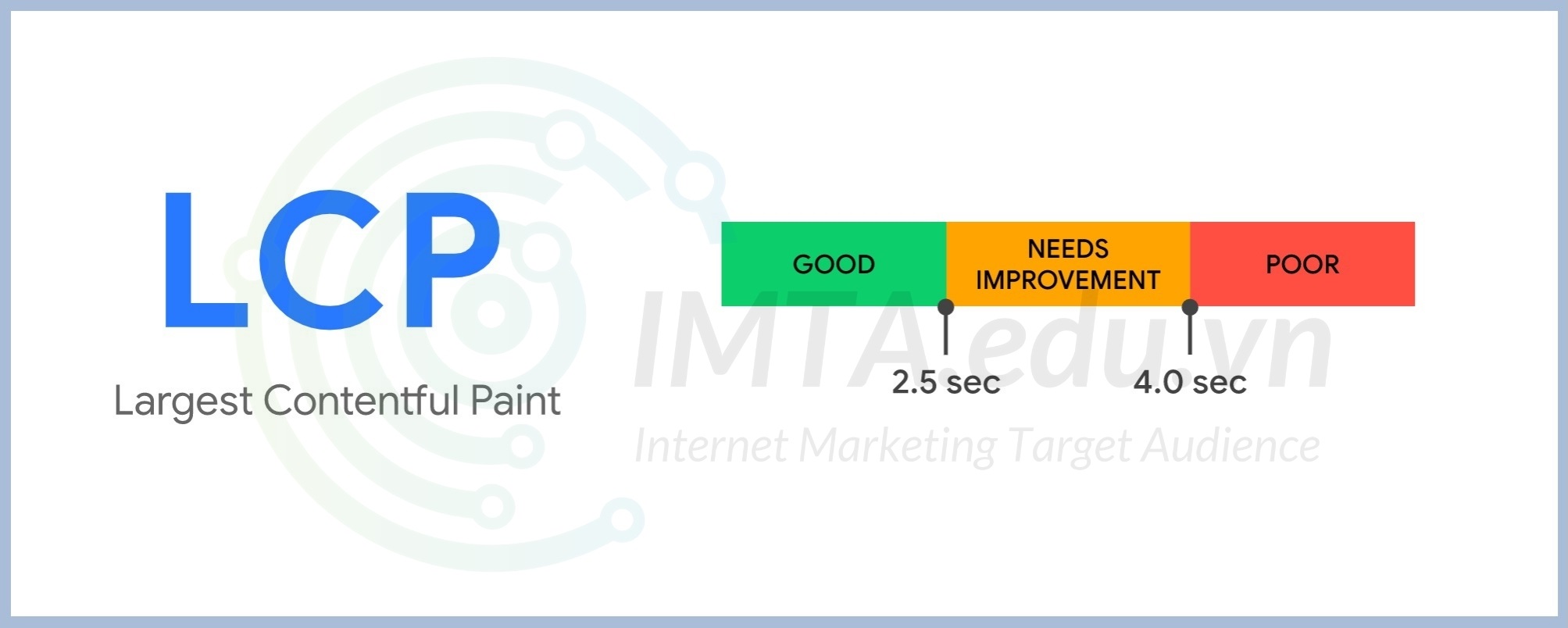
Ngưỡng đánh giá LCP:
- Tốt: Dưới 2,5 giây
- Trung bình: Từ 2,5 giây đến 4 giây
- Kém: Trên 4 giây
Việc tối ưu LCP không chỉ quan trọng trong việc giữ chân người dùng mà còn ảnh hưởng trực tiếp đến thứ hạng SEO của trang web, vì Google xem LCP là một phần quan trọng trong Core Web Vitals.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
LCP có ý nghĩa như nào trong SEO
LCP không chỉ là một chỉ số đo đo về tốc độ tải trang mà còn có vai trò quan trọng trong việc cải thiện thứ hạng của trang web trên Google.
Kể từ khi Google bắt đầu chú trọng đến trải nghiệm người dùng (UX) trong việc đánh giá chất lượng trang web, LCP trở thành một yếu tố không thể thiếu trong việc tối ưu SEO.
- Tối ưu trải nghiệm người dùng (UX): LCP thấp thể hiện rằng trang web của bạn load nhanh chóng và hiển thị nội dung chính một cách mượt mà. Người dùng có xu hướng rời khỏi trang web nếu thời gian tải quá lâu, và tỷ lệ bounce rate cao sẽ ảnh hưởng tiêu cực đến thứ hạng SEO của bạn trên Google.
- Google ưu tiên website có tốc độ tải trang: Google luôn đánh giá cao các trang web có tốc độ tải nhanh, và LCP là một trong các chỉ số phản ánh tốc độ này. Trang web có chỉ số LCP tốt sẽ có khả năng được xếp hạng cao hơn, vì bản thân Google muốn cung cấp cho người dùng những kết quả tìm kiếm có trải nghiệm nhanh chóng và hiệu quả.
- Yếu tố trong Core Web Vitals: Google đã đưa LCP trở thành một yếu tố trong Core Web Vitals – bộ tiêu chuẩn đo lường chất lượng trang web từ góc độ người dùng. Một trang web có LCP tốt không chỉ được Google ưu ái, cải thiện thứ hạng mà còn giúp duy trì một trải nghiệm thân thiện với người dùng, qua đó tăng cơ hội giữ chân và chuyển đổi khách hàng.
- Cải thiện tỷ lệ chuyển đổi: Một trang web có tốc độ tải nhanh không chỉ tăng trải nghiệm người dùng, giúp giữ họ ở lại lâu hơn. Mà khi một website có trải nghiệm tốt vậy sẽ khiến người dùng tin tưởng mà thực hiện các hành động mong muốn như mua hàng hoặc điền thông tin. Đặc biệt đối với các website thương mại điện tử hay website bán hàng. Ví dụ, nếu trang sản phẩm tải quá chậm, hoặc mất quá lâu để load hình sản phẩm, bạn sẽ mất kiên nhẫn để xem tiếp thay vì chọn website của hãng khác để xem sản phẩm đó.
Ví dụ: Một trang tin tức có hình ảnh lớn ở đầu trang. Nếu LCP của trang này dưới 2,5 giây, người dùng sẽ cảm thấy trang tải nhanh và tiếp tục đọc nội dung. Nếu LCP vượt quá 4 giây, người dùng có thể cảm thấy bực bội và rời khỏi trang, dẫn đến giảm thứ hạng SEO.
LCP ảnh hưởng đến trải nghiệm người dùng như thế nào?
Một chỉ số LCP tốt giúp tối ưu hóa trải nghiệm người dùng, góp phần quan trọng vào việc giữ chân và tạo ấn tượng tích cực với người truy cập trang web. Dưới đây là các cách mà LCP ảnh hưởng đến trải nghiệm người dùng:
- Tăng trải nghiệm người dùng trên trang: Người dùng thường sẽ cảm thấy khó chịu khi vào 1 website mà load liên tục, từ nội dung này đến nội dung khác. Khi trang web tải nhanh và hiển thị nội dung chính một cách tức thời, người dùng sẽ cảm thấy website này chuyên nghiệp. Họ không phải chờ đợi để có thể truy cập thông tin ngay lập tức, từ đó tạo ấn tượng tốt.
- Giảm tỷ lệ thoát trang (bounce rate): Bạn tưởng tượng khi vào một website mà tải lâu, khiến bạn phải mất 30s – 1 phút để tìm kiếm thông tin, so với 1 website cho câu trả lời tương tự nhưng thời gian load nhanh hơn, bạn sẽ ở lại trang nào? Với thời gian hiển thị nội dung nhanh chóng, người dùng sẽ ít có xu hướng thoát khỏi trang do mất kiên nhẫn. Đặc biệt quan trọng đối với các trang mà người dùng tìm kiếm thông tin khẩn cấp hoặc sản phẩm có hình ảnh cụ thể.
- Tăng thời gian lưu lại trang: Một trang có tốc độ tải nhanh sẽ tăng trải nghiệm người dùng, từ đó thúc đẩy họ tương tác và ở lại trên site lâu hơn. Khi người dùng ở trên trang lâu thì sẽ time-on-site, từ đó tăng chất lượng SEO cho trang web.
- Tăng tỷ lệ chuyển đổi: Khi người dùng hài lòng với tốc độ tải trang, họ sẽ cảm thấy dễ chịu và có xu hướng thực hiện các hành động quan trọng như đăng ký tài khoản, điền form hoặc mua hàng. Một chỉ số LCP được tối ưu tốt sẽ giảm khả năng người dùng từ bỏ hành vi chuyển đổi giữa chừng.
Yếu tố nào ảnh hưởng chính đến chỉ số LCP
Có nhiều yếu tố ảnh hưởng trực tiếp đến chỉ số LCP của một trang web. Nếu website bạn tối ưu các yếu tố này không chỉ cải thiện tốc độ tải trang mà còn giúp website bạn sẽ được Google đánh giá cao hơn.
- Kích thước và loại nội dung lớn nhất trên trang (Largest Contentful Element): LCP đo lường thời gian tải của nội dung lớn nhất trên màn hình, có thể là hình ảnh, video,… Nếu nội dung này có dung lượng lớn, thời gian LCP sẽ bị kéo dài. Để tối ưu, bạn có thể nén hình ảnh trước khi tải lên, sử dụng Lazy Loading để chỉ tải nội dung khi thật sự cần thiết. Hoặc sử dụng định dạng ảnh web hiện đại như WebP. Đồng thời nên tránh sử dụng video hoặc chèn quá nhiều thành phần nặng mà không cần thiết.
- Thời gian phản hồi từ máy chủ: Server máy chủ phản hồi chậm sẽ làm chậm thời gian tải nội dung trên trang, làm tăng chỉ số LCP. Thời gian phản hồi của máy chủ càng lâu, người dùng phải đợi càng lâu để trang web bắt đầu hiển thị.
- Dùng theme WordPress nhẹ, hạn chế dùng plugin không cần thiết: Nếu bạn đang sử dụng CMS như WordPress, bạn nên ưu tiên sử dụng các theme nhẹ nhàng, hạn chế ảnh hưởng đến website. Ngoài ra, nếu website bạn tải quá nhiều plugin không cần thiết sẽ tăng lượng code phải tải, từ đó khiến hệ thống bị quá tải, ảnh hưởng tốc độ LCP.
- Kích thước DOM lớn: DOM quá lớn hoặc phức tạp có thể làm chậm quá trình hiển thị trên trang, vì trình duyệt phải xử lý nhiều thành phần hơn, dẫn đến thời gian LCP kéo dài. Vì vậy bạn nên tối ưu HTML và CSS. Đồng thời tránh việc tải các thành phần không cần thiết. Ví dụ một trang thương mại điện tử có nhiều hình ảnh sản phẩm. Nếu hình ảnh chưa được tối ưu hoặc máy chủ phản hồi chậm, người dùng sẽ phải chờ lâu để xem toàn bộ trang. Qua đó làm LCP tăng, dẫn đến trải nghiệm người dùng kém và ảnh hưởng đến thứ hạng SEO
Cách đo LCP hiệu quả bằng công cụ
Hiện bạn có thể đo chỉ số LCP với rất nhiều công cụ khác hiện nay. IMTA sẽ giới thiệu bạn 2 công cụ phổ biến cũng như dễ dùng nhất mà được nhiều anh em SEOer tin dùng.
Google PageSpeed Insights
Pagespeed là một công cụ của chính Google phát triển dùng để đo lường các chỉ số về tốc độ tải trang và các chỉ số khác để tối ưu SEO và trải nghiệm người dùng.
Để sử dụng, đầu tiên bạn truy cập vào link sau: https://pagespeed.web.dev/
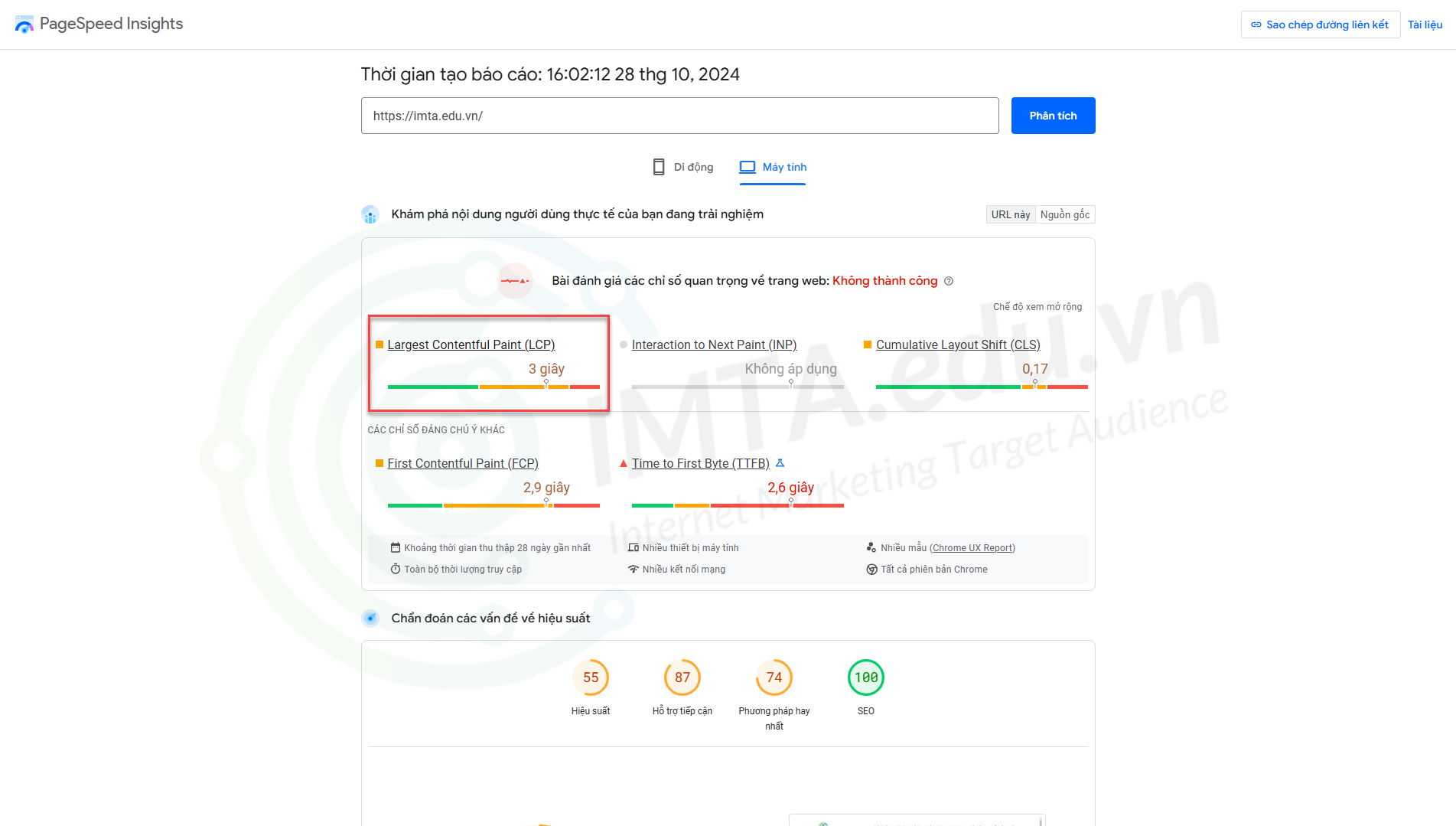
Sau đó điền URL website bất kì để đo, ví dụ ở đây mình sẽ đo website IMTA

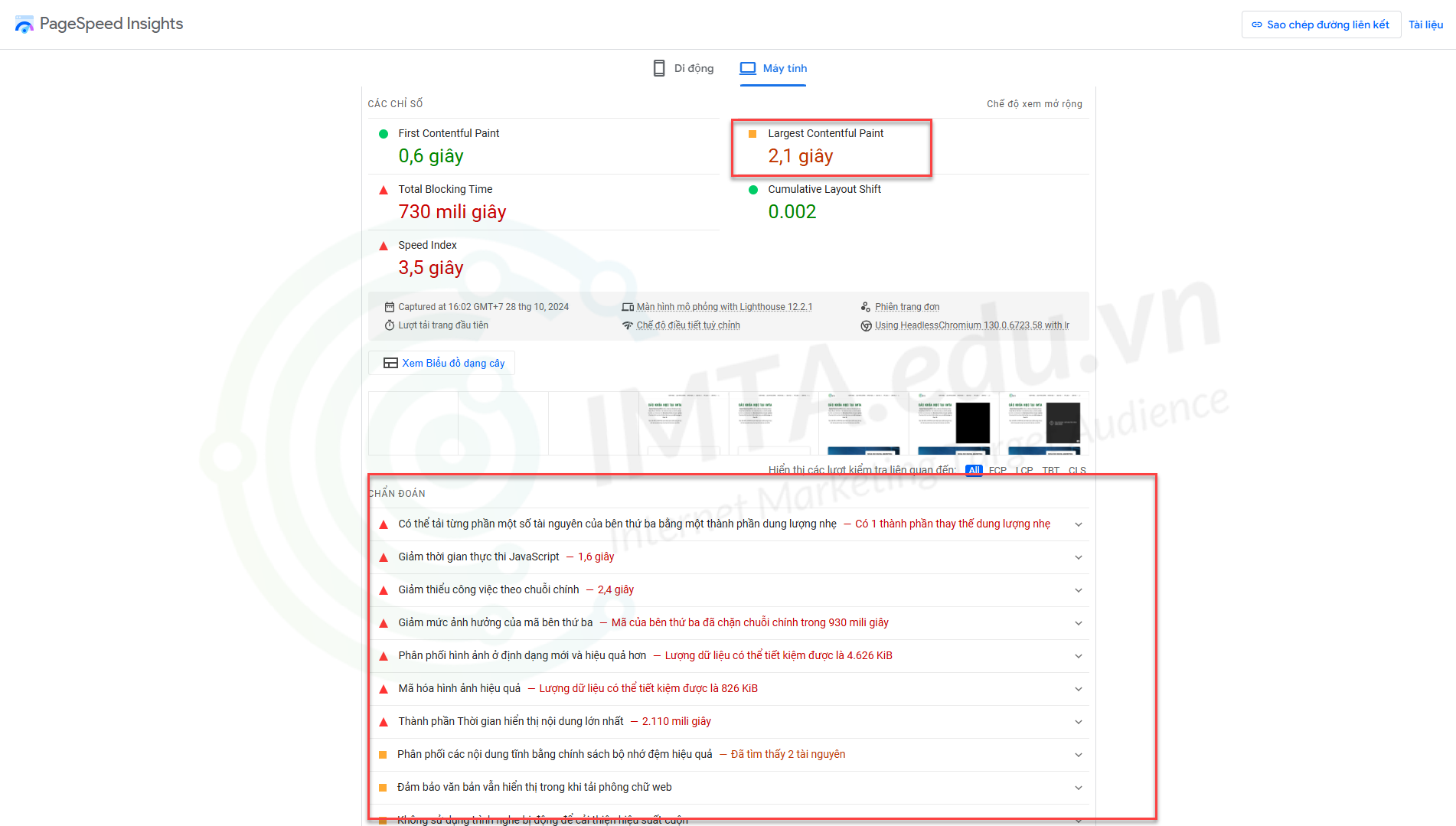
Bạn sẽ thấy LCP được công cụ này test được ở cả bản máy tính lẫn di động. Tiếp tục kéo xuống bên dưới bạn sẽ xem được những đề xuất nhằm tối ưu từ Google.

Google Lighthouse
Google Lighthouse là một extension cũng do chính Google phát triển nên. Tương tự như Pagespeed Insight thì extension này ngoài việc hỗ trợ bạn đo lường tốc độ website, trải nghiệm người dùng và những lỗi liên quan đến SEO, nó còn dùng để Audit một website có được chuẩn không.
Để sử dụng, đầu tiên bạn truy cập link sau để cài đặt: chromewebstore.google.com/detail/lighthouse/

Sau khi đã cài đặt xong, bạn để ý ở mục quản lí Extension trên trình duyệt có Icon của Lighthouse. Từ đây, khi bạn vào bất kì website hay một URL nào bạn cũng có thể kiểm tra nhanh LCP của website đó.

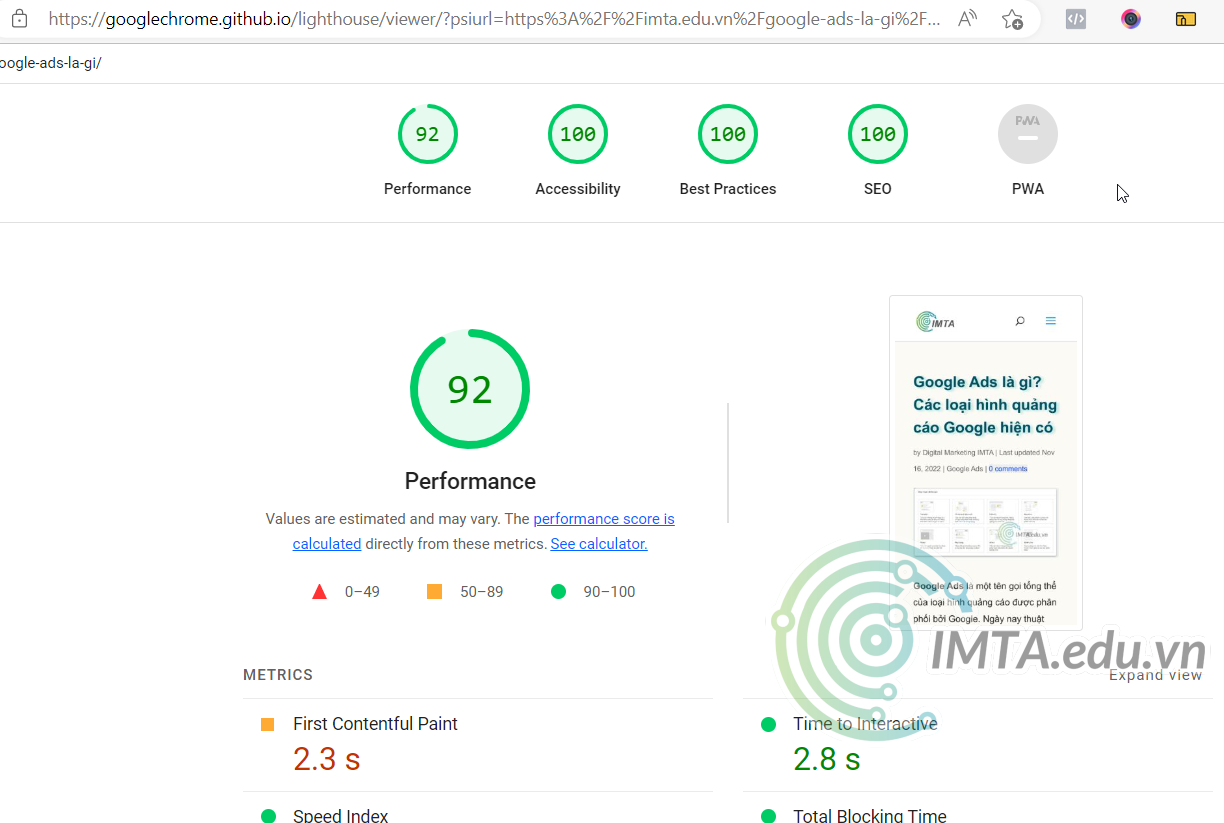
Ví dụ mình đang ở bài viết Google Ads của IMTA, tiếp theo mình click vào Icon này, kết quả sẽ nhanh chóng nhảy liền qua trang web.dev để bạn xem.

Ở bước này thì cũng tương tự như Pagespeed Insight, bạn kéo xuống để xem chi tiết những đề xuất của Google để tối ưu LCP.
Hướng dẫn cách cải thiện chỉ số LCP cho website
Cải thiện chỉ số LCP (Largest Contentful Paint) là một trong những cách hiệu quả được Google khuyến khích để tăng tốc độ tải trang và cải thiện trải nghiệm người dùng, từ đó hỗ trợ cho SEO tổng thể website.
Tối ưu hình ảnh và Media
Hình ảnh lớn thường là yếu tố làm tăng LCP. Vì vậy việc nén ảnh mà vẫn giữ được chất lượng ảnh là cực quan trọng.
Ví dụ, nếu bạn quản lí một website thương mại điện tử khi có hàng nghìn bức ảnh cho hàng nghìn sản phẩm, nếu không tối ưu thì sẽ ảnh hưởng trực tiếp đến trải nghiệm người dùng, từ đó ảnh hưởng đến doanh thu của bạn. Có một số cách để tối ưu ảnh trên website bạn:
- Nén ảnh: Sử dụng công cụ như TinyPNG, JPEG-Optimizer hoặc nén hình ảnh tự động trong CMS để giảm kích thước mà không làm giảm chất lượng.
- Sử dụng LazyLoading: Lazy loading cho phép tải các hình ảnh và video khi chúng sắp hiển thị trên màn hình, giúp cải thiện thời gian LCP cho các phần quan trọng của trang.
- Đổi định dạng thích hợp: Sử dụng định dạng WebP thay cho JPEG và PNG, giúp tải nhanh hơn và giảm kích thước file.
- Responsive Images: Tạo ảnh theo kích thước tương ứng với thiết bị người dùng để tránh tải ảnh quá lớn không cần thiết.
Sử dụng Mạng phân phối nội dung (CDN)
CDN giúp phân phối nội dung đến người dùng từ máy chủ gần nhất, từ đó giảm độ trễ và tăng tốc độ tải trang. Điều này đặc biệt quan trọng nếu bạn SEO cho những website đối với người dùng tới từ nhiều vùng địa lý khác nhau.
Lợi ích khi bạn sử dụng CDN: Nội dung được phân phối từ các máy chủ gần vị trí người dùng hơn, giảm thiểu thời gian tải hình ảnh và tài nguyên.
Bạn có thể sử dụng các dịch vụ CDN như Cloudflare, Akamai hoặc Amazon CloudFront để tối ưu tốc độ tải trang.
Ví dụ: Một trang web ở Việt Nam sẽ tải nhanh hơn khi các tài nguyên của nó được phân phối từ một máy chủ ở khu vực Đông Nam Á thay vì từ máy chủ đặt ở Bắc Mỹ.
Lựa chọn Theme nhẹ tối ưu cho website wordpress
Nếu bạn đang sử dụng các CMS như WordPress bạn có thể lựa chọn các theme nhẹ, không quá nhiều hiệu ứng để tối ưu cho website bạn.
Ngoài ra, nếu website bạn tải và active quá nhiều plugin không cần thiết và gây nặng cho máy, bạn nên cân nhắc loại bỏ những plugin không dùng tới.
Đồng thời, để tối ưu tốc độ website, bạn có thể sử dụng các plugin như WP Rocket, LiteSpeed Cache hoặc W3 Total Cache có thể giúp tạo cache trang, giúp giảm thời gian tải và cải thiện chỉ số LCP. Những plugin này cũng cho phép nén và trì hoãn mã JavaScript và CSS không cần thiết, giúp trang tải nhanh hơn.
Cải thiện thời gian phản hồi của máy chủ
Máy chủ nhanh giúp website tải nhanh hơn và cải thiện LCP. Bạn có thể nâng cấp Hosting của mình lên.
Nếu bạn đang dùng các gói Shared hosting hoặc các gói hosting giá rẻ thì thường không thể cung cấp tốc độ xử lý cao do tài nguyên được chia sẻ giữa nhiều website dùng.
Vì vậy để tăng tốc độ tải, bạn có thể nâng cấp lên các gói hosting cao cấp hơn hoặc sử dụng máy chủ chuyên dụng (dedicated server) hoặc máy chủ ảo (VPS) để đảm bảo thời gian phản hồi website nhanh chóng.
Kết luận
Trên đây là tất tần tật những giải đáp thắc mắc về LCP là gì, tại sao chỉ số này lại quan trọng với SEO, cũng như cách tối ưu tốc độ LCP cho website phù hợp với người dùng. Hy vọng bài viết của IMTA đã cung cấp cho bạn những kiến thức hữu ích.
Nếu bạn là người mới, chưa biết nên bắt đầu từ đâu với SEO, bạn có thể tham khảo khóa đào tạo SEO tại IMTA.
Khóa học SEO với phương pháp SEO tổng thể có lộ trình chi tiết rõ ràng giúp bạn nắm vững kiến thức từ cơ bản đế chuyên sâu để đưa từ khóa lên top Google mà không lo sợ update từ thuật toán Google. Với White Hat SEO giúp SEO hàng loạt từ khóa, giúp website bạn phát triển bền vững.

