Bài viết này sẽ hướng dẫn các bạn 3 cách nhúng file CSS và tập tin Document HTML phổ biến nhất, đầu tiên để thực hành bạn phải tạo file HTML và 1 file CSS.
Cách 01: Chèn kiểu External CSS
Cách nhúng External CSS là cách nhúng phổ biến nhất vì thường các website hay sử dụng phương pháp này, bởi vì chúng ta rất thuận tiện khi quản ly file HTML và file CSS riêng biệt.
Ưu điểm: Dễ quản lý, dùng chung cho nhiều tập tin HTML, Khi bạn cần CSS chỉ cần chỉnh sửa trong file CSS thôi
Nhược điểm: Ảnh hưởng tốc độ tải trang (tốc độ website)
Giả sử chúng tao có website như sau: Trong folder assets có tập tin là main.css như sau
.div {
margin: 10px;
}
.text {
color: red;
}
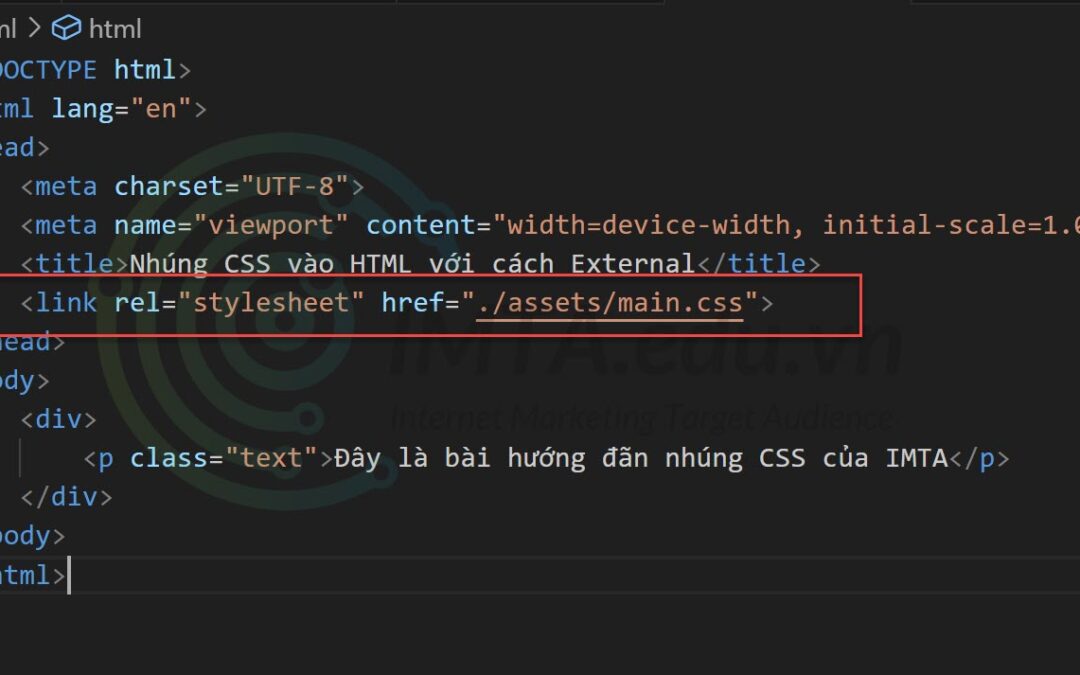
Và bây giờ mình có 1 tập tin html và mình muốn sử dụng file main.css thì mình sẽ nhúng như sau
Để nhúng file CSS dạng External chúng ta dùng cấu trúc
<link rel="stylesheet" href="./assets/main.css">
Mình đang dùng Visual Studio Code thì mình sẽ gõ như sau để có đề xuất: link:css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nhúng CSS vào HTML với cách External</title>
<link rel="stylesheet" href="./assets/main.css">
</head>
<body>
<div>
<p class="text">Đây là bài hướng đãn nhúng CSS của IMTA</p>
</div>
</body>
</html>
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Cách 02: Cách Internal
Đây là cách chúng ta dùng cặp thẻ <style> file CSS </style> để chèn CSS vào thẳng file HTML. Theo ví dụ trên thì thay vì mình dùng link href dẫn tới file css. Thì bây giờ mình chèn thẳng vào file HTML như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nhúng CSS vào HTML với cách External</title>
</head>
<body>
<style>
.div {
margin: 10px;
}
.text {
color: red;
}
</style>
<div>
<p class="text">Đây là bài hướng đãn nhúng CSS của IMTA</p>
</div>
</body>
</html>
Ưu điểm: Do chèn vô thẳng file HTML nên tốc độ tải trang website nhanh hơn
Nhược điểm: Rất khó quản lý, không áp dụng cho nhiều tập tin html cùng lúc
Cách 03: Nhúng CSS vào HTML bằng cách Inline
Thay vì chèn trong cặp thẻ <style> thì bây giờ chèn thẳng vào Element
Ưu điểm: Nhanh, không ảnh hưởng tốc độ website nhiều
Nhược điểm: CSS chỉ hoạt động trên Element đó thôi
Ví dụ như ví dụ trên mình sẽ chèn như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nhúng CSS vào HTML với cách External</title>
</head>
<body>
<div>
<p style = "color:red;">Đây là bài hướng đãn nhúng CSS của IMTA</p>
</div>
</body>
</html>
Kết luận
Khi thiết kế website thì thông thường chúng ta sẽ nhúng bằng cách External CSS và đây là cách phổ biến nhất bởi vì dễ dàng quản lý dự án, cũng như dễ dàng làm việc chung với team.
Tương tự khi nhúng CSS thì chúng ta cũng có 3 cách như nhúng JS vào HTML, h vọng với bài viết này sẽ giúp bạn hiểu thêm về code
Cảm ơn bạn!