Bài viết này sẽ hướng dẫn bạn chèn icon vào website Flatsome theo phương pháp thủ công, thay vì cài Plugin thì bạn sử dụng phương pháp thủ công giúp website của bạn chạy nhẹ nhàng hơn.
Ứng dụng: Chèn Awesome sẽ giúp bạn tải được icon trên website dễ dàng. Sau đây là hướng dẫn chi tiết
Bước 01: Tải font Awesome về hosting
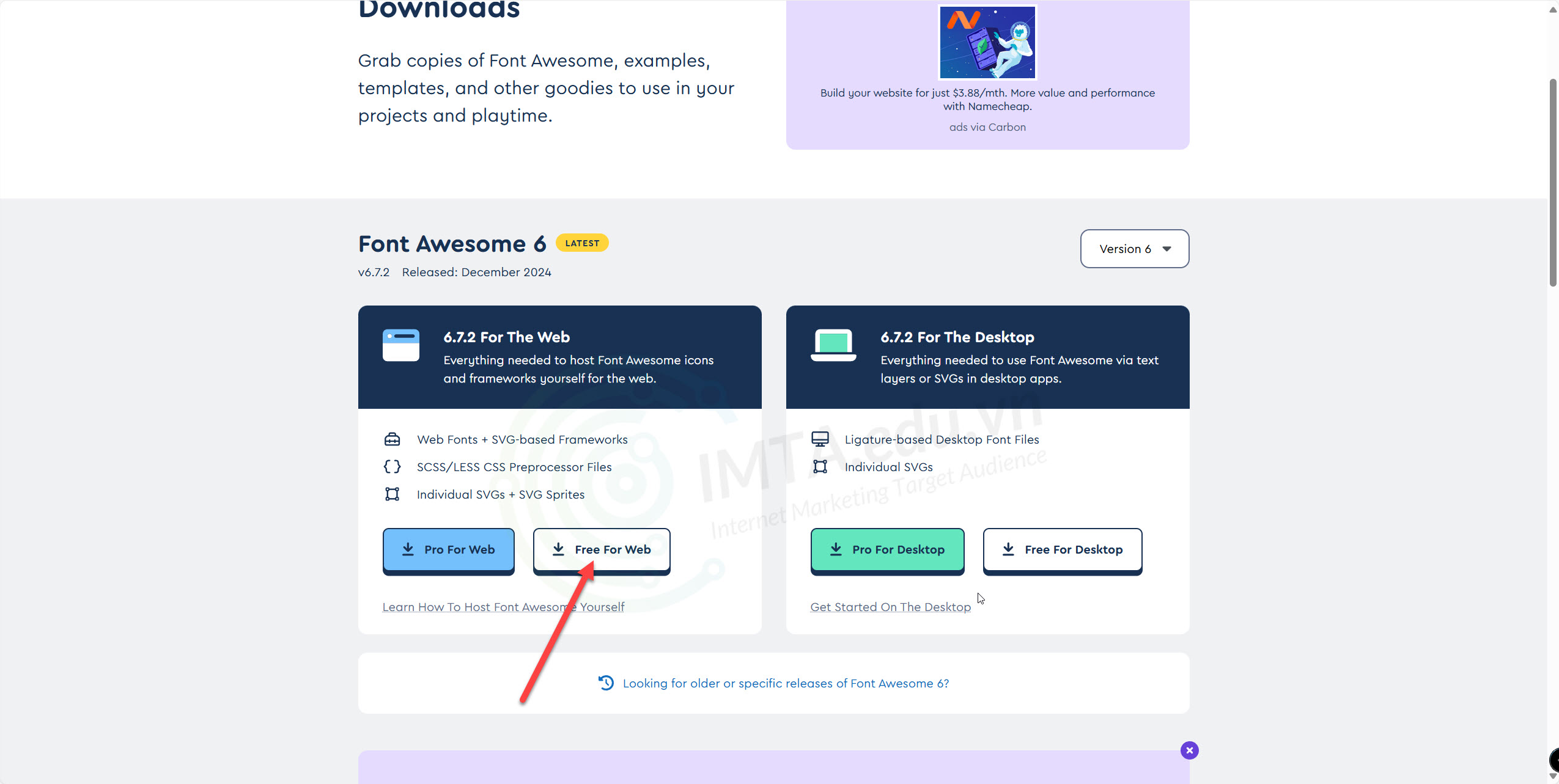
Bạn vào website Awesome và download: Download Font Awesome Free or Pro | Font Awesome
Bạn download bản Free cũng đủ dùng, không cần phải bản pro

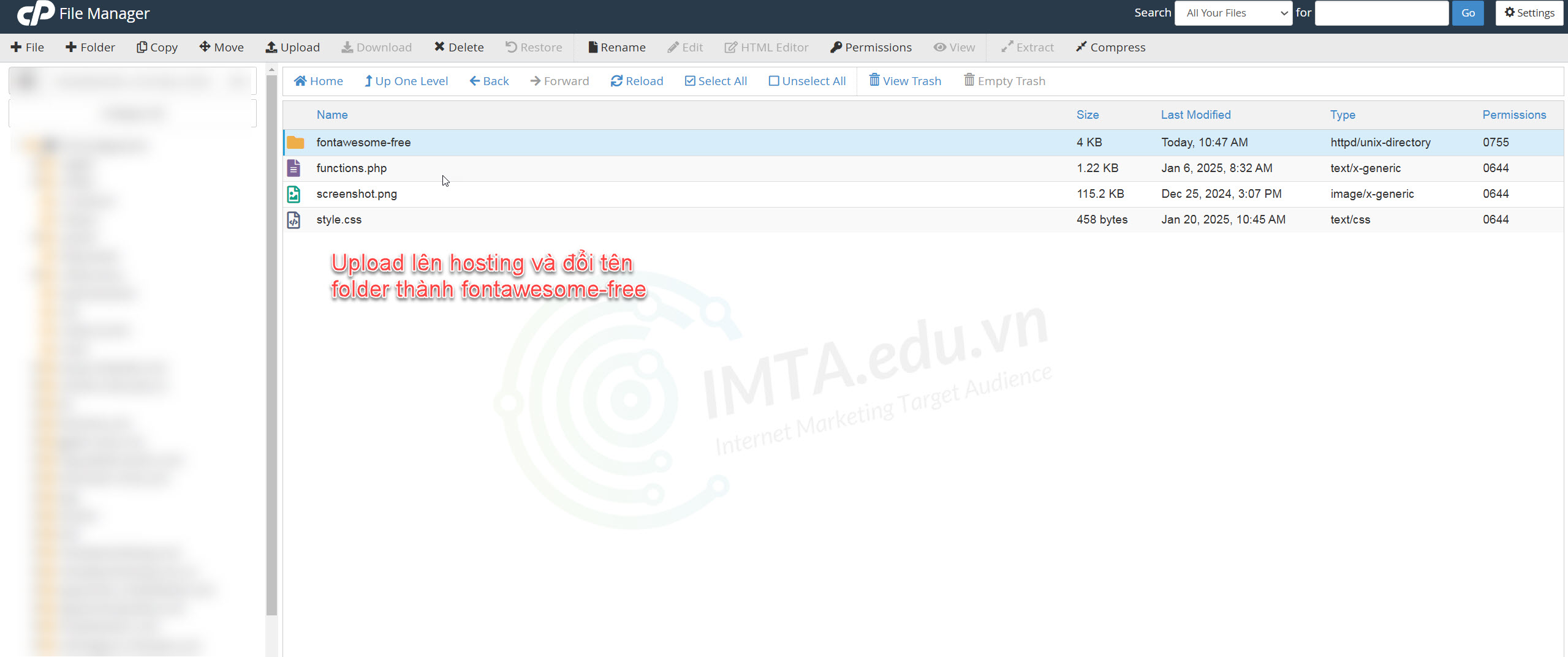
Sau khi download về upload lên hosting của bạn trong thư mục của Theme đang dùng, nếu dùng Child Theme thì upload lên thư mục Child Theme

- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
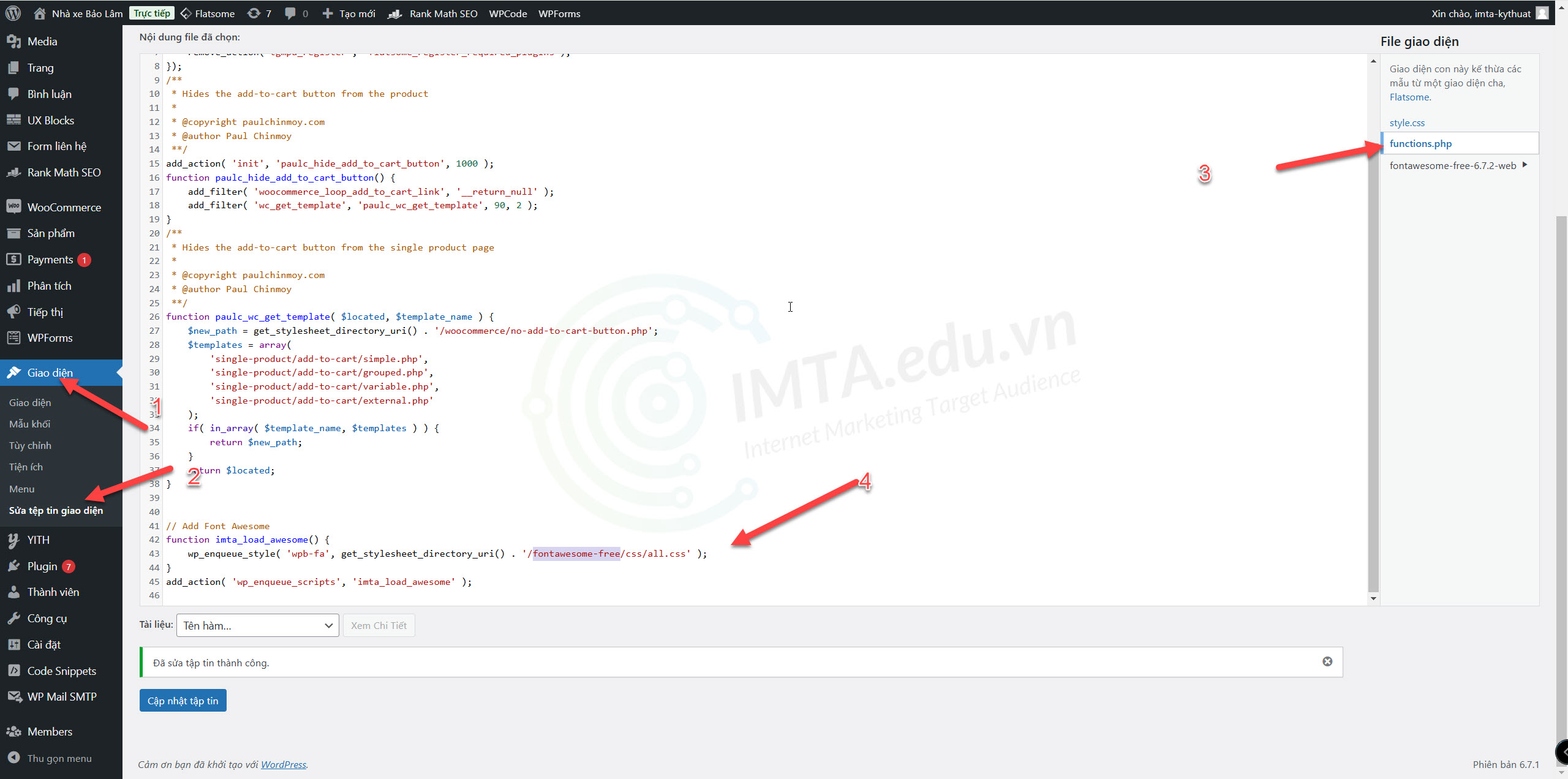
Bước 02: Chèn đoạn code sau vào file Functions.php của theme
Bạn chèn đoạn code sau vào functions.php của theme WordPress nhé, nên dùng Child theme để khi update theme phiên bản mới không bị mất code
// Add Font Awesome
function imta_load_awesome() {
wp_enqueue_style( 'wpb-fa', get_stylesheet_directory_uri() . '/fontawesome-free/css/all.css' );
}
add_action( 'wp_enqueue_scripts', 'imta_load_awesome' );

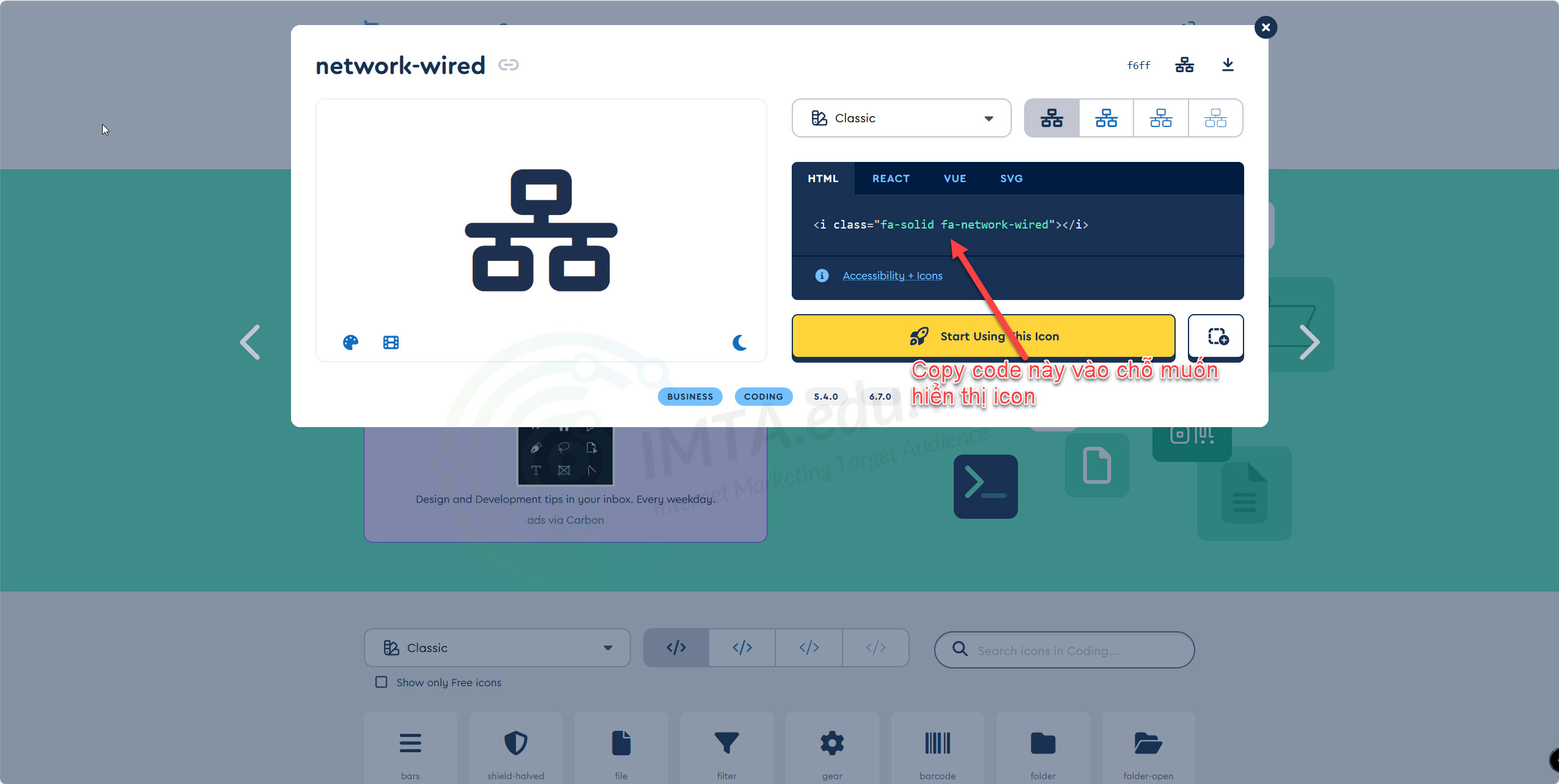
Bước 3: Chèn icon
Bạn vào link này tìm icon muốn chèn theo ý của bạn: Find Icons with the Perfect Look & Feel | Font Awesome
Bạn chọn 1 icon mong muốn, sau đó sẽ thấy đoạn code để chèn icon

Ngoài ra, nếu bạn nào muốn đổi màu icon, thì bạn phải CSS cho icon nhé
Các bạn làm xong nếu gặp vấn đề gì hãy đểlại comment nhé!
