Text/HTML ratio là một yếu tố tuy không trực tiếp ảnh hưởng đến thứ hạng của bài viết SEO nhưng để tối ưu tốc độ tải trang, tăng trải nghiệm người dùng thì bạn cần tối ưu nó. Trong bài viết này, hãy cùng IMTA tìm hiểu về Text/HTML ratio là gì? Ảnh hưởng như thế nào đến SEO? Tỷ lệ Text/HTML lý tưởng là bao nhiêu và các thủ thuật tối ưu tỷ lệ Text/HTML.
Nội dung chính trong bài viết này bao gồm:
- Tỷ lệ Text to HTML là gì?
- Text to HTML ảnh hưởng thế nào với SEO
- Tỷ lệ lý tưởng dành cho Text to HTML
- 6 thủ thuật để tối ưu tỷ lệ Text to HTML
- Những câu hỏi thường gặp về tỷ lệ Text/HTML
Text/HTML ratio là gì?
Text/HTML ratio là tỷ lệ giữa các ký tự text (văn bản) hiển thị trên website và và các ký tự dạng code HTML dùng để tạo ra text đó. Tỷ lệ này được tính dựa vào tổng số ký tự trong nội dung văn bản so với tổng số ký tự hoẵc từ trên cả trang. Công thức được tính như sau:
Text/HTML radio = (Số ký tự text / Số ký tự HTML) * 100%

Trong đó:
- Số ký tự text: là tổng ký tự hiển thị ở nội dung trang web mà người dùng có thể thấy.
- Số ký tự HTML: là tổng số ký tự dạng code HTML để tạo ra nội dung hiển thị trên trang web (HTML là “ngôn ngữ đánh dấu siêu văn bản” tạo nên cấu trúc cho website và giúp cho Google dễ hiểu hơn)
Một website có tỷ lệ text cao hơn HTML thường cho thấy trang web có nội dung phong phú, Google sé đánh giá trang này hữu ích cho người dùng, hiệu quả SEO tốt hơn và tạo trải nghiệm tốt hơn đối với người dùng. Ngoài ra, nếu tỷ lệ văn bản mà quá thấp thì Google có thể đánh giá nội dung trang web không thật sự hữu ích với người dùng, khiến Google sẽ đánh giá thấp những trang như vậy, gây ảnh hưởng xấu đến SEO tổng thể website.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Text/HTML ảnh hưởng như thế nào đến SEO?
Text/HTML ảnh hưởng đến SEO theo nhiều cách khác nhau, bao gồm:
- Tốc độ tải trang: Mã HTML càng ít, trang web càng nhanh tải về và hiển thị. Tốc độ tải trang là một trong những yếu tố được Google đánh giá yếu tố trải nghiệm người dùng khi xếp hạng trang web. Ngoài ra, tốc độ tải trang cũng ảnh hưởng đến tỷ lệ thoát trang, tỷ lệ chuyển đổi và sự hài lòng của người dùng.
- Tăng khả năng index: Nội dung văn bản rõ ràng và mã HTML sạch giúp bot Google crawling và lập chỉ mục dễ dàng hơn, nâng cao hiệu quả SEO.
- Chất lượng nội dung: Lượng text lớn chứng tỏ website cung cấp nhiều nội dung có giá trị, điều này thân thiện với người dùng và con bot Google. Nội dung chất lượng là một trong những tiêu chí quan trọng để Google đánh giá và xếp hạng trang web, giúp thu hút và giữ chân người dùng, tăng thời gian truy cập và số lần quay lại trang web.
- Trải nghiệm người dùng: Text/HTML ratio cao cũng có nghĩa là website ít chứa các thành phần không cần thiết như quảng cáo, banner, popup, flash, iframe,… những thứ có thể gây phiền nhiễu và làm giảm trải nghiệm người dùng.
Tỷ lệ lý tưởng dành cho Text/HTML
Google không đưa ra một tỷ lệ text/HTML lý tưởng nào cụ thể cả, điều này còn phụ thuộc vào loại website và nội dung của bạn chia sẻ với mục đích gì.
Ví dụ một bài viết có nội dung về hình ảnh nhiều thì hiển nhiên text sẽ ít đi, bạn không nên quá chú trọng vào tỉ lệ text/HTML mà cố nhồi nhét nội dung dạng text làm bài viết trở nên lang man,dễ gây chán nản cho người đọc.
Theo các chuyên gia SEO, tỷ lệ Text/HTML lý tưởng nên nằm trong khoảng từ 20% đến 80%, và không nên thấp hơn 15%.
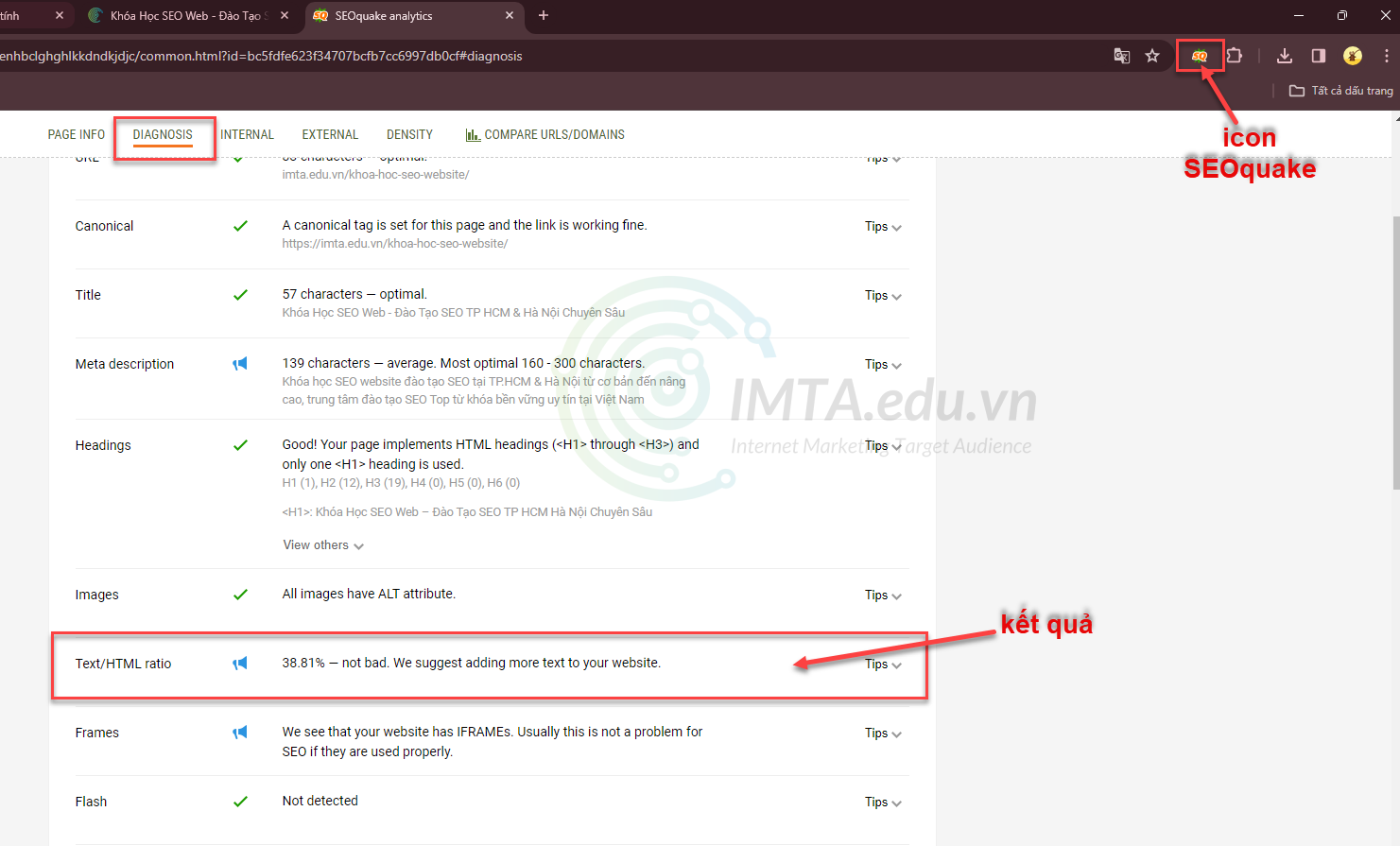
Để kiểm tra tỷ lệ Text/HTML của website, bạn có thể sử dụng các công cụ như SEOquake.
Cách kiểm tra: Việc đầu tiên cần làm là cài đặt tiện ích SEOquake > mở trang web muốn kiểm tra > nhấp vào icon SEOquake trên thanh tiện ích góc phải trên cửa sổ Chrome > chọn tab “DIAGNOSIS” > Kéo xuống dòng “Text/HTML radio” và xem kết quả.
Ví dụ, mình kiểm tra tỷ lệ text to HTML của trang khóa học SEO tại IMTA thì là 38,81%, nằm trong tỷ lệ lý tưởng.

6 thủ thuật tối ưu tỷ lệ Text/HTML
Để tối ưu tỷ lệ Text/HTML, bạn có thể áp dụng các thủ thuật sau:
- Kiểm tra đoạn code có lỗi hay không: Một trong những nguyên nhân khiến tỷ lệ Text/HTML thấp là do code HTML có lỗi, ví dụ như thiếu đóng thẻ, sai cú pháp, trùng thẻ,… Những lỗi này không những làm giảm tỷ lệ Text/HTML mà còn ảnh hưởng đến hiển thị và hoạt động của website.
- Tối ưu hình ảnh trên website: Hình ảnh là một phần quan trọng của website, giúp thu hút và truyền tải thông tin cho người dùng. Tuy nhiên, hình ảnh cũng chiếm một phần lớn code HTML, làm giảm tỷ lệ Text/HTML. Do đó, bạn nên tối ưu hình ảnh trên website bằng cách:
- Chọn định dạng hình ảnh phù hợp, thường là: JPG cho hình ảnh phổ biến, PNG cho ảnh thiết kế hoặc WebP để tối ưu cho website có nội dung hình ảnh nhiều chất lượng cao
- Nén hình ảnh trước khi tải lên website, giảm dung lượng mà không làm mất chất lượng. Bạn có thể sử dụng các công cụ như để nén hình ảnh như: Adobe Photoshop, Light Image Resizer, Caesium,…
- Sử dụng lazy loading để tải hình ảnh khi người dùng cuộn trang, giảm thời gian tải trang và tiết kiệm băng thông.
- Tối ưu độ dài bài viết: Độ dài bài viết là một yếu tố quan trọng trong SEO, ảnh hưởng đến chất lượng nội dung và tỷ lệ Text/HTML. Tuy nhiên, các thuật toán của Google được cập nhật liên tục để hướng đến trải nghiệm và lợi ích của người dùng, vì thế nội dung chất lượng là một yếu tố rất quan trọng trong việc xếp hạng trang web trong trang kết quả tìm kiếm. Một bài viết quá ngắn sẽ không cung cấp đầy đủ thông tin cho người dùng, làm giảm độ chuyên sâu trong nội dung. Ngược lại, một bài viết quá dài sẽ khiến người dùng chán nản và khó tiếp thu, làm tăng tỷ lệ thoát trang và giảm thời gian truy cập. Tùy vào chủ đề mà bạn có cách diễn đạt nội dung sao cho hợp lý. Theo tôi, một bài viết ngắn gọn, nội dung đầy đủ, có chiều sâu và đáp ứng được nhu cầu của người dùng là tốt nhất.
- Xoá các đoạn mã không cần thiết: Một trong những nguyên nhân khiến tỷ lệ Text/HTML cao là do có quá nhiều đoạn mã không cần thiết. Những đoạn mã này không những làm tăng kích thước HTML mà còn làm giảm hiệu suất và khả năng lập chỉ mục của website.
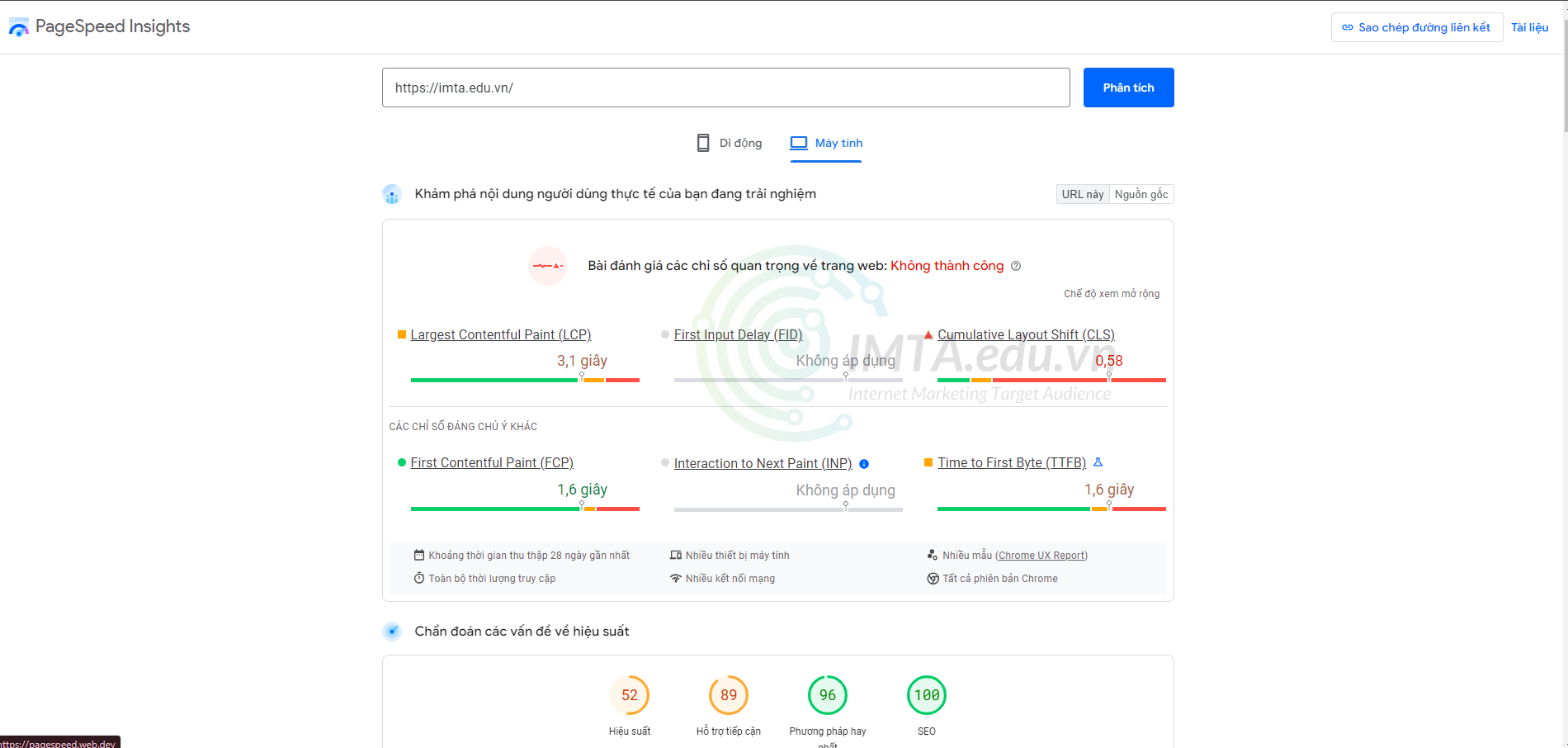
Những đoạn mã không cần thiết như là: đoạn chú thích, đoạn mã bị trùng lặp, thẻ phát sinh như <span>, khoảng trắng, đoạn mã không tương thích,… - Giữ kích thước trang dưới 300kb: Kích thước trang là tổng kích thước của tất cả các thành phần trên trang web, bao gồm HTML, CSS, JavaScript, hình ảnh, video, font chữ,… Kích thước trang ảnh hưởng đến tốc độ tải trang, trải nghiệm người dùng và SEO. Theo nghiên cứu của Google, kích thước trang trung bình là khoảng 1.7MB, và thời gian tải trang trung bình là 8.66 giây. Tuy nhiên, Google khuyến nghị rằng kích thước trang nên dưới 300KB, và thời gian tải trang nên dưới 3 giây. Bạn có thể dùng tool Pagespeed Insights để kiểm tra tốc độ tải trang.

- Nội dung dễ đọc và thực sự hữu ích đối với người dùng: Nội dung là linh hồn của website, là yếu tố quyết định sự thành công của SEO. Nội dung không chỉ ảnh hưởng đến tỷ lệ Text/HTML, mà còn ảnh hưởng đến sự hài lòng và hành động của người dùng.
Những câu hỏi thường gặp về tỷ lệ Text to HTML
Kết luận
Việc tối ưu tỉ lệ text/HTML sẽ giúp cho trang web của bạn mượt mà hơn, tiết kiệm băng thông và điều quan trọng là cho trải nghiệm người dùng tốt hơn. Hy vọng với những chia sẻ trên đây sẽ giúp cho website của bạn cải thiện hơn.

