Breadcrumb là một đường chỉ dẫn các liên kết được hiển thị trên trang web nhằm hỗ trợ người dùng trong việc xác định vị trí của họ trong cấu trúc của trang web. Đây là một thành phần quan trọng trong việc xây dựng hệ thống của website, giúp cải thiện trải nghiệm người dùng và tối ưu SEO.
Tuy nhiên, nhiều người mới bắt đầu học đào tạo SEO thường chưa hiểu rõ về khái niệm này. Trong bài viết này, IMTA sẽ giúp bạn tìm hiểu kỹ hơn về Breadcrumb là gì, vai trò của nó trong SEO và cách tối ưu Breadcrumb một cách hiệu quả cho trang web của bạn.
Breadcrumb là gì?

Breadcrumb hiểu đơn giản là một tập hợp các liên kết được tổ chức theo cấu trúc phân tầng của trang web, giúp người dùng dễ dàng xác định vị trí hiện tại của họ và điều hướng qua lại giữa các trang một cách thuận tiện và nhanh chóng. Ngoài ra, chúng thường cung cấp tính năng quay lại trang trước chỉ với một cú nhấp chuột vào một trong các liên kết trong chuỗi.
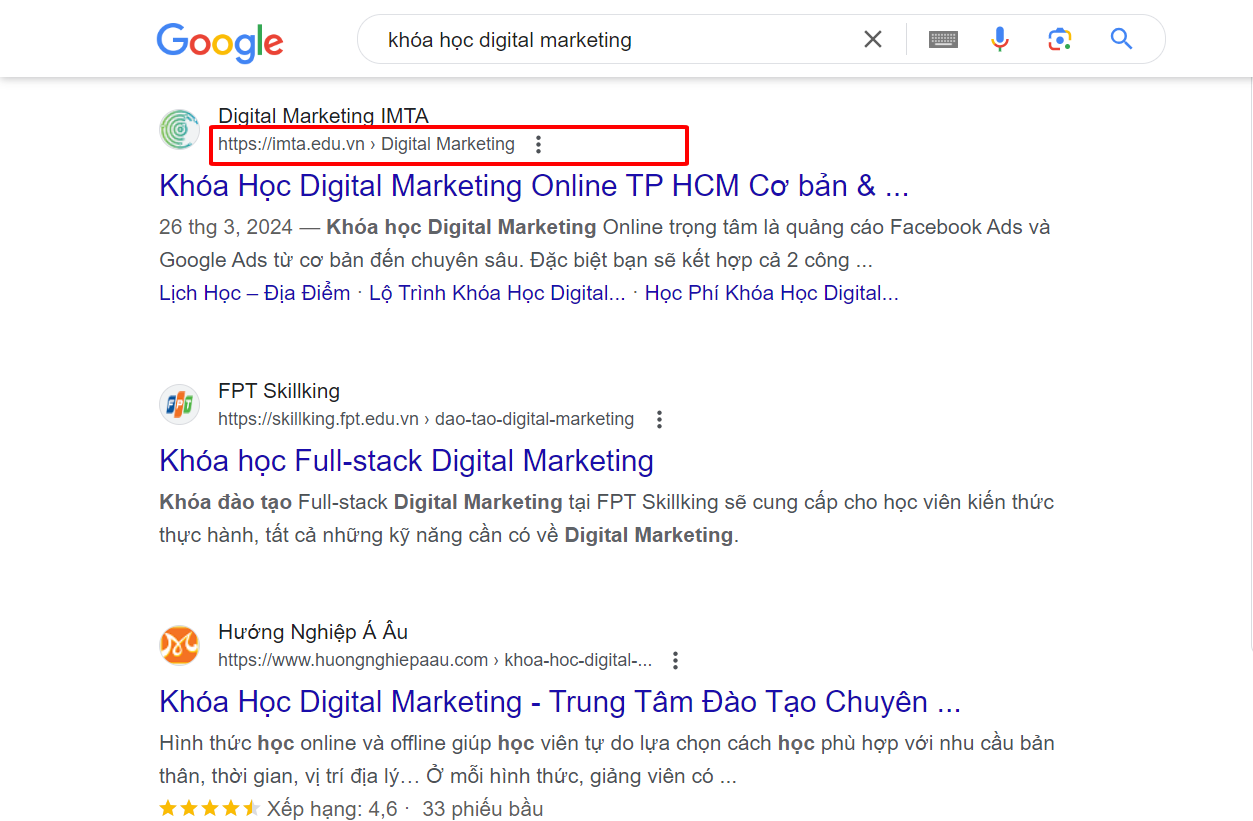
Một ví dụ khác về cách Breadcrumbs hoạt động có thể thấy khi bạn tìm kiếm trên Google. Ví dụ, nếu bạn tìm kiếm từ khóa “khóa học Digital Marketing“ trên Google, kết quả sẽ hiển thị như sau:

Bạn sẽ thấy một chuỗi liên kết bao gồm “https://imta.edu.vn” và “Digital Marketing”, cho biết trang hiện tại bạn đang xem. Điều này giúp bạn dễ dàng xác định được vị trí của mình trên trang web.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Breadcrumb có tất cả bao nhiêu loại?
Hiện nay, có ba loại breadcrumb phổ biến mà thường xuất hiện trong các trang web:
Breadcrumb dựa trên cấu trúc trang (Hierachy based breadcrumbs)
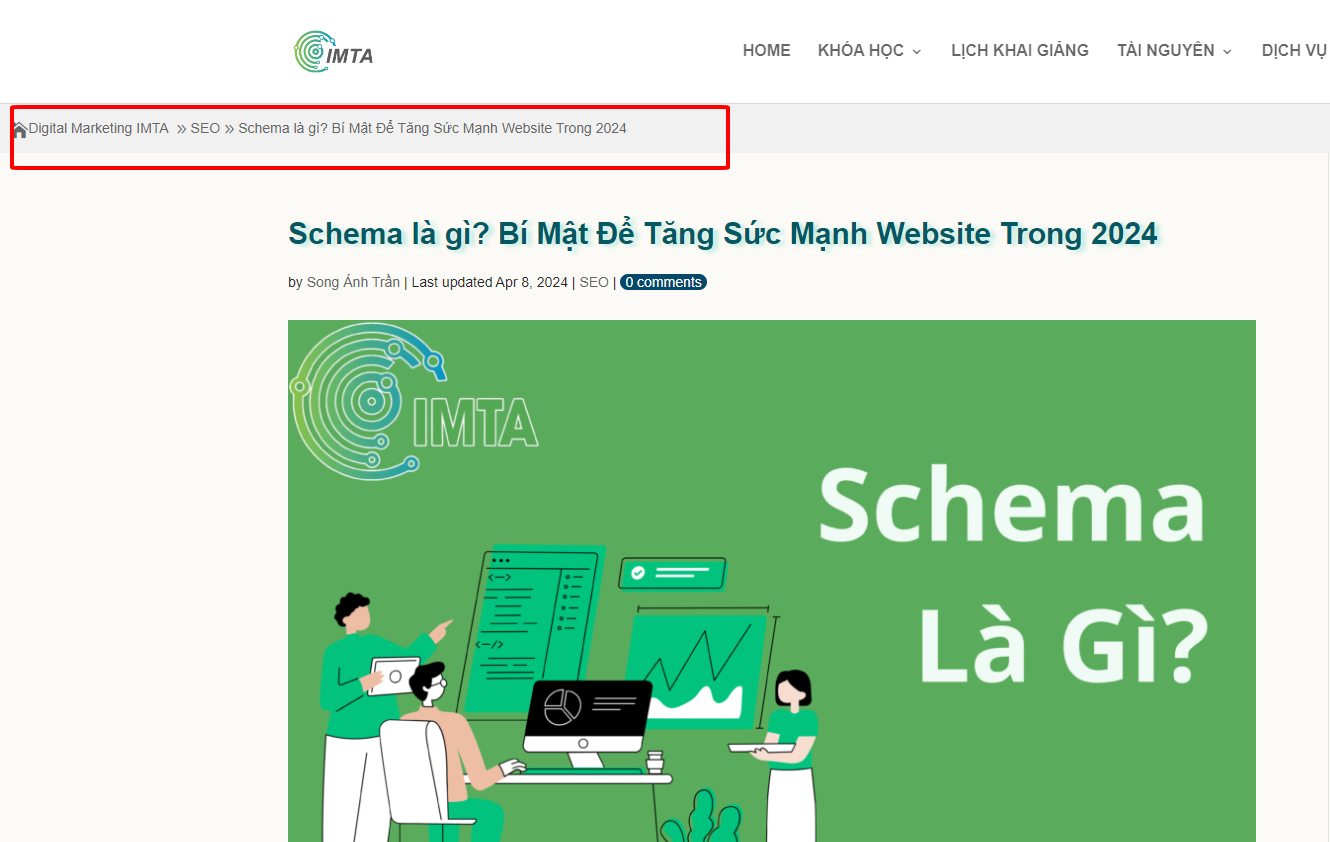
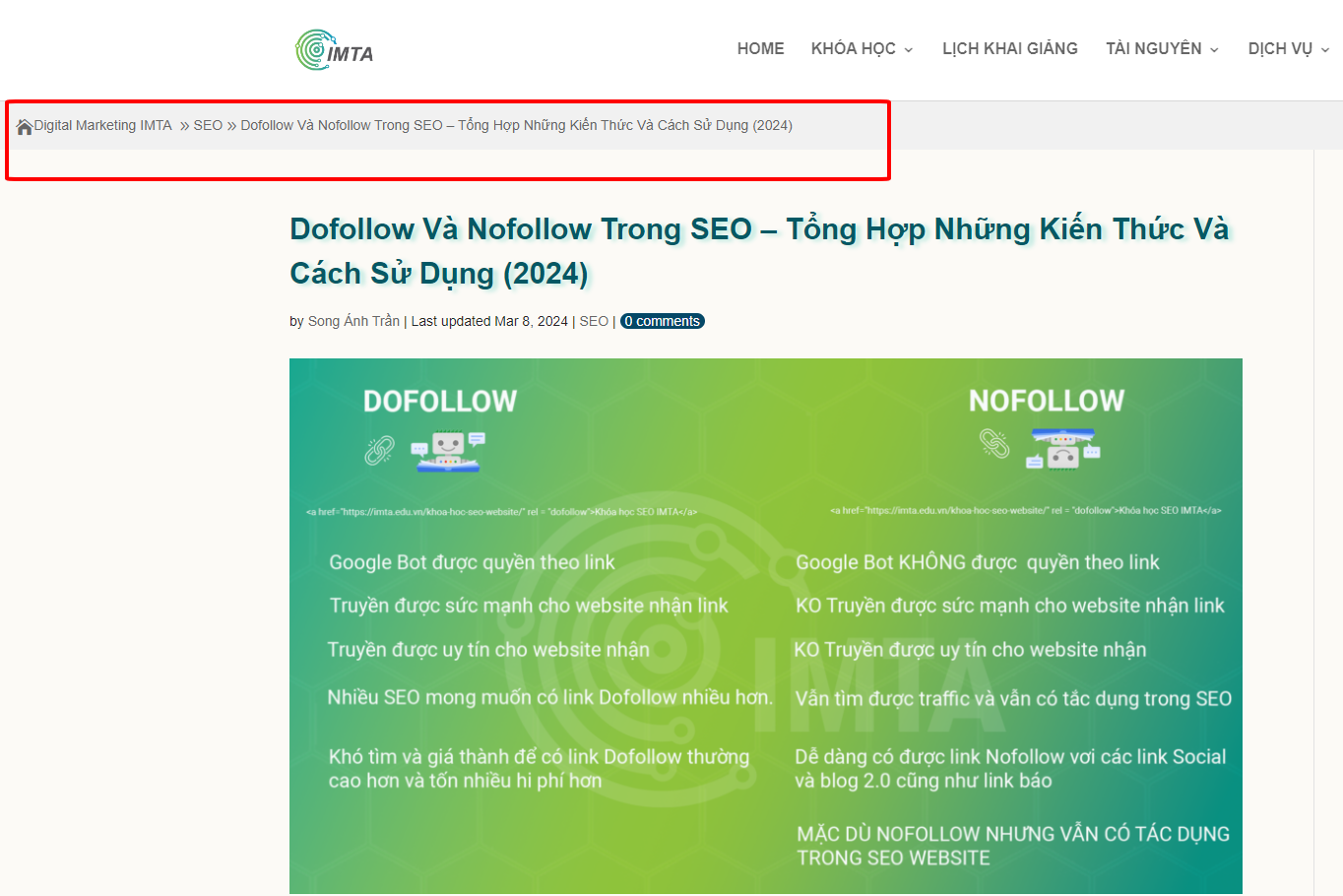
Loại này phổ biến trên phần lớn các trang web hiện nay, vì chúng giúp người dùng dễ dàng xác định vị trí của mình trên trang. Ví dụ như ví dụ sau:

Ví dụ dưới đây cho thấy ta rõ Breadcrumb đi từ trang chủ Digital Marketing IMTA ( bậc cao nhất), đến danh mục SEO (bậc 2), tiếp đén là vị trí hiện tại là bài viết.
Breadcrumb dựa trên thuộc tính (Attribute based breadcrumbs)
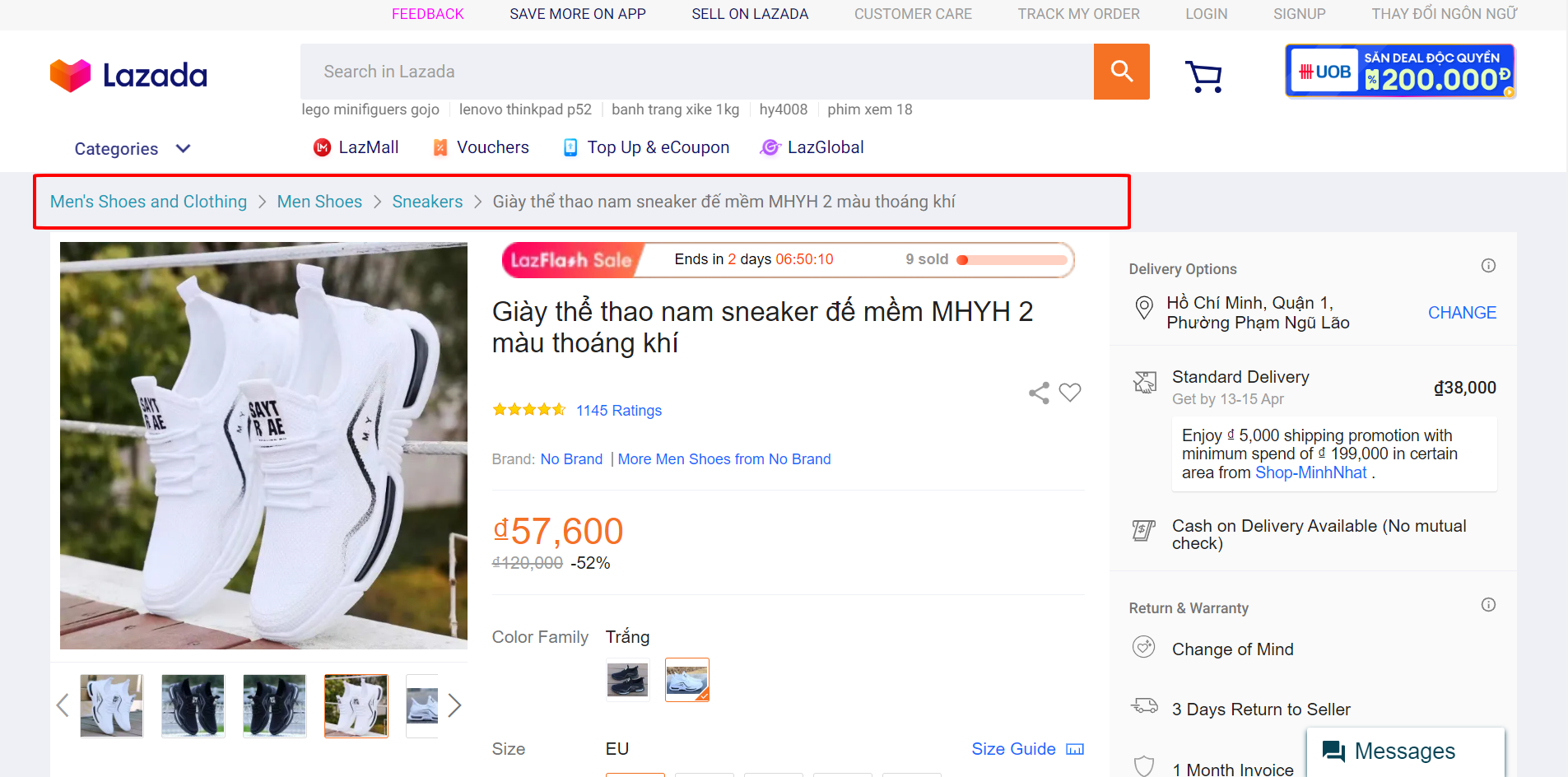
Thường xuất hiện trên các trang web thương mại điện tử như Shopee, Tiki, Lazada, trong đó đường dẫn được tạo dựa trên các thuộc tính của sản phẩm. Ví dụ dưới đây bạn có thể thấy breadcrumb sau có dạng như này: Men’s Shoes and Clothing > Men Shoes > Sneakers > Giày thể thao nam sneaker đế mềm MHYH 2 màu thoáng khí

Breadcrumb dựa trên lịch sử truy cập trang (History-based breadcrumbs)
Loại này thường được sử dụng ít hơn do các trình duyệt web phổ biến hiện nay ( Google, Bing, Cốc Cốc,..) đều đã tích hợp chức năng “Quay lại” bằng nút “Back” phía . Đây là loại breadcrumb mà bạn sẽ bắt gặp khi đã xem các trang trước đó xong và nó hiển thị lại những vị trí mà bạn đã truy cập.
Ví dụ bạn có thể thấy trong các blog cũ hoặc trang tin tức như: Trang đã xem > Trang đã xem > Trang đã xem > Trang đã xem. Đây giống như lịch sử truy cập internet của bạn, nhưng thường chỉ được sử dụng như một phần của thanh công cụ điều hướng. Loại này thường xuất hiện trong mục “Bài viết đã đọc” trên một số trang web.
Lợi ích của Breadcrumb

Hiện nay, Breadcrumbs đã trở thành một phần không thể thiếu trên nhiều website, không chỉ đơn giản là những trang tĩnh mà còn là những trang có cấu trúc phân loại nội dung đa tầng. Dưới đây là một số lợi ích chính:
Hỗ trợ người đọc xác định vị trí trên website
Khi truy cập vào một trang web lớn, Breadcrumbs giúp người dùng hiểu được vị trí hiện tại mình đang ở đâu, cũng như cấu trúc tổng quan của trang và dễ dàng chuyển đến các mục nội dung khác mà không cần phải tìm kiếm lại từ đầu.
Tăng tính chuyên nghiệp của trang web
Sử dụng Breadcrumbs làm tăng trải nghiệm người dùng và cũng là một phương tiện hữu ích trong việc tối ưu SEO, từ đó nâng cao độ tin cậy và uy tín của trang web.
Cung cấp đường dẫn nhanh đến các mục khác
Khi đọc một nội dung, người dùng có thể dễ dàng chuyển đến các mục liên quan hoặc nội dung tương tự chỉ bằng một cú nhấp chuột vào Breadcrumbs. Điều này làm tăng tính tiện lợi và nhanh chóng trong việc di chuyển trên trang web.
Giảm tỷ lệ thoát trang (Bounce Rate)
Breadcrumbs cũng giúp giảm tỷ lệ thoát trang bằng cách giúp người dùng tiếp tục duyệt các mục nội dung khác hoặc trở lại các mục cấp cao hơn, từ đó tăng Time-on-Site trên website và giảm tỷ lệ thoát trang trên toàn bộ trang web.
Tác động tích cực đến SEO
Google đánh giá cao việc sử dụng Breadcrumbs và thậm chí hiển thị chúng dưới dạng Rich Snippet trong kết quả tìm kiếm. Bạn cũng nên áp dụng thêm Schema Markup cho Breadcrumbs giúp tăng tính khả quan và cung cấp thông tin dạng cấu trúc cho công cụ tìm kiếm.
Tóm lại, Breadcrumbs không chỉ là một công cụ hữu ích cho người dùng mà còn là một yếu tố quan trọng trong việc tối ưu hóa SEO và tăng trải nghiệm người dùng trên trang web.
Khi nào bạn nên sử dụng Breadcrumbs?

Hiện nay, đa số các trang web lớn, với cấu trúc nội dung phân tầng và phức tạp, đều áp dụng Breadcrumbs để cải thiện trải nghiệm người dùng. Trong số đó, Breadcrumbs được sử dụng phổ biến nhất trên các trang thương mại điện tử, nơi có nhiều sản phẩm và danh mục được tìm kiếm theo nhiều yếu tố và thuộc tính khác nhau.
Tuy nhiên, vẫn có những trường hợp không cần thiết phải áp dụng chúng. Đặc biệt là khi trang web của bạn quá nhỏ và không có nhiều cấp độ phân cấp, việc sử dụng Breadcrumbs không chỉ thiếu ý nghĩa mà còn có thể ảnh hưởng đến trải nghiệm người dùng.
Hướng dẫn cách thêm breadcrumb cho website
Để thêm Breadcrumbs vào trang web của bạn, có một số phương pháp khác nhau tùy thuộc vào nền tảng bạn đang sử dụng. Nếu bạn đang sử dụng WordPress, bạn có thể sử dụng plugin Yoast SEO hoặc Rankmath để thêm Breadcrumbs một cách dễ dàng. Đối với các trang web sử dụng hệ thống quản lý CMS khác, bạn có thể chèn một đoạn mã code vào trang web của mình.
Cách thêm breadcrumb trên website CMS
Dưới đây là một ví dụ về cách viết mã code để tạo Breadcrumbs:
<ol class=”breadcrumbs”>
<li>
<a href=”http://www.example.com/books”>Danh Mục 1</a>
</li>
<li>
<a href=”http://www.example.com/sciencefiction”>Danh Mục 2</a>
</li>
<li>
<a href=”http://www.example.com/books/sciencefiction/awardwinners”>Trang Sản Phẩm</a>
</li>
<ol>Sau đó, website bạn sẽ có dạng như này:

Cách thêm Breadcrumb trên WordPress bằng Rankmath
Rankmath là một trong những plugin phổ biến giúp người dùng WordPress tối ưu SEO và nội dung trên các công cụ tìm kiếm. Plugin này cung cấp tính năng hỗ trợ người dùng tạo Breadcrumb một cách dễ dàng trên WordPress.
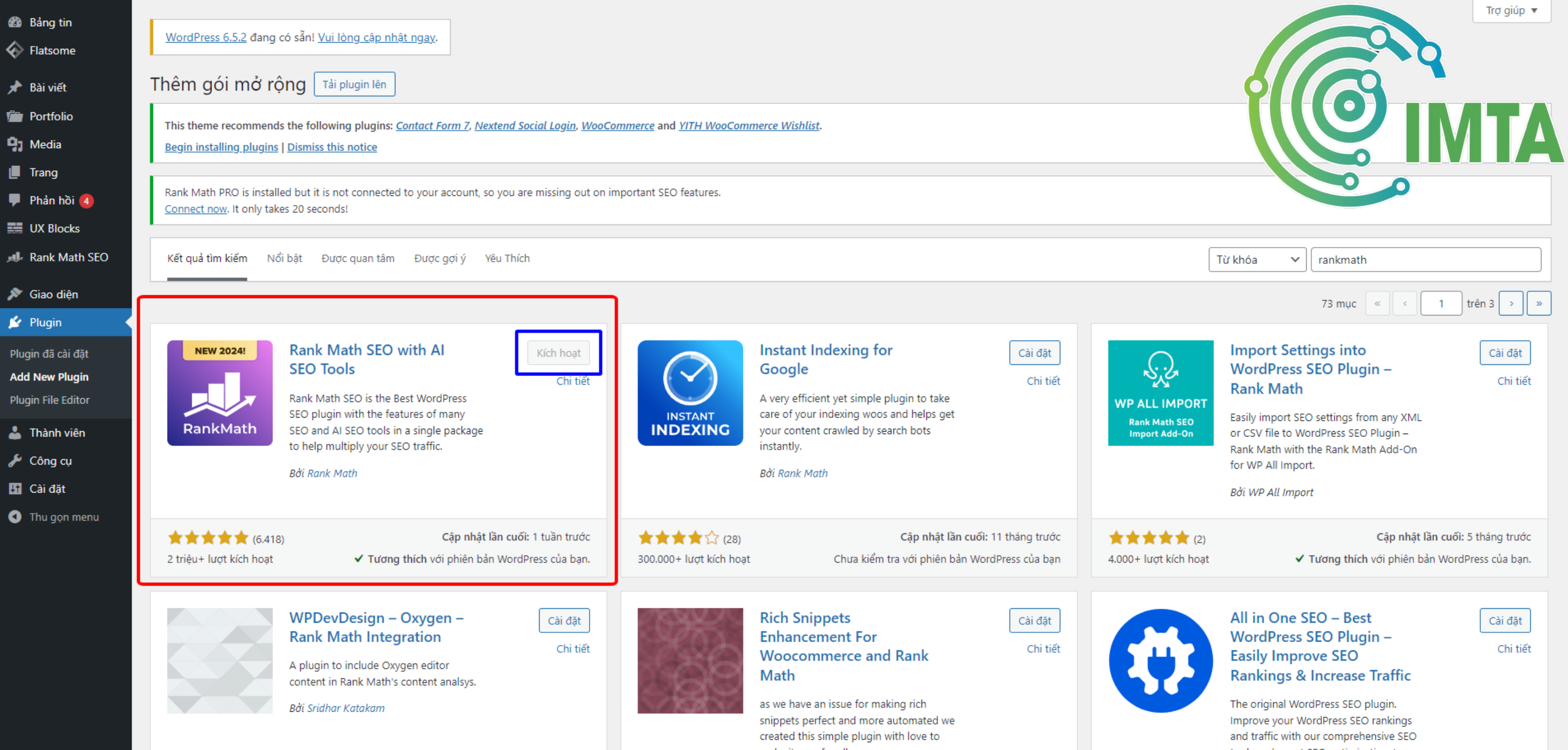
Để cài đặt Breadcrumb bằng Rankmath, đầu tiên, bạn cần tải plugin Rankmath và kích hoạt lên để sử dụng.

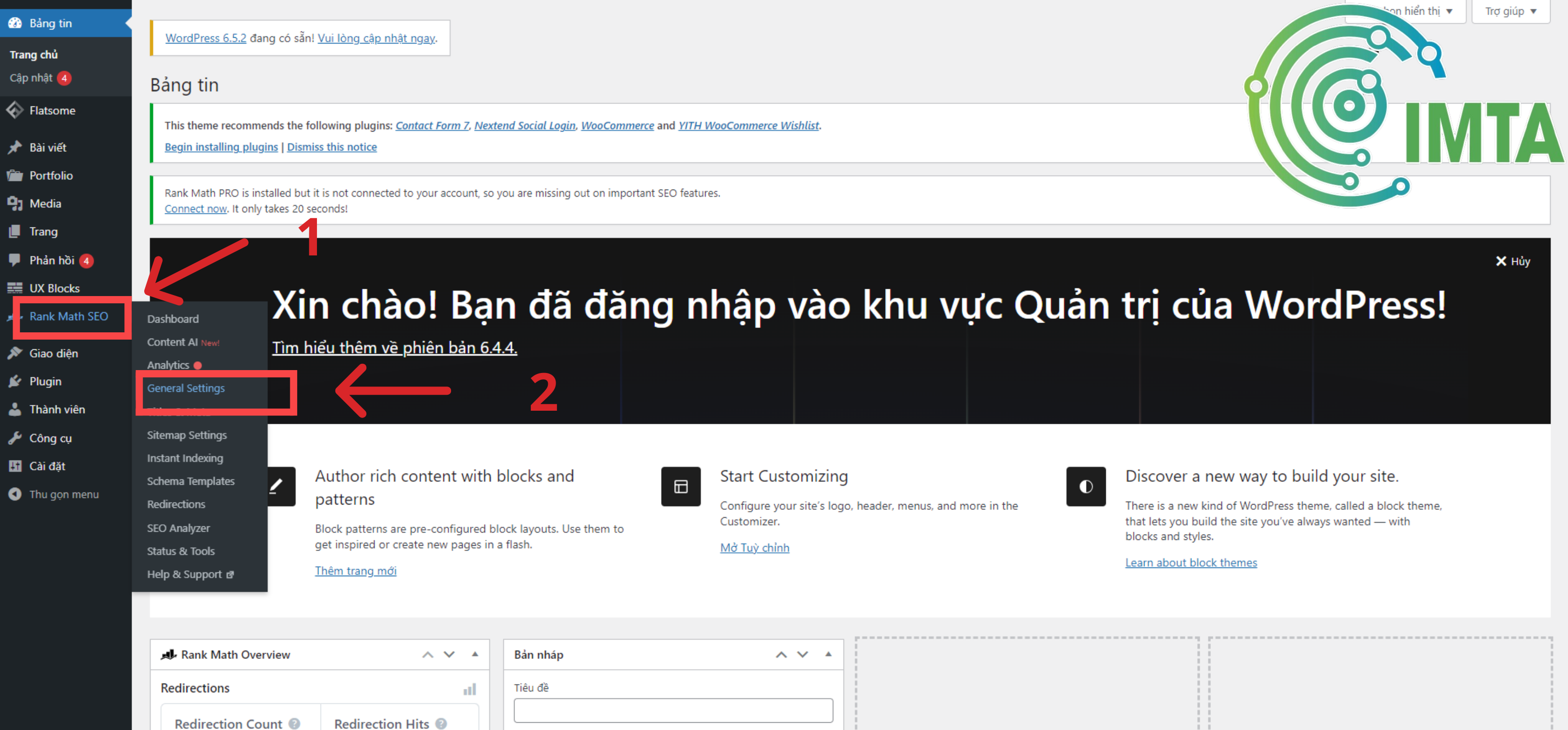
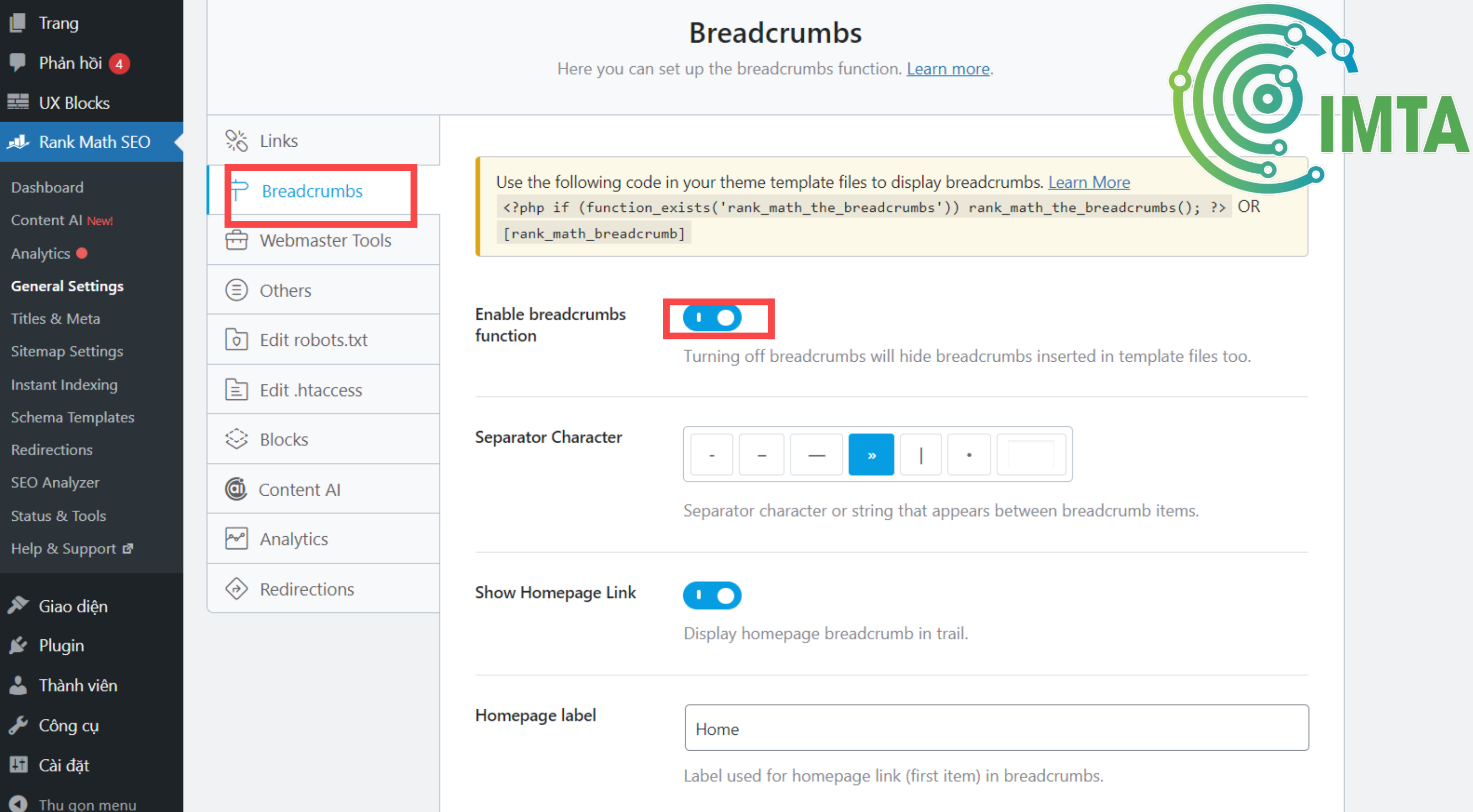
Sau khi kích hoạt được Rankmath, tiếp tục chọn Rankmath SEO, chọn mục General Settings

Sau đó chọn mục Breadcrumbs và click vào Enable breadcrumbs function. Xong rồi bạn nhớ Save Changes lại hết nhé.

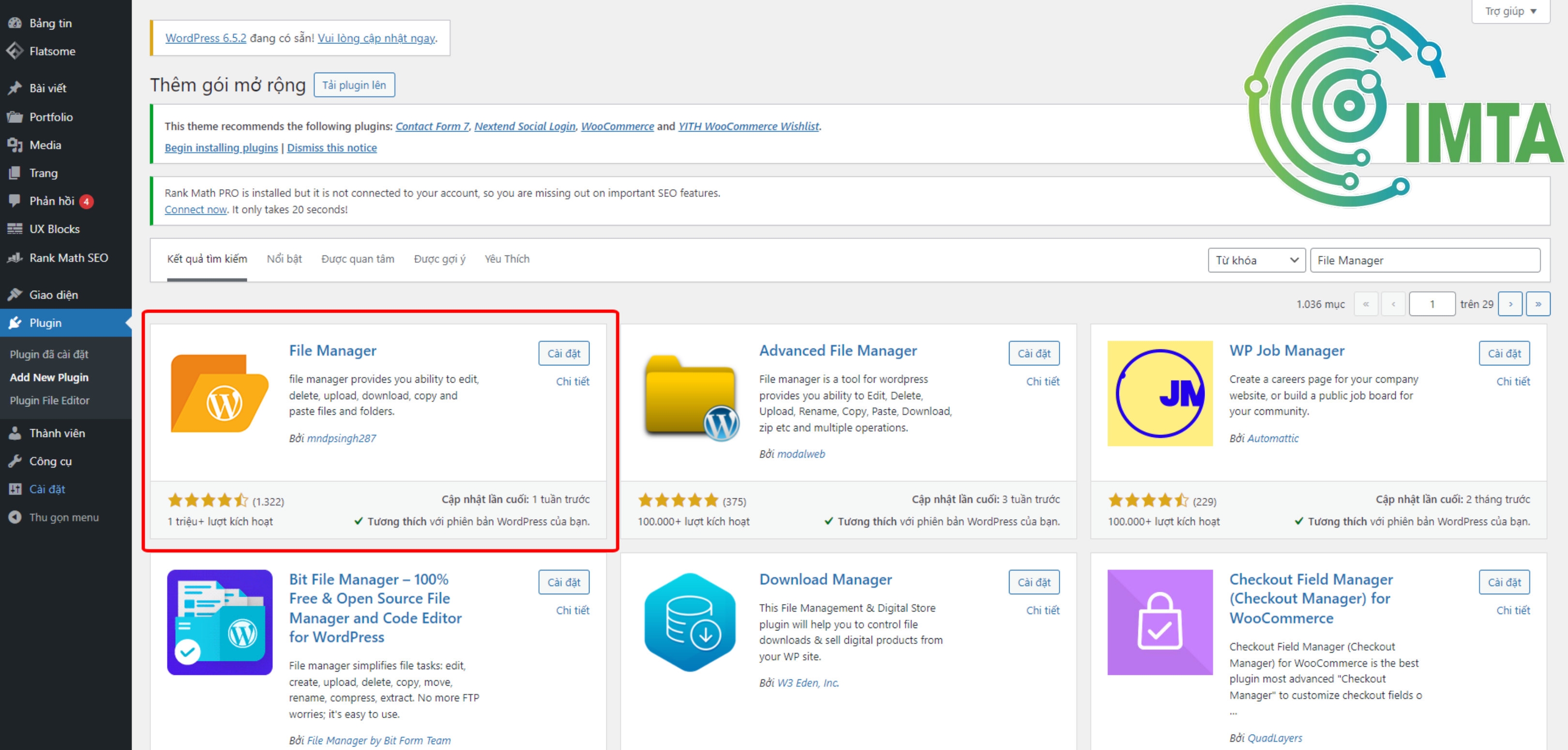
Sau khi cài đặt plugin xong hết, bước tiếp theo bạn cần thêm đoạn mã code vào trong theme Flatsome WordPress của bạn. Đoạn mã này bạn chèn vào file Single.php. Trước tiên bạn cần tải plugin File Manager:

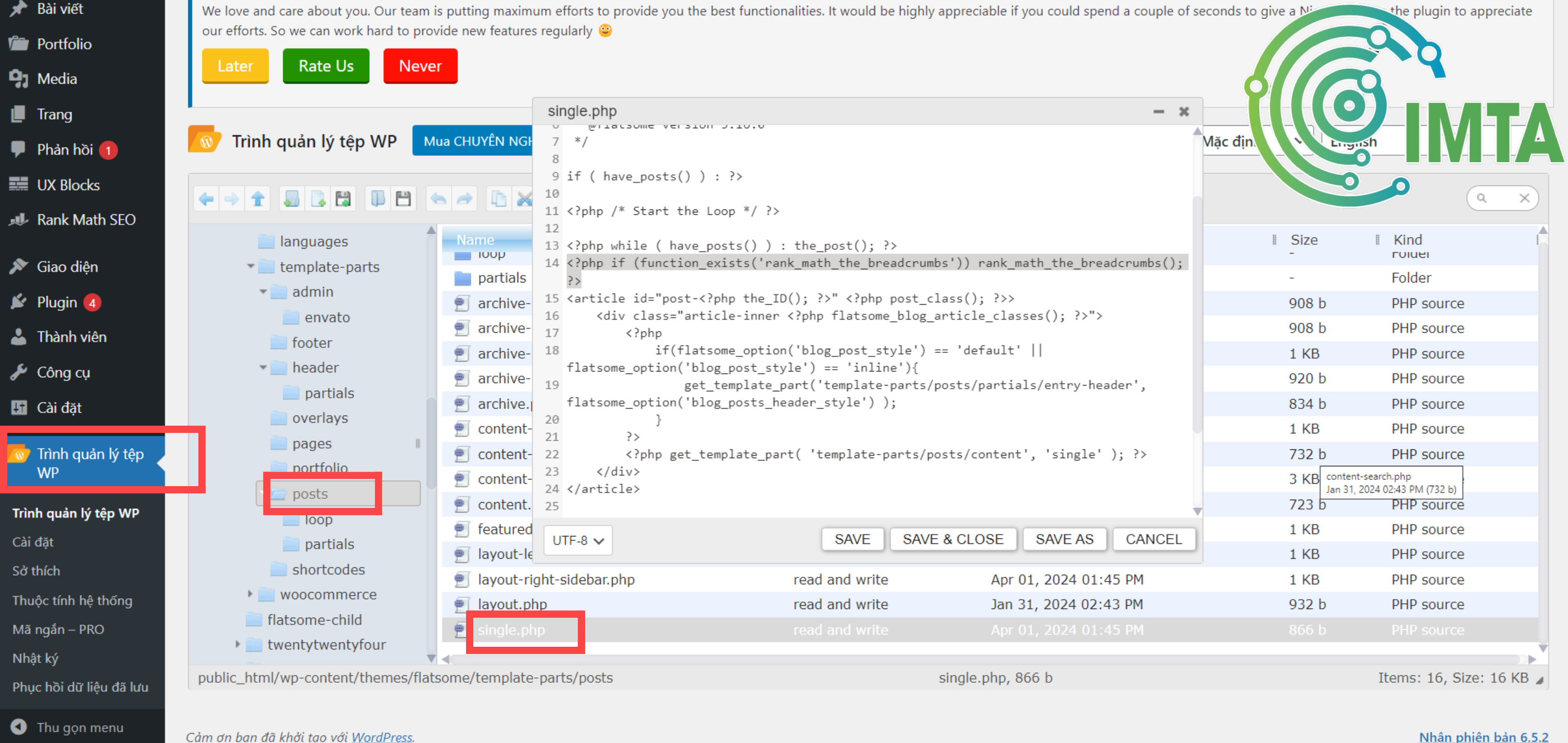
Sau khi tải về và kích hoạt plugin lên, bạn tìm file Single.php và chèn đoạn code bên dưới như hình:
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>
Dưới đây là ví dụ về cách thêm đoạn mã code vào tệp Single.php để hiển thị Breadcrumb trên toàn bộ trang web WordPress của bạn.
Cách chèn Breadcrumb Schema Markup
Sau khi thêm Breadcrumbs vào trang web của bạn, bạn nên chèn thêm Schema Breadcrumb để Google hiểu cấu trúc website bạn. Cách thêm Schema umbs bạn có thể tham khảo thêm Hướng dẫn cách tạo Schema thủ công và trên WordPress. Bạn có thể làm điều này bằng cách chèn một đoạn mã lập trình JSON-LD vào trang web của mình.
Khi đã thực hiện các bước trên, bạn nên kiểm tra cấu trúc dữ liệu của mình bằng công cụ Rich Results Testing Tool của Google để đảm bảo rằng thông tin được hiển thị đúng và thu hút hơn cho người dùng khi tìm kiếm trên Google.
Những lưu ý khi sử dụng Breadcrumb?

Khi tích hợp breadcrumb vào trang web, có những yếu tố quan trọng mà bạn nên lưu ý:
Sử dụng chỉ khi cần thiết
Breadcrumb nên được áp dụng chỉ khi nó thực sự mang lại giá trị cho trải nghiệm người dùng. Đối với các trang web đơn giản và không có cấu trúc phức tạp, việc sử dụng breadcrumb có thể là không cần thiết.
Breadcrumb không nên quá dài hoặc phức tạp
Breadcrumb cần được thiết kế sao cho không quá dài, lớn hoặc gây rối mắt cho người dùng. Nếu không được thiết kế tốt, nó có thể chiếm quá nhiều không gian, làm mất cân bằng cho thiết kế tổng thể hoặc làm giảm không gian cho nội dung quan trọng khác, gây ảnh hưởng tiêu cực đến trải nghiệm người dùng.
Tương thích với thiết bị di động
Breadcrumb cần phải hiển thị đúng và phù hợp trên mọi loại thiết bị, bao gồm cả điện thoại di động với các kích thước màn hình khác nhau. Với việc sử dụng điện thoại để truy cập web ngày càng nhiều, việc tối ưu giao diện cho các thiết bị di động, bao gồm cả breadcrumb, là cực kỳ quan trọng.
Thiết kế đơn giản
Breadcrumb cần phải có thiết kế đơn giản và không được quá phô trương để không làm mất tập trung của người dùng khỏi nội dung chính của trang. Thường thì, thanh breadcrumb xuất hiện ở góc trên cùng bên trái của trang web, với font chữ nhỏ và phù hợp với thiết kế tổng thể của trang. Các dấu phân cách giữa các mục trên breadcrumb cũng nên được thiết kế đơn giản và dễ nhìn, như dấu / hoặc mũi tên >.
Kết luận
Breadcrumbs không chỉ là một công cụ hữu ích để giúp Google đánh giá cao trang web của bạn, mà còn là một phần quan trọng trong việc cải thiện trải nghiệm người dùng khi sử dụng web của bạn. IMTA hy vọng rằng thông tin trên đã giúp bạn hiểu rõ hơn về Breadcrumbs là gì cũng như những lợi ích và lưu ý khi sử dụng breadcrumbs trên website của bạn.