WP Rocket là 1 trong những Plugin nổi tiếng để tăng tốc website WordPress với những tính năng cơ bản và nâng cao, giúp website bạn chạy tốc độ cao hơn và đem đến trải nghiệm người dùng tốt hơn điều này cũng giúp cho quảng cáo hay làm SEO đạt điểm chất lượng hơn, cải thiện thứ hạng từ khóa. Trong bài viết này IMTA sẽ giúp bạn có cái nhìn tổng quan về WP Rocket là gì và phần chia sẻ kinh nghiệm và cách tối ưu tốc độ website WordPress dùng WP Rocket.
WP Rocket là gì?
WP Rocket là tên một plugin hỗ trợ tối ưu tốc độ website WordPress với nhiều mô đun tính năng được tích hợp bên trong. WP Rocket hỗ trợ tối ưu hiệu suất website cực kỳ mạnh mẽ và dễ sử dụng. Hiện nay, đây cũng là plugin tối ưu hiệu suất website trả phí được đánh giá cao nhất từ người dùng WordPress trên toàn Thế Giới.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
WP Rocket có những tính năng nào?
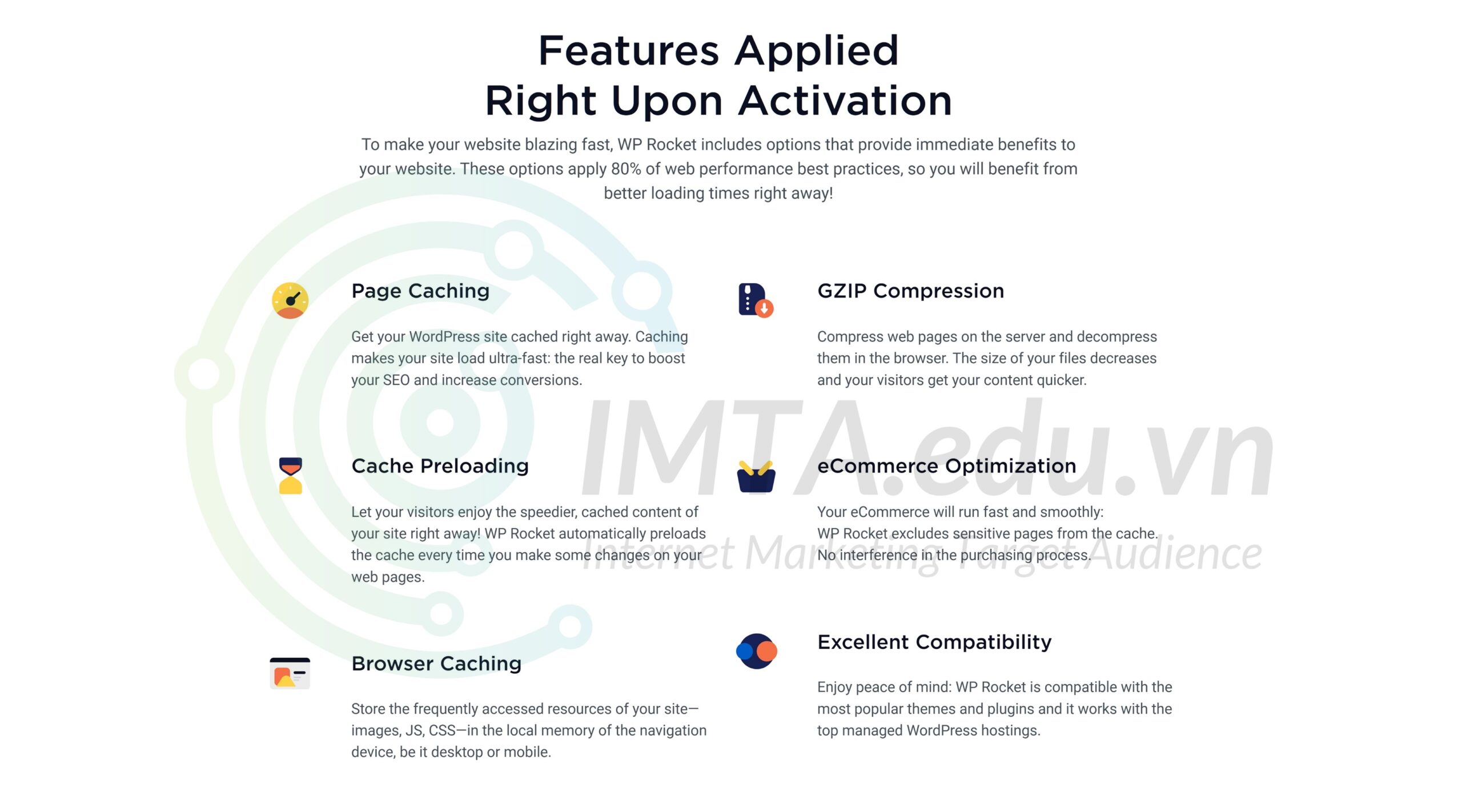
WP Rocket là loại plugin có mô đun tính năng tối ưu hiệu suất được tích hợp bên trong. Dưới đây là các tính năng chính của plugin này:

- Page Caching: Tạo bộ nhớ đệm cho trang web, tức là khi bạn truy cập một trang web thì nó sẽ tạo bộ nhớ đệm (cache) lần sau bạn lại mở trang đó thì sẽ có tốc độ rất nhanh vì đã được lưu trong bộ nhớ đệm.
- File Optimization: Tối ưu hóa các tập tin cần thiết như HTML, CSS, JS để cải thiện tốc độ tải trang. Nói chung chung là vậy vì để thực hiện tối ưu hóa file cần kết hợp nhiều tính năng như: minify (nén), combie (gộp file), delivery (phân phối), defer (trì hoãn), async (tải không đồng bộ).
- Cache Preloading: Với tính năng này, WP Rocket sẽ tự động tạo cache mà không phải chờ khi có người truy cập mới làm. Nhờ đó tốc độ tải trang sẽ nhanh hơn rất đáng kể ngay ở lần truy cập đầu tiên.
- eCommerce Optimization: Với tính năng này, WP Rocket sẽ tự động loại trừ các trang như: giỏ hàng, thanh toán khỏi bộ nhớ đệm (cache). Nhờ đó đảm bảo tính chính xác trong các thao tác giao dịch và mua hàng trên website có tính năng bán hàng.
- Browser Caching: Các file cần thiết của website (HTML, CSS, JavaScript và hình ảnh) sẽ được lưu về bộ nhớ đệm của trình duyệt khi tải lần đầu tiên. Nhờ đó khi bạn mở một trang web khác của cùng website thì những thành phần nào đã tải trước đó thì không phải tải lại nữa mà sử dụng luôn. Nhờ đó, trang mới được mở ra gần như tức thì vì hầu hết các thành phần trên trang đã được lưu trên bộ nhớ đệm (cache) của trình duyệt rồi.
- Database Optimization: Với Database Optimization, WP Rocket sẽ hỗ trợ dọn dẹp và tối ưu cơ sở dữ liệu website của bạn.
- Lazyload: Tính năng này khiến cho các thành phần như: hình ảnh, video, iframe,…chỉ tải và hiển thị khi người dùng cuộn trang đến chúng.
Những lợi ích khi sử dụng WP Rocket
WP Rocket là một plugin lưu trữ bộ nhớ đệm (caching) đặc biệt cho WordPress. Khi người dùng truy cập vào website, WP Rocket sẽ tạo một bản cache của trang, giúp các lần truy cập tiếp theo diễn ra nhanh hơn đáng kể.
Một trang web tải nhanh không chỉ giảm tỷ lệ thoát trang mà còn tăng tỷ lệ chuyển đổi. Việc nâng cao trải nghiệm người dùng với WP Rocket giúp trang web tăng tính chuyên nghiệp.
Tốc độ tải trang cũng là yếu tố quan trọng ảnh hưởng đến thứ hạng SEO. Nhiều trang web hiện nay sử dụng WP Rocket để hỗ trợ quy trình SEO và nâng cao thứ hạng của mình.
Hướng dẫn sử dụng WP Rocket để tối ưu tốc độ website WordPress (dành cho nhu cầu cơ bản)
Tổng quan về giao diện của WP Rocket
Sau khi cài đặt và kích hoạt xong WP Rocket, bạn có thể mở giao diện của plugin này bằng 02 cách bên dưới:
- Trong trang Dashboard (trang quản trị) của website WordPress, bạn nhấn vào mục Settings (Cài Đặt) >> chọn vào WP Rocket.
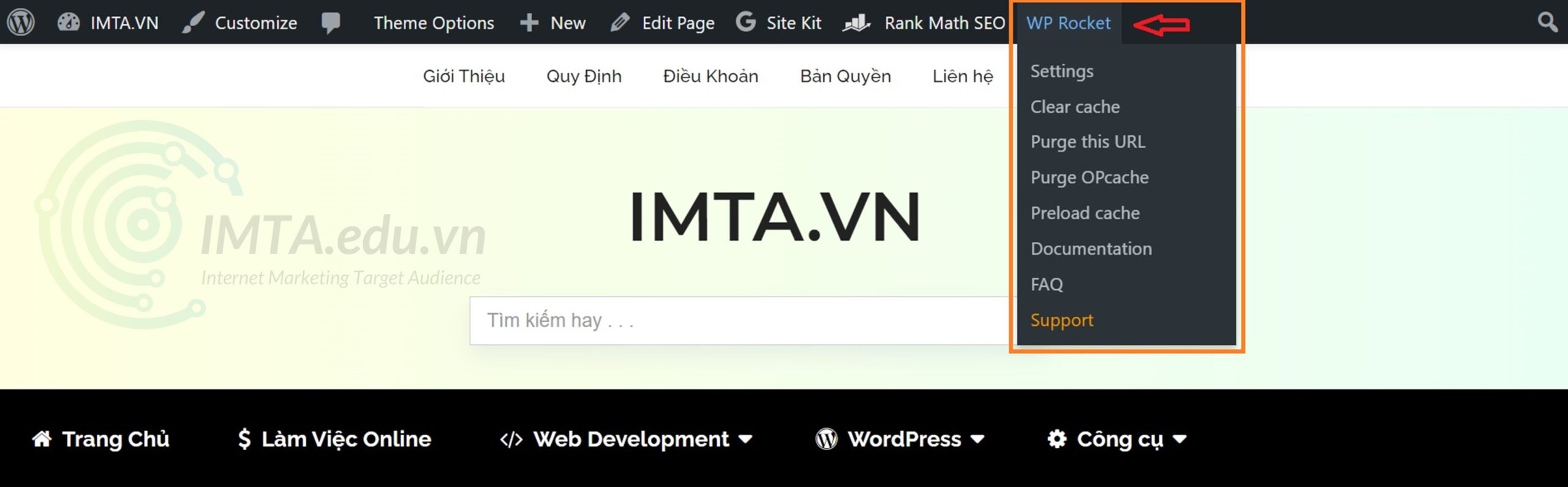
- Cũng trong trang Dashboard (trang quản trị) hoặc ở bên ngoài giao diện website bạn nhấn vào lối tắt của WP Rocket trên thanh Toolbar của WordPress như mình khoanh đỏ bên dưới .

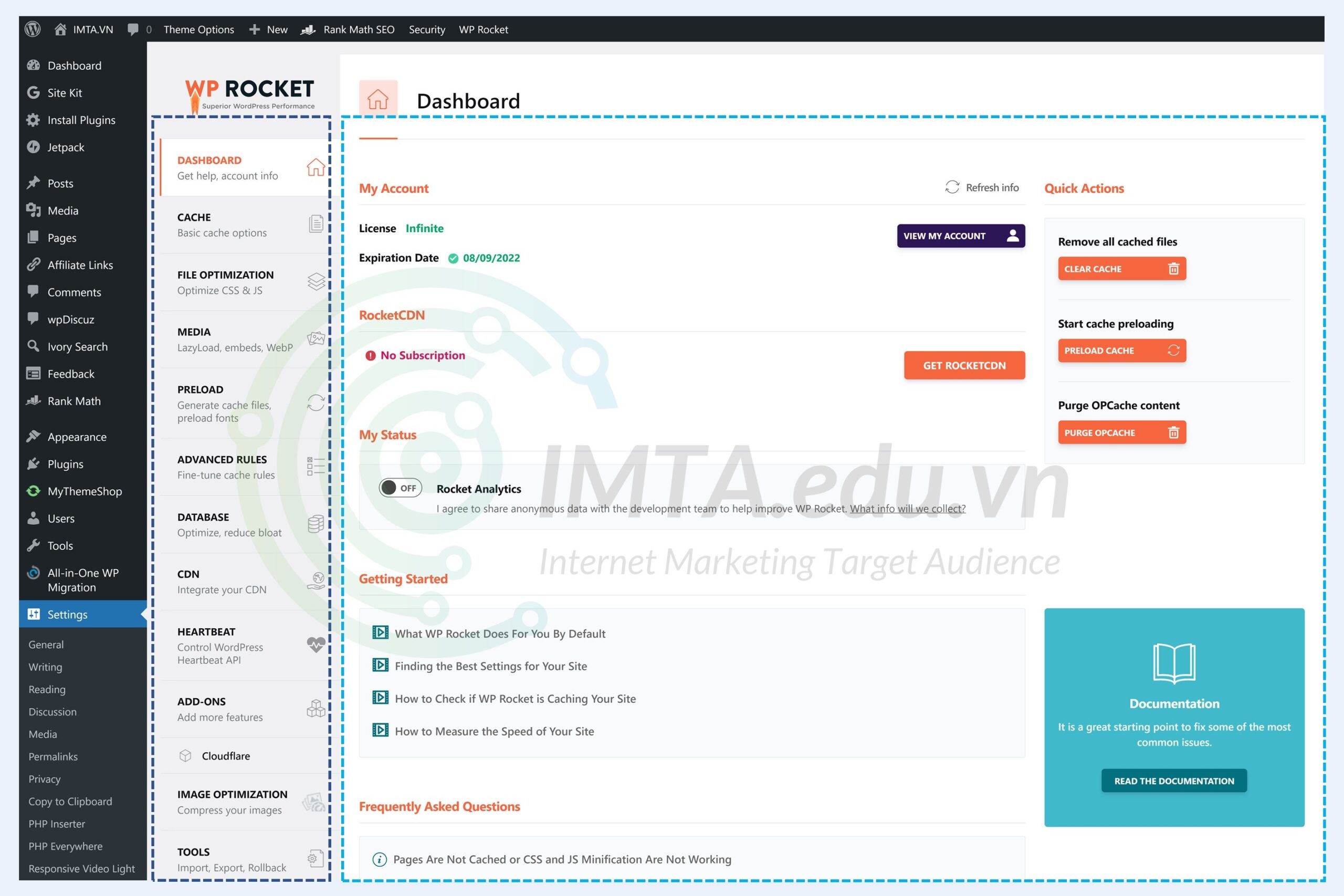
Bố cục giao diện thiết lập, cấu hình WP Rocket gồm có 02 vùng như được đóng khung ở trên. Một vùng là các mục thiết lập, vùng còn lại là chi tiết các tùy chọn tương ứng với các mục thiết lập. Ngoài ra, trên thanh toolbar của WordPress cũng có các tính năng truy cập nhanh của WP Rocket. Điều này giúp bạn tiện hơn khi thực hiện một số tác vụ thủ công của WP Rocket từ bên ngoài giao diện website như hình bên dưới:

Dưới đây mình sẽ đi chú thích từng mục thiết lập – cấu hình của WP Rocket để bạn dựa vào đó mà áp dụng cho phù hợp với website đang thực hiện.
Dashboard – WP Roket
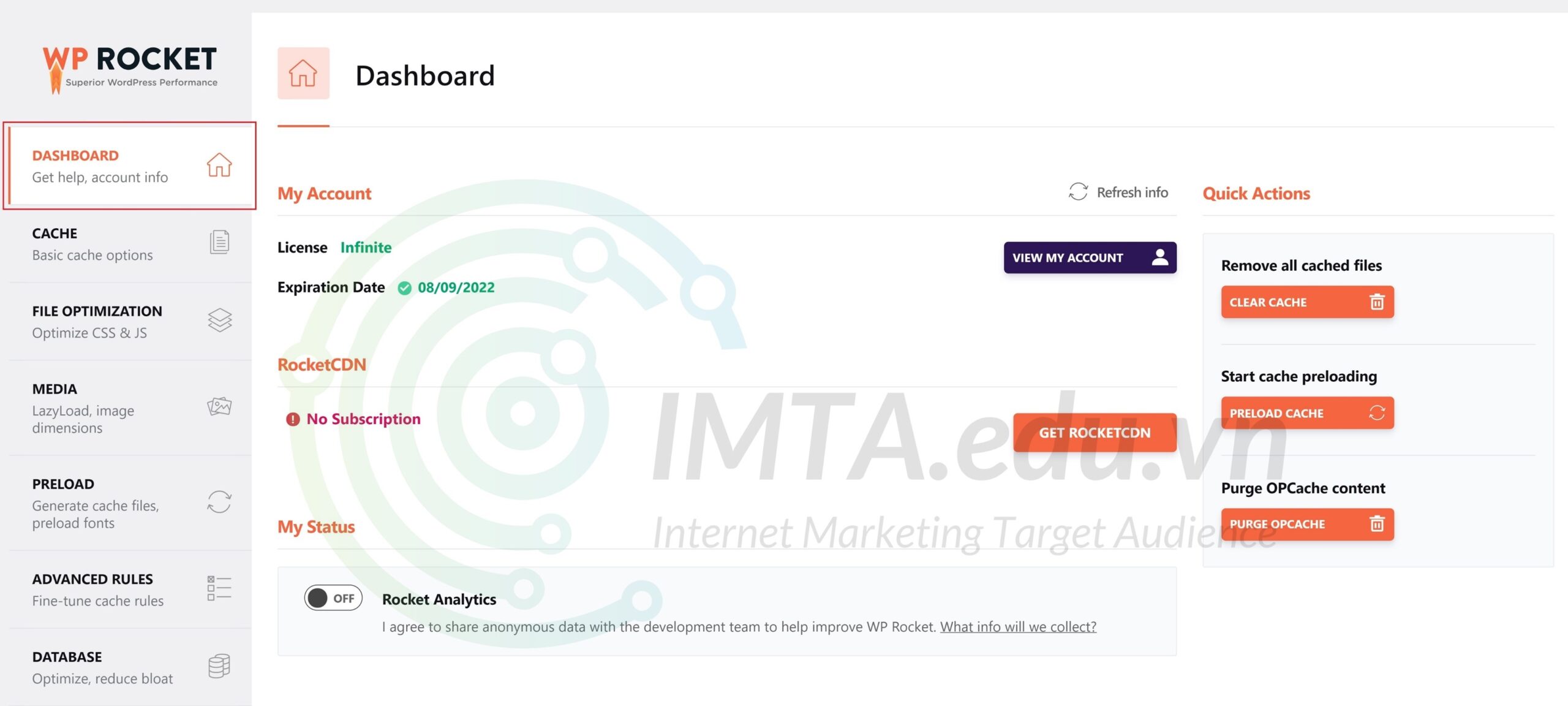
Mục Dashboard sẽ hiển thị đầu tiên khi bạn mở WP Rocket lên. Mục này hiển thị thông tin về thời hạn bản quyền plugin và 03 tác vụ thủ công mà bạn sẽ thường sử dụng nhất khi dùng WP Rocket. Dưới đây mình sẽ chú thích từng mục bên trong để bạn hiểu được tác dụng của chúng là để làm gì.

- License(giấy phép): Cái này tùy bạn mua gói nào thì nó sẽ hiển thị loại giấy phép tương ứng. Ví dụ: Infinite (không giới hạn website), Plus (03 website) và Single (01 website).
- Expiration Date: Ngày hết hạn bản quyền.
- Remove all cached files: Xóa toàn bộ cache.
- Start cache preloading: Tạo lại toàn bộ cache.
- Purge OPCache content: Xóa các truy vấn đã được lưu trữ trước đó.
Đối với 02 tính năng xóa tất cả cache ở trên, bạn sẽ dùng khi chuẩn bị tạo bản sao lưu (backup website). Hoặc khi website của bạn vừa có chỉnh sửa thay đổi gì đó và bạn muốn các thay đổi đó được áp dụng bên ngoài website cho khách truy cập xem. Nếu bạn không xóa cache thì người dùng vẫn xem phiên bản cũ của trang web đó.
Khi bạn nhấn Preload cache thì WP Rocket sẽ bắt đầu chạy tiến trình tạo cache cho website của bạn. Khi người dùng truy cập một trang bất kỳ đã tạo cache thì tốc độ tải trang sẽ nhanh hơn bình thường rất nhiều.
Thiết lập về Cache
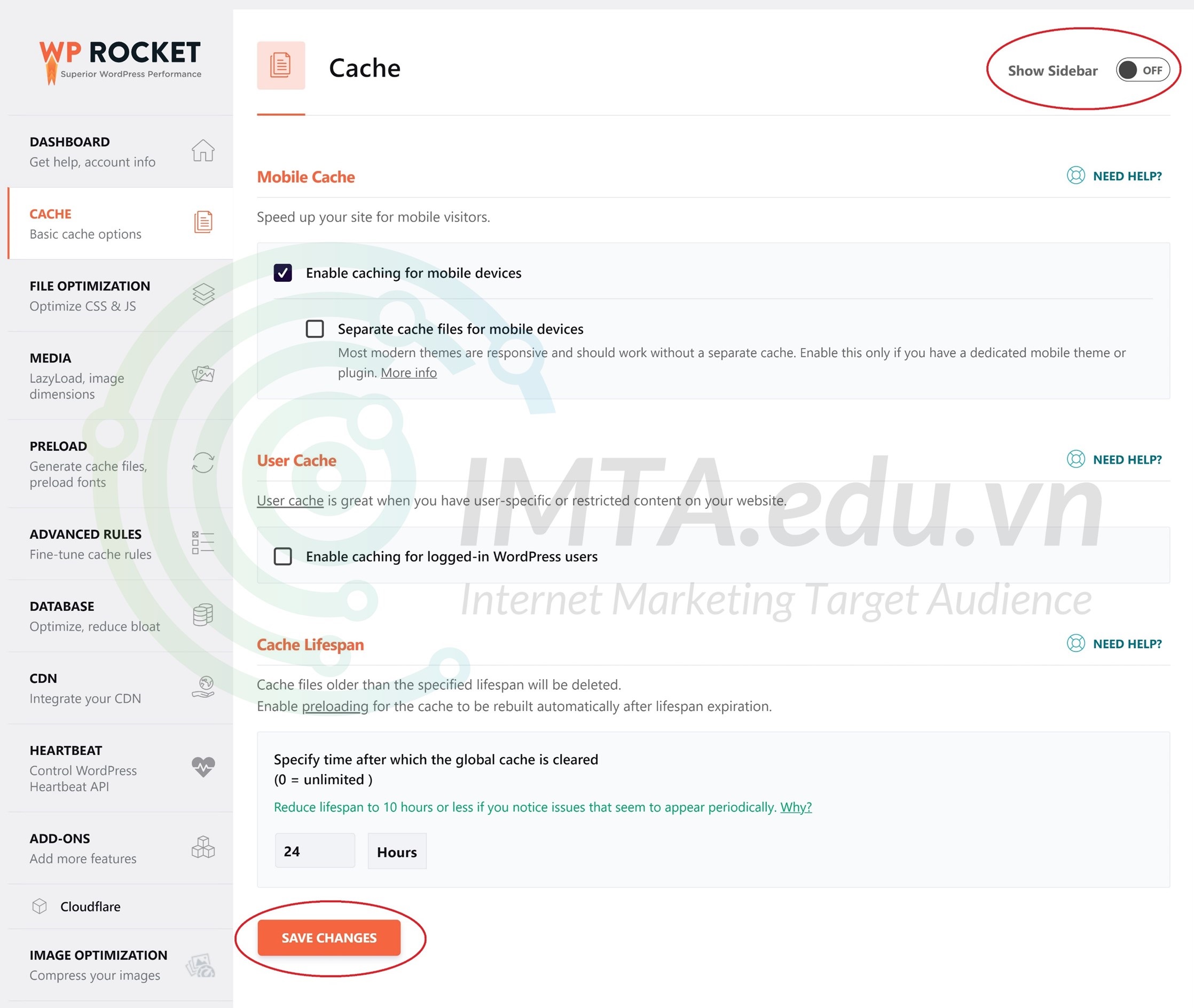
Mục này bạn sẽ thực hiện một vài thiết lập về cache như hình bên dưới là được. Đồng thời, xem các chú thích để biết được tác dụng của từng mục là gì nhé !

- Enable caching for mobile devices: sử dụng cache khi người dùng truy cập bằng thiết bị di động;
- Separate cache files for mobile devices: Tạo riêng cache cho thiết bị di động. Cái này nếu website của bạn có giao diện riêng cho di động thì mới tick vào. Hiện nay đa phần các website WordPress đều thiết kế website với giao diện responsive (tự co giãn nội dung theo kích thước màn hình) nên bạn lưu ý chỗ này nhé !
- Enable caching for logged-in WordPress users: Cache hoạt động với người dùng đã đăng nhập. Cái này không nên tick vào, vì thông thường người truy cập là admin – người hay thực hiện các thiết lập/ chỉnh sửa, thêm bớt cái này cái kia trên website. Do đó, nếu kích hoạt cache trong trường hợp này thì cứ mỗi lần muốn xem sự thay đổi của website lại phải xóa bộ nhớ cache thủ công sẽ rất bất tiện.
- Cache Lifespan: là thời gian cache được xóa tự động. Cái này còn tùy thuộc vào tần suất thay đổi nội dung trên website. Nếu website ít đăng bài, ít thay đổi thì cache cứ để nhiều ngày. Còn nếu thường xuyên đăng bài/ thay đổi gì đó trên site thì có thể đặt giá trị thời gian là 6 Hours, 12 Hours,.. tùy ý.
Bắt đầu từ bước này, nếu thực hiện thiết lập/ cấu hình bất cứ điều gì thì phải nhấn nút Save Changes bên dưới cùng để áp dụng nhé !
File Optimization – cấu hình tối ưu tập tin
Đây là mục mà nhiều bạn mắc lỗi nhất khi cấu hình WP Rocket. Hầu hết các bạn thấy ở đây có bao nhiêu tính năng tối ưu thì kích hoạt hết lên mà không hề đọc khuyến nghị. Điều đó không những khiến website của bạn không đạt được tốc độ tải trang tốt mà còn có nguy cơ bị lỗi hiển thị giao diện/ tính năng.
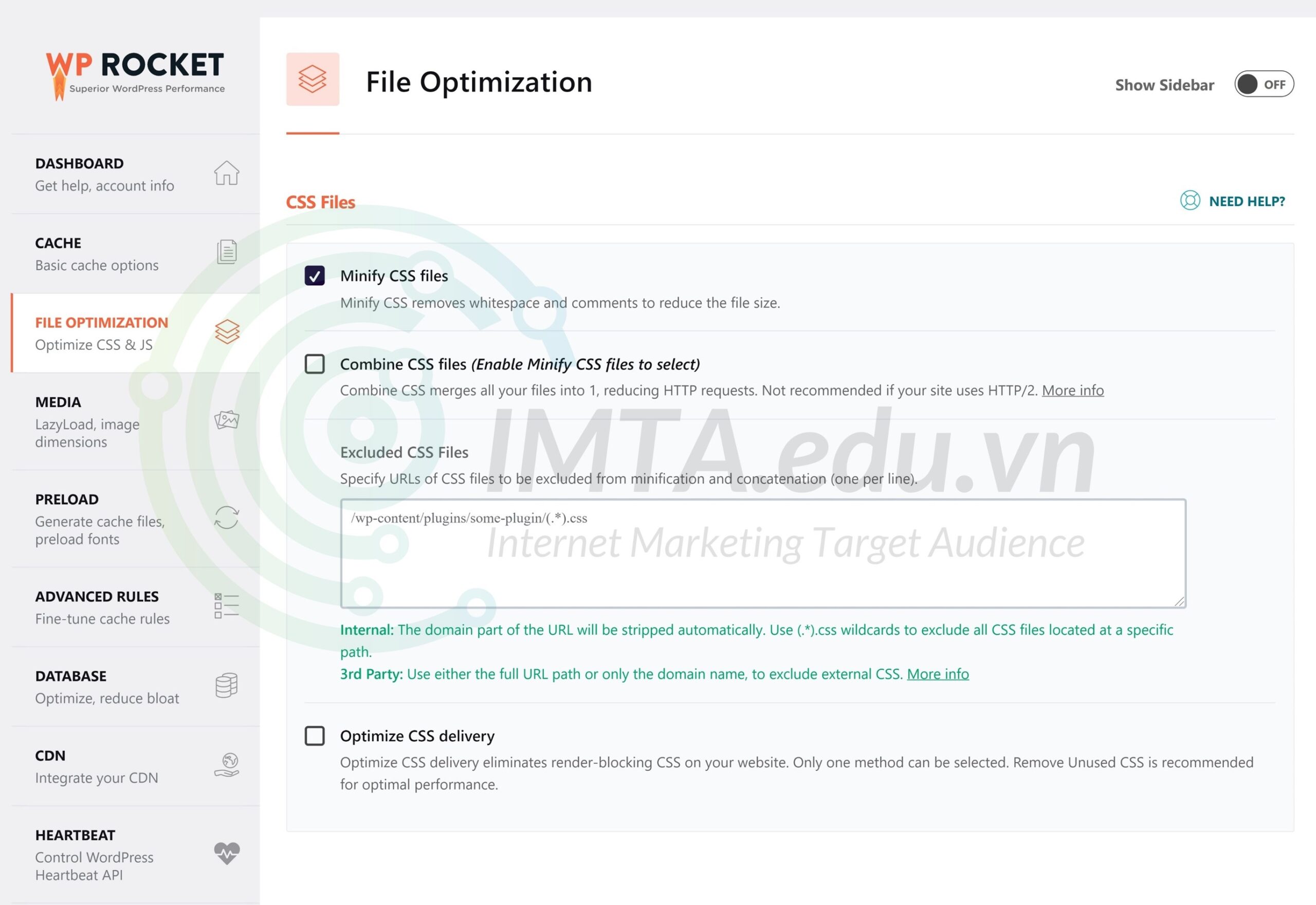
Tối ưu CSS
Ở thời điểm hiện tại, để tối ưu CSS trên WP Rocket thì bạn sử dụng 03 tính năng: Minify CSS files, Combine CSS files và Optimize CSS delivery. Cụ thể tác dụng của từng phần thì mình sẽ nói chi tiết bên dưới:

Minify CSS files (nén các file CSS): Mình khuyến nghị nên tick chọn tính năng này. Điều đó sẽ giúp loại bỏ khoảng trắng và các phần dư thừa của các file CSS >> giảm kích thước tập tin xuống >> trang được tải xuống sẽ nhẹ hơn;
Combine CSS files (gộp các file CSS lại): Tính năng này sẽ gom hết các file CSS lại thành một file duy nhất. Điều đó giúp giảm số lượng các yêu cầu được gửi tới máy chủ (HTTP request) >> giúp tăng tốc độ website của bạn. Tuy nhiên, khi sử dụng tính năng này bạn cần lưu ý như sau:
- Để kích hoạt tính năng Combine CSS files thì bạn cần phải kích hoạt tính năng Minify CSS files thì mới được.
- Việc sử dụng tính năng Combine CSS files (gộp CSS) có thể gây ra lỗi hiển thị trên website của bạn. Không phải mọi trường hợp kích hoạt tính năng này đều làm lỗi hiển thị cho website. Nhưng việc xảy ra lỗi giao diện là rất cao nên bạn cân nhắc nếu sử dụng nhé. Và nếu kích hoạt thấy lỗi thì ngừng kích hoạt cũng được.
- Nếu website của bạn đang sử dụng giao thức HTTP/ 2 thì không cần kích hoạt tính năng này vì nó không có ý nghĩa gì cả. Để kiểm tra website của bạn có đang sử dụng giao thức HTTP/ 2 hay không thì bạn kiểm tra bằng công cụ HTTP/ 2 Check này nhé !
Optimize CSS delivery (tối ưu phân phối CSS): Đây là một tính năng mới được WP Rocket thêm vào gần đây. Theo kinh nghiệm của mình thì bạn không nên kích hoạt tính năng này. Tuy nhiên, mình cũng nói sơ qua cho bạn hình dung về tác dụng của nó. Khi bạn tick chọn vào nó sẽ có 02 mục chọn nữa là:
- Activate Remove Unused CSS (kích hoạt tính năng loại bỏ CSS không sử dụng). Cái này mình thấy rất hay và giải quyết được cái thông báo đề xuất tối ưu khi bạn sử dụng công cụ Google PageSpeed Insights. Tuy nhiên, tới thời điểm hiện tại (tháng 12/2021) thì tính năng này vẫn còn đang ở giai đoạn BETA (thử nghiệm). Và mình cũng đã kích hoạt thử nhưng gây ra lỗi hiển thị web nên mình khuyến cáo các bạn không nên kích hoạt tính năng này.
- Load CSS asynchronously (tải CSS không đồng bộ). Đây cũng là một tính năng để giải quyết vấn đề được khuyến nghị khi bạn sử dụng công cụ Google PageSpeed Insights. Và bản thân cái thuật ngữ tải không đồng bộ này có lẽ cũng khó hiểu đối với người dùng phổ thông nên mình cũng không đề cập sâu trong khuôn khổ bài viết này. Tạm thời bạn không cần kích hoạt tính năng này nhé !
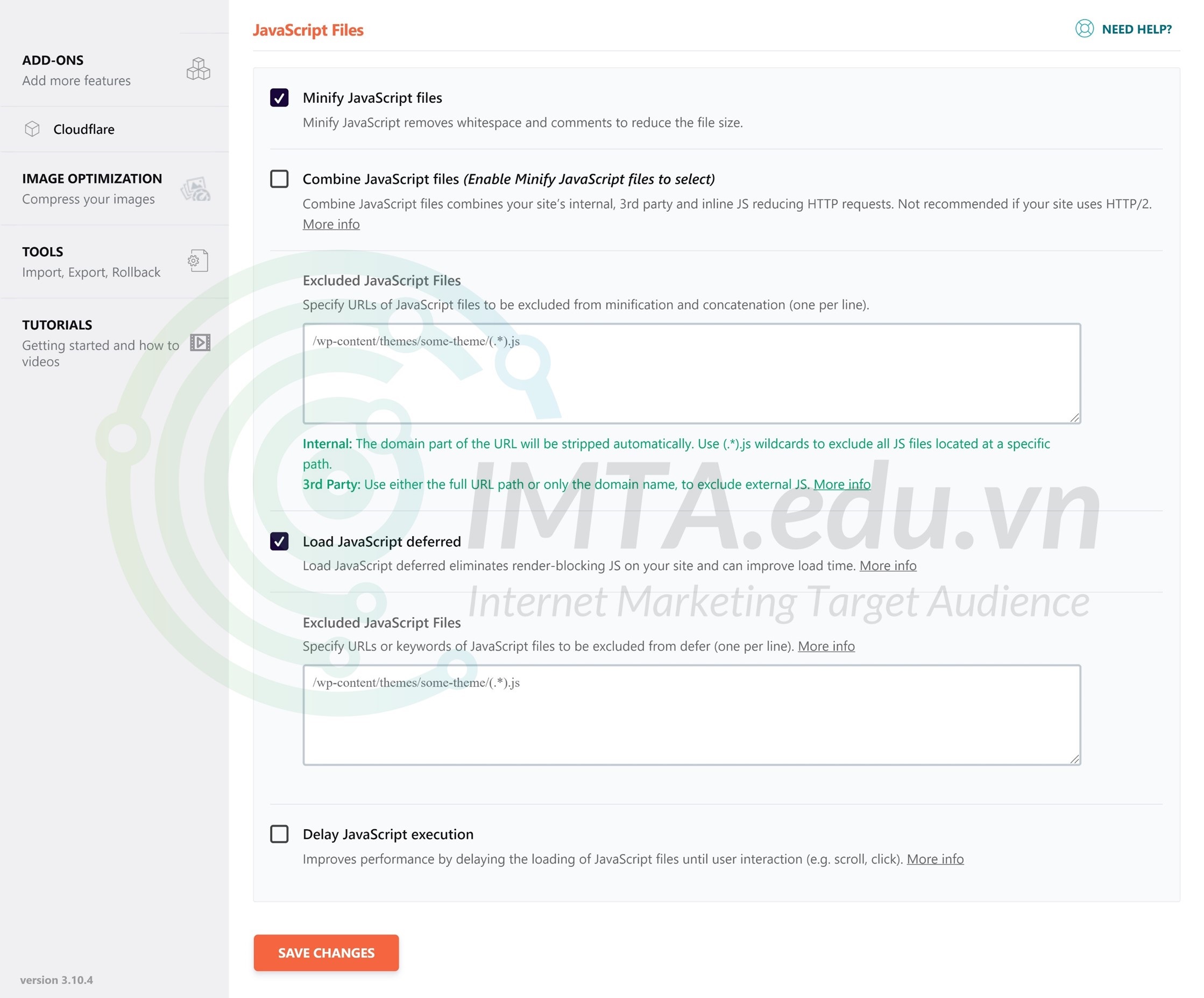
Tối ưu JavaScript
Tối ưu JavaScript trên WP Rocket cũng gần tương tự như tối ưu CSS vậy. Nếu lỗi khi tối ưu CSS thì giao diện trang web bị vỡ/ hỏng. Còn lỗi do tối ưu JavaScript có thể dẫn đến: không bấm vào nút nhấn được, không cuộn trang được,…
Dưới đây mình sẽ chú thích các tính năng trong phần tối ưu JavaScript đi kèm với những khuyến nghị trong cấu hình và thiết lập. Điều này sẽ giúp tránh việc làm ảnh hưởng xấu đến trải nghiệm người dùng bên ngoài website.

Minify JavaScript files (nén các file JavaScript): Tương tự như đối với nén CSS, mình khuyến nghị tick chọn tính năng này. Điều đó sẽ giúp loại bỏ khoảng trắng và các phần dư thừa của các file JavaScript >> giảm kích thước tập tin xuống >> trang được tải xuống sẽ nhẹ hơn;
Combine JavaScript files (gộp các file JavaScript lại): Đây là một tính năng giúp gom hết các file JavaScript lại thành một file duy nhất >> làm giảm số lượng các yêu cầu được gửi tới máy chủ. Từ đó, làm tăng tốc độ tải trang. Tuy nhiên, khi sử dụng tính năng Combine JavaScript files bạn cần lưu ý như sau:
- Để kích hoạt tính năng Combine JavaScript files thì trước đó bạn cần phải kích hoạt tính năng Minify JavaScript files.
- Việc sử dụng tính năng Combine JavaScript files (gộp JavaScript) có thể gây ra lỗi khi người dùng thao tác trên website của bạn. Nếu bạn có kiến thức, kinh nghiệm làm việc với mã nguồn WordPress và bạn biết được những file JS nào nếu thực hiện Combine JavaScript có thể gây lỗi thì hãy chèn những đường dẫn file đó vào trong khung Excluded JavaScript Files. Mình cũng nhấn mạnh lại lần nữa, nếu bạn không rành thì không nên kích hoạt tính năng này.
- Nếu website của bạn đang sử dụng giao thức HTTP/ 2 thì không cần kích hoạt tính năng Combine JavaScript files vì nó sẽ không có tác dụng. Để kiểm tra website của bạn có đang sử dụng giao thức HTTP/ 2 hay không thì bạn kiểm tra bằng công cụ HTTP/ 2 Check theo link mình đã để ở phần tối ưu CSS phía trên nhé !
Load JavaScript deferred (trì hoãn tải JavaScript): Tính năng này sẽ hỗ trợ bạn giải quyết vấn đề Loại bỏ Tài nguyên Chặn Hiển thị khi sử dụng công cụ Google PageSpeed Insights.
Khi kích hoạt Load JavaScript deferred, tất cả các tệp JavaScript trên trang của bạn, bao gồm cả những tệp được WP Rocket đã nén (Combine), sẽ được tải bằng thuộc tính defer. Tức là chỉ tải các file JavaScript khi người dùng cuộn trang đến đó.
Tương tự như các tính năng tối ưu ở trên, việc kích hoạt Load JavaScript deferred vẫn có thể phát sinh các lỗi không mong muốn. Và để khắc phục thì bạn phải chèn link các file JavaScript được loại trừ ra khỏi yêu cầu trì hoãn tải trong khung Excluded JavaScript Files.
Delay JavaScript execution (trì hoãn thực thi JavaScript): Có nhiều bạn sẽ bị nhầm lẫn giữa 02 thuật ngữ “Load JavaScript deferred” và “Delay JavaScript execution“. Bạn có thể hình dung Defer JavaScript giống như tính năng Lazyload hình ảnh vậy (cuộn tràng tới đâu, hình hiện tới đó). Còn đối với Delay JavaScript thì chỉ khi bạn thực hiện tác tương tác như: cuộn trang, nhấn vào màn hình,.. thì những JavaScript liên đã delay đó mới được thực thi.
Nếu bạn muốn website có điểm số “XANH” thì đây là một tính năng rất giá trị. Tuy nhiên, nếu không quá yêu cầu về điểm số thì không cần tick vào. Việc sử dụng tính năng Delay JavaScript execution sẽ giúp cải thiện rất nhiều khía cạnh khi tối ưu điểm Google PageSpeed Insights. Dưới đây là các vấn đề mà tính năng này sẽ hỗ trợ giải quyết:
- Remove unused JavaScript: loại bỏ JS không dùng;
- Minimize Main thread work: giảm thiểu công việc cho chuỗi chính;
- Reduce JavaScript Execution time: giảm thời gian thực thi JS;
- Total blocking time: Chỉ số này đo lường tổng thời gian kể từ khi trang chưa có khả năng tương tác cho đến khi nó có thể được tương tác.
- Time to Interactive: được xác định là thời điểm khi tác vụ cuối cùng được hoàn tất và sau 5 giây kể từ khi chuỗi chính không hoạt động.
- First contentful paint: Thời gian phản hồi của nội dung đầu tiên (có thể là hình ảnh/ văn bản).
Những lưu ý khi kích hoạt Delay JavaScript execution:
- Tính năng Delay JavaScript chỉ được áp dụng với các trang đã được lưu trong bộ nhớ cache hoặc được tối ưu hóa trước đó.
- Hãy tắt tính năng Minify JavaScript files khi kích hoạt Delay JavaScript. Điều này giúp các tập lệnh JS được tải đúng trình tự.
- Tất cả các tập lệnh JS có trong trang sẽ bị trì hoãn. Bất kỳ tập lệnh nào được chèn sau khi trang đã tải xong hoặc được tải gián tiếp từ tập lệnh JS khác, đều không bị trì hoãn.
Tối ưu các tập tin đa phương tiện (media)
Đây là một tính năng rất đáng giá khi sử dụng WP Rocket. Các các tập tin đa phương tiện (media) chiếm phần lớn dung lượng tải xuống của một trang web. Trong khi đó, WP Rocket không giúp bạn nén/ làm giảm kích thước file media. Mà sẽ làm trì hoãn tải tập tin media (hình ảnh, video,..) với tính năng Lazyload. Tức là chỉ đến khi người dùng cuộn trang đến vị trí có hình ảnh/ video thì chúng mới được tải và hiển thị.
Lazyload media và đặc biệt là lazyload hình ảnh rất được Google khuyến nghị sử dụng để cải thiện tốc độ tải trang. Nếu website của bạn quá ít hình ảnh (trên một trang) thì không nhất thiết phải sử dụng tính năng này. Nhưng nếu website có nhiều ảnh thì dù hosting của bạn có mạnh hay yếu đều nên sử dụng để tăng tốc độ tải trang. Hơn nữa, so với các tính năng tối ưu khác thì lazyload dễ sử dụng và không phát sinh lỗi vặt nhất.
Tăng tốc website có ảnh hưởng đến chất lượng khi bạn chạy quảng cáo Google Ads. Tham gia khóa học quảng cáo Google Ads để hiểu thêm điều này.
Digital Marketing IMTA
Tuy nhiên, bạn cần lưu ý rằng khi kích hoạt tính năng lazyload trên WP Rocket rồi thì không được kích hoạt tính năng tương tự được cung cấp bởi theme/ plugin nào khác. Vì điều đó có thể dẫn đến xung đột tính năng và khiến website chậm hơn hoặc có thể phát sinh các lỗi hiển thị hình ảnh (ví dụ: cuộn trang tới vị trí có ảnh rồi nhưng đợi mãi không thấy ảnh hiển thị hoặc rất lâu mới hiển thị).

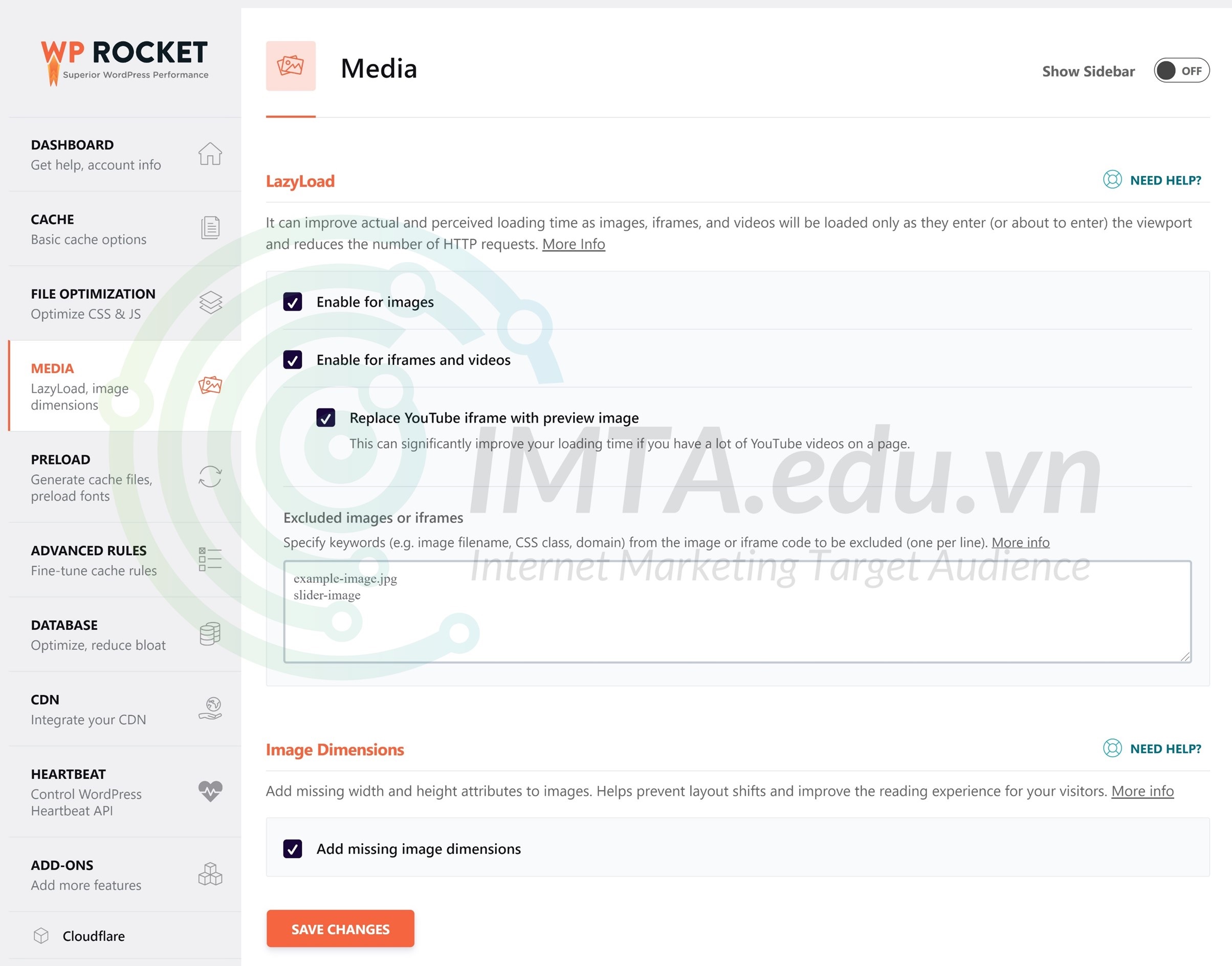
Trong phần Lazyload (chế độ tải chậm) của WP Rocket bạn có thể tick chọn hết các mục tương tự như trong ảnh ở trên. Dưới đây là phần chú thích cho các mục đó:
- Enable for images: Kích hoạt lazyload cho hình ảnh;
- Enable for iframes and videos: Kích hoạt lazyload cho iframes và video;
- Replace YouTube iframe with preview image: Thay thế frames của video nhúng từ YouTube bằng một ảnh xem trước;
- Excluded images or iframes: Các hình ảnh hoặc mã nhúng không áp dụng lazyload, mỗi đối tượng loại trừ bạn viết trên một dòng.
- Add missing image dimensions: Tự động đặt chiều rộng và chiều cao cho các ảnh thiếu thông tin này. Từ đó ngăn chặn sự thay đổi bố cục và cải thiện trải nghiệm đọc cho khách truy cập của bạn. Nếu bạn có sử dụng công cụ kiểm tra Core Web Vitals của Google thì thường bị cảnh báo về hình ảnh bị thiếu kích thước. Và khi kích hoạt tính năng này sẽ giải quyết được cảnh báo đó.
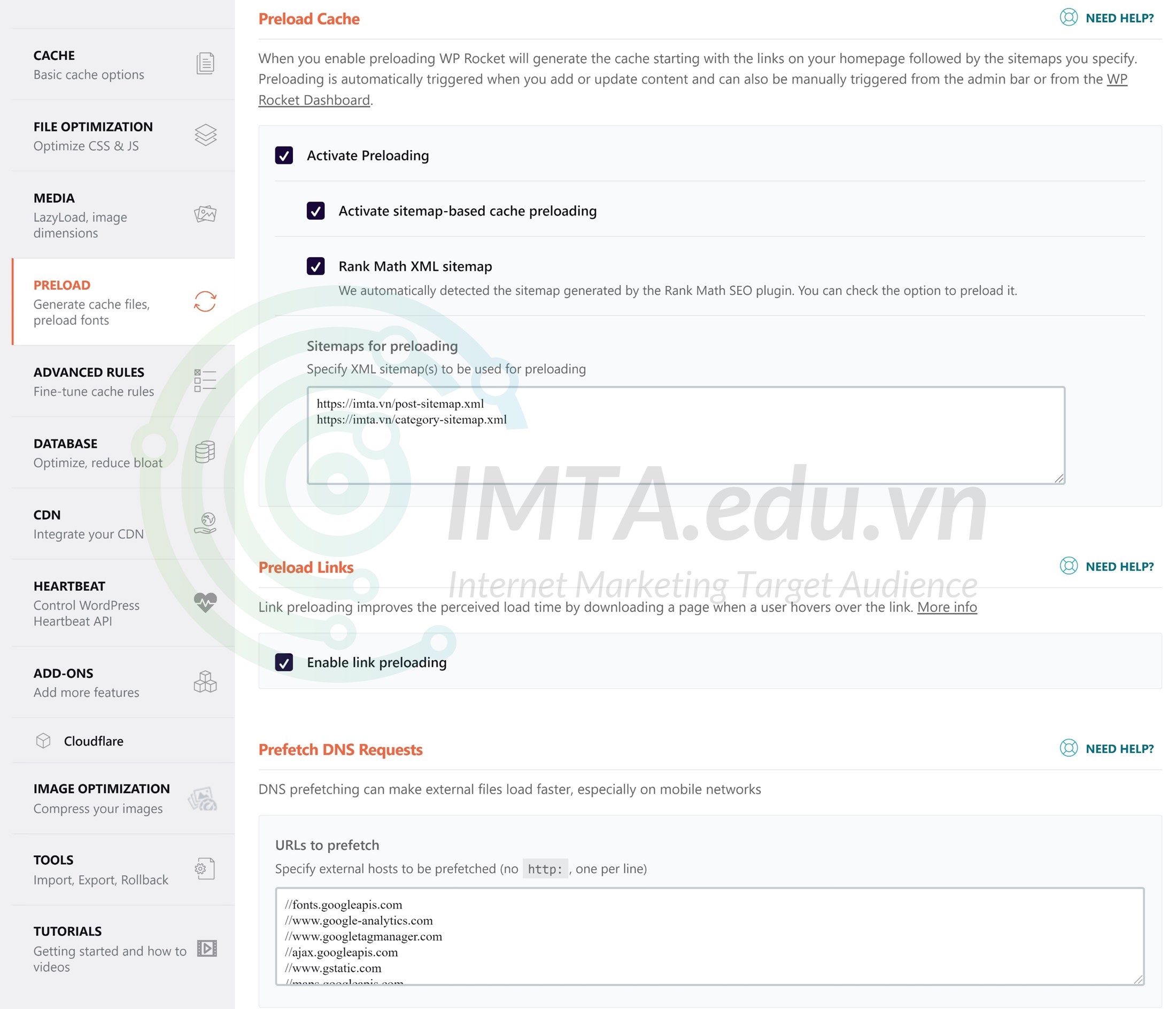
Cấu hình Preload Cache
Khi bạn kích hoạt tính năng Preload Cache thì WP Rocket sẽ tự tạo cache cho các liên kết có trên website của bạn hoặc theo sơ đồ trang web (sitemap) mà bạn chỉ định.
Tiến trình Preload Cache có thể được kích hoạt tự động khi bạn cập nhật nội dung hoặc các thao tác yêu cầu xóa cache để nhận thấy sự thay đổi (ví dụ: sau khi đăng bài viết mới/ cập nhật bài viết/ cài hoặc xóa plugin,…). Ngoài ra bạn có thể chạy Preload Cache thủ công trong Dashboard của WP Rocket hoặc nút Preload Cache trên thanh toolbar của WordPress.

Preload Cache là tính năng không phát sinh lỗi vặt. Nhưng để đạt hiệu quả Preload Cache cao thì bạn cần hiểu và cấu hình tối ưu nhất có thể. Dưới đây mình sẽ chú thích các mục cấu hình Preload.
- Activate Preloading: Kích hoạt chế độ Preload Cache;
- Activate sitemap-based cache preloading: Kích hoạt Preload Cache cho các trang có trong sitemap.
- Rank Math XML sitemap: Nếu bạn đang dùng plugin Rank Math thì kích hoạt mục này để WP Rocket tự động lấy site map đã được tạo bởi Rank Math (Yoast SEO thì tick vào tương tự). Ngoài ra, bạn cũng có thể sử dụng sitemap tùy chỉnh để áp dụng Preload Cache. Trong khung Specify XML sitemap(s) to be used for preloading bạn có thể dùng các site map tùy chỉnh tương tự như dưới đây (thay tên miền imta.vn bằng tên miền của bạn):
https://imta.vn/post-sitemap.xml https://imta.vn/page-sitemap.xml https://imta.vn/category-sitemap.xml
- Enable link preloading: Kích hoạt Preload cho link để khi người dùng rê chuột vào một link bất kỳ, với thời gian trên 100 mili giây thì link đó sẽ được đưa vào diện Preload. Và lúc người dùng chính thức nhấp vào link đó, nó sẽ được tải ngay lập tức.
- Prefetch DNS Requests: Với tính năng này, các tệp có nguồn từ các website bên ngoài như: Javascript/ font của Google, Facebook, WordPress,… sẽ được tìm nạp trước >> giúp trang được tải nhanh hơn thay vì mỗi lần tải trang lại phải tải về các thư viện bên ngoài đó. Một số tài nguyên thường được áp dụng Prefetch DNS Requests như bên dưới, bạn có copy và dán vào khung URLs to prefetch nhé.
//fonts.googleapis.com //www.google-analytics.com //www.googletagmanager.com //ajax.googleapis.com //www.gstatic.com //maps.googleapis.com //maps.gstatic.com //fonts.gstatic.com //apis.google.com //google-analytics.com //ssl.google-analytics.com //youtube.com //api.pinterest.com //cdnjs.cloudflare.com //connect.facebook.net //platform.twitter.com //syndication.twitter.com //platform.instagram.com //s7.addthis.com //platform.linkedin.com //w.sharethis.com //i0.wp.com //i1.wp.com //i2.wp.com //stats.wp.com //pixel.wp.com //s.gravatar.com //0.gravatar.com //2.gravatar.com //1.gravatar.com
- Preload Fonts: Hay còn gọi là tải trước font chữ, và phông chữ phải được lưu trữ trên tên miền (được host) của riêng bạn. Để áp dụng Preload Fonts cho font hiện có trên website thì bạn chèn vào khung tùy chỉnh đường dẫn của các font đó theo cấu trúc:
/wp-content/themes/mts_schema/fonts/fontawesome-webfont.ttf
Lưu ý rằng tính năng Preload Fonts của WP Rocket chỉ áp dụng đối với font chữ được host tương ứng với tên miền của bạn. WP Rocket hiện tại không hỗ trợ Preload Fonts bên ngoài (ví dụ: Google font hoặc Font Awesome được lưu ở Cloudflare). Muốn áp dụng Preload cho các fonts này thì phải tải về host của bạn.
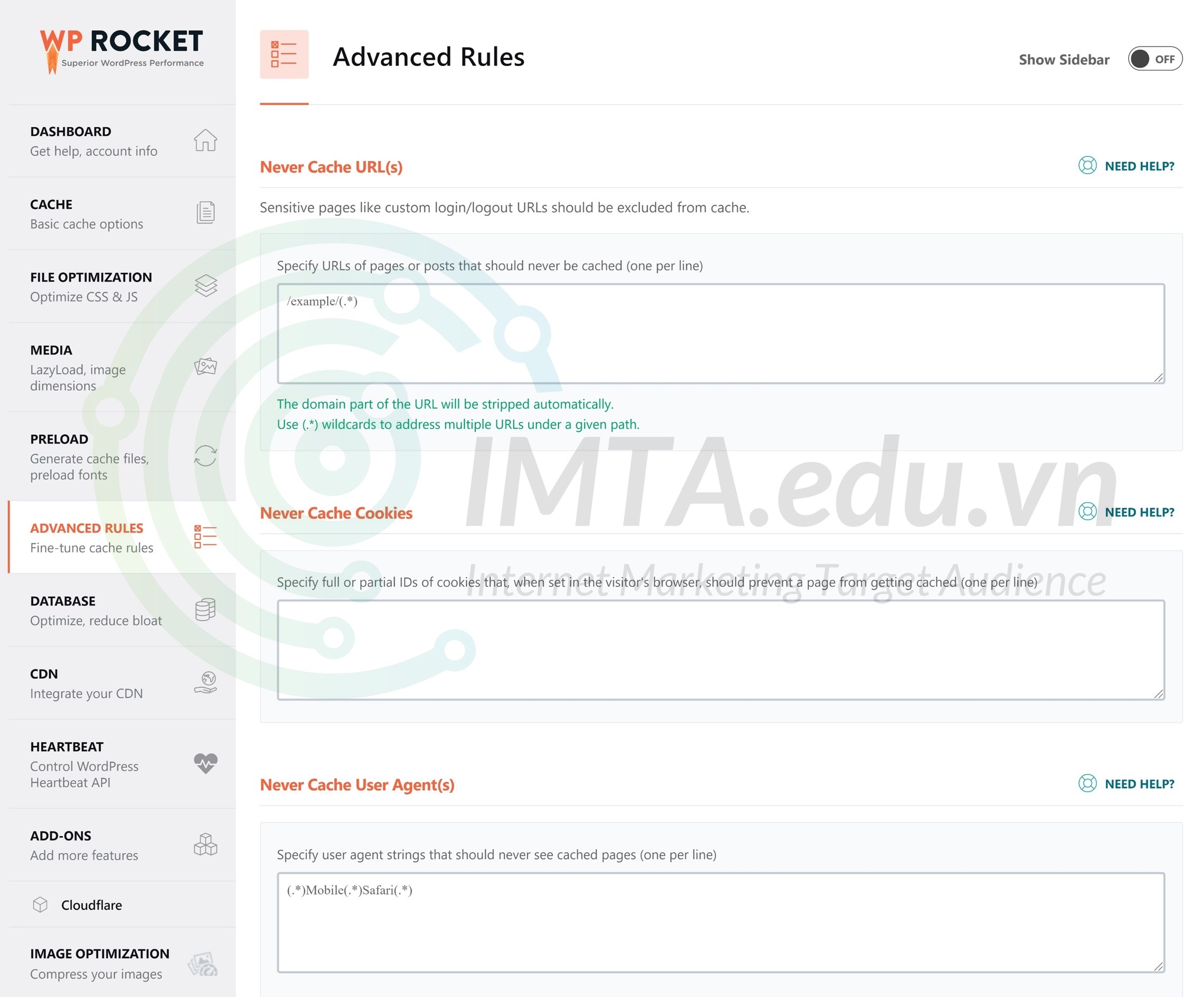
Thiết lập nâng cao – Advanced Rules
Như tên gọi của nó, phần này không dành cho người mới. Chỉ khi nào bạn đã có kiến thức, kinh nghiệm nhất định về tối ưu website thì mới nên thực hiện các thiết lập/ cấu hình ở đây. Tuy nhiên, dưới đây mình cũng sẽ chú thích từng mục để bạn tham khảo qua.

- Never Cache URL(s): Không bao giờ cache những URL này;
- Never Cache Cookies: Không bao giờ cache một phần/ toàn bộ các IDs của cookie này;
- Never Cache User Agent(s): Không bao giờ cache đối với những đối tượng người dùng cụ thể, ví dụ: người dùng truy cập từ trình duyệt (
(.*)Firefox(.*)), từ một thiết bị (NexusTablet),… - Always Purge URL(s): Chỉ định các URL mà bạn muốn chúng luôn bị xóa khỏi bộ nhớ cache bất cứ khi nào cập nhật bài đăng hoặc trang nào;
- Cache Query String(s): Áp dụng cache cho các chuỗi truy vấn được chỉ định. Cái này khá là nâng cao nên mình cũng không nêu sâu ở đây. Nếu bạn muốn tìm hiểu kỹ có thể tham khảo chi tiết theo tài liệu hướng dẫn Caching Query Strings của WP Rocket;
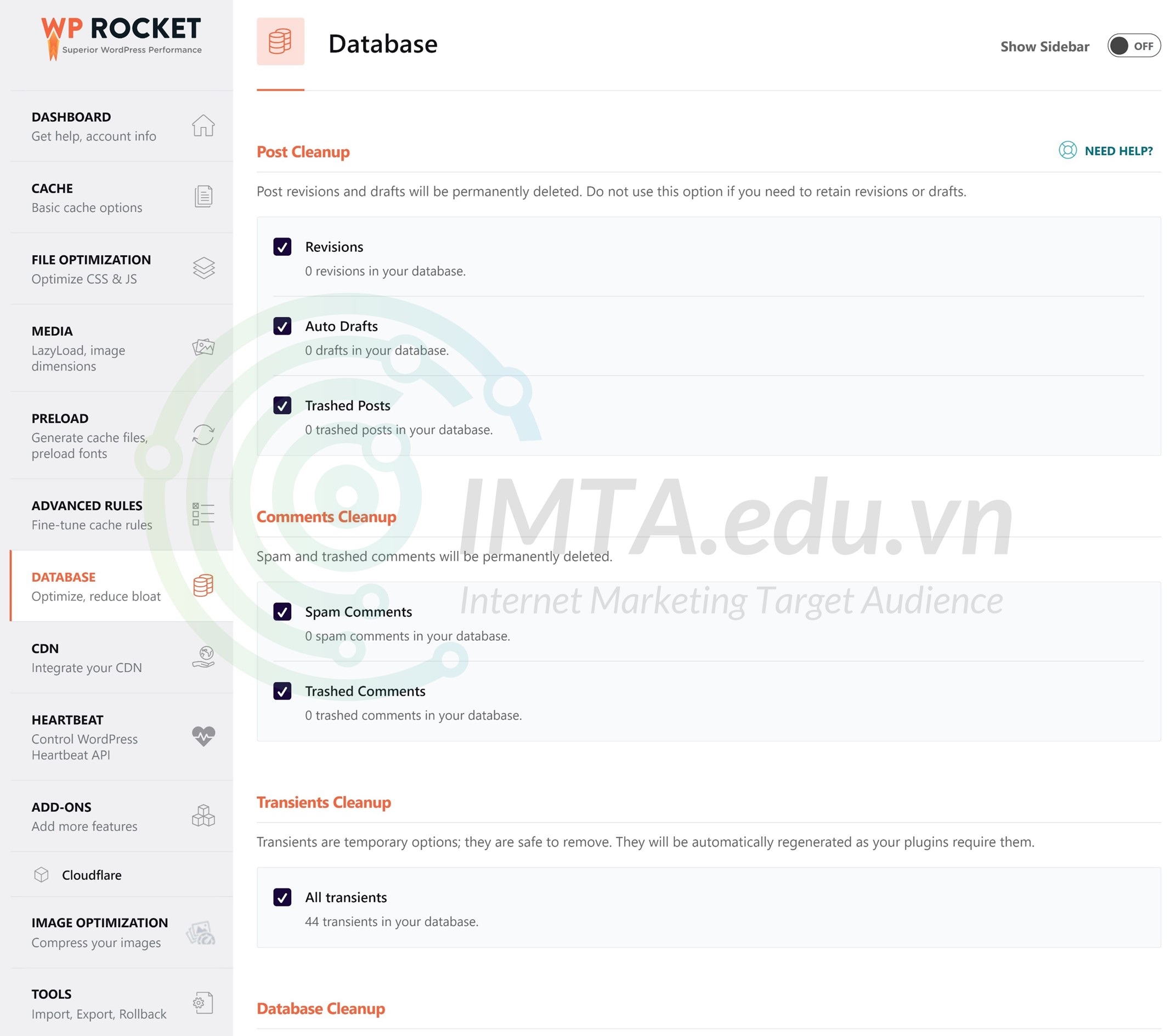
Thiết lập dọn dẹp và tối ưu Database
Theo kinh nghiệm và quan điểm cá nhân của mình thì tính năng dọn dẹp và tối ưu Database mà WP Rocket trang bị quá sơ khai. Nếu bạn muốn chuyên nghiệp hơn thì có thể sử dụng các plugin tối ưu và dọn dẹp Database như: Advanced Database Cleaner, WP-Optimize, WP-Sweep, …
Dưới đây mình sẽ chú thích các tính năng tối ưu, dọn dẹp Database mà WP trang bị để bạn tham khảo và sử dụng.

Post Cleanup – dọn dẹp “rác” database sinh ra từ các bài viết:
- Revisions: Dọn dẹp database các bản lưu tạm thời trong suốt quá trình bạn soạn thảo bài viết;
- Auto Drafts: Dọn dẹp database các bài viết nháp đã lưu tự động trước đó;
- Trashed Posts: Dọn dẹp database các bài viết đã được đưa vào thùng rác trước đó;
Comments Cleanup – dọn dẹp “rác” database sinh ra từ các bình luận:
- Spam Comments: Dọn dẹp database của các bình luận SPAM;
- Trashed Comments: Dọn dẹp database của các bình luận đã được đưa vào thùng rác trước đó;
Transients Cleanup – dọn dẹp database được tạo trong quá trình bạn thực hiện tác tùy chỉnh, cấu hình, thiết lập website.
Database Cleanup – tối ưu cơ sở dữ liệu;
Automatic cleanup – tự động dọn dẹp, tối ưu cơ cơ sở dữ liệu mỗi ngày (daily), tuần (weekly) và hàng tháng monthly.
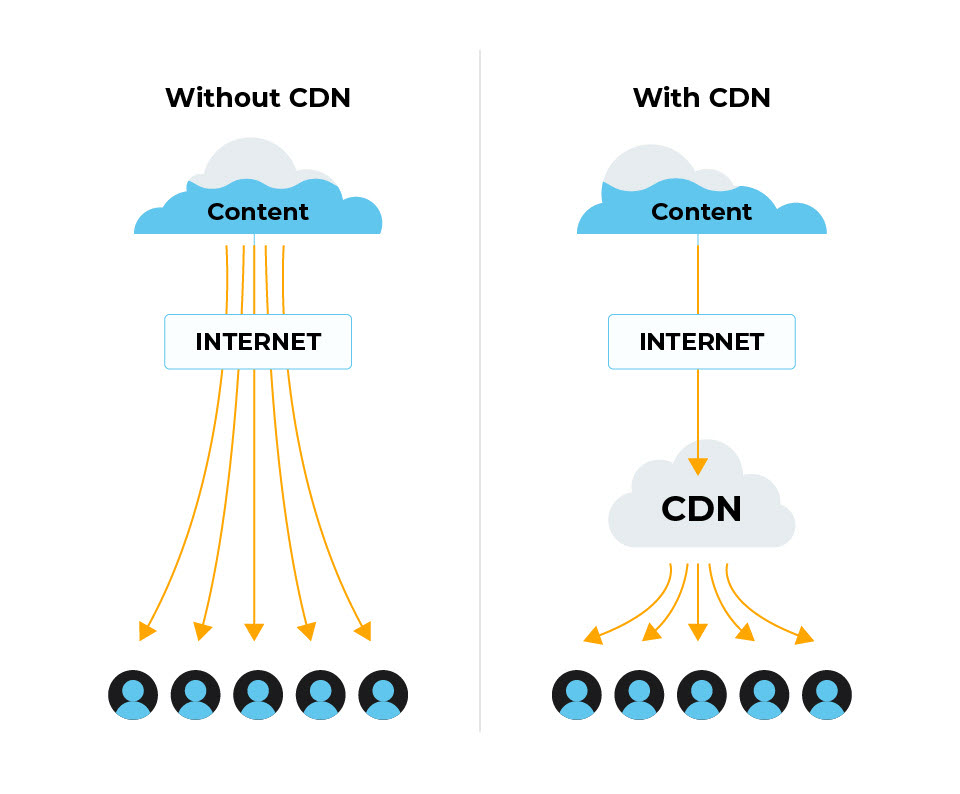
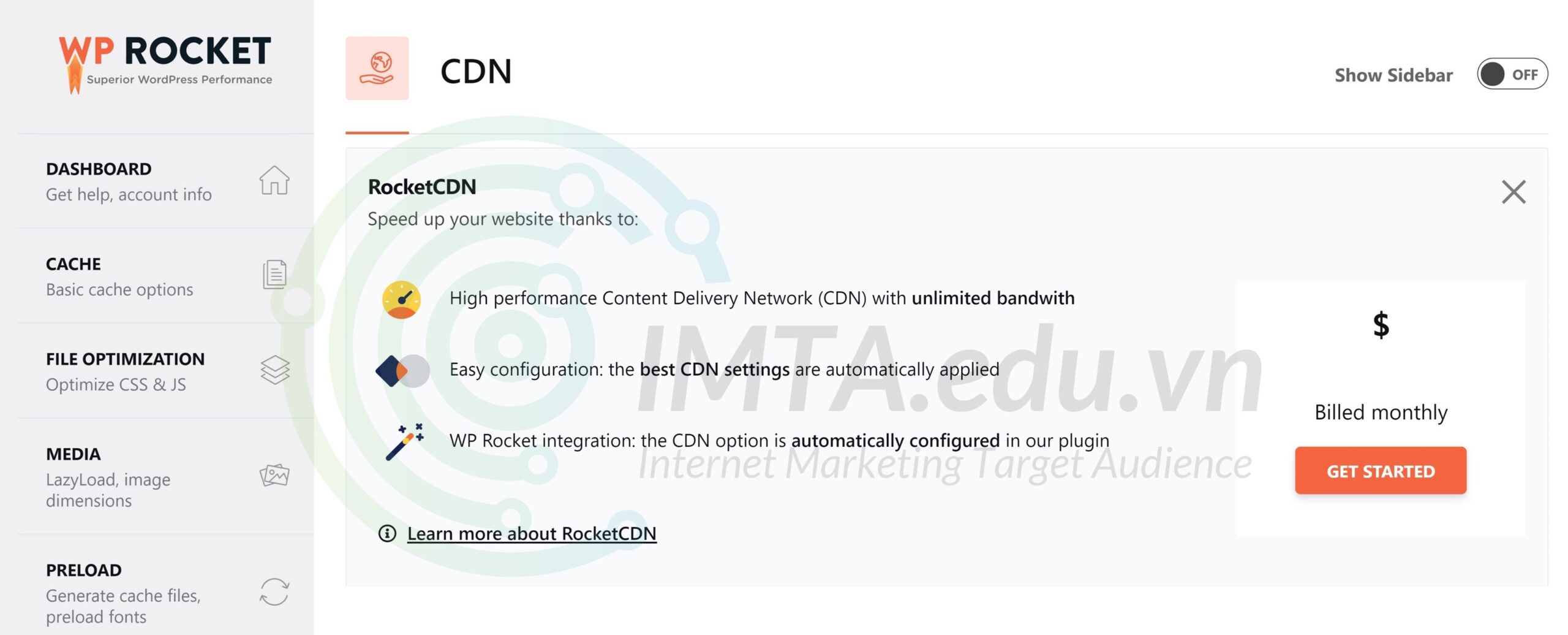
Cấu hình CDN (Content Delivery Network)
CDN (Content Delivery Network) – là mạng phân phối nội dung tạo bởi hệ thống của nhiều máy chủ được đặt ở các vị trí “chiến lược” trên toàn Thế Giới.
Nhờ có CDN, người truy cập website của bạn tại Mỹ vẫn nhanh như thường, mặc dù web của bạn được lưu trữ ở máy chủ ở Việt Nam. Đúng lý ra trang web sẽ được tải hoàn toàn từ máy chủ ở Việt Nam nhưng nhờ có CDN, nội dung được “phân phối” đến các máy chủ CDN ở Mỹ và chờ sẵn. Khi người truy cập tại Mỹ không cần phải tải hoàn toàn nội dung từ máy chủ ở Việt Nam mà sẽ tải gián tiếp qua các máy chủ CDN đặt ở Mỹ.

Tuy nhiên, hầu hết chúng ta làm website để người truy cập trong nước xem là chính nên việc sử dụng CDN có lẽ là không cần thiết. Hơn nữa, dịch vụ này có tính phí và trong phần này WP Rocket hướng người dùng sử dụng RocketCDN của họ thôi chứ cũng không có nội dung gì nên mình không nói thêm.

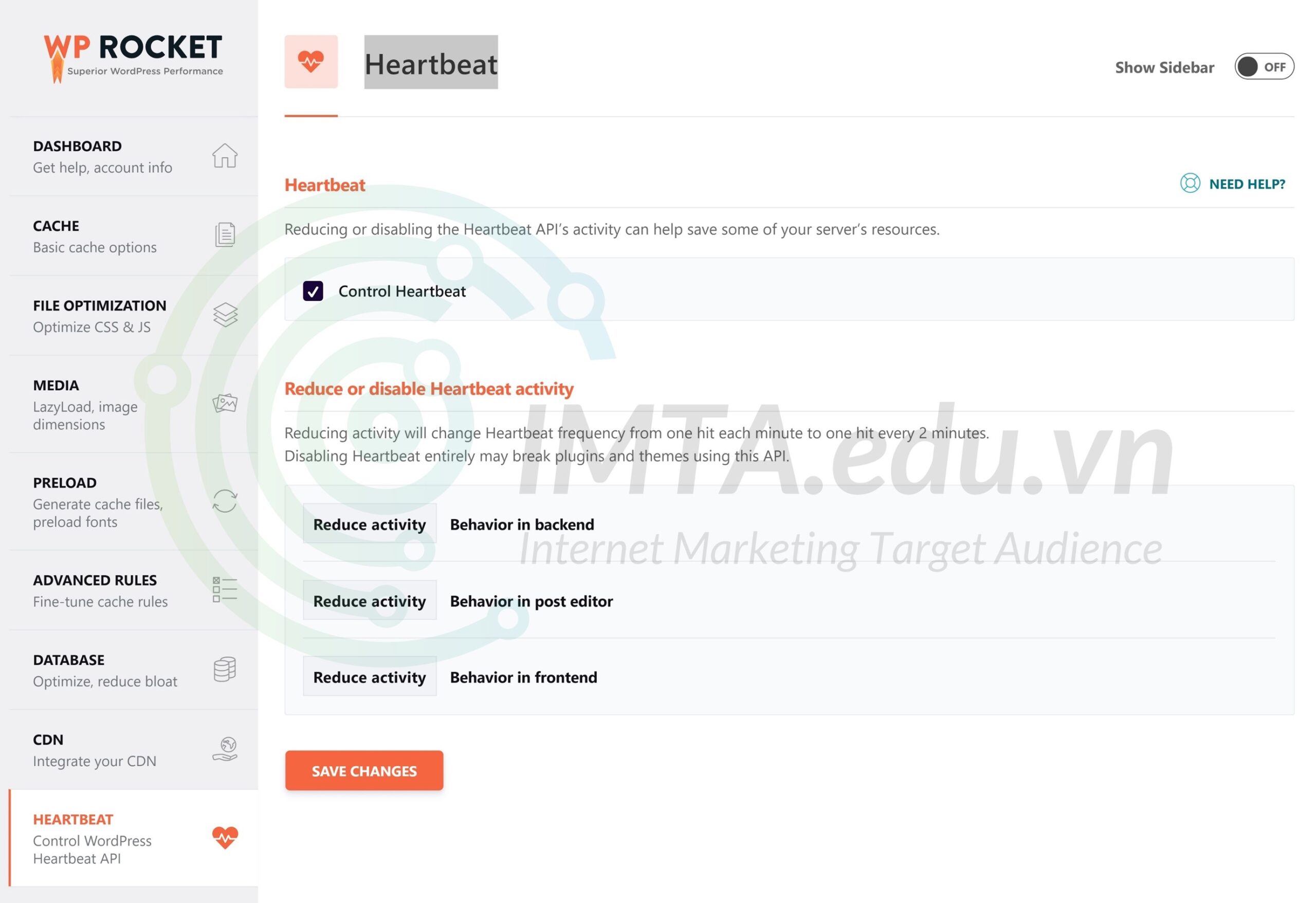
Heartbeat – giảm tải các tiến trình thời gian thực
Đây là một tính năng nâng cao mà có lẽ ít tài liệu tiếng Việt nói chi tiết về nó. Ở đây mình nói sơ qua về tác dụng của tính năng này để bạn hình dung.
WordPress Heartbeat API có nhiệm vụ kết nối và đồng bộ hóa dữ liệu theo thời gian thực giữa máy chủ và trình duyệt. Ví dụ như:
- Tự động lưu và sửa đổi trong trình soạn thảo bài đăng;
- Thông báo trên trang quản trị WordPress;
- Cảnh báo khi có một người khác cũng đang chỉnh sửa bài đăng mà bạn đang soạn thảo/ chỉnh sửa chẳng hạn;
- Dữ liệu thời gian thực được hiển thị trên trang quản trị.
Và để thực hiện các hành động theo thời gian thực như ở trên thì API của WordPress phải “chạy đi chạy lại” liên tục với chu kỳ 15 đến 60 giây/ lần. Điều này có thể là gánh nặng cho máy chủ nếu có nhiều thông tin, dữ liệu cần xử lý theo thời gian thực.

Chính vì thế, WP Rocket sử dụng tính năng Heartbeat để kiểm soát (làm giảm) các hoạt động trên. Tức là thay vì chu kỳ hoạt động là 15 – 60 giây thì giảm tần suất hoạt động xuống còn 2 phút >> giảm gánh nặng cho máy chủ.
Tính năng Heartbeat là không quá quan trọng đối với các website mà các thông tin, dữ liệu thời gian thực ít có sự thay đổi.
Ví dụ các website bán hàng (có rất nhiều đơn hàng được xử lý mỗi giờ) hoặc các website tin tức lớn (mỗi giờ có rất nhiều thành viên viết bài/ chỉnh sửa bài,..) thì mới nên quan tâm. Còn không thì nên bỏ qua tính năng này. Dưới đây là các mục tối ưu của Heartbeat:
- Behavior in backend: Giảm tần suất các hoạt động trong backend – trang quản trị WordPress;
- Behavior in post editor: Giảm tần suất các hoạt động trong trình soạn thảo;
- Behavior in frontend: Giảm tần suất các hoạt động ở frontend – bên ngoài giao diện website;
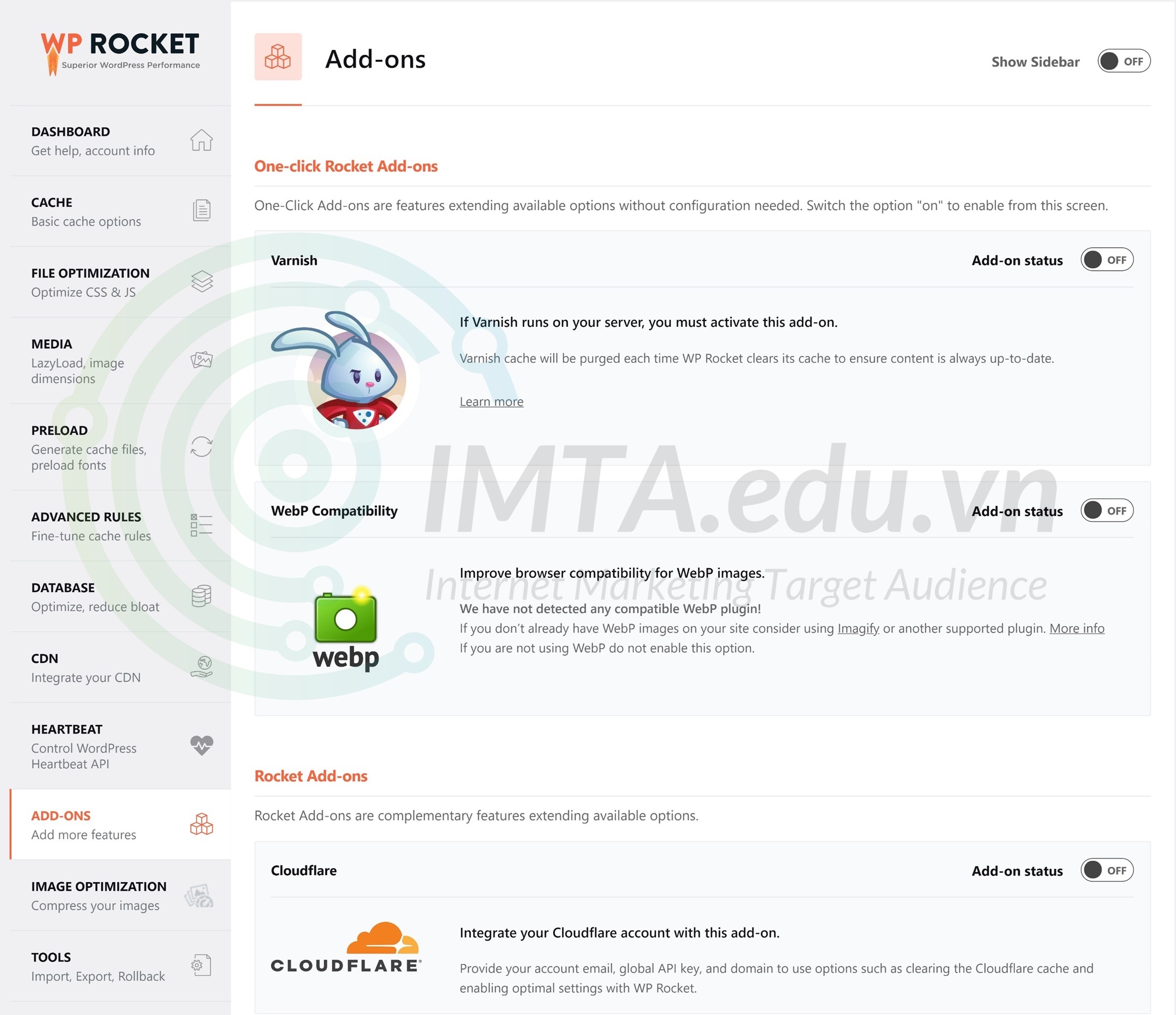
Các tiện ích bổ sung – Add-ons
Là các tính năng mở rộng được thêm bởi WP Rocket. Và để sử dụng tính năng nào thì bạn chỉ cần bật chuyển sang trạng thái ON để kích hoạt. Lưu ý là ở đây có 02 nhóm tiện ích:
- One-click Rocket Add-ons: Bạn chỉ cần chuyển sang trạng thái ON là sử dụng được;
- Rocket Add-ons: Khi chuyển sang trạng thái ON là chỉ mới kích hoạt nó lên thôi, phải thực hiện thêm các thao tác thiết lập/ cấu hình nữa mới có tác dụng.

Tùy thời điểm mà các tiện ích được WP Rocket đề xuất sử dụng sẽ khác nhau. Ở thời điểm hiện tại, các tiện ích bổ sung này theo mình là chưa cần thiết sử dụng nên mình cũng không nói thêm về chúng.
Image Optimization – tối ưu hình ảnh
WP Rocket không tích hợp mô đun tính năng tối ưu hình ảnh mà họ đề xuất bạn sử dụng plugin Imagify để nén ảnh và chuyển đổi định dạng ảnh sang WebP. Đây không phải là một tính năng của WP Rocket. Hơn nữa, việc tối ưu hình ảnh có rất nhiều vấn đề. IMTA sẽ sớm đăng bài chia sẻ về vấn đề tối ưu riêng ở một bài viết khác để bạn tham khảo chi tiết hơn.
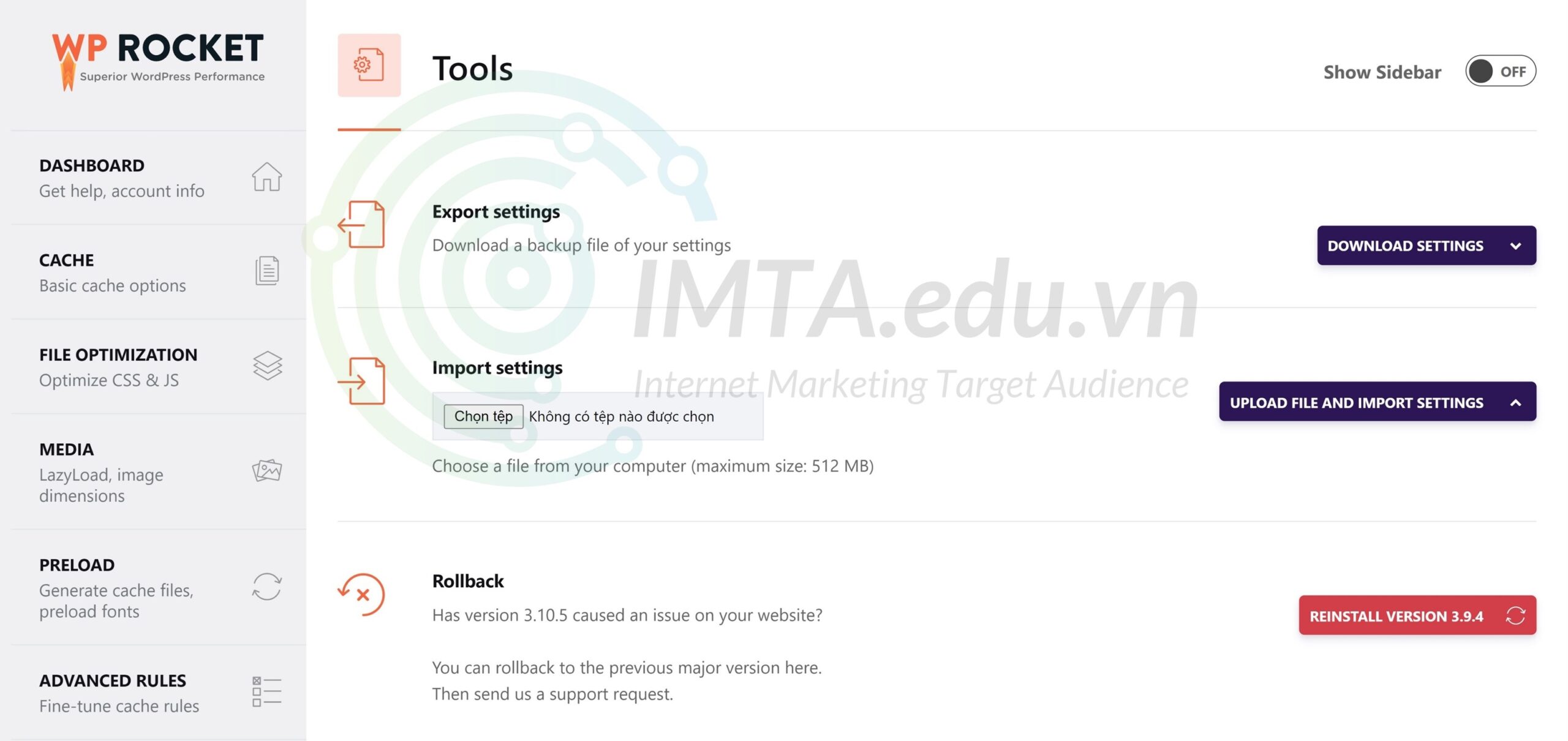
Tools – các công cụ dành cho người dùng WP Rocket
WP Rocket là một plugin tối ưu tốc độ website với nhiều mô đun tính năng được tích hợp bên trong. Quá trình thiết lập, cấu hình cực kỳ nhiều nội dung và tốn thời gian, công sức.
Chính vì vậy WP Rocket hỗ trợ các công cụ về sao lưu/ khôi phục để lưu lại các file cấu hình để có thể khôi phục khi cần thiết hoặc chia sẻ để mọi người tham khảo.
Ví dụ, bạn có 10 website tin tức và 10 website đó có phần cấu hình WP Rocket tương tự nhau nếu phải ngồi cấu hình từng site sẽ rất lâu. Nhưng nếu có file cấu hình WP Rocket chuẩn thì có thể áp dụng cho các site kia và chỉnh sửa lại cũng rất nhanh.

Dưới đây là phần chú thích cho từng tính năng trong mục Tools của WP Rocket, bạn dựa vào đó để thực hiện nhé:
- Export settings: Xuất ra file cài đặt, file này sẽ lưu lại những thiết lập/ cấu hình WP Rocket. Nhấn Download settings để tải file đó về máy tính;
- Import settings: Nhập file cài đặt WP Rocket, bạn có thể chọn file cài đặt vừa tải về ở trên >> nhấn vào Upload file and import settings để áp dụng các thiết lập/ cấu hình WP Rocket từ bản sao lưu;
- Rollback: Đây là một tính năng dự phòng cho mã nguồn plugin. Một số bản cập nhật mới, plugin WP Rocket có thể không hoạt động tốt hoặc phát sinh lỗi không mong muốn. Để quay về phiên bản cũ không bị lỗi thì bạn sẽ sử dụng tính năng Rollback này. Ví dụ lúc này WP Rocket có đề xuất một phiên bản 3.9.4 để “hạ cấp”, bạn nhấn vào Reinstall version 3.9.4 để áp dụng;
Tutorials – bộ video hướng dẫn sử dụng WP Rocket
Nếu các thao tác qua hình ảnh chưa đủ để bạn hiểu và sử dụng được WP Rocket thì có thể tham khảo bộ video này. Ngoài ra bạn cũng có thể xem thêm toàn bộ tài liệu hướng dẫn rất chi tiết về WP Rocket do chính nhà sản xuất cung cấp tại liên kết: https://docs.wp-rocket.me/
Tổng hợp ưu và nhược điểm của WP Rocket
Ưu điểm:
- Dễ sử dụng: Cấu hình WP Rocket đơn giản và dễ dùng, đặc biệt với những người mới.
- Tương thích đa nền tảng: WP Rocket hoạt động tốt trên cả phiên bản di động và máy tính.
- Lưu trữ hiệu quả: Dễ dàng lưu trữ một số file truy cập trên thiết bị của người dùng.
- Hỗ trợ SEO: Hỗ trợ Cross-Origin cho web font, cải thiện SEO một cách hiệu quả và bền vững.
- Tích hợp dễ dàng: Có thể kết hợp với các plugin và theme của bên thứ ba một cách dễ dàng.
- Tự động hóa: WP Rocket tự động xử lý các tác vụ liên quan một cách nhanh chóng.
Nhược điểm:
- Hạn chế nền tảng: WP Rocket chỉ hoạt động và tương thích trên nền tảng WordPress.
- Tính năng giới hạn: Một số plugin khác có nhiều tính năng hơn WP Rocket. Plugin này cũng không hỗ trợ chuyển đổi định dạng ảnh sang .webp, định dạng phổ biến hiện nay.
- Phiên bản miễn phí hạn chế: Phiên bản miễn phí của WP Rocket có ít tính năng, trong khi phiên bản trả phí cung cấp nhiều tính năng nâng cao hơn.
Tổng hợp lưu ý khi sử dụng WP Rocket
Đa phần người dùng WordPress đều sẽ mắc một trong các vấn đề bên dưới, dù là người mới hay cũ. Chính vì vậy, IMTA đã tổng hợp những lưu ý khi sử dụng WP Rocket để tránh gây lỗi, xung đột trên website WordPress của bạn:
- Không nên sử dụng plugin WP Rocket không rõ nguồn gốc. Nếu có thể, hãy mua bản chính thức từ nhà phát hành tại website wp-rocket.me. Hoặc sử dụng từ nguồn đáng tin cậy. Một số nhà cung cấp dịch vụ hosting, VPS ở Việt Nam hiện nay đã hỗ trợ bản quyền miễn phí cho người dùng như: Tino Host, AZDIGI, Vietnix,… Nếu bạn đang sử dụng dịch vụ của các nhà cung cấp này thì có thể liên hệ bộ phận kỹ thuật của họ để cài đặt và kích hoạt bản quyền.
- Không test/ cài plugin WP Rocket từ nguồn không rõ ràng lên hosting dùng chung với các website khác. Trong trường hợp plugin bạn tải về dính mã độc hoặc virus thì website đó có thể bị hỏng và lan ra các website trên cùng host.
- Không sử dụng đồng thời WP Rocket với một số plugin có tính năng tương tự, điều này có thể dẫn đến xung đột tính năng gây chậm, thậm chí lỗi web. Các plugin cùng tính năng với WP Rocket như Litespeed Cache, W3 Total Cache, …
- Trong trường hợp bạn muốn cài plugin chứa tính năng mà trong WP Rocket đã có thì phải ngưng kích hoạt tính năng đó trong WP Rocket rồi mới kích hoạt plugin mới. Ví dụ: Nếu bạn muốn cài plugin lazyload hình ảnh thì phải ngưng kích hoạt tính năng lazyload hình ảnh trong WP Rocket để tránh bị xung đột, gây lỗi hiển thị.
- Để đạt hiệu quả tối ưu nhất, bạn cần phải thực hiện các tùy chỉnh, cấu hình WP Rocket chuyên sâu, tỉ mỉ. Và để làm được điều này, bạn cần có chút đỉnh kiến thức về code web cũng như kinh nghiệm tối ưu hiệu suất website trước đó.
- Không có một khuôn mẫu tối ưu nào cho mọi website. Tức là bạn không thể bê nguyên file cấu hình WP Rocket của một website khác (được tối ưu hiệu quả). Mà chỉ có thể tham khảo, dựa trên cách cấu hình/ thiết lập của người ta để tối ưu cho website của bạn cho phù hợp.
Những câu hỏi thường gặp
Dưới đây IMTA xin giải đáp nhanh một số câu hỏi thường gặp liên quan đến vấn đề tối ưu tốc độ website dùng WP Rocket để bạn tiện tham khảo:
LỜI KẾT
Trên đây là hướng dẫn sử dụng (thiết lập và cấu hình) WP Rocket ở mức độ cơ bản. Đây là nhu cầu phổ biến mà hầu hết các website WordPress nên ứng dụng để cải thiện tốc độ tải trang. Rất phù hợp với những anh chị em chưa có nhiều kiến thức về lập trình web cũng như kinh nghiệm về mảng tối ưu tốc độ website.
Tuy nhiên nếu bạn đang dùng WordPress thì Wp-Rocket đã hỗ trợ bạn rất nhiều rồi, bạn chỉ cần cài đặt plugin này là tốc độ bạn tăng lên đang kể giúp cho webiste SEO tốt hơn. Trong khóa học SEO tại IMTA mình có giới thiệu về plugin này, bạn hãy đọc bài viết chi tiết để tối ưu nhé. Nếu không tối ưu được hãy tham gia group của IMTA về WordPress để được hỗ trợ.
Tất nhiên, nếu bạn muốn tối ưu chuyên sâu hơn thì bài viết này vẫn chưa đủ mà phải đọc thêm tài liệu mình có để link ở trên nhé. Ngoài ra, nếu bạn có điều gì thắc mắc hoặc đóng góp ý kiến về bài viết này thì có thể để lại bình luận bên dưới nhé. Cảm ơn bạn, hẹn gặp lại bạn trong các bài viết sau tại IMTA.EDU.VN !

