Tạo mục lục tự động cho bài viết trên website WordPress là một việc cần làm để cải thiện trải nghiệm đọc nội dung cũng như tối ưu cho SEO Onpage. Mục lục nội dung giúp cho người đọc dễ dàng di chuyển đến một mục nào đó trong bài viết và tổ chức bài viết cũng khoa học hơn.
Mình cũng đã có bài viết hướng dẫn tạo mục lục tự động trong bài viết WordPress bằng Plugin miễn phí (Dành cho bạn nào muốn tiết kiệm chi phí, tức nhiêu không bằng bản trả tiền) Nếu bạn chưa đọc qua thì có thể tham khảo. Còn bài viết này mình sẽ hướng dẫn bạn cách mua plugin Fixed TOC từ nhà sản xuất và hướng dẫn sử dụng chi tiết.
Hướng dẫn mua nhanh Fixed Toc
Mua nhanh Plugin Fixed Toc, Dành cho những bạn đã biết cách thanh toán online, biết cách cài đặt plugin.
Bước 1: Bạn truy cập vào link này để mua Fixed Toc bản quyền chính gốc: Link mua Fixed Toc
Bước 02: Bấm nút Add To Cart bên phải màu xanh lá cây
Bước 03: Nếu chưa có tài khoản thì tạo tài khoản
Bước 04: Tiến hành thanh toán
Bước 05: Vào tài khoản và download sau đó vào wp-admin của website để cài đặt.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Fixed TOC là gì?
Fixed TOC là plugin hỗ trợ tạo mục lục tự động cho bài viết trên website dùng WordPress với nhiều tính năng, khả năng tùy chỉnh cao và mức độ hoàn thiện tốt. Fixed TOC là viết tắc của cụm Fixed Table Of Content, là mục lục nội dung có khả năng ghim lại khi cuộn trang.

Fixed TOC là một plugin trả phí được phát triển bởi wphigh và phát hành trên Codecayon (một công ty con của Evato). Dưới đây là một số thông tin để bạn tham khảo:
- Ngày phát hành: 26/03/2014
- Tác giả: wphigh – một nhà phát triển đến từ Trung Quốc.
- Giá bán: 20$, nếu mở rộng thời hạn hỗ trợ kỹ thuật sẽ tăng thêm từ 5$ đến 7$, bạn tham khảo giá chi tiết tại: Fixed TOC Price
- Phiên bản mới nhất: Bạn xem link trên, cuộn xuống phần Changelog sẽ thấy có lịch sử cập nhật phiên bản.
Đánh giá của mình về Fixed TOC: Trong tất cả các plugin tạo mục lục trên WordPress mà mình đã từng sử dụng qua thì đây là plugin mình đánh giá là hoàn thiện nhất. Tính năng thì có thể có những plugin có nhiều tính năng hơn, nhưng về chất lượng hoàn thiện, độ tương thích thì Fixed TOC làm rất tốt.
Nếu có điều kiện, bạn hãy mua plugin này từ chính chủ trên Codecayon.net để ủng hộ tác giả cũng như tránh sử dụng các phiên bản “lậu” được chia sẻ/ rao bán trên mạng có thể tiềm ẩn nguy cơ bảo mật cho website của bạn.
Hướng dẫn mua plugin Fixed TOC
Mua plugin Fixed TOC là một điều không phải ai cũng có thể thực hiện được, vì bạn cần phải có tài khoản thanh toán quốc tế. Tuy nhiên, đừng lo lắng, dưới đây mình sẽ hướng dẫn bạn chi tiết từng bước và gợi ý cách mua dễ dàng mà không cần phải đăng ký thẻ thanh toán quốc tế.
Đăng ký tài khoản Evavo
Đầu tiên bạn cần đăng nhập vào tài khoản codecanyon.net – nếu bạn chưa có tài khoản tại đây thì cần đăng ký tài khoản nhé. Việc đăng ký cũng đơn giản thôi, bạn đăng ký thông qua tài khoản Google đang sử dụng là được.
Ghi chú: Website là codecanyon.net nhưng đây là một phần của Evato, là công ty con của Evato. Vì vậy, khi bạn mua theme trên ThemeForest hoặc plugin trên Codecanyon thì đều cần sử dụng tài khoản Evato.
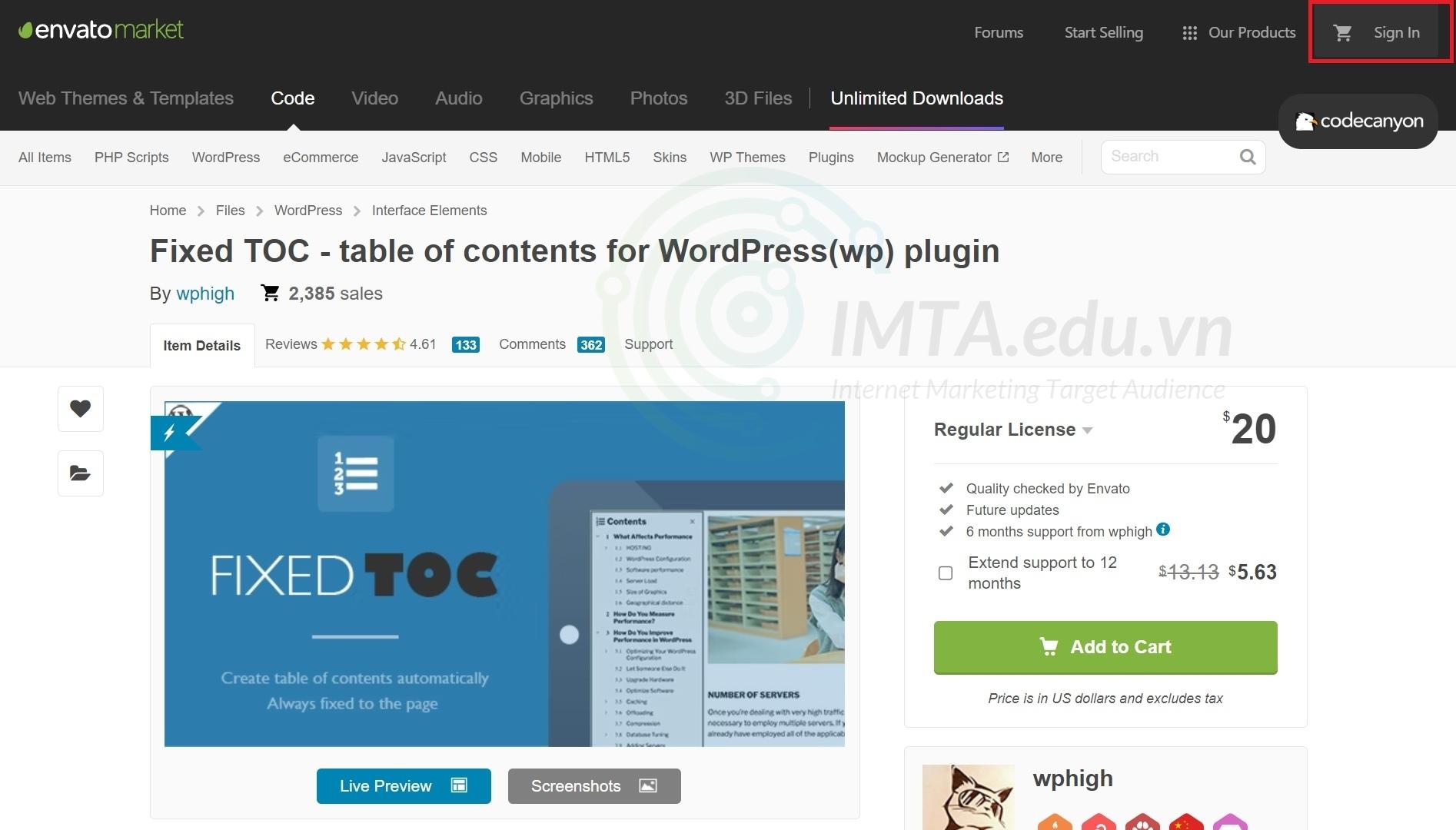
Bước 01: Đầu tiên bạn truy cập đường dẫn Fixed TOC và nhấn vào nút Sign In ở phía bên phải – trên cùng như hình bên dưới để mở cửa sổ đăng nhập tài khoản Evato.

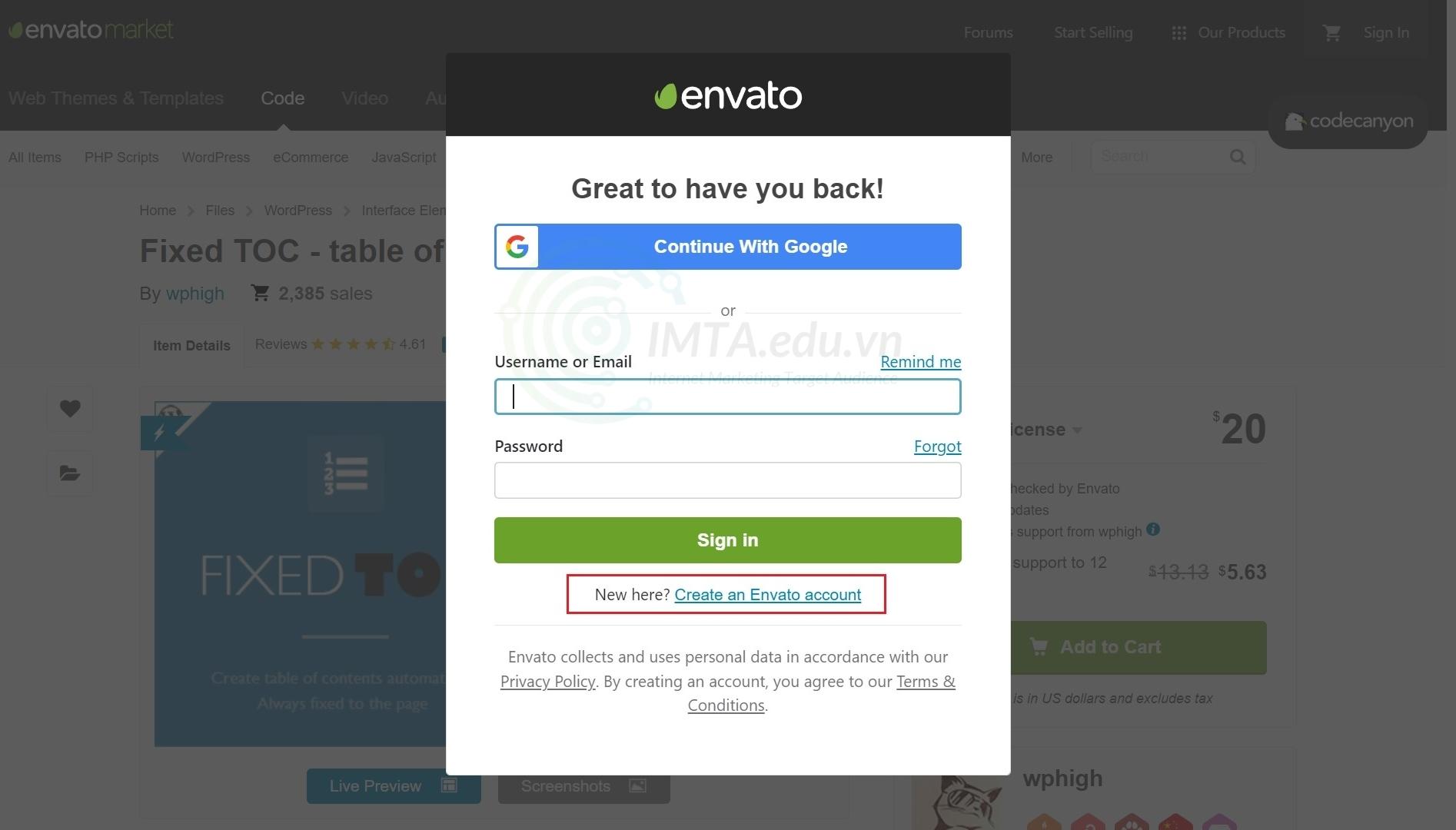
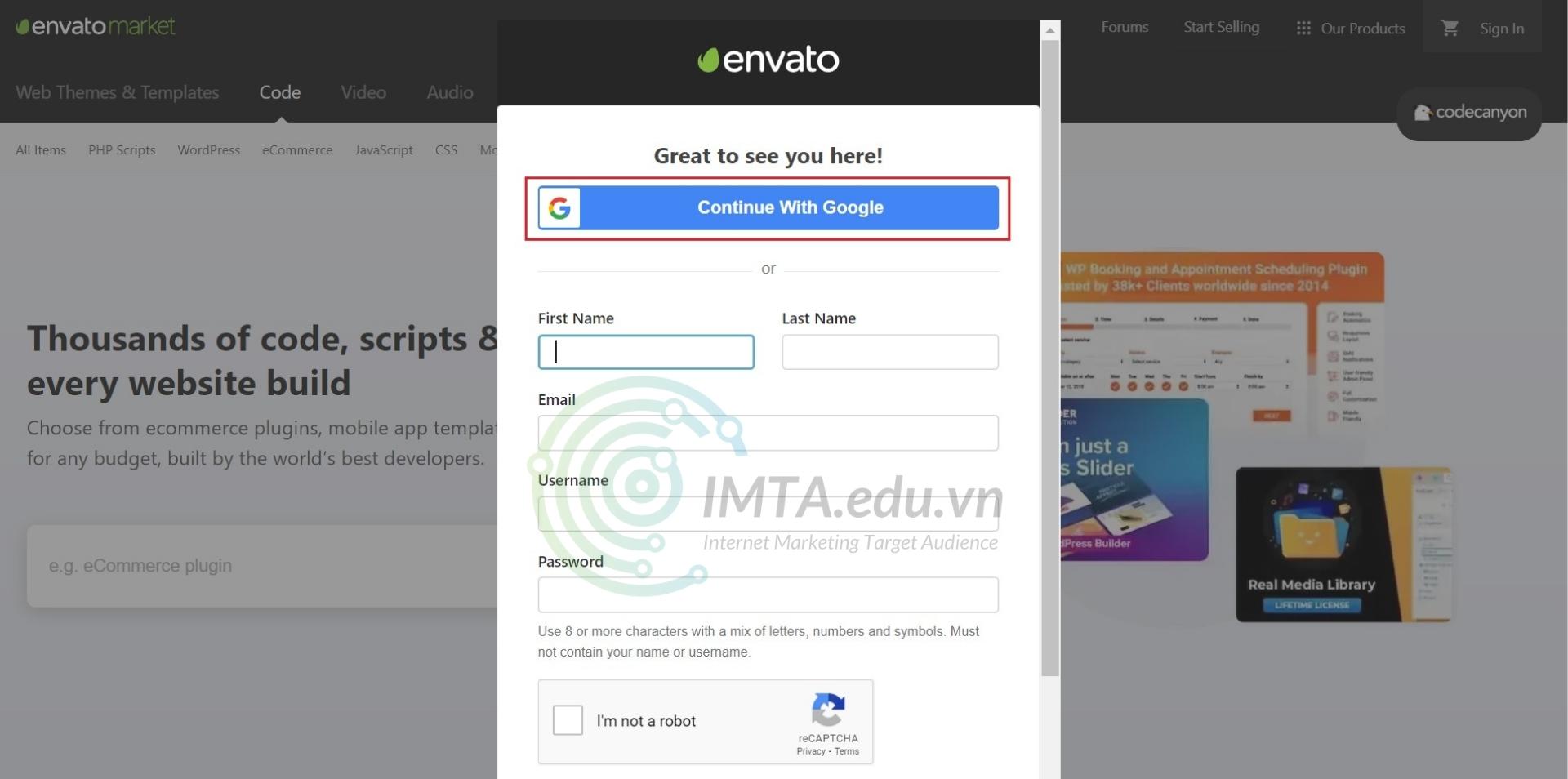
Bước 02: Khi cửa sổ đăng nhập hiện ra, nếu bạn đã từng có tài khoản tại đây rồi thì đăng nhập vào thôi. Còn nếu chưa có thì nhấn vào Create an Envato account để đăng ký tài khoản.

Bước 03: Chọn đăng ký với tài khoản Google của bạn cho nhanh và tránh việc quên thông tin đăng nhập như hình bên dưới. Hoặc bạn cũng có thể đăng ký thủ công với địa chỉ email và điền các thông tin đăng ký vào form là được.

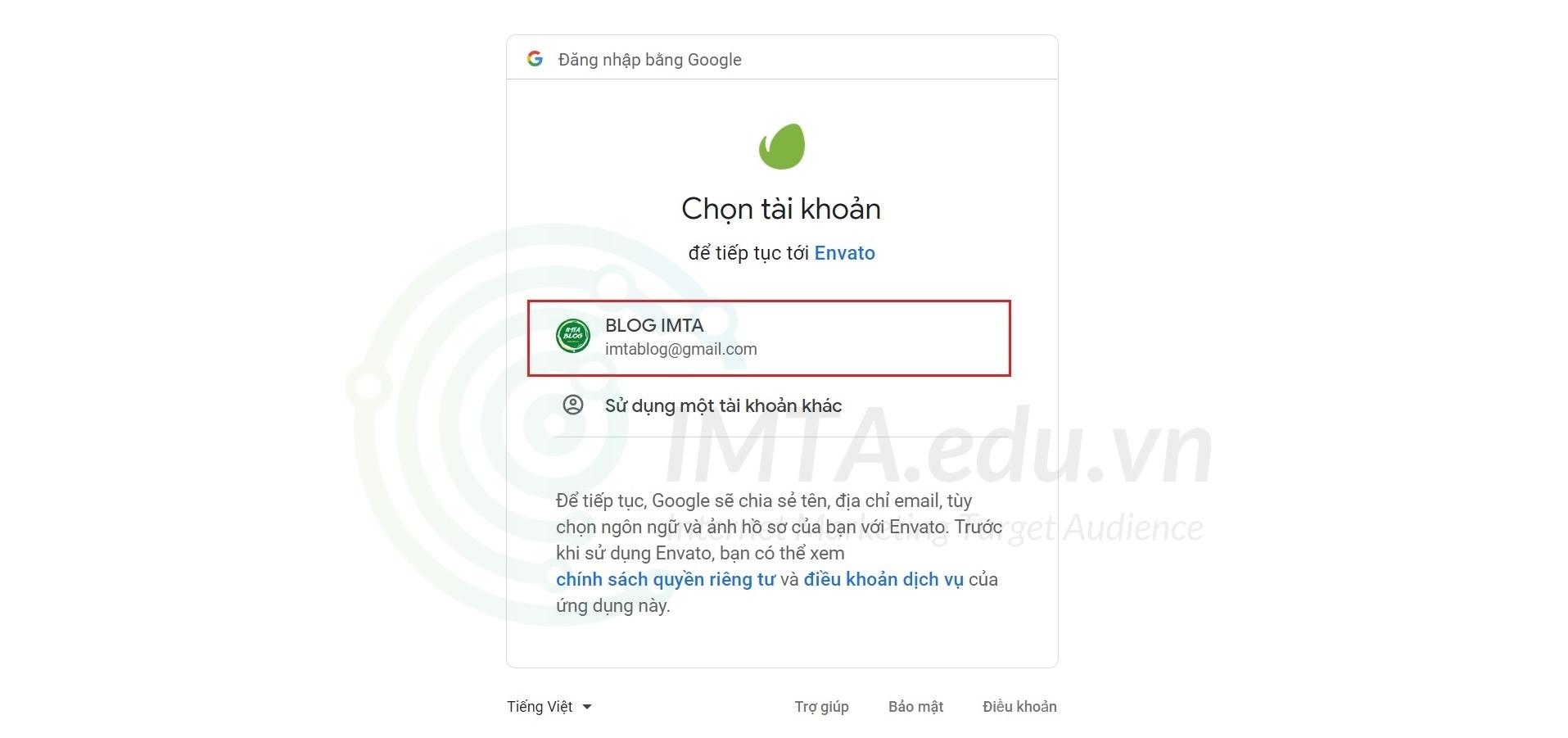
Bước 04: Chọn tài khoản Google dùng đăng ký, thông thường các bạn có nhiều tài khoản Google (có thể có những tài khoản clone) thì hãy chọn tài khoản nào dùng chính cho tiện nhé. Ở đây mình có một tài khoản thì không có sự lựa chọn khác.

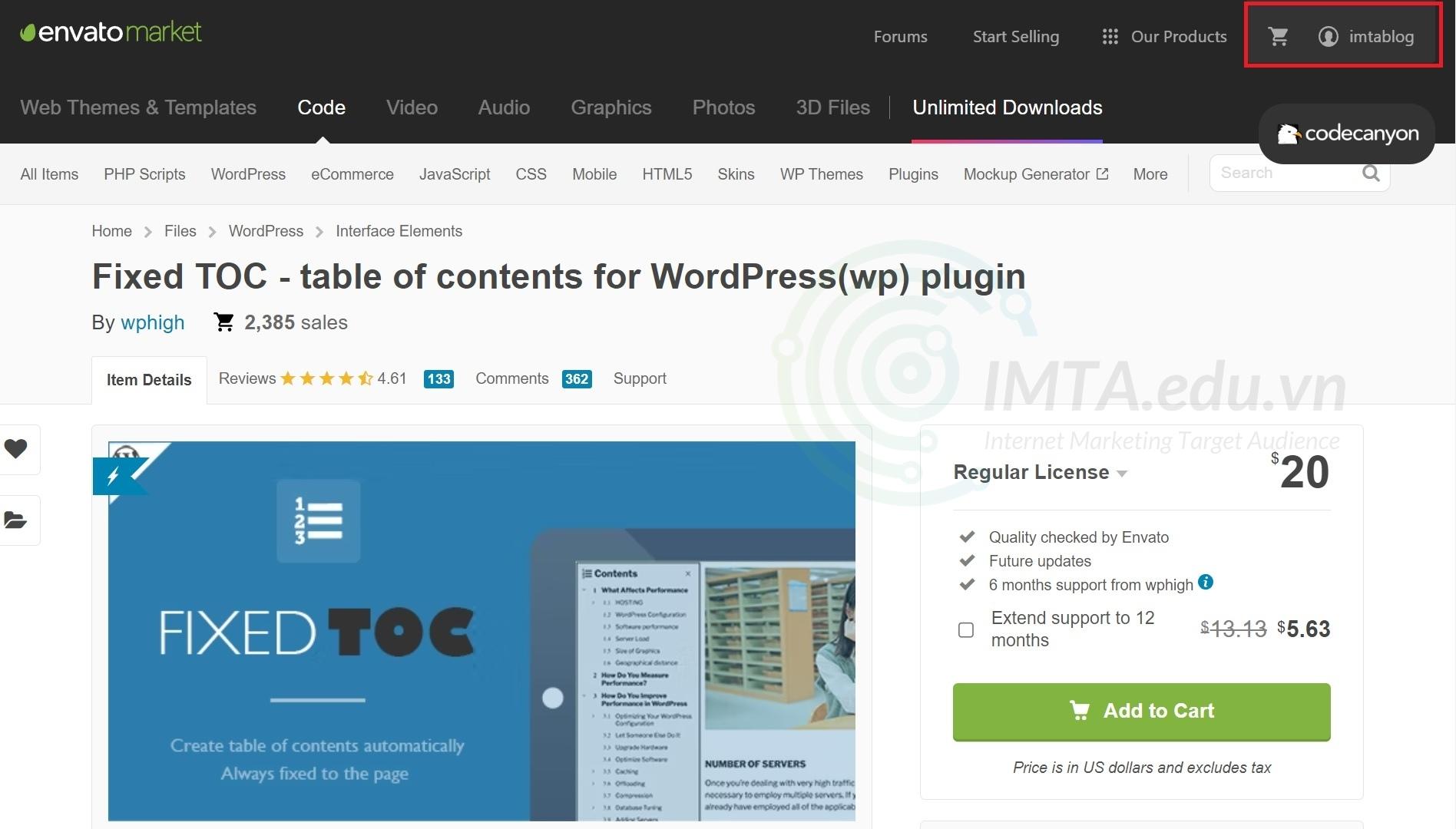
Sau đó trang sẽ tự chuyển hướng trở về trang sản phẩm Fixed TOC ban đầu trên Codecayon, bên phía góc trên – bên phải sẽ thấy tài khoản của bạn đã được đăng nhập như hình bên dưới.

Ngoài ra, lúc này Envato cũng sẽ gửi mail xác nhận về việc kết nối thành công với tài khoản Google của bạn và một liên kết để đăng nhập sau này.
Mua và thanh toán plugin Fixed TOC
Đây là một trong những rào cản dành cho anh em không có tài khoản thanh toán Quốc Tế hoặc PayPal. Nếu bạn đã có kinh nghiệm thanh toán Quốc Tế rồi thì cứ thanh toán bình thường thôi, mình cũng không có gì hướng dẫn.
Tuy nhiên, có rất nhiều bạn mới không rành về thanh toán quốc tế thì sẽ còn nhiều e ngại. Và để quyết mối lo ngại đó thì mình đề xuất bạn thanh toán qua PayPal. Tài khoản PayPal tạo cũng nhanh thôi và không cần thiết phải thêm tài khoản ngân hàng vào. Còn tiền trong Paypal chưa có thì bạn có thể lên các hội nhóm về Web, MMO sẽ có nhiều người bán PayPal. Sau khi có được tiền trong tài khoản PayPal thì bạn sẽ thực hiện mua và thanh toán plugin Fixed TOC theo trình tự dưới đây.
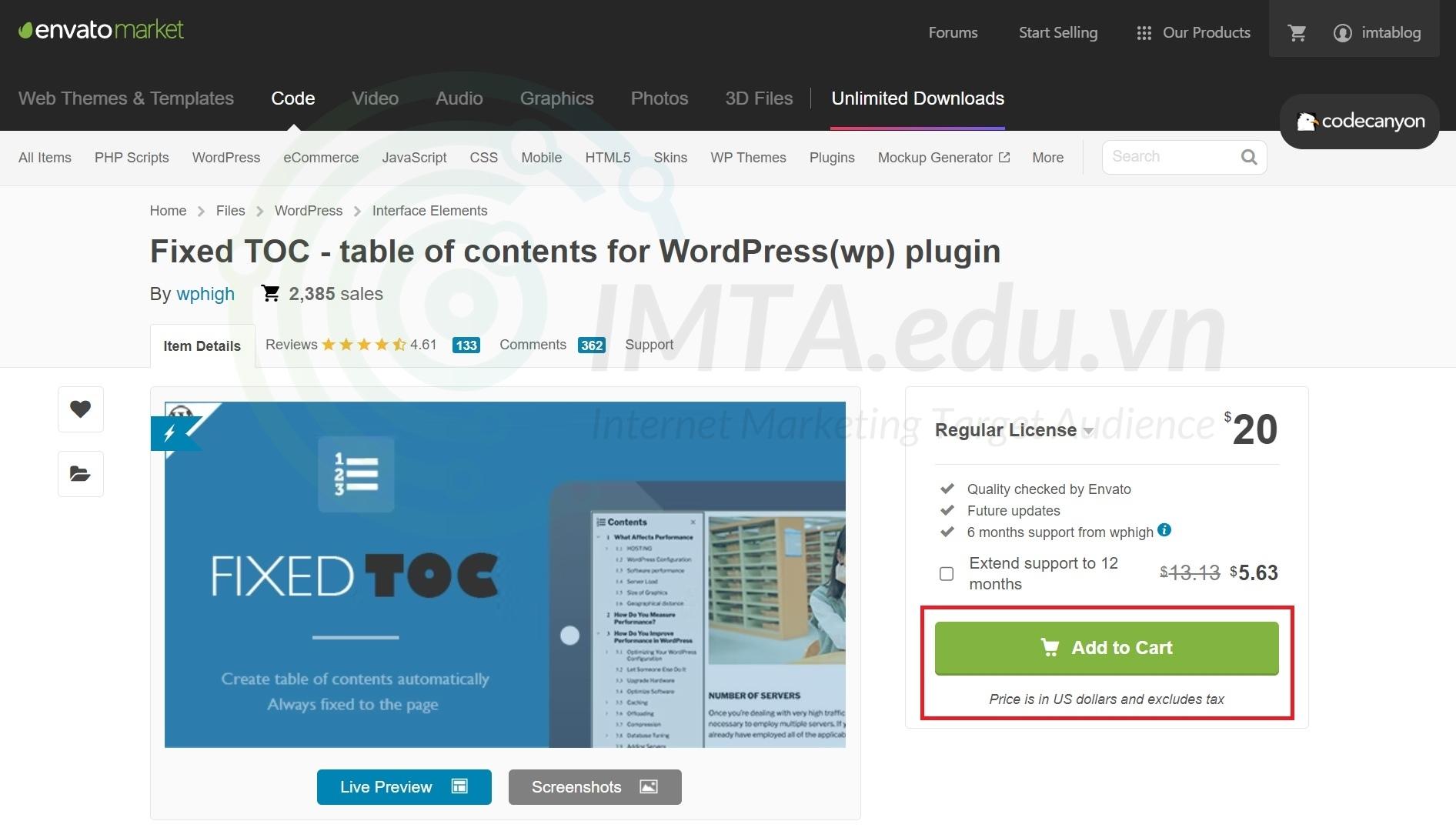
Bước 01: Trong trang thông tin chi tiết của plugin Fixed TOC, bạn nhấp vào nút Add to Cart như hình bên dưới để thêm vào giỏ hàng.

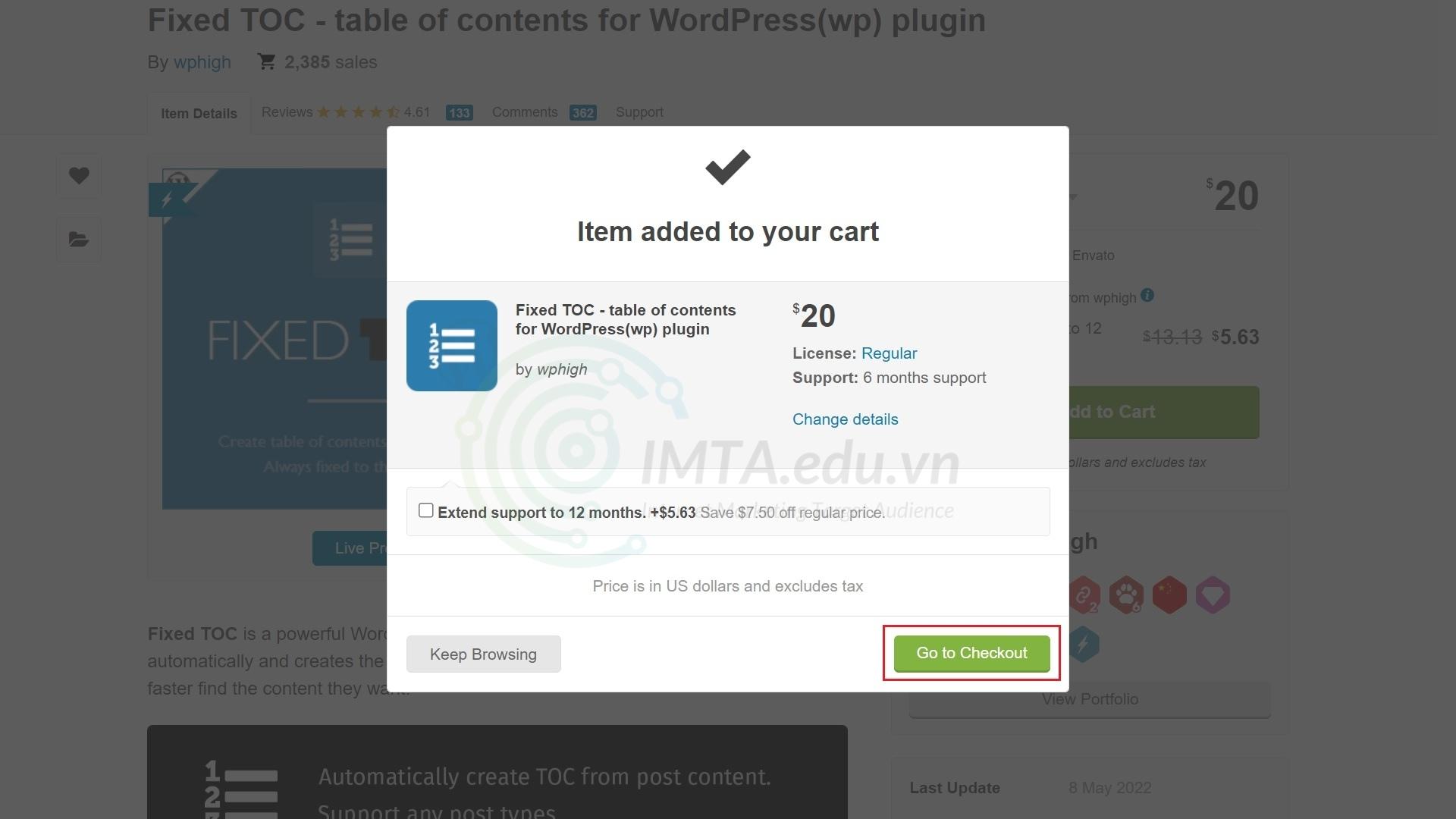
Bước 02: Cửa sổ thông báo đã thêm plugin Fixed TOC vào giỏ hàng. Lúc này có thêm lựa chọn mở rộng thời gian hỗ trợ lên 12 tháng. Nếu ban thấy cần hỗ trợ thêm như vậy thì tick vào. Nếu không, hãy nhấp vào nút Go to Checkout để chuyển đến trang thanh toán.

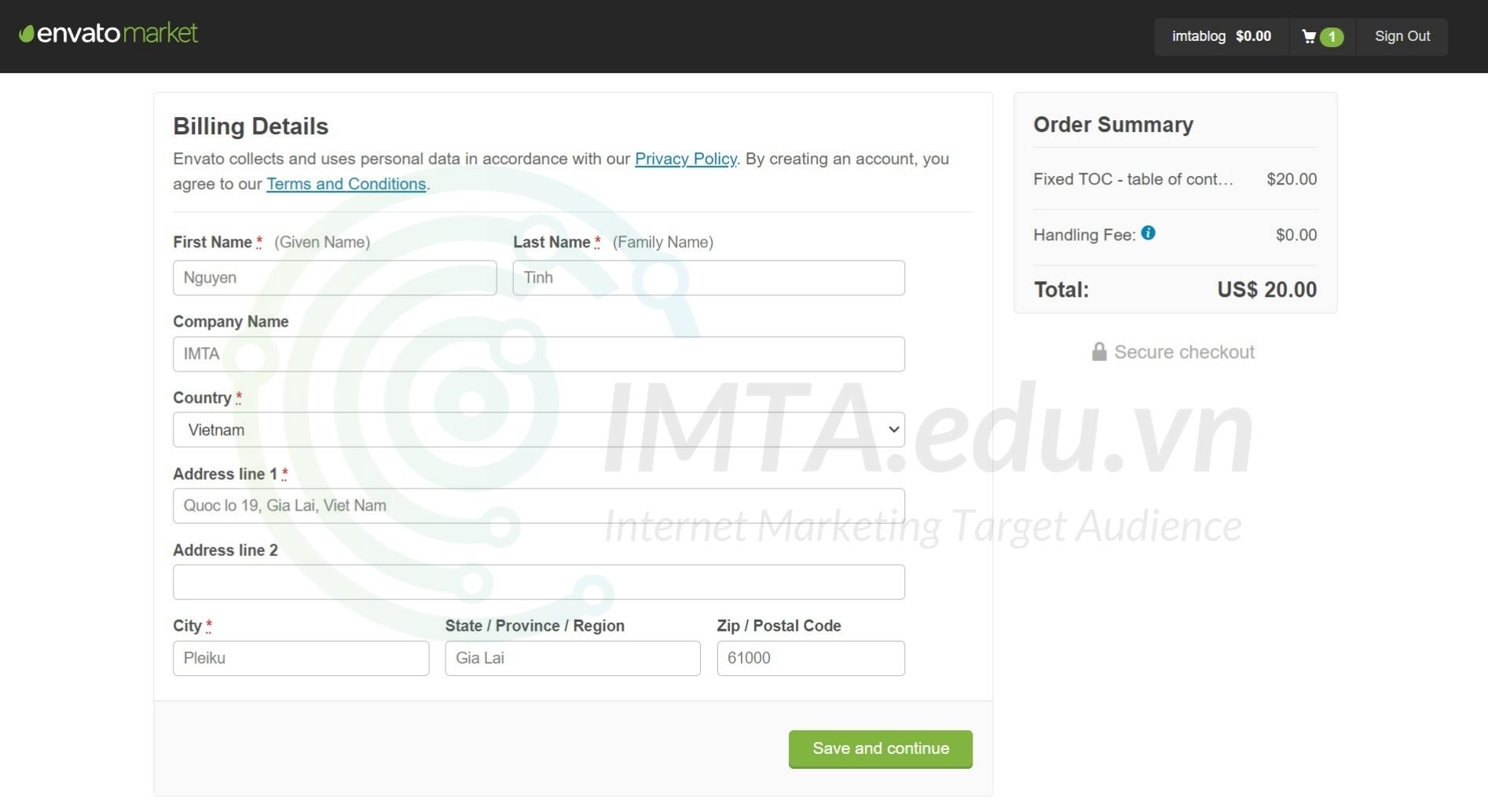
Bước 03: Điền thông tin của người mua hàng vào form như hình bên dưới mình có điền mẫu, bạn dựa vào đó để điền cho đúng nhé! Lưu ý: các mục có đánh dấu * là bắt buộc, nếu không đánh dấu * thì bạn có thể bỏ trống cũng được. Sau đó nhấp vào Save and Continue để chuyển sang bước tiếp theo.

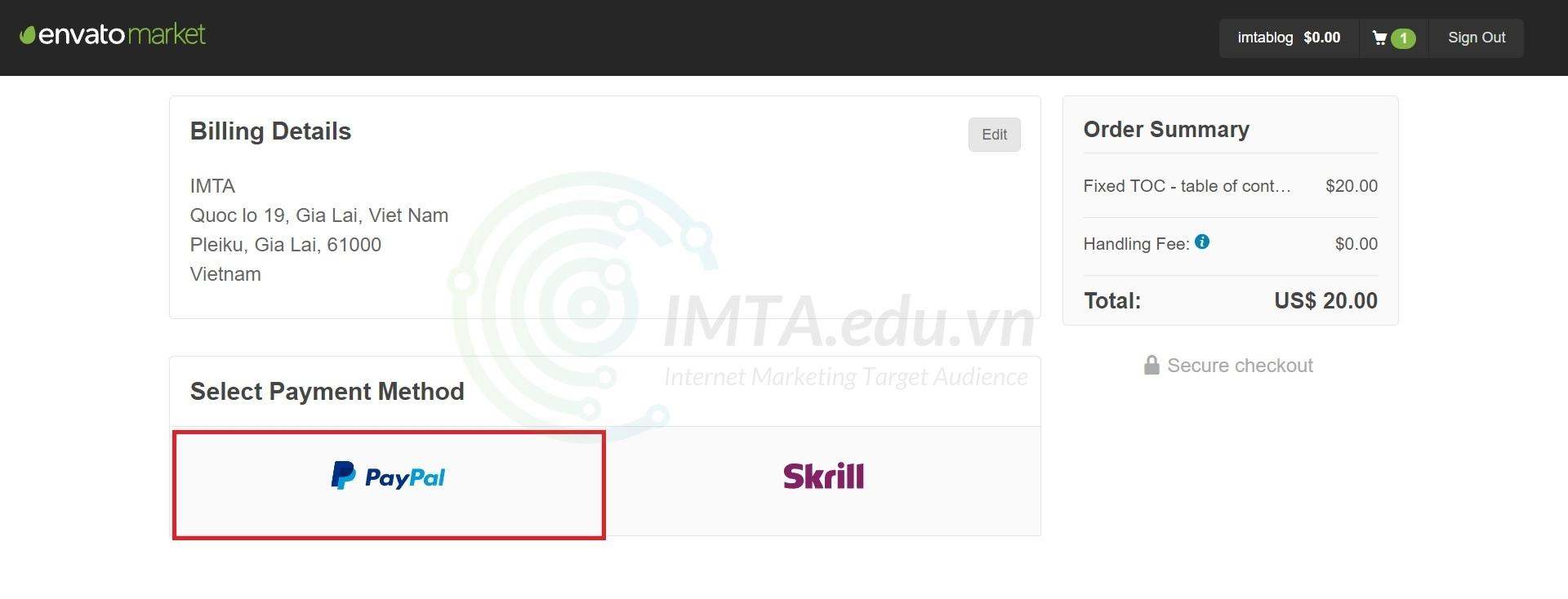
Bước 04: Chọn phương thức thanh toán, như ở trên mình gợi ý cho bạn cách mua PayPal rồi đó. Bây giờ bạn hãy chọn vào phương thức thanh toán là PayPal.

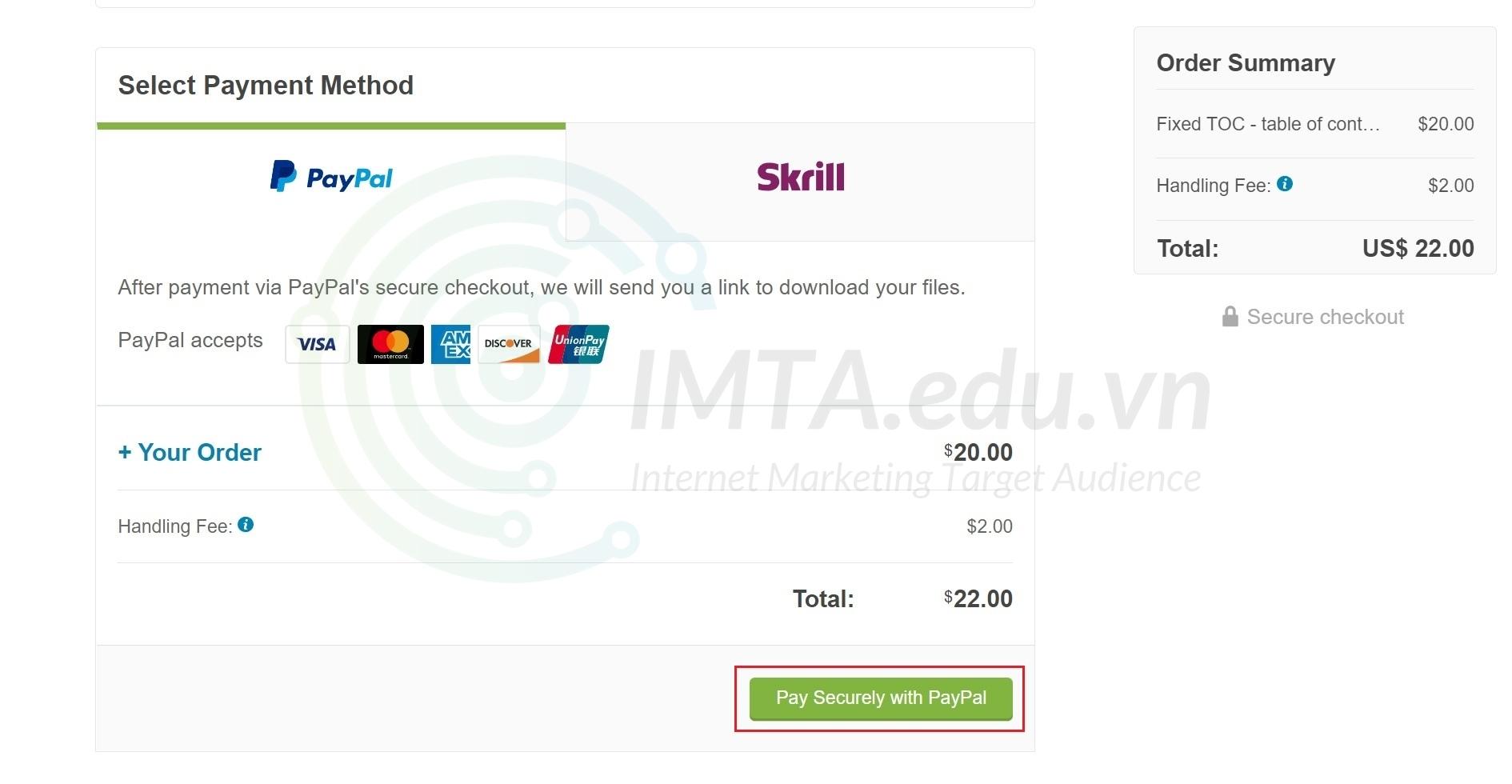
Bước 05: Tiếp tục nhấn vào Pay Securely with PayPal để xác nhận phương thức thanh toán an toàn qua PayPal.

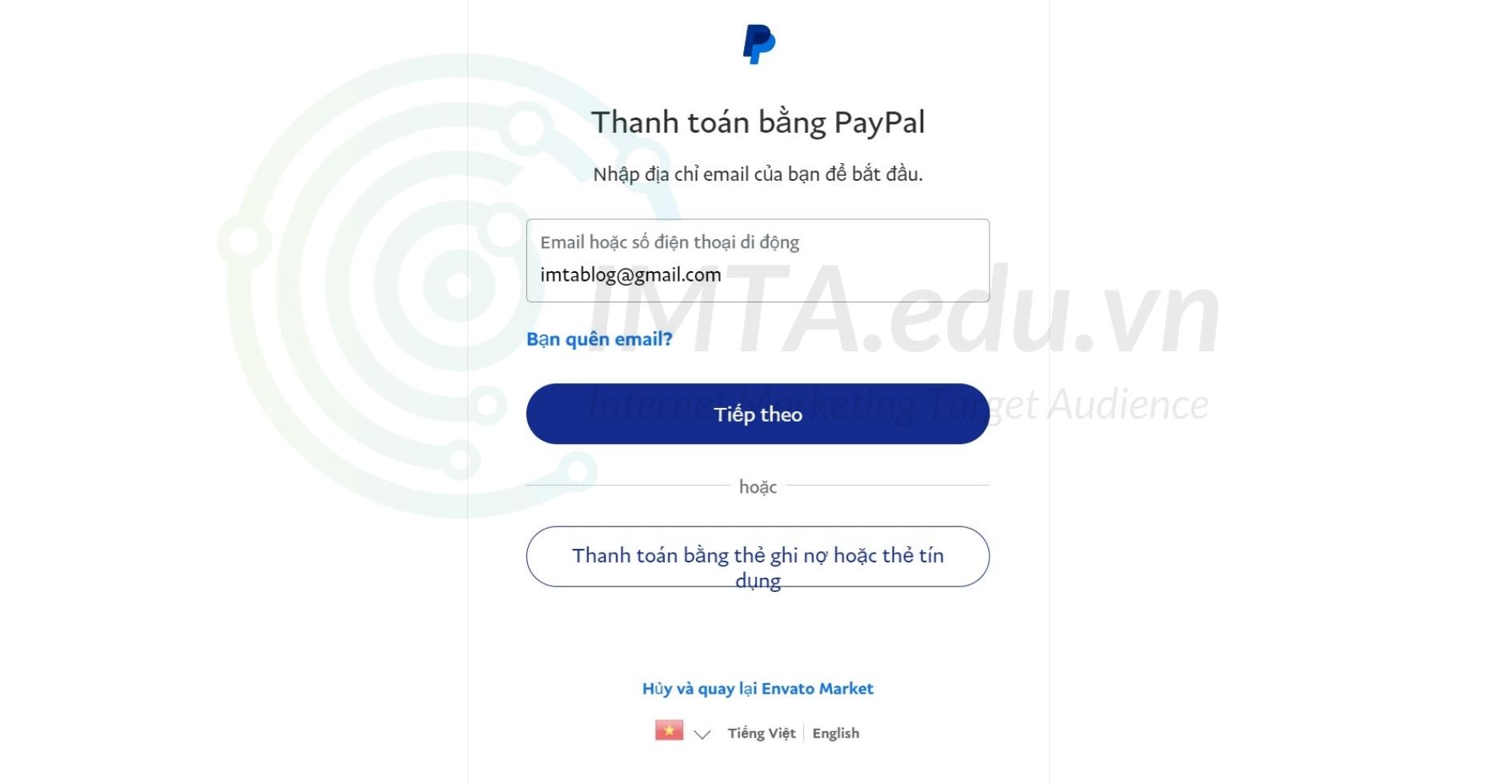
Bước 06: Lúc này trang sẽ hiển thị mục đăng nhập vào tài khoản PayPal. Bạn điền email tài khoản PayPal vào. Một mã xác minh sẽ gửi về điện thoại, bạn nhập mã đó vào là hệ thống sẽ chuyển sang bước tiếp theo.

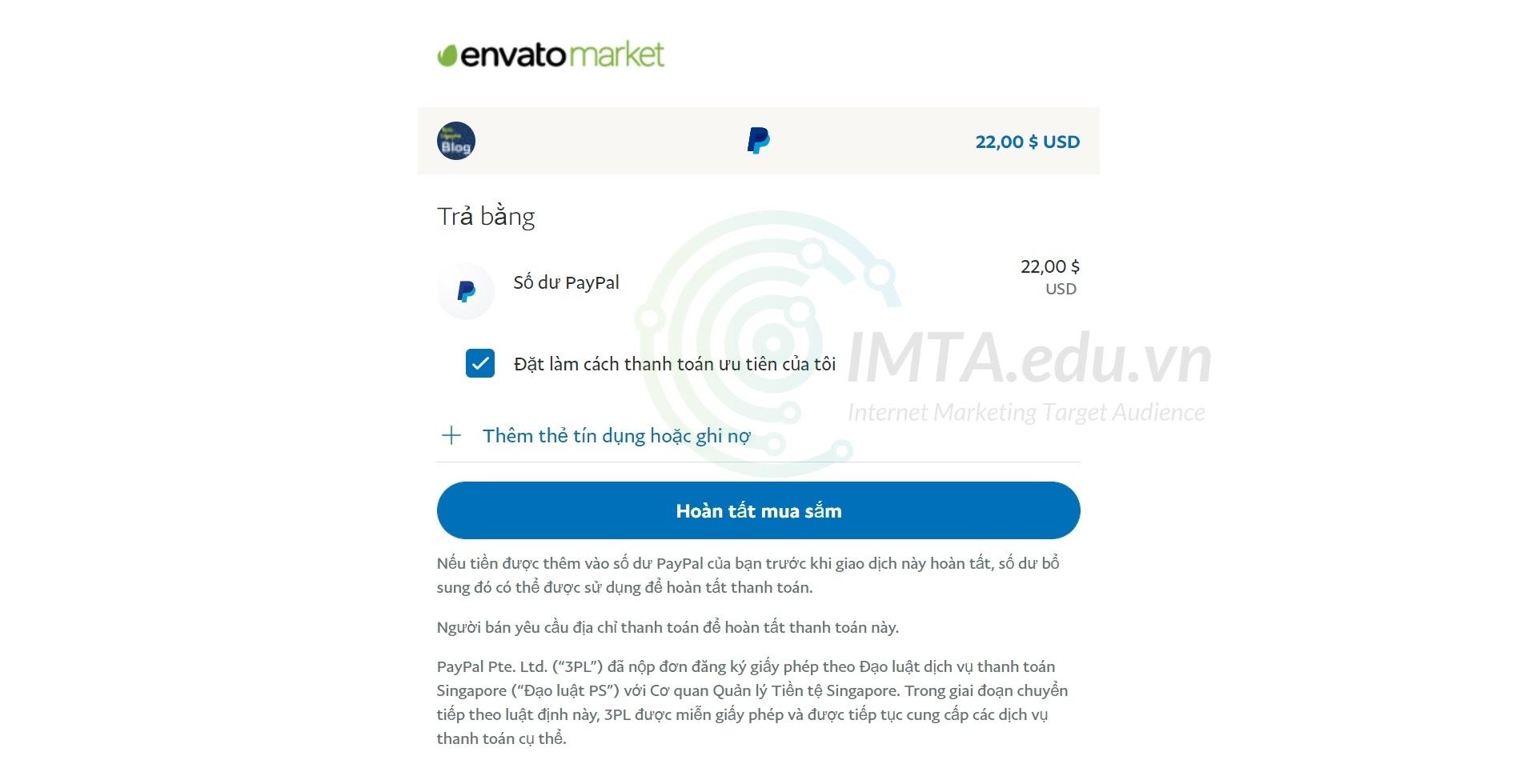
Bước 07: Nhấn vào nút Hoàn tất mua sắm, bạn cũng có thể tick mục đặt PayPal là phương thức thanh toán được ưu tiên như mình.

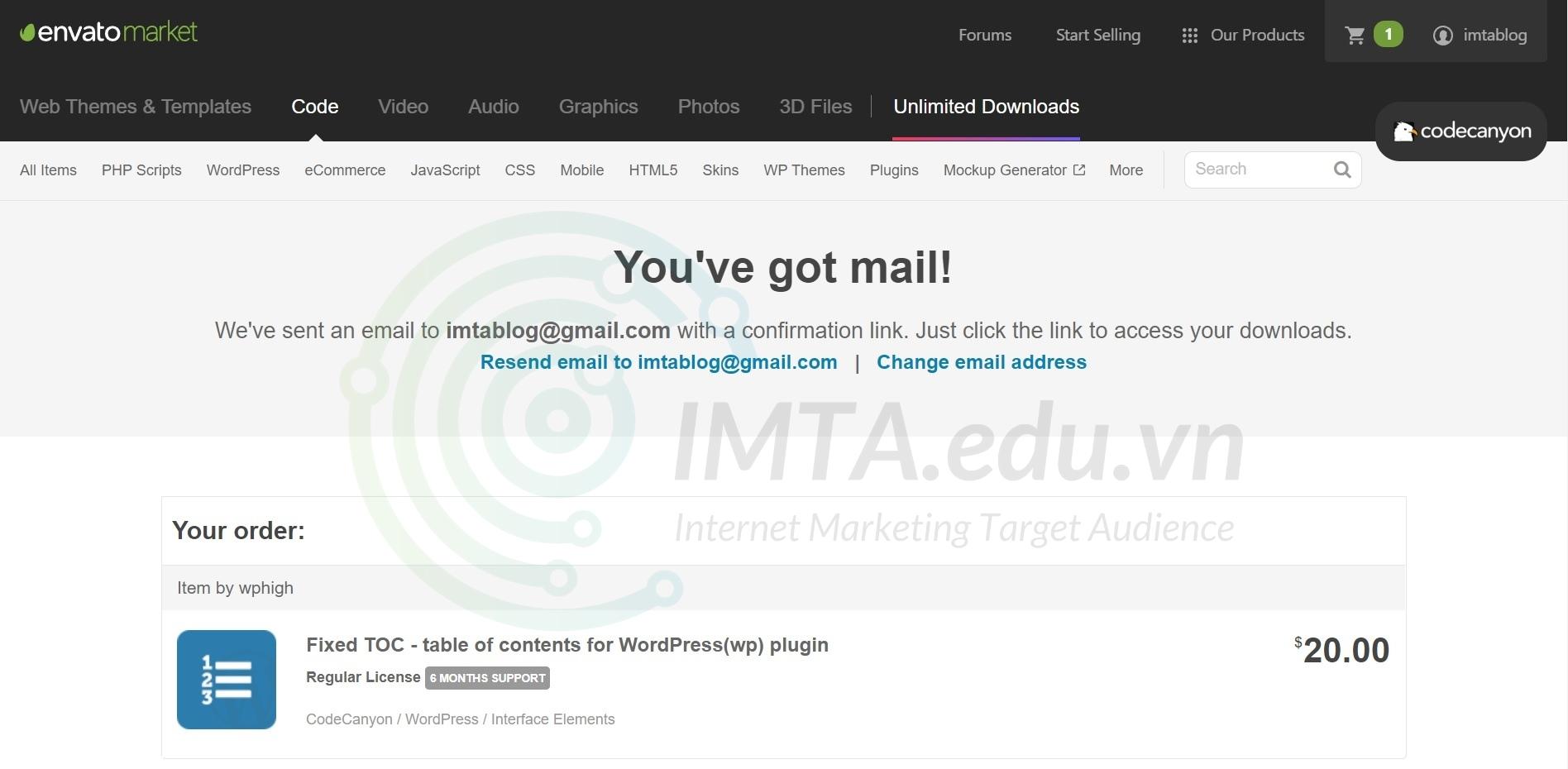
Sau khi nhấn hoàn tất mua sắp ở trên, lúc này sẽ hiển thị một thông báo với nội dung đại loại là Evato đã gửi đường link xác nhận vào địa chỉ email của bạn.

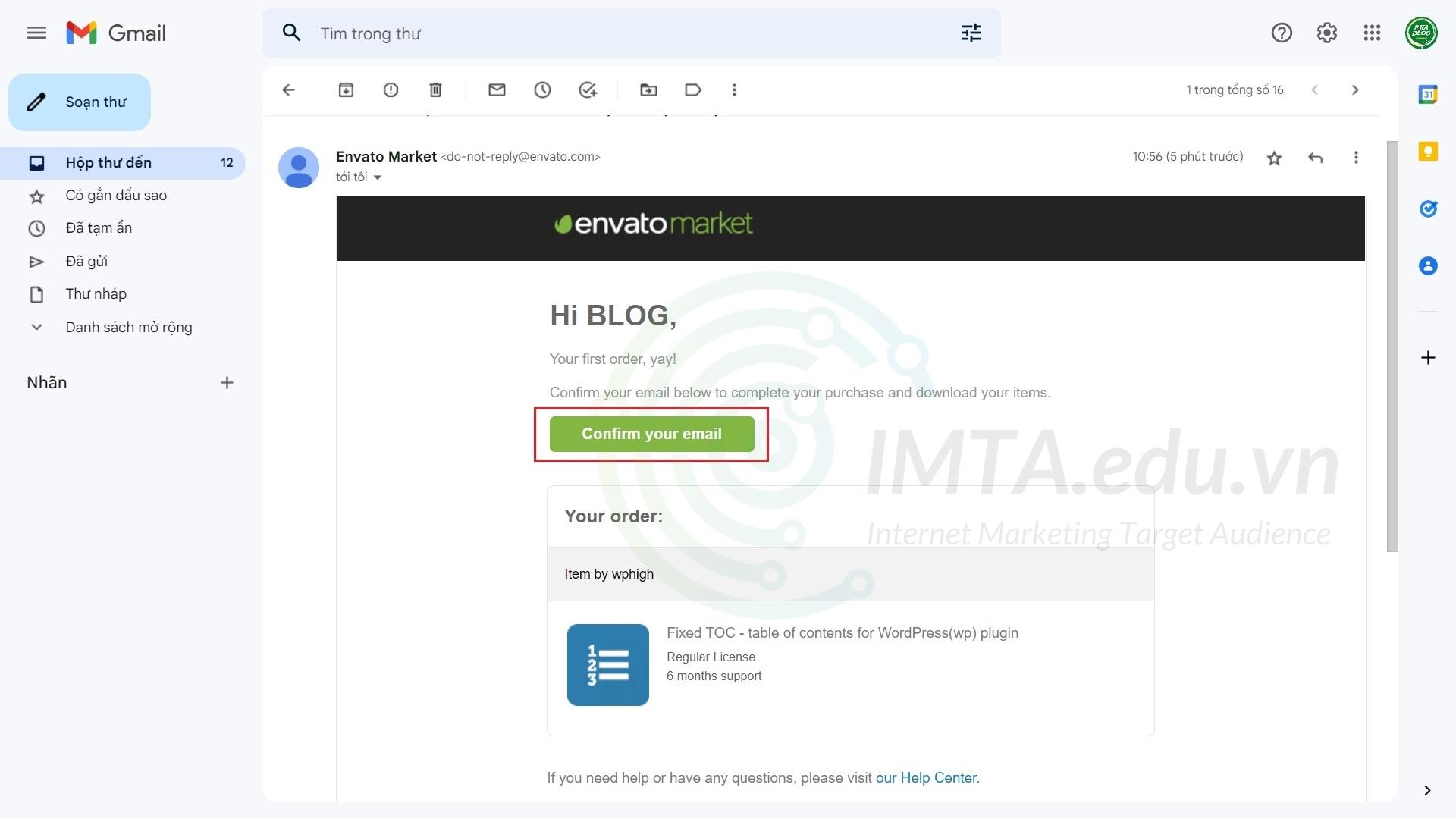
Bước 08: Mở hộp thư của bạn lên, mở email xác nhận mà Evato vừa gưi cho bạn. Nhấp vào nút Confirm your email để xác nhận.

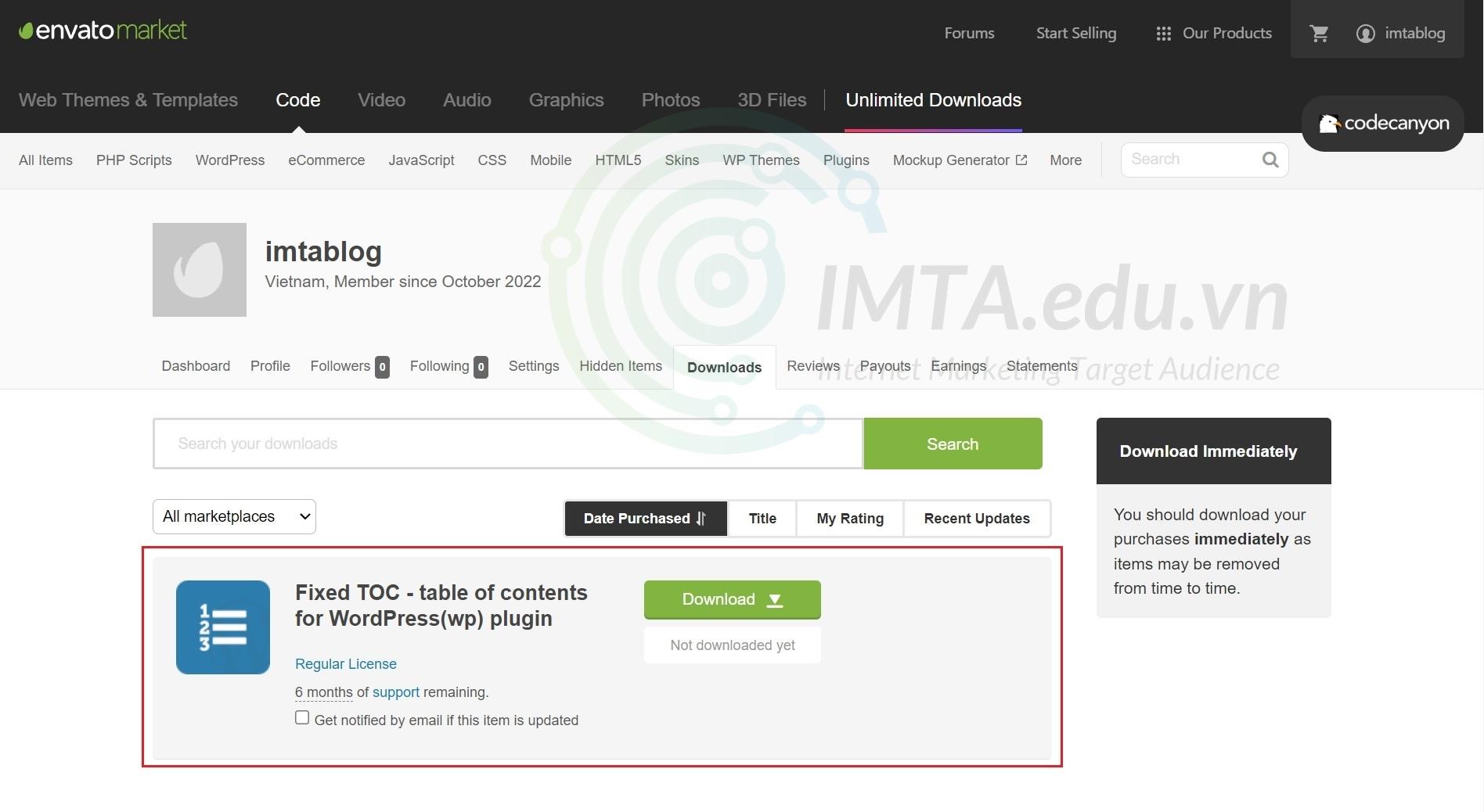
Sau khi nhấp vào link xác nhận của Evato ở trên xong, trang sẽ chuyển đến mục sản phẩm bạn đã mua trên Codecayon như hình bên dưới. Như vậy là plugin Fixed TOC đã có trong danh sách của bạn, bây giờ bạn có thể tải về và sử dụng rồi đó.

Hướng dẫn cài đặt plugin Fixed TOC
Plugin Fixed TOC không có trên kho WordPress.org nên bạn sẽ không tìm kiếm và cài đặt bình thường như các plugin khác, mà sẽ cài bằng file plugin zip. Sau đây mình sẽ hướng dẫn từng bước bạn tải về và cài đặt plugin Fixed TOC.
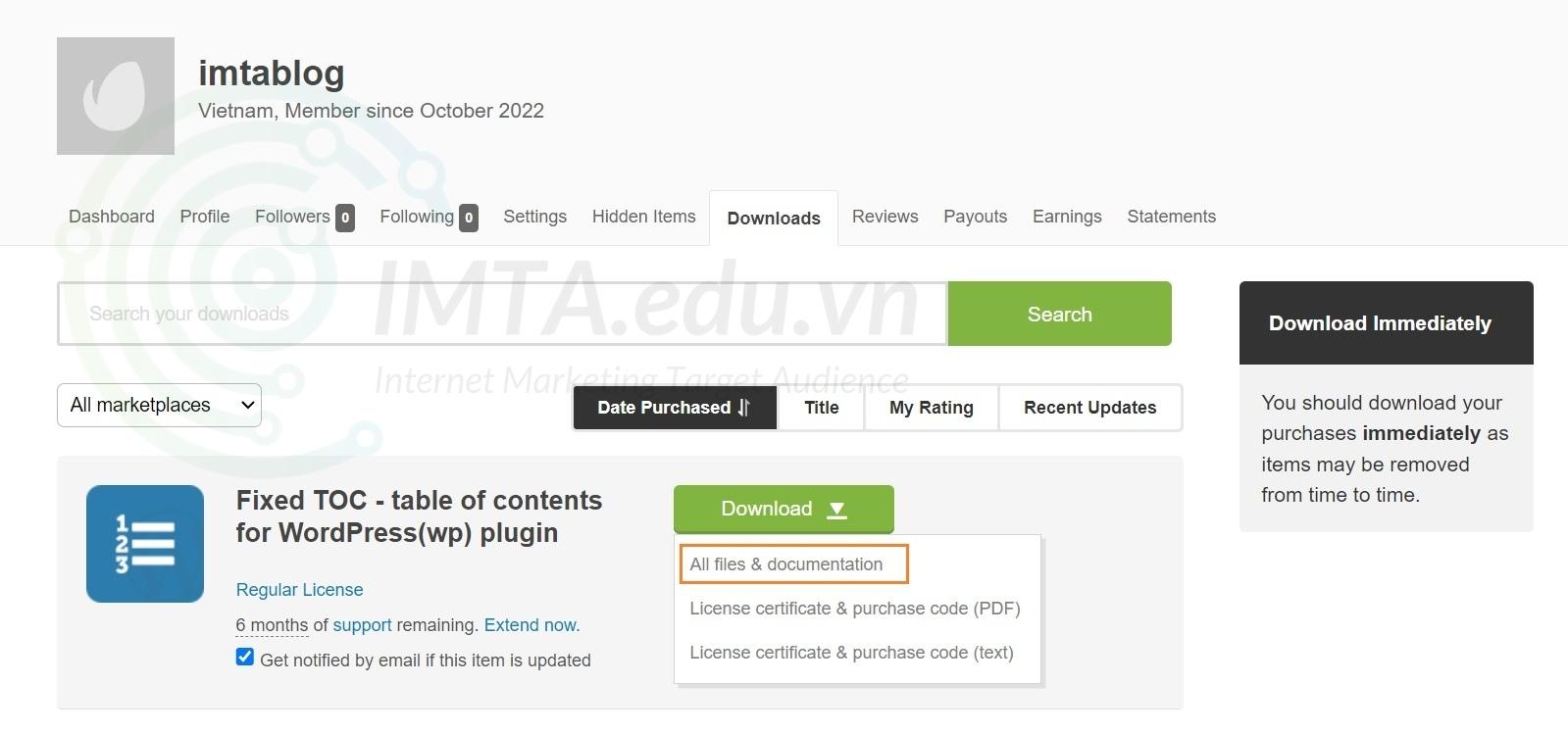
Bước 01: Trong danh sách sản phẩm bạn đã mua, bạn rê chuột vào nút Download của plugin Fixed TOC sẽ thấy có 3 tùy chọn tải về. Chọn mục tải về đầu tiên như mình đánh dấu ở hình bên dưới. Mục này sẽ tải về tất cả các file và tài liệu hướng dẫn của plugin về máy tính.

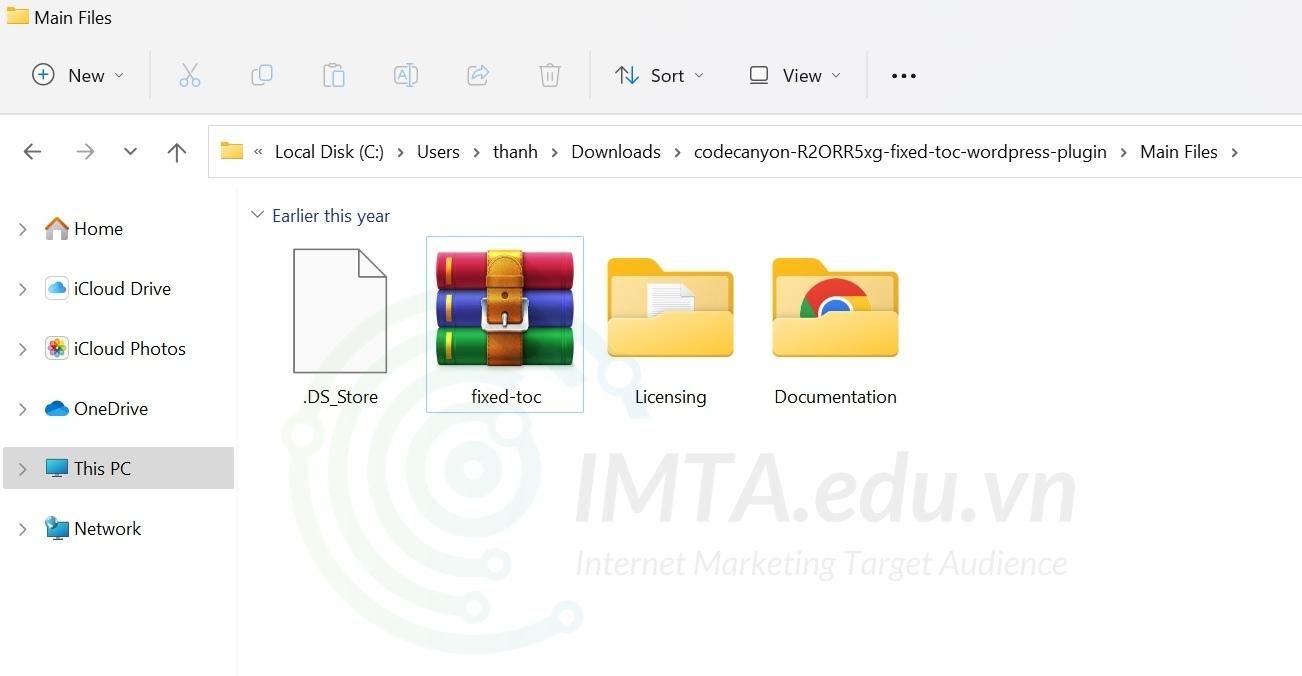
Bước 02: Bạn giải nén file zip đã tải về, kết quả được một số file như hình bên dưới. Trong đó, file cài đặt là file fixed-toc.zip, các file còn lại là tài liệu hướng dẫn và thông tin bản quyền.

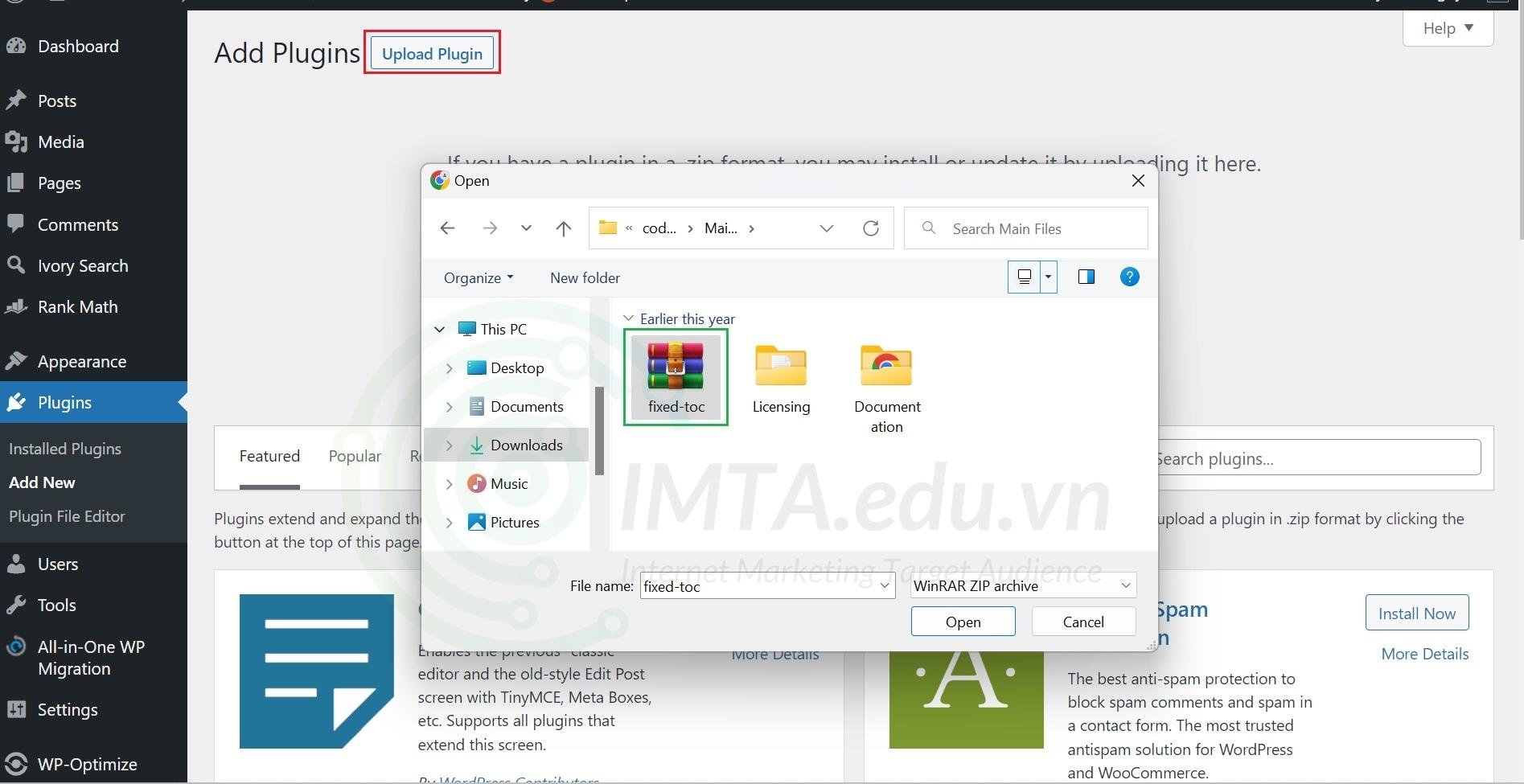
Bước 03: Mở mục cài mới plugin trong trang quản trị website WordPress của bạn. Nhấp vào nút Upload Plugin và tải lên file fixed-toc.zip như hình bên dưới. Tiếp đến, bạn nhấn vào Install Now để chạy cài đặt plugin này. Sau khi chạy cài đặt xong bạn nhấp vào đó để kích hoạt. Lưu ý: kích hoạt ở đây chỉ là kích hoạt sử dụng chứ không phải là kích hoạt bản quyền bạn nhé!

Sau khi thực hiện xong bước 03 ở trên là bạn đã hoàn thành cài đặt và kích hoạt thành công plugin Fixed TOC rồi đấy.
Lưu ý: Plugin Fixed TOC không yêu cầu bạn kích hoạt bản quyền. Bạn cứ tải về và dùng bình thường thôi. Chỉ là khi nào có phiên bản mới thì bạn sẽ tải về và upload cập nhật thủ công.
Hướng dẫn sử dụng plugin Fixed TOC
Plugin Fixed TOC là plugin giúp tạo mục lục tự động, sau khi bạn kích hoạt xong là mục lục tự động đã có bên ngoài bài viết của website rồi . Tuy nhiên, ở đây mình sẽ chú thích các mục có trong phần thiết lập của plugin này để bạn biết chức năng của chúng là gì. Từ đó tùy chỉnh lại cách hiển thị của mục lục sao cho phù hợp với yêu cầu của bạn.
Không những thế Plugin này còn giúp cho bạn tối ưu SEO website và chắc chắn bạn nào đang làm hoặc đang học SEO thì cần phải bổ sung phần mục lục cho website của mình thôi.
Hướng dẫn thiết lập Fixed TOC cơ bản trong dashboard
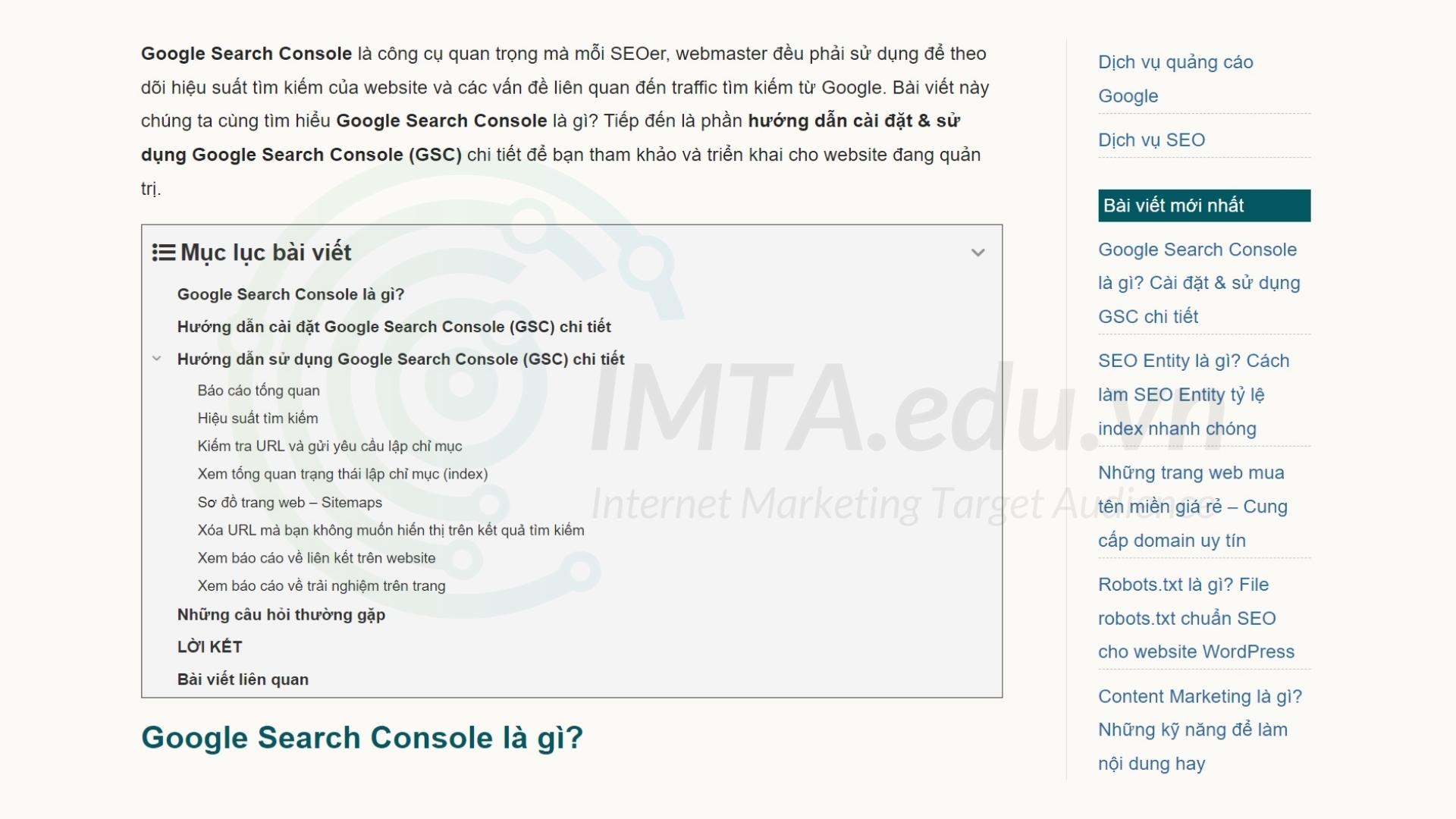
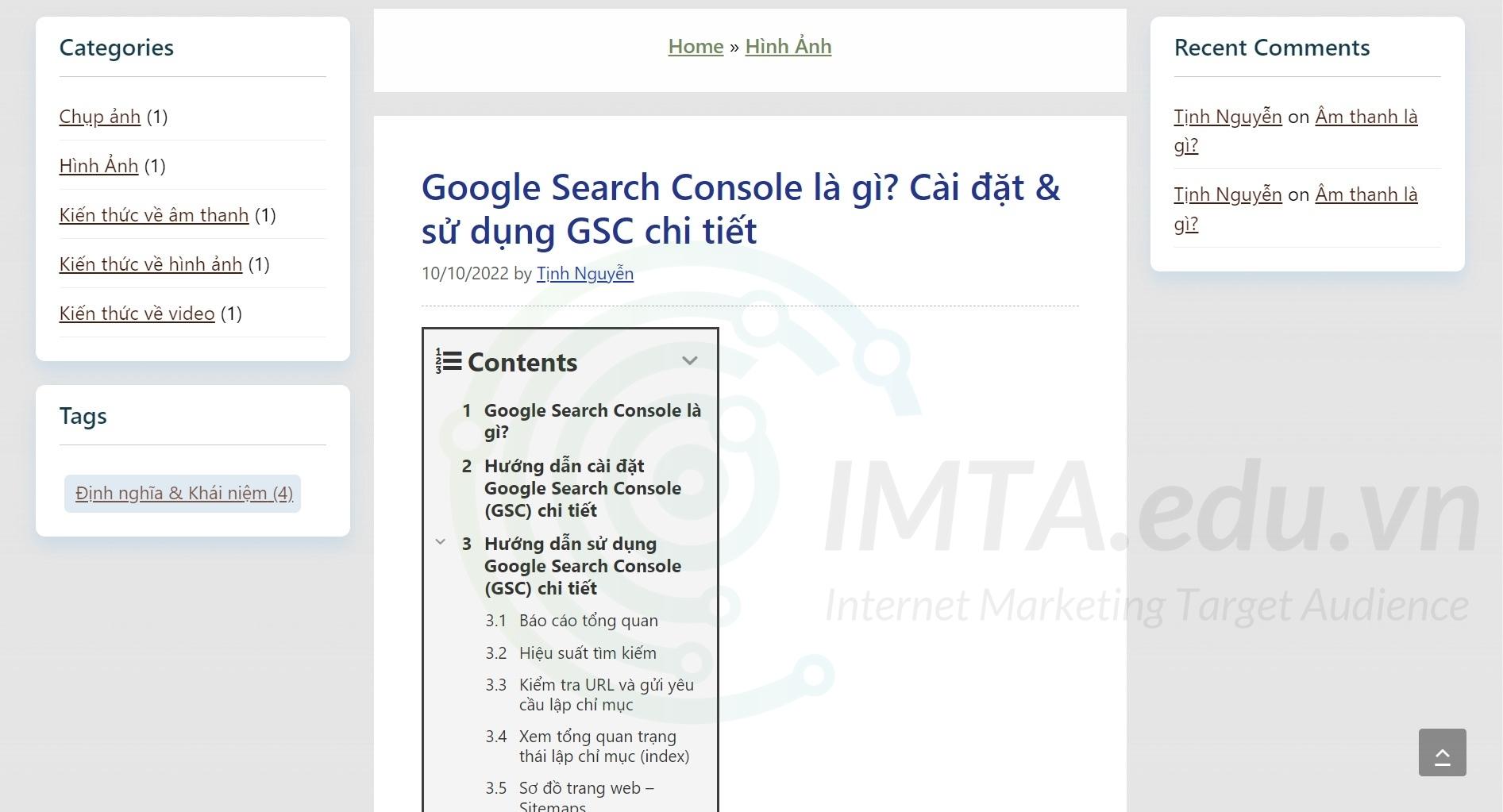
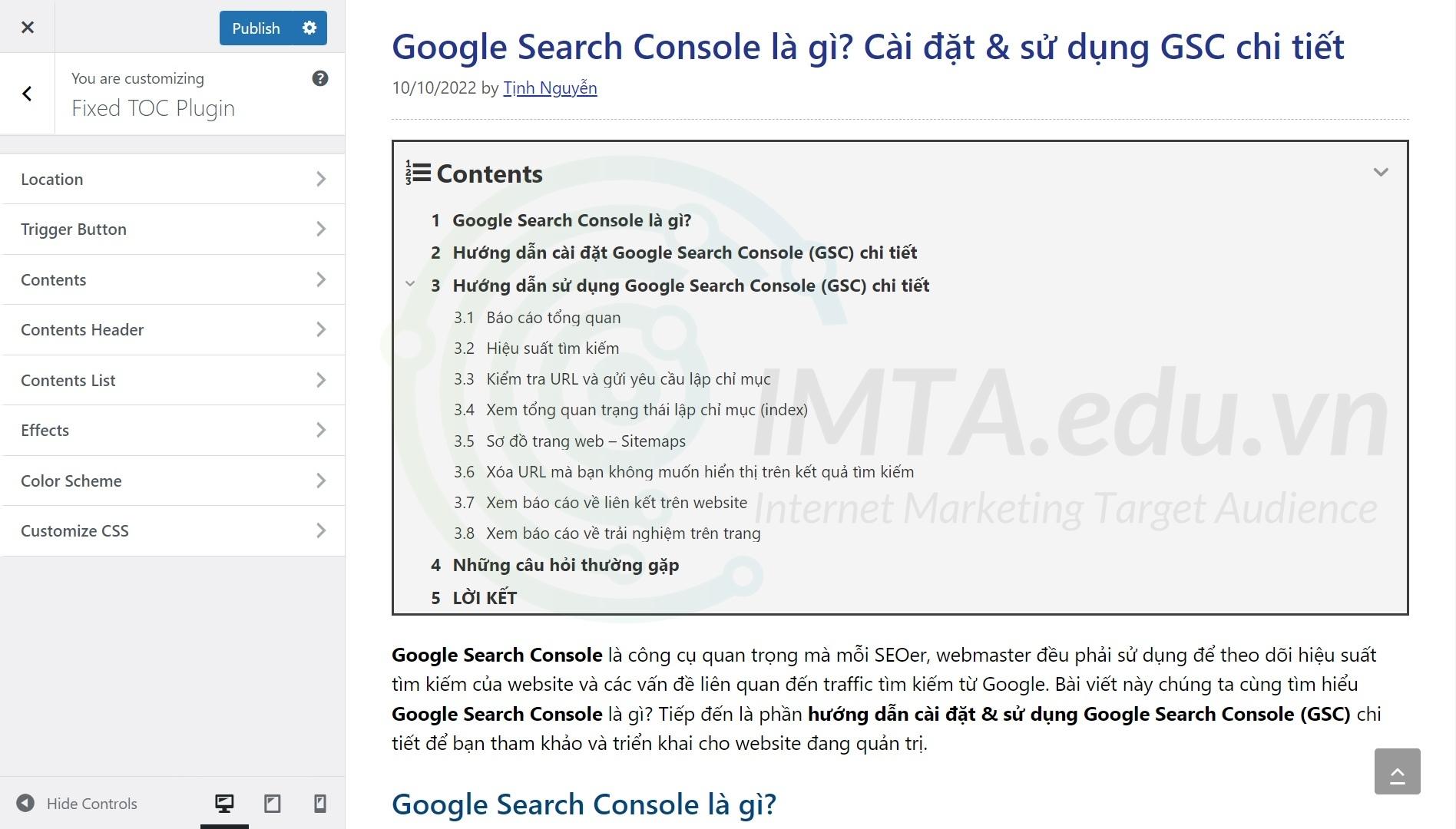
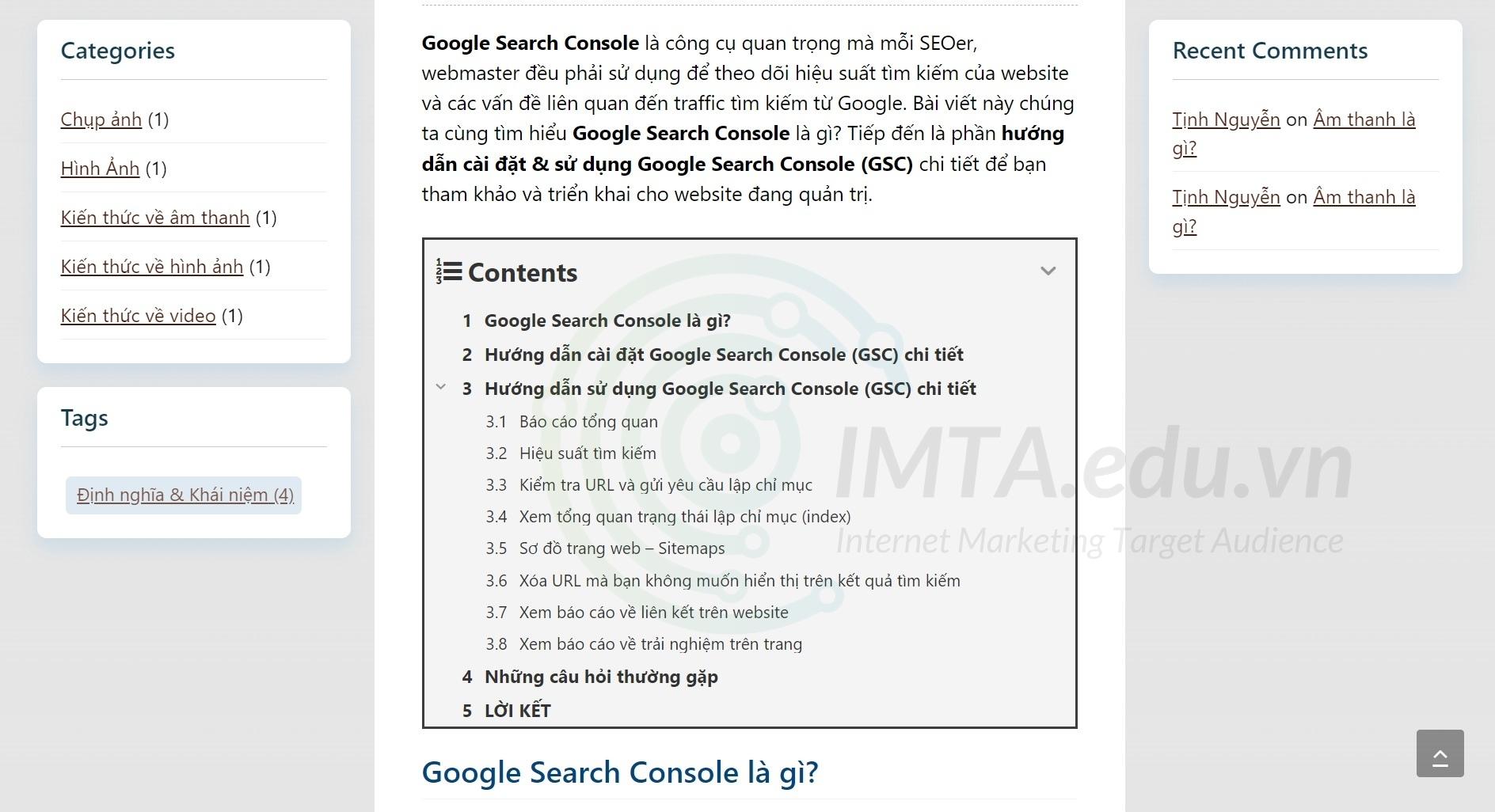
Lúc ban đầu, nếu chưa tùy chỉnh, thiết lập gì, mục lục mặc định tạo bởi Fixed TOC sẽ hiện ra như bên dưới. Xét về thẩm mỹ thì có thể là hơi thô và mất cân đối. Do đó để hiển thị đẹp hơn thì bạn sẽ phải tùy chỉnh, thiết lập cho plugin này.

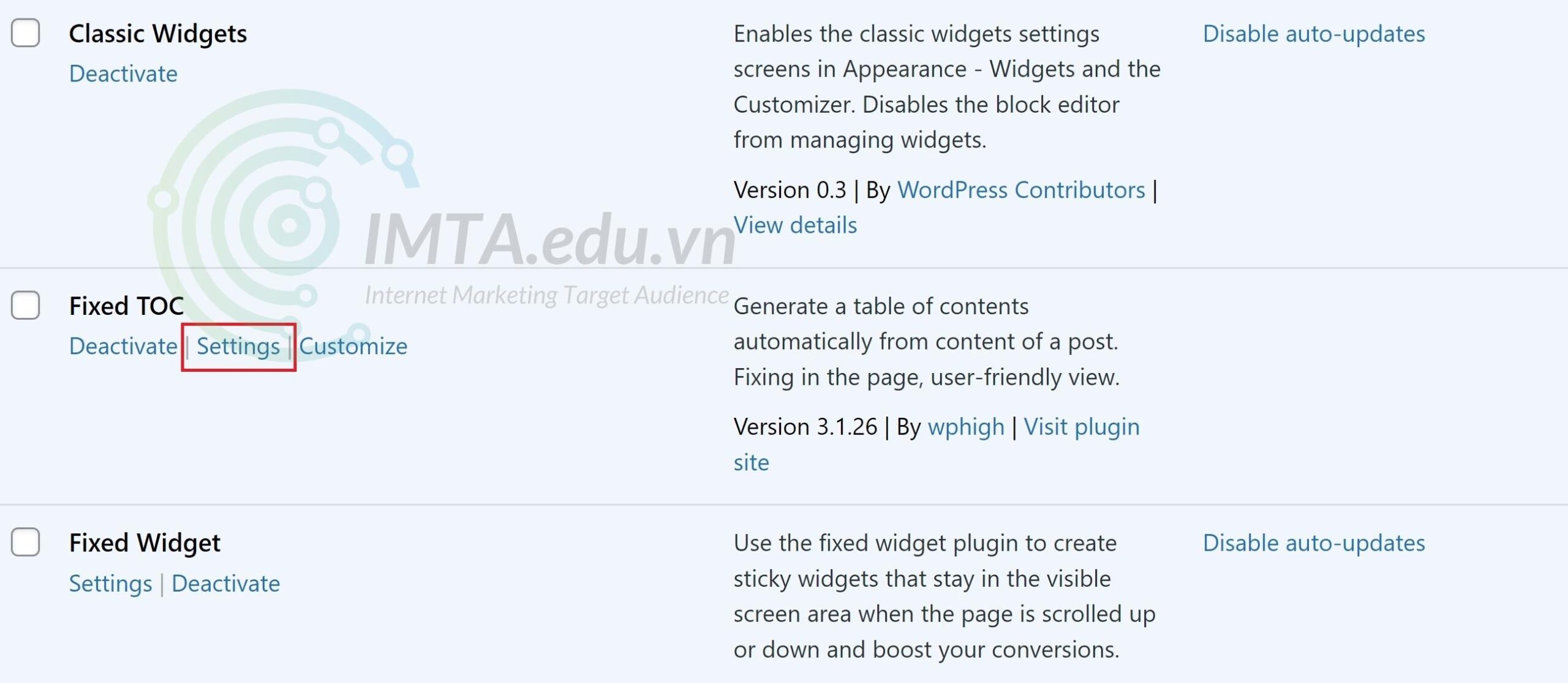
Sau khi cài đặt xong bạn sẽ thấy plugin Fixed TOC đã có trong danh sách plugin của website. Lúc này bạn nhấn vào mục Settings của plugin như hình bên dưới để mở phần cài đặt lên.

Phần thiết lập của Fixed TOC cũng khá đơn giản, dưới đây mình sẽ lần lượt chú thích các mục thiết lập/ tùy chỉnh trong đó để bạn hình dung.
Khi thực hiện tùy chọn nào xong và bạn muốn xem kết quả thì kéo xuống dưới cùng và nhấn vào nút Save Changes để lưu lại. Bạn cũng nên chuẩn bị một bài viết mẫu có vài thẻ H2, H3 để xem kết quả trông như thế nào nhé.

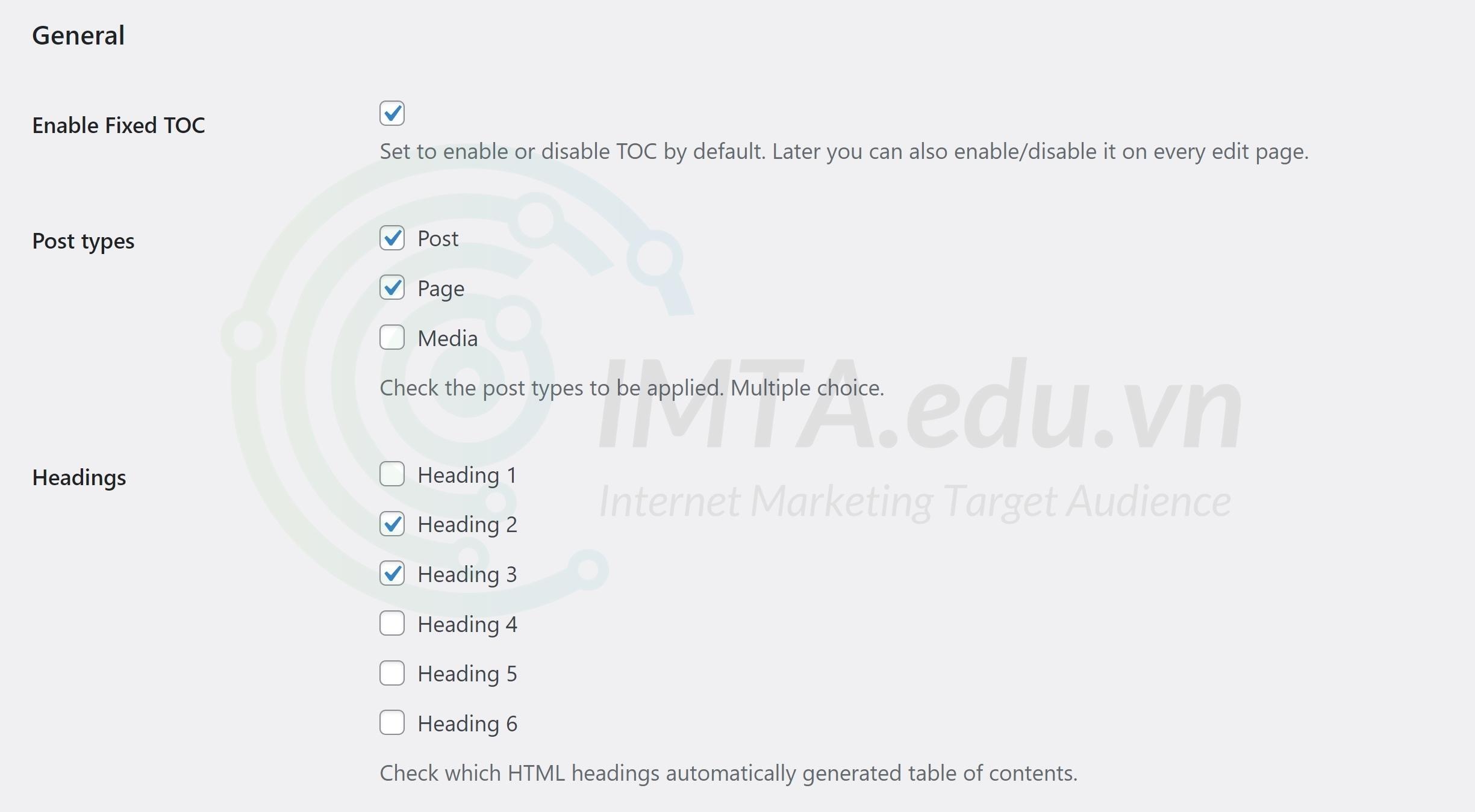
Ở hình trên bạn sẽ thấy có 03 mục tùy chọn, ý nghĩa của chúng như sau:
- Enable Fixed TOC: bật tắt hiển thị mục lục tự động của plugin này, được áp dụng cho các trường hợp người dùng muốn tạo mục lục hiển thị thủ công;
- Post types: loại định dạng nội dung sẽ hiển thị mục lục, ở đây bạn hãy để mặc định là Post và Page.
- Headings: Chọn loại thẻ tiêu đề sẽ xuất hiện trong mục lục, mặc định plugin này sẽ chọn hết tất cả các thẻ Heading. Tuy nhiên, mình khuyến nghị chỉ nên chọn hiển thị thẻ H2 và H3 để mục lục trở nên gọn gàng.
- Display TOC when: Mục lục sẽ hiển thị khi bài viết có bao nhiêu thẻ Heading. Mặc định là luôn hiển thị, tuy nhiên theo mình là nên hiển thị với bài viết có từ 2 thẻ Heading trở lên. Vì ít mục nội dung quá cũng không cần hiển thị mục lục. Bạn nhập giá trị số Heading tối thiểu vào nhé, như mình nhập vào số 2.
- Exclude Headings: Những thẻ Heading cụ thể bị loại trừ và không hiển thị trong mục lục. Bạn chỉ cần copy và dán đoạn Heading của một bài viết nào đó vào khung Exclude Headings là sẽ không còn hiển thị nữa.
- Convert Heading Into ID: Chuyển đổi thẻ Heading thành một ID, cái này sẽ thường áp dụng cho trường hợp tùy biến nâng cao và bạn cần có kiến thức HTML nên mình sẽ không đề cập ở đây.
- Shortcut: Là các phím tắt để tương tác với mục lục khi cuộn trang, trong đó: Quick Min (click ngoài vùng mục lục thì mục lục sẽ tự thu nhỏ); ESC Min (nhấn phím ESC để thu nhỏ mục lục); Enter Max (nhấn enter để mở mục lục). Tuy nhiên, qua kiểm tra ở phiên bản hiện tại mình đang sử dụng thì chỉ sử dụng được Shortcut là Quick Min, 02 cái còn lại không hoạt động.
- Smooth Scrolling: Hiệu ứng cuộn mượt hơn, tuy nhiên nếu website của bạn đã có tính năng Smooth Scrolling rồi thì rất có thể sẽ phát sinh xung đột. Bạn có thể bỏ tick mục này nếu phát sinh lỗi, còn không cứ để nguyên mặc định nhé !
- Fixed Headers: Đây là một tùy chọn nâng cao với các website sử dụng Fixed Headers. Thường là khi bạn cuộn trang thì thanh menu của website cũng cuộn theo. Để điều chỉnh thì bạn nhập đoạn CSS vào khung đó. Tuy nhiên, nếu bạn không rành về HTML CSS thì cứ để trống
- Scroll Offset: khoảng cách của thẻ Heading với phần trên của cửa sổ trình duyệt sau khi bạn nhấp chuột vào thẻ đó trên mục lục. Giá trị càng nhỏ thì thẻ heading sau khi nhấp sẽ hiển thị càng gần sát ở trên và ngược lại. Giá trị mặc định là 10, nhưng mình khuyến nghị bạn hãy để giá trị là 30 đến 50.
- Debug: Tùy chọn bật chế độ gỡ lỗi, mặc định thì không bật, nhưng nếu bạn cần thì có thể bật lên. Cái này bạn nào có kiến thức về web, lập trình mới hiểu được. Nếu bạn không có những khả năng đó thì không tick vào.
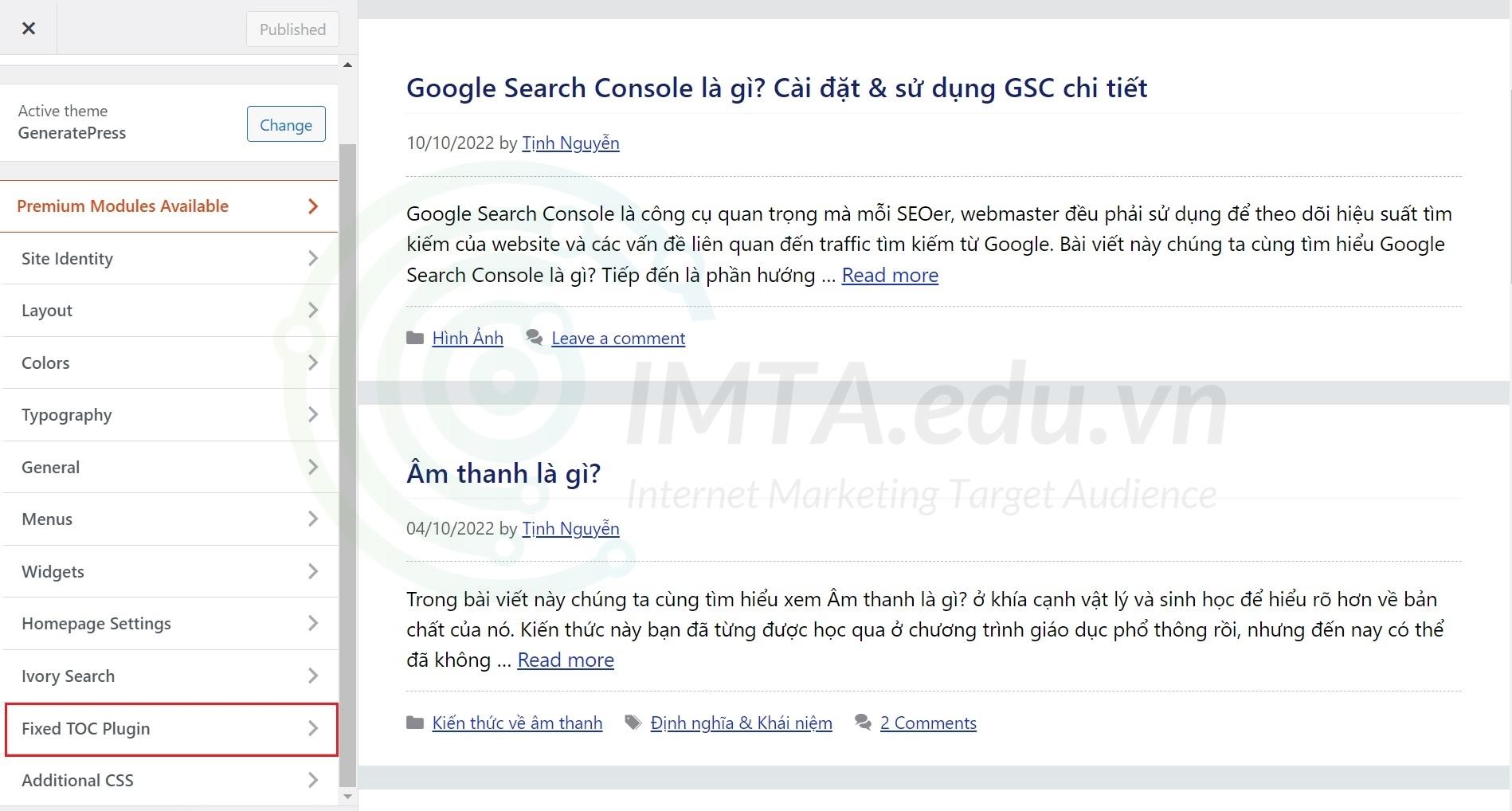
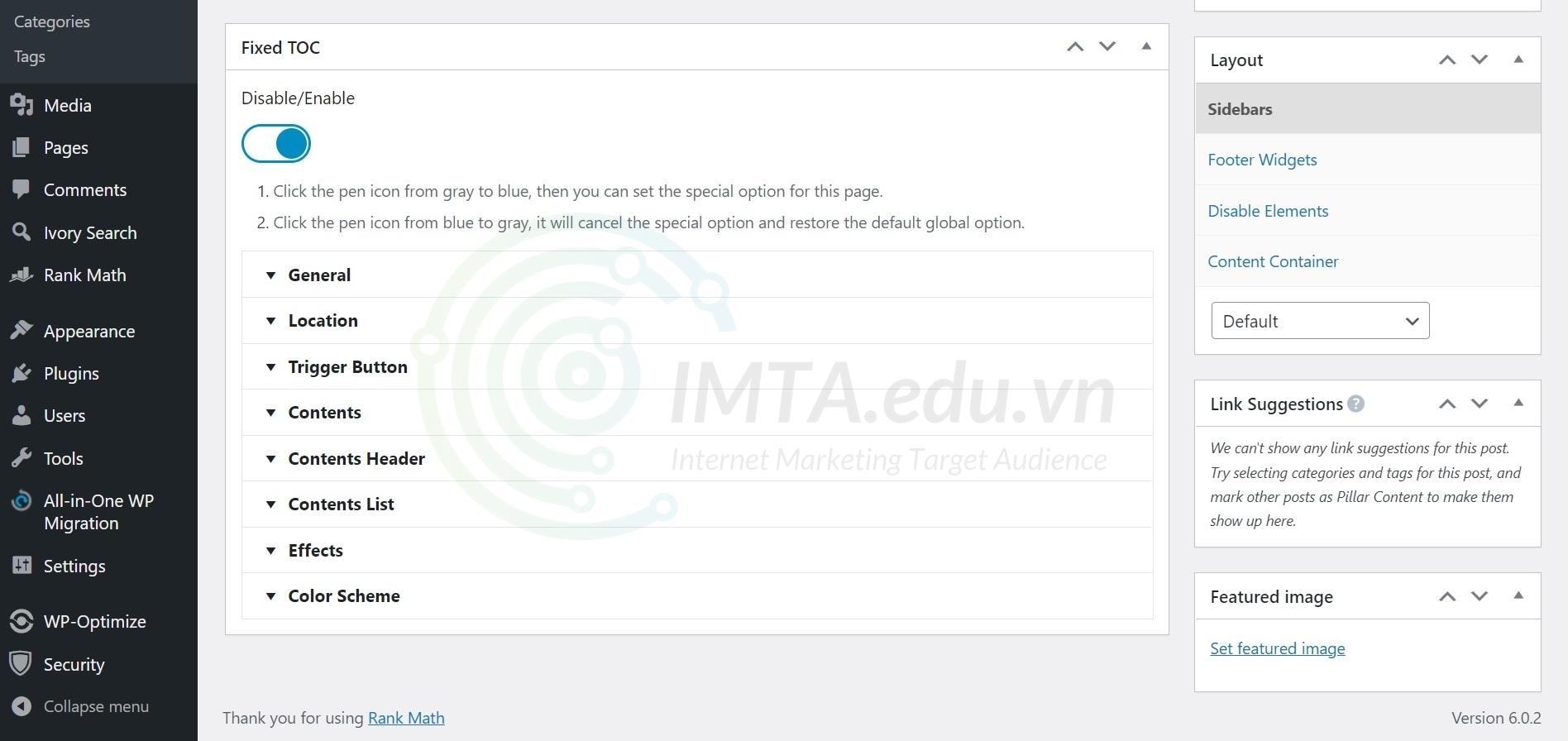
Ở trên chỉ là các mục thiết lập cơ bản của plugin Fixed TOC. Để thực hiện tùy chỉnh nhiều hơn nữa thì bạn nhấp vào Click on the link to set the appearance options để mở phần tùy chỉnh trong phần Customize của website WordPress.

Sau khi nhấp vào link trên bạn sẽ thấy mục Fixed TOC Plugin dã xuất hiện trong phần Customize của website WordPress. Bạn mở mục đó ra sẽ thấy bên trong có nhiều mục tùy chỉnh nhỏ, dưới đây mình sẽ chú thích từng mục để bạn hình dung.

Lưu ý: tất cả các tùy chỉnh này sẽ áp dụng cho mục lục trong bài viết/ trang. Do đó, trước khi thực hiện tùy chỉnh thì bạn hãy mở một bài viết mẫu có vài thẻ Heading (như mình đang làm demo trong bài viết) để xem kết quả cho trực quan nhé !
Chọn vị trí hiển thị của biểu tương mục lục Fixed TOC – Location
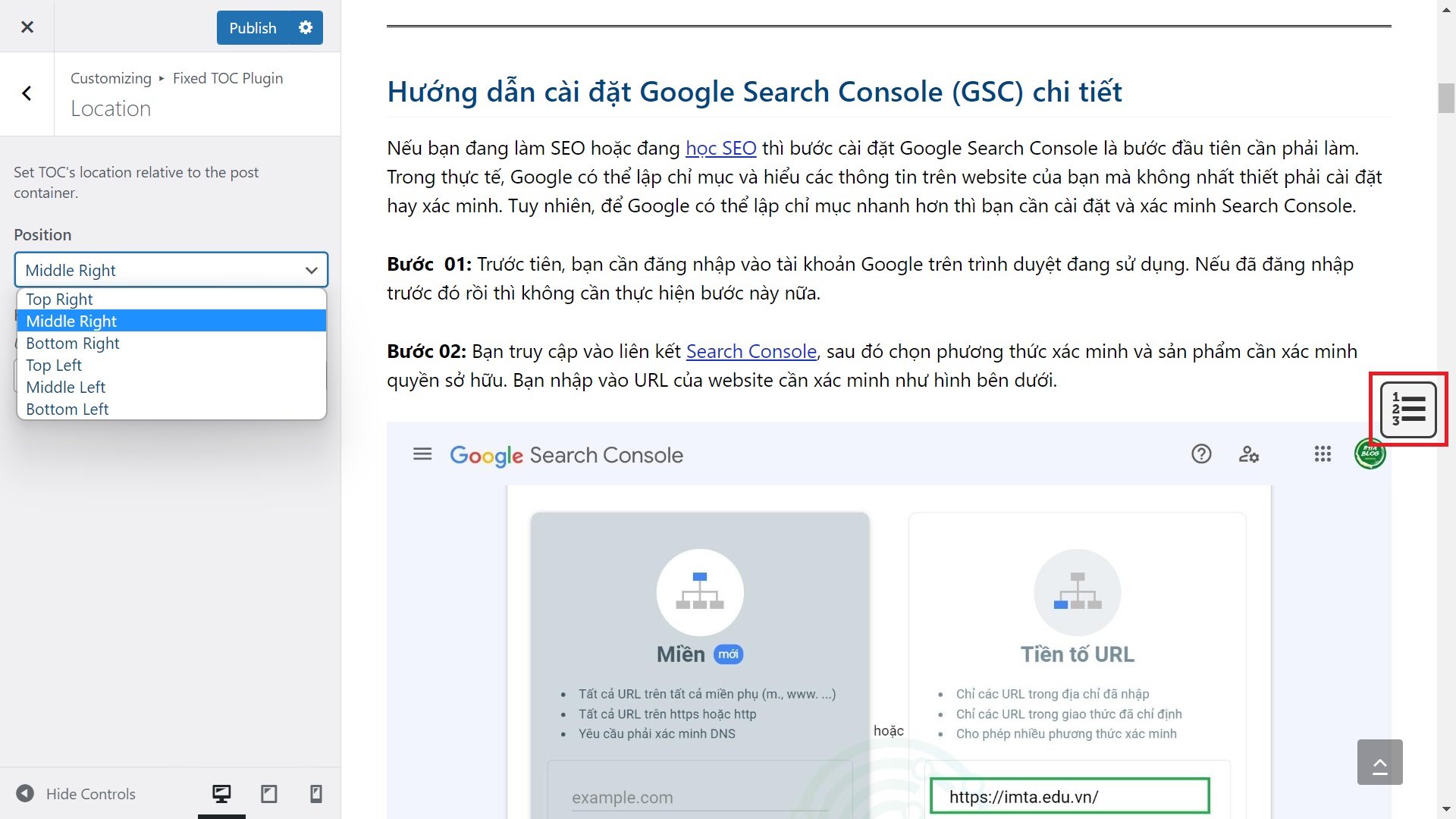
Sau khi mở mục Fixed TOC plugin trong Customize như ở trên, bạn mở mục Location lên. Ở đây bạn sẽ chọn vị trí hiển thị cho biểu tượng mục lục Fixed TOC (khi cuộn trang). Tức là khi cuộn trang, một biểu tượng mục lục sẽ được hiển thị mặc định bên góc phải, ở giữa (Middle Right).

Bạn thích vị trí hiển thị ở đâu thì nhấp vào đó, kết hợp với thao tác cuộn trang để xem sự thay đổi vị trí của biểu tượng mục lục nhé !
Tùy chỉnh kiểu hiển thị biểu tượng mục lục – Trigger Button
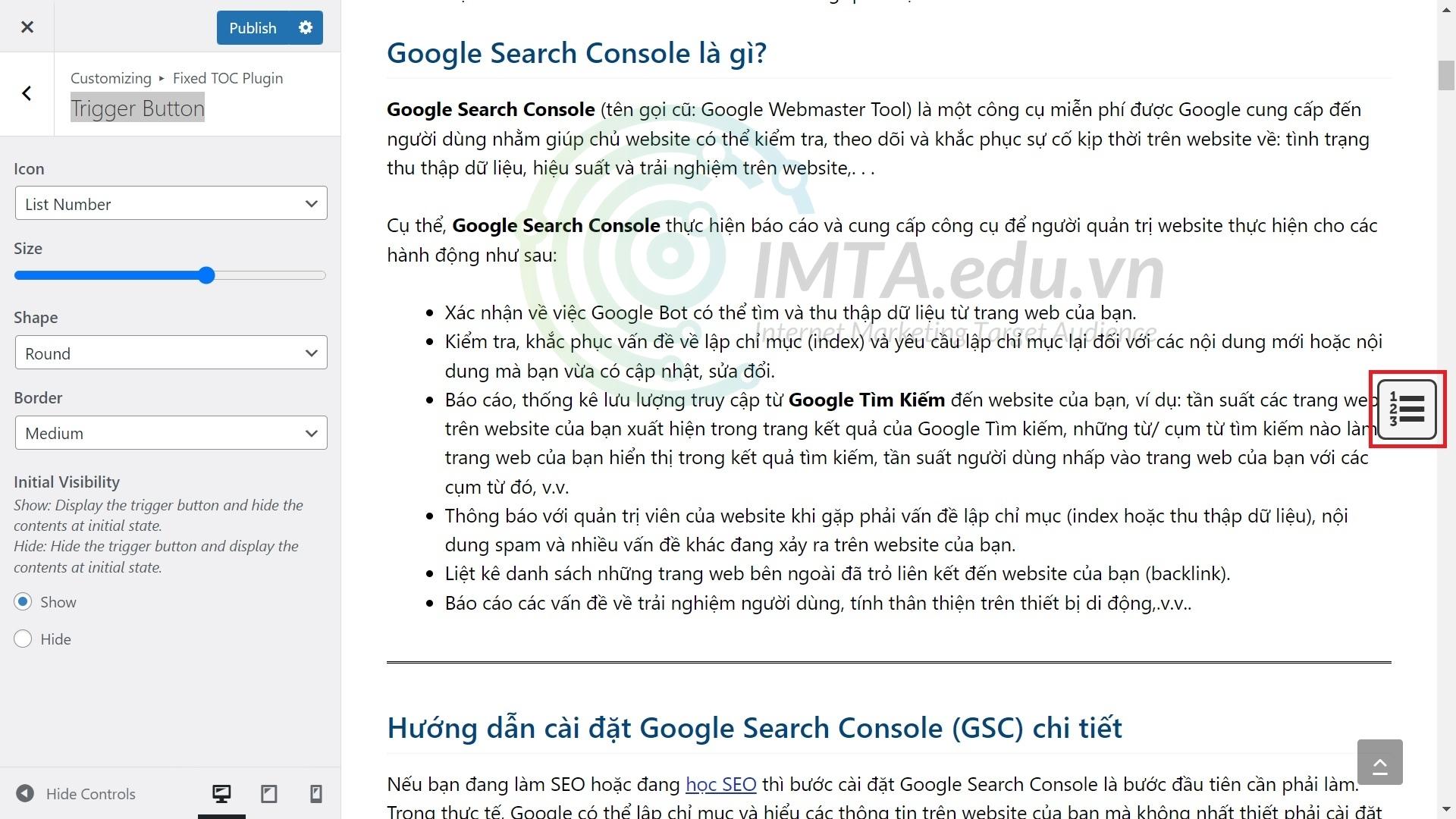
Bạn mở phần Trigger Button lên, bên trong có một số mục tùy chỉnh kiểu hiển thị cho biểu tượng mục lục về kích thước, bo góc,… như hình bên dưới:

Dưới đây là chú thích cho các mục tùy chỉnh này, bạn xem qua và thực hành nhé:
- Icon: Chọn kiểu biểu tượng hiển thị mà bạn muốn;
- Size: Độ lớn của biểu tượng;
- Border: độ dày mỏng của đường viền bao quanh biểu tượng;
- Initial Visibility: chọn ẩn/ hiện biểu tượng mục lục lúc ban đầu.
Tùy hiển thị nội dung mục lục – Contents
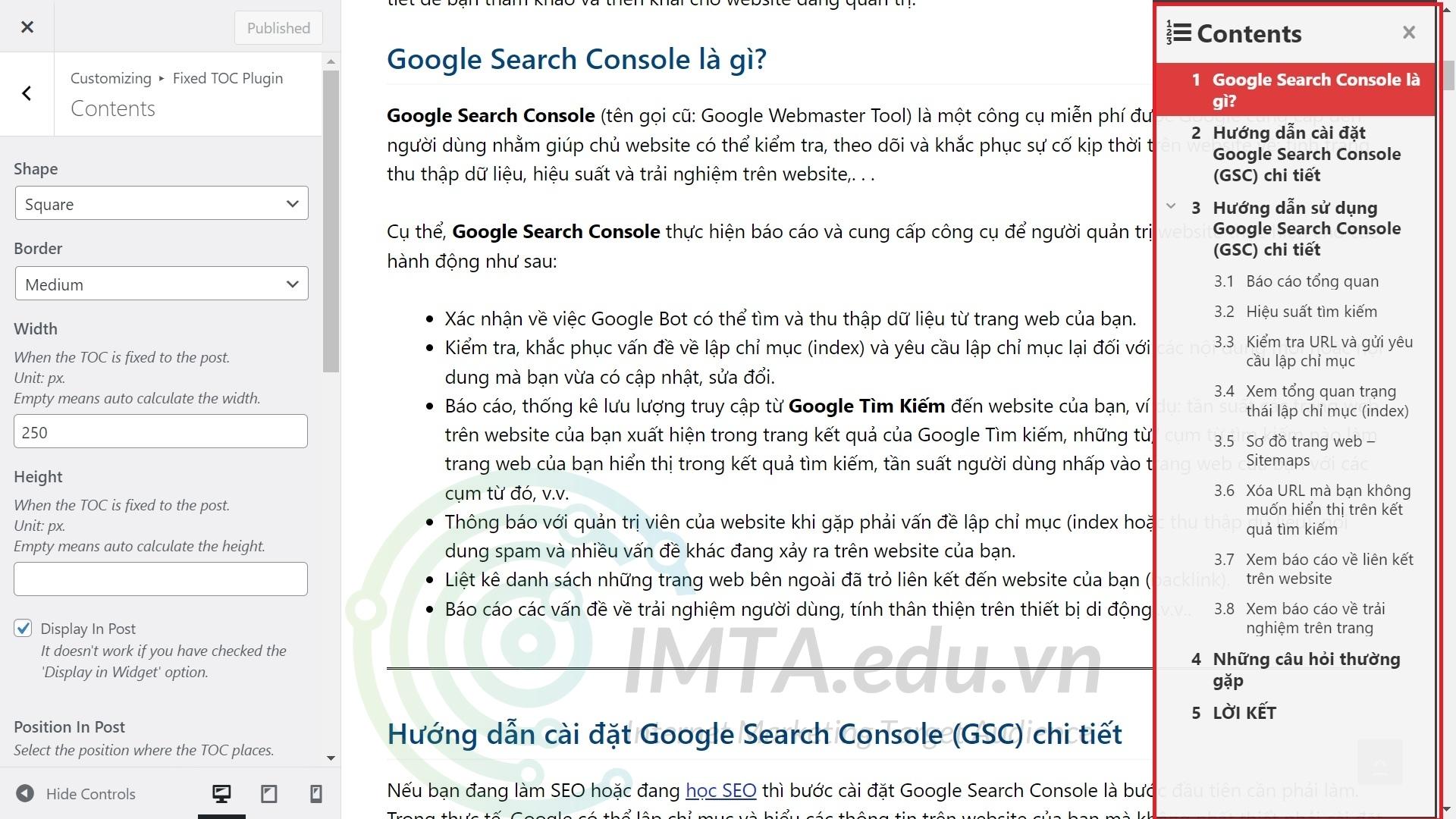
Trong phần Contents bạn có thể tùy chỉnh một số cái như trong hình, áp dụng cho phần nội dung mục lục khi cuộn trang hoặc khi nhấp vào biểu tượng mục lục (như mình khoanh đỏ bên dưới). Lưu ý: phần tùy chỉnh này dành cho phần mục lục ở đầu bài viết và cả phần mục lục khi cuộn trang.

- Shape: Bo cong đường viền khung nội dung mục lục.
- Border: Độ dày đường viền khung nội dung mục lục.
- Width: Độ rộng nội dung mục lục khi cuộn trang hoặc khi nhấp vào biểu tượng mục lục. Độ rộng này áp dụng giao diện máy tính hoặc máy tính bảng nên bạn không cần quá lo lắng sẽ bị tràn nội dung trên điện thoại. Tùy tỉ lệ % bố cục content và sidebar mà bạn sẽ chọn độ rộng của khung nội dung mục lục này cho phù hợp. Thường thì mình sẽ để giá trị 300 đến 400.
- Height: chiều cao của khung nội dung mục lục, mặc định khung này sẽ cao tràng viền của trình duyệt. Tuy nhiên, nếu bạn thích gom lại cho gọn gàng thì cũng có thể để chiều cao là 500 – 550.
- Position In Post: Vị trí của mục lục nội dung trên bài viết/ trang. Mặc định sẽ hiển thị ở đầu bài viết. Tuy nhiên, mình khuyến nghị để hiển thị phía trước thẻ Heading dầu tiên sẽ đẹp hơn (Before the 1st heading).
- Alignment In Post: Canh lề trái, phải, giữa.
- Width In Post: Độ rộng của nội dung mục lục ở đầu bài viết. Mặc định độ rộng khá bé, nhìn không cân đối. Mình khuyến nghị bạn để độ rộng bằng với độ rộng của nội dung bài viết để hiển thị cân đối và đẹp hơn.
Sau khi thực hiện các tùy chỉnh trong phần này, theo các đề xuất của mình thì mục lục nội dung của bạn sẽ trông giống như dưới đây.

Tùy chỉnh tiêu đề mục lục – Contents Header
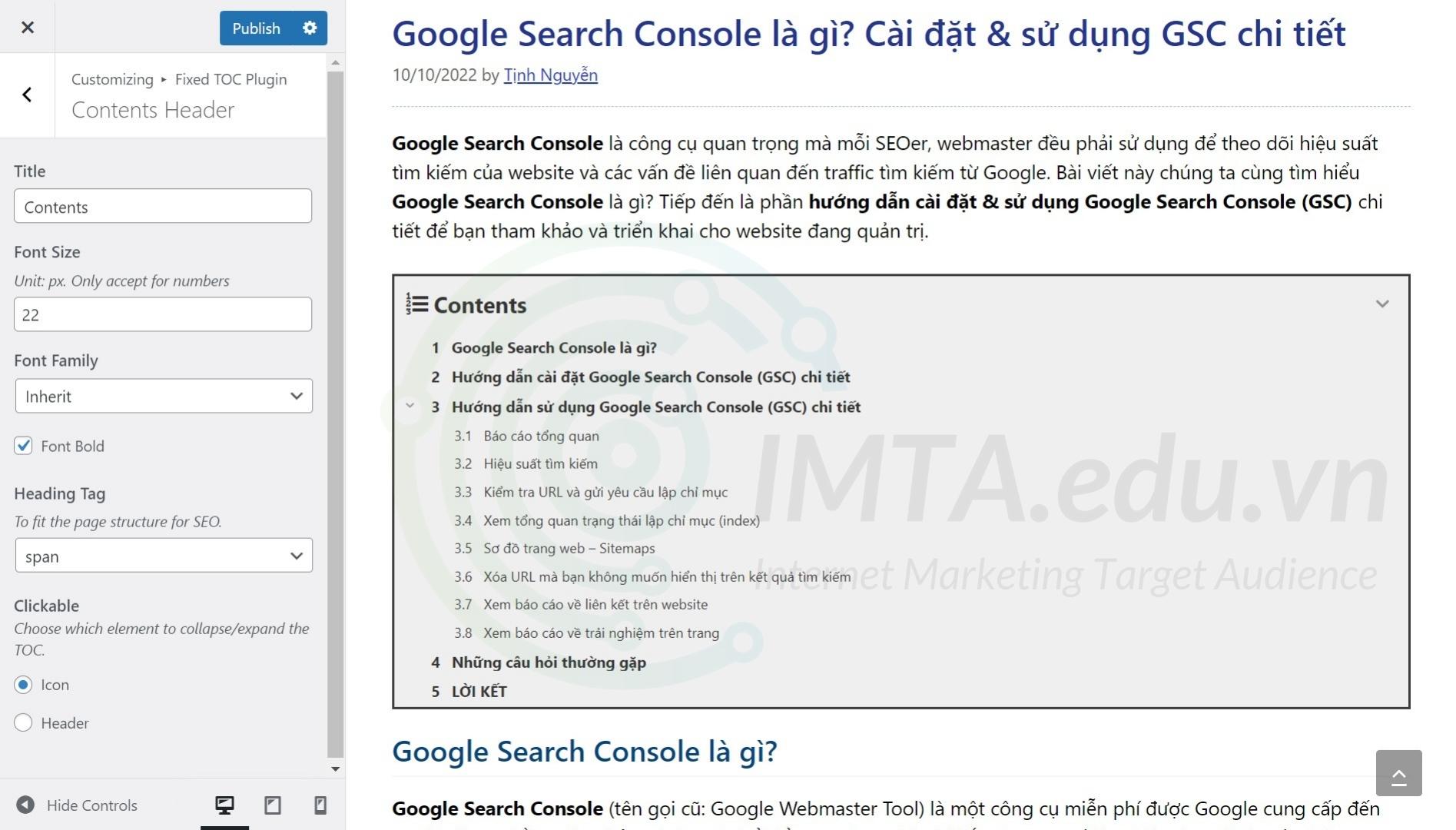
Tùy chỉnh tiêu đề mục lục – Contents Header là tùy chỉnh chỗ chữ Contents ở hình bên dưới. Tùy vào sở thích cũng như ý đồ. Cái này nếu bạn quan tâm đến SEO thì cũng nên quan tâm.

- Title: Đổi chữ
Contentsthành tiêu đề mà bạn muốn, ví dụ: Mục lục nội dung hoặc Nội dung bài viết chẳng hạn. - Font Size: Kích cỡ chữ cho tiêu đề mục lục, có thể để mặc định hoặc chỉnh lại cỡ chữ lớn hơn hoặc nhỏ hơn cho hợp với website của bạn.
- Font Family: Chọn kiểu font mà bạn muốn, ở đây mình để mặc định là Inherit, tức là dùng font mặc định của website.
- Font Bold: Độ đậm nhạt của tiêu đề mục lục.
- Heading Tag: Chỗ này mình khuyến nghị chọn kiểu
spanhoặcdiv, không nên sử dụng thẻ Heading cho tiêu đề mục lục sẽ tốt hơn về mặc cấu trúc. - Clickable: chọn phần tử mà khi nhấp vào đó sẽ thu gọn mục lục lại. Mình khuyến nghị chọn Header (tiêu đề mục lục) cho dễ nhấp trúng và trải nghiệm cũng tốt hơn là nhấp vào icon.
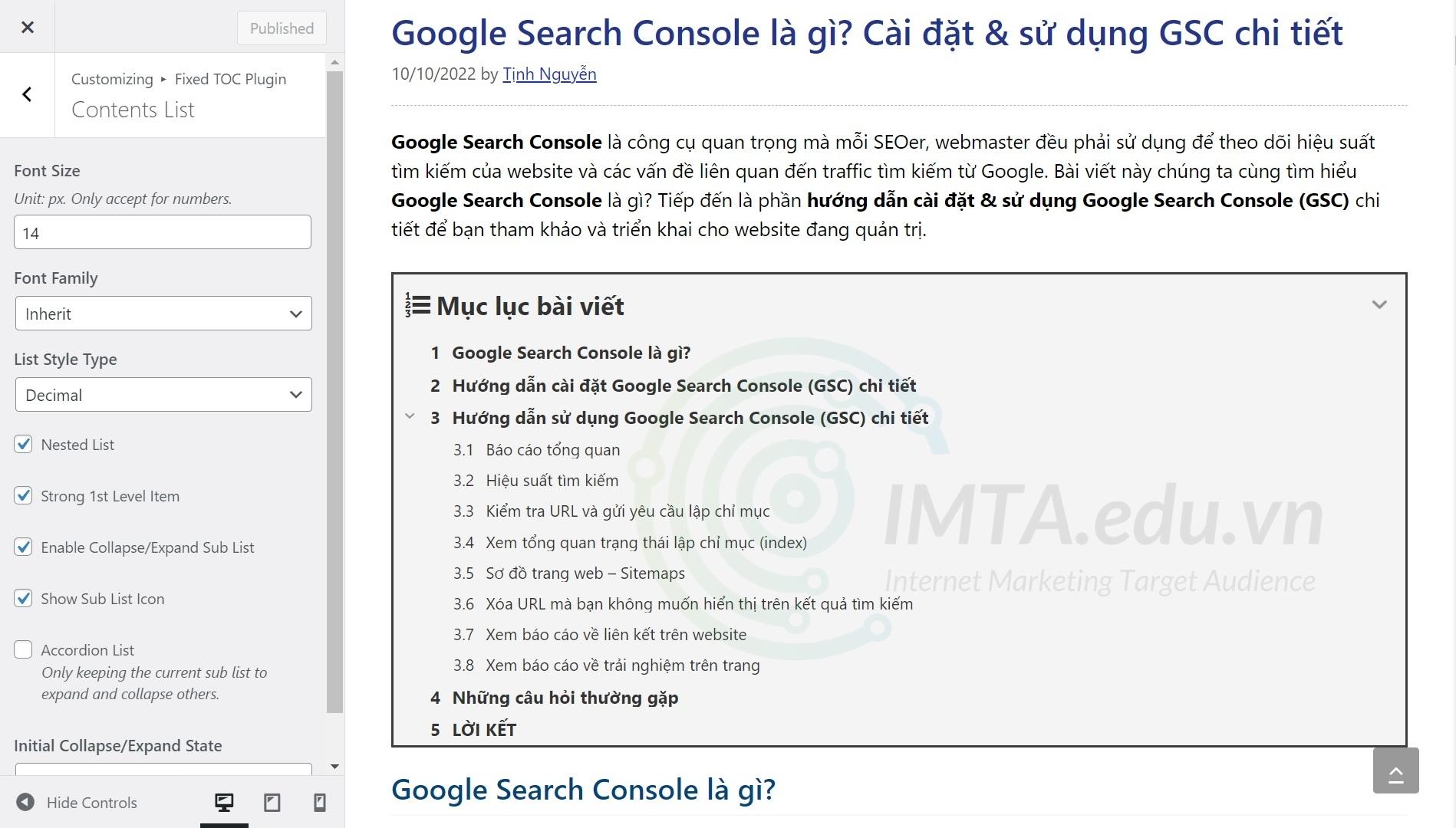
Tùy chỉnh danh sách mục nội dung – Contents List
Tùy chỉnh danh sách mục nội dung – Contents List là tùy chỉnh cách danh sách này hiển thị, ví dụ: sắp xếp theo chữ số, theo biểu tượng, ẩn/ hiện mục con,…. Nhìn chung thì mặc định đã rất ổn và đẹp rồi. Tuy nhiên, mình cũng chú thích lại các tùy chọn này để bạn nắm.

- Font Size: Cỡ chữ cho nội dung mục lục, cái này tùy vào sở thích của bạn hoặc để mặc định.
- Font Family: Font chữ mà bạn muốn, ở đây để mặc định Inherit là dùng font mặc định của website.
- List Style Type: Đánh dấu đầu mục bằng chữ số hoặc biểu tượng, cái này có một số tùy chọn, bạn thích cái nào thì chọn cái đó.
- Nested List: Danh sách có phân cấp hoặc không, nên để mặc định là có phân cấp bạn nhé.
- Strong 1st Level Item: In đậm mục cấp 1 (thẻ H2), các thẻ H3 sẽ hiển thị font bình thường.
- Enable Collapse/Expand Sub List: Hiển thị nút thu gọn, mở ra danh sách các mục con (thẻ H3) bên trong.
- Show Sub List Icon: Hiển thị/ tắt hiển thị các mục con.
- Accordion List: Các mục con sẽ luôn hiển thị hay nhấp vào mục cha mới hiển thị.
- Initial Collapse/Expand State: Sẽ luôn hiển thị các mục con, ẩn hiển thị hoặc chỉ hiển thị với mục con của Heading đầu tiên.
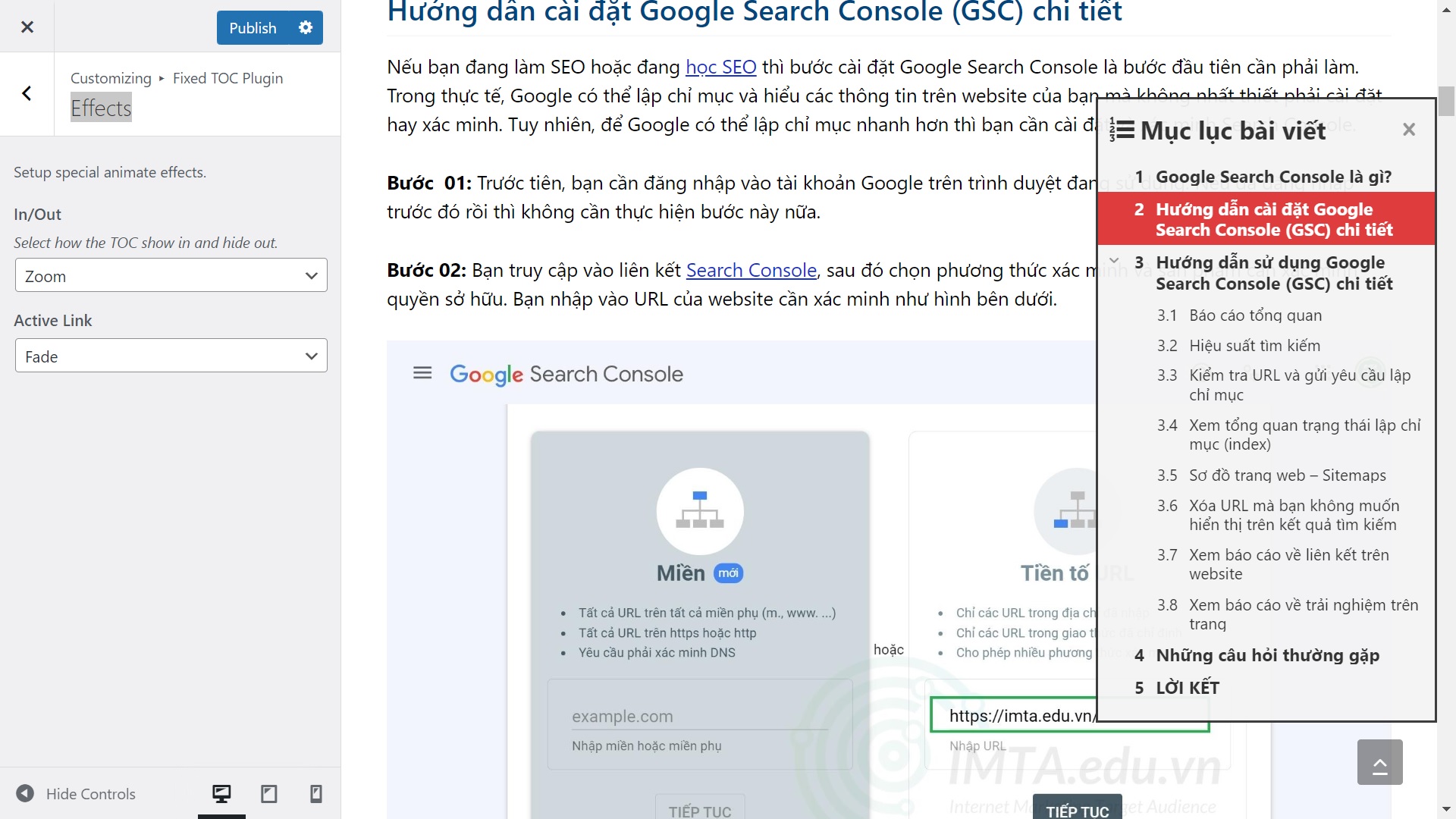
Hiệu ứng khi tương tác với mục lục – Effects
Khi cuộn trang sẽ có một số hiệu ứng tương tác, điều này cũng tùy theo sở thích cá nhân thôi, bạn cũng không cần chỉnh làm gì. Nhưng mình cũng chú thích để bạn hình dung được chức năng của chúng.

- In/Out: Hiệu ứng đóng mở biểu tượng mục lục;
- Active Link: Khi bạn cuộn trang, nội dung bên bài viết đang ở mục nào thì bên khung mục lục cũng đang đánh dấu ở mục đó. Tùy chọn này để chọn kiểu hiệu ứng khi đổi từ mục này sang mục khác thôi chứ không có gì hết ^^
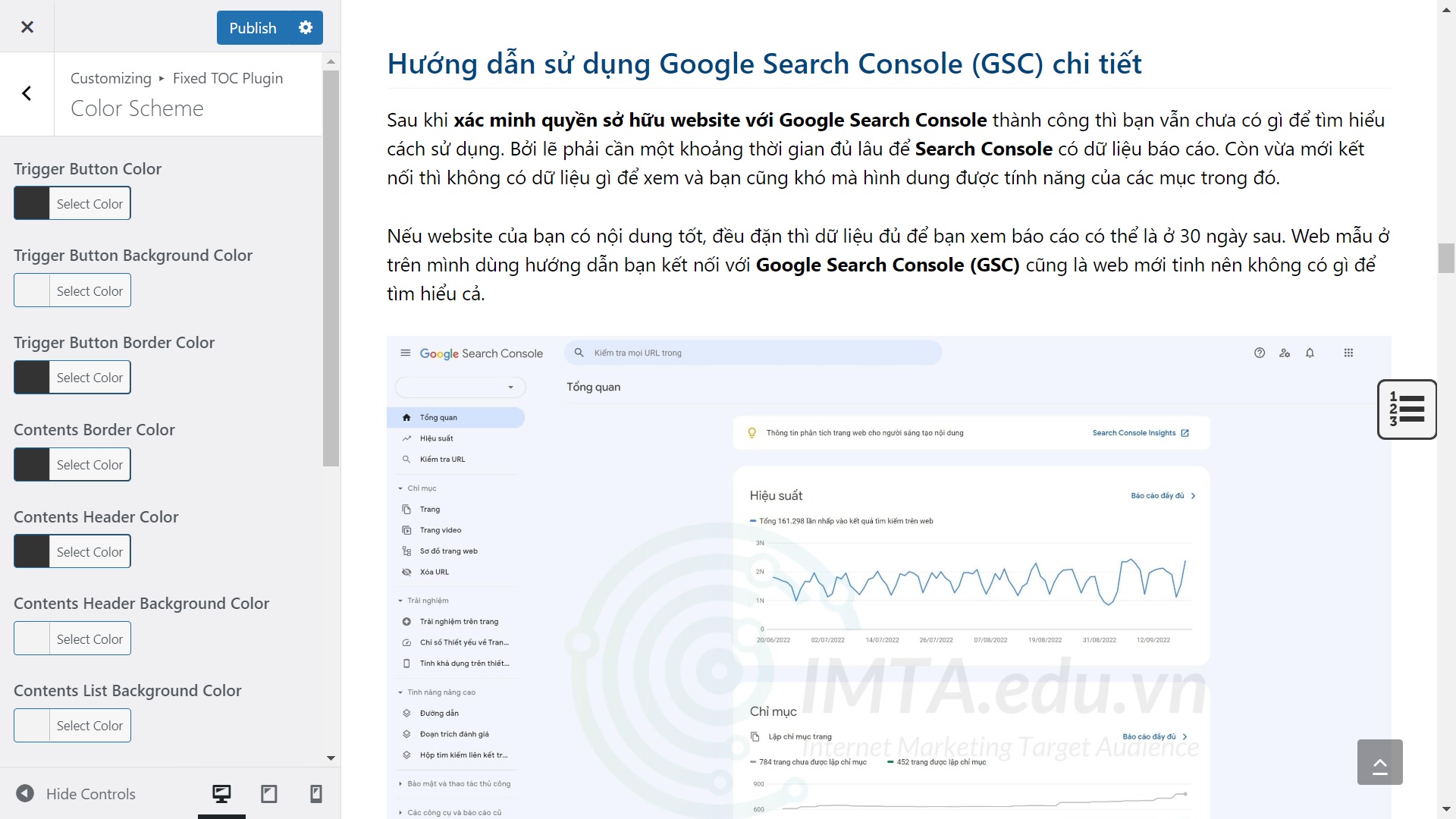
Tùy chỉnh màu sắc cho mục lục nội dung – Color Scheme
Tùy biến màu sắc là cái mà nhiều bạn sẽ quan tâm, dưới đây mình sẽ chú thích từng đối tượng được áp dụng tùy chỉnh về màu sắc để bạn tham khảo và thực hành.

- Trigger Button Color: Màu của biểu tượng mục lục khi cuộn trang.
- Trigger Button Background Color: Màu nền của biểu tượng mục lục khi cuộn trang.
- Trigger Button Border Color: Màu đường viền của biểu tượng mục lục khi cuộn trang.
- Contents Border Color: Màu đường viền của mục lục nội dung.
- Contents Header Color: Màu chữ của tiêu đề mục lục.
- Contents Header Background Color: Màu nền của tiêu đề mục lục.
- Contents List Background Color: Màu nền của nội dung mục lục.
- Contents Link Color: Màu chữ các mục trong mục lục.
- Contents Link Hover Color: Màu chữ khi di chuột trong các mục nội dung.
- Contents Link Active Color: Màu chữ của mục nội dung đang hiển thị.
- Contents Link Active Background Color: Màu nền của mục nội dung đang hiển thị.
- Target Hint Color: Khi bạn nhấp vào một mục nội dung trong mục lục, trang sẽ nhảy đến vị trí Heading mà bạn đã nhấn đồng thời hiển thị vạch màu phía trước để “ra dấu”.
Sau cùng là phần Customize CSS, mục tùy chỉnh này dành cho bạn nào có kiến thức về CSS và muốn tùy biến nhiều hơn nữa. Còn với nhu cầu cơ bản và bạn không biết CSS thì với bao nhiêu tùy chọn ở trên là đã đủ rồi.
Tùy chọn mục lục hiển thị riêng cho bài viết cụ thể
Trong một số trường hợp, bài viết nào đó bạn muốn mục lục hiển thị khác đi hoặc tắt hiển thị mục lục thì bạn sẽ vào phần chỉnh sửa bài viết >> cuộn xuống cuối trang sẽ thấy một mục riêng dành để tùy chỉnh mục lục của Fixed TOC.
Với phần tùy chọn này bạn có thể bật/ tắt hiển thị mục lục và thực hiện gần như tất cả các tùy chỉnh như khi thiết lập mục lục chung. Cái này mình đã hướng dẫn chi tiết ở phần trên rồi, bạn cứ dựa vào đó mà thực hiện cho bài viết nào đó mà bạn muốn nhé !

Những câu hỏi thường gặp
Trên đây mình cũng đã trình bày khá rõ ràng và chi tiết về vấn đề mua, sử dụng plugin Fixed TOC rồi. Tuy nhiên, sẽ khó tránh khỏi những bạn mới có những thắc mắc. Do đó, dưới đây mình liệt kê một số câu hỏi thường gặp và câu trả lời tương ứng để bạn tham khảo.
LỜI KẾT
Fixed TOC là một plugin tạo mục lục tự động mà nên cài cho website WordPress để cải thiện trải nghiệm người dùng tốt hơn, cải thiện thêm về SEO onpage và bài viết trên website cũng chuyên nghiệp hơn nếu có Fixed TOC.
Trong quá trình bạn học digital marketing chắc chắc những kiến thức về làm website, học quảng cáo Google hoặc học quảng cáo Facebook thì chắc hẳn chúng ta đều cần đến một website chỉnh chu để chiến dịch được hiệu quả hơn.
Như vậy là bài viết hướng dẫn mua và sử dụng plugin tạo mục lục Fixed TOC trên website WordPress đến đây là kết thúc. Nếu trong quá trình cài đặt và sử dụng có điều gì thắc mắc thì bạn cứ để lại bình luận bên dưới nhé!