Các Khóa Học Tại IMTA
Digital Marketing IMTA là đơn vị đào tạo Marketing Online hàng đầu tại Việt Nam. Các khóa học phục vụ doanh nghiệp, cá nhân và những bạn làm Marketing Online chuyên nghiệp. Chương trình học được thiết kế tập trung vào chất lượng và thực tế.
Học viên đến với IMTA sẽ cảm nhận được chất lượng và học viên là trọng tâm trong chương trình đào tạo của IMTA.
Thế Mạnh Của IMTA Trong Lĩnh Vực Digital Marketing
IMTA có đội ngũ làm Digital Marketing lâu năm và nhiều kinh nghiệm
Digital Marketing Đa Kênh
Kết hợp quảng cáo đa kênh đang là xu hướng của các nhà làm marketing online. Những công ty sử dụng đa kênh đều có cho kết quả tốt hơn và chi phí cũng giảm dần theo thời gian

Quảng cáo Facebook Ads
Quảng cáo Facebook Ads được đánh giá là nền tảng mạng xã hội lớn nhất hiện nay. IMTA đã có kinh nghiệm 10 năm trong lĩnh vực Social Media.

Quảng cáo Google Ads
Với thế mạnh về thiết kế website kết hợp với dịch vụ quảng cáo Google. Những chiến dịch IMTA thường xuyên chạy: Search, GDN, Shopping, Smart, Youtube…

SEO Website Lên Top
Hơn 12 năm kinh nghiệm trong lĩnh vực Website và SEO website lên top công cụ tìm kiếm. IMTA đem đến cho bạn sự chắc chắn và tin tưởng với kỹ thuật White Hat SEO

Khóa học quay dựng video Smartphone

Khóa học TikTok Shop
Digital Marketing Training IMTA Center
IMTA sẽ đồng hành cùng bạn trong sự nghiệp kinh doanh đầy thử thách và ngọt ngào. Chúng tôi chia sẻ kiến thức, trải nghiệm, những bài học thực tế từ thất bại đến thành công trong hơn 12 năm qua trên chặng đường Marketing Online.
Sự an tâm của các bạn đến với IMTA là niềm tự hào của chúng tôi trong thời gian qua. IMTA tin tưởng rằng mình luôn luôn luôn cố gắng để phục vụ các bạn tốt hơn.

IMTA Cùng Bạn Hành Trình Digital Marketing…
Trong những năm qua, IMTA đã đồng hành cùng cá nhân, doanh nghiệp trong hành trình digital marketing
Học viên
Doanh nghiệp
Lớp học
NHỮNG CÔNG TY CÓ HỌC VIÊN ĐƯỢC ĐÀO TẠO TẠI IMTA





















Thực hành tại lớp
Học viên tự thực hành trên chính sản phẩm của mình dưới sự hỗ trợ của giảng viên. Từng nội dung được sắp xếp hợp lý, phù hợp với những bạn mới bắt đầu. Chương trình được cô đọng và đầy đủ, nội dung đều đảm bảo từ cơ bản đến nâng cao. Khi bạn đã học tại IMTA, bạn sẽ hoàn toàn yên tâm chất lượng mà IMTA đem đến cho bạn.
Phương pháp này sẽ góp phần tạo động lực và người học được trải nghiệm thực tế 100%, từ đó cảm nhận và đo lường hiệu quả kinh doanh của học viên khi kết hợp với các phương pháp Marketing Online đang được sử dụng phổ biến nhất hiện nay. Bạn sẽ có nền tảng kiến thức thật vững chắc.
Báo Chí Nói Về IMTA Trong Những Năm Qua
Hàng Trăm Bài Viết Chuyên Sâu Tại IMTA
IMTA thường xuyên cập nhật những bài vết mới để giúp mọi người trong ngành Digital Marketing Online có những thông tin và kiến thức mới nhất. Nếu bạn xem các bài viết bạn cần yêu cầu bất cứ tư vấn nào hãy để dưới mục comment của bài viết, hoặc khi bạn có thắc mắc chủ đề nào cần IMTA viết bài hãy gửi về cho đội ngũ IMTA viết hướng dẫn nhé.
Quảng cáo Facebook Ads & Facebook Marketing
Những bài viết mới nhất về Facebook Marketing bao gồm những kỹ năng chạy quảng cáo, cài đặt chiến dịch và những tip tháo gỡ vấn đề về Facebook.
Chính sách quảng cáo Facebook – cập nhật thay đổi mới 2025
Vừa qua, Facebook (Meta) đã tiếp tục cập nhật những chính sách quảng cáo trong năm 2025 nhằm tuân thủ những quy định pháp lý toàn cầu, đồng thời mang đến cho người dùng trải nghiệm tốt. Trong bài viết này, mời bạn cùng IMTA tìm hiểu chi tiết về chính sách quảng cáo...
Chăm sóc Fanpage là gì? Top 3 phần mềm chăm sóc Fanpage
Chăm sóc Fanpage là một trong những yếu tố giúp doanh nghiệp, cá nhân các nhà bán hàng có thể giữ mối liên hệ mật thiết với khách hàng, đồng thời tương tác và tiếp cận đến nhiều đối tượng khách hàng tiềm năng trên Facebook. Vậy, chăm sóc Fanpage là gì? Làm sao để chăm...
Có nên thuê chạy quảng cáo Facebook? 3 Nguyên tắc cần biết
Có lẽ lợi ích của việc quảng cáo trên Facebook khi giúp cá nhân bán hàng Online và doanh nghiệp trong việc giúp tiếp cận được với hàng triệu khách hàng tiềm năng là điều không phải bàn cãi. Tuy nhiên, một vấn đề mà cho đến nay vẫn còn rất nhiều người thắc mắc là liệu...
Quảng cáo Google Ads & Google Marketing Flatform
Chia sẻ các kiến thức về nền tảng Google Ads, chạy quảng cáo tìm kiếm và hiển thị Google, quảng cáo Youtube
Trần Song Ánh – Chuyên Gia Digital Marketing
Chào bạn, Mình là Trần Song Ánh – Là một chuyên gia Digital Marketing với 12 năm kinh nghiệm. Mình là người sáng lập ra IMTA, chủ biên và biên soạn chương trình học, bài tập, Slide của bạn. Mình mong muốn tạo ra nơi học kiến thức Digital Marketing chuyên sâu và bài...
Gỡ lỗi Trang web bị xâm phạm khi chạy Google Ads
Nếu bạn đang chạy quảng cáo Google Ads và bị Google thông báo lỗi trang website bị xâm phạm có nghĩa là website của bạn mã code đang nhiễm virus. Thông thường virus loại này là chuyển hướng truy cập sang website khác Thông thường thị bạn nào chạy quảng cáo Google Ads...
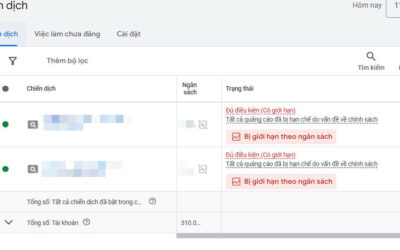
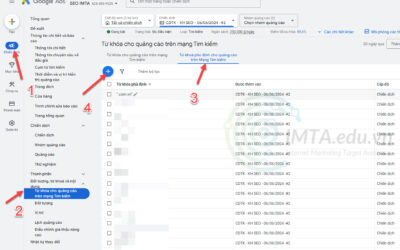
Phủ định từ khóa Google Ads nhanh chóng bằng tool IMTA
Phủ định từ khóa trong khi chạy quảng cáo Google Ads là 1 nhu cầu cần thiết để tiết kiệm chi phí quảng cáo. Đây là 1 trong những việc làm gần như bắt buộc khi bạn chạy quảng cáo tìm kiếm (Search). Vì có những từ khóa có thể đối thủ phá các bạn, hoặc những từ khóa...
Kiến thức SEO Website
Cập nhật các thuật toán và kỹ thuật SEO web mới nhất, thông tin SEO trong và ngoài nước
UI/UX là gì trong thiết kế web? Cách tối ưu UI/UX website
UI/UX là 2 yếu tố quan trọng thể hiện được giao diện website và trải nghiệm của người dùng trên trang web. Trong Digital Marketing hiện nay, tối ưu UI/UX không chỉ giúp website thân hiện hơn mà còn giúp cải thiện thứ hạng SEO của website. Vậy UI/UX là gì? Làm thế nào...
Domain Rating là gì? Hướng dẫn cách cải thiện DR website (2025)
Chỉ số Domain Rating là một trong những chỉ số quan trọng trong giúp bạn có cái nhìn tổng quan về sức mạnh và độ uy tín của một website, từ đó có thể nghiên cứu, so sánh, và lên plan SEO tối ưu cho website của mình. Tuy nhiên, với nhiều bạn mới có thể vẫn còn chưa rõ...
So sánh Google Ads và SEO: Hình thức nào sẽ phù hợp với doanh nghiệp bạn?
SEO và Google Ads là 2 phương pháp quan trọng trong Marketing Online hiện nay mà được nhiều doanh nghiệp áp dụng trong các chiến dịch của mình. Mặc dù đều hiển thị trên Google nhưng cả 2 phương pháp này có nhiều điểm khác nhau, tùy vào ngân sách, mục tiêu chiến...
Hướng dẫn tự tạo website bằng WordPress
Chia sẻ kiến thức về WordPress, Hosting, Domain và các plugin, theme để xây dựng website WordPress
Viết Hoa & viết thường trong CSS thuộc tính text-transform
Bài viết này IMTA sẽ hướng dẫn bạn cách viết hoa toàn bộ và viết thường ký tự trong CSS với thuộc tính text-transform và giá trị là uppercase Bạn có nhiều kiểu viết hoa ví dụ như: Viết HOA TOÀN BỘ KÝ TỰ (chuyển từ viết thường sang viết HOA) thuộc tính sử dụng là...
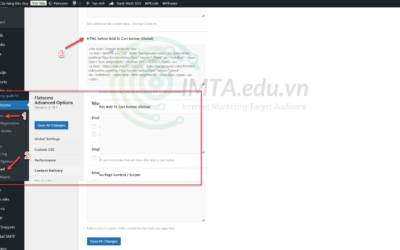
Thêm liên hệ cuộc gọi và Zalo vào sản phẩm Flatsome
Để thêm nút liên hệ cuộc gọi và Zalo vào chỗ đặt đơn hàng của tất cả các sản phẩm khá là đơn giản với giao diện Flatsome, một số mặt hàng bạn không đưa giá nhưng chỗ giỏ hàng và đặt hàng bạn muốn khách liên hệ với bạn thì bạn sẽ nhúng 1 đoạn code nhỏ và giao diện...
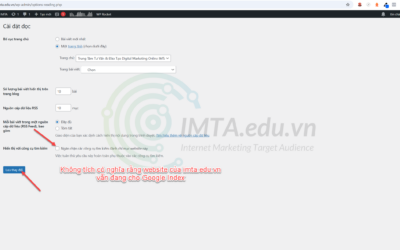
Hướng dẫn mở index hoặc chặn Google Index website WordPress
Thông thường các website làm SEO và trong giai đoạn đầu xây dựng, chúng ta thường chặn index để tránh Google truy xuất dữ liệu chưa cần thiết, vì lúc đầu xây dựng website content chưa tốt lắm nên chặn. Sau khi website thiết kế xong, bạn lên content chuẩn SEO thì lúc...
Kiến thức Digital Marketing tổng quát
Kiến thức Digital Marketing & Marketing Online.
Brand name là gì? Cách đặt tên thương hiệu ấn tượng
Brand name là tên gọi đại diện cho một thương hiệu/doanh nghiệp, giúp khách hàng dễ dàng nhận diện và ghi nhớ thương hiệu giữa các thương hiệu khác trên thị trường. Vậy Brand name là gì? vai trò của brand name trong chiến lược xây dựng thương hiệu và làm thế nào để...
B2B, B2C, C2C là gì? So sánh 3 mô hình kinh doanh
B2B, B2C, C2C là 3 mô hình kinh doanh phổ biến, mỗi mô hình đại diện cho một hình thức kinh doanh khác nhau trong doanh nghiệp với các chủ thể khác trên thị trường. Trong bài viết này, cùng IMTA tìm hiểu B2B, B2C, C2C là gì? Cách phân biệt 3 mô hình này và so sánh 3...
Các chiến lược giá trong Marketing? Ví dụ về chiến lược giá
Chiến lược giá không chỉ là một mức giá mà doanh nghiệp đưa ra cho sản phẩm/dịch vụ, mà đây còn là một chiến lược quan trọng trong Marketing để doanh nghiệp cạnh tranh trên thị trường. Trong bài viết này, cùng IMTA tìm hiểu chiến lược giá là gì? Các chiến lược giá...
Câu hỏi thường gặp
Sau đây là những câu hỏi thuờng gặp mà học viên quan tâm nhất về những khóa học tại IMTA.
IMTA có những khóa học nào?
Chương trình học tại IMTA có nhiều khóa học khác nhau: Khóa học Digital Marketing Online, Khóa học Facebook Ads, Khóa học Google Ads, Khóa học SEO và rất nhiều khóa học khác nhau. Bạn truy cập vào mục khóa học để xem nhiều khóa học hơn và nội dung chi tiết của từng khóa học.
Học phí khóa học bao nhiêu?
Tùy vào khóa học bạn đăng ký mà mỗi khóa học có mức học phí khác nhau. Trong mỗi trang đăng ký khóa học IMTA đều đăng đầy đủ thông tin học phí của từng khóa. Nếu bạn hoàn tất học phí sớm hơn 07 ngày khai giảng bạn nhận được học phí ưu đãi.
Lịch học như thế nào?
Học viên có thể lựa chọn nhiều lịch học khác nhau. Bao gồm học buổi tối có lớp Tối 246, Sáng 246, lớp Tối 357, lớp học cuối tuần sáng chiều thứ Bảy, lớp học cuối tuần sáng chiều Chủ Nhật. Giờ học tối từ 18h30 đến 21h00 hoặc 17h00 đến 21h00. Cuối tuần sáng học từ 8h00 – 11h45, chiều 13h15 đến 17h00.
Bạn sẽ học trực tiếp tại phòng học của IMTA. Phòng học có đầy đủ tiện nghi đảm bảo môi trường học tốt nhất cho học viên. Địa chỉ phòng học tại 181 Cao Thắng, P.12, Q.10, HCM.
Hãy liên hệ với chúng tôi
Công ty TNHH IMTA
Phòng 3.49 (văn phòng), 4.28; 4.29; 7.31, Tòa Nhà Charmington La Pointe, số 181 Cao Thắng, P. 12, Q. 10, Tp. Hồ Chí Minh.
info@imta.edu.vn
hocvien@imta.edu.vn

Đào Tạo Cá Nhân
IMTA tổ chức các khóa đào tạo ngắn hạn chất lượng cao, giúp học viên có kiến thức Marketing Online bài bản. Phù hợp với cá nhân hoặc chủ doanh nghiệp.

Đào Tạo Doanh Nghiệp
IMTA giúp bạn tiết kiệm chi phí đào tạo nhân viên bằng cách ký kết hợp đồng dự án. Chúng tôi lập kế hoạch, nhân viên của bạn tham gia vào quá trình. Chương trình thiết kế theo sản phẩm.
Bạn Đã Sẵn Sàng Chưa?
Marketing Online Chất Lượng