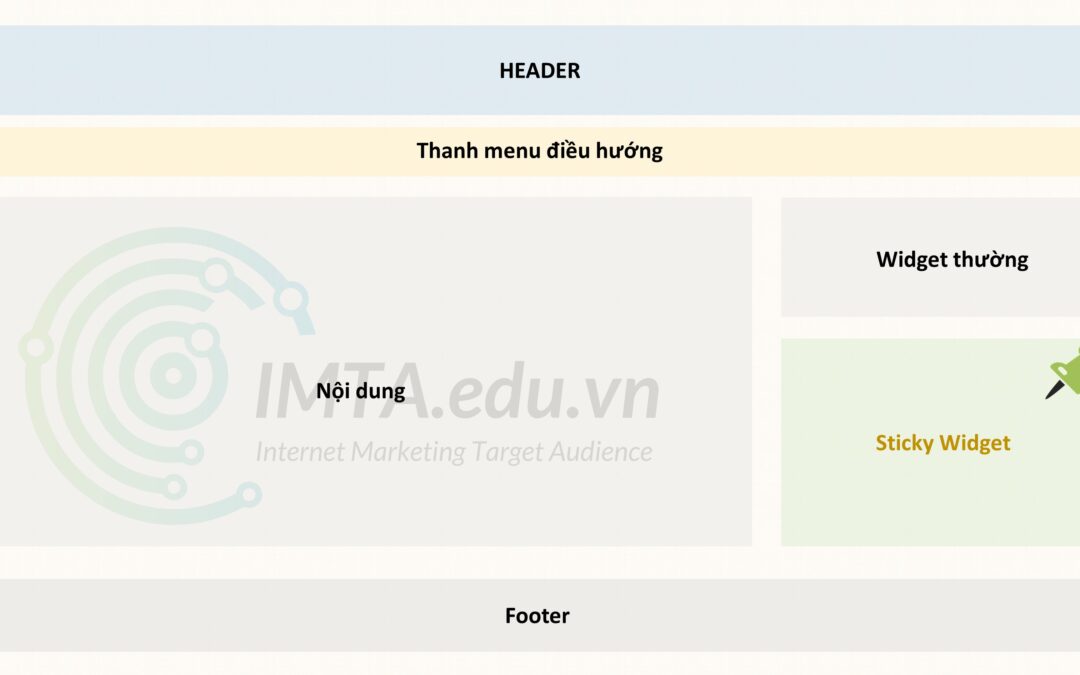
Sticky widget (tiện tích cố định) là tiện ích có khả năng ghim một phần nào đó trên trang, thường sẽ là sidebar, menu. Khi bạn cuộn trang, các phần được ghim sẽ được cố định và luôn hiển thị trên màn hình mà không bị cuộn theo trang. Mục đích của việc này là tạo chú ý với người và giúp thao tác nhanh với các nội dung trong phần ghim cho dù bạn đang ở đầu, giữa hay cuối trang.
Trong bài viết này IMTA sẽ hướng dẫn bạn cách tạo sticky widget (fixed widget) cho website WordPress. Đây là một thủ thuật rất hay dành cho người dùng WordPress mà bạn nên tham khảo để cải thiện trải nghiệm người dùng trên website và nhiều lợi ích khác.
Nguyên tắc hoạt động của sticky widget
Widget sẽ được ghim lại (stick) trong suốt quá trình bạn cuộn trang, cho đến khi gặp một phần tử đã được thiết lập sẵn sẽ không còn ghim lại nữa. Và lúc đó, sticky widget cũng bị cuộn qua như widget thường.
Hầu hết mọi người thiết lập để widget ngưng ghim lại khi cuộn đến footer. Điều đó giúp nội dung trong sticky widget không bị hiển thị chồng lên footer.
Ngoài ra, sticky chỉ được dùng để ghim các tiện ích cần thiết cho các thiết bị có màn hình lớn như: máy tính bảng (màn hình có độ rộng hơn 11 inch) và laptop, destop. Trên điện thoại hoặc các thiết bị có màn hình nhỏ thì tính năng này không khả dụng.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Hướng dẫn tạo sticky widget (fixed widget) cho website WordPress
Cài đặt và thiết lập plugin Q2W3 Fixed Widget
Plugin Q2W3 Fixed Widget có sẵn trên kho WordPress.org nên bạn tìm đúng tên đó để tải về, cài đặt và kích hoạt như mọi plugin khác nhé. Dưới đây mình sẽ hướng dẫn bạn thiết lập và chú thích các tính năng của Q2W3 Fixed Widget.
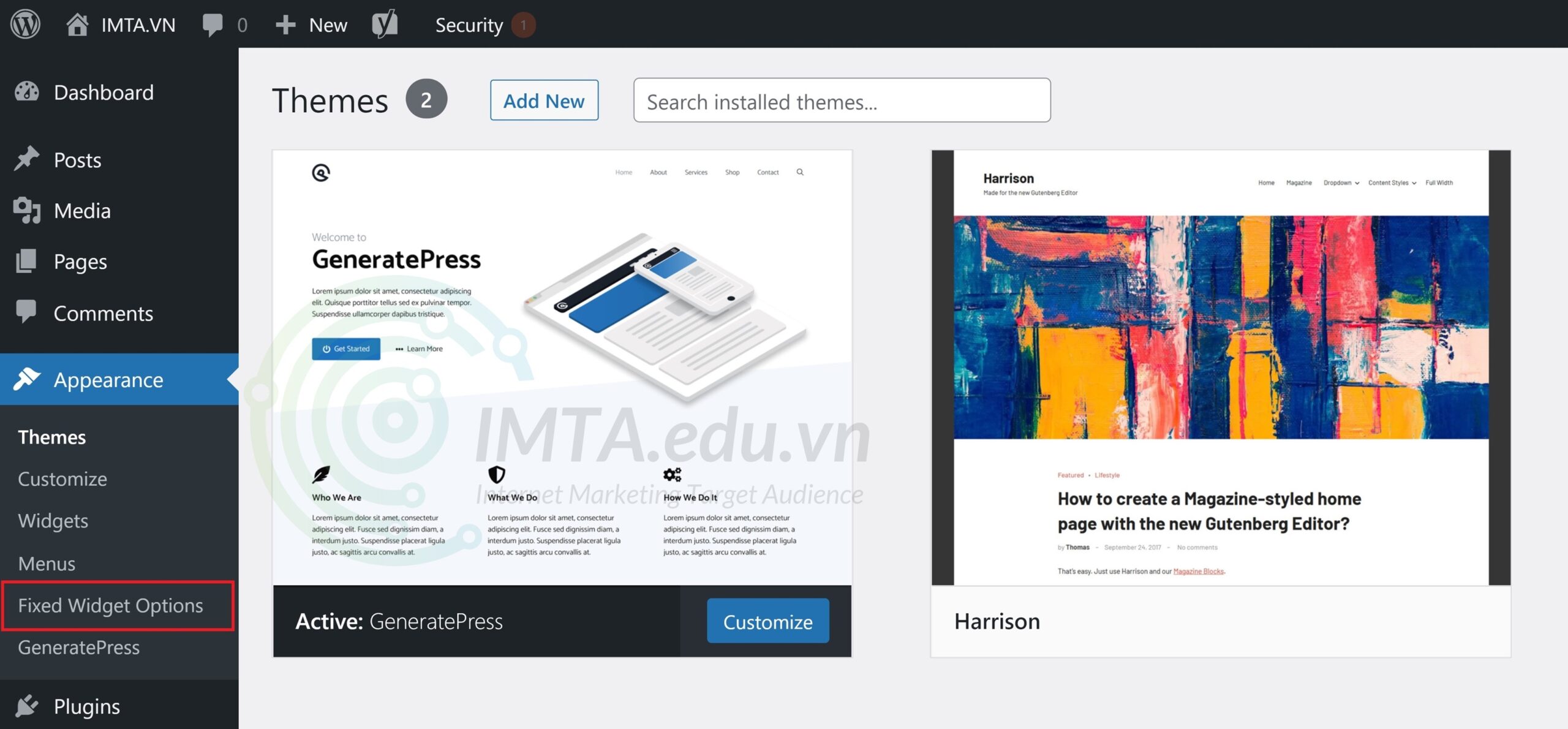
Bước 01: Trong trang quản trị của website, bạn nhấn chọn vào Appearance >> chọn Fixed Widget Options để mở phần thiết lập của plugin Q2W3 Fixed Widget.

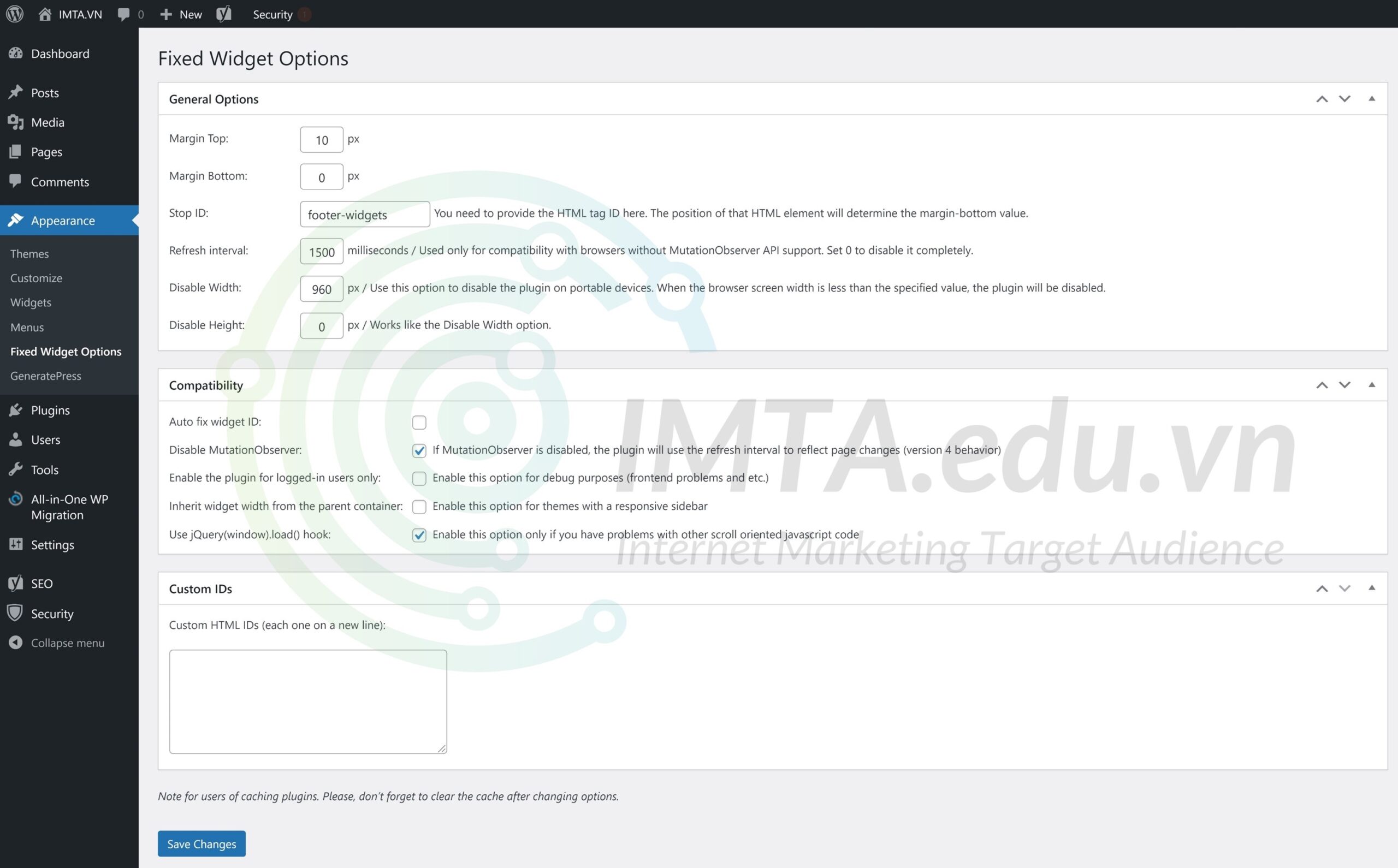
Bước 02: Bạn thiết lập plugin Q2W3 Fixed Widget tương tự như hình bên dưới.

- Margin Top: Là khoảng cách từ sticky widget đến thành phần phía trên, thường là một widget.
- Margin Bottom: Khoảng cách từ sticky widget đến thành phần phía dưới nó.
- Stop ID: Đây là ID của phần tử mà khi cuộn trang, sticky widget “chạm” phải thì tính năng ghim sẽ không có tác dụng (tức là bỏ ghim). Thông thường các nhà thiết kế theme hay đặt tên của ID này là “site-footer, footer hoặc footer-widgets ,..
- Disable Width: Là độ rộng tối thiểu để tính năng sticky widget hoạt động. Nhưng trong hình mình có thiết lập độ rộng tối thiểu là 960px. Có nghĩa là, khi người dùng duyệt web trên màn hình có độ rộng dưới 960px thì sticky widget hoạt động như một widget thường.
- Disable Height: Chiều cao tối thiểu, mục này bạn có thể để mặc định.
- Compatibility: Mục này bạn chỉ quan tâm nếu website đang có dùng các plugin tối ưu hiệu suất website (các plugin cache). Nếu có dùng plugin cache thì bạn tick 02 mục như hình trên, còn nếu không dùng thì để trống tất cả các mục.
Bước 03: Nhấn Save Changes để lưu lại các thiết lập đã thực hiện. Lưu lý: nếu website có dùng plugin cache thì phải xóa cache mới thấy được kết quả bạn nhé.
Thêm sticky widget cho website WordPress
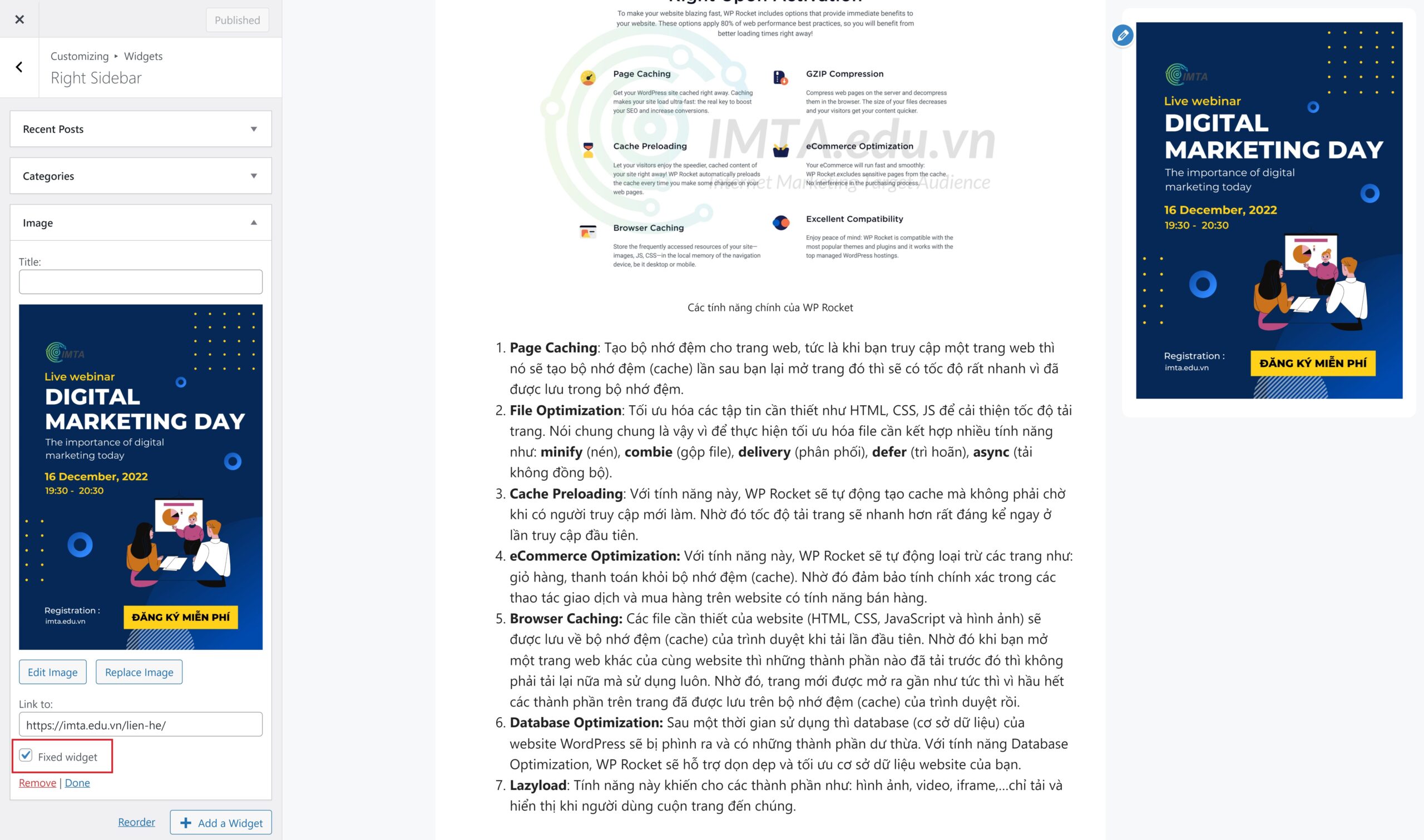
Phần này khá đơn giản, bạn chỉ cần tạo một widget bình thường ở phần sidebar của website, sau đó tick chọn vào mục Fixed widget như hình bên dưới. Lưu ý là sticky widget phải nằm ở vị trí dưới cùng để không bị hiển thị đè lên các widget khác nhé.

Sau khi thêm xong sticky widget thì bạn lưu lại để kiểm tra đã thành công chưa. Nếu chưa thành công thì bạn quay lại phần thiết lập Q2W3 Fixed Widget để xem thử đã chèn đúng Stop ID chưa hoặc có bị lỗi do plugin cache không nhé.
LỜI KẾT
Như vậy là IMTA đã hướng dẫn xong cho bạn cách tạo sticky widget cho website WordPress rồi đấy. Thủ thuật này mặc dù rất đơn giản nhưng khá hữu ích đúng không nào. Nếu bạn có điều gì thắc mắc khi thao tác thì có thể đăng câu hỏi lên nhóm hỗ trợ WordPress mình đã để trong bài đăng hoặc để lại bình luận bên dưới nhé.
Ngoài giữ cố định thanh bên phải của bài viết, một số bạn còn có nhu cầu cố định 1 bài viết bất kỳ năm trên trang chủ khi trang chủ dạng blog. Những bài viết sau mình sẽ viết nhiều hơn.
Xin chào và hẹn gặp lại bạn ở các bài viết sau về chủ đề thủ thuật WordPress tại IMTA. EDU.VN !